Введение в серию «Последний выпуск» — Автоматическое тестирование Python + Playwright — 55 — Загрузка файлов (элементы управления без ввода) — Часть 2
1. Введение
В реальной работе, когда мы выполняем веб-автоматизацию, загрузка файлов является очень распространенной операцией, такой как загрузка аватаров пользователей, загрузка данных удостоверения личности и т. д. Итак, брат Хун планирует объяснять и делиться загруженными файлами в соответствии с их классификацией.
2. API для загрузки файлов (безвходной контроль)
Playwright — это современный инструмент автоматического тестирования, который поддерживает несколько браузеров и операционных систем и помогает разработчикам и тестировщикам легко создавать и запускать надежные комплексные тесты. Помимо возможностей тестирования, Playwright также предоставляет ряд утилит и API, включая возможности загрузки и скачивания файлов. Эти функции могут помочь пользователям моделировать сценарии, в которых пользователи загружают или скачивают файлы, и проверять, что эти операции выполняются должным образом. В этой статье мы рассмотрим, как реализовать загрузку файлов в Playwright, а также предоставим пример кода и лучшие практики.
Например: функция загрузки на платформе предоставит шаблон (например, Excel, CSV). На данный момент нам нужно загрузить этот шаблон, изменить его, а затем загрузить. Как тестировщику, нам необходимо проверить, существует ли он. был загружен локально.
Загрузить файлы Представляем официальноеAPIАдрес документа:Page | Playwright Python[
](https://playwright.dev/python/docs/api/class-locator#locator-set-input-files)
2.1 Синтаксис загрузки файла
Если у вас нет ввода элемента ввода под рукой (это динамически созданный невход), вы можете обработать page.on("filechooser") событие или используйте соответствующий метод ожидания в своем действии:
with page.expect_file_chooser() as fc_info:
page.get_by_label("Upload file").click()
file_chooser = fc_info.value
file_chooser.set_files("myfile.pdf")Несколько методов работы
- file_chooser.element Возвращает элемент ввода, связанный с этим селектором файлов.
- file_chooser.is_multiple() Возвращает, принимает ли этот селектор файлов несколько файлов.
- file_chooser.page возвращает страницу, которой принадлежит этот элемент выбора файла.
Устанавливает значение входного файла, связанного с этим селектором. Если некоторые из этих путей к файлам являются относительными путями, они будут разрешены относительно текущего рабочего каталога. Для пустого массива очищает выбранные файлы.
file_chooser.set_files(files)
file_chooser.set_files(files, **kwargs)несколько параметров
- files pathlib.Path
- no_wait_after Действия, инициирующие навигацию, ожидают выполнения этой навигации и начала загрузки страницы. Вы можете отказаться от ожидания, установив этот флаг. Эта опция понадобится вам только в особых случаях, например, при переходе на недоступную страницу. По умолчанию — ложь.
- timeout Максимальное время в миллисекундах, по умолчанию 30 секунд, введите 0, чтобы отключить таймаут. Значение по умолчанию можно изменить с помощью метода Browse_context.set_default_timeout() или page.set_default_timeout().
2.2 Загрузить демо-файл
Это не поле ввода, но необходимо щелкнуть поле файла (операция, которую невозможно реализовать в Selenium).
Вы можете использовать page.expect_file_chooser() для прослушивания всплывающего окна и ввода пути к файлу во всплывающем окне. Код выглядит следующим образом:
with page.expect_file_chooser() as fc_info:
page.get_by_label("Выбрать файл").click()
page.pause()
file_chooser = fc_info.value
file_chooser.set_files(path)Во время работы вы не заметите появления всплывающего окна с параметрами файла.
3. Загрузите классификацию файлов.
Прежде всего, нужно различать типы кнопок загрузки, которые условно можно разделить на два типа: один — поле ввода, а другой — более сложный. Он реализуется через js, flash и т. д. и метку. не является вводом.
