Значки тем IntelliJ IDEA 2023 настроены таким образом, чтобы ваша IDEA выглядела великолепно!


С такой настройкой ваша ИДЕЯ взорвется!

Конфигурация IntelliJ IDEA 2021 года
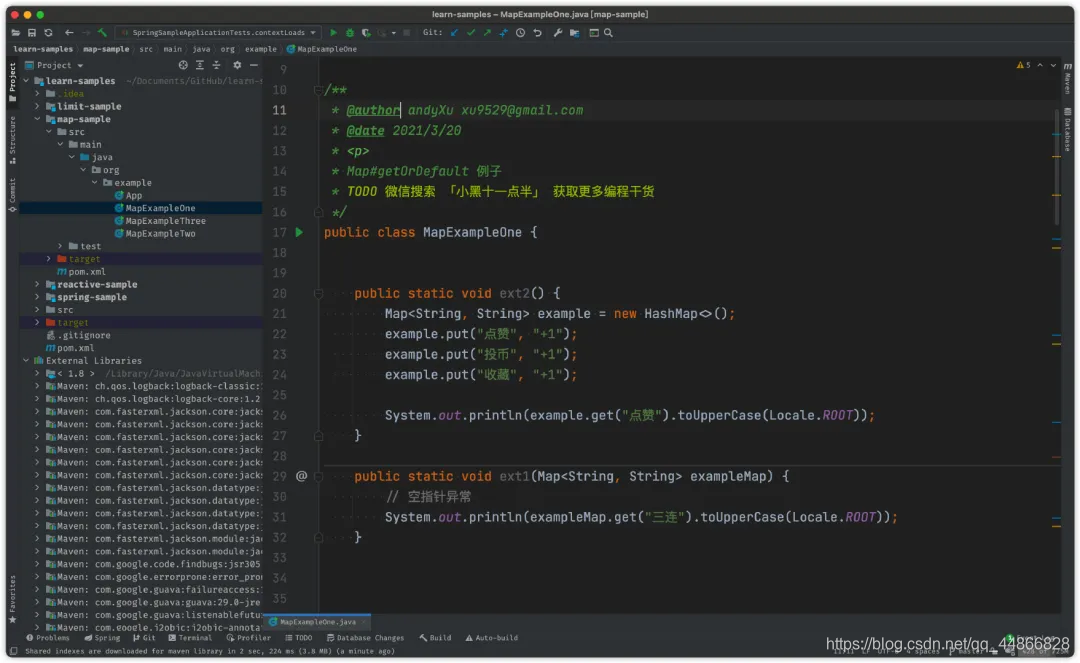
Сегодня мы поделимся несколькими советами по улучшению настроек IDEA, чтобы сделать вашу IDEA уникальной. Для начала давайте взглянем на настройки IDEA по умолчанию. Они хоть и не уродливы, но слишком однообразны и одинаковы.

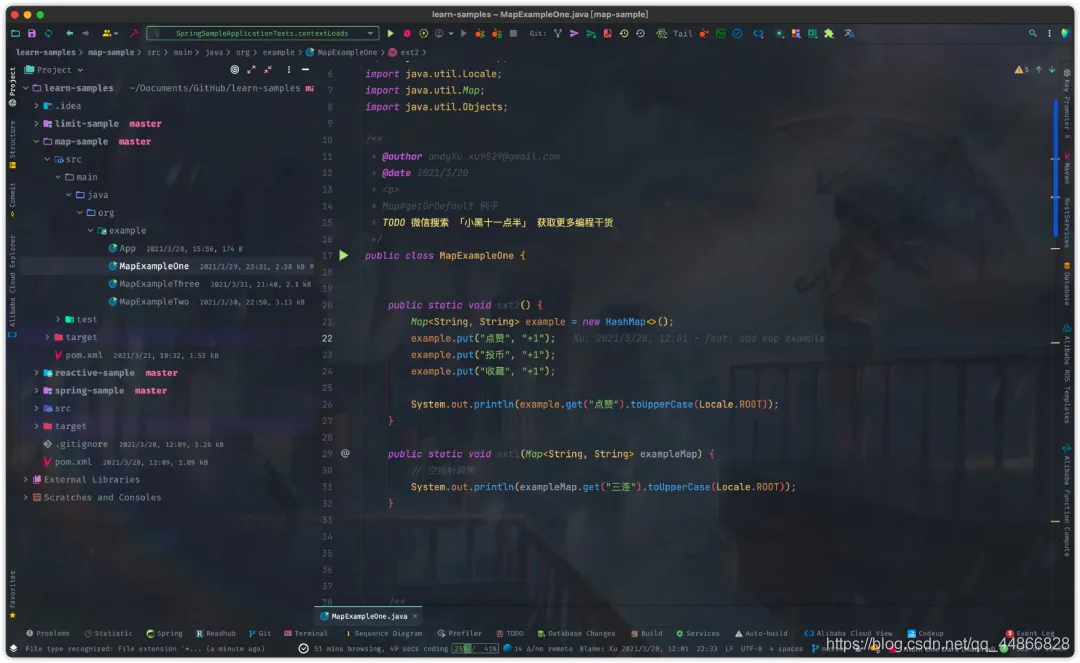
тема по умолчаниюДалее давайте взглянем на улучшенный интерфейс. В целом он выглядит намного лучше, чем по умолчанию.

