Введение в серию «Последний выпуск» — Автоматический тест Python + Playwright — 47 — Автоматическая прокрутка до позиции, где появляется элемент.
1. Введение
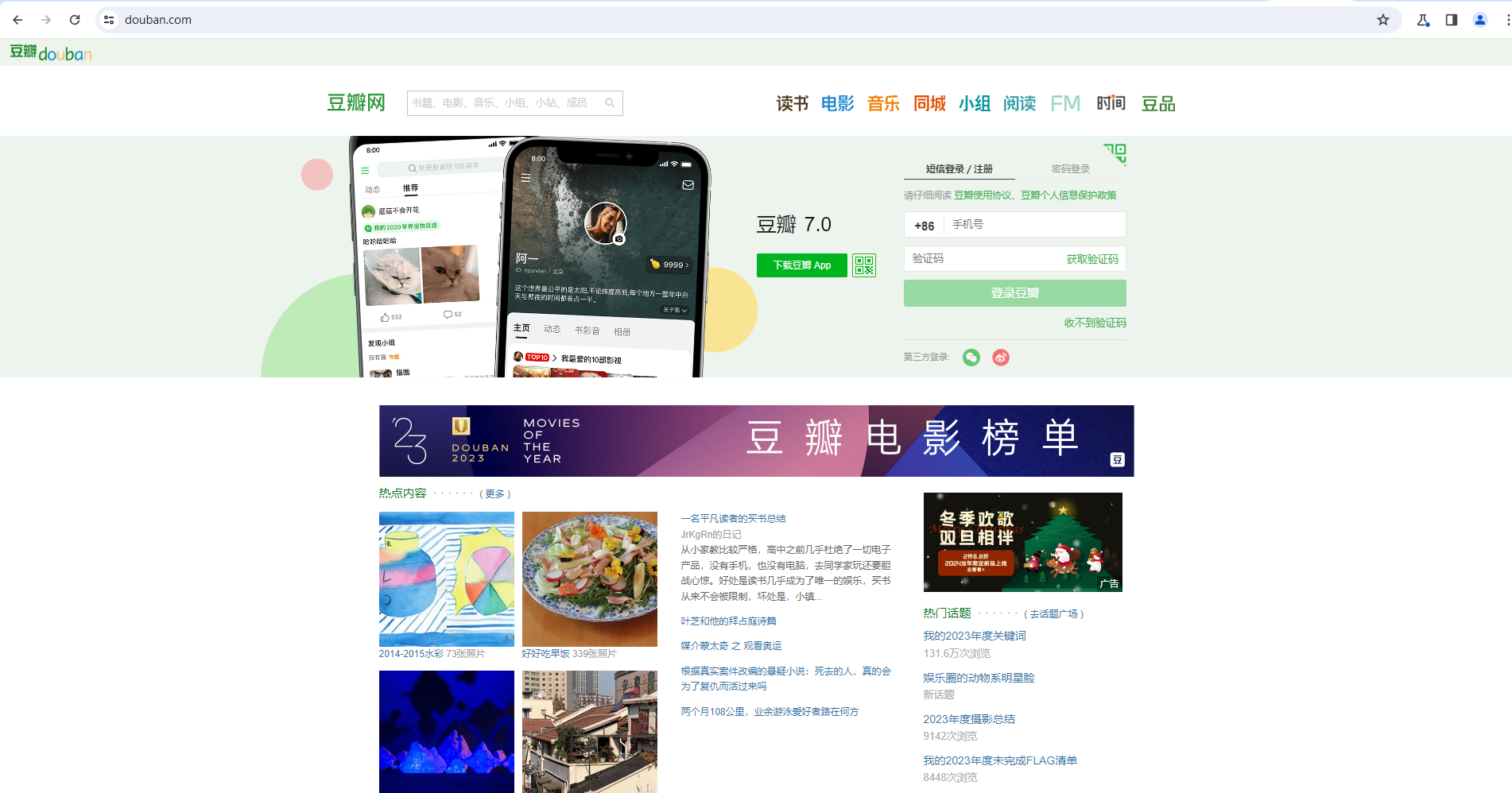
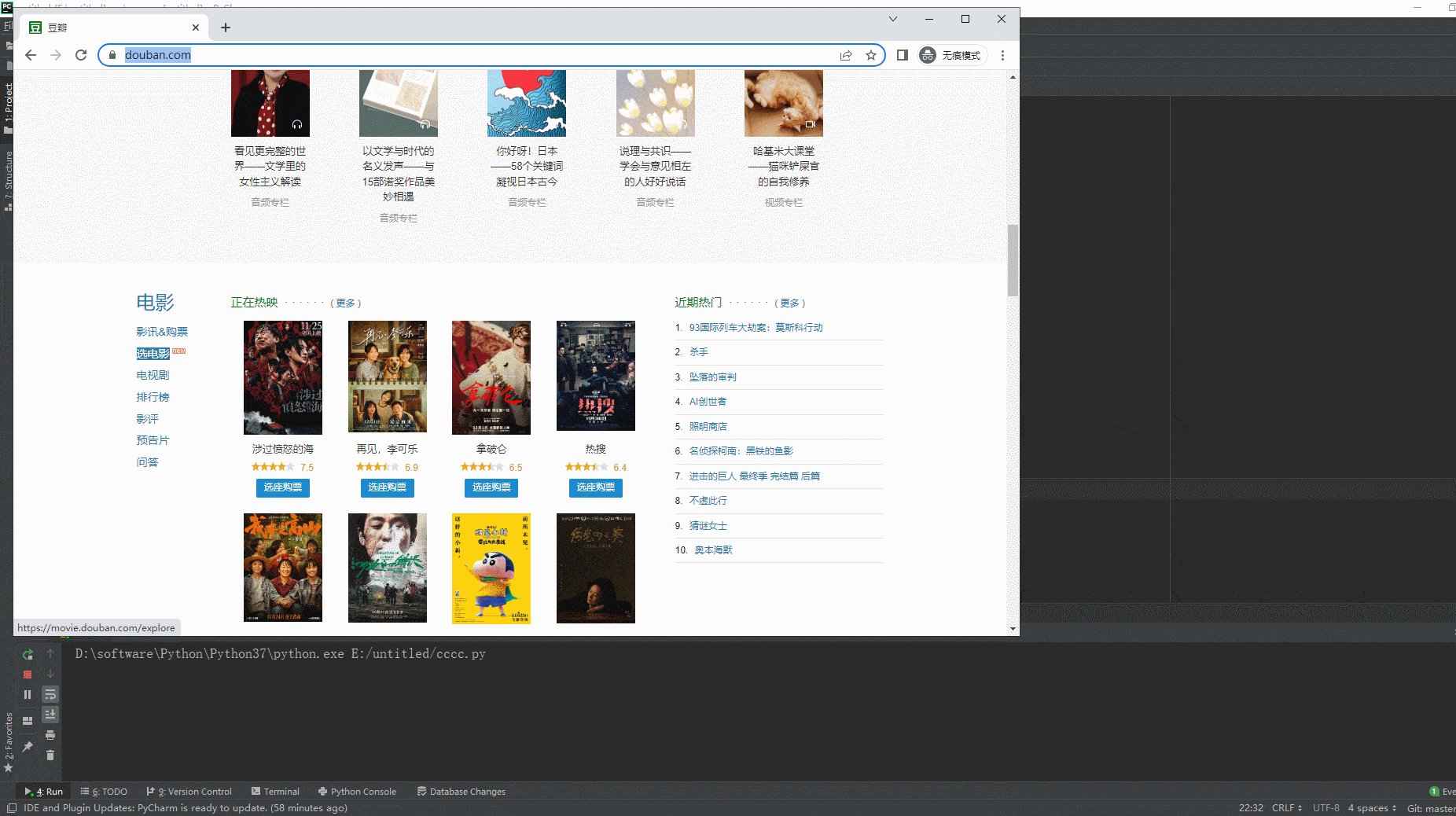
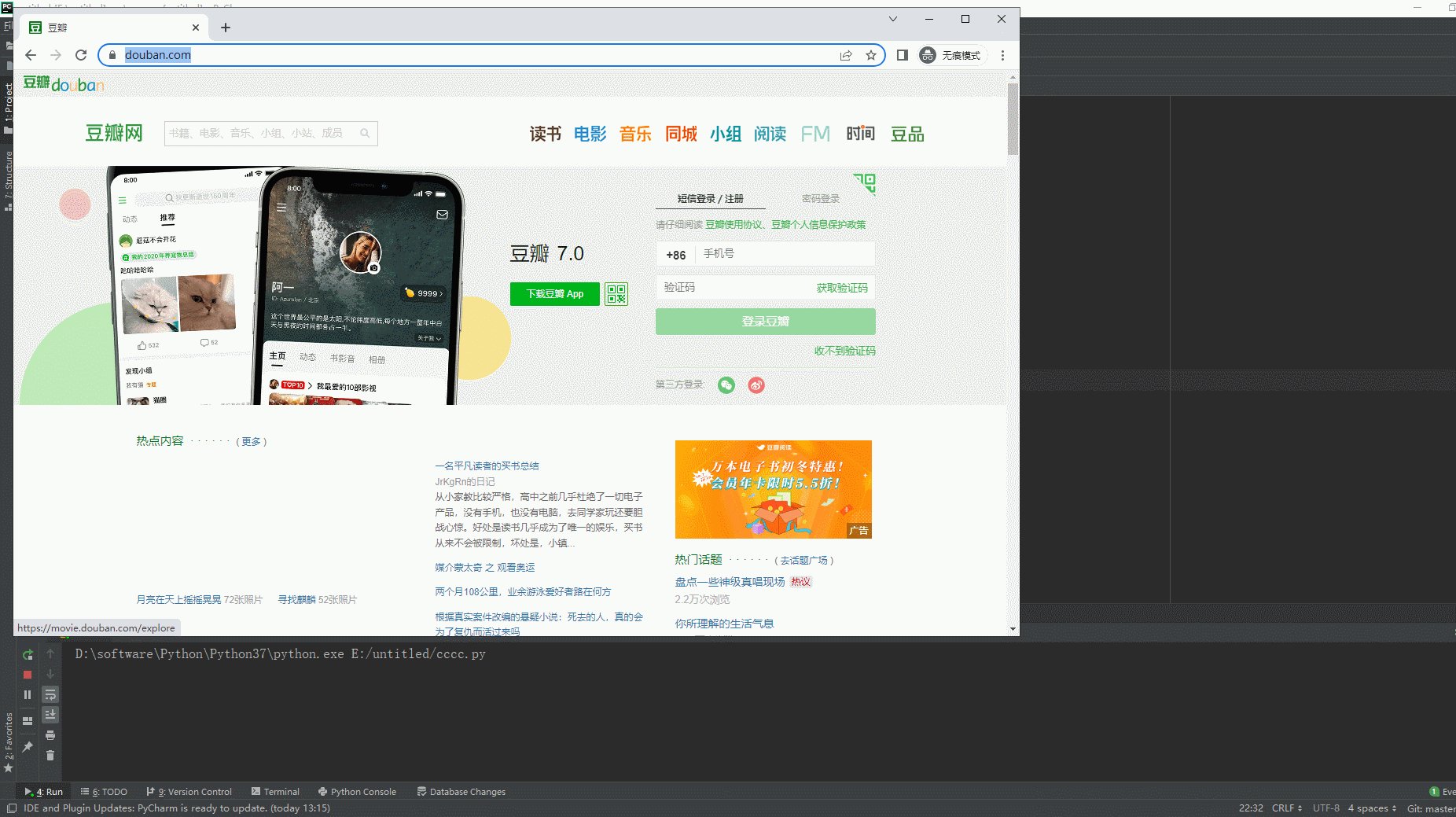
В нашей повседневной работе или жизни мы часто сталкиваемся с тем, что на наших страницах много контента, и один диапазон экрана не может полностью отобразить контент. Нам нужно прокручивать полосу прокрутки, чтобы добраться до нужного