Введение в серию «Последний выпуск» — Автоматическое тестирование Python+Playwright — 42 — Trace Viewer, мощный инструмент визуального отслеживания
1. Введение
При ежедневном выполнении автоматического тестирования мы часто сталкиваемся с некоторыми случайными ошибками. Однако, поскольку ошибки носят спорадический характер, мы не можем воспроизводить их каждый раз, когда выполняем их, поэтому мы отслеживаем случаи использования, когда выполнение тестов становится очень важным. playwright предоставляет инструмент просмотра трассировки Playwright для отслеживания выполнения теста. Это инструмент с графическим интерфейсом, с помощью которого мы можем исследовать записанную трассировку теста Playwright. Мы можем перемещаться вперед и назад по каждой операции теста и визуально видеть, что происходит во время каждой операции. .
2.API
Trace ViewПредставляем официальноеAPIАдрес документа:https://playwright.dev/python/docs/trace-viewer
3. Функция отслеживания Trace Viewer
Трассировку можно регистрировать с помощью API-интерфейса Browser_context.tracing.
3.1 Синхронизация
browser = chromium.launch()
context = browser.new_context()
# Start tracing before creating / navigating a page.
context.tracing.start(screenshots=True, snapshots=True, sources=True)
page.goto("https://playwright.dev")
# Stop tracing and export it into a zip archive.
context.tracing.stop(path = "trace.zip")3.2 Асинхронный
browser = await chromium.launch()
context = await browser.new_context()
# Start tracing before creating / navigating a page.
await context.tracing.start(screenshots=True, snapshots=True, sources=True)
await page.goto("https://playwright.dev")
# Stop tracing and export it into a zip archive.
await context.tracing.stop(path = "trace.zip")Если для параметра «Снимок экрана» установлено значение «Истина», каждая трассировка записывает снимок экрана и отображает его в виде фильма. На фильм можно навести курсор, чтобы увидеть увеличенное изображение каждой операции и состояния, что помогает легко найти операцию, которую вы хотите проверить.
Запуск кода: трассировка будет записана в журнал и помещена в файл с именем трассировка.zip.
4. Включите отслеживание
После запуска кода,мы можем видеть,Будет дополнительный файл с именемtrace.zip,Мы можем использовать драматурга cli или откройте сохраненную трассировкуtrace.playwright.dev в своем браузере. Команда выглядит следующим образом:
playwright show-trace trace.zip5. Просмотр файлов (треков)
После выполнения вышеуказанной команды мы можем просмотреть сгенерированное содержимое файла трассировки. Мы можем щелкнуть операцию слева или временную шкалу выше, чтобы просмотреть тестовые трассировки, а также просмотреть состояние страницы до и после операции. Проверяйте журналы, источники и сети на каждом этапе теста. Средство просмотра трассировки создает снимок DOM, чтобы мы могли полностью взаимодействовать с ним, открывать инструменты разработчика и т. д. Есть 2 способа просмотра файлов (трасс).
5.1 Способ 1
Просмотрите трассировку процесса операции через командную строку.
playwright show-trace trace.zip5.2 Способ 2
Способ 2. Доступ https://trace.playwright.dev/ Выберите записанный файл трассировки.zip, чтобы открыть его.
6. Проект реального боя
Давайте возьмем Ду Ньянга, чтобы запросить «Пекин-Хонге», а затем в качестве примера для демонстрации нажмем «Baidu Click».
