Введение в серию «Последний выпуск» — Автоматическое тестирование Python+Playwright-53 — Обработка навигационных цепочек (подробное руководство)
1. Введение
Концепция Breadcrumb, также известная как Breadcrumb Navigation, взята из сказки «Гензель и Гретель». Когда Гензель и Гретель гуляли по лесу, они случайно заблудились, но обнаружили, что по пути шли «Хлебные крошки». разбросаны, куда бы они ни пошли, чтобы помочь им найти дорогу домой. Таким образом, роль навигационной навигации заключается в том, чтобы сообщить посетителям, где они находятся на веб-сайте и как вернуться. Это средство навигации в пользовательском интерфейсе. Это способ для пользователей определять и перемещать свое местоположение в программе или файле. Как и в сказках, «хлебные крошки» — это вторичная навигационная система на веб-сайте или в приложении, которая направляет пользователей к их местоположению. Посетители могут понять иерархическую структуру веб-сайта и легко просматривать контент высокого уровня.
2. Что такое навигационная цепочка?
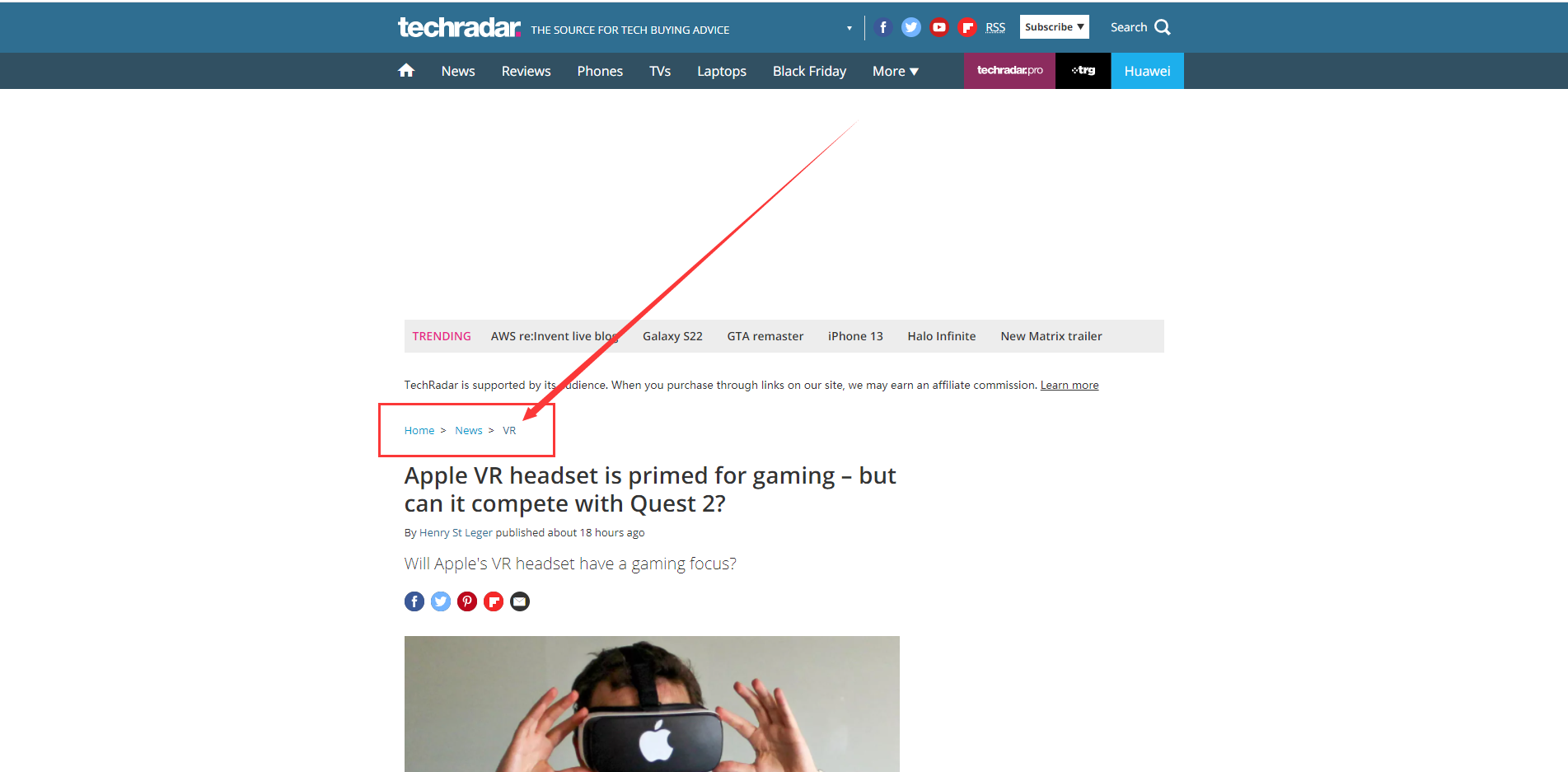
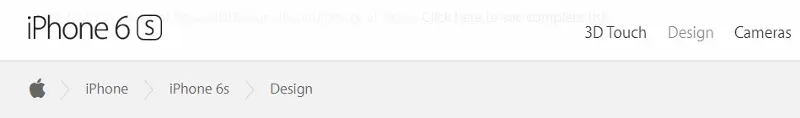
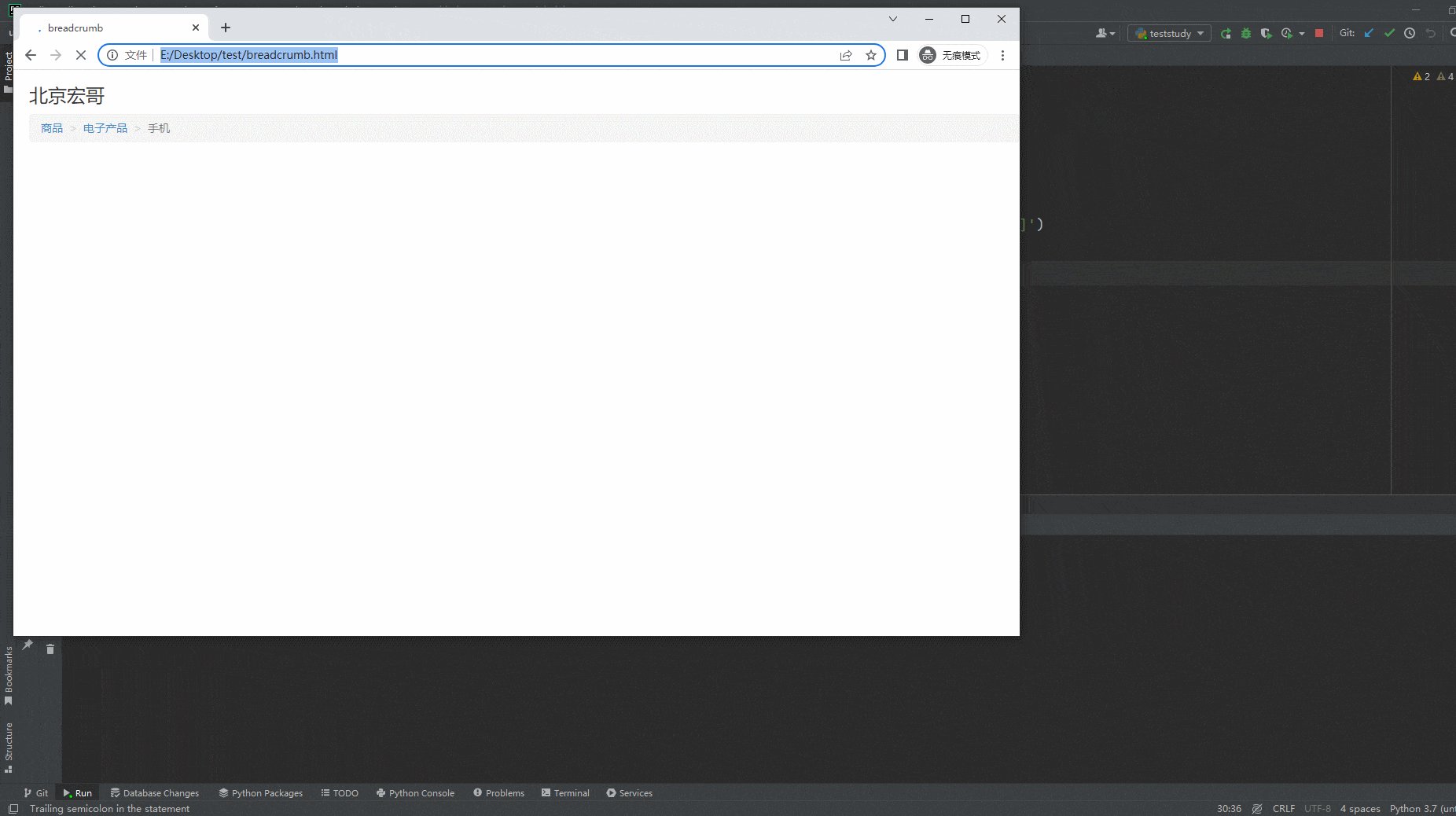
Хлебные крошки – это то, что мы часто видим“Основная категория>Классификация первого уровня>Вторичная классификация>Классификация третьего уровня>……>последняя страница с контентом”Сюда,Элемент интерфейса, выражающий владение контентом.,Как показано ниже:

Для просмотра опыта,Обычно есть только 3 уровень.,первая страница>Страница столбца>Страница контента,Трехуровневая структура каталогов позволяет пользователям находить свое местоположение в любое время и в любом месте и гарантирует, что вес каждого столбца после классификации столбцов не будет слишком разбросан.
3. Зачем использовать панировочные сухари?
Хлебные крошки используются в качестве эффективного визуального помощника, указывающего пользователям, где они находятся в иерархии веб-сайта. Вышеуказанные функции позволяют пользователям получать большое количество подключенных информационных ресурсов посредством навигации по хлебным крошкам и помогают пользователям найти ответы на следующие вопросы.

3.1 Каковы его преимущества?
- Быстро узнай, где я
- Знать, куда я могу пойти быстро
- Уменьшите количество операций
- Занимает минимум места

4. Тестовый сценарий
Обработка навигационных цепочек может потребоваться не только при навигации по веб-страницам, но и в реальных тестовых сценариях. Обработка хлебных крошек в основном предполагает получение их иерархических связей и получение текущего уровня. Вообще говоря, текущий уровень не является ссылкой, а родительский уровень по сути является ссылкой, поэтому идея обработки хлебных крошек очевидна. Найдите div или ul, где расположены хлебные крошки, а затем найдите все ссылки ниже через div или ul. Эти ссылки являются родительским уровнем. Последняя часть, которая не является ссылкой, должна быть текущим уровнем.
5. Проект реального боя
Брат Хонг модифицировал небольшую демонстрацию на основе исходного кода в Интернете для автоматического тестирования.