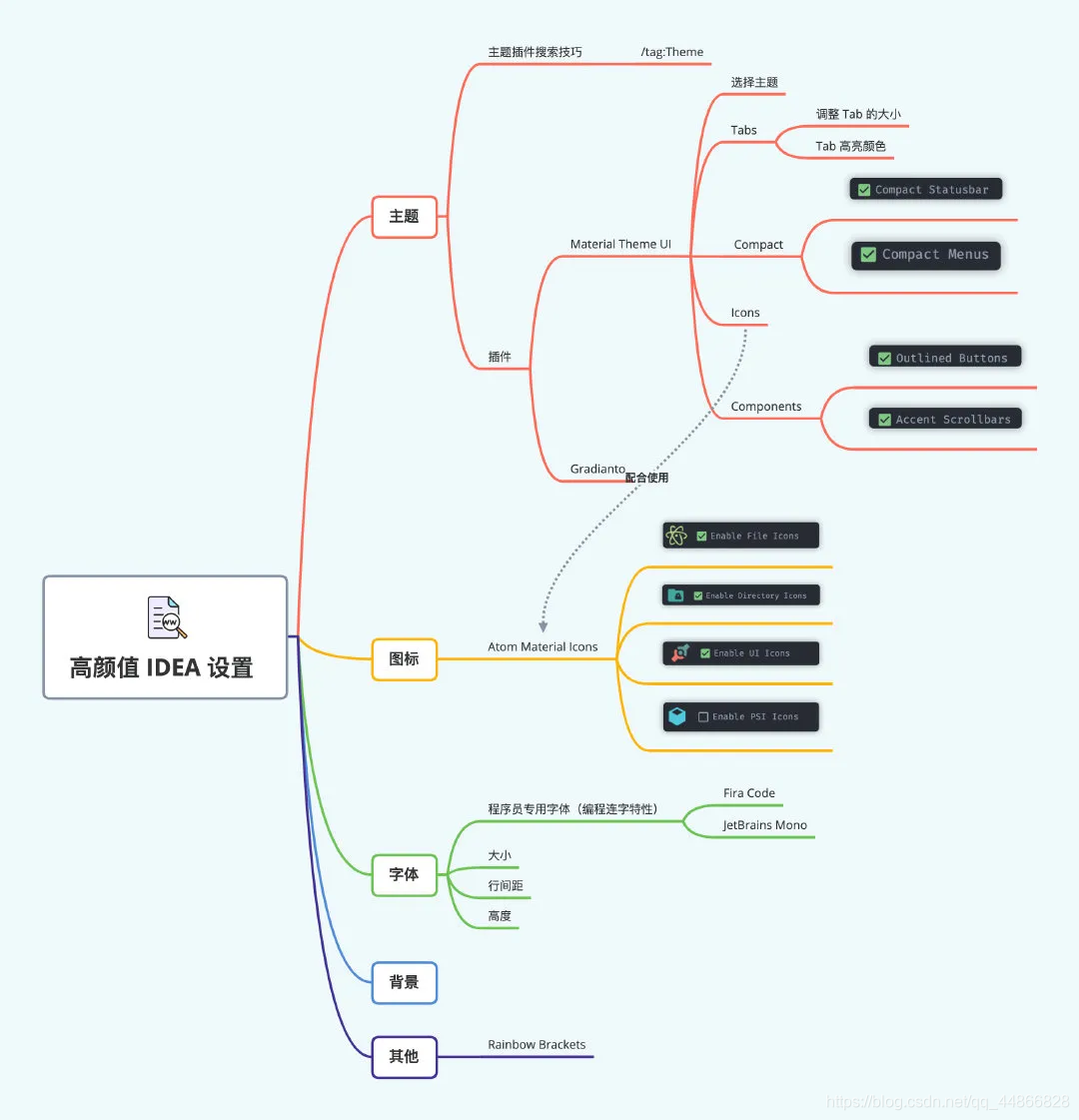
Хорошо, без лишних слов, давайте перейдем к процессу установки. Итак, сегодня Брат Хэй обобщил все настройки IDEA. Вы можете взглянуть на эту интеллект-карту.

1. Тема
Сначала давайте настроим IDEA Тематический.
Что IDEA Он поставляется с двумя темами: одна светлая, а другая темная.
Что Очевидно, что эти две модели не могут удовлетворить наши потребности, поэтому нам нужно скачать другую тему.
Что IDEA На складе плагинов есть множество тем плагина. Некоторые друзья могут не знать, как найти эти плагины тем.
Что Здесь я тебя немного научу, Навык.
Открыть IDEA Setting–>Plugins,затем впоискполе ввода /tag:Theme
В настоящее время в результатах поиска здесь будут показаны плагины всех тем, и вы сможете установить их в соответствии со своими предпочтениями.
Что Здесь Brother рекомендует подключить две темы:
Gradianto
Material Theme UI
Gradianto Что Этот плагин в основном предоставляет темы, связанные с темным режимом.,Преимущество этой темы - защитить глаза,Глаза не болят после долгого просмотра.