6.1 Разработка кода

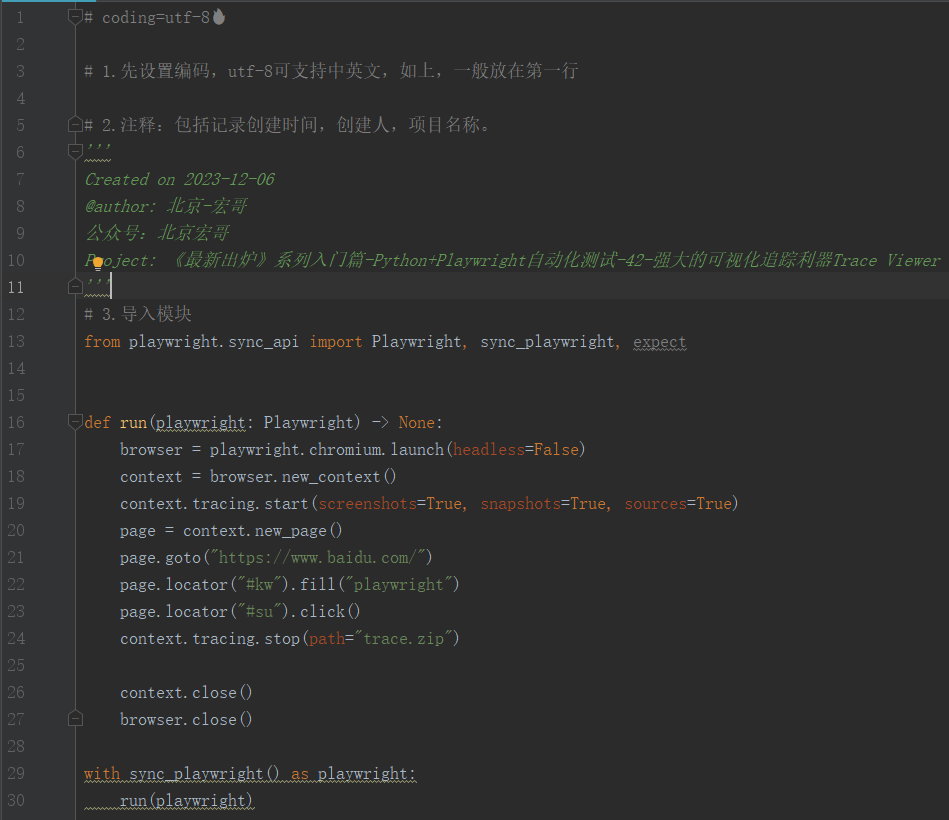
6.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-12-06
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Введение в серию «Последний выпуск» — Автоматическое тестирование Python+Playwright — 42 — Trace Viewer, мощный инструмент визуального отслеживания
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
context.tracing.start(screenshots=True, snapshots=True, sources=True)
page = context.new_page()
page.goto("https://www.baidu.com/")
page.locator("#kw").click()