места, как показано на странице ниже. Хотя мы находимся на домашней странице Douban, ее содержимое не завершено. Если мы хотим напрямую нажать кнопку выбора фильма в модуле фильмов, нам нужно сдвинуть ее вниз. Когда страница превышает высоту экрана, вам необходимо прокрутить ее до места, где появляется элемент, чтобы элемент оказался в видимом окне, прежде чем вы сможете управлять им.

2.клик() операция
Если мы воспользуемся предыдущей идеей: чтобы щелкнуть элемент, который не отображается или не загружается, нам нужно прокрутить полосу прокрутки до положения, где появляется элемент, а затем мы можем нажать(), чтобы выполнить операцию.

Но когда мы используем здесь драматург, нам не нужно быть таким многословным и затруднительным, достаточно щелкнуть.
3.Драматургическая деятельность
3.1 Разработка кода

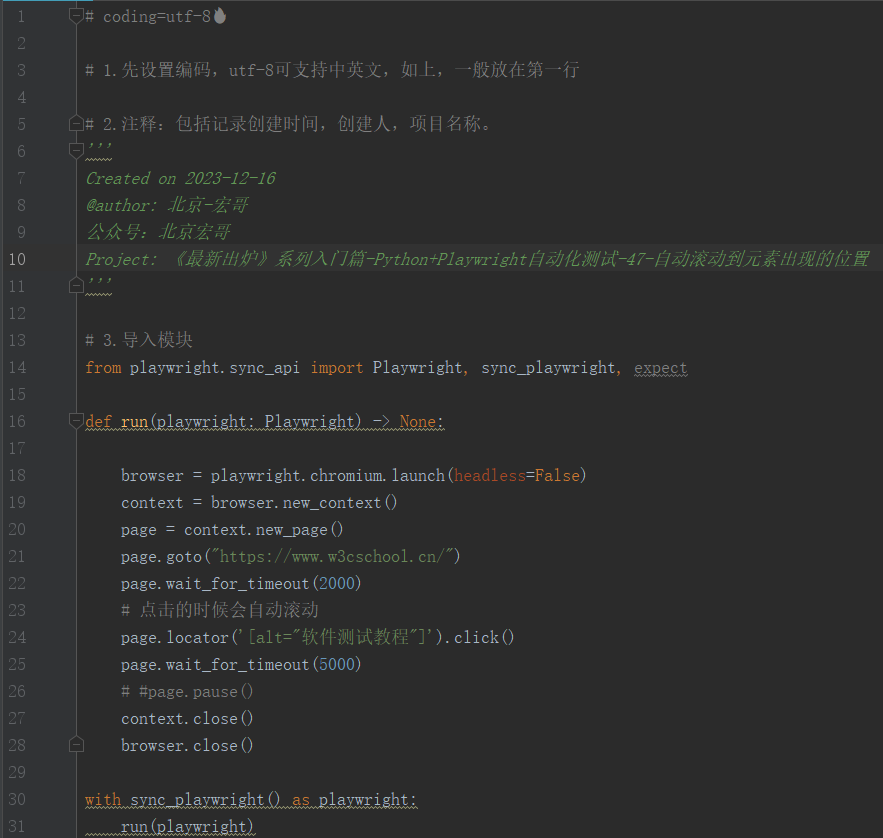
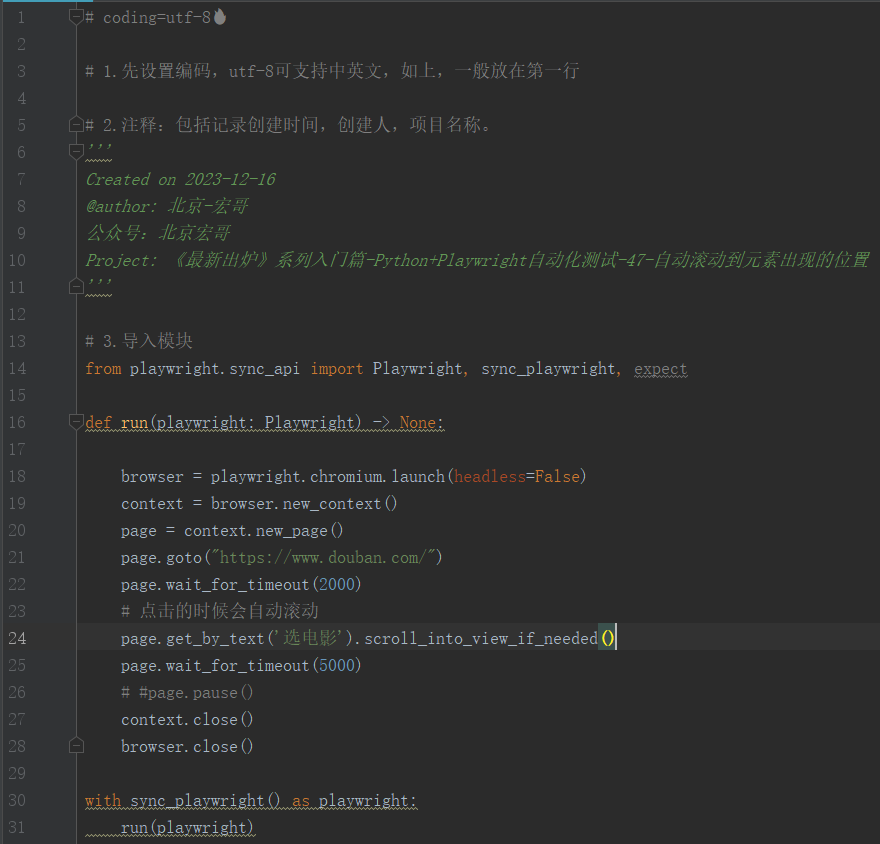
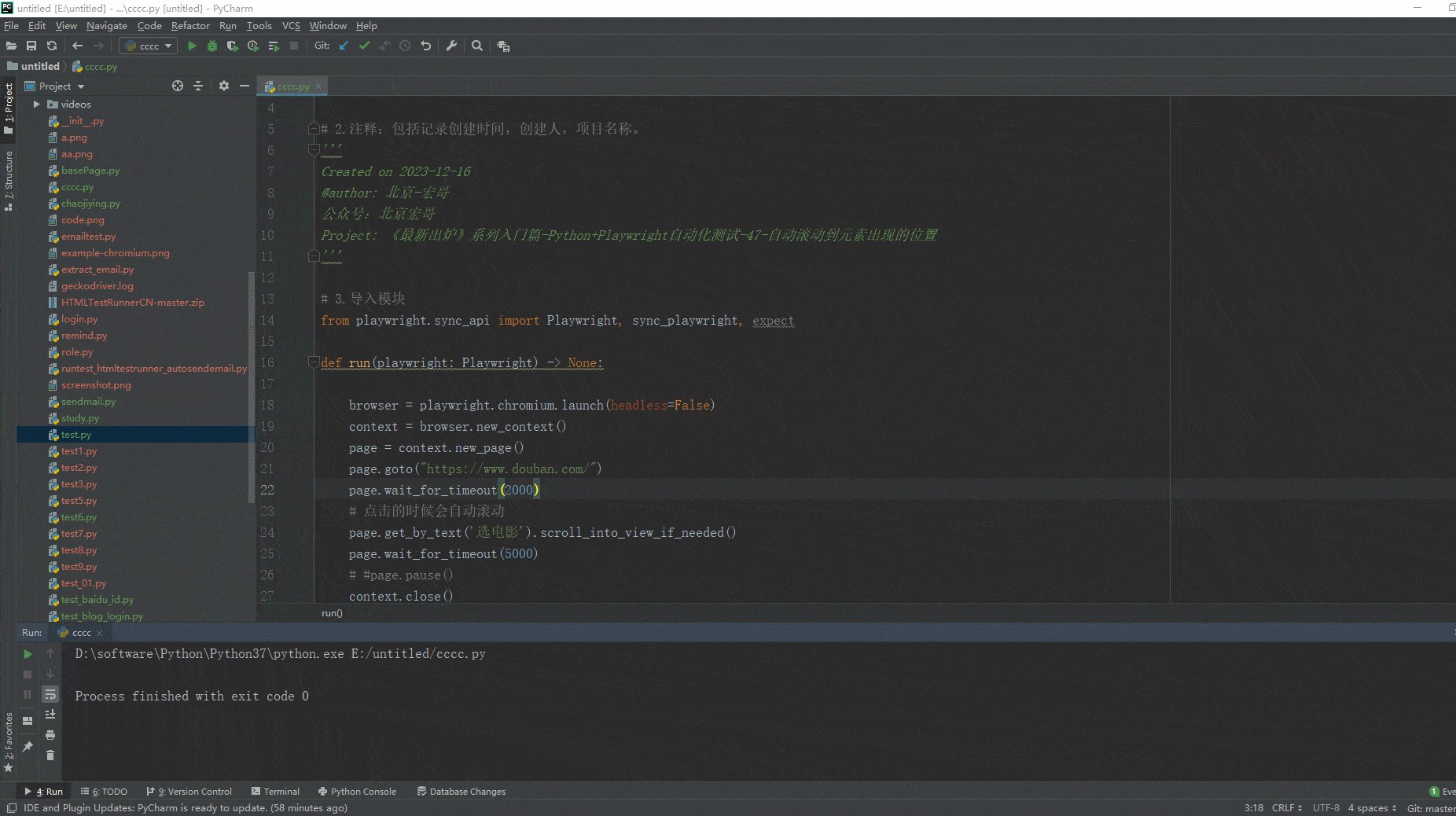
3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-12-16