Существует два сценария загрузки файлов: загрузка с контролем ввода и загрузка без контроля ввода. В большинстве случаев для загрузки файлов используются элементы управления вводом, и лишь в очень немногих случаях для загрузки файлов используются пользовательские файлы, не являющиеся входными. Сегодня статья брата Хонга используется для введения элементов управления без ввода при загрузке файлов.
4. Загружайте файлы, используя элементы управления без ввода.
4.1 Что такое контроль без ввода для загрузки файлов?
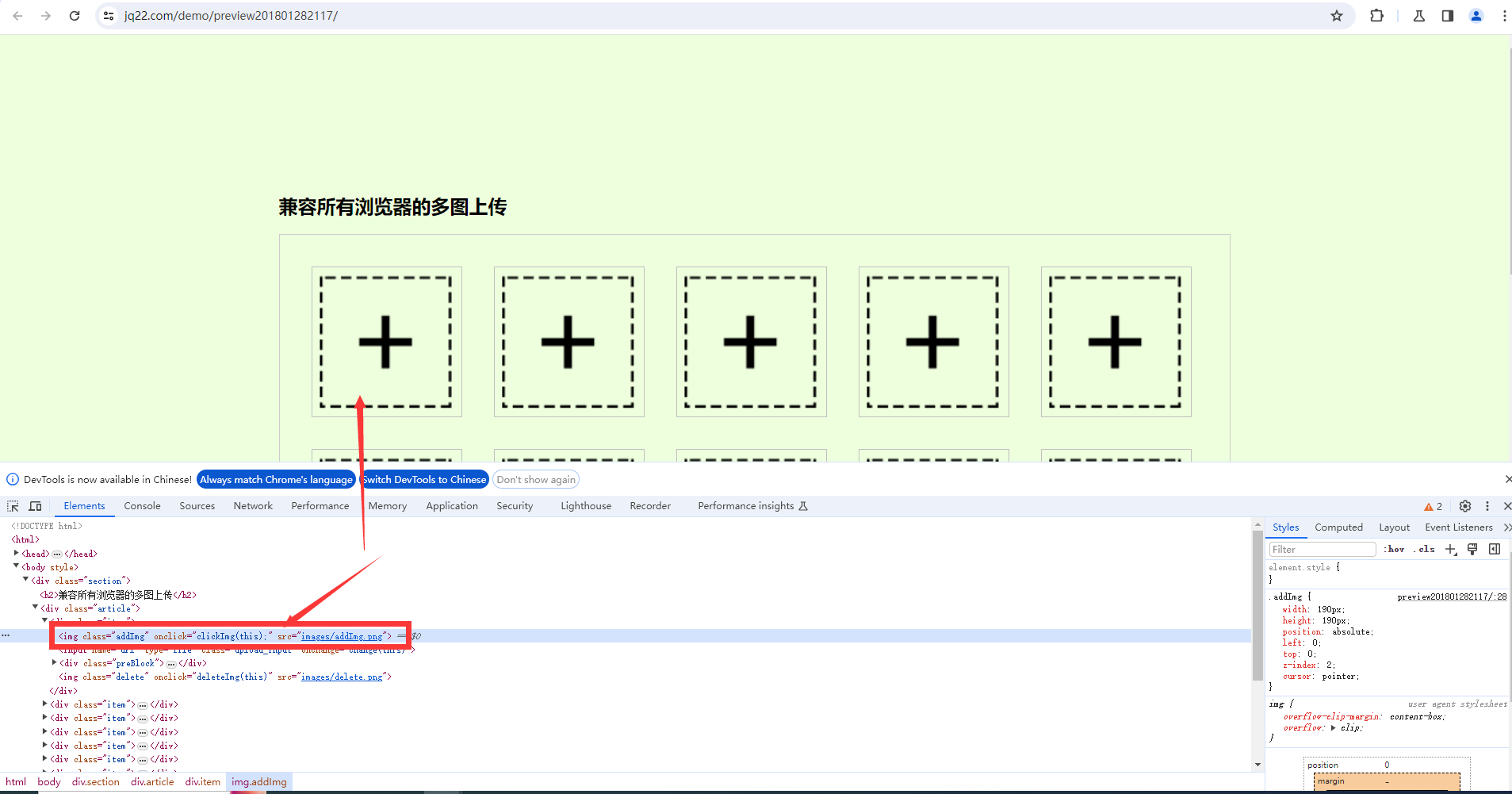
В веб-системе некоторые функции загрузки файлов являются нестандартными функциями загрузки файлов (загрузка без контроля ввода). Что такое нестандартные функции загрузки файлов, представленные на рисунке ниже? ниже:

На рисунке выше исходный код HTML, соответствующий кнопке файла, помечен как img. Этот элемент представляет собой нестандартную функцию загрузки.
