Введение в серию «Последний выпуск» - Автоматическое тестирование Python+Playwright - 57 - Загрузка файлов - Дополнительная глава
1. Введение
Предыдущие три статьи в основном представили и объяснили знания о загрузке файлов. Сегодня я в основном собираюсь поделиться проблемой, которую Хун Гэ обнаружил в реальной операции загрузки файлов: API загрузки для контроля ввода и контроля без ввода имеет обе проблемы. . Можно успешно загрузить. Без дальнейших церемоний, давайте сразу перейдем к делу.
2. Проект реального боя
Когда Хун Гэ ранее объяснял и поделился серией Java+selenium, он разделил ее на элементы управления без ввода для загрузки файлов. В то время загрузка файлов требовала больших усилий. Давайте посмотрим на этот тестовый сценарий дальше.
2.1 Сценарий тестирования
Откройте домашнюю страницу Baidu. В левой части кнопки поиска находится значок камеры. Нажмите его, чтобы выбрать поиск изображений. Мы имитируем операцию автоматической загрузки файлов в процессе локальной загрузки изображений. После успешной загрузки функция распознавания изображений Baidu. определит, является ли это изображением, найденным Baidu. Если да, то будет отображена информация об изображении. Если нет, распознавание завершится неудачно, и вам будет предложено повторно загрузить. Условия подготовки: вы ищете изображение на Baidu Pictures и сохраняете его на рабочем столе. Например, брат Хун находит изображение о селене, а затем сохраняет его в тестовой папке на рабочем столе. Имя — это инициалы Пекина Хонга. Ge: bjhg.jpeg. Во-первых, брат Хун следует нашему традиционному мышлению: загружайте файлы, используя элементы управления без ввода.
3. Загружайте файлы, используя элементы управления без ввода.
3.1 Разработка кода

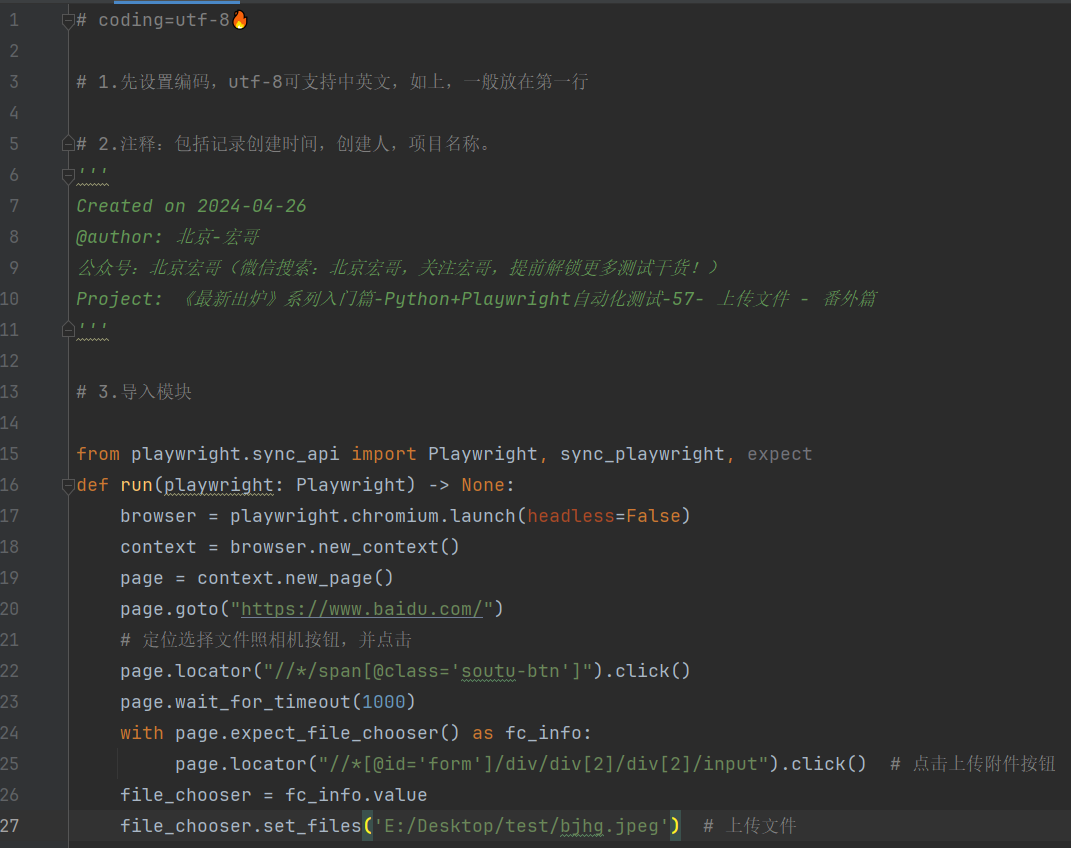
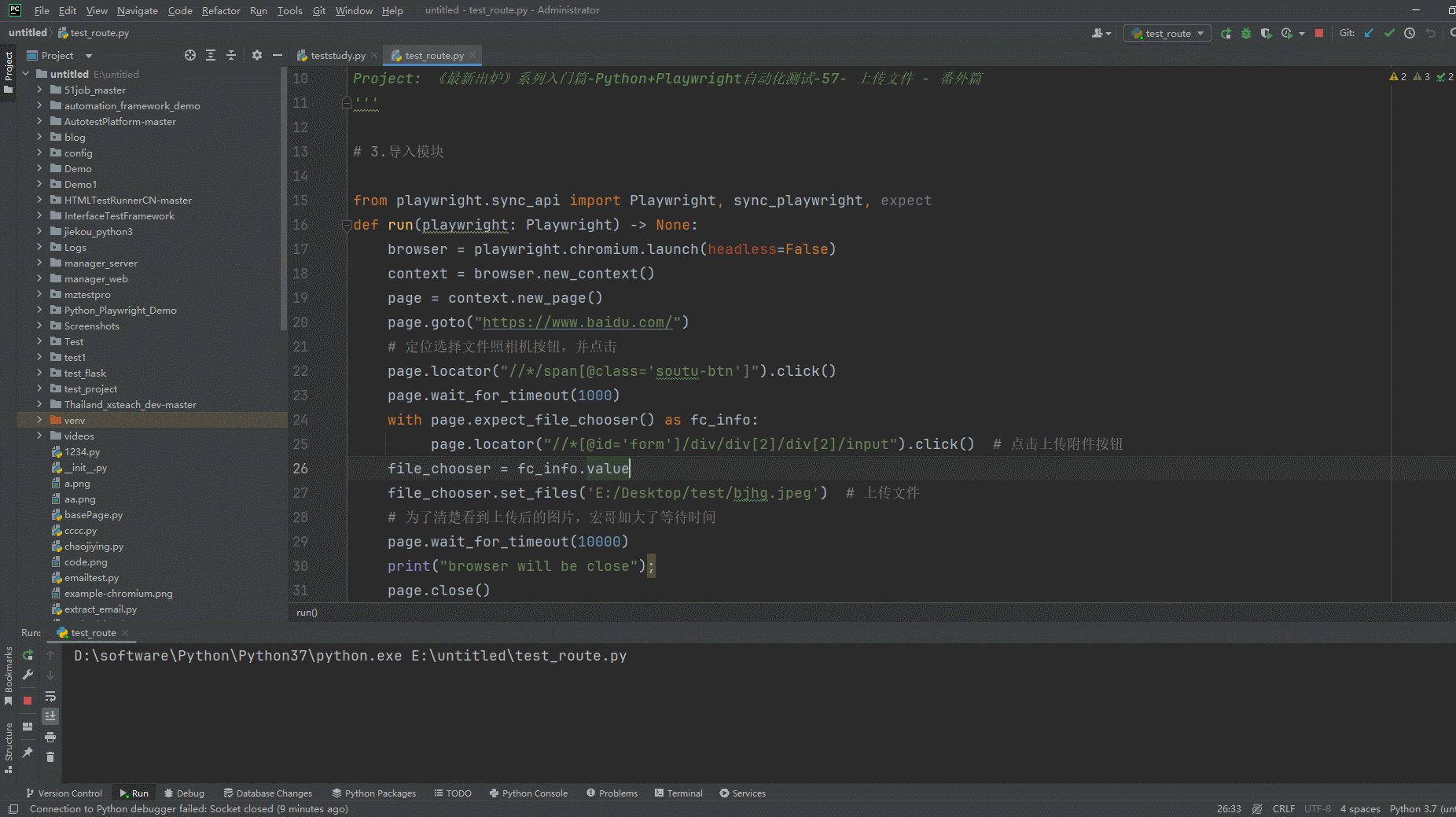
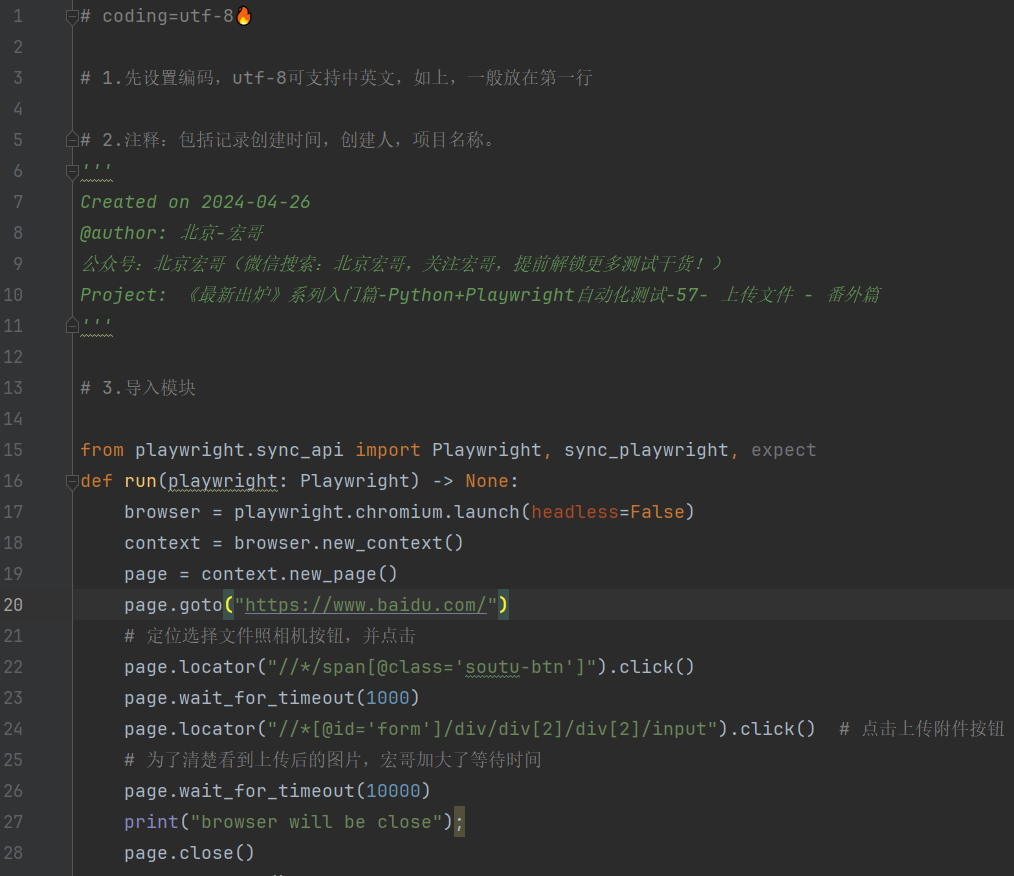
3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-04-26
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Введение в серию «Последний выпуск» - Автоматическое тестирование Python+Playwright - 57 - Загрузка файлов - Дополнительная глава
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# Найдите кнопку «Выбрать камеру для документов» и нажмите
page.locator("//*/span[@class='soutu-btn']").click()
page.wait_for_timeout(1000)
with page.expect_file_chooser() as fc_info:
page.locator("//*[@id='form']/div/div[2]/div[2]/input").click() # Нажмите кнопку «Загрузить вложение».
