Web Speech API Из Синтез речи
Speech synthesis
Синтез речи (также известный как преобразование текста в речь, английская аббревиатура — TTS) включает в себя два процесса: получение текста, который требует синтеза речи, в приложении, а затем его воспроизведение на динамике устройства или через аудиовыход.
Web Speech API Для этого существует основной интерфейс управления. —— `SpeechSynthesis`[1] плюс некоторая обработка представления текста, подлежащего синтезу. (также известный как высказывания), какой звук используется для трансляции? utterances Сопутствующие интерфейсы для другой работы. Аналогично, многие операционные системы имеют собственную систему синтеза речи, и для этой задачи мы вызываем доступную систему. API использовать систему синтеза речи.
Demo
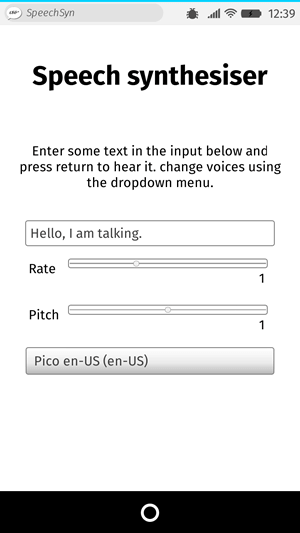
для показа Web Простое использование синтеза речи, приводим пример —— Speak easy synthesis[2] . Примером может служить набор элементов управления формой, которые включают в себя ввод текста, который необходимо синтезировать, а также настройку высоты тона, скорости речи и голоса, необходимых при произнесении текста. После ввода текста нажмите клавишу Enter/Return, чтобы он воспроизвелся.

UI
Чтобы запустить этот пример, вы можете git clone Github запчасти на складе (илиПрямая загрузка[3]),существуют Открыть в браузерах, поддерживаемых настольной версией index.html файл или перейдите непосредственно в мобильный браузер live demo URL[4] ,картина Chrome и Firefox OS。
Совместимость с браузером
api.SpeechSynthesis[5]
HTML и CSS
HTML и CSS по-прежнему не имеют значения,просто укажите заголовок,вводный текст,и таблица с простыми элементами управления。select[6] Элемент изначально пуст и будет передан позже. JavaScript использовать option[7] наполнение.
<h1>Speech synthesiser</h1>
<p>
Enter some text in the input below and press return to hear it. change voices
using the dropdown menu.
</p>
<form>
<input type="text" class="txt" />
<div>
<label for="rate">Rate</label
><input type="range" min="0.5" max="2" value="1" step="0.1" id="rate" />
<div class="rate-value">1</div>
<div class="clearfix"></div>
</div>
<div>
<label for="pitch">Pitch</label
><input type="range" min="0" max="2" value="1" step="0.1" id="pitch" />
<div class="pitch-value">1</div>
<div class="clearfix"></div>
</div>
<select></select>
</form>
JavaScript
Давайте посмотрим, насколько мощный JavaScript в этом приложении.
Установить переменные
Сначала мы получаем UI участвует в DOM элемент Кавычки,Но что еще интереснее,мы получили`Window.speechSynthesis`[8] цитирование. Это API точка входа —— оно вернулось`SpeechSynthesis`[9] Пример web Интерфейс управления синтезом речи.
var synth = window.speechSynthesis;
var inputForm = document.querySelector("form");
var inputTxt = document.querySelector(".txt");
var voiceSelect = document.querySelector("select");
var pitch = document.querySelector("#pitch");
var pitchValue = document.querySelector(".pitch-value");
var rate = document.querySelector("#rate");
var rateValue = document.querySelector(".rate-value");
var voices = [];
Заполнение выбранных элементов
На вашем устройстве доступны различные голосовые параметры. select[10] элемент, мы написали populateVoiceList() метод. Первый звонок [SpeechSynthesis.getVoices()](https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesis/getVoices "SpeechSynthesis.getVoices( "SpeechSynthesis.getVoices()")") , эта функция возвращает все доступные голоса (`SpeechSynthesisVoice`[11]объект) список. Затем пройдитесь по этому списку, каждый раз создавая его. option[12] элемент, установив его текстовое содержимое для отображения названия звука (от SpeechSynthesisVoice.name[13] получено), язык речи (от SpeechSynthesisVoice.lang[14] Get), если определенная речь используется по умолчанию в механизме синтеза. (исследовать SpeechSynthesisVoice.default[15] для true характеристики) Добавить после текстового контента -- DEFAULT。
для каждого option элемент, мы также создали data- Атрибут, значением атрибута является имя и язык голоса, так что мы можем легко получить эту информацию после существования Из. После Из положить все option элемент для детей добавлен в select внутри элемента.
function populateVoiceList() {
voices = synth.getVoices();
for (const voice of voices) {
const option = document.createElement("option");
option.textContent = `${voice.name} (${voice.lang})`;
if (voice.default) {
option.textContent += " — DEFAULT";
}
option.setAttribute("data-lang", voice.lang);
option.setAttribute("data-name", voice.name);
voiceSelect.appendChild(option);
}
}
Не поддерживается более ранними версиями браузеров. voiceschanged[16] событие, только если [SpeechSynthesis.getVoices()](https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesis/getVoices "SpeechSynthesis.getVoices( "SpeechSynthesis.getVoices()")") Список голосов возвращается только при срабатывании. В то время как другие браузеры, такие как Chrome , тебе придется подождать voiceschanged Список доступных голосов можно получить только после запуска события. для Чтобы обеспечить совместимость с этими двумя ситуациями, мы запускаем следующий код:
populateVoiceList();
if (speechSynthesis.onvoiceschanged !== undefined) {
speechSynthesis.onvoiceschanged = populateVoiceList;
}
Произнесите введенный текст
Далее мы создаем обработчик событий (event обработчик) и начните произносить текст, введенный в текстовое поле. мы ставим onsubmit[17] Процессор зависает на форме существования, и при нажатии Enter/Return появится соответствующая строка для. Сначала создаем новый через конструктор [SpeechSynthesisUtterance()](https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesisUtterance/SpeechSynthesisUtterance "SpeechSynthesisUtterance( "SpeechSynthesisUtterance()")") Пример —— Передайте значение в поле ввода текста в качестве параметра для.