В этом плагине есть четыре основные темы, а именно: Nature Green

Deep Ocean

Dark Fuchsia

Midnight Blue

Material Theme UI Вышеупомянутый плагин предоставляет только несколько тем, но следующий плагин имеет полные функции. Он может не только устанавливать темы, но и. IDEA другой UI。 После установки Что этот плагин откроет окно настроек:

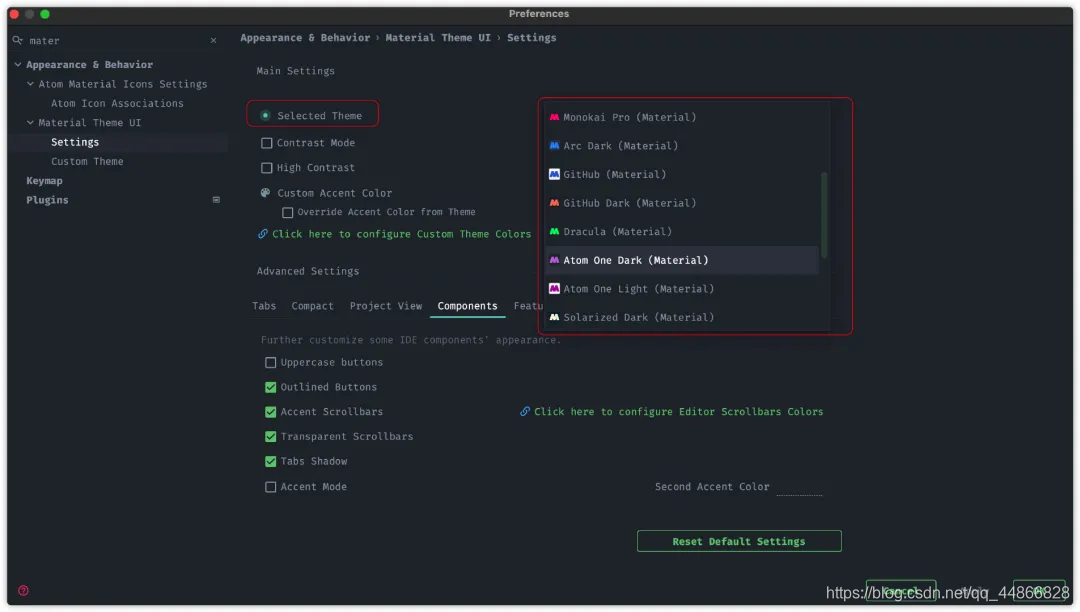
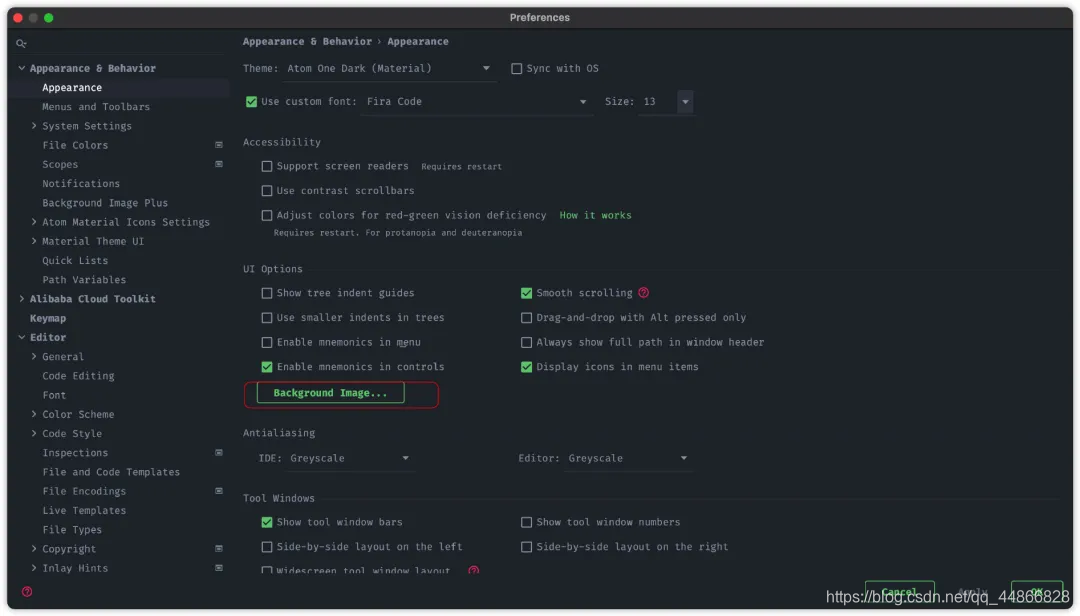
Эта настройка относительно проста, поэтому я не буду описывать ее здесь подробно. Вы можете просто выбрать понравившуюся настройку. Что Здесь, если вы случайно выключите его, Что не имеет значения, мы можем вам помочь Setting Зайди и поищи Material,Вы можете найти это. В этом месте настройки сначала выбираем понравившуюся нам тему.

мне лично здесь больше нравится Atom One Dark,Я рекомендую всем попробовать. Что Второй пункт, настройка Вкладка Размер, высота и так далее. Вот Tab относится к вкладке в верхнем окне.