5.1HTML-код демонстрационной страницы
1.html-код: хлебная крошка.html. следующее:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>breadcrumb</title>
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" />
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<style type="text/css">
.breadcrumb > li + li:before {
color: #CCCCCC;
content: "> ";
padding: 0 5px;
}
</style>
</head>
<body style="margin-top: 20px; margin-left: 20px;">
<h3>Пекин Хонге</h3>
<ol class="breadcrumb">
<li><a href="#">товар</a></li>
<li><a href="#">электронные продукты</a></li>
<li class="active">сотовый телефон</li>
</ol>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>5.2 Разработка кода

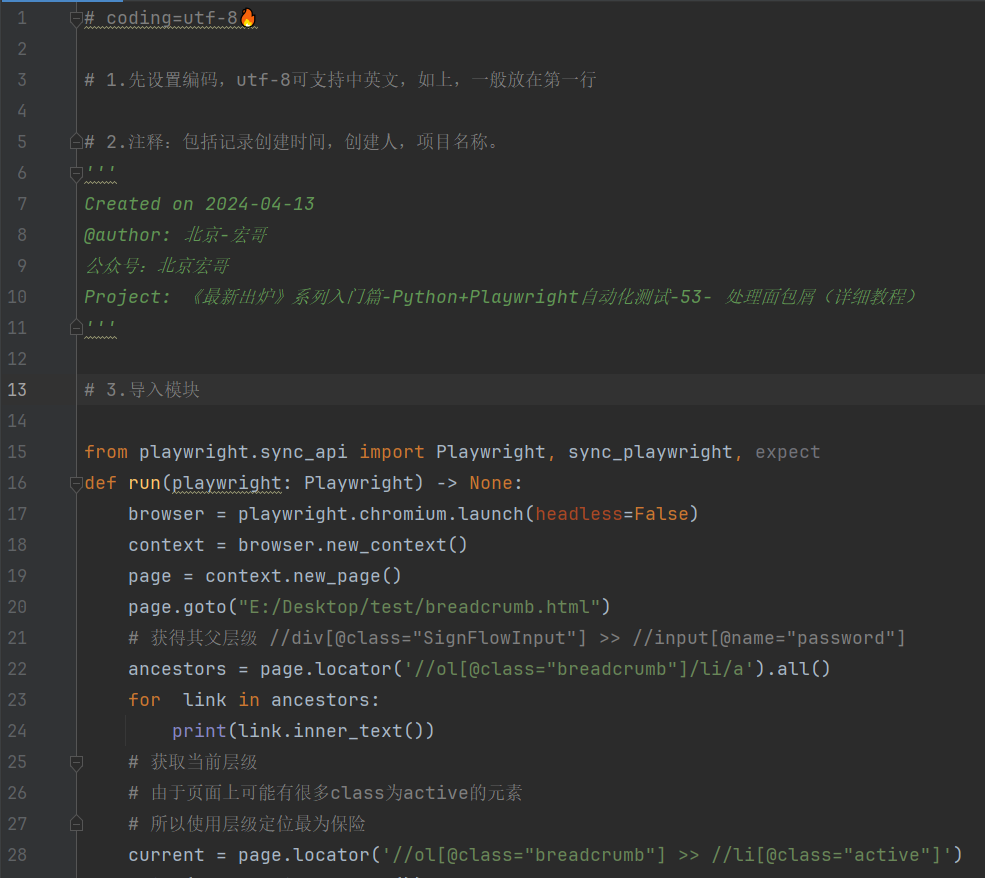
5.3 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-04-13
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Введение в серию «Последний выпуск» — Автоматическое тестирование Python+Playwright-53 — Обработка навигационных цепочек (подробное руководство)
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("E:/Desktop/test/breadcrumb.html")
# Получить родительский уровень //div[@class="SignFlowInput"] >> //input[@name="password"]
ancestors = page.locator('//ol[@class="breadcrumb"]/li/a').all()
for link in ancestors:
print(link.inner_text())