page.locator("#kw").fill("Пекин-Хонге")
page.locator("#su").click()
context.tracing.stop(path="trace.zip")
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)6.3 Запуск кода
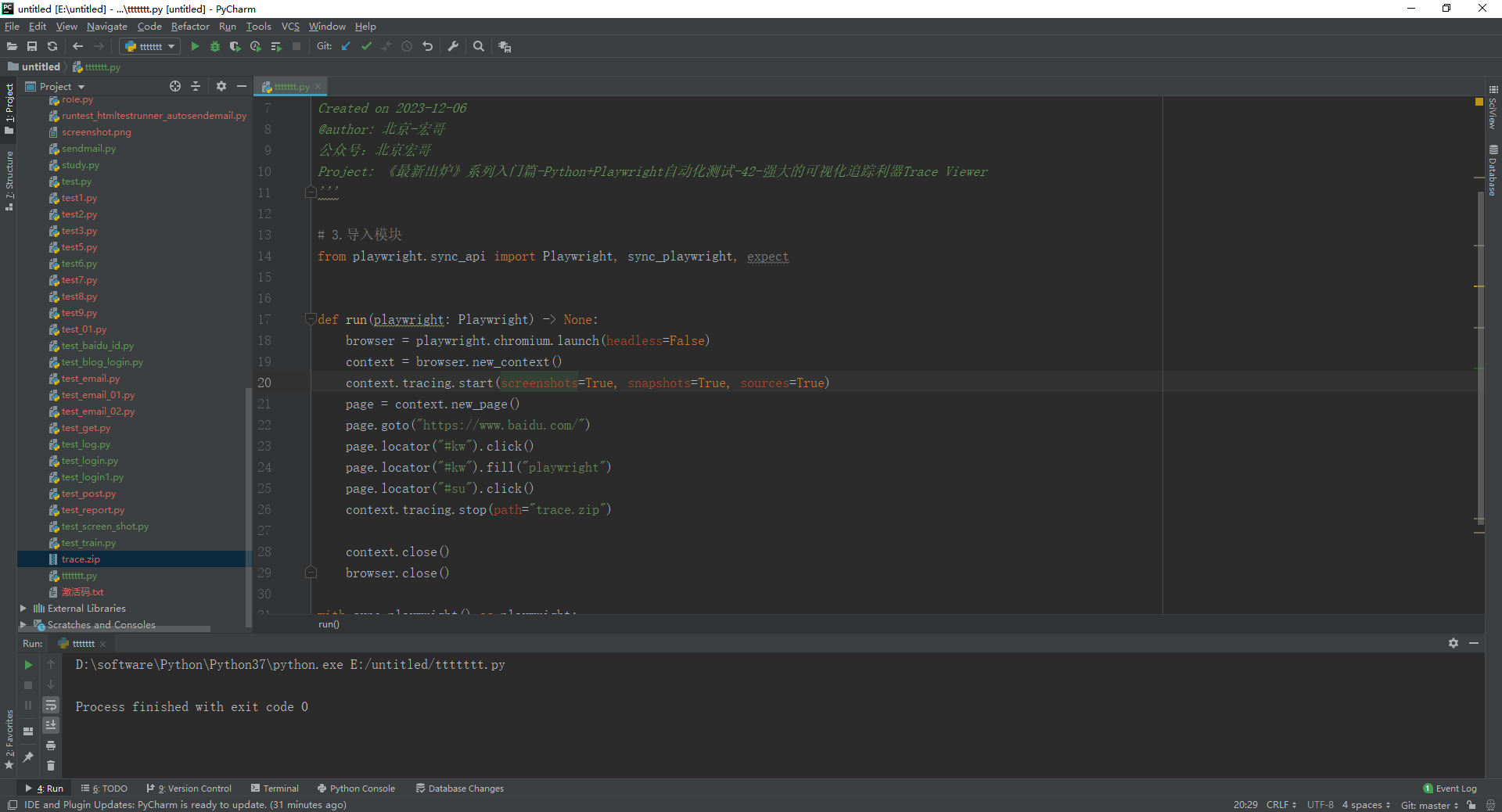
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

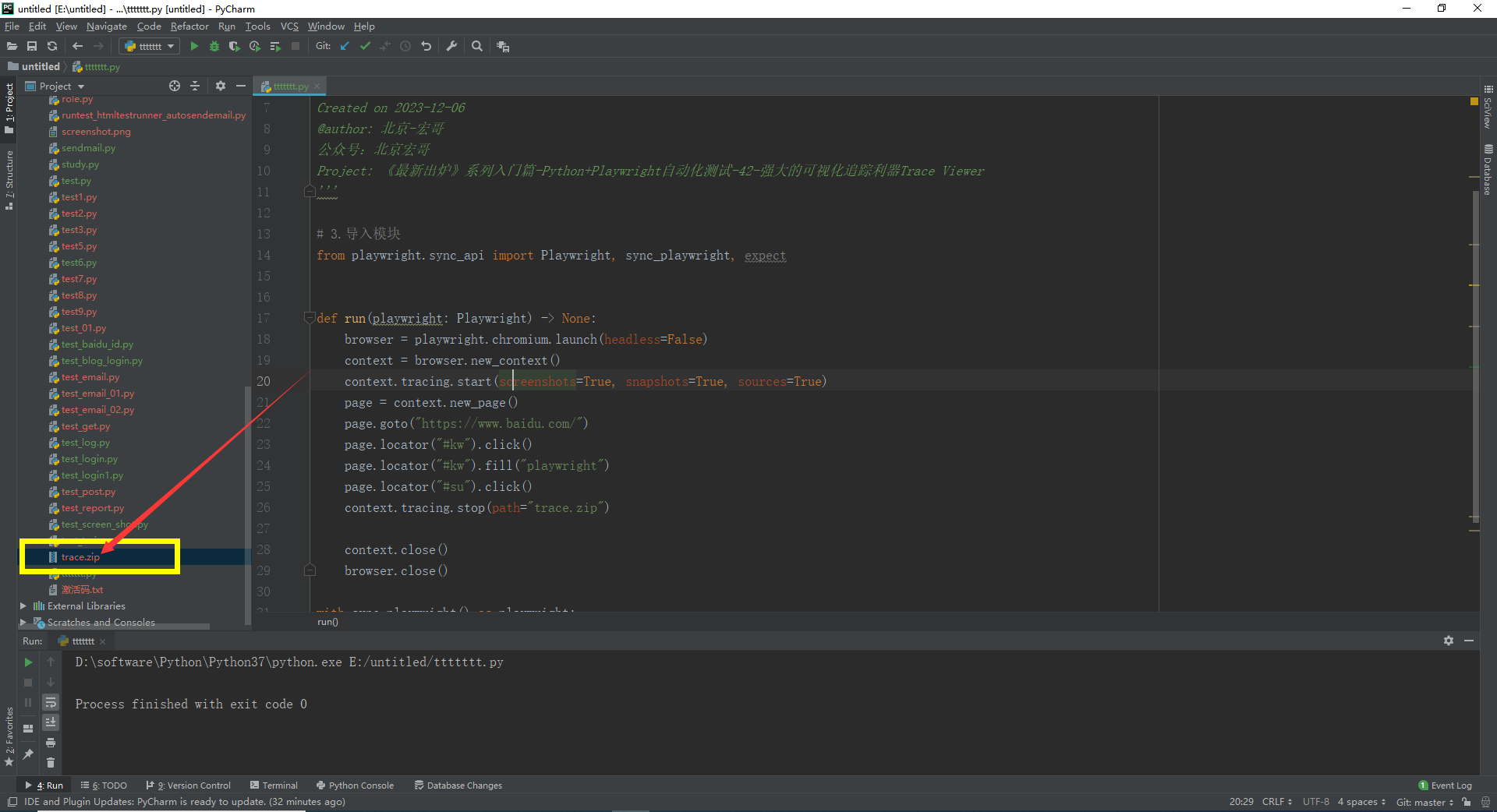
2. После запуска кода вы увидите файл трассировки.zip в том же каталоге, что и код. Как показано ниже:

6.4 Просмотр файлов (треков)
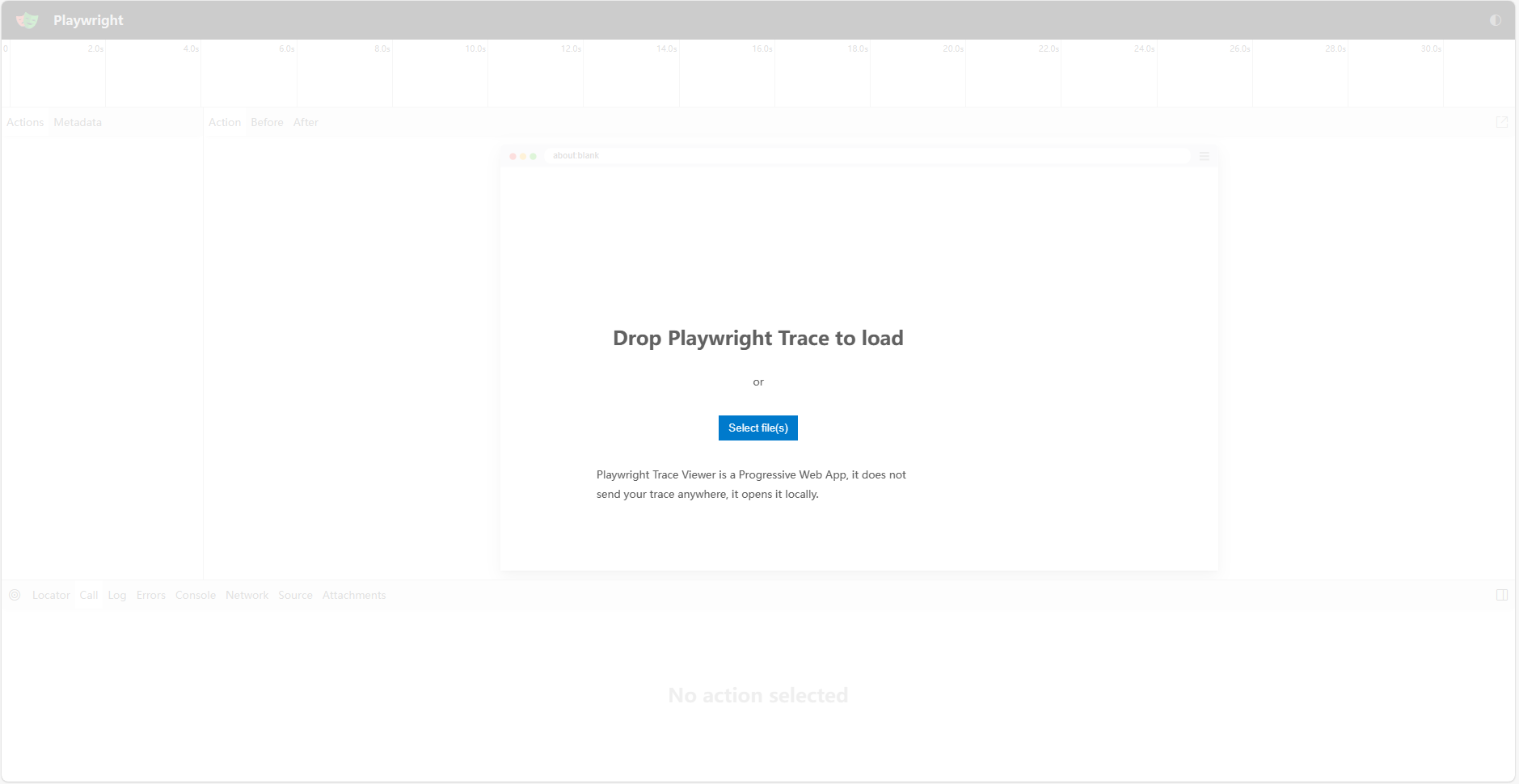
