Введение в глобальную настройку конфигурационного программного обеспечения (веб-конфигурация, HTML-конфигурация, конфигурация vue2/vue3, конфигурационное программное обеспечение, редактор конфигурации)
1. Что такое программное обеспечение для настройки?

Конфигурационное программное обеспечение — это программный инструмент, используемый для создания, настройки и управления системами мониторинга и управления. Конфигурация — это система, которая завершает разработку промышленных приложений посредством настройки без написания компьютерных программ. Они обычно используются в области промышленной автоматизации для мониторинга и управления производственными процессами в режиме реального времени. Программное обеспечение для настройки предоставляет множество функций и инструментов, позволяющих пользователям создавать пользовательские интерфейсы, настраивать сбор данных и связь, устанавливать сигналы тревоги и обработку событий, выполнять анализ данных и генерировать отчеты и т. д. С помощью программного обеспечения для настройки пользователи могут отслеживать и контролировать промышленное оборудование и процессы в режиме реального времени, а также визуализировать и анализировать данные для принятия более эффективных решений и оптимизации эффективности производства. Программное обеспечение для настройки обычно поддерживает различные протоколы связи и интерфейсы устройств, что облегчает интеграцию с различными типами устройств и систем.
2. Что такое многомерная конфигурация?
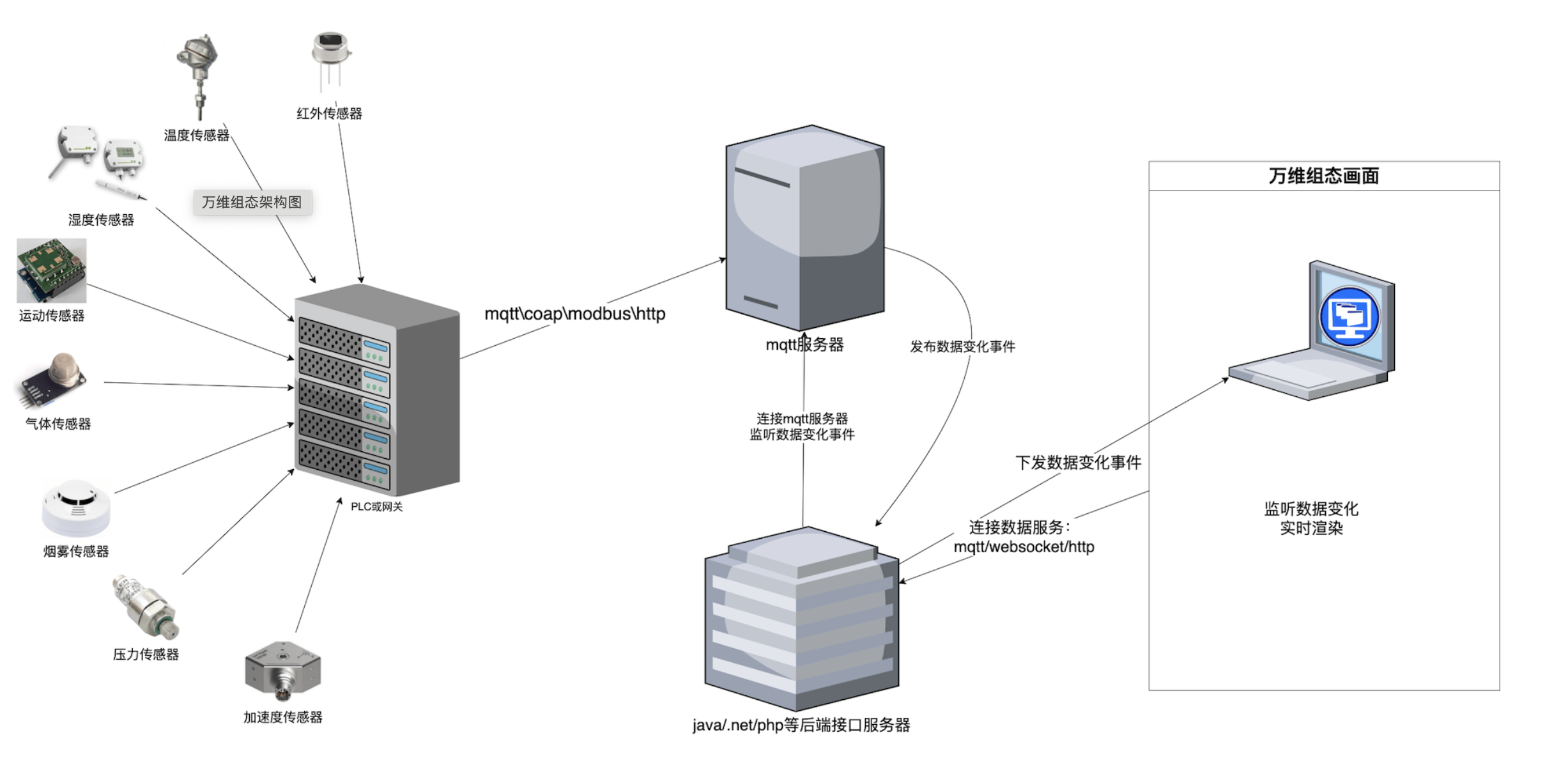
С развитием общества конфигурация становится все более важной в области промышленной автоматизации. Однако, поскольку программное обеспечение для настройки, представленное на рынке, дорогое, сложное в интеграции и имеет высокий технический порог для использования, возникла конфигурация WanD. WD Configuration — мощный веб-редактор визуальной конфигурации. Редактор использует стандартную технологию HTML5, использует языки Vue2 и Vue3, разработан на основе архитектуры