file_chooser = fc_info.value
file_chooser.set_files('E:/Desktop/test/bjhg.jpeg') # Загрузить файлы
# Чтобы четко видеть загруженные изображения, брат Хун увеличил время ожидания.
page.wait_for_timeout(10000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
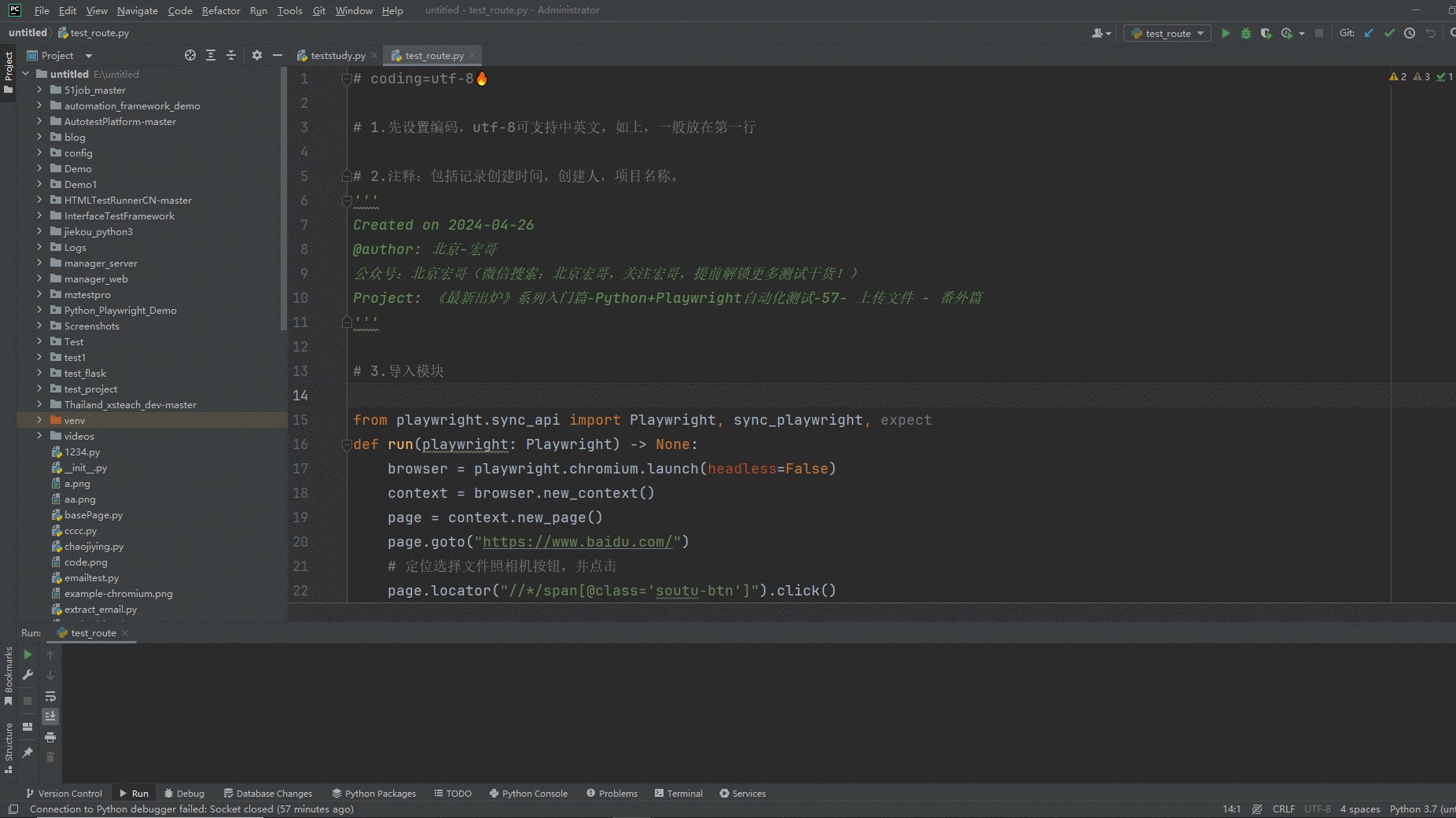
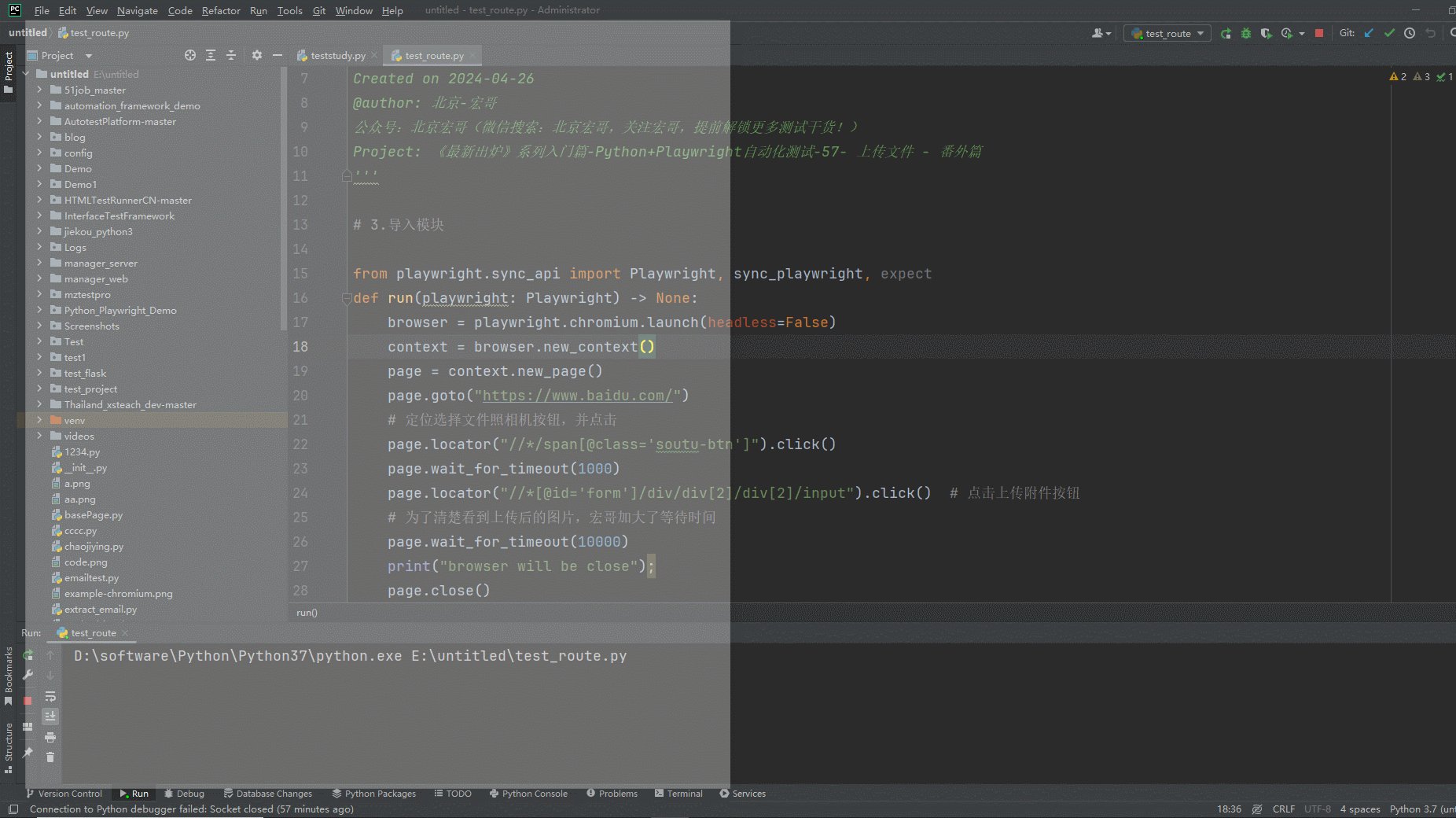
run(playwright)3.3 Запуск кода
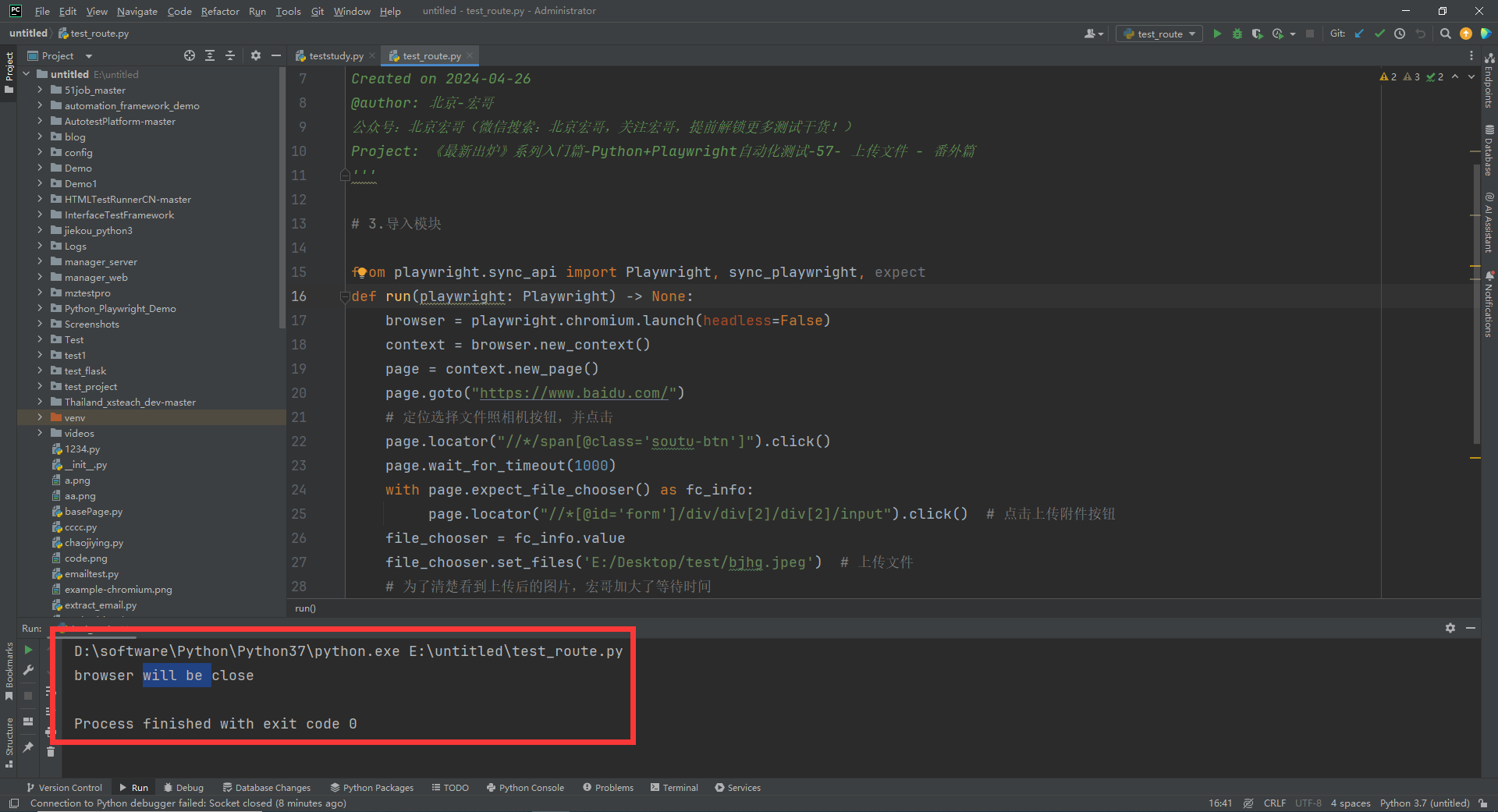
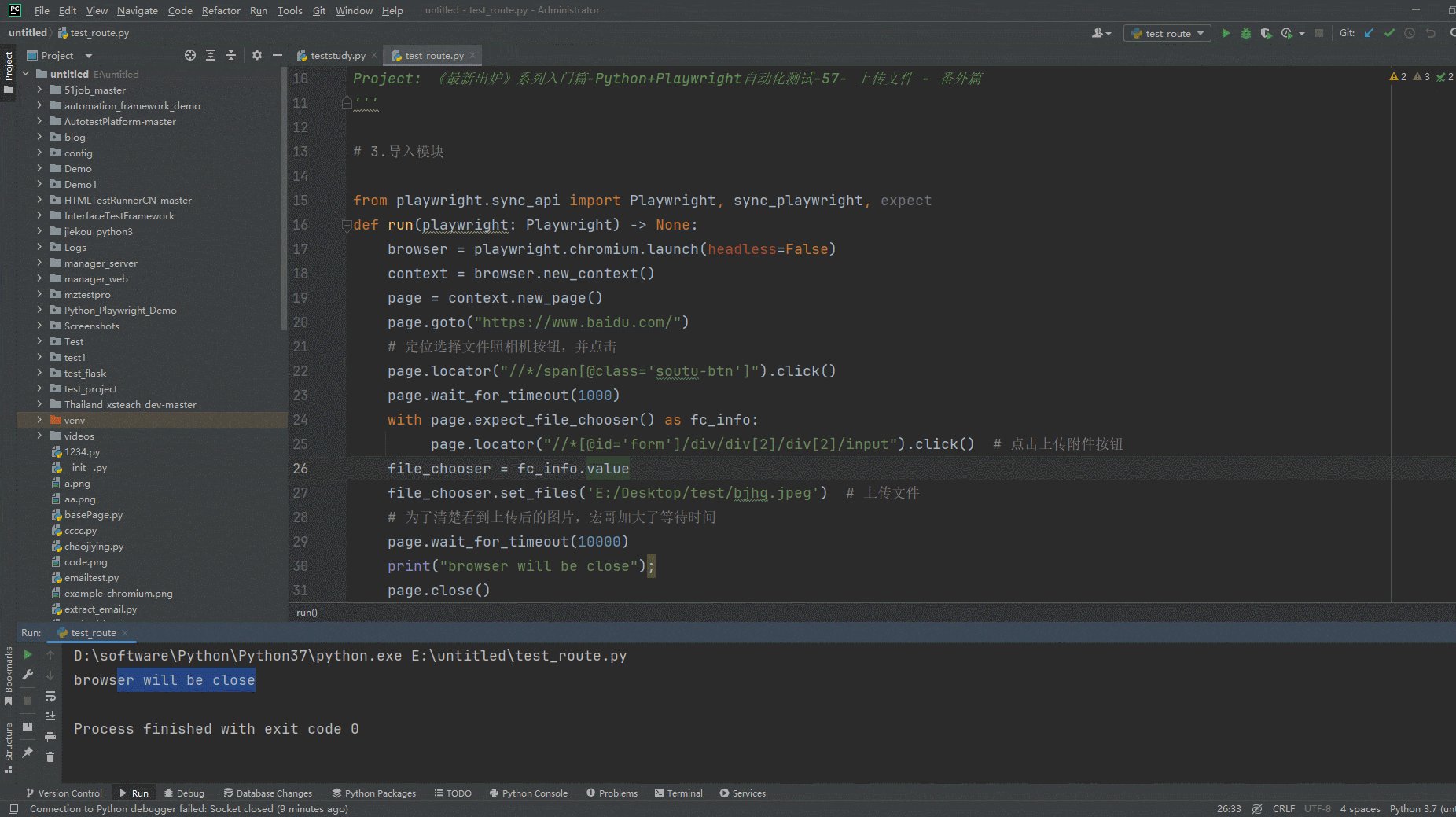
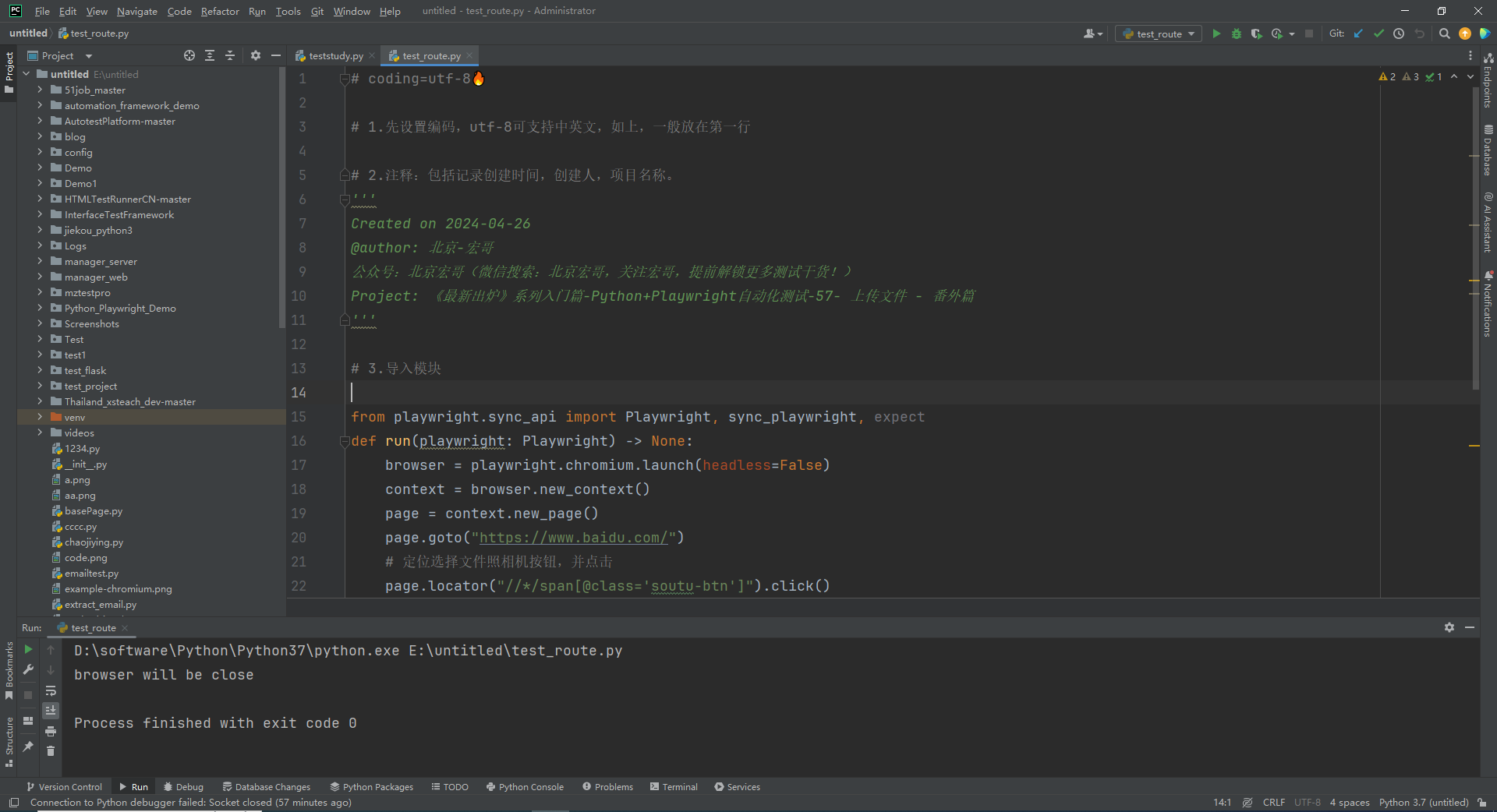