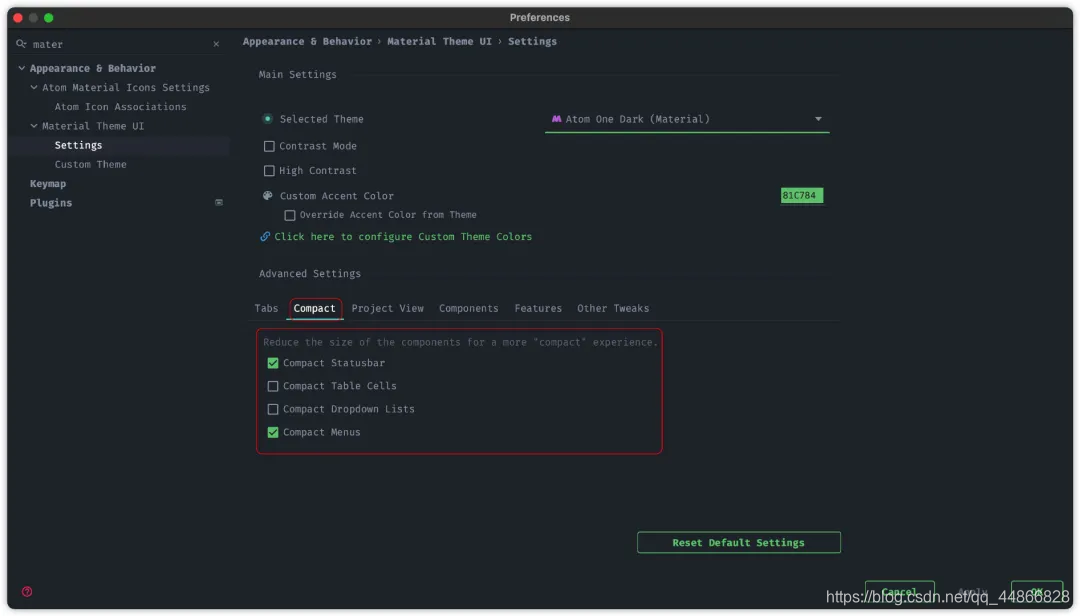
Второй — установить цвет выделения вкладки. Когда вкладка выбрана, цвет выделения будет отображаться ниже. Третий пункт, установка Compact этот вариант.

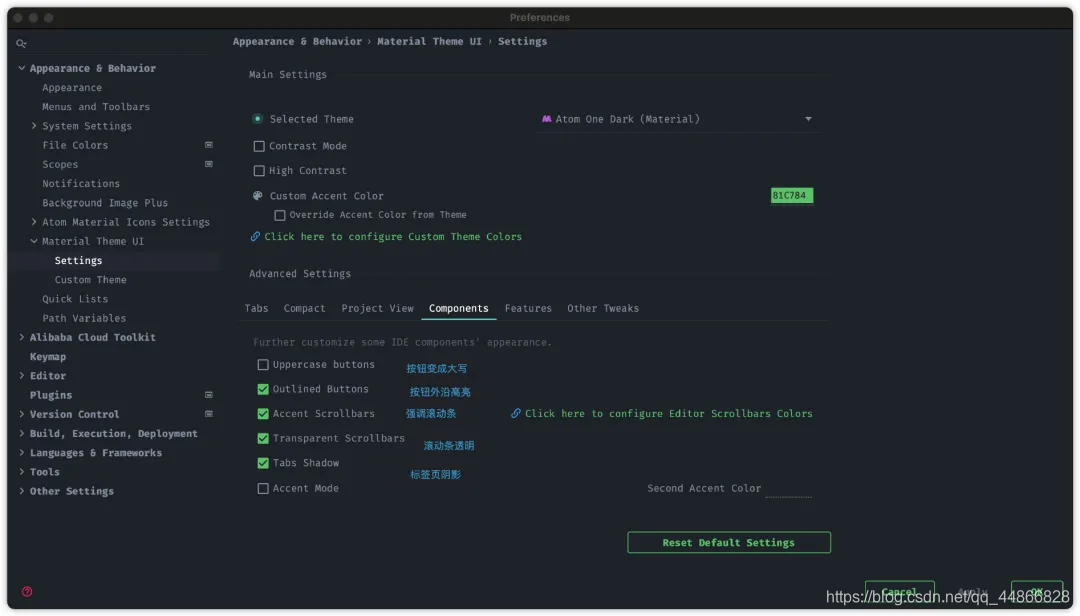
Что Эта опция в основном уменьшает UI высоты, после установки он будет выглядеть более компактным. Третий вариант настройки,Components параметры.