5. Проект реального боя
Брат Хонг находится на этом сайте:https://www.jq22.com/ Я нашел демо-версию для демонстрации.
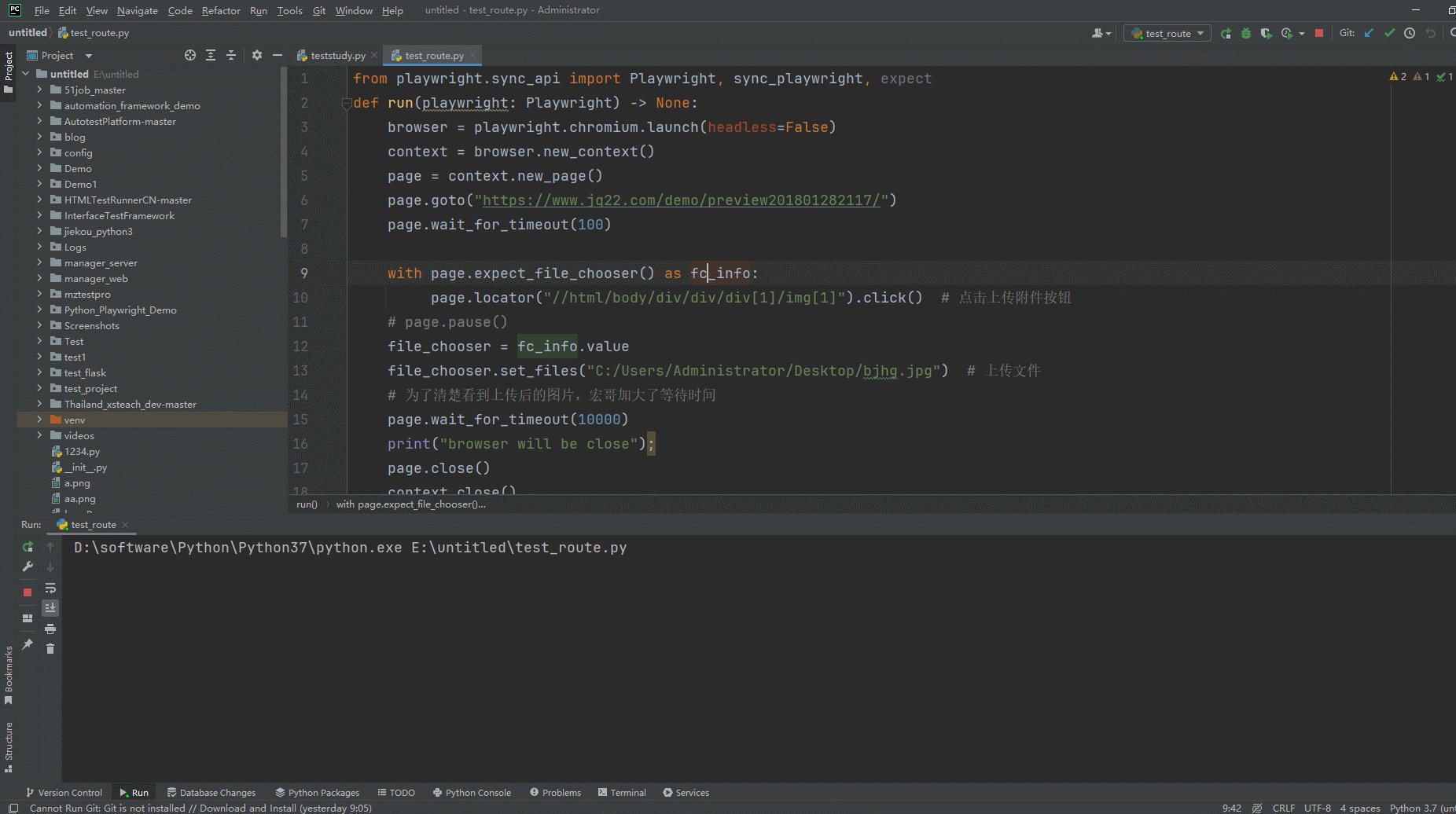
5.1 Разработка кода

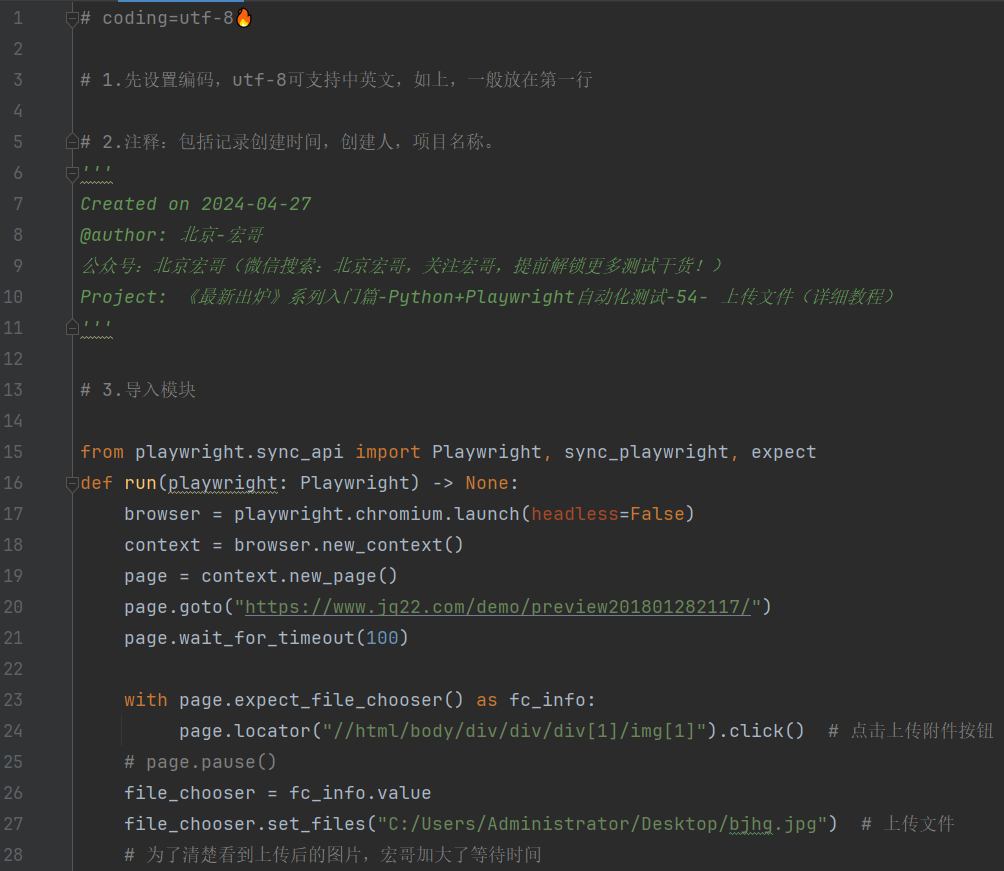
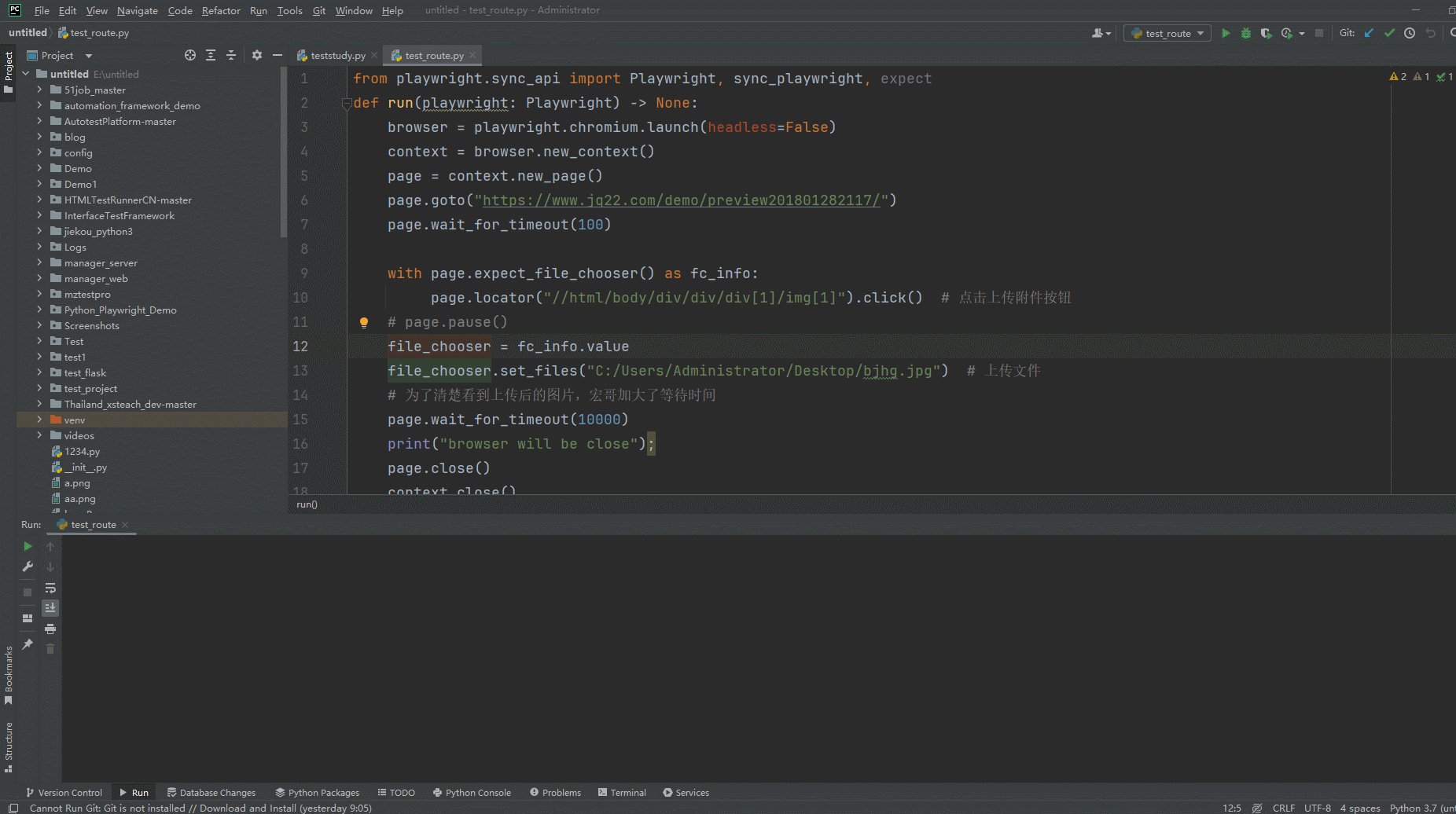
5.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-04-27
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Знакомство с серией «Последний выпуск» — Python+автоматизация драматургатест-54- Загрузить файлы(подробный Учебное пособие)
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.jq22.com/demo/preview201801282117/")
page.wait_for_timeout(100)
with page.expect_file_chooser() as fc_info:
page.locator("//html/body/div/div/div[1]/img[1]").click() # Нажмите кнопку «Загрузить вложение».