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Введение в серию «Последний выпуск» — Автоматический тест Python + Playwright — 47 — Автоматическая прокрутка до позиции, где появляется элемент.
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.w3cschool.cn/")
page.wait_for_timeout(2000)
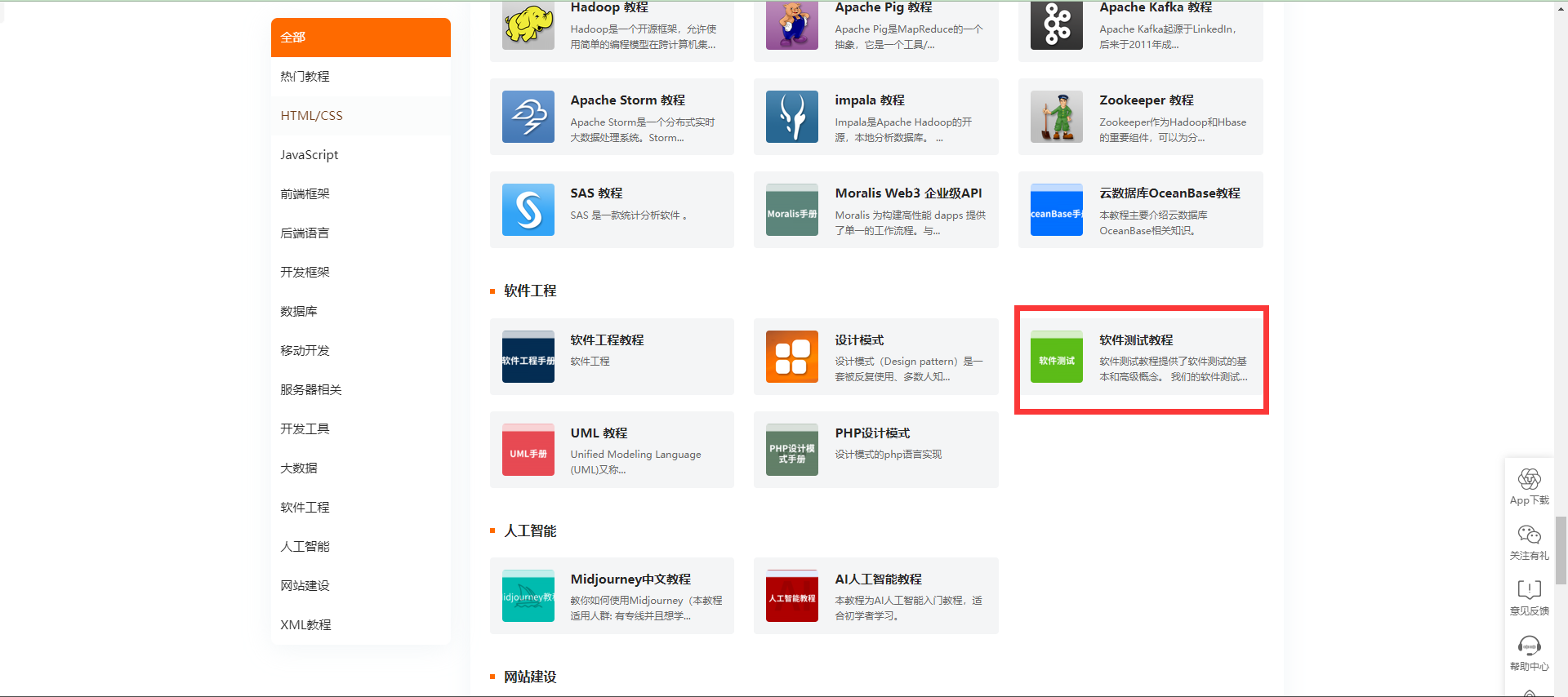
# Он будет автоматически прокручиваться при нажатии
page.locator('[alt="Тестирование программного обеспечения Учебное пособие"]').click()
page.wait_for_timeout(5000)
