Введение в серию «Последний релиз» — Автоматическое тестирование Python+Playwright-54 — Загрузка файлов (контроль ввода) — Часть 1
1. Введение
В реальной работе, когда мы выполняем веб-автоматизацию, загрузка файлов является очень распространенной операцией, такой как загрузка аватаров пользователей, загрузка данных удостоверения личности и т. д. Итак, брат Хун планирует объяснять и делиться загруженными файлами в соответствии с их классификацией.
2. API для загрузки файлов (контроль ввода)
Playwright — это современный инструмент автоматического тестирования, который поддерживает несколько браузеров и операционных систем и помогает разработчикам и тестировщикам легко создавать и запускать надежные комплексные тесты. Помимо возможностей тестирования, Playwright также предоставляет ряд утилит и API, включая возможности загрузки и скачивания файлов. Эти функции могут помочь пользователям моделировать сценарии, в которых пользователи загружают или скачивают файлы, и проверять, что эти операции выполняются должным образом. В этой статье мы рассмотрим, как реализовать загрузку файлов в Playwright, а также предоставим пример кода и лучшие практики.
Например: функция загрузки на платформе предоставит шаблон (например, Excel, CSV). На данный момент нам нужно загрузить этот шаблон, изменить его, а затем загрузить. Как тестировщику, нам необходимо проверить, существует ли он. был загружен локально.
Загрузить официальный файл введенияAPIАдрес документа:Locator | Playwright Python
2.1 Синтаксис загрузки файла
page.set_input_files(selector,files)
# селектор представляет элемент, который мы хотим позиционировать
# fils представляет адрес файла, который мы хотим загрузить.2.2 Загрузить демо-файл
Давайте посмотрим на исходный HTML-код загруженного файла:
<input type="file" id="file" name="file">Во-первых, входные данные относятся к типу файла, поэтому мы можем использовать операцию set_input_files для загрузки файлов.
Для файла, загруженного выше, напишем код Python:
page.set_input_files('#file',«фактический адрес файла»)3. Загрузите классификацию файлов.
Прежде всего, нужно различать типы кнопок загрузки, которые условно можно разделить на два типа: один — поле ввода, а другой — более сложный. Он реализуется через js, flash и т. д. и метку. не является вводом.
Существует два сценария загрузки файлов: загрузка с контролем ввода и загрузка без контроля ввода. В большинстве случаев для загрузки файлов используются элементы управления вводом, и лишь в очень немногих случаях для загрузки файлов используются пользовательские файлы, не являющиеся входными. Сегодня статья брата Хонга используется для ознакомления с контролем ввода при загрузке файлов.
4. Контроль ввода загружает файлы.
4.1 Что такое входной контроль для загрузки файлов?
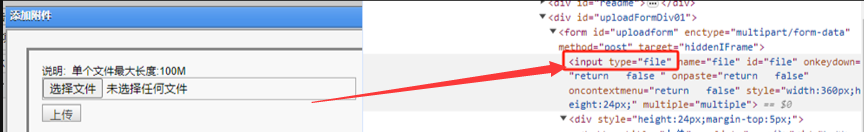
В веб-системе некоторые функции загрузки файлов являются стандартными функциями загрузки файлов (загрузка элемента управления вводом). Что такое стандартная функция загрузки файлов на рисунке ниже, как показано на рисунке ниже?

На рисунке выше исходный код HTML, соответствующий кнопке файла, помечен как input, type='file'. Этот элемент представляет собой стандартную функцию загрузки. Эта стандартная функция очень проста для загрузки файлов. Используйте set_input_files() в palywright. метод.
Проверьте тег элемента страницы загруженного файла. Если он является входным, это означает, что файл загружен через элемент управления вводом. Мы можем напрямую использовать метод set_input_files() для загрузки файлов, что относительно просто.
Процесс использования заключается в том, чтобы сначала найти кнопку выбора файла, а затем вызвать метод set_input_files(). Передав путь к файлу для загрузки, файл можно добавить в поле ввода рядом с выбранным файлом. Нажмите кнопку загрузки, чтобы загрузить. файл.
Пример кода:
page.set_input_files('#file',«фактический адрес файла»)5. Проект реального боя
Брат Хун долго его искал, но не смог найти. Брат Хун просто загрузил модификации в небольшую демонстрацию, основанную на информации из Интернета, и провел автоматическое тестирование, чтобы продемонстрировать всем. Главное — знать. идеи и процесс тестирования. Остальные вещи такие же, за исключением того, что вам нужно войти в систему и затем загрузить файл.