Далее нам нужно выяснить, какой голос использовать. использовать HTMLSelectElement[18] selectedOptions Свойство возвращает текущий выбранный ``[19] элемент。Затемиспользоватьэлементизdata-nameсвойство,оказаться `SpeechSynthesisVoice`[20] объектизnameсоответствоватьdata-name из值。把соответствоватьизголособъект设置для`SpeechSynthesisUtterance.voice`[21] значение атрибута.
Наконец, мы установили `SpeechSynthesisUtterance.pitch`[22] и`SpeechSynthesisUtterance.rate`[23] Значение атрибута для соответствует значению в элементе формы диапазона. Хаха, все приготовления готовы, звоните [SpeechSynthesis.speak()](https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesis/speak "SpeechSynthesis.speak( "SpeechSynthesis.speak()")") Начни говорить. Пучок `SpeechSynthesisUtterance`[24] Пример передается как параметр.
inputForm.onsubmit = function(event) {
event.preventDefault();
var utterThis = new SpeechSynthesisUtterance(inputTxt.value);
var selectedOption = voiceSelect.selectedOptions[0].getAttribute('data-name');
for (const voice of voices) {
if (voice.name === selectedOption) {
utterThis.voice = voice;
}
}
utterThis.pitch = pitch.value;
utterThis.rate = rate.value;
synth.speak(utterThis);
В конце обработчика событий мы добавляем `SpeechSynthesisUtterance.onpause`[25] процессор,показать`SpeechSynthesisEvent`[26] Как можно быть здоровым. когда [SpeechSynthesis.pause()](https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesis/pause "SpeechSynthesis.pause( "SpeechSynthesis.pause()")") называется,Это вернет сообщение,Сообщает номер символа и имя приостановленного символа.
utterThis.onpause = (event) => {
const char = event.utterance.text.charAt(event.charIndex);
console.log(
`Speech paused at character ${event.charIndex} of "${event.utterance.text}", which is "${char}".`,
);
};
Наконец, мы добавили метод [blur()](https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLElement/blur "blur("blur()")") при вводе текста. коробка . По сути, это скрывает клавиатуру в ОС Firefox.
inputTxt.blur();
}
Обновите отображаемые значения шага и скорости.
Последняя часть кода обновляется каждый раз при перемещении ползунка. pitch/rate существовать UI Значение, указанное в .
pitch.onchange = () => {
pitchValue.textContent = pitch.value;
};
rate.onchange = () => {
rateValue.textContent = rate.value;
};
Ссылки
[1]
SpeechSynthesis: https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesis
[2]
Speak easy synthesis: https://github.com/mdn/dom-examples/tree/main/web-speech-api/speak-easy-synthesis
[3]
Прямая загрузка: https://github.com/mdn/dom-examples/archive/refs/heads/main.zip.
[4]
live demo URL: https://mdn.github.io/dom-examples/web-speech-api/speak-easy-synthesis/
[5]
api.SpeechSynthesis: https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Speech_API#api.speechsynthesis
[6]
select: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/select
[7]
option: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/option
[8]
Window.speechSynthesis: https://developer.mozilla.org/zh-CN/docs/Web/API/Window/speechSynthesis
[9]
SpeechSynthesis: https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesis
[10]
select: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/select
[11]
SpeechSynthesisVoice: https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesisVoice
[12]
option: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/option
[13]
SpeechSynthesisVoice.name: https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesisVoice/name
[14]
SpeechSynthesisVoice.lang: https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesisVoice/lang
[15]
SpeechSynthesisVoice.default: https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesisVoice/default
[16]
voiceschanged: https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesis/voiceschanged_event
[17]
onsubmit: https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLFormElement/submit_event
[18]
HTMLSelectElement: https://developer.mozilla.org/en-US/docs/Web/API/HTMLSelectElement
[19]
<option>: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/option
[20]
SpeechSynthesisVoice: https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesisVoice
[21]
SpeechSynthesisUtterance.voice: https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesisUtterance/voice
[22]
SpeechSynthesisUtterance.pitch: https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesisUtterance/pitch
[23]
SpeechSynthesisUtterance.rate: https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesisUtterance/rate
[24]
SpeechSynthesisUtterance: https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesisUtterance
[25]
SpeechSynthesisUtterance.onpause: https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesisUtterance/onpause
[26]
SpeechSynthesisEvent: https://developer.mozilla.org/zh-CN/docs/Web/API/SpeechSynthesisEvent
[27]
Using_the_Web_Speech_API#speech_synthesis: https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Speech_API/Using_the_Web_Speech_API#speech_synthesis
[28]
pr21832: https://github.com/mdn/translated-content/pull/21832
[29]
pr21832_Using_the_Web_Speech_API#speech_synthesis: https://pr21832.content.dev.mdn.mozit.cloud/zh-CN/docs/Web/API/Web_Speech_API/Using_the_Web_Speech_API#speech_synthesis

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