# #page.pause()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.3 Запуск кода
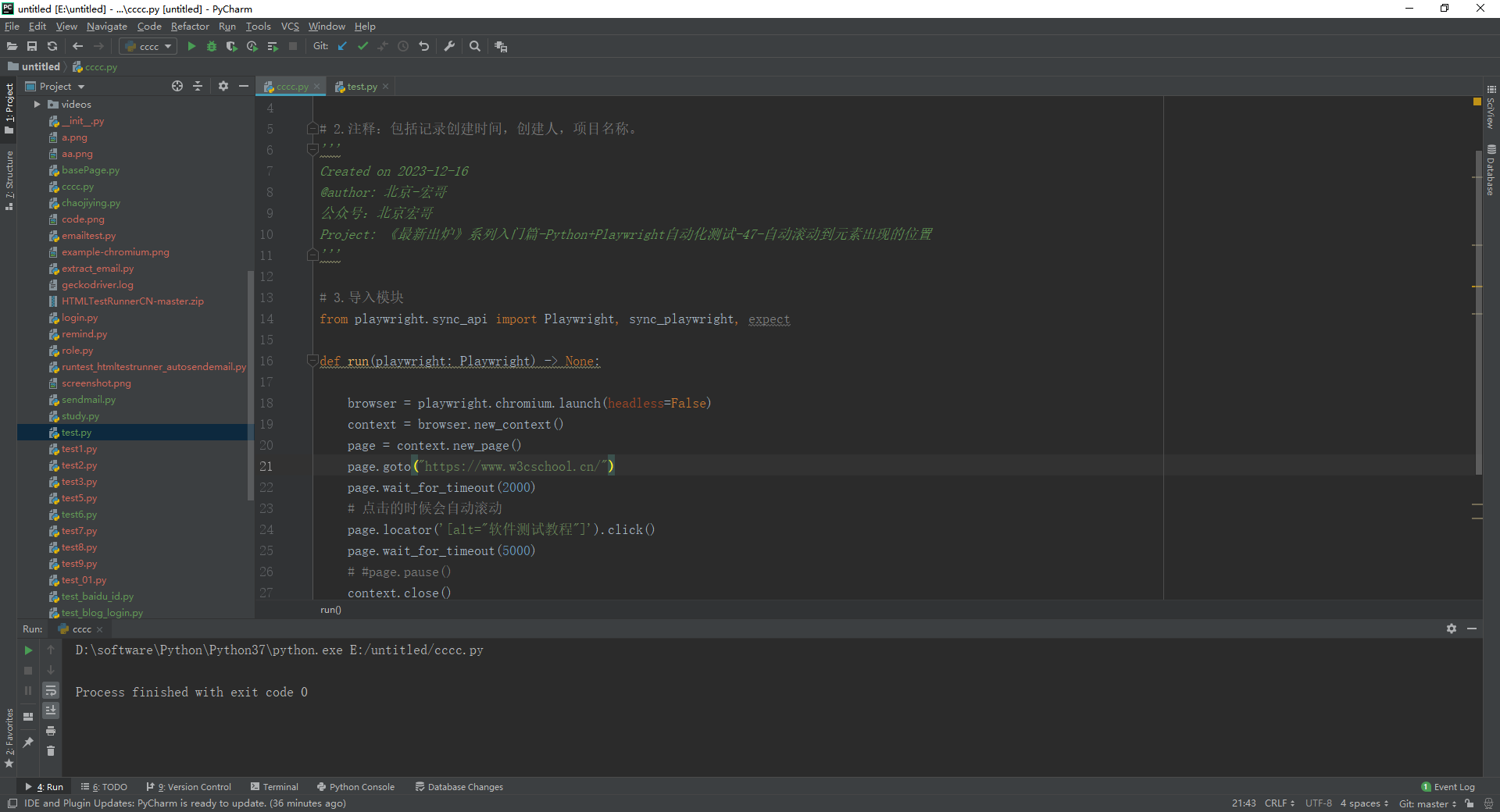
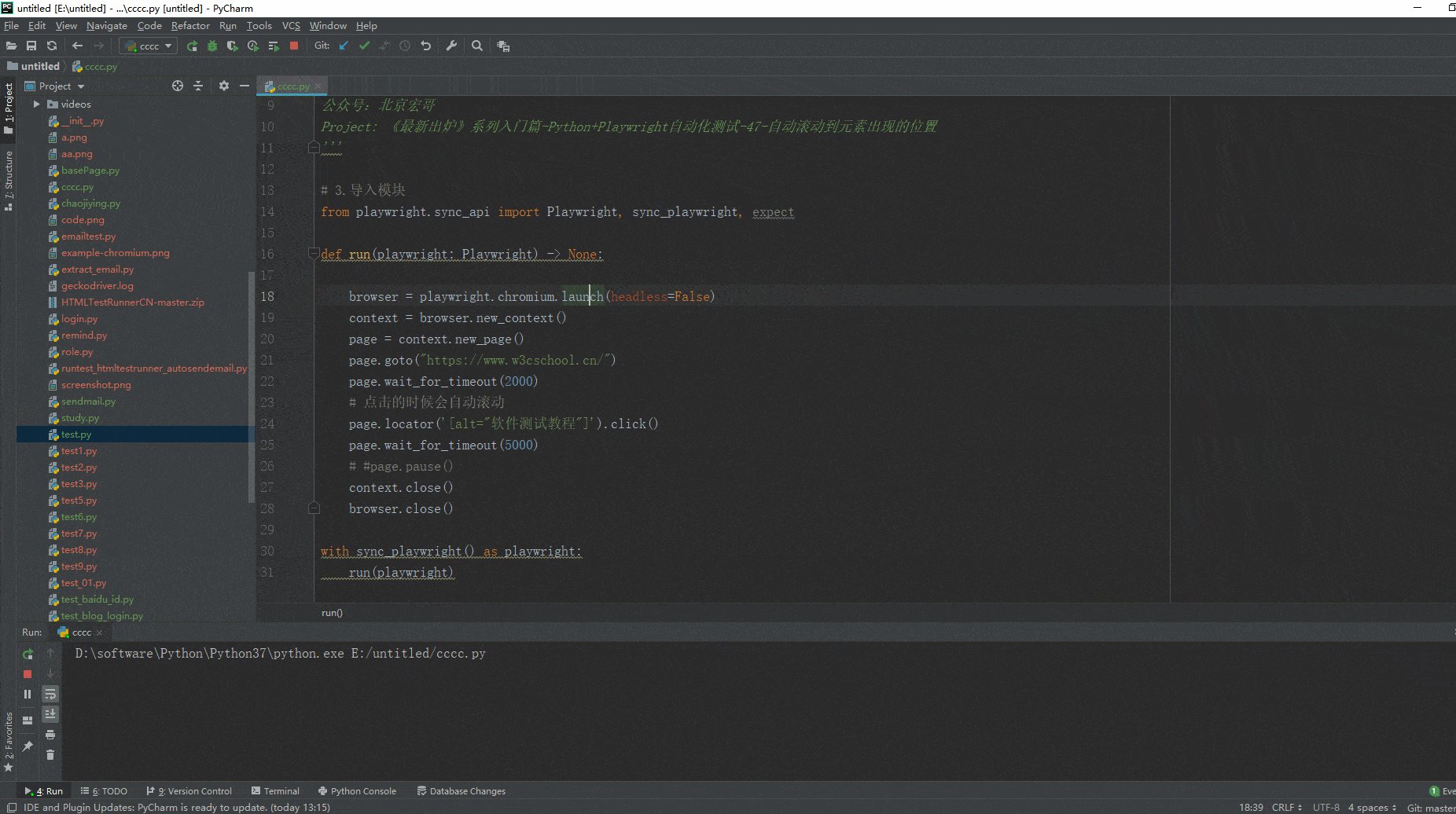
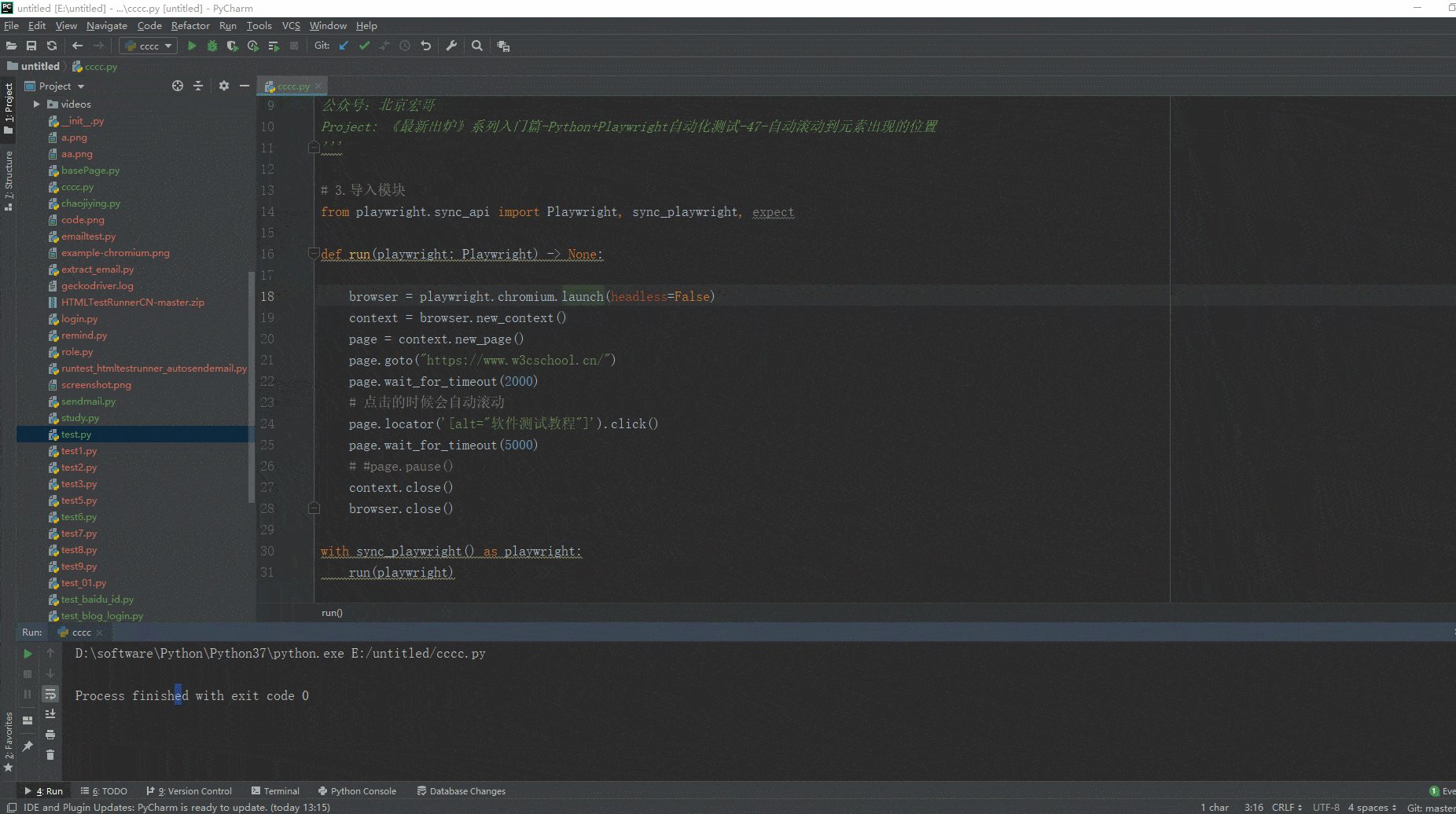
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

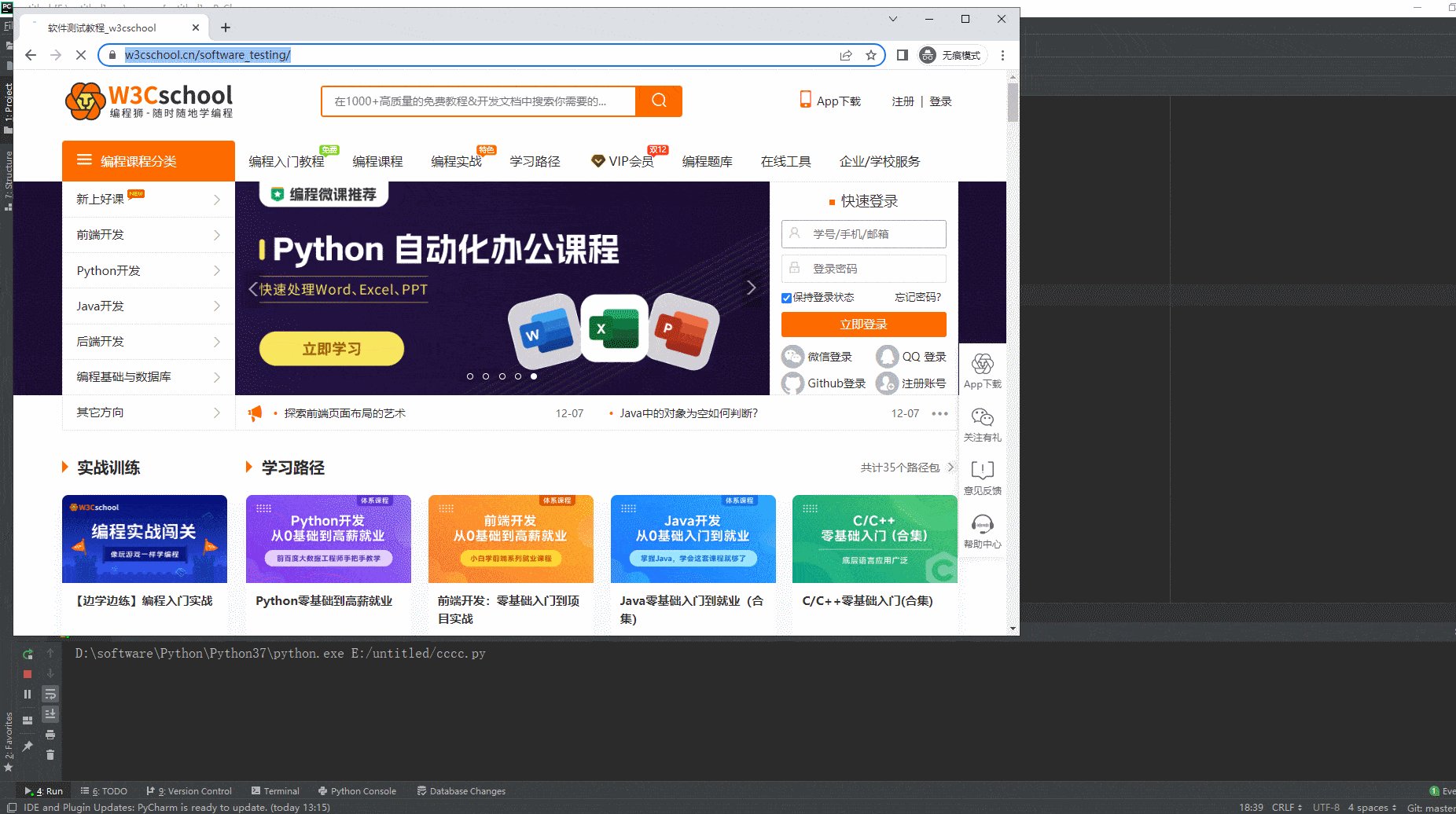
2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4.scroll_into_view_if_needed()
Если мы просто хотим, чтобы элемент появлялся в видимом диапазоне окна, мы можем использовать метод Scroll_into_view_if_needed(), который заставит элемент появиться в середине экрана.
