Vue.js взаимодействует с данными Excel: вставка нескольких строк и столбцов в таблицы пользовательского интерфейса элемента
Предисловие
В современную эпоху, основанную на данных, Excel является важным инструментом обработки данных, а его функция обмена данными широко используется в повседневной работе. Однако с быстрым развитием веб-приложений растет спрос пользователей на прямую вставку данных Excel в веб-интерфейс. Прямая вставка данных из Excel в веб-таблицы, особенно в удобных веб-приложениях, созданных с использованием платформы Vue.js в сочетании с библиотекой компонентов пользовательского интерфейса Element, не только улучшает взаимодействие с пользователем, но и значительно повышает гибкость обработки данных.
В этой статье мы углубимся в то, как использовать компонент el-table элемента пользовательского интерфейса в компоненте Vue.js для реализации функции копирования нескольких строк и столбцов данных из Excel и последующей вставки их непосредственно во внешний интерфейс. Мы подробно проанализируем весь процесс реализации, в том числе способы обработки событий вставки, анализа данных буфера обмена и обновления источников данных таблиц, тем самым помогая разработчикам создавать более эффективные и удобные для пользователя веб-приложения.
Текстовый контент
1. Подготовительные работы
Перед реализацией функции копирования-вставки проверяем, что компонент ei-table правильно установлен и внедрен.
1. Знакомство с Element-UI
Во-первых, убедитесь, что Element-UI установлен и введен в ваш проект. Если он еще не установлен, используйте следующую команду для его установки:
npm install element-ui --saveЗатем,Входной файл в проекте(в целомдаmain.js)середина Представляем Element-UI:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);2. Создайте компонент el-table.
В компоненте Vue,Создайтеel-tableкомпоненты,И определите необходимые столбцы и источник данных:
<template>
<div>
<el-table v-loading="loading" :data="tableData" size="mini" border style="width: 800px;">
<el-table-column метка="Поле 1" align="center" prop="data1">
<template slot-scope="scope">
<el-input v-model="scope.row.data1" size="mini" Placeholder="Пожалуйста, введите поле 1" style="width: 100px;" />
</template>
</el-table-column>
<el-table-column метка="Поле 2" align="center" prop="data2">
<template slot-scope="scope">
<el-input v-model="scope.row.data2" size="mini" Placeholder="Пожалуйста, введите поле 2" style="width: 100px;" />
</template>
</el-table-column>
<el-table-column метка="Поле 3" align="center" prop="data3">
<template slot-scope="scope">
<el-input v-model="scope.row.data3" size="mini" Placeholder="Пожалуйста, введите поле 3" style="width: 100px;" />
</template>
</el-table-column>
<el-table-column метка="Поле 4" align="center" prop="data4">
<template slot-scope="scope">
<el-input v-model="scope.row.data4" size="mini" Placeholder="Пожалуйста, введите поле 4" style="width: 100px;" />
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
data1: null,
data2: null,
data3: null,
data4: null
}, {
data1: null,
data2: null,
data3: null,
data4: null
}, {
data1: null,
data2: null,
data3: null,
data4: null
}, {
data1: null,
data2: null,
data3: null,
data4: null
}]
}
},
}
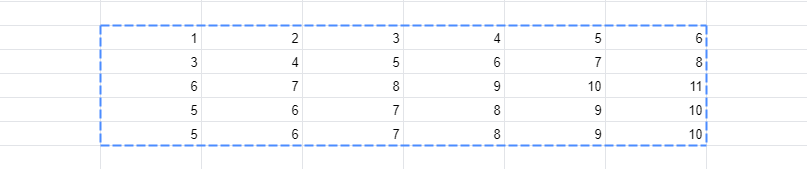
</script>Эффект следующий:

2. Этапы реализации
1. Добавьте инструкции и атрибуты событий компонента.
чтобы достичь el-tableФункция вставки таблицы,мы должнысуществоватькомпонентысерединадобавить в@paste.native、@cell-click и :cell-class-nameинструкцияисвойство。
<template>
<el-table v-loading="loading" :data="tableData" size="mini" border style="width: 800px;" @paste.native="handlePaste($event)" @cell-click="cellClick" :cell-class-name="cellClassName">
<!-- определение столбца таблицы -->
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
// табличные данные
],
rowIndex: 0,
columnIndex: 0,
};
},
methods: {
handlePaste(event) {
// Логика обработки событий вставки
},
cellClick(row, column, cell, event) {
// Логика обработки событий щелчка ячейки
},
cellClassName({ row, column }) {
// Обработка информации о строках и столбцах
}
}
};
</script>в:
@paste.native="handlePaste($event)":
@pasteда Пользовательский прослушиватель событий,Используется для прослушивания события вставки элемента."handlePaste($event)"да Вызов функции обработчика событий,Чтосередина$eventда Исходный объект события, переданный функции。
@cell-click="cellClick":
@cell-clickдаel-tableкомпонентысобытие,Он срабатывает, когда пользователь нажимает на ячейку таблицы.
:cell-class-name="cellClassName":
:cell-class-nameдаel-tableкомпонентыодин изсвойство,Он позволяет указать имя класса для каждой ячейки таблицы.
2. Реализуйте соответствующие функции cellClassName.
cellClassName({ row, column, rowIndex, columnIndex }) {
row.index = rowIndex;
column.index = columnIndex;
},Этот метод используется для установки имени класса для каждой ячейки таблицы. Он получает параметр объекта,Содержит данные текущей строки (row), определение текущего столбца (column), индекс текущей строки (rowIndex) и индекс текущего столбца (columnIndex). В этом методе,Он присваивает индексы строк и столбцов строкам row.index и columns.index соответственно.
3. Реализуйте соответствующие функции cellClick.
cellClick(row, column) {
this.rowIndex = row.index;
this.columnIndex = column.index;
},Этот метод вызывается, когда пользователь щелкает ячейку в таблице. Он получает четыре параметра: данные текущей строки (строки)、Определение текущего столбца (столбца)、щелкнулDOMэлемент(cell)исобственный объект события(event)。существоватьэтот методсередина,Он сохраняет индекс текущей строки и столбца в свойстве данных компонента.
4. Реализуйте соответствующие функции handlePaste.
handlePaste(event) {
// Предотвратите поведение вставки по умолчанию и всплытие событий.
event.preventDefault()
event.stopPropagation()
// Получите данные буфера обмена и извлеките обычный текстовый контент.
const clipboardData = event.clipboardData
const text = clipboardData.getData('text/plain');
// Разделите текстовое содержимое по строкам и табуляциям и преобразуйте его в двумерный массив.
let pastedText = text.split('\n').map((row) => { return row.split('\t').map((ele) => { return parseFloat(ele) }) });
// Инициализирует объект для сопоставления данных столбца таблицы.
let object = {
data1: null,
data2: null,
data3: null,
data4: null,
}
// Просмотрите и обработайте каждую строку данных и заполните данные в таблице в соответствии с индексом строки и индексом столбца.
pastedText.forEach((ele1, index) => {
if (this.rowIndex + index <= this.tableData.length - 1) {
let item = JSON.parse(JSON.stringify(this.tableData[this.rowIndex + index]))
let num = 0;
let keyIndex = 0;
// Используйте циклы и условные оценки, чтобы заполнить обработанные данные в клонированный объект строки по индексу столбца.
for (var key in object) {
if (num < ele1.length && keyIndex >= this.columnIndex) {
item[key] = ele1[num] || ele1[num] == 0 ? ele1[num] : null
// Используйте this.$set(), чтобы вернуть обновленному объекту строки табличные значения. данныесередина
this.$set(this.tableData, this.rowIndex + index, item)
num++;
}
keyIndex++;
}
}
})
}в практическом применении,Он также должен основываться на конкретной бизнес-логике и требованиях.,Настройте и оптимизируйте приведенный выше код.
3. Меры предосторожности
В процессе реализации приведенного выше кода необходимо обратить внимание на следующие вопросы:
1. Привязка функций обработки событий
-убеждатьсяcellClassName、cellClickиhandlePasteМетод правильно привязан ккомпоненты Пример,чтобы можно было получить доступ к правильному контексту при возникновении события(this)。
2. Преобразование типов данных
При работе со вставленными данными,использоватьparseFloatФункция преобразования строки в число с плавающей запятой。Это требуетубеждаться Вставленные данныеда Можно преобразовать в числа,В противном случае результат преобразования будетдаNaN。
3. Проверка границ
существоватьhandlePasteметодсередина,Вам необходимо проверить, не превысят ли вставленные данные ограничение на количество строк таблицы. В примере кода,проходитьif (this.rowIndex + index <= this.realAlarmTable.length - 1)выполненный Проверка границ。
4. Обеспечьте действительные значения
В приведенном выше коде item[key] = ele1[num] || ele1[num] == 0 ? ele1[num] : nullсередина,Я убедился, что данные да являются допустимым значением (включая 0),Только тогда будут обновлены соответствующие свойства объекта данных строки таблицы. Если данные недействительны,затем установите для этого свойства значение null,Поэтому мы решаем это в соответствии с реальной ситуацией в нашем проекте.
4. Дисплей эффектов
1. Скопируйте исходные данные
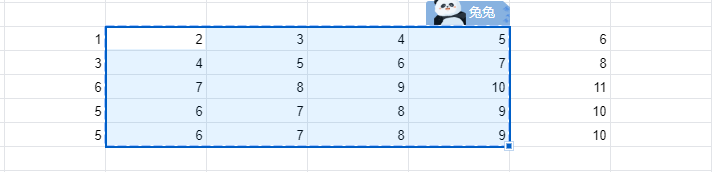
Мы открываем лист Excel или CSV, находим лист или источник данных, содержащий необходимые данные, и выбираем строку или столбец данных для копирования.


2. Выберите целевую таблицу
Открываем рабочий лист данных, который необходимо пакетно вставить в проект, и определяем стартовую ячейку рабочего листа для вставки данных.

3. Вставка данных
Щелкните правой кнопкой мыши начальную ячейку и выберите пункт «Вставить» во всплывающем меню или используйте сочетание клавиш Ctrl+V для вставки. Данные успешно вставлены в целевой лист.

Мы можем вставлять данные в разные начальные позиции.

Подвести итог
В этой статье в основном представлены методы работы и меры предосторожности при вставке данных в различных сценариях.,А также конкретные шаги и примеры кода для вставки многострочных и многостолбцовых данных из Excel в el-таблицу внешнего интерфейса в компоненте Vue.js. Может помочь нам настроить эффективную функцию импорта данных,Тем самым улучшая пользовательский опыт.
наконец,Благодарим партнеров сообщества разработчиков Tencent Cloud за сотрудничество.,Если вам нравится контент моего блога,Примите мое мнение и поделитесь опытом,Ставьте лайк, ставьте лайк и комментируйте,Это будет моей самой большой поддержкой и поощрением. в то же время,Мы также приветствуем ваши ценные комментарии и предложения.,Позвольте мне лучше улучшить и усовершенствовать мой блог. Спасибо!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


