Введение в серию «Последний выпуск» - Автоматический тест Python + драматурга - 50 - Работа полосы прокрутки
1. Введение
Содержимое некоторых страниц не загружается напрямую при открытии страницы. Нам нужно прокручивать страницу до тех пор, пока ее положение не отобразится на экране, тогда серверу будет предложено загрузить соответствующий контент. Это то, что мы часто делаем. вызовите ленивую загрузку. Кроме того, в повседневной работе и учебе мы часто сталкиваемся с тем, что на наших страницах много контента, и один диапазон экрана не может полностью отобразить контент. Нам нужно прокручивать полосу прокрутки, чтобы попасть туда, куда мы хотим, поэтому иногда нам приходится действовать. Полоса прокрутки прокручивается вниз. Фактически, в предыдущей статье также упоминалось о работе полосы прокрутки. Сегодня я в основном суммирую и суммирую различные методы, которые знает брат Хун, чтобы каждый мог их найти и изучить.
2. Управляйте полосой прокрутки, позиционируя элементы.
2.1 Принцип
Когда страница относительно длинная и превышает высоту браузера, некоторые элементы не отображаются, но фактически загружаются на страницу, но их невозможно увидеть, поскольку полоса прокрутки не прокручена вниз. В Chrome вы можете просматривать элементы страницы с помощью отладки F12. Вместо того, чтобы элемента вообще не было, он лениво загружался при прокрутке. Им можно управлять напрямую, и когда драматург нажимает на элемент, он автоматически прокручивается до позиции, где появляется элемент, что очень удобно для пользователя. Но некоторые элементы необходимо прокручивать до того места, где они появляются, чтобы