4.1 Разработка кода

4.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-12-16
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Введение в серию «Последний выпуск» — Автоматический тест Python + Playwright — 47 — Автоматическая прокрутка до позиции, где появляется элемент.
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.douban.com/")
page.wait_for_timeout(2000)
# Он будет автоматически прокручиваться при нажатии
page.get_by_text('Выберите фильм').scroll_into_view_if_needed()
page.wait_for_timeout(5000)
# #page.pause()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.3 Запуск кода
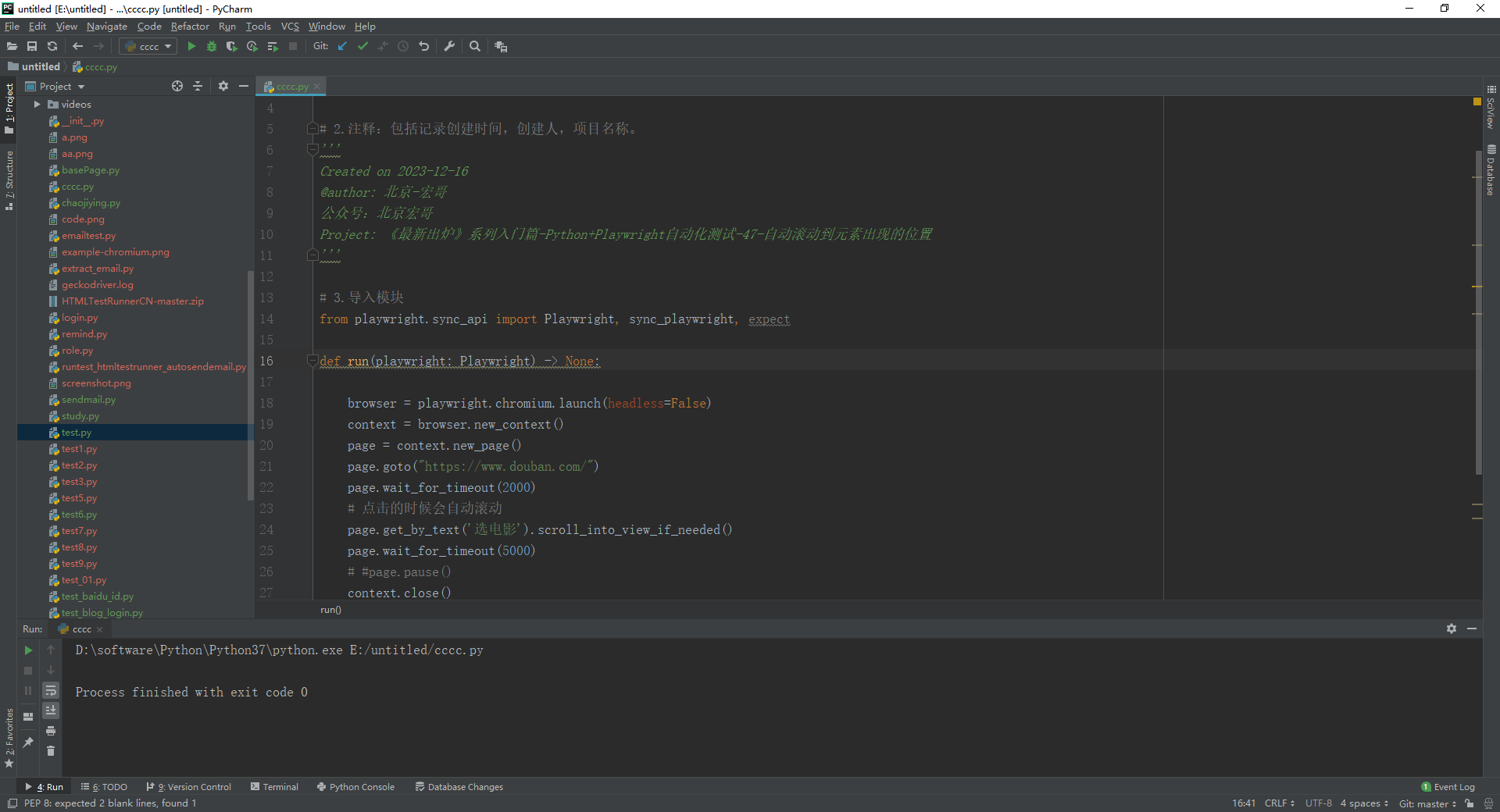
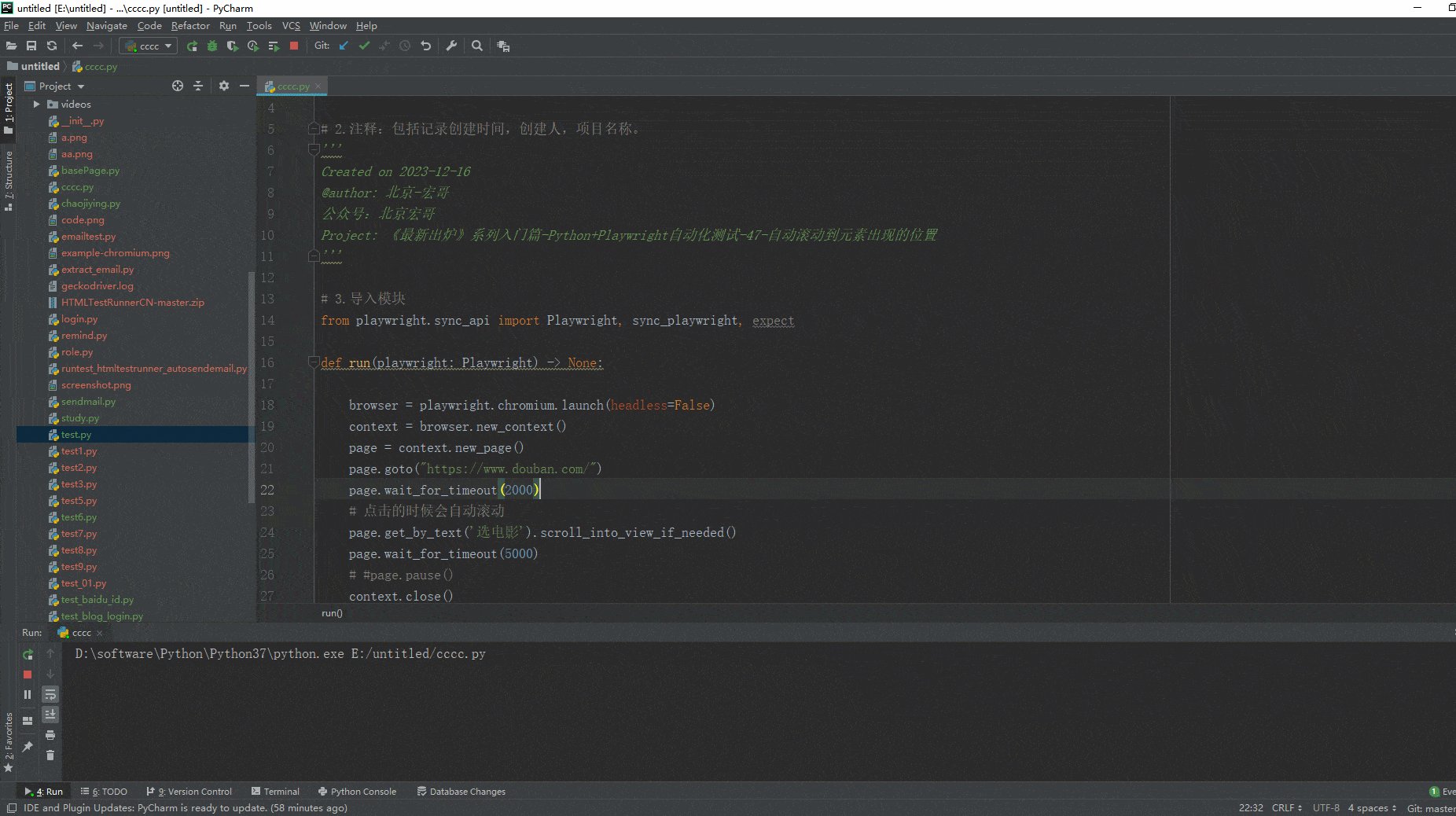
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

5.hover()
Метод hover() предназначен для наведения указателя мыши на элемент, и он автоматически найдет элемент на странице и отобразит его в визуальном окне.