2. Значок
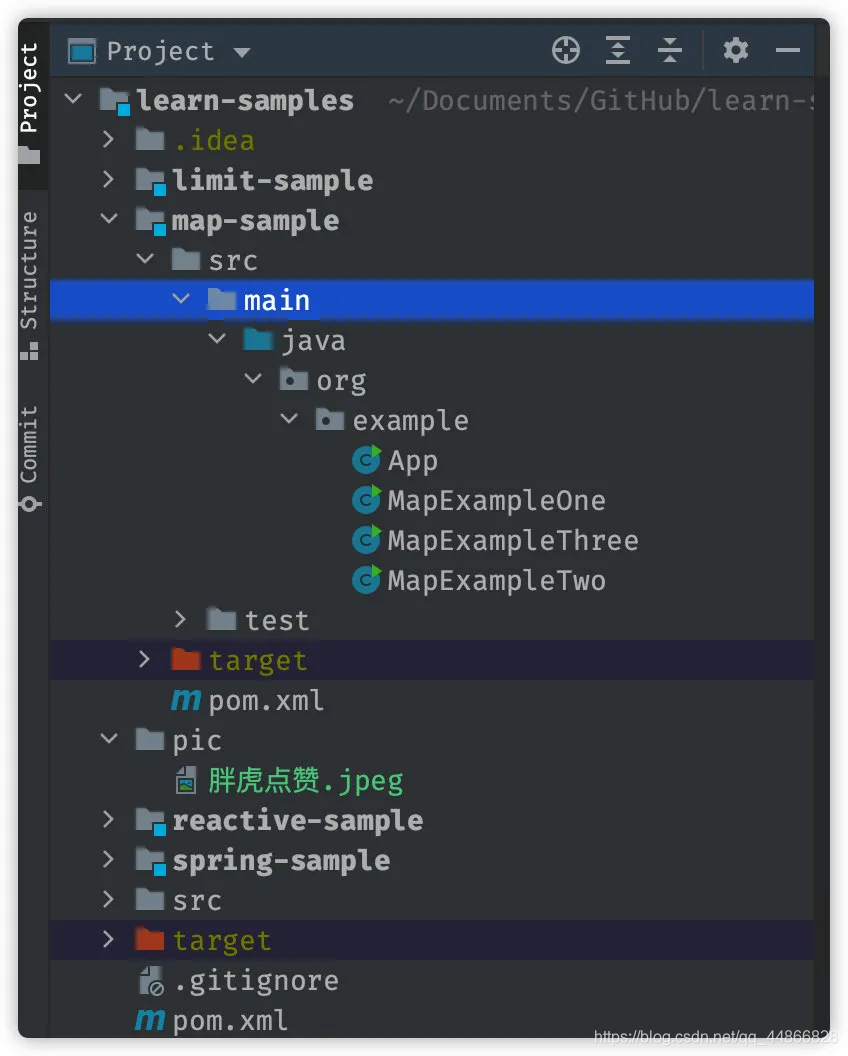
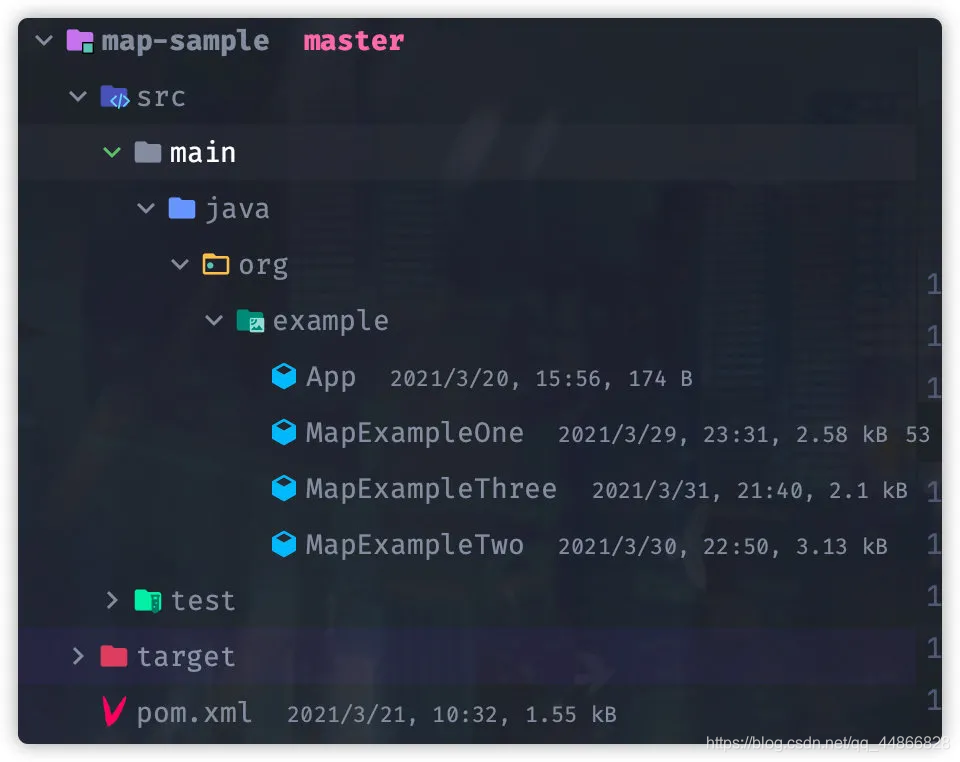
IDEA по умолчанию поставляется с некоторыми значками файлов. Например, этот pom отобразит следующий.

Однако многие файлы другого типа не имеют этого значка. Что Мы можем скачать и установить Atom Material Icons Этот плагин расширяет эти значки файлов.

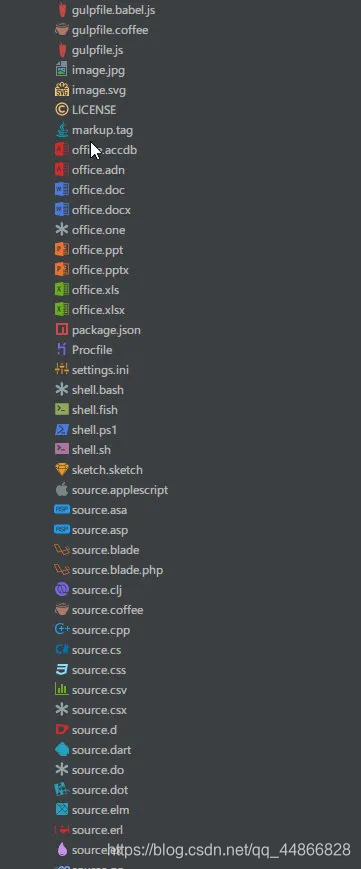
Этот плагин поддерживает множество различных типов файлов.