с элементом можно было работать в видимом окне. Или веб-сайт запрашивает интерфейс для перелистывания страниц посредством загрузки по запросу. В это время вам нужно перетащить полосу прокрутки вниз, чтобы реализовать функцию перелистывания страниц. Playwright предоставляет метод Scroll_into_view_if_needed(), который может управлять полосой прокрутки для прокрутки до позиции, где отображается элемент. Этот метод можно использовать. Для достижения цели управления полосой прокрутки.
2.2 Пример
# Полоса прокрутки страницы, прокручивайте до появления этого элемента
page.locator("//div[contains(@class, 'react-grid-item')][last()]").scroll_into_view_if_needed()
# Описание элемента: Найдите последний атрибут в классе, который содержит атрибут «реагировать-грид-элемент».2.3 Настоящий бой
Далее давайте возьмем в качестве примера веб-сайт 163, чтобы увидеть, как используется этот метод.
2.3.1 Разработка кода

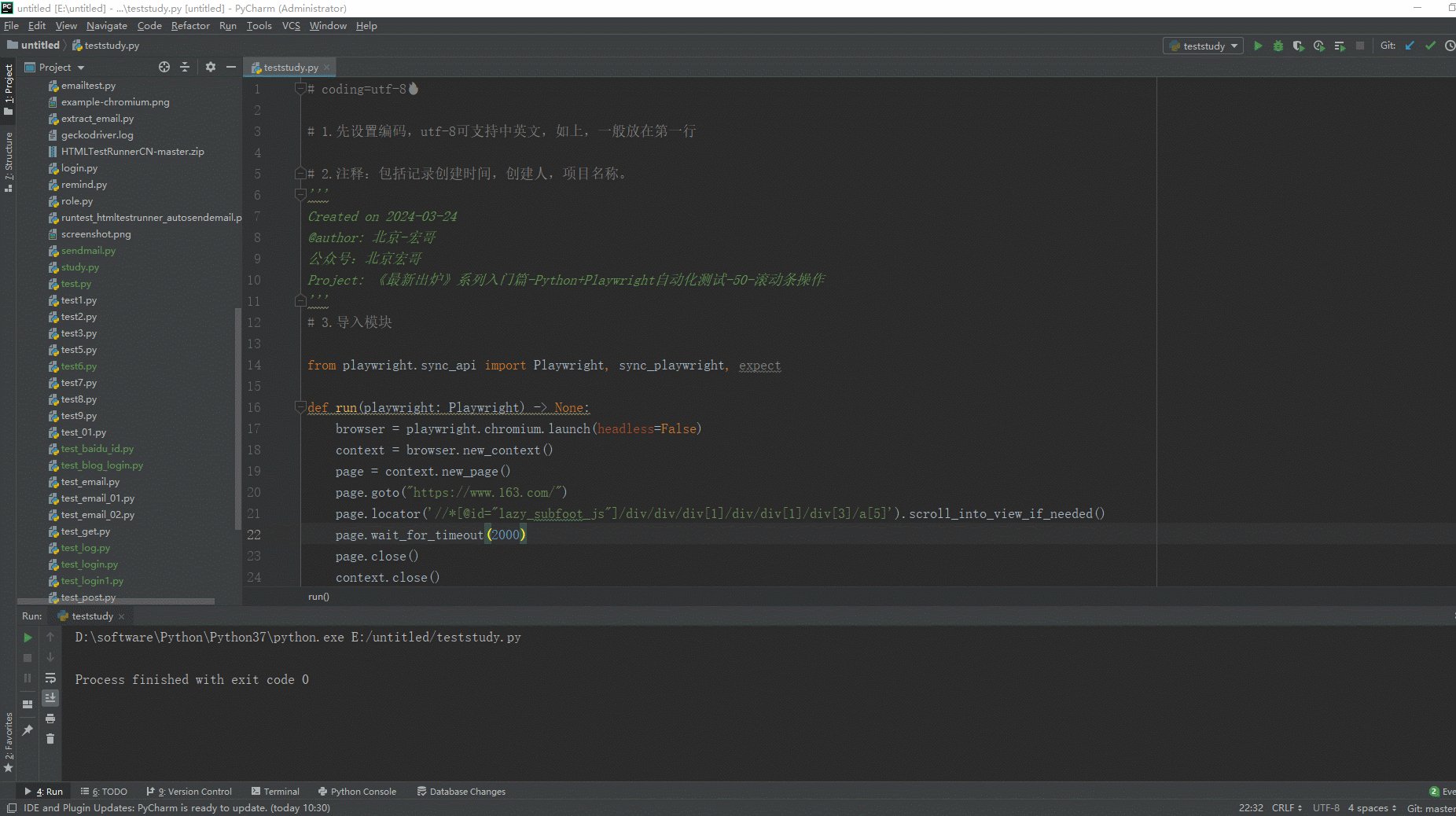
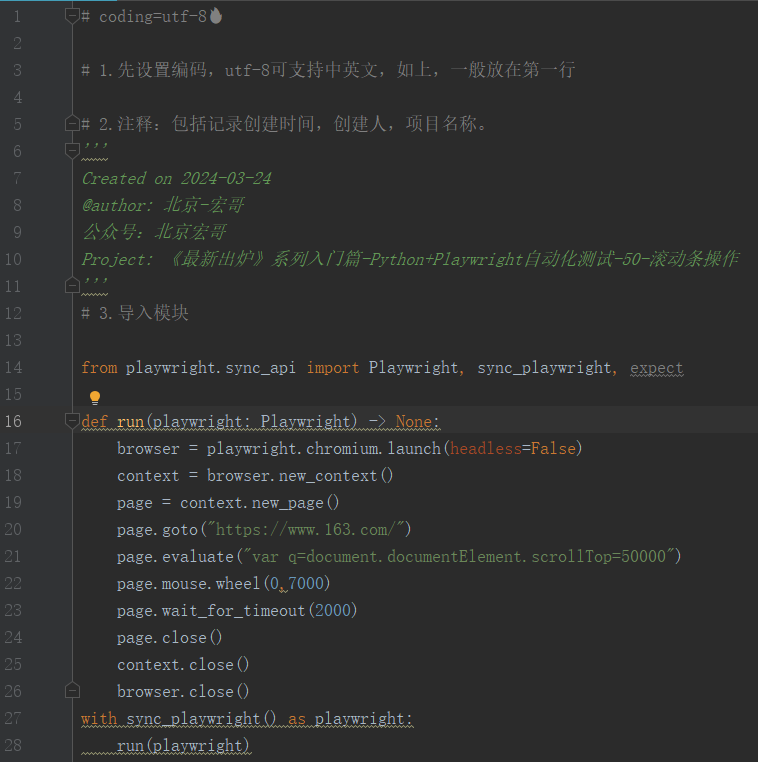
2.3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-03-24
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Введение в серию «Последний выпуск» - Автоматический тест Python + драматурга - 50 - Работа полосы прокрутки
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.163.com/")
page.locator('//*[@id="lazy_subfoot_js"]/div/div/div[1]/div/div[1]/div[3]/a[5]').scroll_into_view_if_needed()
page.wait_for_timeout(2000)
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
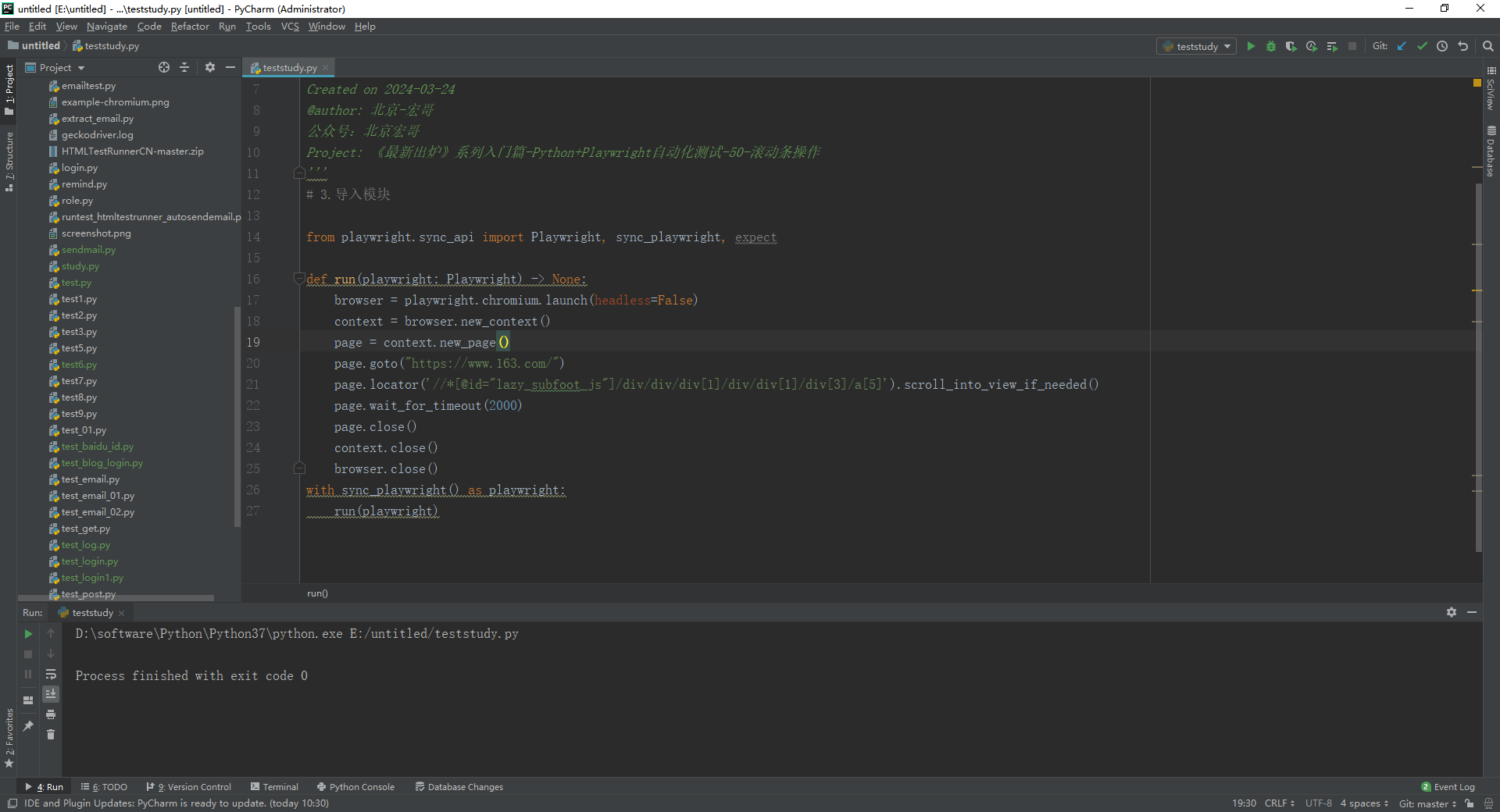
run(playwright)2.3.3 Запуск кода
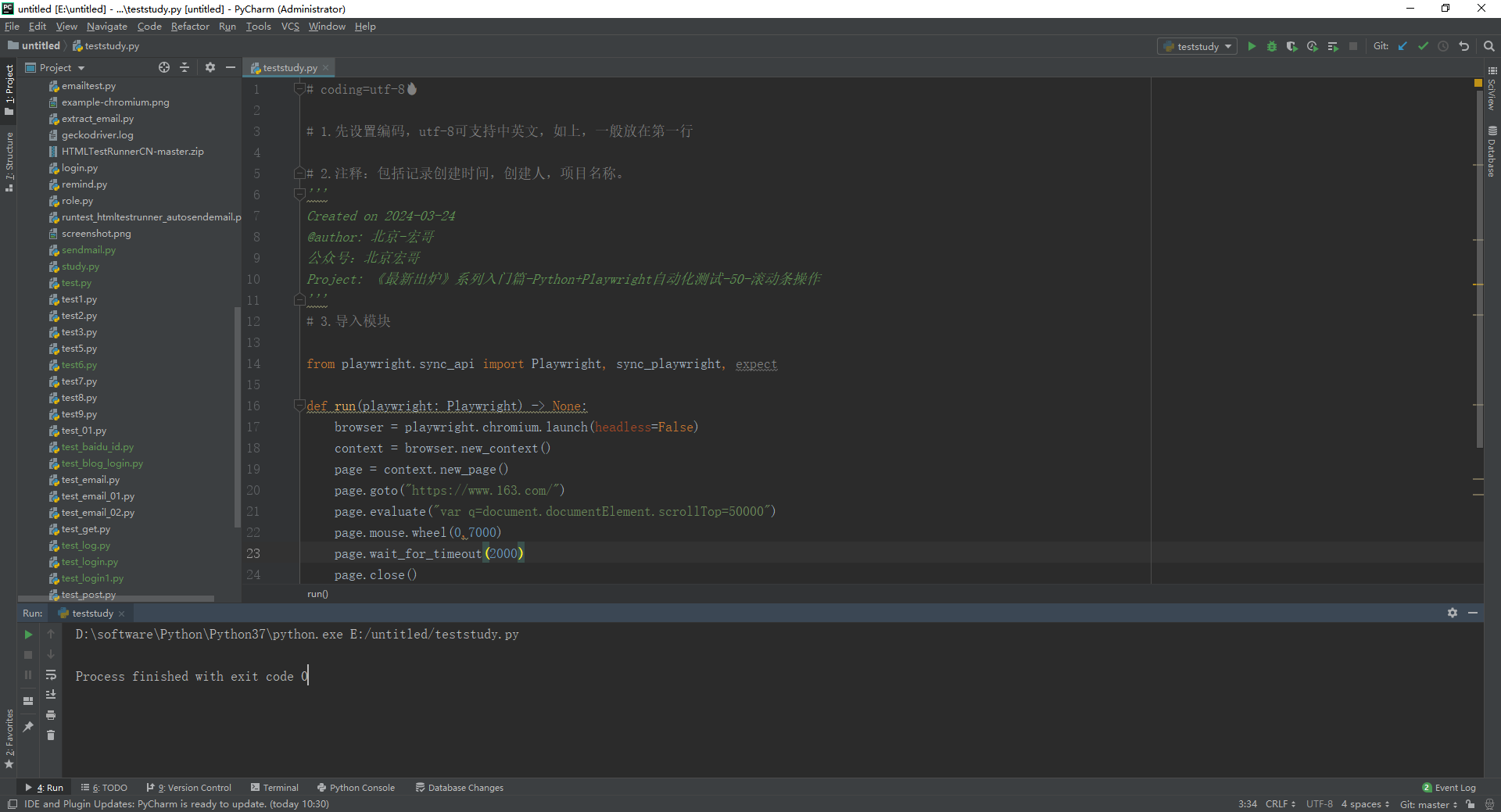
