Введение в проект удаления водяных знаков из коротких видео на GitHub Douyin_TikTok_Download_API
Сейчас популярны короткие видеоролики. Просматривая короткие видеоролики, мы часто находим красивые картинки, увлекательный копирайтинг и привлекательные видеоролики, и нам хочется сохранить их локально. Однако сохраненные изображения или видео часто сопровождаются неприятным водяным знаком, что значительно снижает удобство использования. Поэтому я часто задаюсь вопросом, есть ли способ скачать некоторые картинки без водяных знаков. Хотя существует множество небольших программ, которые могут сохранять изображения или видео без водяных знаков, они часто сопровождаются неприятной рекламой или платой. Сегодня, просматривая GitHub, я наткнулся на проект с открытым исходным кодом под названием «Douyin_TikTok_Download_API», который соответствует нашим потребностям. В этой статье я подробно представлю проект и расскажу, как его развернуть и использовать.
Введение в проект
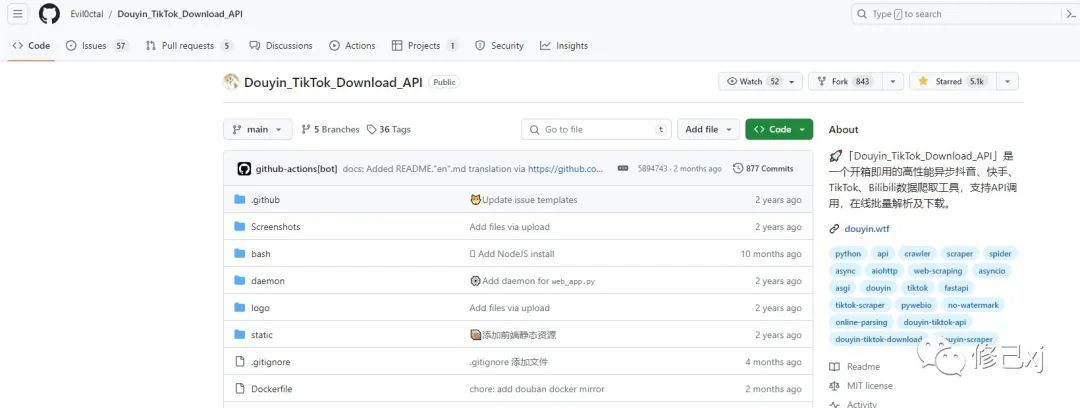
адрес github: https://github.com/Evil0ctal/Douyin_TikTok_Download_API

_20240102164238.jpg
В настоящее время проект имеет 5,1 тыс. звезд на github. Ниже приводится введение к проекту, написанное автором:
«Douyin_TikTok_Download_API» — это готовый к использованию высокопроизводительный асинхронный инструмент сканирования данных Douyin|TikTok|Bilibili, который поддерживает вызовы API, пакетный онлайн-анализ и загрузку.
Этот проект основан на PyWebIO, FastAPI, AIOHTTP, быстром асинхронном инструменте сканирования данных Douyin/TikTok/Bilibili, и реализует пакетный онлайн-анализ и загрузку видео или фотоальбомов без водяных знаков через веб-сторону, API сканирования данных и ярлык iOS. команды без загрузки водяных знаков и другие функции. Вы можете развернуть или изменить этот проект самостоятельно, чтобы получить больше функций, или вы можете напрямую вызвать Scraper.py в своем проекте или установить существующий пакет pip в качестве библиотеки синтаксического анализа для легкого сканирования данных и т. д.
Несколько простых сценариев использования:
Загружать видео, загрузка которых запрещена, выполнять анализ данных и загружать без водяных знаков на iOS (с помощью ярлыка команды APP, поставляемого с iOS, и API этого проекта для загрузки внутри приложения или загрузки путем чтения буфера обмена) и т. д. ....
Развертывание проекта
В README автор предоставляет два метода развертывания. Мы выбрали метод развертывания на основе Docker. Далее мы подробно расскажем, как использовать docker-compose для развертывания.
Шаг 1. Создайте файл docker-compose.yml.
нассуществовать Создайтеразвертывать Оглавлениеtiktok,существоватьtiktokСоздано подdocker-compose.ymlдокумент,Содержание следующее:
docker-compose.yml
version: "3.7"
services:
# bot
douyin_tiktok_download_api:
image: evil0ctal/douyin_tiktok_download_api
network_mode: host
container_name: douyin_tiktok_download_api
restart: always
volumes:
- ./config.ini:/app/config.ini
environment:
TZ: Asia/Shanghai
deploy:
resources:
limits:
cpus: '0.80'
Шаг 2. Создайте файл config.ini.