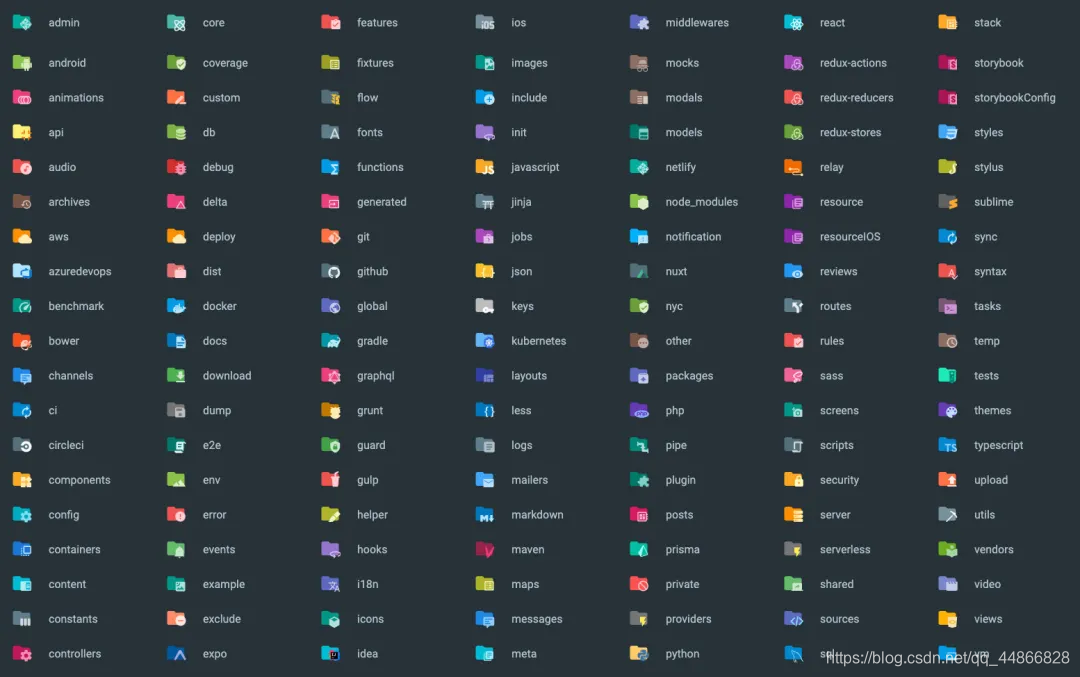
Кроме того, он также поддерживает настройку значков папок.

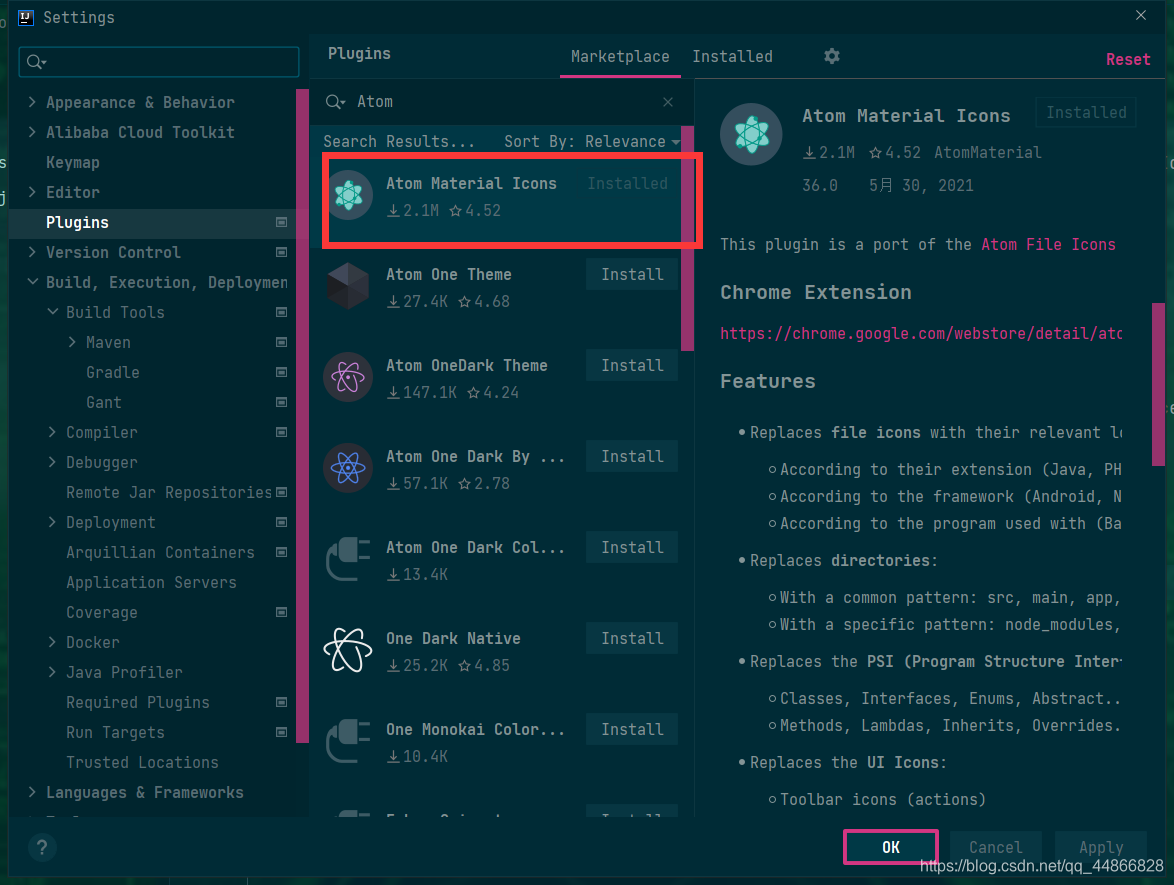
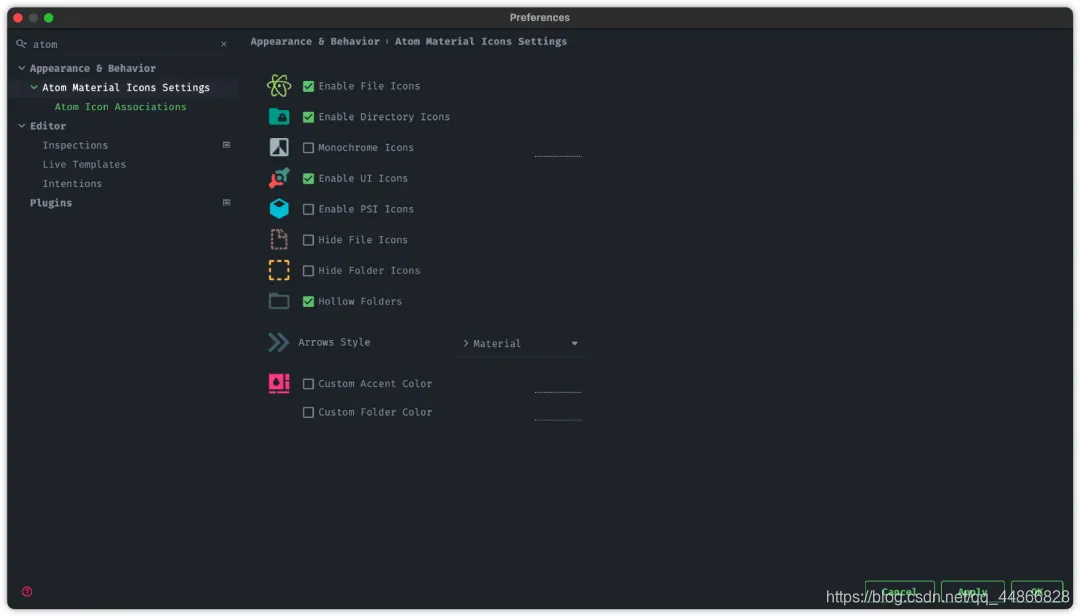
После завершения установки плагина введите Setting–>Atom Material Icons Setting Опции, вы можете увидеть несколько параметров.