1.Следуйте методу, описанному ранее, чтобы увидеть, как брат Хун использует второй метод, здесь.。доступhttps://trace.playwright.dev/,Выберите файл трассировки.zip, который мы записали.,Перетащите его на страницу,открыть. Как показано ниже:

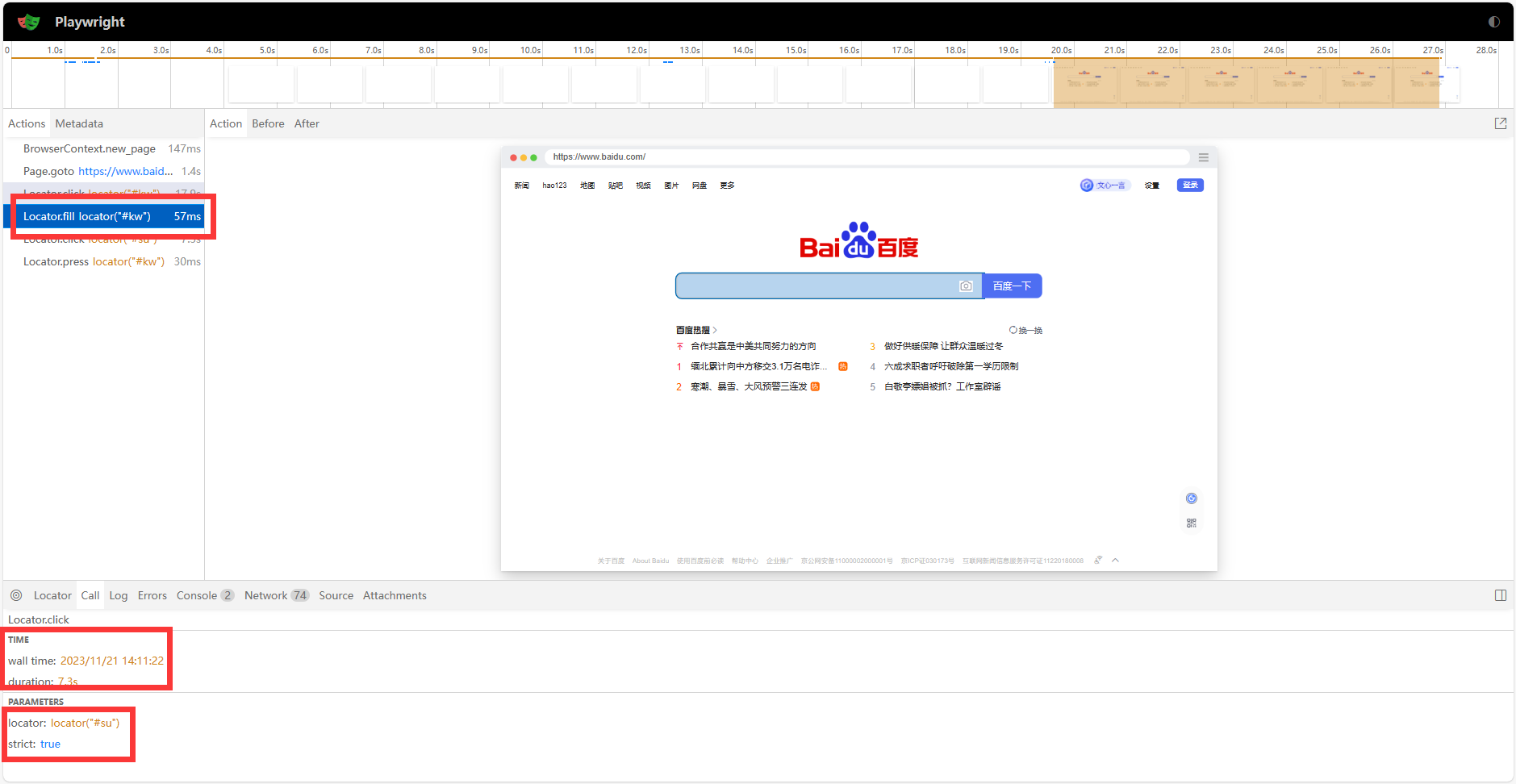
2. Мы можем просмотреть скриншоты страницы для каждого шага нашей операции и проверить, завершено ли отображение страницы, как показано на рисунке ниже:

3. Проверьте изменения страницы до и после операции. Нажимайте разные кнопки, чтобы проверить изменения страницы, как показано на рисунке ниже:

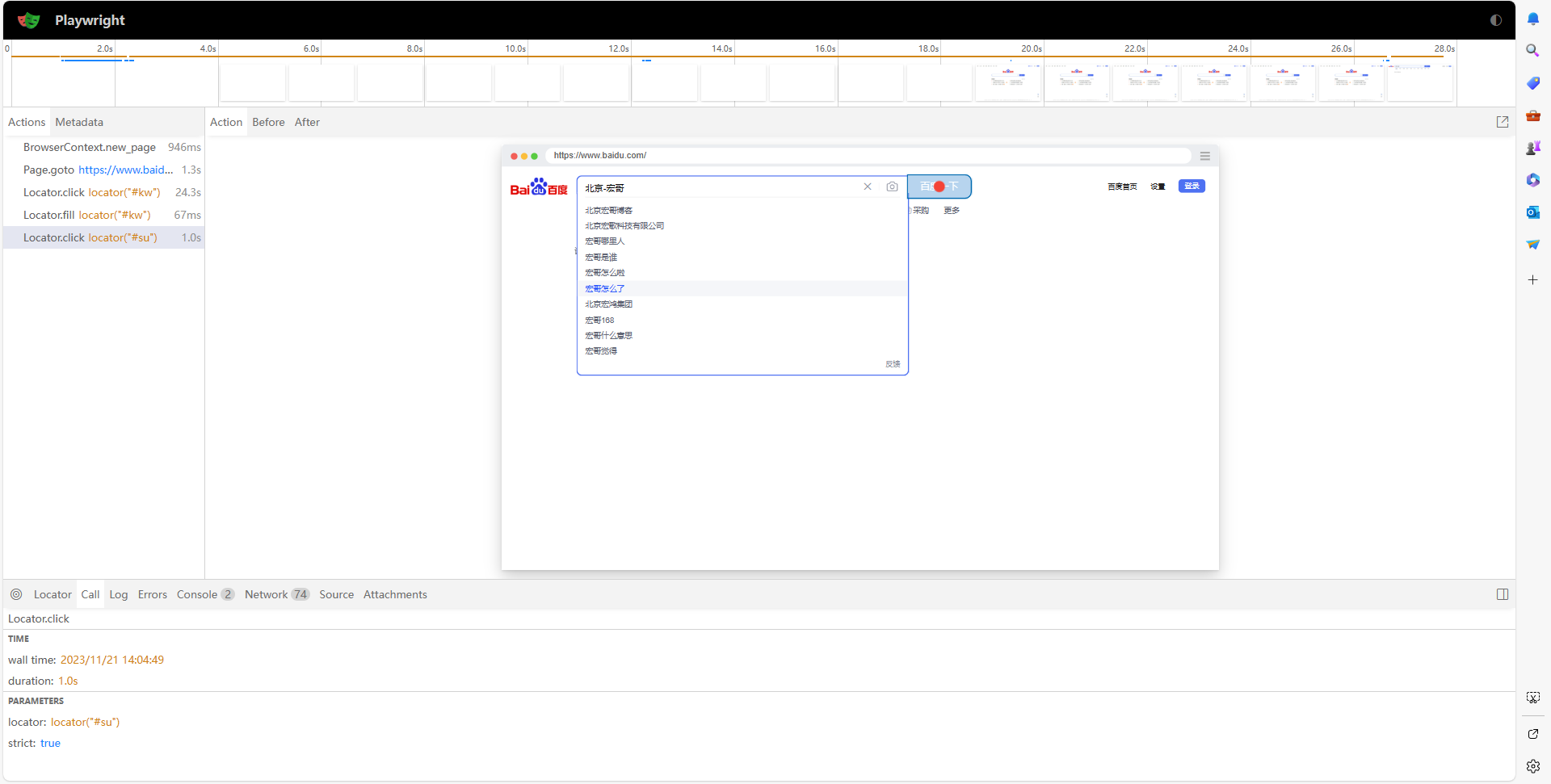
