Введение в инструмент сканирования уязвимостей кода Node.js — аудит npm
npm audit
Запустите проверку безопасности
Основная функция: команда проверки передает описание зависимостей, настроенных в проекте, в реестр по умолчанию и требует отчета об известных уязвимостях. В случае обнаружения каких-либо уязвимостей будут рассчитаны последствия и соответствующие меры по устранению. Если указан аргумент fix, исправление будет применено к дереву пакетов. Конкретная ссылка: https://www.npmrc.cn/quick-start/about-npm.html.
Здесь мы в основном рассказываем, как использовать функцию сканирования уязвимостей.
О предварительном управлении средой
фактически,Многие онлайн-решения работают напрямуюnpm auditЗаказ,ЭтоНИОКРУгол не проблема
Но изНИОКРэффективностьперспектива,Также необходима определенная работа по экологическому управлению.:
Например: когда мы строим конвейер, нам нужно получить последнюю версию кода.
Но в вытянутом коде помимо бизнес-кода нужны еще и некоторые пакеты зависимостей.
В Node.js,Есть три важных документа.:node_modules 、package.jsonи package-lock.json
node_modules :node_modules Многие файлы модулей и плагины хранятся в папке node_modules — это папка, используемая для хранения пакетов, загруженных и установленных с помощью инструмента управления пакетами после установки узла. Например, такие инструменты, как webpack, gulp и grunt. В node.js модули и файлы имеют взаимно однозначное соответствие, что означает, что файл node.js является модулем.
package.json:концепция:package.jsonПросто управляйте своим локальным УстановитьизnpmСумка,Используется для определения различных модулей, необходимых для этого проекта.,以及项目из配置信息(Например, имя、Версия、метаданные, такие как лицензия). "
Сценарий использования: при копировании проекта вам не нужно копировать папку node_modules. Если вы копируете, это будет очень медленно, поэтому вам нужно использовать package.json для записи номера версии зависимости, что может решить проблему сохранения. установленные зависимости соответствуют исходным зависимостям и версиям проекта.
package-lock.json:记录模块и模块之间из依赖关系,Заблокировать версию пакета,Запишите древовидную структуру и адреса загрузки сторонних пакетов, от которых зависит проект, чтобы ускорить скорость повторной загрузки.
Подробную информацию можно найти по адресу: https://blog.csdn.net/weixin_48986139/article/details/124019530.
Во время каждого процесса извлечения кода студенты, занимающиеся исследованиями и разработками, могут не загружать локальные пакеты зависимостей в хранилище кода точно и вовремя из-за множества соображений разработки. Поэтому в процессе создания конвейера необходимо сначала обновить пакеты зависимостей и модули. с модулями, а затем сканирование кода:
rm -rf ./node_modules ./package-lock.json
npm cache clean --force
tnpm cache clean --force // Если существует внутренний адрес пакета npm, вам необходимо выполнить этот шаг
npm install --legacy-peer-deps && npx npm-force-resolutions
tnpm install --legacy-peer-deps && npx npm-force-resolutions // Если существует внутренний адрес пакета npm, вам необходимо выполнить этот шаг
npm installЕсли tnpm нет, нужно положить соответствующий пакет в папку node_modules.
Об использовании аудита npm
На данный момент зависимые пакеты в основном установлены, и затем можно запустить аудит npm.

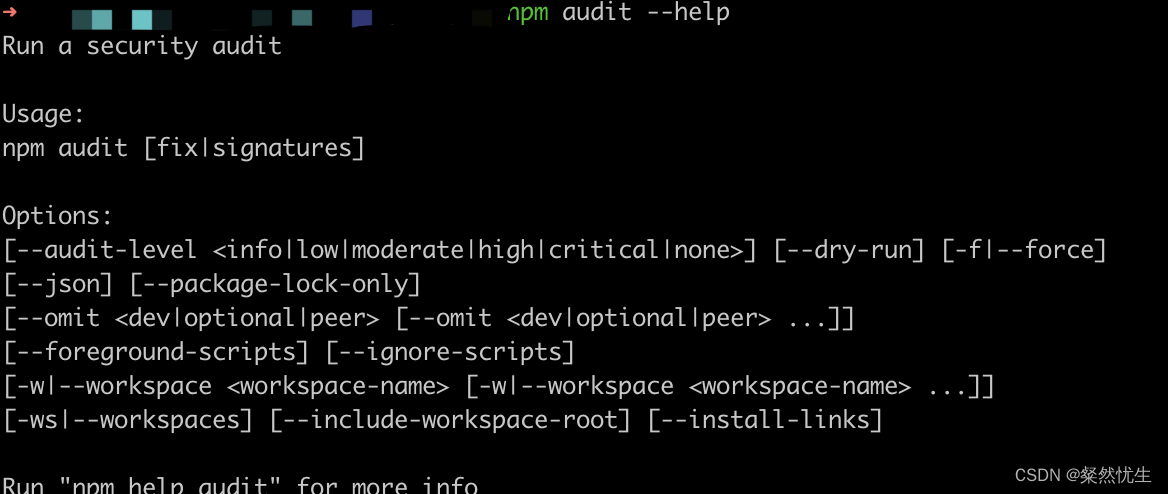
Но здесь на самом деле есть много параметров на выбор:

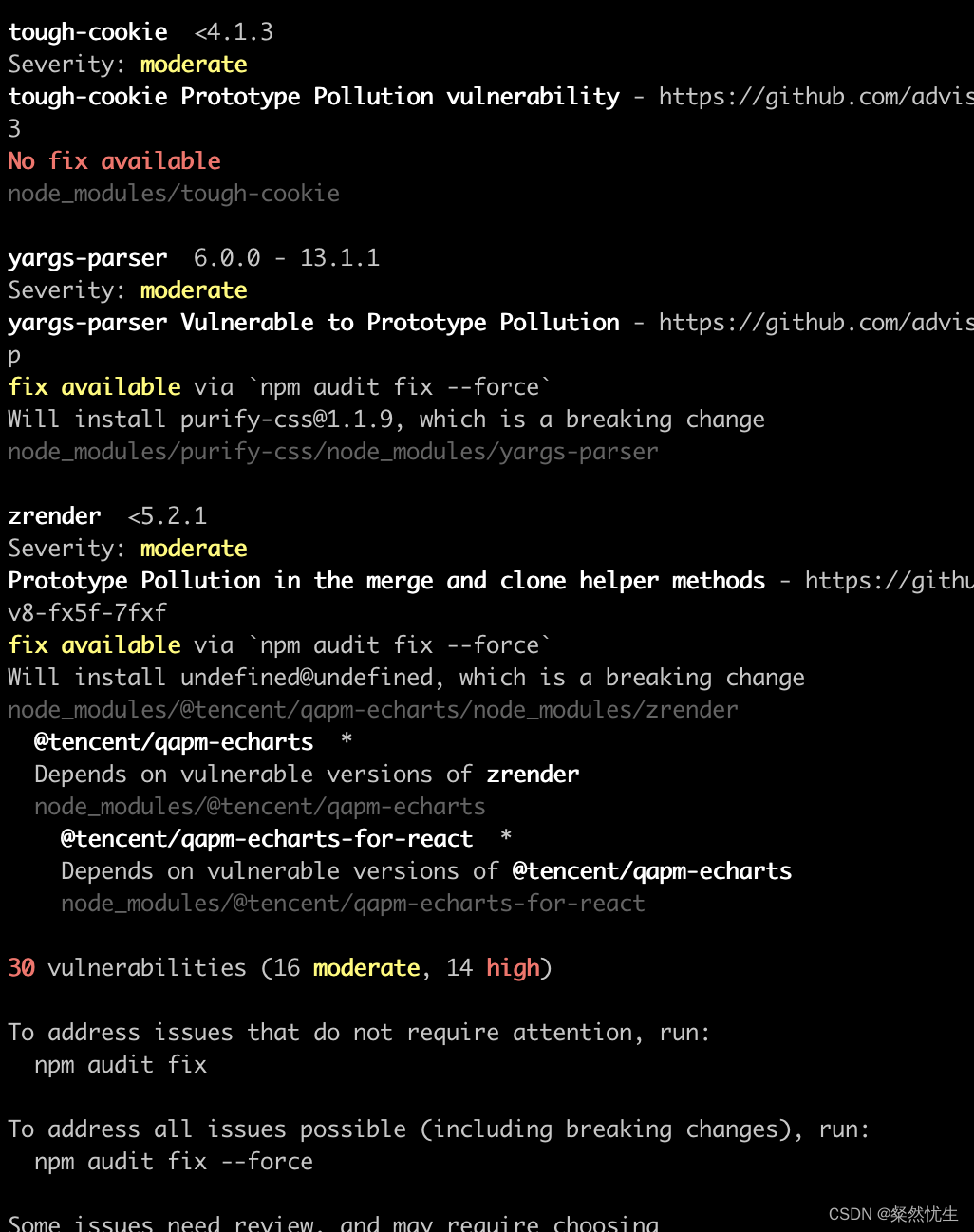
Например: если вас интересуют только уязвимости средней и выше степени тяжести, вы можете добавить:
npm audit --audit-level=moderateХотите вывести в формате json:
npm audit --jsonХотите вывести в формате html:
npm i -g npm-audit-html
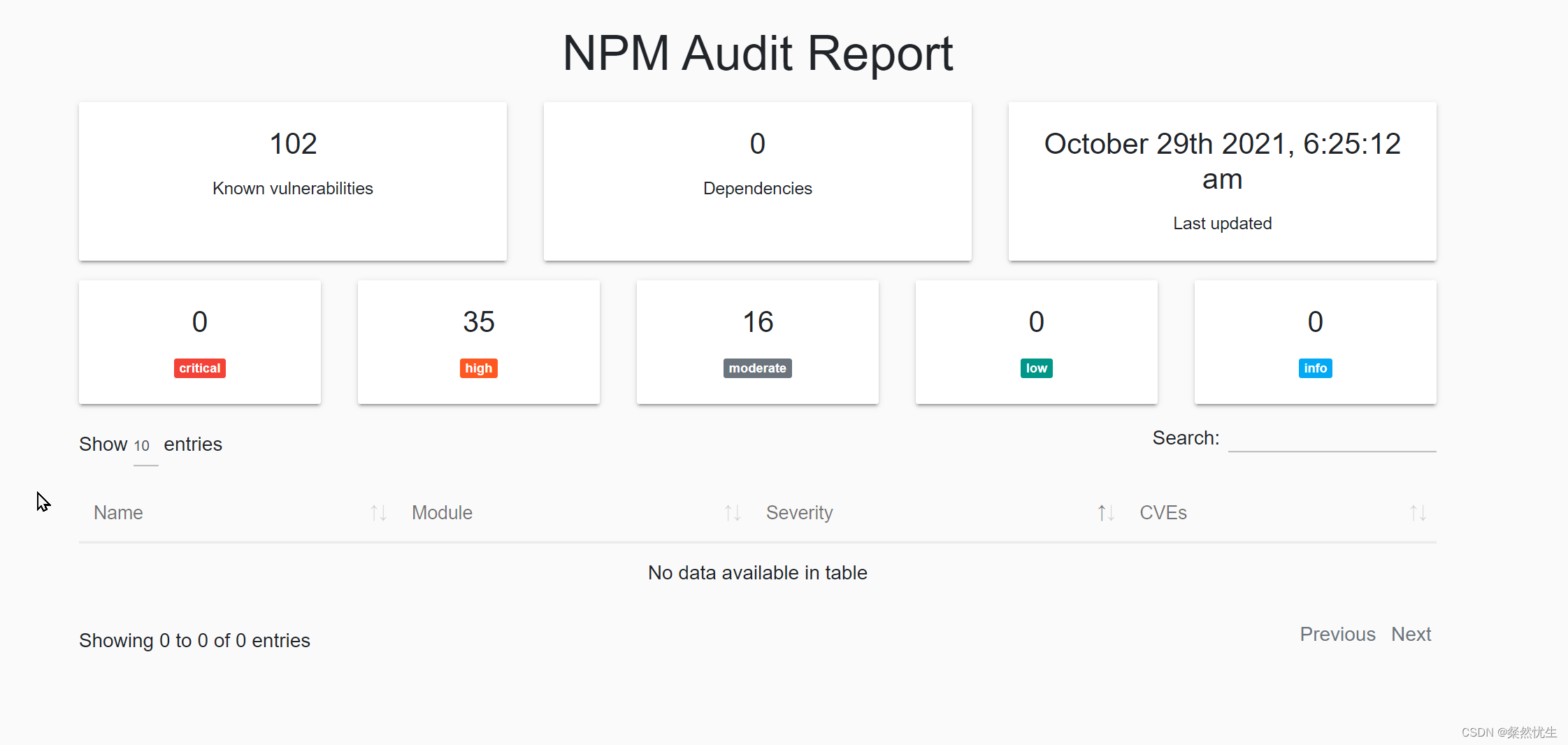
npm audit --json | npm-audit-htmlНа самом деле здесь есть еще одна ловушка. Вышеупомянутый метод HTML доступен во многих местах, но весьма вероятно, что после его использования HTML будет выглядеть следующим образом:

таблица пуста: Причина здесь в следующем:

Итак, измените его на:
npm i -g npm-audit-html@beta
npm audit --json | npm-audit-html@beta --output report.htmlОб исправлениях ошибок
Просканируйте свой проект на наличие уязвимостей и автоматически установите все совместимые обновления для уязвимых зависимостей:
npm audit fixЗапустите исправление аудита, не изменяя модули узла, но все равно обновите pkglock:
npm audit fix --package-lock-onlyПропустить обновления devDependency:
npm audit fix --only=prodИспользуйте исправление аудита для установки SemVer-major для обновления зависимостей верхнего уровня вместо простого добавления SemVer-совместимого:
npm audit fix --forceВыполните пробный прогон, чтобы увидеть, что будет делать исправление аудита, и выведите информацию об установке в формате JSON:
npm audit fix --dry-run --jsonВот классический пример исправления аудита npm: https://www.jianshu.com/p/60591cfc6952

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