Enable File Icons и Enable Directory Icons Эти два параметра в основном устанавливают упомянутый выше файл Открыть. Что Enable UI Icons , этот вариант настройки находится в строке ниже UI икона.

Наконец, я не всем рекомендую Открыть. Enable PSI Icons Этот вариант, потому что после Открыть, Ява Все значки файлов станут такими, и их будет трудно различить.

3. Шрифт
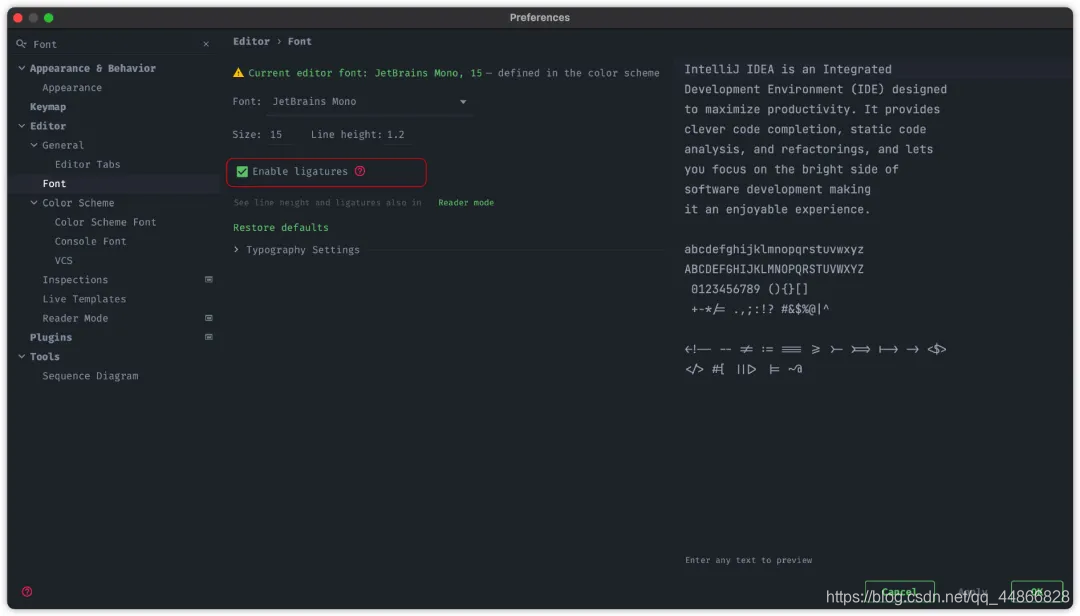
Вот два рекомендуемых шрифта для программистов: Fira Code JetBrains Mono Fira Code Адрес загрузки: https://github.com/tonsky/FiraCode JetBrains Mono Этот шрифт не должен доставлять столько хлопот, новая версия IDEA Поставляется с этим шрифтом. Почему говорят, что это шрифт, специфичный для программиста? Это потому, что в оба шрифта добавлена важная функция — программирование лигатур. Этот шрифт использует эту функцию дляпрограммирование Оптимизировать общие символы в,Например, введите「!=」отображается непосредственно как「≠」или поставь「>=」становиться「≥ и так далее, чтобы улучшить читабельность кода. к Fira Code Например,Слева — функция лигатуры Открытьпрограммирование.,Справа нет Открыть.