B/S, поддерживает быструю интеграцию, простую и удобную интеграцию, поддерживает удобное взаимодействие человека с компьютером на стороне браузера, простое перетаскивание; и урони, просто потяни Может завершить проектирование визуальных страниц; может быстро создавать и развертывать масштабируемые системы SCADA, HMI, панели мониторинга или LoT, использовать редактор глобальной конфигурации для создания современных, визуальных и визуальных процессов для отражения машинного оборудования и состояния данных в реальном времени; используется для персонализированного проектирования инструментов управления на автоматизированных промышленных предприятиях; он поставляется с богатым набором графических компонентов для удовлетворения потребностей различных сценариев и гибкой вторичной разработки с тремя встроенными методами связи, MQTT, WebSocket; , http;

3. Библиотека компонентов конфигурации WAN-мерной конфигурации.
Wanwei Configuration имеет богатую библиотеку компонентов (всего более 2000):
1. Компоненты управления
Переключатель, изображение состояния, текст состояния, переменный текст, полоса потока, уровень жидкости, текст времени, проигрыватель в реальном времени/по запросу, термометр, измеритель, текстовое поле, текстовое поле и т. д.;
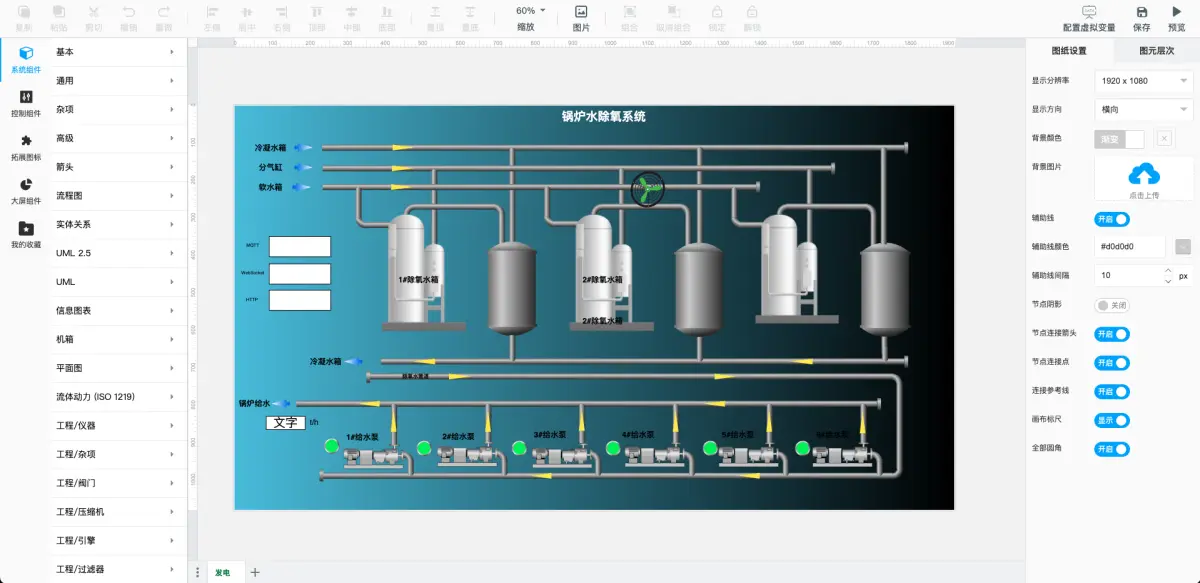
2. Компоненты системы
Базовый, Общий, Разное, Расширенный, Стрелки, Блок-схемы, Отношения сущностей, UML, Инфографика, Шасси, Планы этажей, Гидравлическая энергия, Проектирование/Приборы, Проектирование/Разное, Проектирование/Клапаны, Проектирование/Компрессоры, Проектирование/Двигатели, Инженерный фильтр, инжиниринг/датчик расхода, инжиниринг/трубопроводы, инжиниринг Процесс/Дробилки, Техника/Аксессуары, Техника/Сепараторы, Логотипы/Животные, Логотипы/Пищевые продукты, Логотипы/Здравоохранение, Логотипы/Природа, Логотипы/Люди, Логотипы/Безопасность, Логотипы/Наука, Логотипы/Спорт, Логотипы/Технологии, знаки/ спорт, знаки/наука, знаки/транспорт, знаки/туризм и т. д.
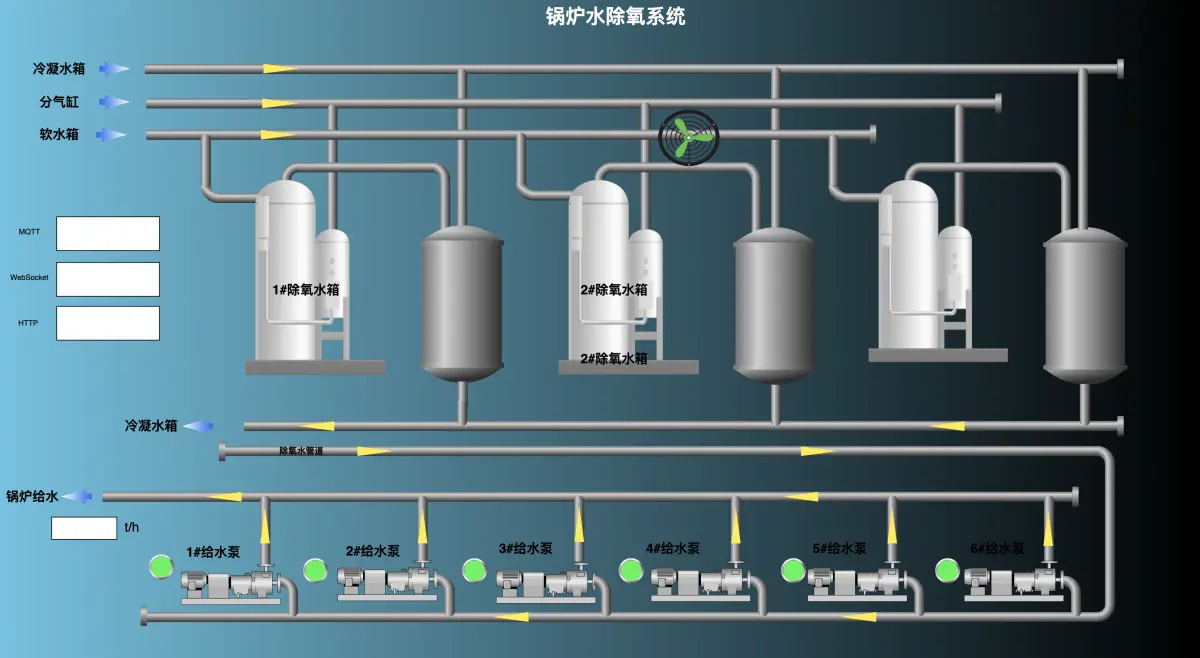