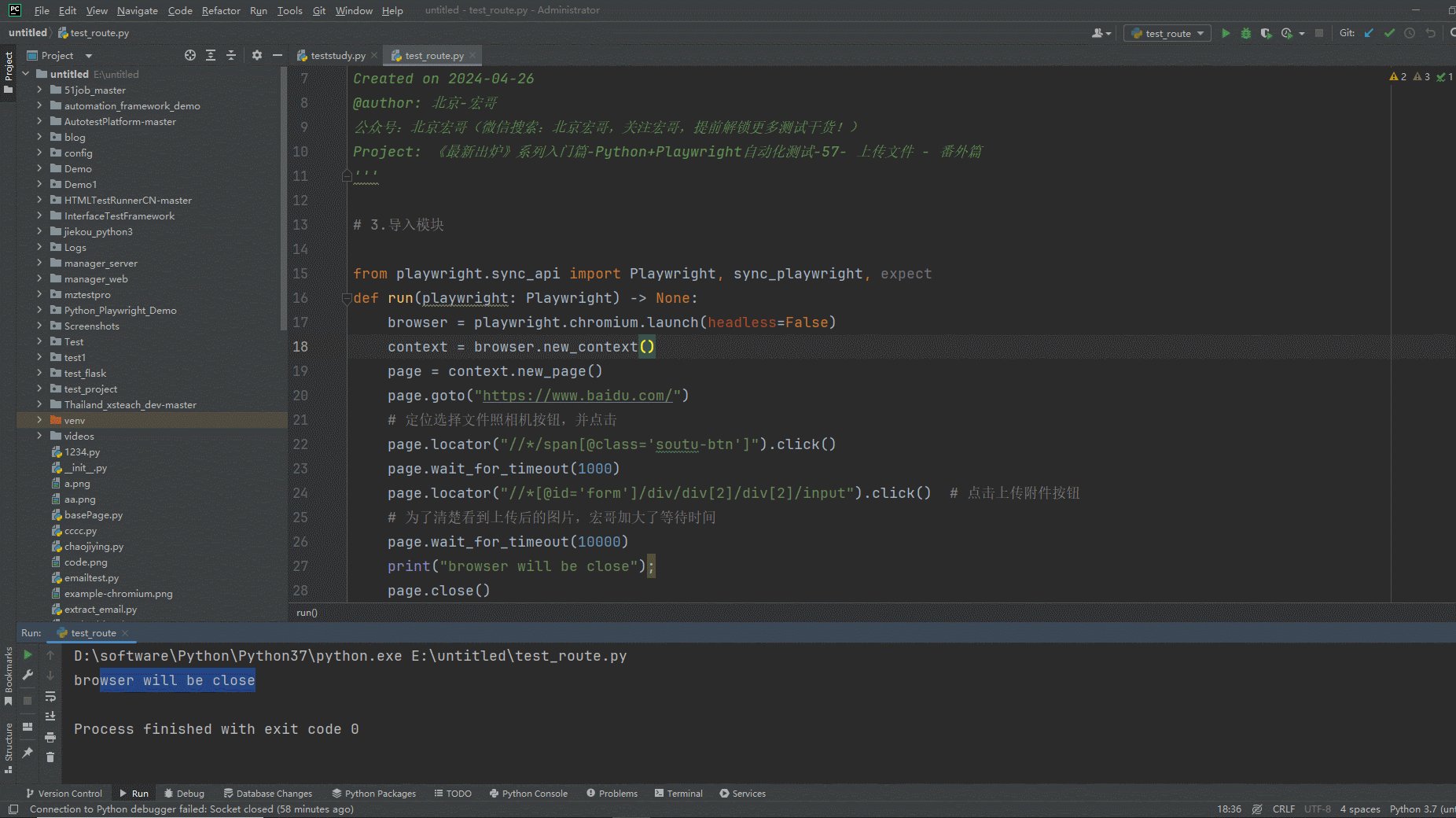
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

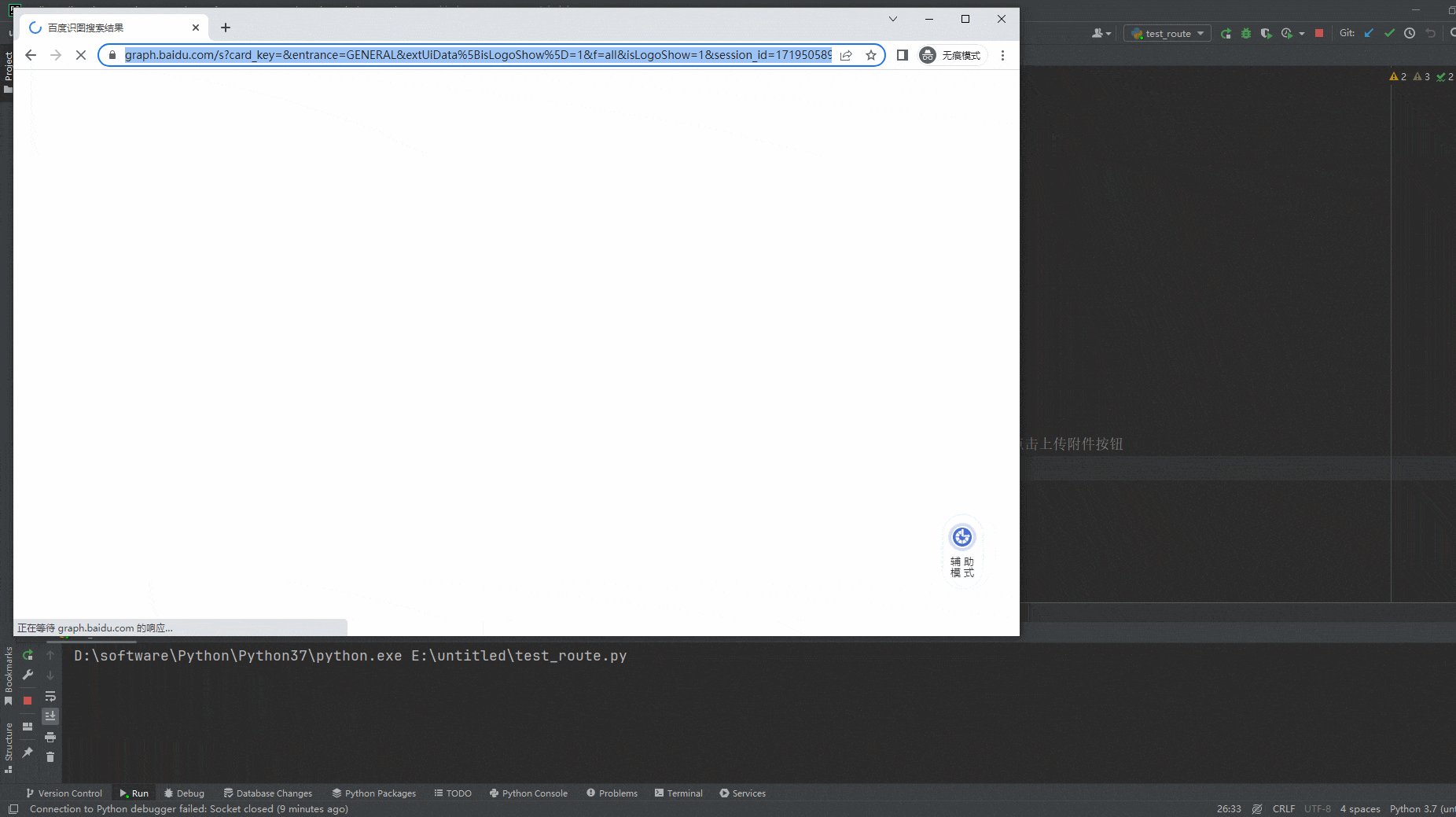
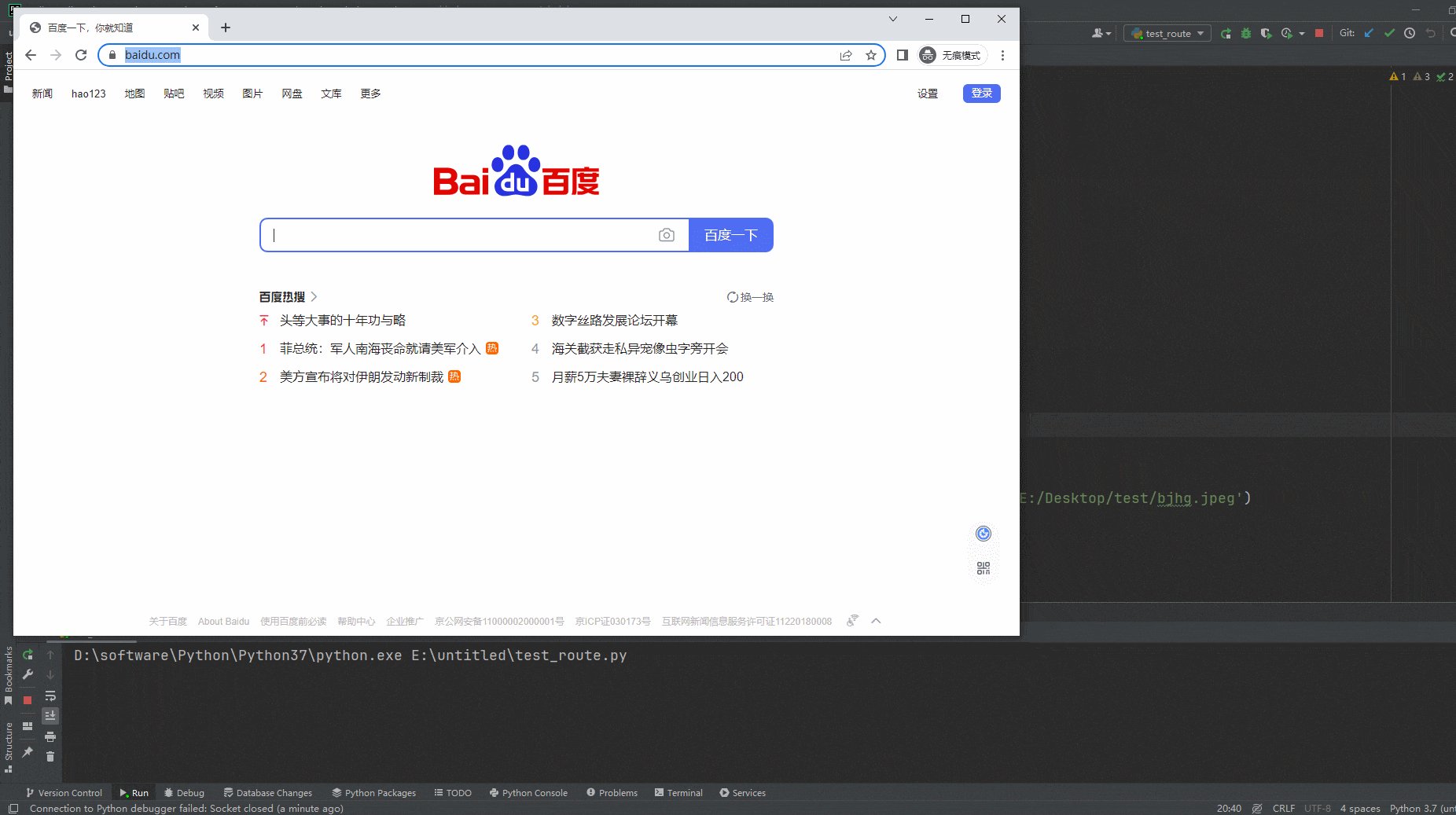
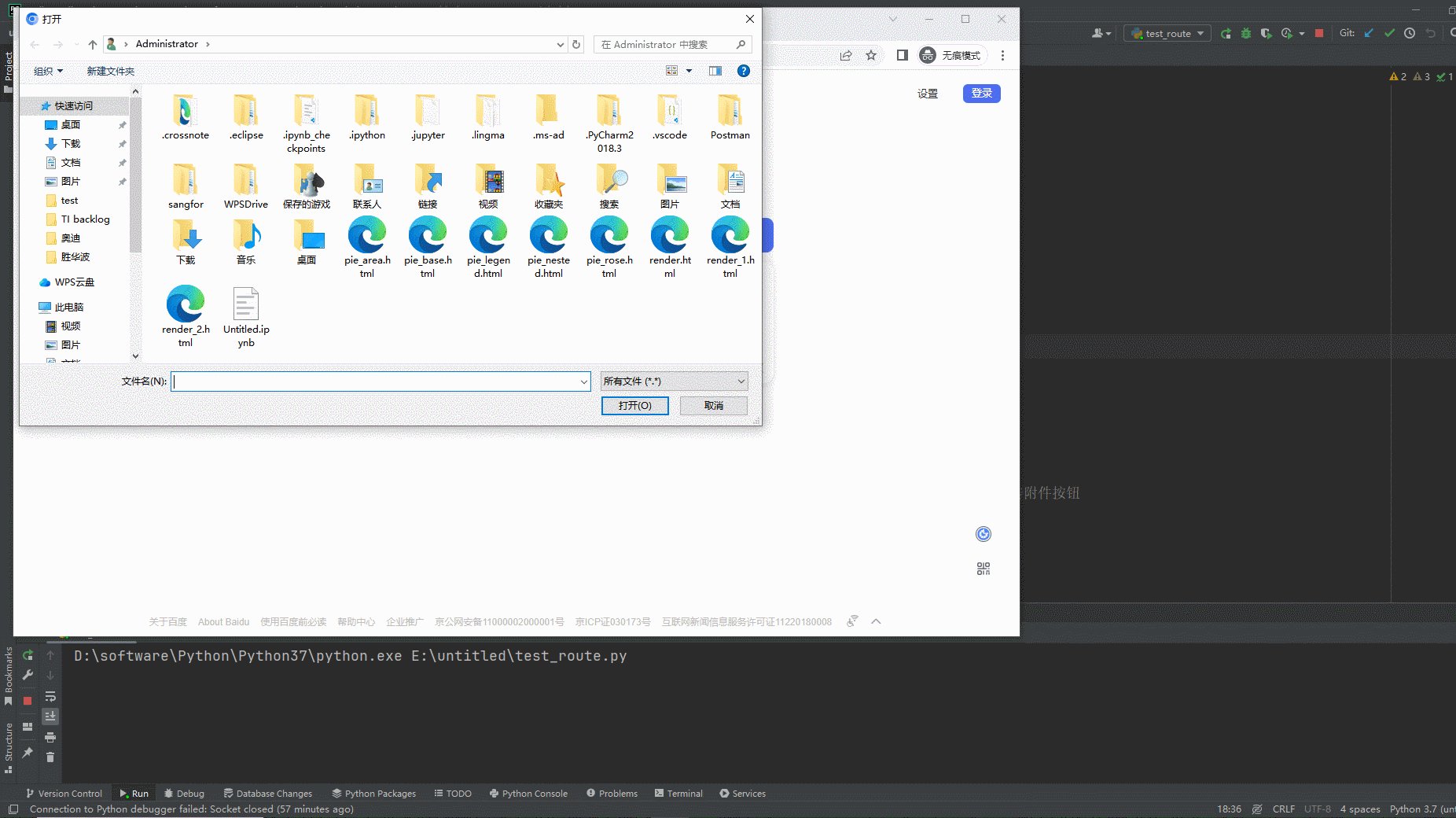
2. Действия браузера на компьютере после запуска кода. Как показано ниже:

Далее, давайте нажмем элемент управления вводом, чтобы загрузить файл и посмотреть, удастся ли ему это сделать. Пришло время стать свидетелем чуда.
4. Контроль ввода загружает файлы.