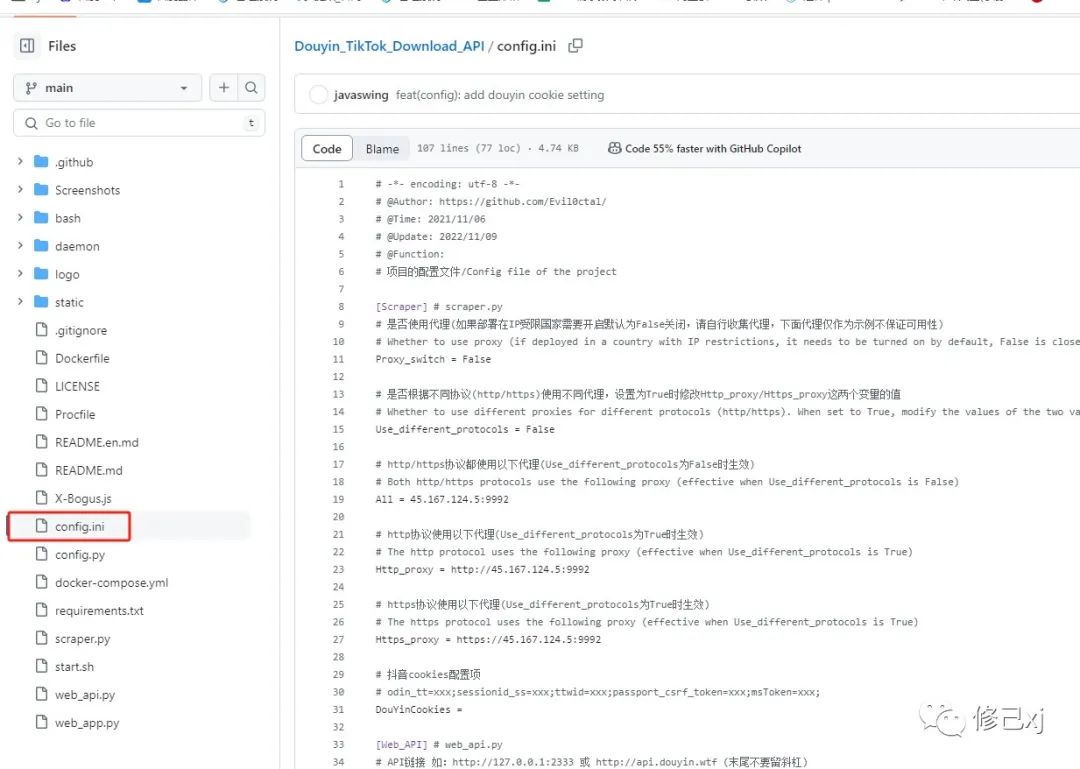
Соответствующая конфигурация проекта хранится в файле config.ini, поэтому, если необходимо внести изменения в конфигурацию, просто отредактируйте файл config.ini.
Создайте файл config.ini в том же каталоге, что и docker-compose.yml, а затем скопируйте содержимое файла config.ini проекта во вновь созданный файл config.ini.
# -*- encoding: utf-8 -*-
# @Author: https://github.com/Evil0ctal/
# @Time: 2021/11/06
# @Update: 2022/11/09
# @Function:
# Документ конфигурации проекта/Config file of the project
[Scraper] # scraper.py
# Использовать ли прокси (если необходимо включить развертываниесуществовать в странах с ограниченным IP-адресом, по умолчанию установлено значение False и отключено, пожалуйста, соберите прокси самостоятельно. Следующий прокси используется только в качестве примера, и доступность не гарантируется)
# Whether to use proxy (if deployed in a country with IP restrictions, it needs to be turned on by default, False is closed. Please collect proxies yourself. The following proxies are only for reference and do not guarantee availability)
Proxy_switch = False
# Следует ли использовать разные прокси в соответствии с разными протоколами (http/https), измените значения двух переменных Http_proxy/Https_proxy, если для них установлено значение True.
