Выпущена новая версия EdgeOne Pages: полный набор возможностей и улучшенный интерфейс для разработчиков
в наше время Web В разработке,скоростьигибкостьОсновная цель, которую преследуют разработчики。С генератором статического сайтаи Jamstack Учитывая популярность модели, платформа разработки должна отвечать не только требованиям к хостингу, но и возможностям динамических вычислений, гибкому управлению конфигурацией и эффективным цепочкам инструментов разработки.
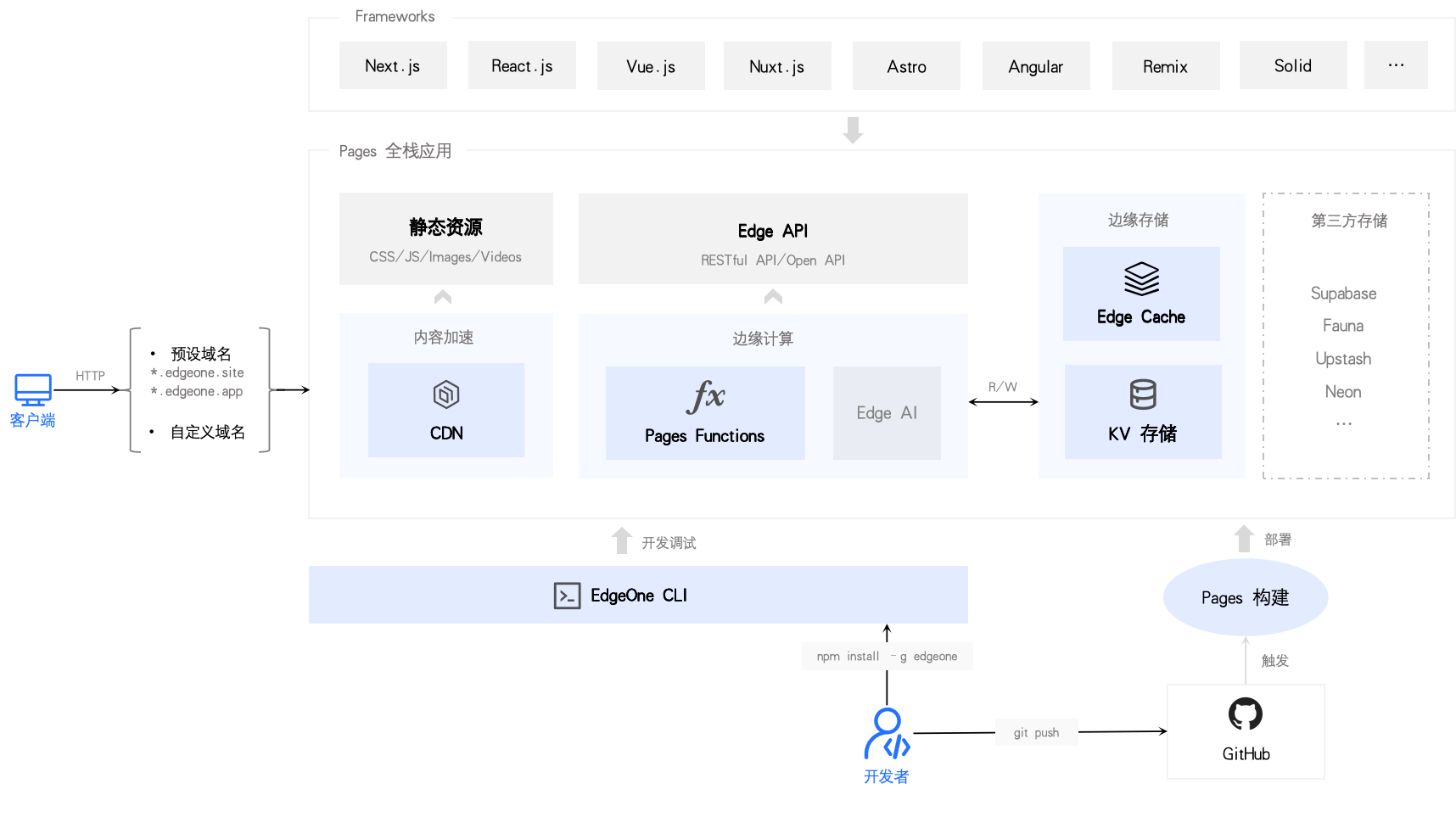
с EdgeOne Pages С момента запуска возможности статического хостинга мы получили положительные отзывы от многих разработчиков и команд. Сегодня страницы Вышло крупное обновление версии,Предоставляет разработчикам более мощныеПолные возможности стекаиудобнееОпыт разработки,Открывает новые возможности для построения сложных сценариев применения.