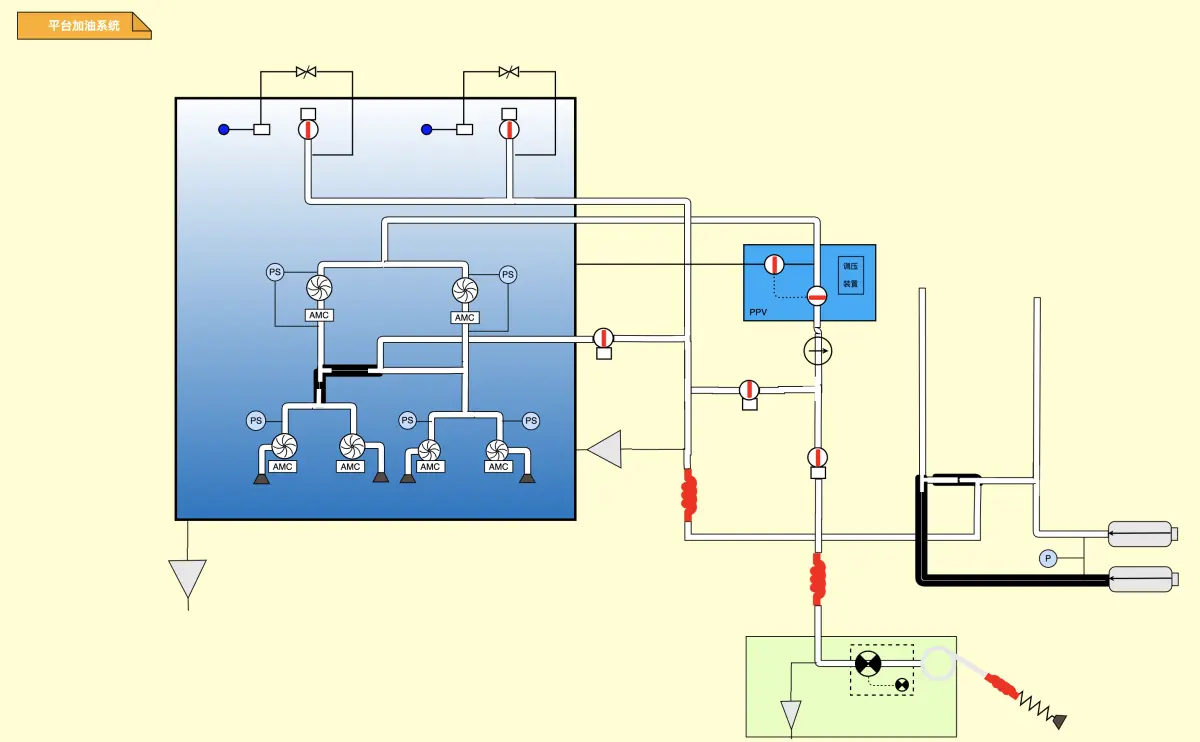
3. Значок расширения
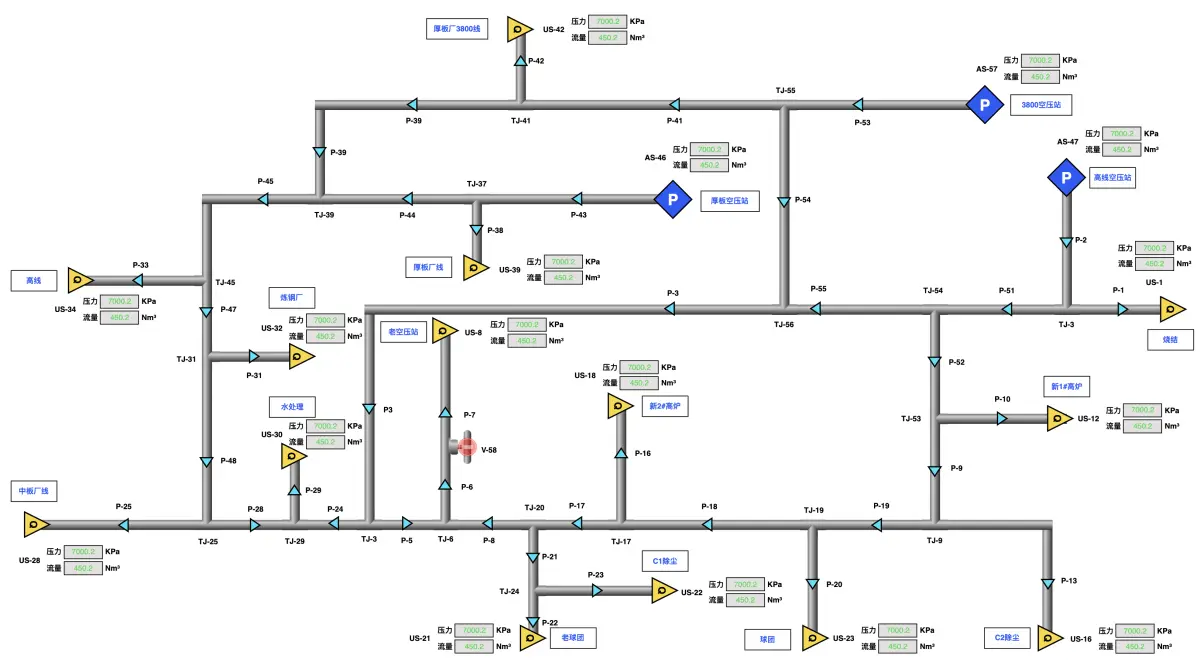
Электрические выключатели, индикаторные лампы, вентиляторы, трубы, устройства для перемешивания резервуаров, источники холода и тепла, водоснабжение и водоотведение, приток и вытяжка воздуха, перегородки, котлы, нагреватели, расходомеры, счетчики, технологическое отопление, технологическое охлаждение, интеллектуальное приборное оборудование, Схема вторичной проводки, электричество, цепь/логический вентиль, цепь/резистор, цепь/ Конденсаторы, схемы/переключатели и реле, схемы/диоды, схемы/источники питания, схемы/транзисторы, схемы/инструменты, схемы/разное, схемы/аудио, схемы/схемы ПЛК, схемы/оптика, схемы/вакуумные лампы, схемы/форма сигнала схемы, схема/механическая функция, схема/тракт передачи и т. д.
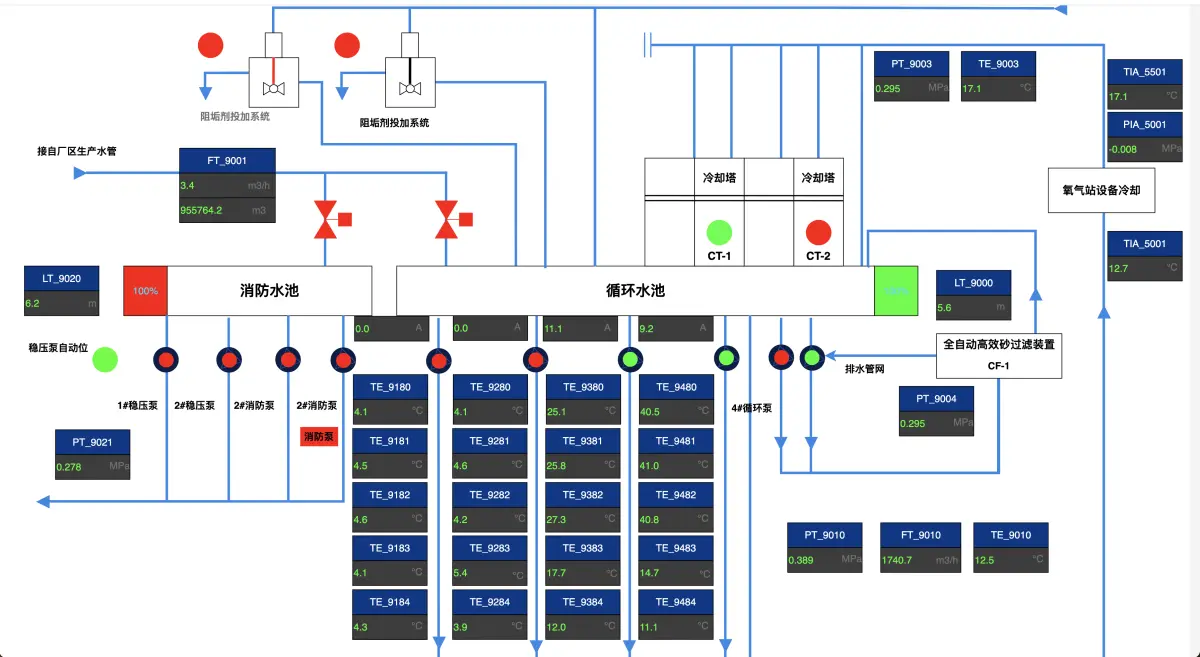
4. Визуальные компоненты большого экрана
Границы, декоративные гистограммы, линейные диаграммы, круговые диаграммы, точечные диаграммы и т. д.