# Whether to use different proxies for different protocols (http/https). When set to True, modify the values of the two variables Http_proxy/Https_proxy
Use_different_protocols = False
# Оба протокола http/https используют следующие прокси-серверы (эффективно, если Use_ Different_protocols имеет значение False)
# Both http/https protocols use the following proxy (effective when Use_different_protocols is False)
All = 45.167.124.5:9992
# Протокол http использует следующий прокси (эффективен, если Use_ Different_protocols имеет значение True)
# The http protocol uses the following proxy (effective when Use_different_protocols is True)
Http_proxy = http://45.167.124.5:9992
# Протокол https использует следующий прокси (эффективно, если Use_ Different_protocols имеет значение True)
# The https protocol uses the following proxy (effective when Use_different_protocols is True)
Https_proxy = https://45.167.124.5:9992
# Элементы конфигурации файлов cookie Douyin
# odin_tt=xxx;sessionid_ss=xxx;ttwid=xxx;passport_csrf_token=xxx;msToken=xxx;
DouYinCookies =
[Web_API] # web_api.py
# ссылка на API Например: http://127.0.0.1:2333 или http://api.douyin.wtf (Не оставляйте косую черту в конце)
# API link, such as: http://127.0.0.1:2333 or http://api.douyin.wtf (no slash at the end)
Domain = http://api.douyin.wtf
# Ограничить количество запросов API/Ограничено API requests
Rate_Limit = 10/minute
# Рабочий порт API по умолчанию/по умолчанию port of API
Port = 8000
# Каталог загрузки по умолчанию/по умолчанию download directory
Download_Path = ./download
# Включить ли загрузку[tag = Download] (включена по умолчанию, после выключения загрузка невозможна)/Есть ли to enable the download [tag = Download] function (default open, closed after download)
Download_Switch = True
# Нужно ли автоматически очищать каталог загрузки/Будет ли to automatically clean up the download directory
Download_Path_Clean_Switch = True
# Время автоматического удаления папки с документами (единицы измерения: секунды)/Скачать folder automatic deletion time (unit: seconds)
Download_Path_Clean_Timer = 3600
# Префикс имени загружаемого документа по умолчанию/по умолчанию download file name prefix
File_Name_Prefix = api.douyin.wtf_
# Записывать ли журнал вызовов API/нужно ли to record API call logs
Allow_Logs = True
# Версия ярлыка/Ярлык version
iOS_Shortcut_Version = 6.0
# Ссылка на команду быстрого доступа (китайский_язык)
iOS_Shortcut_Link = https://www.icloud.com/shortcuts/4465d514869e4ca585074d40328f3e0e
# Shortcut Link(English_Language)
iOS_Shortcut_Link_EN = https://www.icloud.com/shortcuts/58e3a2cbac784a6782f1031c6b1dd9f8
# Время обновления команды быстрого доступа/Ярлык update time
iOS_Shortcut_Update_Time = 2022/11/06
# Запись обновления команды ярлыка/ярлык update log
iOS_Shortcut_Update_Note = Повторно адаптировать https://api.douyin.wtf(API-V1 Версия 3.0.0)
# iOS shortcut update note
iOS_Shortcut_Update_Note_EN = Re-adapt https://api.douyin.wtf (API-V1 3.0.0 version)
[Web_APP] # web_app.py
# Рабочий порт веб-страницы по умолчанию — /Web. default running port
Port = 80
# Использует ли PyWebIO CDN для получения статических ресурсов внешнего интерфейса (чтобы предотвратить блокировку CDN и невозможность его правильного отображения)
# Whether PyWebIO uses CDN to obtain static resources of the front end (to prevent CDN from being blocked and displayed normally)
PyWebIO_CDN = True
# Максимальное количество принятых отправленных URL/Максимум number of URLs accepted for submission
Max_Take_URLs = 200
# Записывать ли журнал ошибок/Есть ли to record error logs
Allow_Logs = True
# Название веб-страницы
Web_Title = TikTok/Douyin без водяного знака существуют онлайн анализ скачать
# Web Title English
Web_Title_English = Douyin/TikTok online parsing and download without watermark
# Описание веб-страницы
Web_Description = существуют в режиме онлайн, пакетно анализирует видео и изображения TikTok/Douyin, поддерживает загрузку без водяных знаков, официальный интерфейс данных, стабильный, с открытым исходным кодом, бесплатный и без рекламы.
# Web Description English
Web_Description_English = Online batch parsing of TikTok/Douyin videos and pictures, support for no watermark download, official data interface, stable, open source, free, no ads.
# Ключевые слова веб-страницы/Ключевые слова of the web page
Keywords = Douyin, тикток, водяной знак, без водяного знака, без водяного знака, удалить водяной знак из тикток, тикток no водяной знак,существовать строку, онлайн, API, ярлык, ярлык, скачать, парсинг, синтаксический анализ, тикток API, TikTok API, Удаление водяных знаков TikTok существует линия, Удаление водяных знаков TikTok существует линия, загрузчик, загрузчик, бесплатно API, бесплатный API

_20240102165557.jpg
Что нам нужно изменить:
- DouYinCookies =
Этот шаг требует получения информации из нашей веб-версии Douyin. Конкретный метод получения заключается в следующем:
1. Откройте веб-версию Douyin. Если вы уже вошли в систему, выйдите из системы. Затем нажмите клавишу F12, чтобы открыть инструменты разработчика, и нажмите «Сеть».
