Вы использовали OpenGL Compute Shader?
Вычислительные шейдеры — это тип программы шейдеров в OpenGL ES (а также OpenGL), который используется для выполнения общих вычислительных задач на графическом процессоре.
В отличие от традиционных вершинных и фрагментных шейдеров, вычислительные шейдеры предназначены для выполнения различных вычислительных задач общего назначения на графическом процессоре, а не просто для обработки графики.
Compute Shader используется в широком спектре сценариев. Помимо обработки изображений, его также можно использовать для расчетов физического моделирования, шифрования и дешифрования данных, машинного обучения, трассировки лучей и т. д.
OpenGL ES да 3.1 Версия начинает поддерживать Compute Shader (OpenGL да 4.3 Версия начинает поддержки), представить заголовочный файл или import package Нужно обратить внимание, когда.
вычислительное пространство
Пользователь может определить пространство, в котором работает вычислительный шейдер, используя концепцию, называемую группой для Работы. Это пространство да трёхмерное (x,y,z), пользователь может установить любое измерение для 1, для выполнения вычислений в одном или двух измерениях.
Работа Группа да Наименьшее количество вычислительных операций, которые может выполнить пользователь (из хост-приложения) изучить,Во время расчета шейдера изучаем,Порядок групп работ может меняться произвольно.
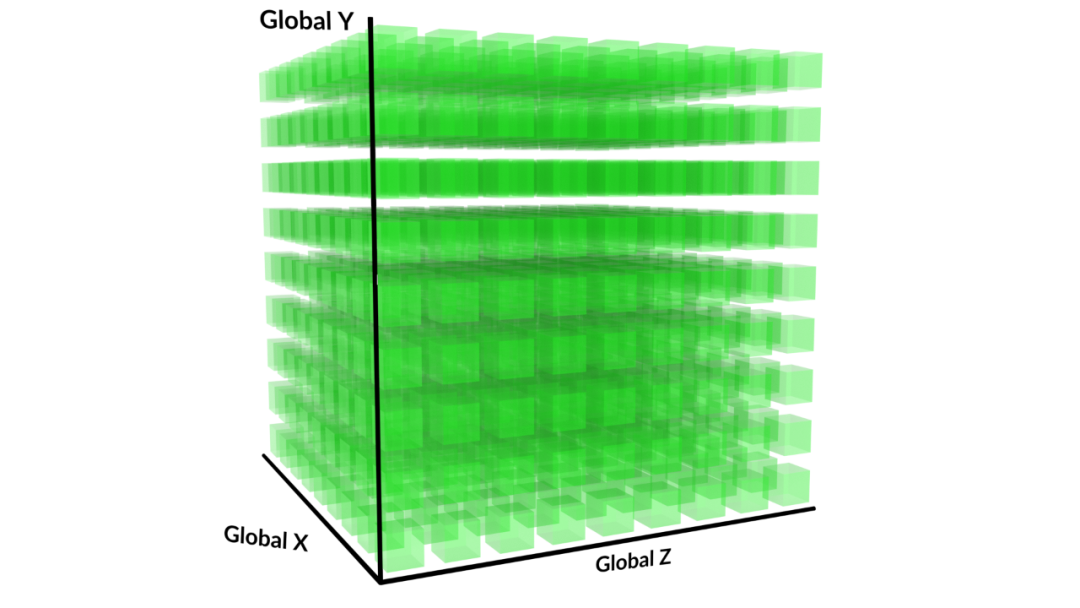
На рисунке ниже все зеленые кубики относятся к группе Работа.

каждый Compute shader Все они выполняются на одной единице работы, которая называется рабочим элементом.,Группа Работа содержит один или несколько элементов Работа.