# page.pause()
file_chooser = fc_info.value
file_chooser.set_files("C:/Users/Administrator/Desktop/bjhg.jpg") # Загрузить файлы
# Чтобы четко видеть загруженные изображения, брат Хун увеличил время ожидания.
page.wait_for_timeout(10000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)5.3 Запуск кода
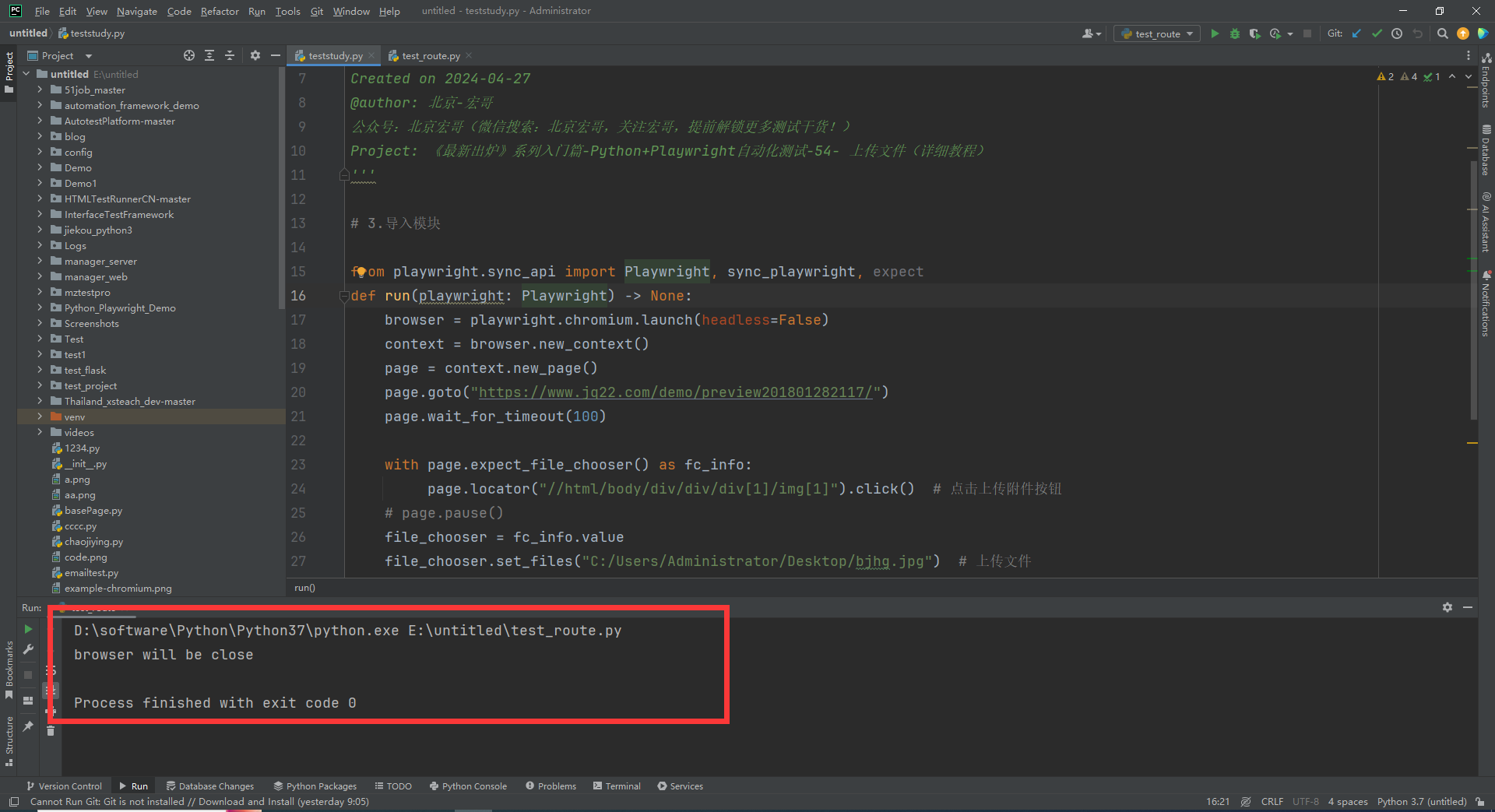
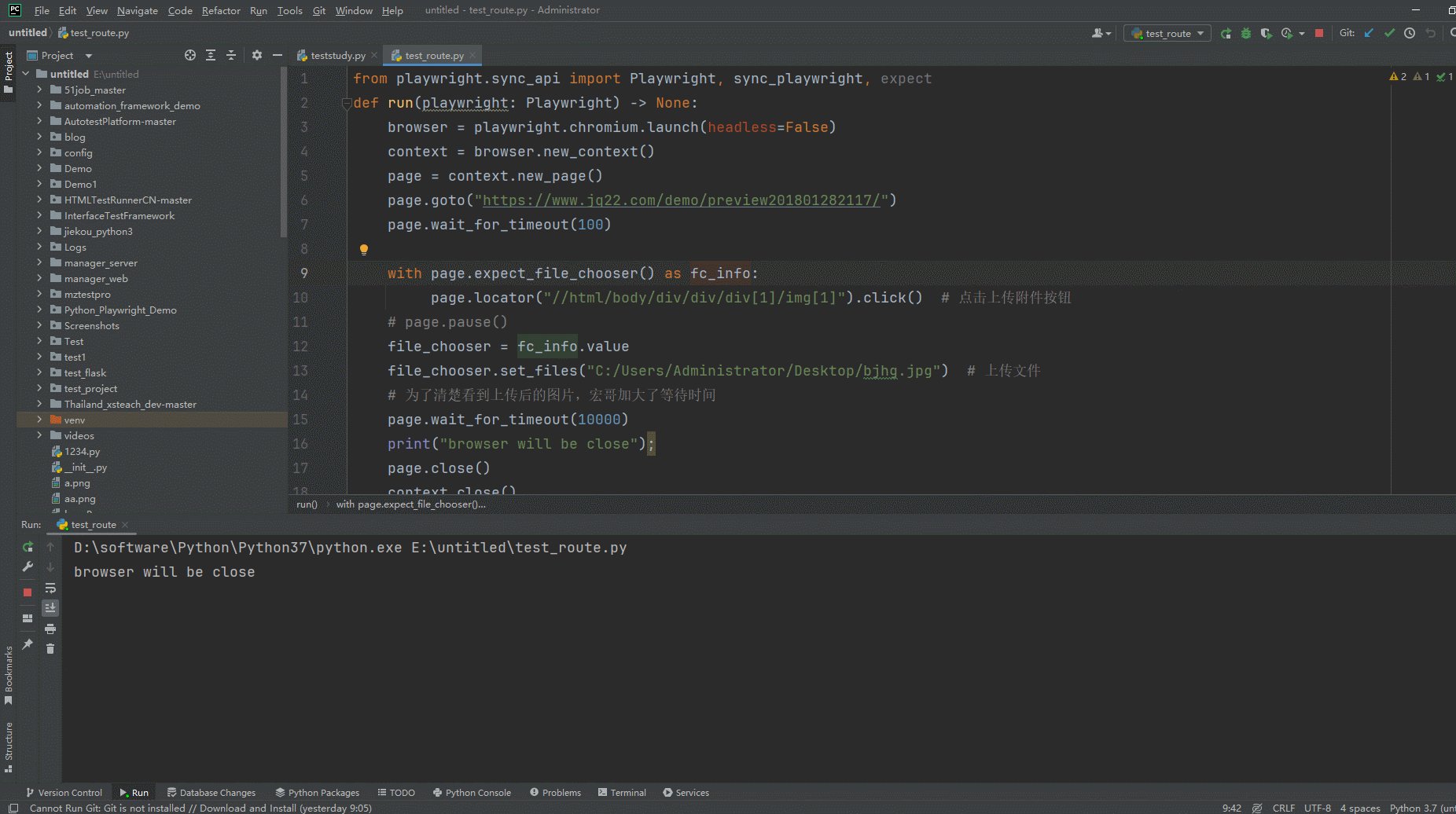
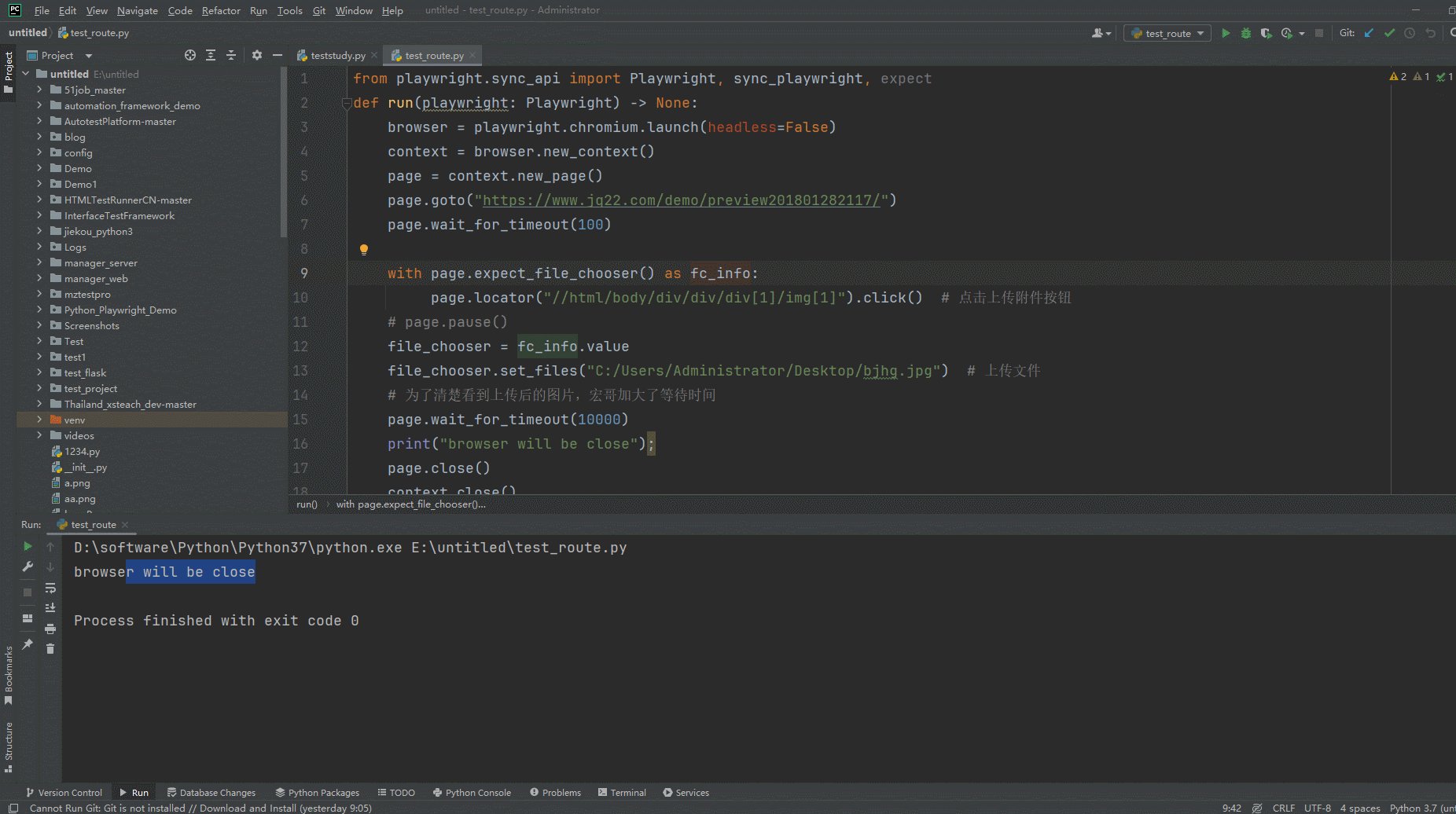
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

6. Резюме
Хорошо, сегодня еще не очень рано. Брат Хонг объяснит и поделится здесь сегодня. Спасибо за ваше терпение в чтении. В следующей статье будет объяснено, как элементы управления без ввода загружают файлы.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