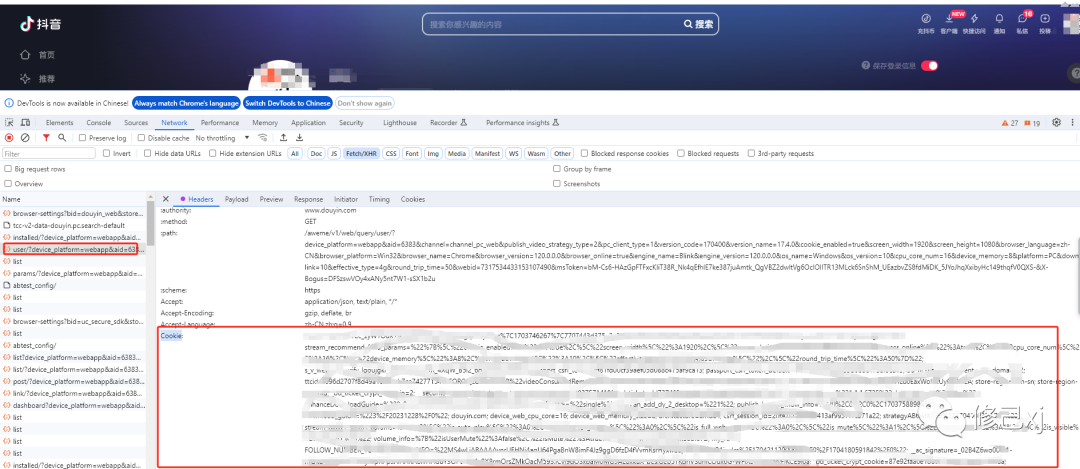
2. Нажмите «Войти» на странице, а затем завершите вход в Douyin, отсканировав QR-код. После успешного входа в систему мы можем увидеть следующую информацию об интерфейсе сети.

_20240102171855.png
3. Скопируйте значение Cookie из заголовка запроса и вставьте его в поле DouYinCookies в файле config.ini.
Если срок действия файла cookie истечет во время последующего использования, следуйте этому методу, чтобы получить новый файл cookie и перезапустить службу.
- Domain = http://api.douyin.wtf
Измените этот адрес на развернутый нами IP-адрес машины и порт API, не оставляйте косую черту в конце.
Например, наш адрес: Домен = http://192.168.10.106:8000.
Порт API по умолчанию имеет значение 8000, а порт Web_APP по умолчанию — 80. Если есть конфликт с локальным портом, вы можете настроить его и изменить. После изменения просто сохраните его в Домене = http://192.168.10.106. :8000.
Шаг 3. Запустите контейнер.
Выполните следующую команду в каталоге статистики docker-compose.yml, чтобы запустить контейнер:
docker-compose up -d
Просмотр журналов запуска контейнера
docker-compose logs -f
Во всяком случае, наш сервис уже запущен.
Шаг 4. Получите доступ к услуге
Получаем доступ к порту ip:Web_APP в браузере. Развертываем в интрасети здесь. Адрес http://192.168.10.106:8019/.

Если мы найдем красивые фотографии в Доуине, нам нужно всего лишь скопировать ссылку на страницу и отправить ее.


Если нам нужно несколько изображений, щелкните правой кнопкой мыши и сохраните как. Если нам нужно больше изображений, нажмите «Загрузить пакет», чтобы загрузить их локально. Видео также выполняет ту же операцию, поэтому мы не будем ее здесь демонстрировать.
Отказ от ответственности
Эта статья предназначена только для ознакомительных и исследовательских целей; вышеуказанный контент не может быть использован в коммерческих или незаконных целях, в противном случае читатели несут ответственность за все последствия.
Использование содержания данной статьи осуществляется на собственное усмотрение и риск пользователя. Блогер не несет ответственности за любые убытки, обязательства или риски, возникающие в результате использования содержания данной статьи.
ежедневный чат
Сегодня первый день работы в 2024 году. Я кратко проанализировал свой опыт в 2023 году и обнаружил, что многие цели, которые я поставил тогда, не удалось достичь, как ожидалось, и было много задержек в процессе реализации. Это заставило меня почувствовать. плохо о моих способностях исполнения. Недостаточно удовлетворен. Я надеюсь, что с этого момента я смогу улучшить свои исполнительские способности.
Просматривая короткие видеоролики, я случайно увидел «Главу Цзе Цзы» Чжугэ Ляна. «Без обучения невозможно расширить свои таланты; без честолюбия невозможно добиться обучения». - Без обучения трудно расширить свои таланты, а без амбиций трудно достичь знаний. Годы пролетают быстро, а мысли уходят как вода, что вызывает у меня сильное волнение. Я снова делюсь этой статьей и надеюсь воодушевить вас всех. В новом году давайте работать вместе, чтобы улучшить исполнение, поставить цели и создать более блестящее будущее.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