После установки шрифта,Открыть IDEA Setting-Font Установить параметры, выбрать Fira Code шрифт или JetBrains Mono шрифт, выбранный Enable ligatures。

Кроме того, вышеизложенное Material Theme Собственная тема пользовательского интерфейса.,Шрифты по умолчанию в Конфигурации слишком мелкие.,Здесь мы можем настроить соответствующим образом.
4. Фоновое изображение
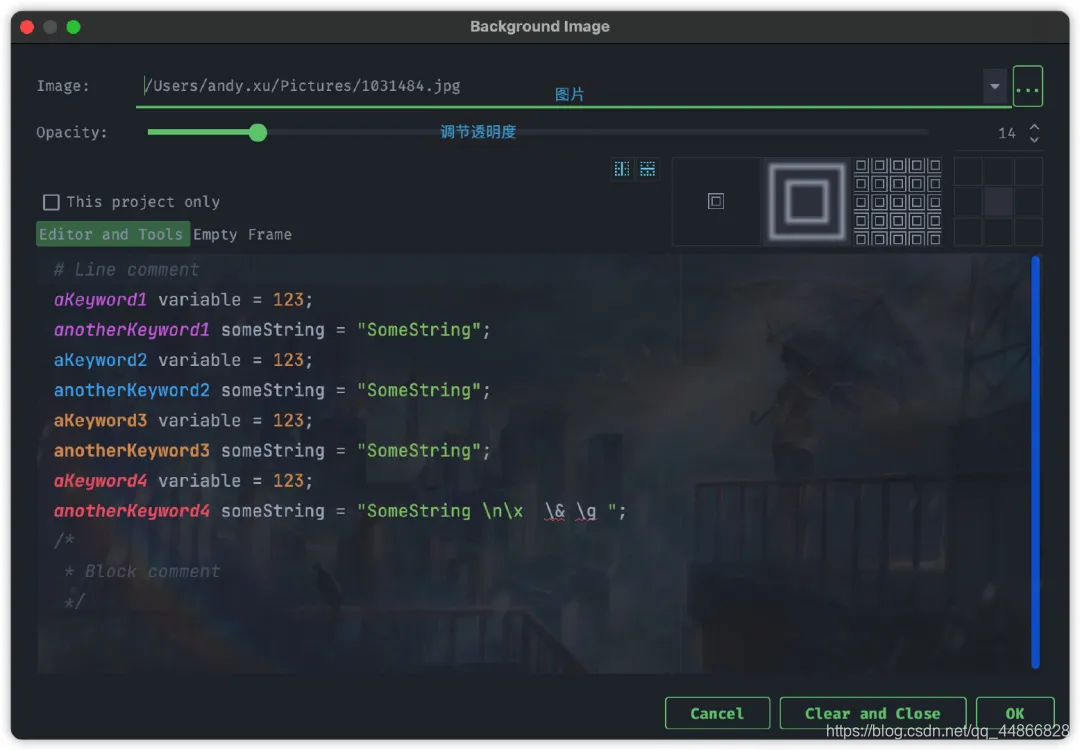
IDEA По умолчанию фон имеет однотонный цвет, например черный, который относительно однообразен. Здесь мы можем установить фоновое изображение. Открыть Setting-Appearance,Нажмите Background Image кнопка.

Окно настройки фонового изображения выглядит следующим образом:

5. Другие
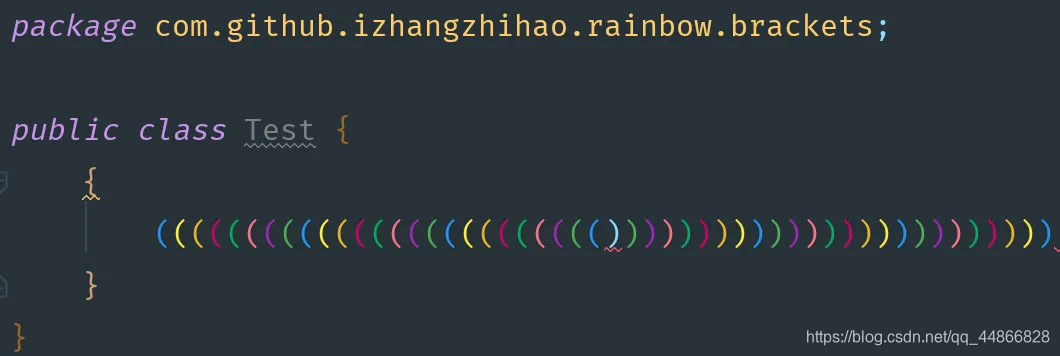
Наконец, представляем последний плагин — Rainbow Brackets。 Основная функция этого плагина — отображение скобок различными яркими цветами. Если у нас много скобок, будет легко решить проблему сопоставления скобок.

6. Наконец

Сегодняшний пост в блоге познакомит вас с навыками настройки, связанными с украшением IDEA. Если вы считаете, что это хорошо, ставьте лайк, собирайте, делитесь и поддержите меня одним щелчком мыши и тремя щелчками мыши ~

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