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

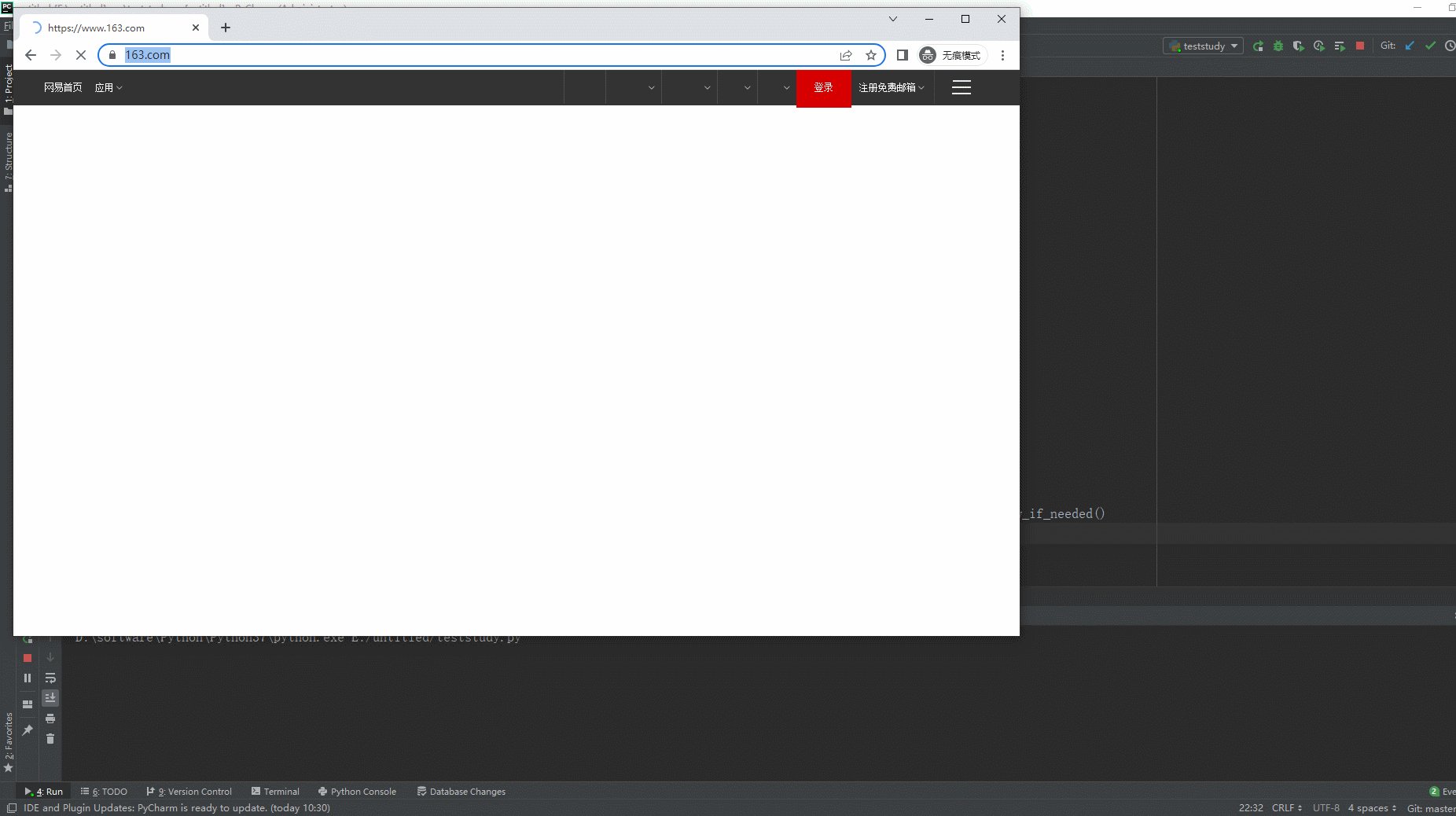
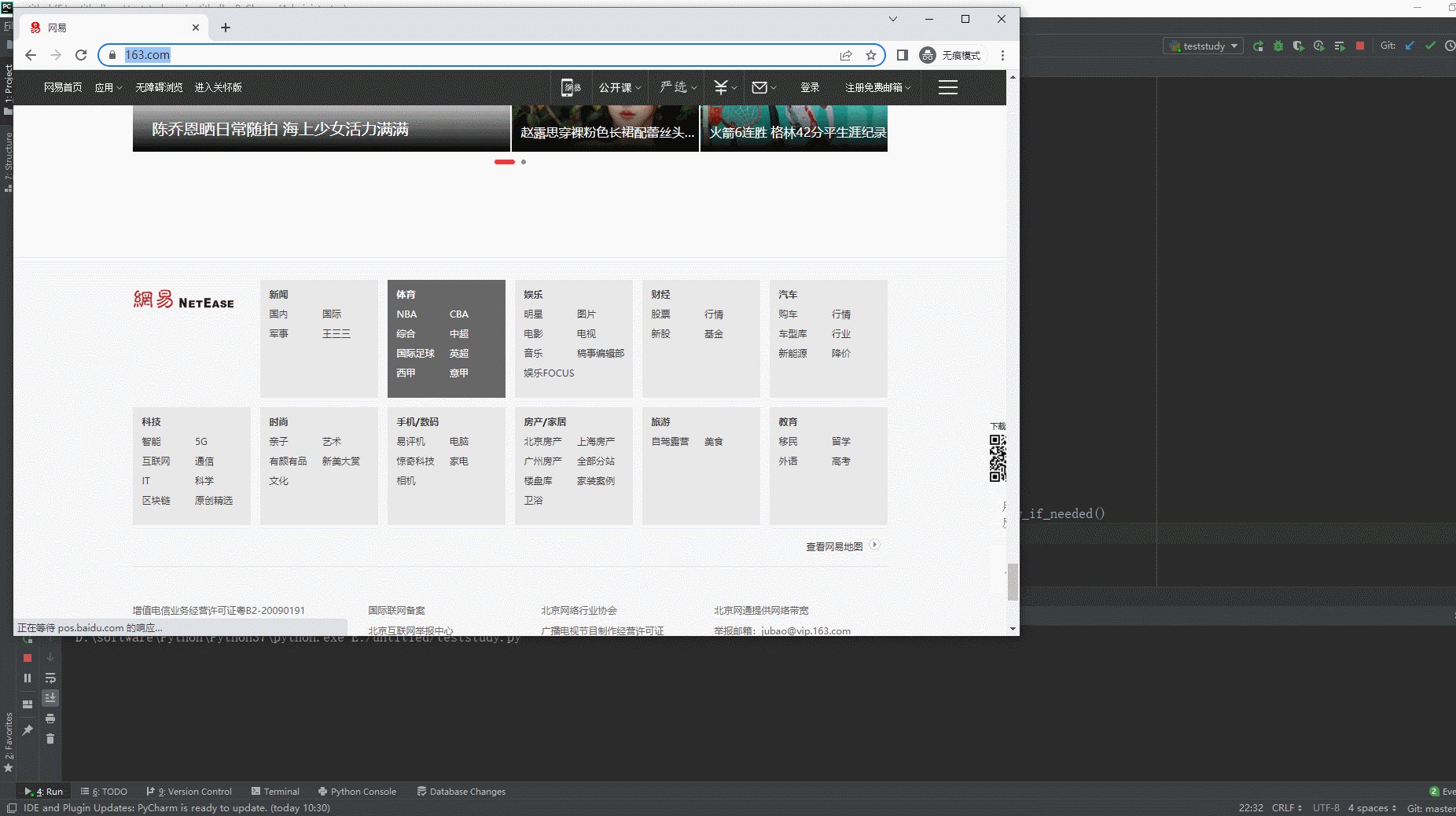
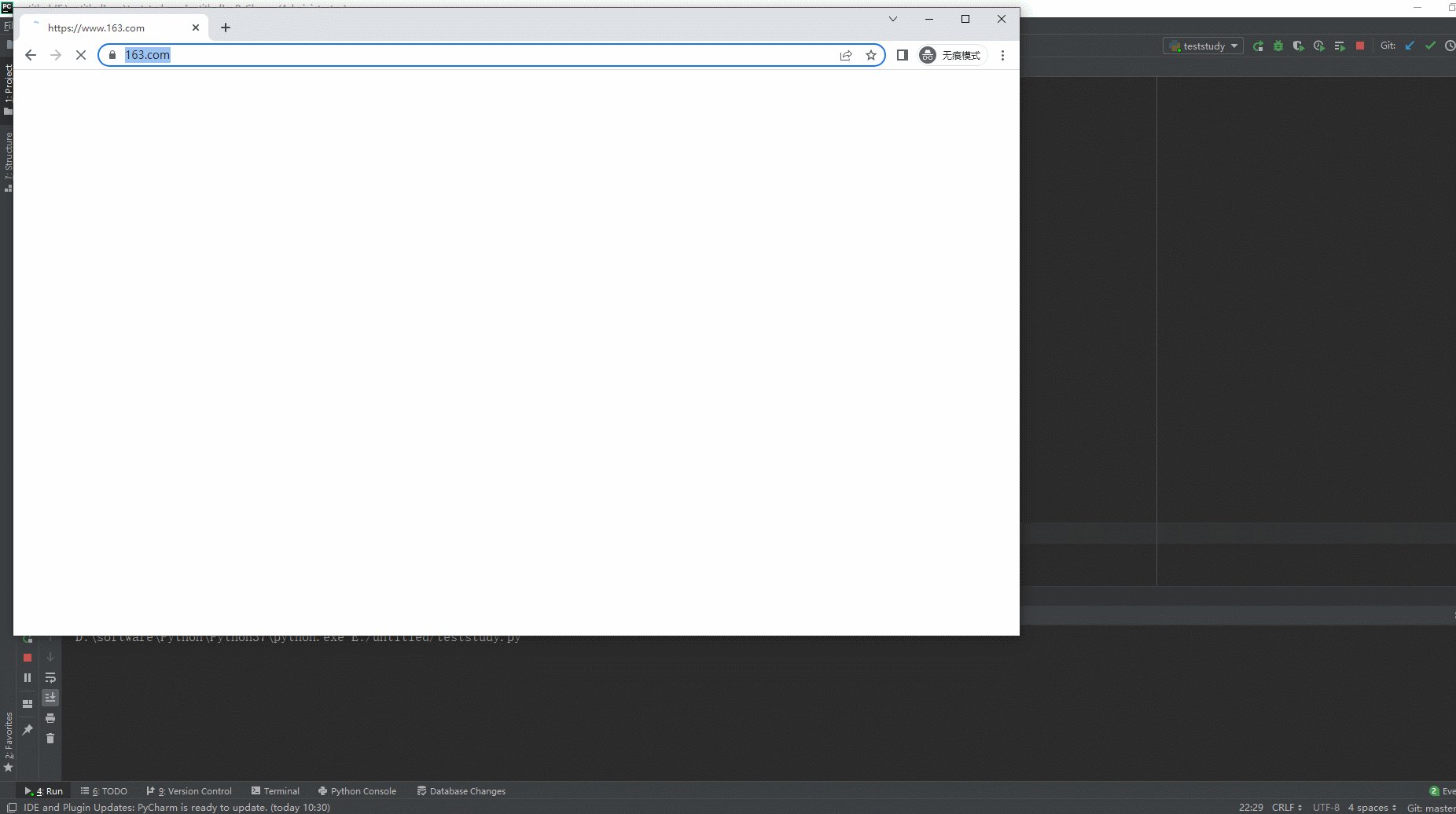
2. Действия браузера на компьютере после запуска кода (Брат Хун нацелен на финальный «международный футбол», поэтому листайте вниз). Как показано ниже:

3. Управляйте полосой прокрутки, вызывая API мыши.
3.1 Принцип
В основном за счет решения проблемы задержки загрузки. Раньше загрузка задерживалась из-за длительного времени загрузки и не прокручивалась. Здесь мы напрямую сокращаем время загрузки и косвенно управляем полосой прокрутки. Если на странице есть две полосы прокрутки, для управления целевой полосой прокрутки необходимо сначала использовать текущий курсор для перемещения в поле, где расположена полоса прокрутки (div, iframe и т. д.), прежде чем вы сможете ею управлять.