4. Отображение полной информации об операции, момент времени операции, затраты времени, расположение элемента и другая информация будут отображаться, как показано на следующем рисунке:

7. Создайте несколько файлов отслеживания.
То, что брат Хонг объяснил выше, — это создание файла отслеживания. Поэтому, если мы хотим использовать один и тот же контекст браузера для создания нескольких файлов отслеживания, мы можем сначала использовать tracing.start(). Затем используйте tracing.start_chunk для создания нескольких файлов трассировки. Пример синтаксиса следующий:
context.tracing.start(name="trace", screenshots=True, snapshots=True)
page = context.new_page()
page.goto("https://playwright.dev")
context.tracing.start_chunk()
page.get_by_text("Get Started").click()
# Everything between start_chunk and stop_chunk will be recorded in the trace.
context.tracing.stop_chunk(path = "trace1.zip")
context.tracing.start_chunk()
page.goto("http://example.com")
# Save a second trace file with different actions.
context.tracing.stop_chunk(path = "trace2.zip")Заинтересованные друзья или дети могут реализовать это самостоятельно. Из-за нехватки времени брат Хун не будет демонстрировать это здесь.
8. Резюме
В этой статье в основном рассказывается об использовании инструмента визуального отслеживания драматурга Trace Viewer. Trace Viewer очень мощный и предоставляет очень полную информацию, позволяющую нам быстро обнаруживать проблемы. Ладно, сегодня уже поздно, поэтому я начну с представления Trace Viewer, инструмента визуального отслеживания Playwright. Спасибо за ваше терпеливое чтение! ! !

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