5.1 Разработка кода

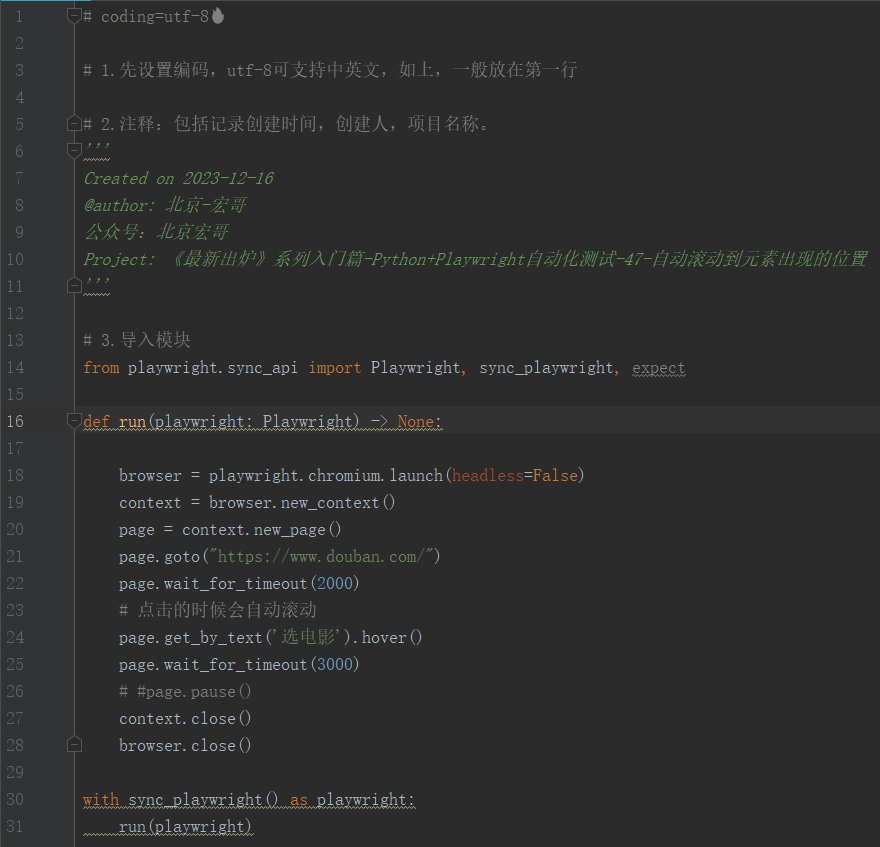
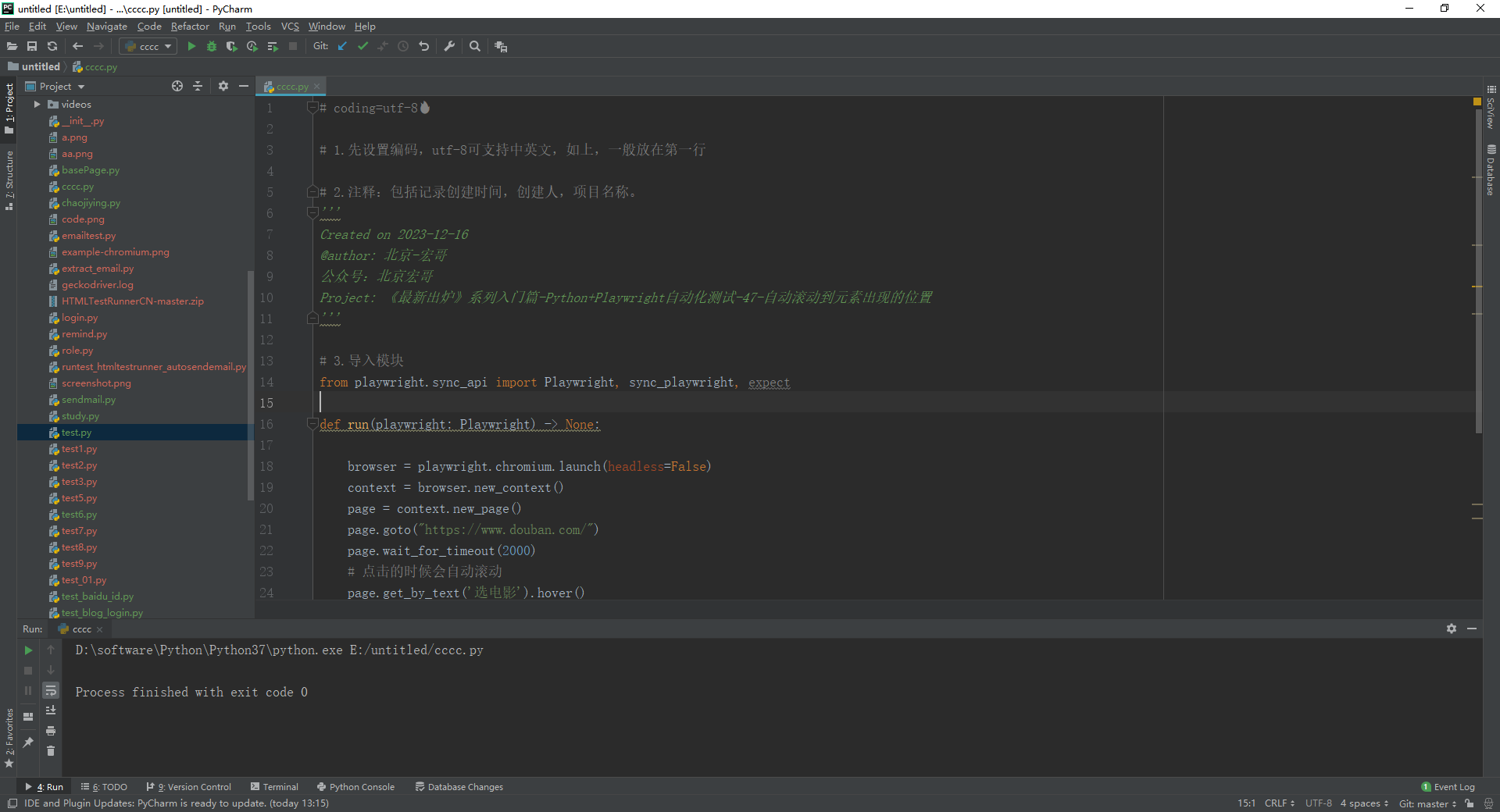
5.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-12-16
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Введение в серию «Последний выпуск» — Автоматический тест Python + Playwright — 47 — Автоматическая прокрутка до позиции, где появляется элемент.