Кроме того, если существующие компоненты не могут удовлетворить ваши потребности, вы можете использовать функцию онлайн-загрузки изображений для настройки компонентов;
4. Функциональные точки многомерной конфигурации.
1. Моя коллекция
Загрузите свои собственные картинки и используйте их в конфигурации, добавьте их один раз и их можно будет использовать во всех конфигурациях;
2. Настройки рисования
Разрешение рисунка, направление отображения, цвет фона, фоновое изображение, вспомогательные линии, тени узлов, стрелки соединения узлов, точки соединения узлов, направляющие соединения, линейки холста и т. д.
3. Уровень элемента графика
Удобно отображать и настраивать иерархию графических элементов. Каждый графический элемент можно отображать, скрывать, блокировать и позиционировать независимо.
4. Редактировать кнопки быстрого доступа
Копировать, вставить, вырезать, отменить, повторить, выровнять по левому краю, по центру, по правому краю, по верхнему краю, по середине, по нижнему краю, сверху, снизу, масштабировать, вставить изображение, сгруппировать, разгруппировать, заблокировать, разблокировать , и т. д.;
5. Стиль графического элемента
Установите различные стили графических элементов. Разным графическим элементам соответствуют разные стили.
6. Текст графического элемента
В общем случае графическим элементом может быть только заголовок (специальные нельзя задать), и настройка стиля текста;
7. Метаданные
Каждый графический элемент может быть привязан к переменным, а разные графические элементы соответствуют разным переменным данных, к общим относятся внешний вид, анимация, события и т. д.;
8. Сохранение рисунков
Сохраните рисунок как файл и загрузите его, содержимое файла зашифровано;