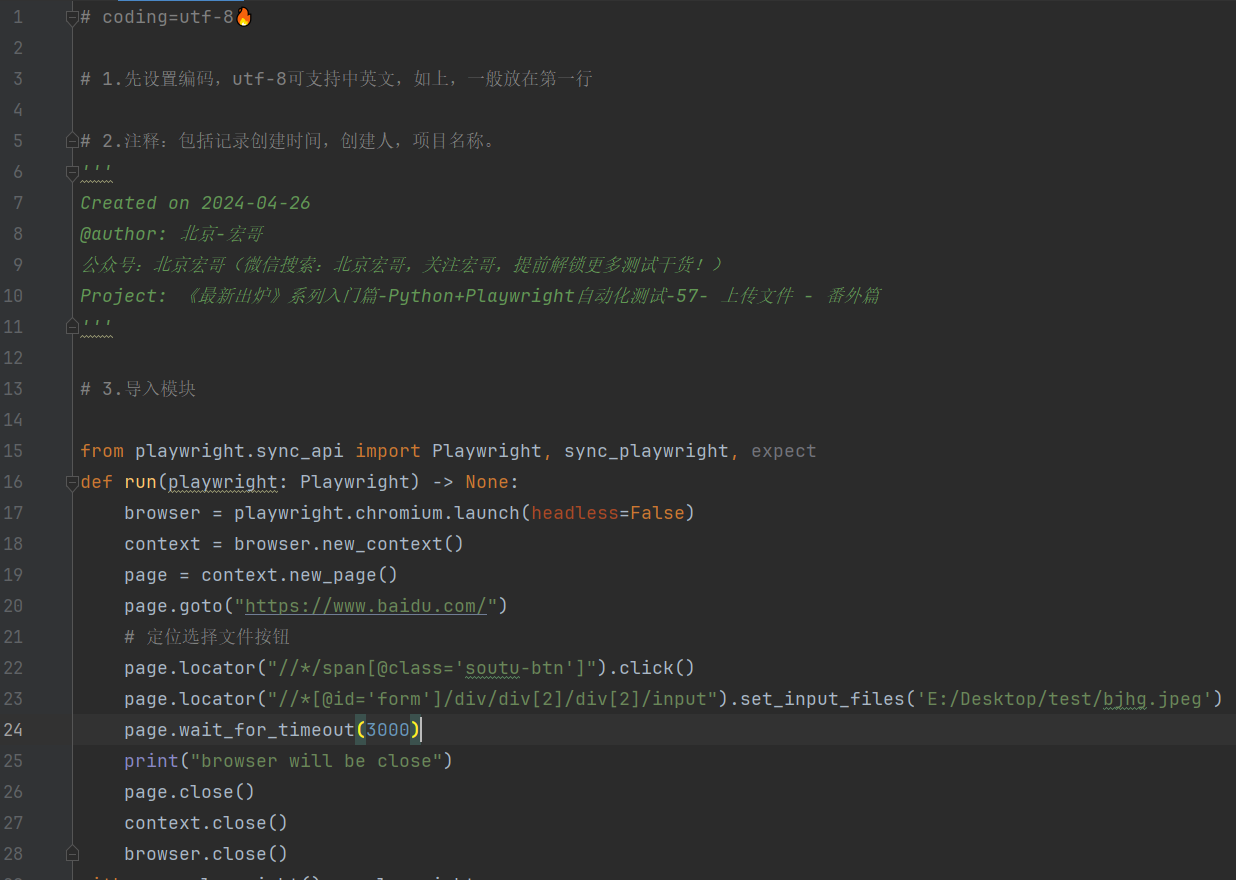
4.1 Разработка кода

4.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-04-26
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Введение в серию «Последний выпуск» - Автоматическое тестирование Python+Playwright - 57 - Загрузка файлов - Дополнительная глава
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# Найдите кнопку выбора файла
page.locator("//*/span[@class='soutu-btn']").click()
page.locator("//*[@id='form']/div/div[2]/div[2]/input").set_input_files('E:/Desktop/test/bjhg.jpeg')
page.wait_for_timeout(3000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.3 Запуск кода
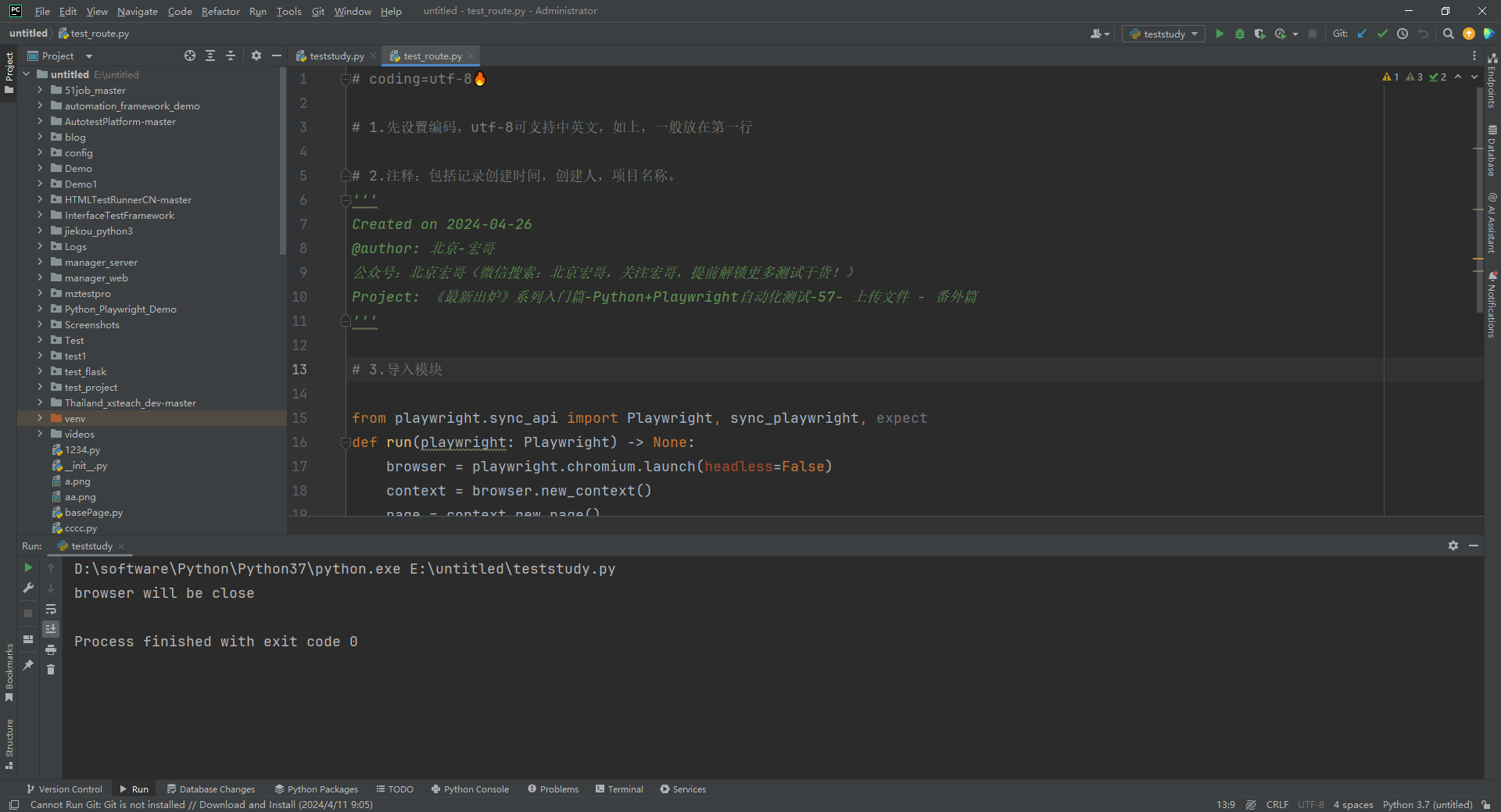
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

5. Сводный анализ
Причина, по которой загрузка API управления вводом прошла успешно, а загрузка API, не связанного с управлением вводом, прошла успешно, заключается в том, что Brother Hong нацелен на элемент управления вводом, и при нажатии на этот элемент управления вводом появляется событие диалогового окна выбора файла. Оба метода доступны.