3.2 Пример
# Переместите курсор в поле, где находится полоса прокрутки.
page.click("div.content-main")
# прокрутка мыши , Увеличьте значение параметра, чтобы обеспечить переход непосредственно к концу.
page.mouse.wheel(0,10000)3.3 Настоящий бой
Далее давайте возьмем в качестве примера веб-сайт 163, чтобы увидеть, как используется этот метод.
3.3.1 Разработка кода

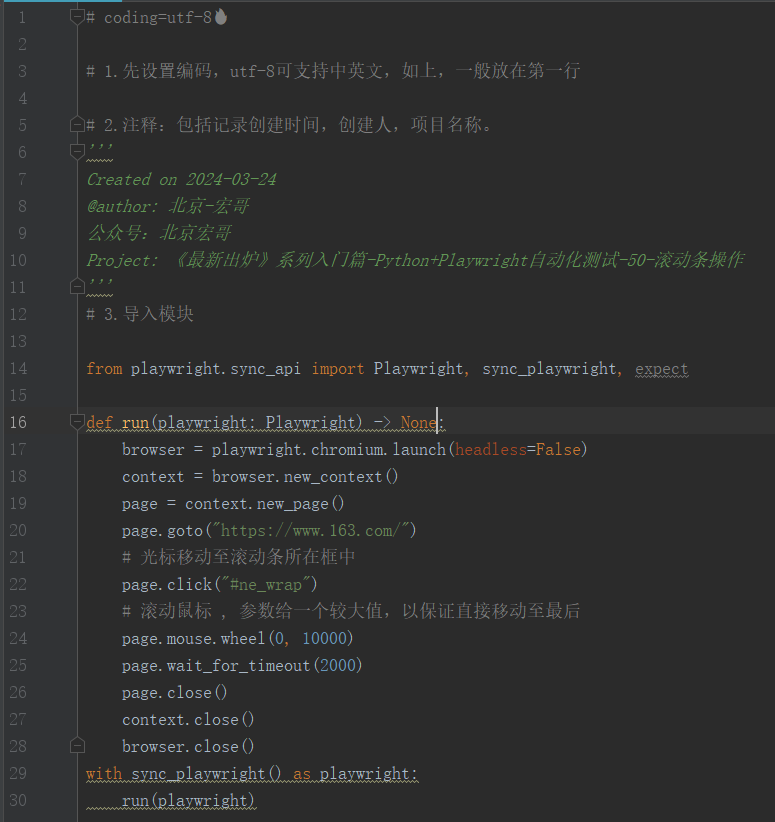
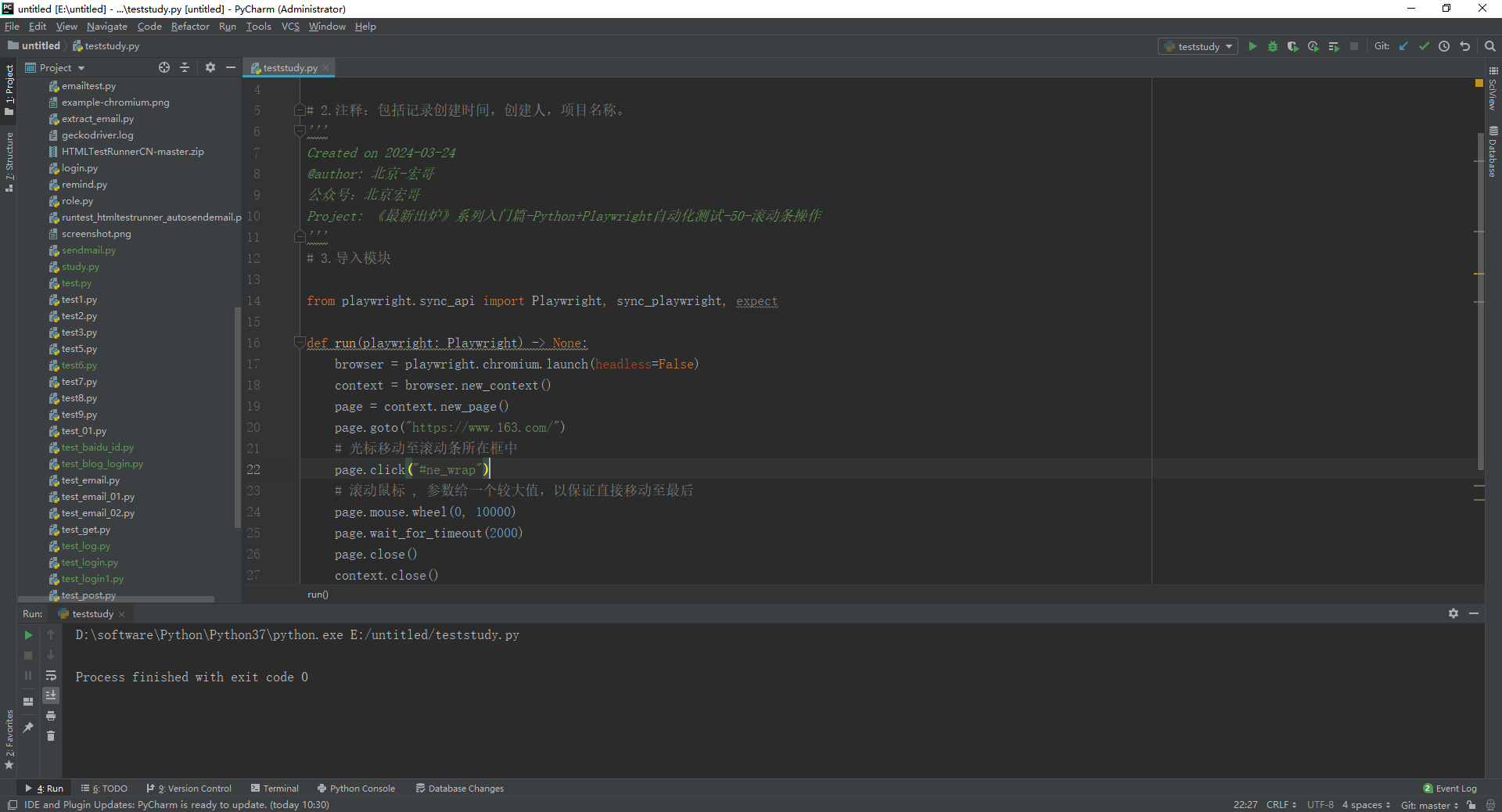
3.3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-03-24
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Введение в серию «Последний выпуск» - Автоматический тест Python + драматурга - 50 - Работа полосы прокрутки
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.163.com/")
# Переместите курсор в поле, где находится полоса прокрутки.
page.click("#ne_wrap")
# прокрутка мыши , Увеличьте значение параметра, чтобы обеспечить переход непосредственно к концу.
page.mouse.wheel(0, 10000)
page.wait_for_timeout(2000)
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.3.3 Запуск кода
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4.JavaScript-скрипт для управления полосой прокрутки.
4.1 Принципы
Вы можете использовать операторы JS, чтобы расположить полосу прокрутки внизу и прокрутить страницу вниз. Этот метод, как правило, является окончательным решением. Если это не сработает, решения может не быть.
4.2 Пример
page.evaluate("var q=document.documentElement.scrollTop=Положение полосы прокрутки")4.3 Настоящий бой
Далее давайте возьмем в качестве примера веб-сайт 163, чтобы увидеть, как используется этот метод.