Идеи
1. Найдите поле ввода для выбора файла.
2. Найдя этот элемент поля ввода, используйте метод sendKeys(), чтобы ввести абсолютный путь к файлу, который вы хотите загрузить, и цель выбора файла будет достигнута.
5.1HTML-код демонстрационной страницы
1.html-код: upload_file.html. следующее:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>upload_file</title>
<script type="text/javascript" async="" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
<style type="text/css">
#result{
width: 1000px;
height:300px;
border:1px solid #eee;
}
#result img{
width: 200px;
}
input{
width: 70px;
margin-top: 10px;
}
@-moz-document url-prefix() { input { width:65px; } }/*Настройка Firefox отдельно*/
</style>
<script type="text/javascript">
var form = new FormData();//Создаем объект FormData через HTML-форму
var url = '127.0.0.1:8080/'
function selectFile(){
var files = document.getElementById('pic').files;
console.log(files[0]);
if(files.length == 0){
return;
}
var file = files[0];
//Показываем загруженное изображение
var reader = new FileReader();
// Переименуйте файл в Data Прочитайте страницу в виде URL
console.log(reader);
reader.readAsBinaryString(file);
reader.onload = function(f){
var result = document.getElementById("result");
var src = "data:" + file.type + ";base64," + window.btoa(this.result);
result.innerHTML = '<img src ="'+src+'"/>';
}
console.log('file',file);
///////////////////
form.append('file',file);