5.1 Причины успешной загрузки API контроля ввода
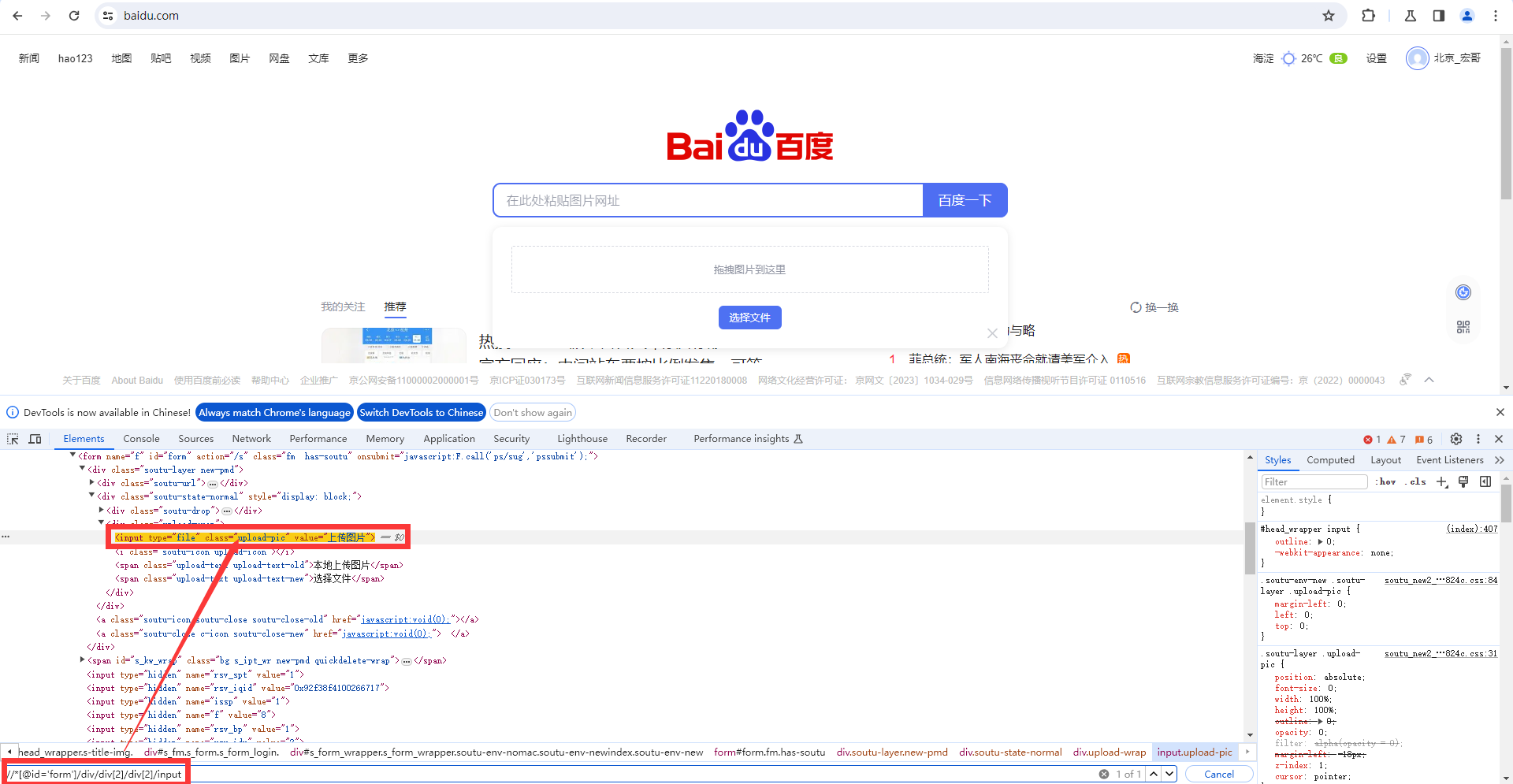
1. После длительного периода подведения итогов и анализа Хун Гэ внезапно обнаружил причину, по которой два вышеуказанных метода могут быть случайно загружены: Хун Гэ случайно расположил элемент управления вводом, поэтому элемент управления вводом подходит для загрузки файлов. может успешно загружать изображения. Как показано ниже:

5.2 Причины успешной загрузки API контроля ввода
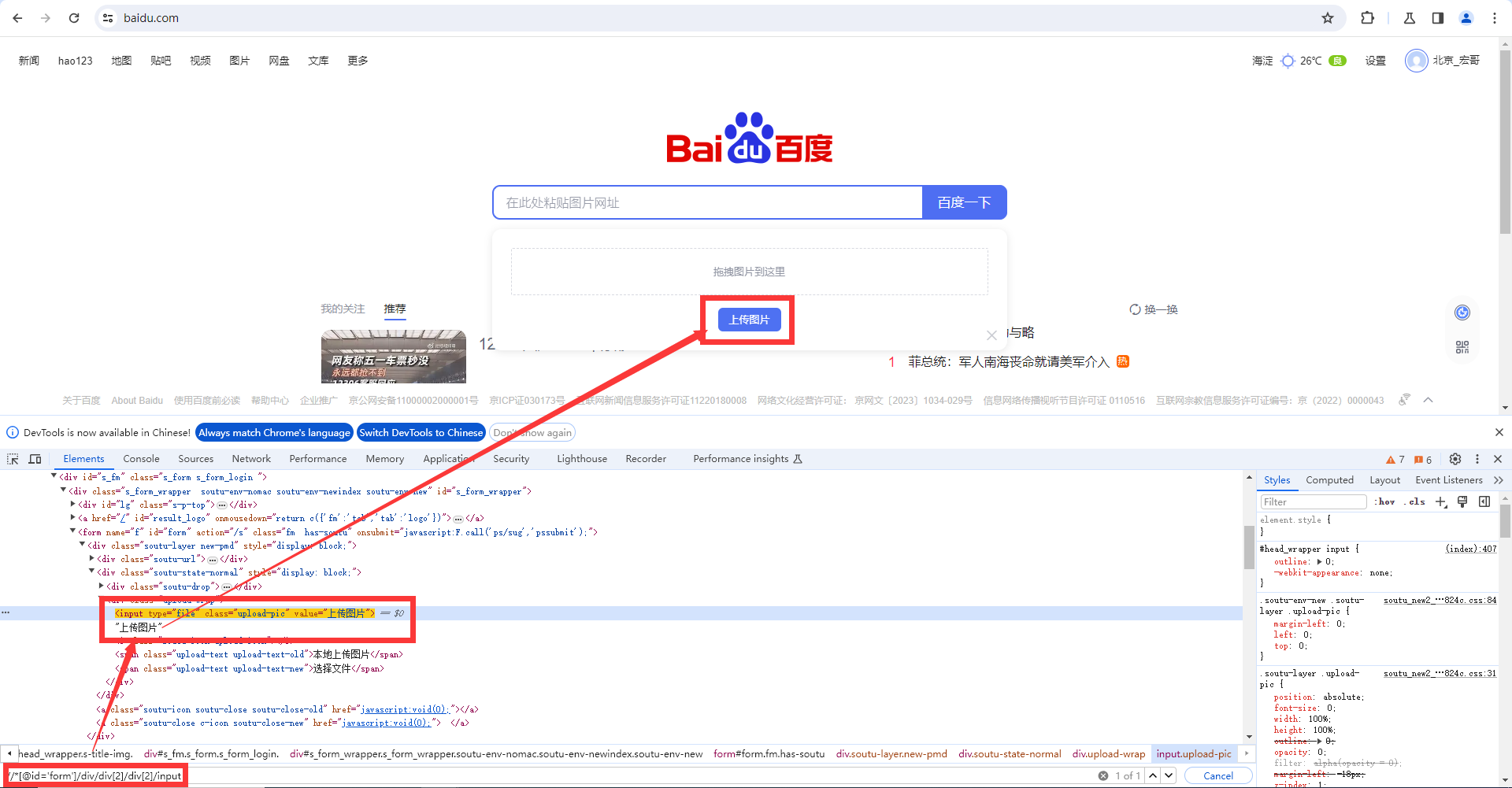
По вышеуказанным причинам мы знаем, что Хонгэ расположен на элементе управления вводом, поэтому метод контроля без ввода также применим, и изображение успешно загружается. Поскольку этот ввод представляет собой предыдущую кнопку «Выбрать файл», после нажатия на нее элемент управления без ввода прослушивает событие всплывающего окна, а затем загрузка завершается успешно. Если вы не верите, брат Хун добавил текст. «Загрузить изображение» в этот элемент управления вводом. Мы видим, что предыдущий текст «Выбрать файл» только что был закрыт. Как показано ниже:

6. Проверка
Некоторые друзья или дети, возможно, не верят этому или до сих пор не понимают этого. Брат Хун здесь, чтобы убедиться в этом еще раз. Как проверить? ? ?
Шаг 1. Сначала брат Хун находит элемент управления вводом и щелкает его, чтобы увидеть, появится ли событие диалогового окна выбора файла. Это очень просто.
6.1 Разработка кода

6.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-04-26
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Введение в серию «Последний выпуск» - Автоматическое тестирование Python+Playwright - 57 - Загрузка файлов - Дополнительная глава
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# Найдите кнопку «Выбрать камеру для документов» и нажмите
page.locator("//*/span[@class='soutu-btn']").click()
page.wait_for_timeout(1000)
page.locator("//*[@id='form']/div/div[2]/div[2]/input").click() # Нажмите кнопку «Загрузить вложение».
# Чтобы четко видеть загруженные изображения, брат Хун увеличил время ожидания.
page.wait_for_timeout(10000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)6.3 Запуск кода
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

Шаг 2. Если мы найдем «Выбрать файл» и щелкнем по нему, событие диалогового окна выбора файла не появится. Filechooser не сможет обнаружить всплывающее событие диалогового окна выбора файла и сообщит об ошибке.
6.4 Разработка кода

6.5 Справочный код
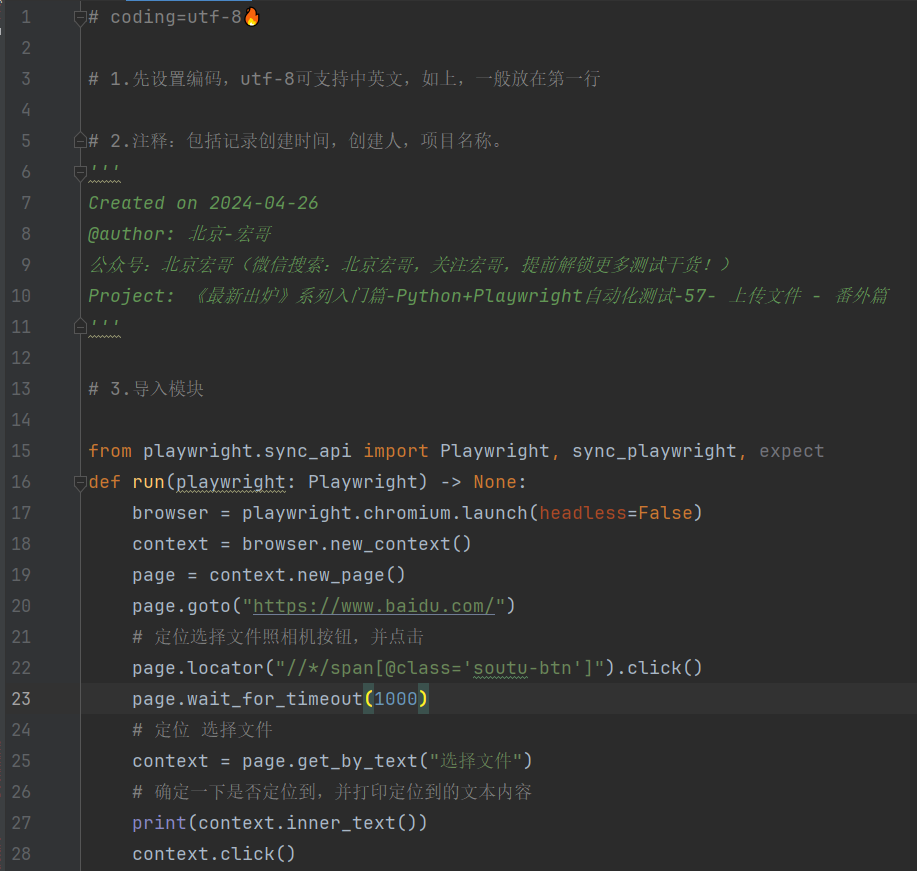
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-04-26
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Введение в серию «Последний выпуск» - Автоматическое тестирование Python+Playwright - 57 - Загрузка файлов - Дополнительная глава
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# Найдите кнопку «Выбрать камеру для документов» и нажмите
page.locator("//*/span[@class='soutu-btn']").click()
page.wait_for_timeout(1000)
# позиция Выберите файл
context = page.get_by_text("Выберите файл")
# Убедитесь, чтопозицияприезжать,И распечатайте текстовое содержимое позиции
print(context.inner_text())
context.click()