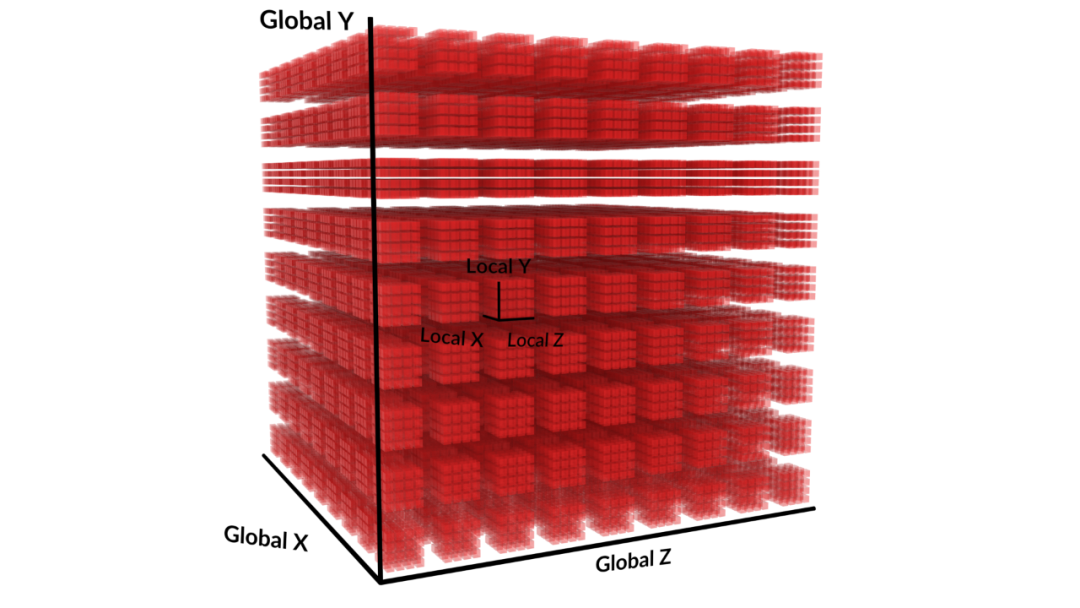
Как показано на рисунке ниже, рабочую группу можно разделить на несколько рабочих элементов в трехмерном пространстве.

Работаразделение предметовдасуществовать Compute shader определено в локальном пространстве или локальном размере local_size(x,y,z)。
Например, локальное пространство, соответствующее рабочей группе, разделено на (16, 8, 8):
#version 310 es
layout (local_size_x = 16, local_size_y = 8, local_size_z = 8) in;
Если вы установите пространство рабочей группы на (100, 100, 1) и используете локальное пространство (рабочий элемент) (16, 8, 8), то Compute shader будет вызван 100*100*1*16*8*8 = 10240000 Второсортный,Каждый вызов может иметь уникальный идентификатор gl_GlobalInfectionID (3D-вектор).
Рабочая группа устанавливается с помощью функции glDispatchCompute.
void glDispatchCompute(GLuint num_groups_x, GLuint num_groups_y, GLuint num_groups_z);
num_groups_x, num_groups_y и num_groups_z Настройка рабочих групп отдельно X,YиZ Количество в измерении. Каждый параметр должен быть больше 0, меньше или равно массиву констант, связанных с устройством. Соответствующий элемент GL_MAX_COMPUTE_WORK_GROUP_SIZE.
встроенные переменные
Вычислительный шейдер не имеет фиксированных входных и выходных данных, за исключением некоторых встроенных переменных, которые сообщают шейдеру, над каким элементом он работает.
in uvec3 gl_NumWorkGroups;
gl_NumWorkGroups Эта переменная содержит количество рабочих групп, переданных в функцию диспетчеризации, установленное glDispatchCompute().
in uvec3 gl_WorkGroupID;
gl_WorkGroupID представляет текущую рабочую группу для этого вызова шейдера.
in uvec3 gl_LocalInvocationID;
gl_LocalInvocationID представляет текущий вызов шейдера в рабочей группе.
in uvec3 gl_GlobalInvocationID;
gl_GlobalInvocationID представляет собой действительный трехмерный индекс позиции текущего исполнительного устройства в глобальной рабочей группе. Математический расчет означает:
gl_GlobalInvocationID = (gl_WorkGroupID * gl_WorkGroupSize + gl_LocalInvocationID)
in uint gl_LocalInvocationIndex;
gl_LocalInvoctionID идентифицирует индекс внутри рабочей группы для этого вызова. Математический расчет означает:
gl_LocalInvocationID =(gl_LocalInitationID.z * gl_WorkGroupSize.x * gl_WorkGroupSize.y + gl_LocalInspirationID.y * gl_WorkGroupSize.x + gl_LocalInitationID.x)
общие переменные
Глобальные переменные в вычислительных шейдерах могут быть объявлены с использованием квалификатора общего хранилища.。Этот типпеременнаяценитьсуществовать Работа Распределяется между всеми вызовами в группе。
shared vec3 result;
Если переменная объявлена как общая, она будет сохранена в определенном месте и, таким образом, будет видна всем запросам вычислительных шейдеров в той же локальной рабочей группе.
Обычно производительность доступа к общим переменным намного выше, чем при доступе к изображениям или буферам хранения шейдеров (например, к основной памяти).
Однако такая ресурсная среда ограничена, поэтому необходимо запросить и понять определенную Compute shader Программа общая переменныемаксимальное количество。
Чтобы получить это предельное значение, вызовите glGetIntegerv() и установите для pname значение GL_MAX_COMPUTE_SHARED_MEMORY_SIZE.