console.log(form.get('file'));
}
</script>
</head>
<body>
<div class="row-fluid">
<div class="span6 well">
<h3>upload_file</h3>
<div id = "result"></div>
<input id="pic" type="file" name = 'pic' accept = "image/*" onchange = "selectFile()" />
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>5.2 Разработка кода

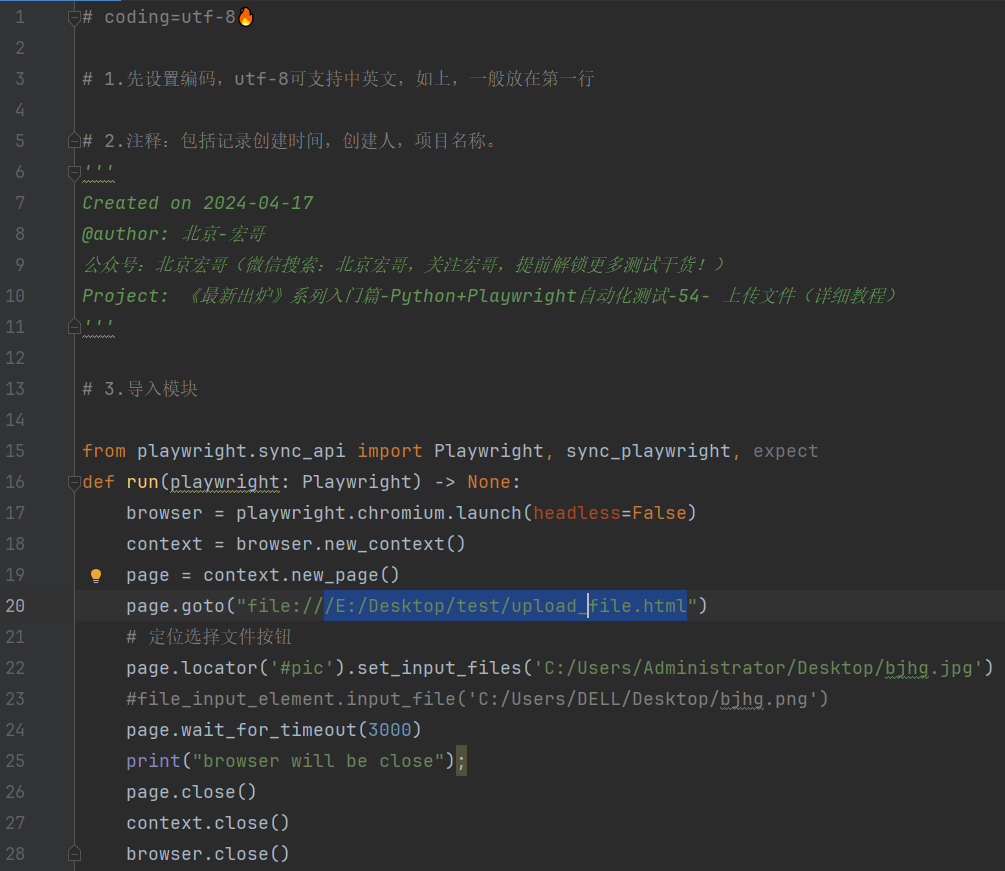
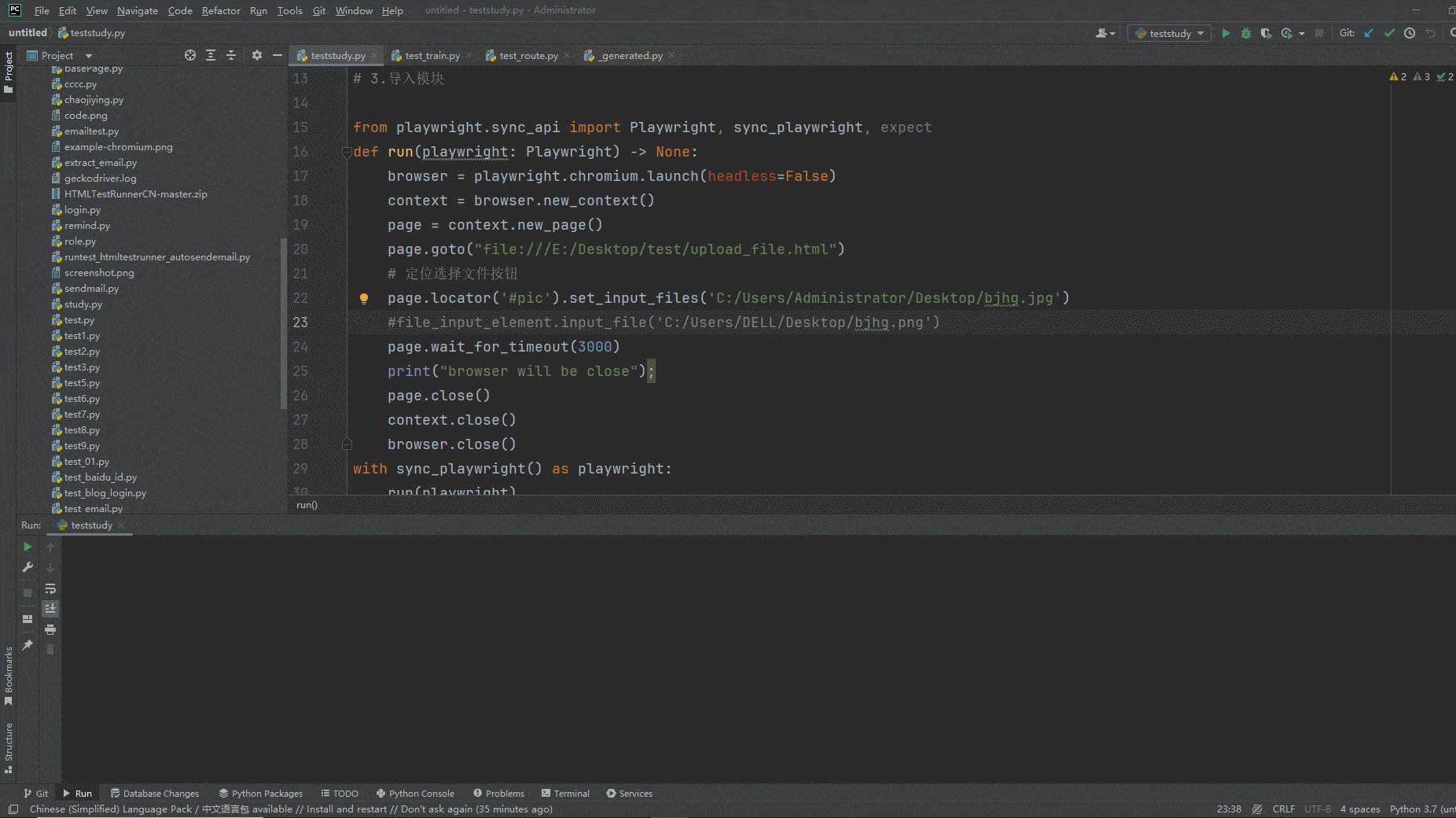
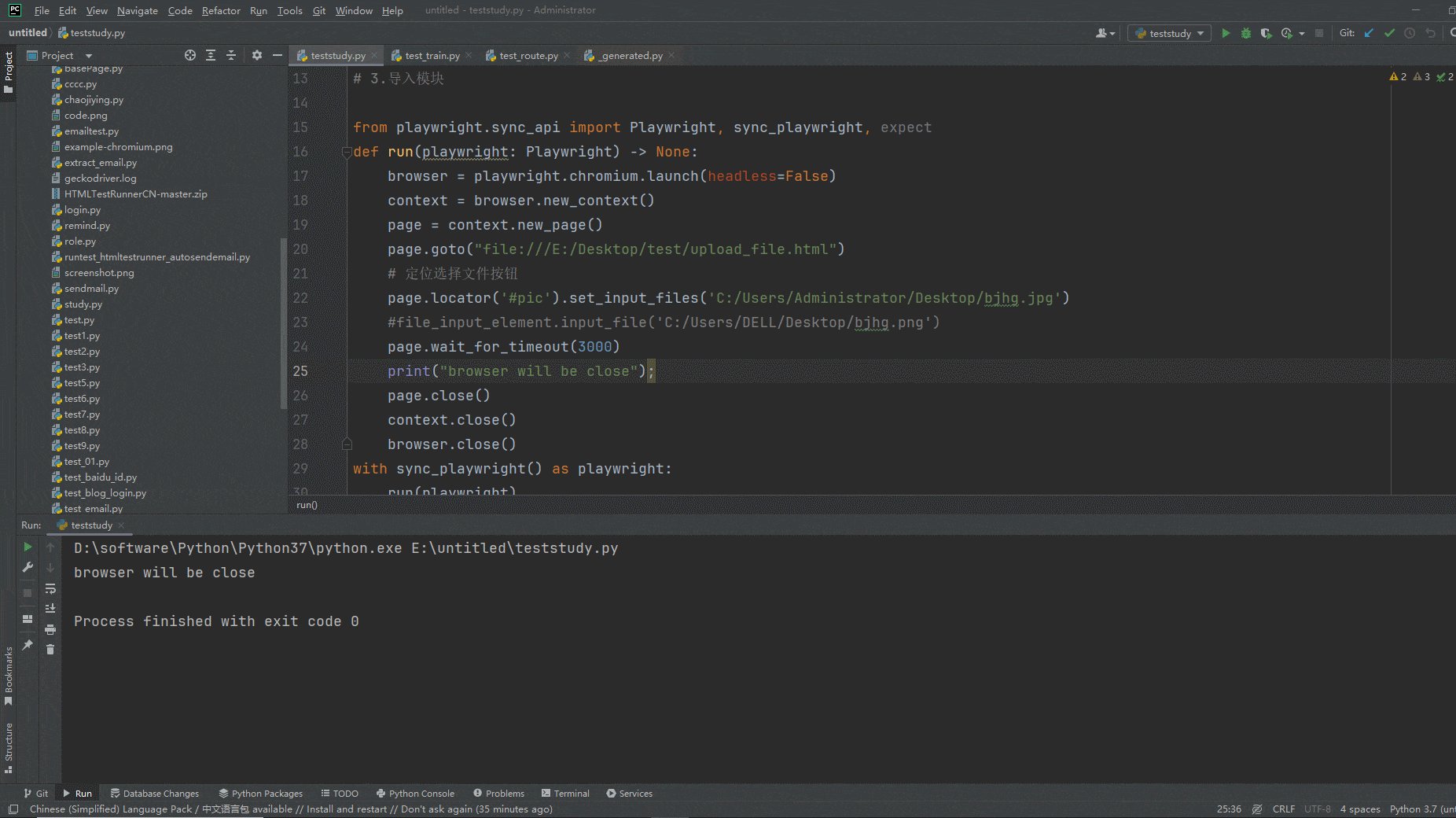
5.3 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-04-17
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Знакомство с серией «Последний выпуск» — Python+автоматизация драматургатест-54- Загрузить файлы (подробнее Учебное пособие)