9. Предварительный просмотр чертежа
Сохраните файл чертежа, загрузите его и перейдите к предварительному просмотру.
10. Конфигурация виртуальной переменной
Управляйте фиктивными переменными в соответствии с баллами;
11. Управление страницами чертежей
В нижней части области редактирования имеется столбец управления страницами конфигурации для добавления, удаления, перемещения страниц и т. д.;
12. Канал передачи данных
Три встроенных метода подключения: MQTT, WebSocket, Http.
13. Адаптивный экран
Его можно отображать на мобильных телефонах, компьютерах и планшетах. Мышь перемещает экран, колесо мыши масштабирует экран, а канал передачи данных можно автоматически повторно подключить, если он отключен.
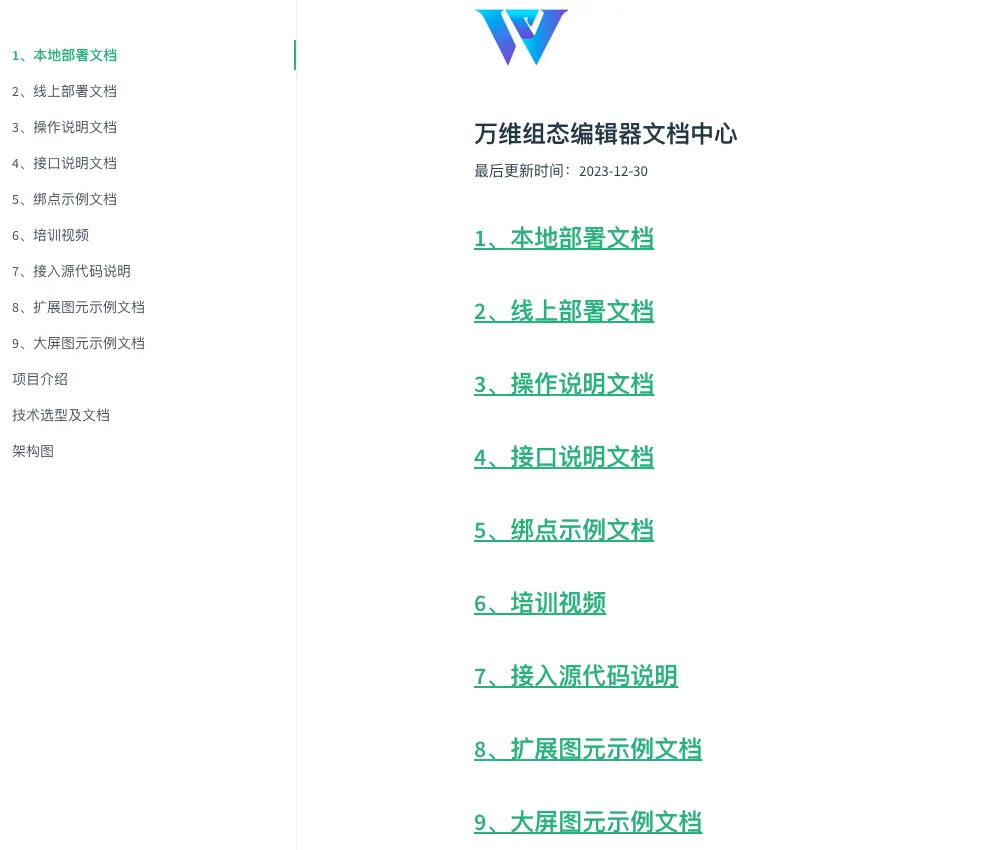
5. Документы конфигурации по всему миру.
Документы конфигурации по всему миру включают документы локального развертывания, документы онлайн-развертывания, документы инструкций по эксплуатации, документы описания интерфейса, документы примеров точек привязки, обучающие видеоролики, инструкции по доступу к исходному коду, документы примеров расширенных графических элементов и документы примеров графических элементов большого экрана.

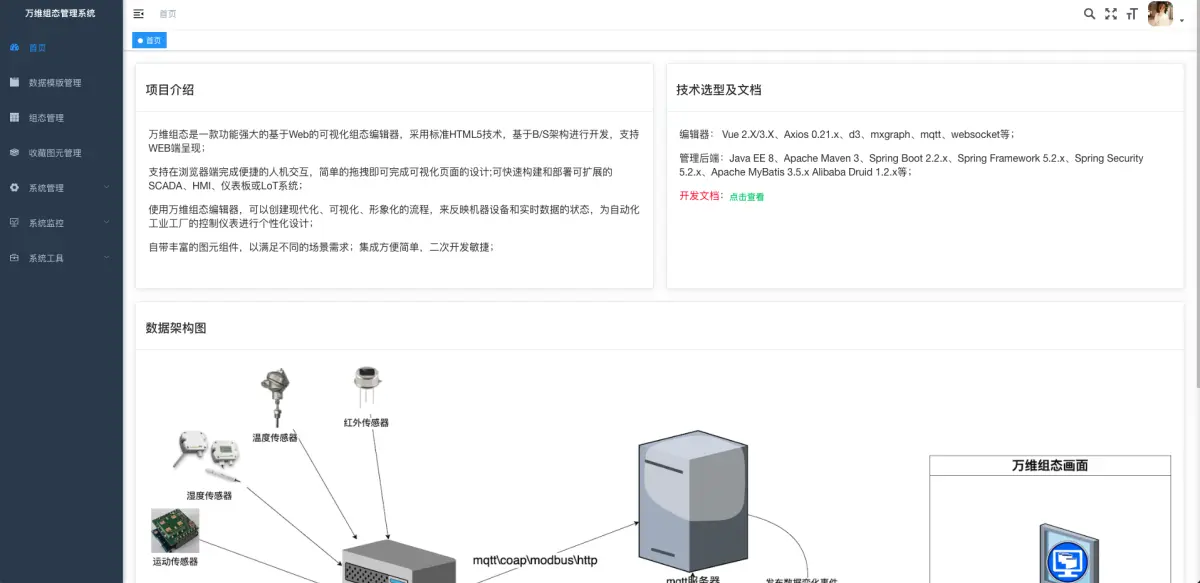
6. Демонстрация серверной части конфигурации Wanwei
Чтобы облегчить интеграцию, мы предоставляем набор серверной части управления на основе Ruoyi; Wanwei серверной части управления конфигурацией, включая интерфейсы, необходимые для управления конфигурацией, управления шаблонами, сбора графических элементов и редактора конфигурации;

7. Пример











Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