1. Основные новые функции
1. Pages Functions с краем KV
В этом обновлении официально запущены функции Pages, позволяющие разработчикам развертывать пограничные функции в проектах Pages в сочетании с хранилищем KV или другими API-интерфейсами для достижения:
- Full-stack front-end разработка: перемещение логики обработки данных из традиционного back-end на периферию,Улучшите скорость реагирования и оптимизируйте взаимодействие с пользователем.
- Динамически реагирующий контент: создавайте динамические функции, такие как персонализированные страницы и рекомендации по содержанию на основе местоположения, чтобы обеспечить удобство работы для пользователей со всего мира.
2. Инструменты командной строки
Чтобы упростить процесс разработки, мы добавили новые инструменты командной строки, которые сделают разработку и отладку более эффективными:
- Функции локальных страниц отладки: вы можете запускать пограничные функции локально без частого развертывания, быстро проверять логику кода и просматривать журналы в реальном времени.
- Объединение проектов и оптимизация разработки: автор Инструменты командной Соединяйте местные проекты с Pages Платформа легко подключается, что упрощает процесс от локальной разработки до онлайн-выпуска.
3. Файл конфигурации сDefinition (edgeone.json)
В новой версии представлен файл конфигурации Edgeone.json, который предоставляет разработчикам более гибкий метод настройки CDN и проекта, который позволяет достичь следующего:
- Перенаправление: легко настраивайте старые ссылки для перенаправления на новые пути, оптимизируя SEO и улучшая взаимодействие с пользователем.
- URL-адрес Переписать: скрыть серверную часть пути API, гибкость, которая упрощает доступ пользователей и одновременно улучшает управление внешними путями.
- Управление кэшем. Установите усовершенствованные стратегии кэширования для различных ресурсов, что не только повышает производительность, но и обеспечивает работу контента в режиме реального времени.
2. Анализ сценария применения
Благодаря новым возможностям EdgeOne Pages разработчики могут в полной мере воспользоваться преимуществами платформы в следующих сценариях:
1. Многофункциональная комплексная разработка
Размещая одностраничные приложения на страницах, развертывайте динамические API, комбинируйте их с бессерверными службами хранения, создавайте сложные проекты интеграции внешнего и внутреннего интерфейса, а также уменьшайте традиционные внутренние зависимости.
2. Эффективный API-шлюз
Объединяйте несколько источников данных через периферию, динамически выбирайте центры обработки данных в зависимости от региона пользователя и предоставляйте унифицированные сервисы API. Это не только упрощает логику вызовов внешнего интерфейса, но и повышает эффективность запросов данных.
3. Динамический персонализированный контент.
В сочетании с Edge KV и функциями персонализированный контент рекомендаций генерируется динамически на основе географического местоположения пользователя или записей о его поведении. Такая архитектура периферийных вычислений может значительно снизить нагрузку на серверную часть и сократить время отклика.
4. Пограничный рендеринг на стороне сервера (SSR)
Для контента, который необходимо часто обновлять или создавать в режиме реального времени, рендеринг на стороне сервера предоставляет решение, которое учитывает производительность в реальном времени и удобство SEO, а также сочетает стратегии кэширования для дальнейшей оптимизации производительности.
5. Динамический отклик и легкое взаимодействие.
Используйте периферийные вычисления для обработки запросов пользователей в режиме реального времени и быстрого внедрения легких интерактивных приложений, таких как A/B-тестирование и разгрузка, динамическая аутентификация, управление контентом разрешений, анкетирование, голосование и т. д.
3. Резюме и перспективы
Последняя версия EdgeOne Pages — это не просто обновление функций, а расширение парадигмы разработки. От статического до динамического, от локального до глобального — мы стремимся помочь разработчикам внедрять инновации в более эффективную архитектуру и обеспечить прочную основу для современных веб-приложений.
Попробуйте EdgeOne Pages прямо сейчас и присоединяйтесь к современной волне веб-разработки!
Документы сайта в Китае:https://edgeone.cloud.tencent.com/pages/document/162936635171454976
Международная документация сайта:https://edgeone.ai/document/160427672992178176

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