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("file:///E:/Desktop/test/upload_file.html")
# Найдите кнопку выбора файла
page.locator('#pic').set_input_files('C:/Users/Administrator/Desktop/bjhg.jpg')
#file_input_element.input_file('C:/Users/DELL/Desktop/bjhg.png')
page.wait_for_timeout(3000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)5.4 Запуск кода
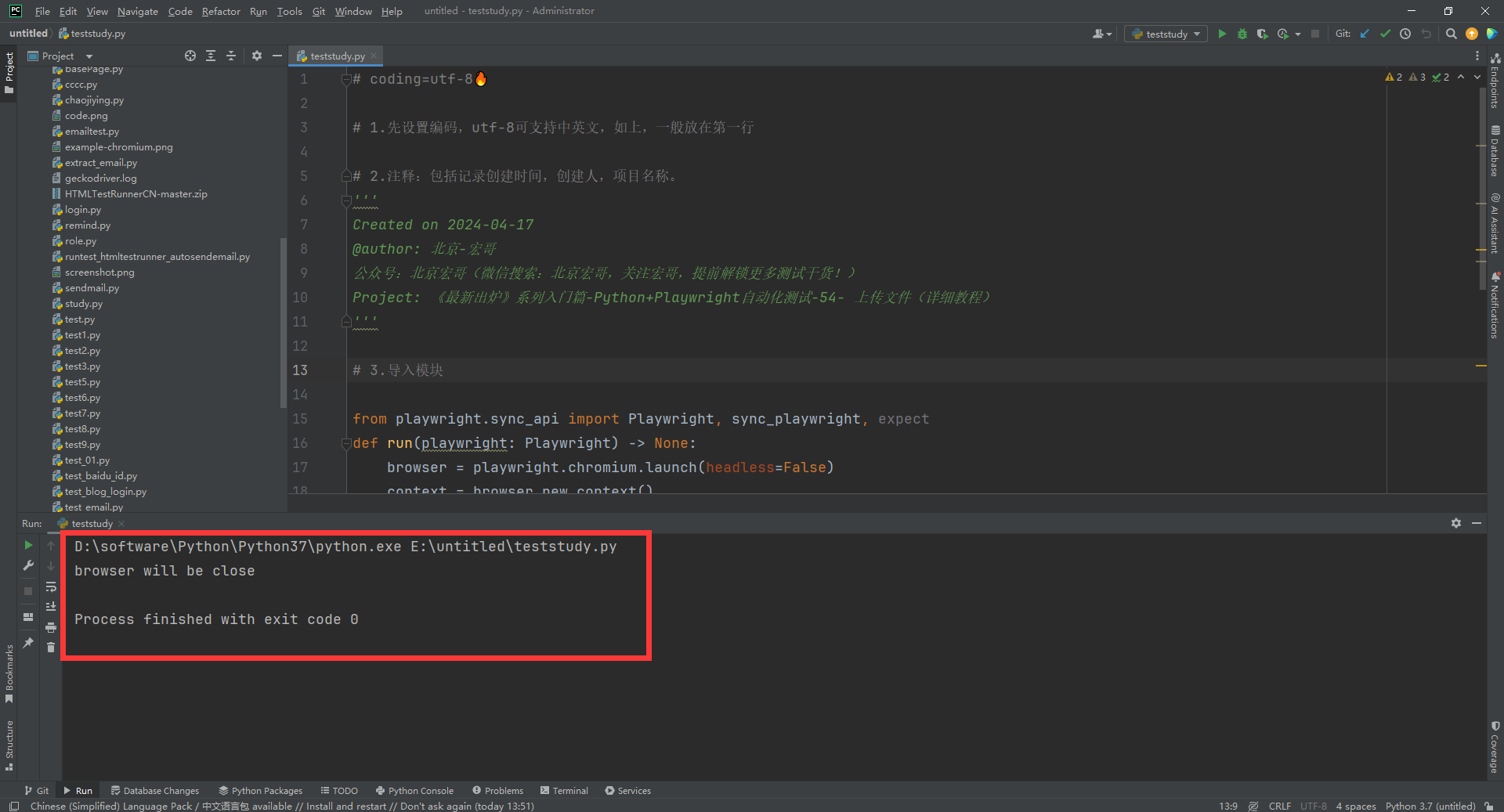
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

6. Резюме
Хорошо, сегодня еще не очень рано. Брат Хонг объяснит и поделится здесь сегодня. Спасибо за ваше терпение в чтении. В следующей статье будет объяснено, как элементы управления без ввода загружают файлы.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


