Звезда 15,4к! «Movie-web» - очень простой и уникальный проект киносайта с открытым исходным кодом.
Предисловие
movie-web основан на React и Node.js Проект веб-сайта с информацией о фильмах направлен на предоставление пользователям удобной и быстрой функции просмотра информации о фильмах.
В проекте используются современные интерфейсные и серверные технологии, чтобы предоставить пользователям хороший пользовательский опыт и стабильные услуги.

Введение в проект
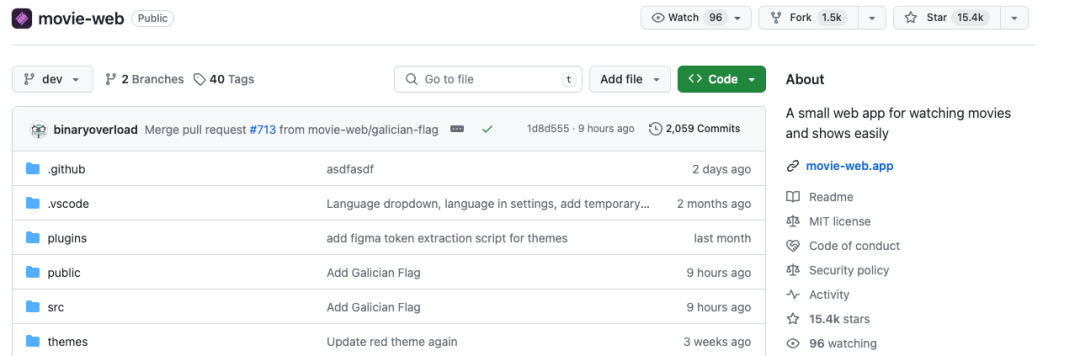
movie-web это GitHub 上Открытый исходный Простое и удобное в использовании приложение из кода для просмотра фильмов и сериалов. Количество звезд этого проекта достигло 15.4k Понятно! Видно, что пользователей и поклонников много.

Адрес GitHub: https://github.com/movie-web/movie-web.
Интернет-адрес: https://docs.movie-web.app/.
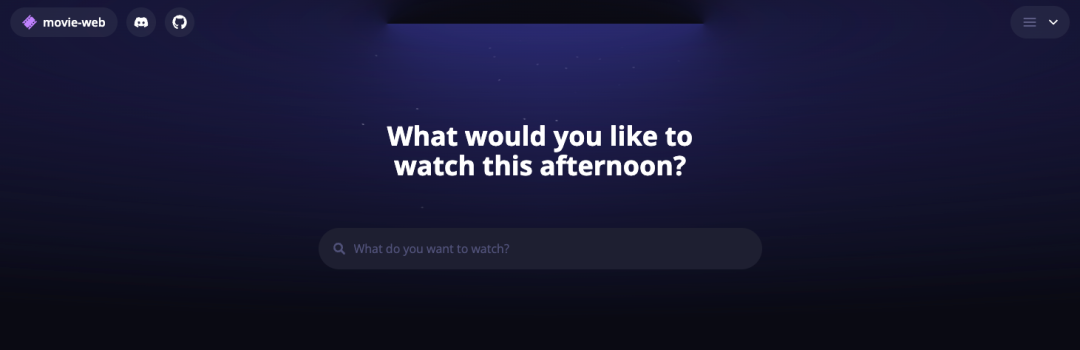
Мы можем напрямую найти на нем фильм, который хотим посмотреть, и он автоматически выполнит соответствующие запросы на основе введенных данных.
Основные особенности:
- • Автоматическое сохранение прогресса: дополнительная синхронизация с учетной записью.
- • Функция закладки: вы можете отмечать фильмы или телепередачи, которые хотите посмотреть.
- • Минималистичный интерфейс: интерфейс прост, отображает только необходимый контент, алгоритма привлечения пользователей нет.
- • Удобный хостинг: требуется только статический прокси веб-сайта.,Если вам нужно синхронизировать между устройствами,затем дополнительный бэкэнд
- • Получение стороннего контента: весь медиаконтент получается непосредственно из сторонних потоковых сервисов, никакие файлы или мультимедиа не хранятся на сервере.
- • локальное развертывание: поддержка переноса проекта, развертывание локального проекта, настройка функций.

Пользовательский опыт
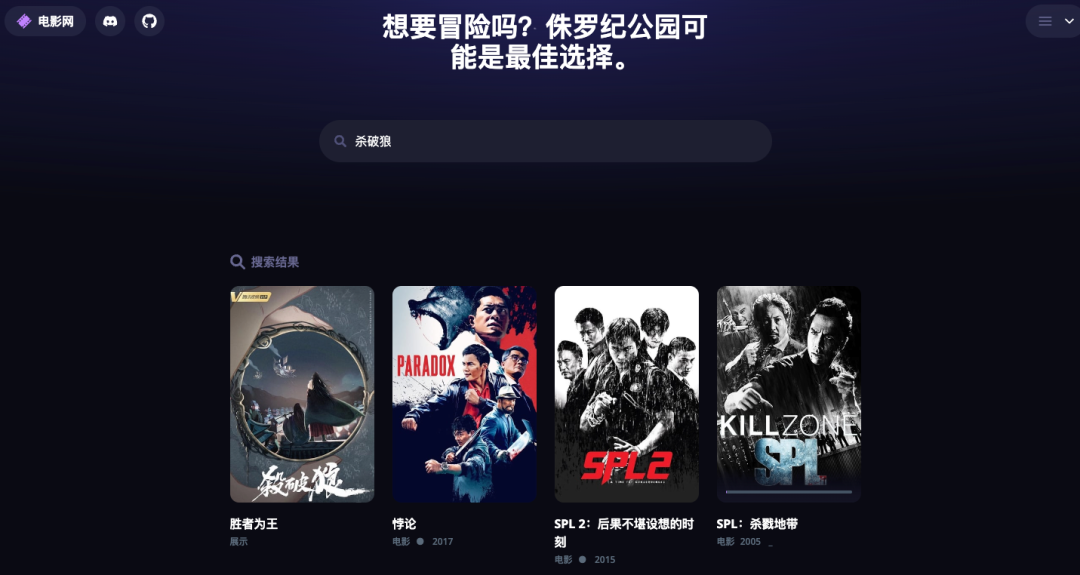
Редактор примерно испытал это. После ввода названия последнего фильма соответствующие названия фильмов, постеры и другая информация могут быть найдены и воспроизведены нормально. Однако некоторые из них, похоже, не воспроизводятся, как будто подходящий источник воспроизведения не найден. .

Интерфейс воспроизведения поддерживает автоматический выбор и настройку разрешения, управление скоростью воспроизведения, загрузку видео и загрузку субтитров и т. д.

локальное развертывание
1. Клонируйте код проекта на локальный
git clone https://github.com/movie-web/movie-web.git2. Введите каталог проекта.
cd movie-web3. Установите зависимости
pnpm install4. Запустите службу
pnpm run dev5. Откройте браузер для посещения
http://локальный хост:портДля настройки среды необходимо создать файл .env. Получите example.env. Чтобы собрать рабочие файлы, запустите: pnpm build
Подвести итог
movie-web Проект представляет собой минималистичный и простой в использовании информационный сайт о кино.,Очень удобно просматривать информацию о фильмах. Используйте современные интерфейсные технологии,Гарантия стабильности и работоспособности веб-сайта. Этот проект можно использовать как практический проект для изучения технологии ReactиNode.js.,Его также можно использовать в качестве базовой основы для информации о фильмах на веб-сайте.,Провести вторичную разработку и настройку.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