Синхронный расчет
barrier() функцияда Compute shader Функция синхронизации используется для вызова синхронизации внутри рабочей группы.
Когда эта функция выполняется в вычислительном шейдере, она блокируется здесь до тех пор, пока все другие вычислительные шейдеры в той же локальной рабочей группе не вызовут эту точку.
glMemoryBarrier(GLbitfield barriers)
glMemoryBarrier определяет барьер для сортировки транзакций памяти, вызываемый на стороне хоста (ЦП). Ссылка на роль различных типов барьеров:
https://registry.khronos.org/OpenGL-Refpages/gl4/html/glMemoryBarrier.xhtml
Часто используемые параметры GL_SHADER_STORAGE_BARRIER_BIT , при использовании этой функции и последующем использовании данных в соответствующем буфере полученные данные должны быть да Барьер Ранее это было написано для достижения эффекта принудительной синхронизации.
проверка кода
Теперь напишите простую демонстрацию, примените буфер 2x4, затем используйте вычислительный шейдер для выполнения простых параллельных вычислений и, наконец, выведите результаты вычислений.
Скрипт вычислительного шейдера выглядит следующим образом:
#version 310 es
layout (local_size_x = 1, local_size_y = 1, local_size_z = 1) in;
layout (std430, binding = 0) buffer DataBuffer {
float data[];
} buffer1;
void main() {
ivec2 pos = ivec2(gl_GlobalInvocationID.xy);
buffer1.data[pos.y * int(gl_NumWorkGroups.x) + pos.x] *= float(pos.y);
}
Где для local_size установлено значение (1, 1, 1).
Скомпилируйте вычислительный шейдер:
GLuint GLUtils::LoadComputeShader(const char* computeShaderSource) {
GLuint computeShader = glCreateShader(GL_COMPUTE_SHADER);
glShaderSource(computeShader, 1, &computeShaderSource, NULL);
glCompileShader(computeShader);
GLint success;
glGetShaderiv(computeShader, GL_COMPILE_STATUS, &success);
if (!success) {
GLchar infoLog[512];
glGetShaderInfoLog(computeShader, 512, NULL, infoLog);
LOGCATE("GLUtils::LoadComputeShader Compute shader compilation failed: %s", infoLog);
return 0;
}
GLuint computeProgram = glCreateProgram();
glAttachShader(computeProgram, computeShader);
glLinkProgram(computeProgram);
glGetProgramiv(computeProgram, GL_LINK_STATUS, &success);
if (!success) {
GLchar infoLog[512];
glGetProgramInfoLog(computeProgram, 512, NULL, infoLog);
LOGCATE("GLUtils::LoadComputeShader Compute shader linking failed: %s", infoLog);
return 0;
}
glDeleteShader(computeShader);
return computeProgram;
}
Подайте заявку на буфер 2x4, загрузите исходные данные и установите точки привязки.
glGenBuffers(1, &m_DataBuffer);
glBindBuffer(GL_SHADER_STORAGE_BUFFER, m_DataBuffer);
float data[2][4] = {1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0};
glBufferData(GL_SHADER_STORAGE_BUFFER, sizeof(data), data, GL_DYNAMIC_COPY);
glBindBufferBase(GL_SHADER_STORAGE_BUFFER, 0, m_DataBuffer);//binding=0
Запустите шейдер Compute и распечатайте результаты вычислений:
// Use the program object
glUseProgram (m_ProgramObj);
//2x4
int numGroupX = 2;
int numGroupY = 4;
glDispatchCompute(numGroupX, numGroupY, 1);
glMemoryBarrier(GL_SHADER_STORAGE_BARRIER_BIT);
// Чтение и печать обработанных данных
glBindBuffer(GL_SHADER_STORAGE_BUFFER, m_DataBuffer);
auto* mappedData = (float*)glMapBufferRange(GL_SHADER_STORAGE_BUFFER, 0, m_DataSize, GL_MAP_READ_BIT);
LOGCATE("ComputeShaderSample::Draw() Data after compute shader:\n");
for (int i = 0; i < m_DataSize/ sizeof(float); ++i) {
LOGCATE("ComputeShaderSample::Draw() => %f", mappedData[i]);
}
glUnmapBuffer(GL_SHADER_STORAGE_BUFFER);
Вывод результатов печати:

Справочная статья
https://learnopengl.com/Guest-Articles/2022/Compute-Shaders/Introduction https://www.khronos.org/opengl/wiki/Compute_Shader
-- END --

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