# Чтобы четко видеть загруженные изображения, брат Хун увеличил время ожидания.
page.wait_for_timeout(1000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)6.6 Запуск кода
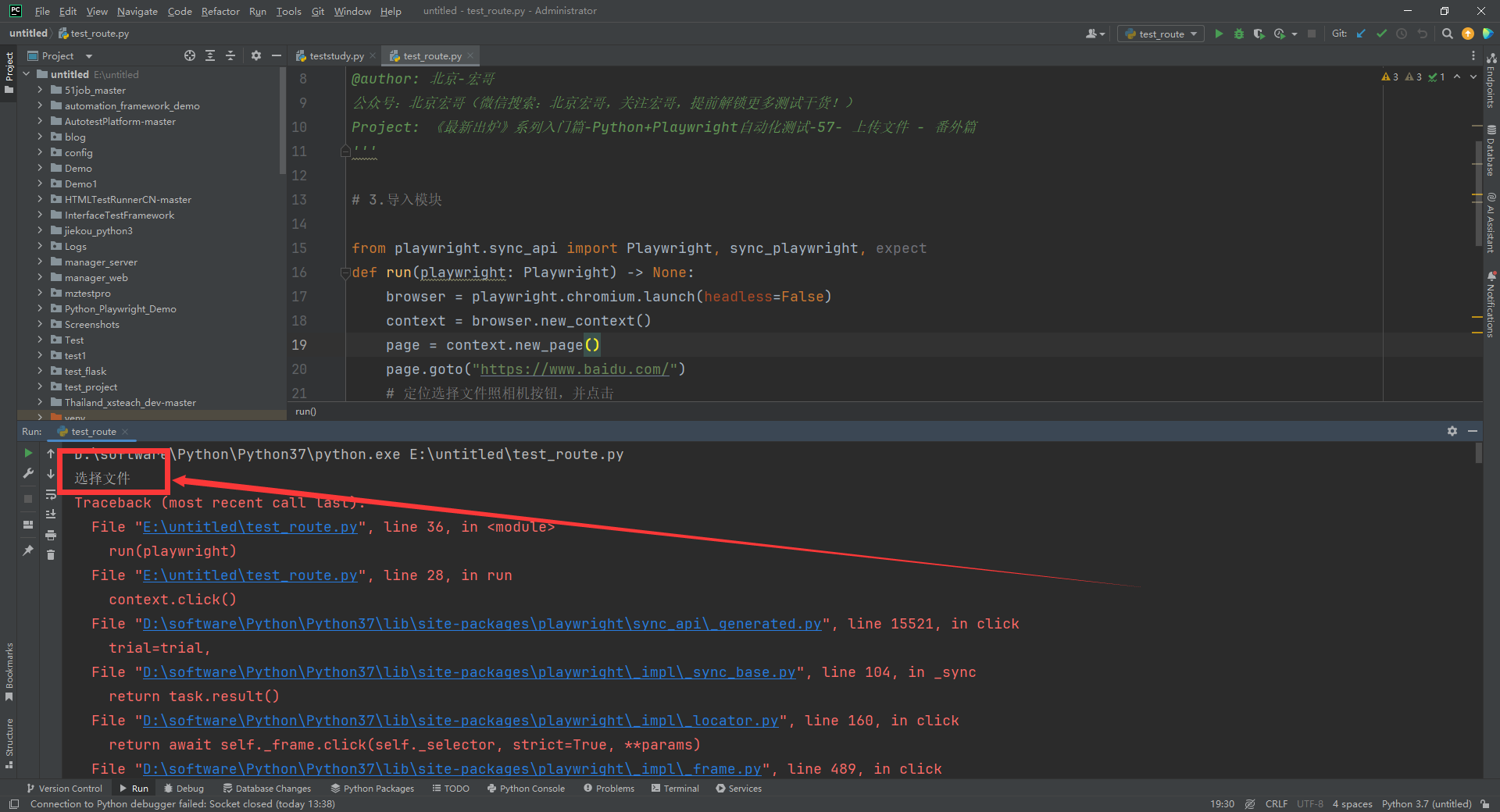
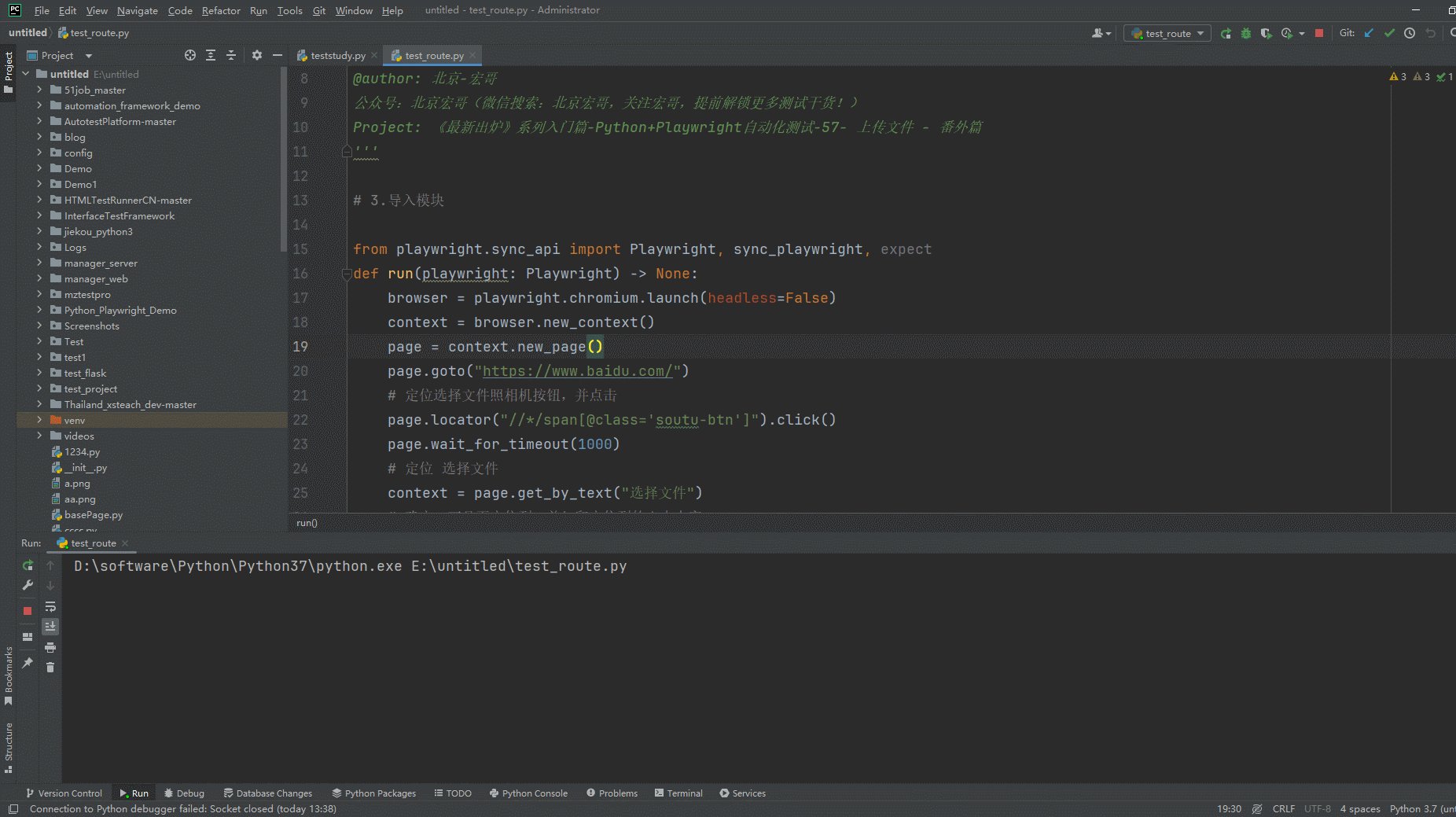
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

Из вышеизложенного мы видим, что попытка щелкнуть несколько раз не сработает, и, наконец, будет сообщено об ошибке, если обнаружен невходной API приложения «выбрать файл», и, наконец, filechooser не может прослушивать всплывающий выбор файла. диалогового окна, будет сообщено об ошибке. Брат Хун не будет проводить здесь демонстрацию. Если вам интересно, вы можете практиковать это самостоятельно.
7. Резюме
В этой статье в основном рассказывается об эпизоде, с которым столкнулся брат Хун во время практики загрузки файлов, а также о причинах, по которым этот эпизод произошел. На самом деле, это очень просто понять. Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и поделится здесь. Спасибо за ваше терпение при чтении, надеюсь, это будет вам полезно. Загрузите вводный файл следующей статьи.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