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.douban.com/")
page.wait_for_timeout(2000)
# Он будет автоматически прокручиваться при нажатии
page.get_by_text('Выберите фильм').hover()
page.wait_for_timeout(3000)
# #page.pause()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)5.3 Запуск кода
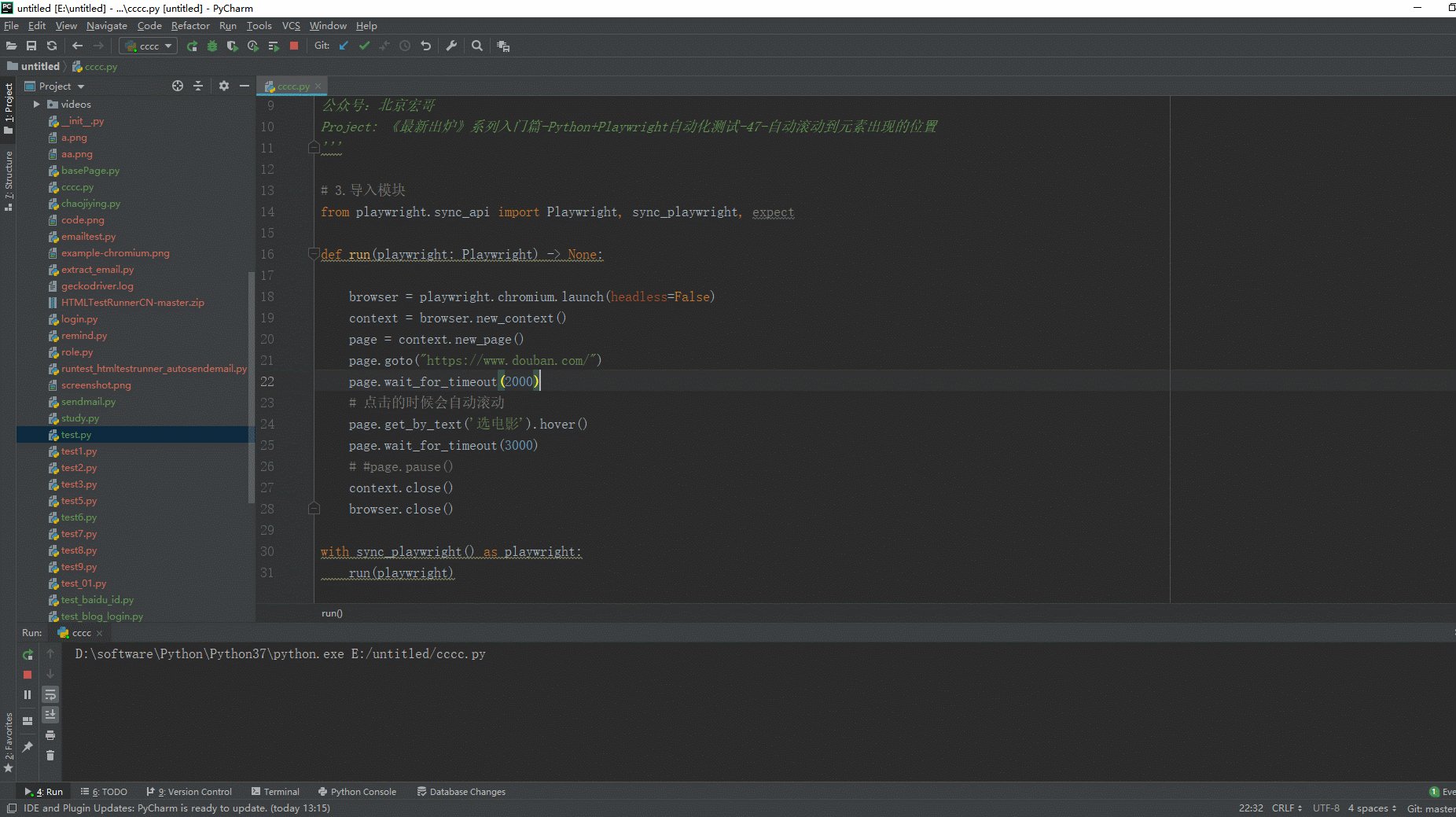
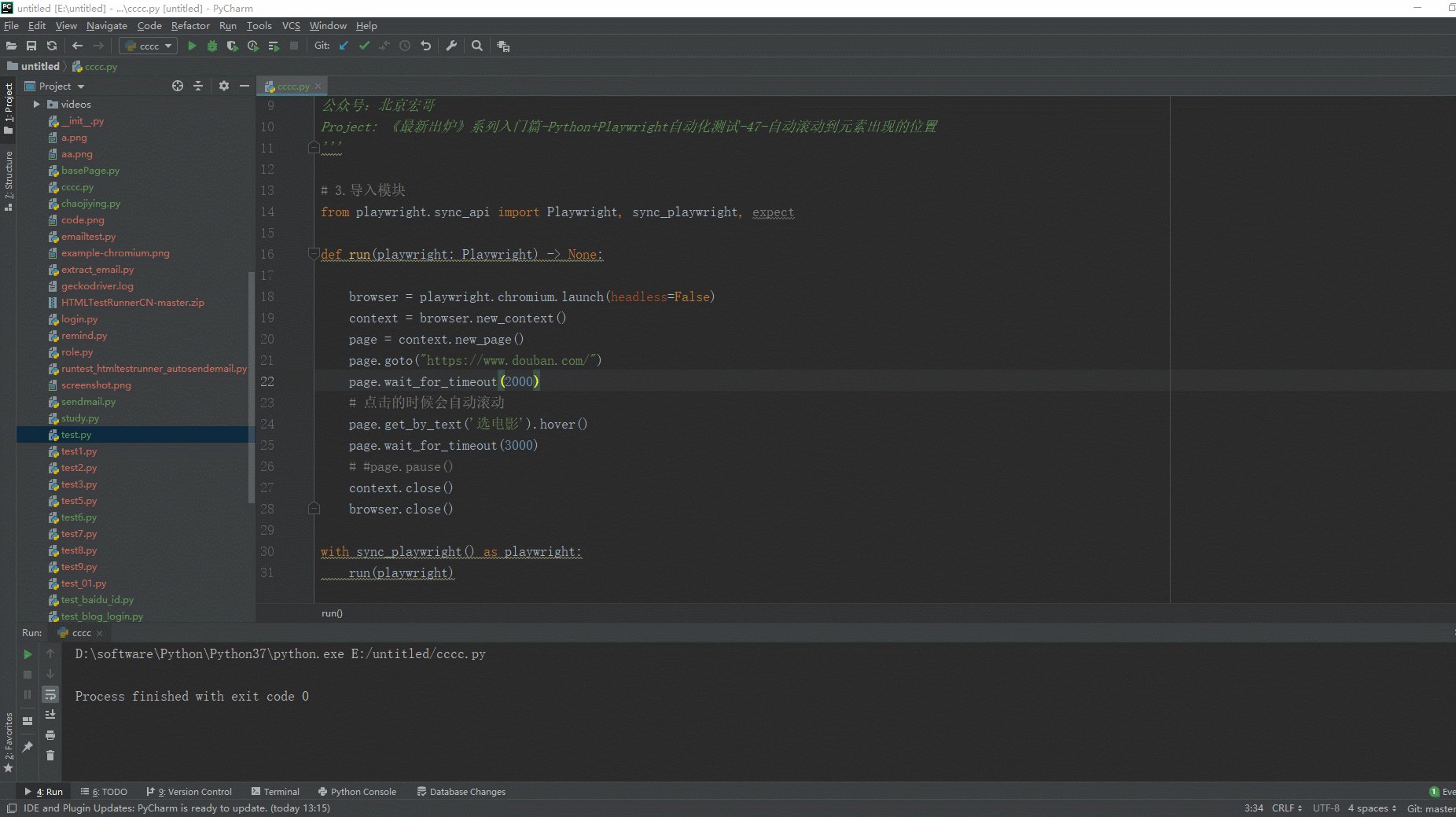
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

6. Резюме
Сегодня я в основном делюсь и представляю работу элементов скользящей операции драматурга. Операция скользящего поиска драматурга более удобна, чем селен. Нам не нужно использовать ползунок для завершения операции.
Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и поделится здесь. Спасибо за ваше терпение при чтении, надеюсь, это будет вам полезно.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