# Получить текущий уровень
# Поскольку на странице может быть много элементов с активным классом,
# Поэтому безопаснее всего использовать иерархическое позиционирование.
current = page.locator('//ol[@class="breadcrumb"] >> //li[@class="active"]')
print(current.inner_text())
page.wait_for_timeout(1000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)5.4 Запуск кода
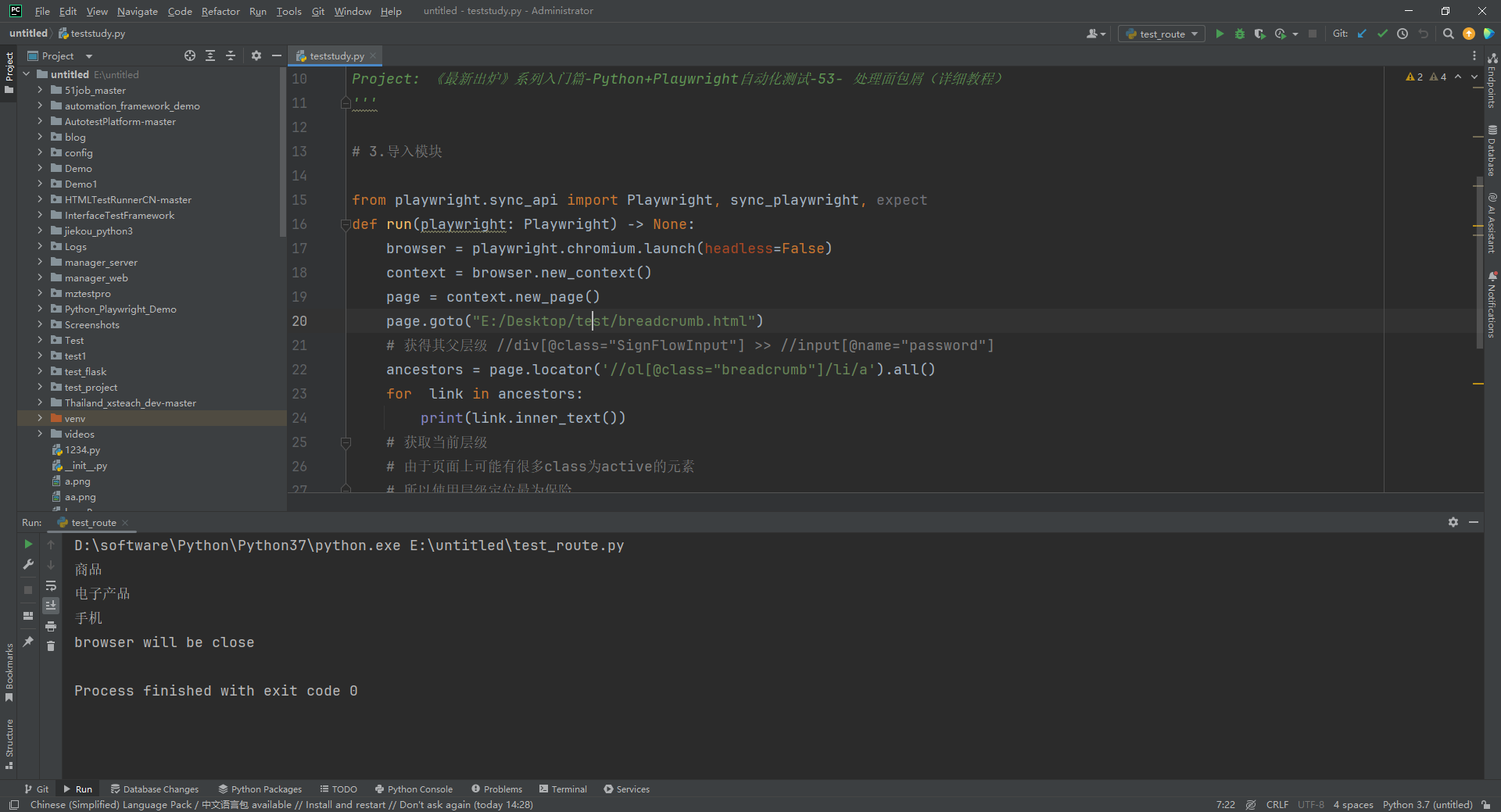
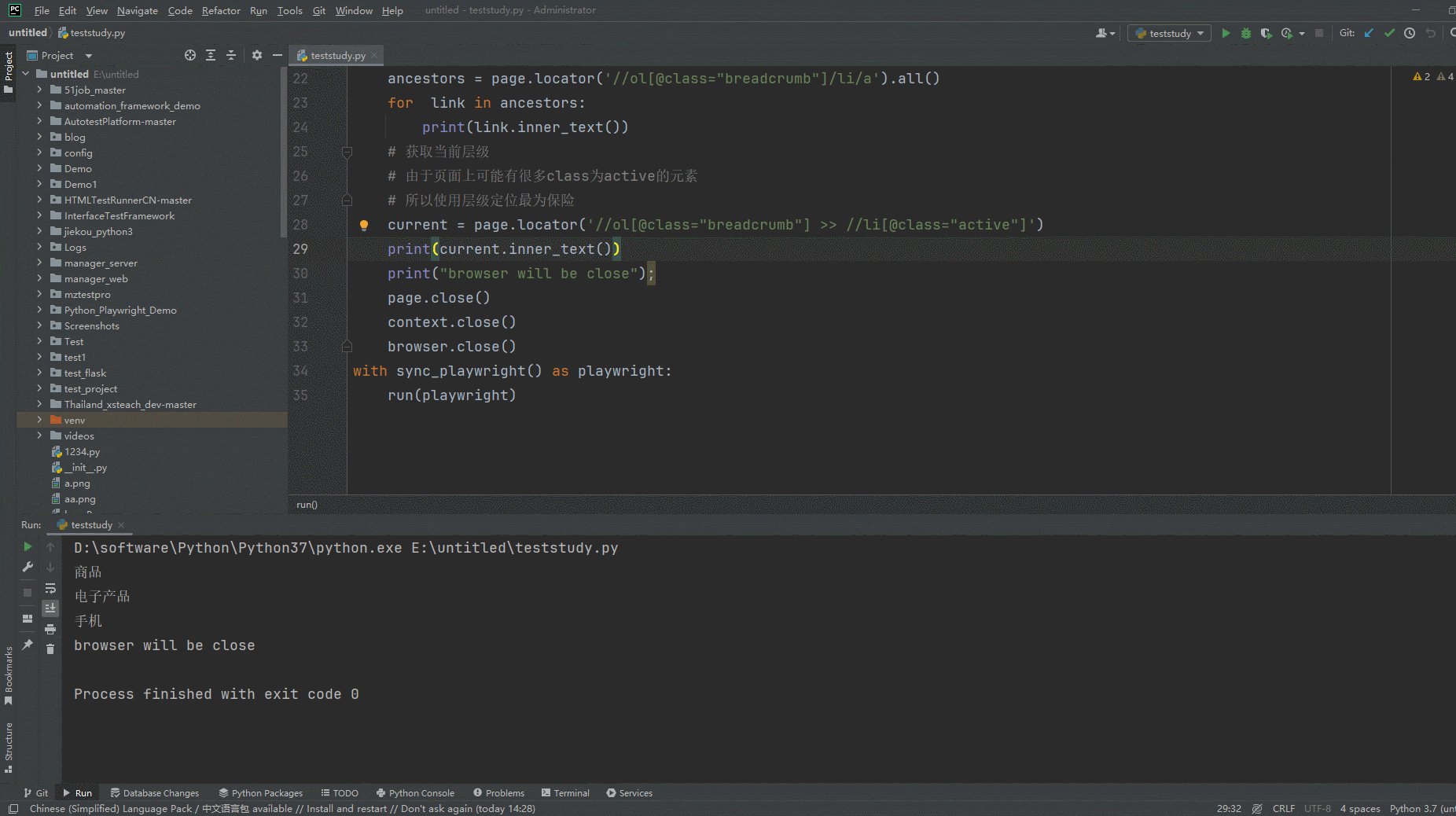
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

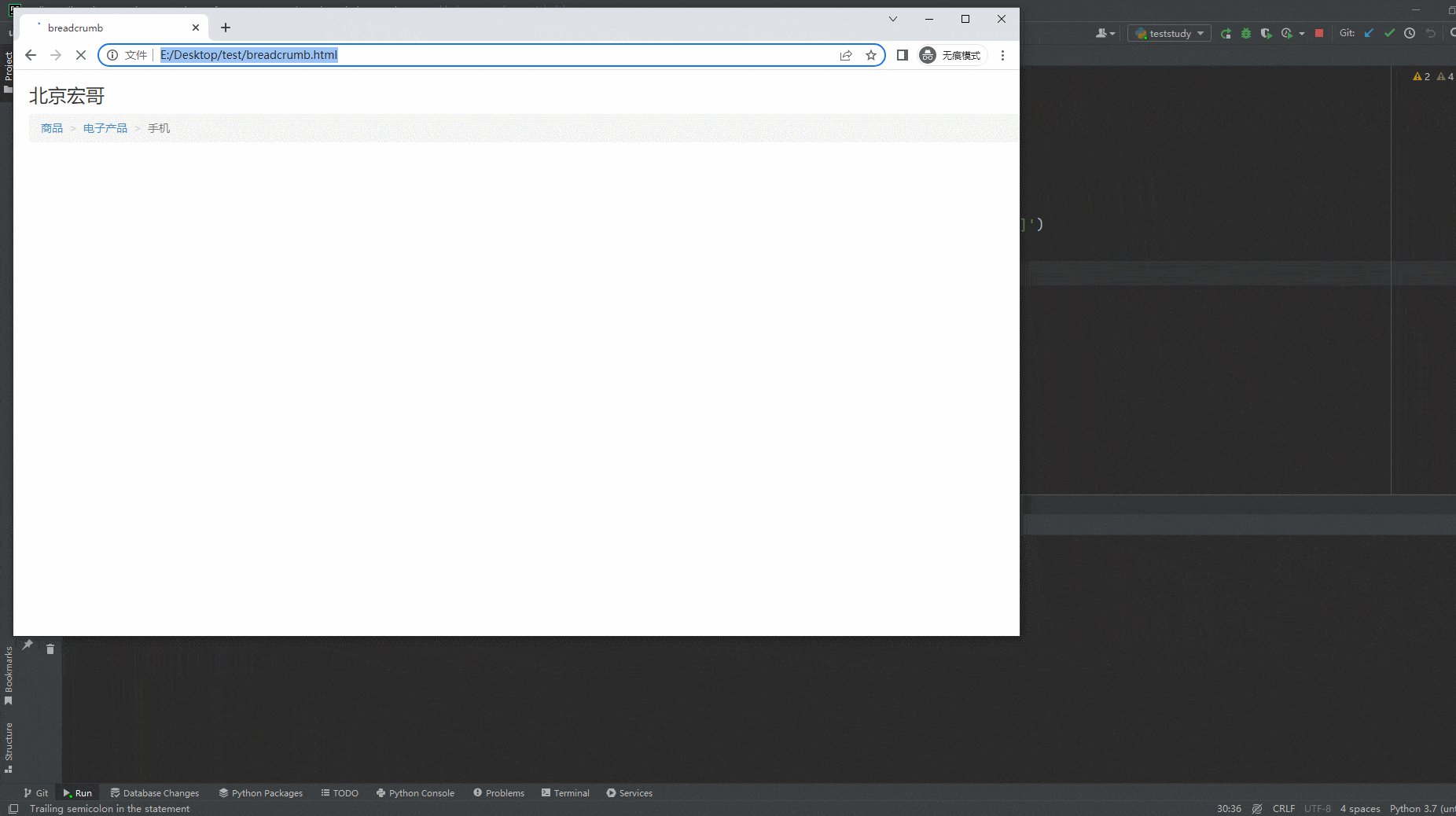
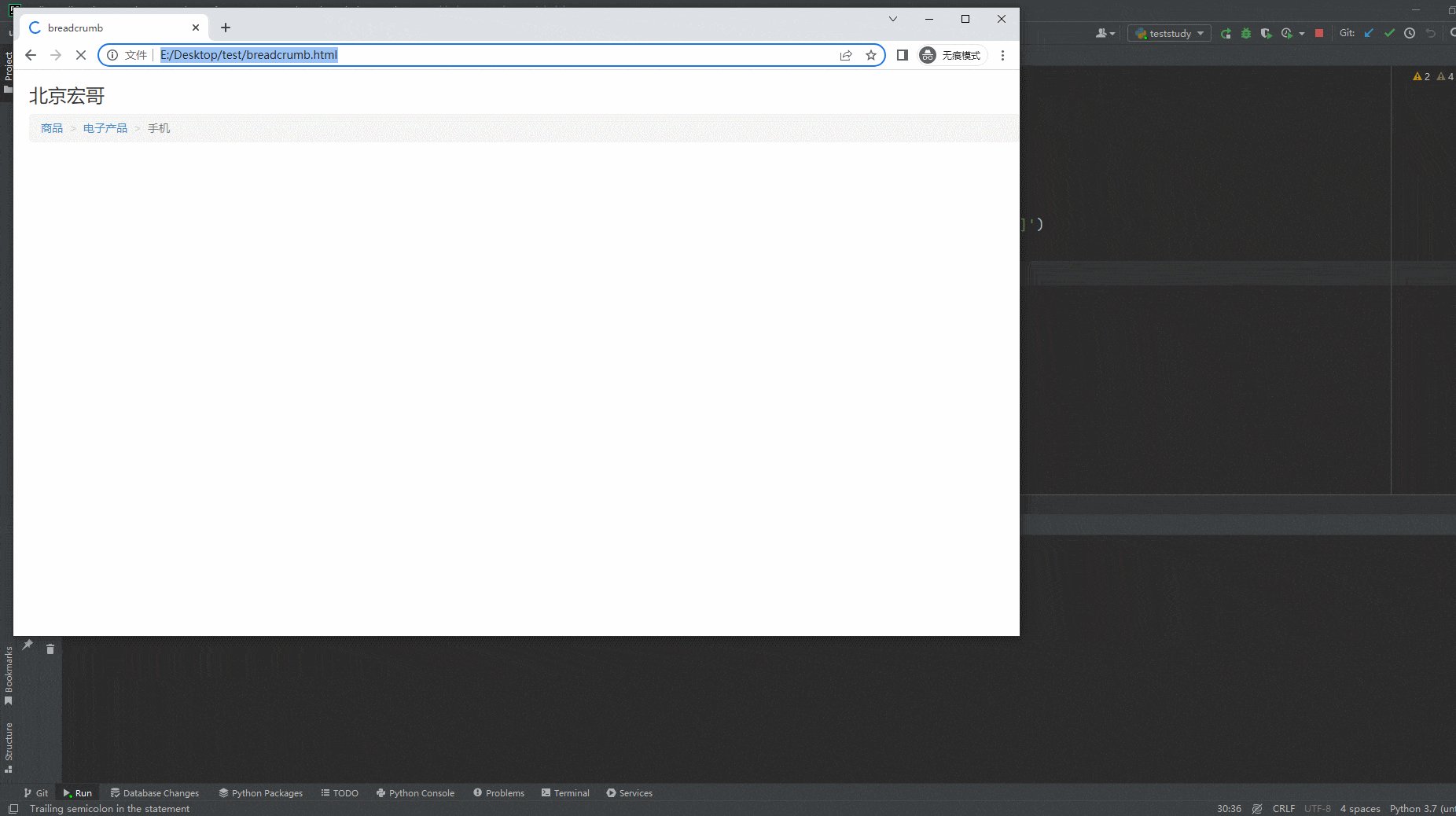
2. Действия браузера на компьютере после запуска кода. Как показано ниже:

6. Резюме
Поскольку эта навигация сейчас довольно популярна, Хун Гэ намеренно выделил статью, чтобы объяснить ее отдельно. На самом деле она очень проста в использовании, но, возможно, вы раньше с ней не сталкивались, и вдруг столкнулись с ней. разберитесь с этим, брат Хун здесь только для справки и обучения друзей или детей. Ладно, уже поздно, поэтому я поделюсь этим здесь сегодня! Спасибо за ваше терпеливое чтение.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