4.3.1 Разработка кода

4.3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-03-24
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Введение в серию «Последний выпуск» - Автоматический тест Python + драматурга - 50 - Работа полосы прокрутки
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.163.com/")
page.evaluate("var q=document.documentElement.scrollTop=50000")
page.mouse.wheel(0,7000)
page.wait_for_timeout(2000)
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
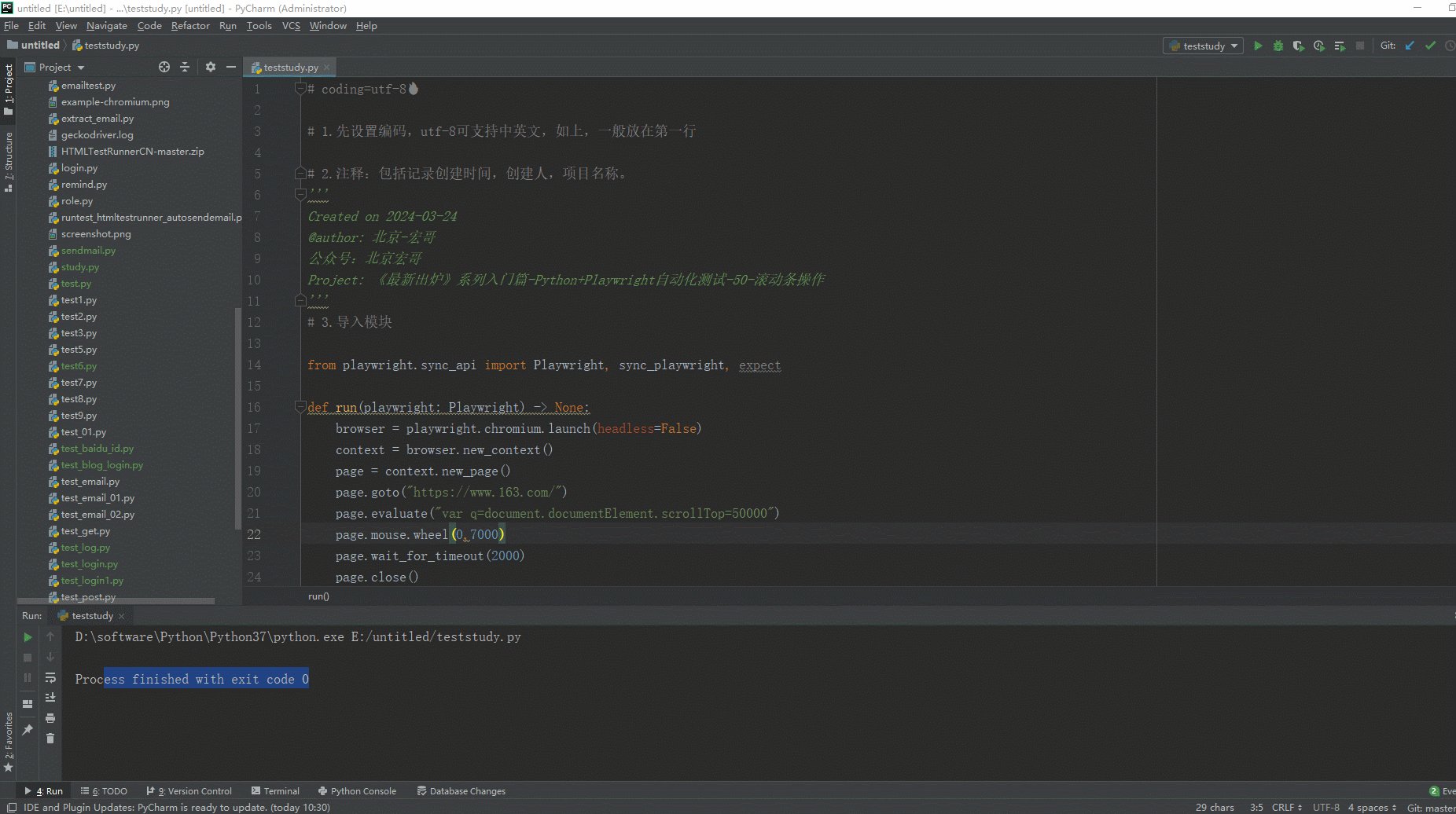
run(playwright)4.3.3 Запуск кода
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действие браузера на компьютере после запуска кода (положение полосы прокрутки Хонге установлено на относительно большое значение, поэтому она прокручивается вниз). Как показано ниже:

5. Резюме
Что касается работы полосы прокрутки, брат Хун поделится ею здесь. На самом деле, есть и другие способы добиться этого. Брат Хун перечисляет здесь только несколько распространенных методов работы. Друзья или дети должны сделать выводы на основе одного примера и адаптироваться к изменениям. , и не умирайте. Будьте гибкими и адаптируемыми. Брат Хун более или менее объяснил эти методы в предыдущих статьях. Здесь мы просто суммируем их, чтобы каждый мог их изучить и использовать. Ладно, уже поздно, поэтому я поделюсь этим здесь сегодня! Спасибо за ваше терпеливое чтение.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


