Vue3+Vue Router переходит по тому же маршруту, прослушивает обновление страницы и выполняет операцию.
1 Происхождение
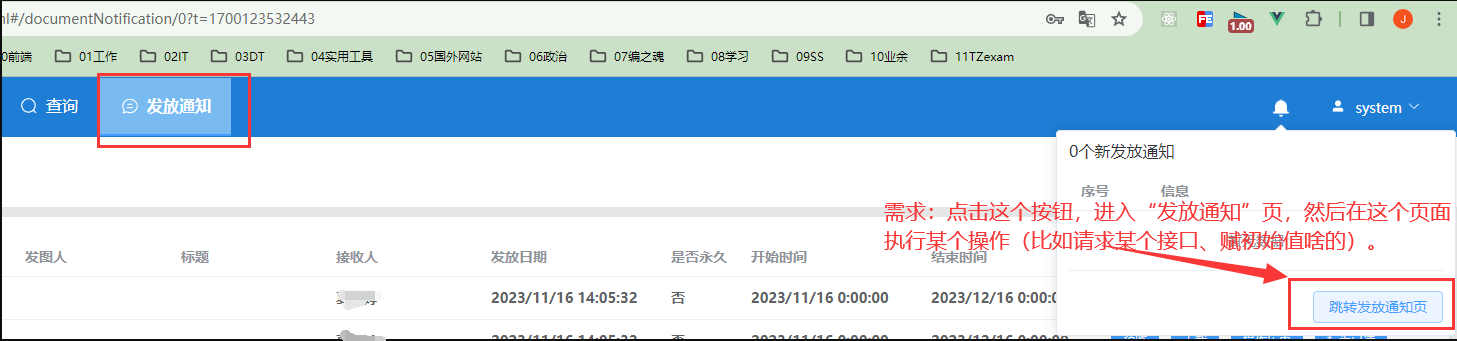
Недавно я столкнулся с такой необходимостью, а именно: нажать определенную кнопку, войти на определенную страницу, а затем выполнить на этой странице определенную операцию (например, запрос определенного интерфейса, присвоение начального значения и т. д.).

Это требование кажется простым, но на самом деле оно не сложно. **Однако** я столкнулся с проблемой: когда я нажимаю эту кнопку на этой странице, поскольку путь маршрута перехода тот же, страница не обновляется, как мне определить, нажал ли я ее? та кнопка, которая переходит на эту страницу?
Итак, я задумался о передаче параметров в маршруте. С помощью метода передачи параметров в маршруте я могу определить, изменился ли параметр. Если он изменился, значит, маршрут снова вошел.
2 решения
Используйте метод запроса для передачи параметров и прикрепляйте к параметрам метку времени, чтобы каждый раз, когда они поступают, это были разные параметры.
Нажмите кнопку, чтобы сделать следующее:
const router = useRouter()
const goDocumentNotification = () => {
router.push({
path: `/documentNotification`,
query: {
t: Date.now()
}
})
}Добавьте следующий код на страницу, которую вы вводите:
// использовать watch монитор route изменения
watch(
() => route.query.t,
(newPath, oldPath) => {
// изменить маршрутизацию, выполнить соответствующие операции
query()
}
)Хорошо, после описанной выше операции вы можете отслеживать обновление страницы и выполнять операцию по тому же маршруту перехода.
3 Расширение знаний — несколько распространенных способов передачи параметров в маршрутизации Vue Router
Говоря об этом, давайте суммируем несколько способов передачи параметров в vue-router.
3.1 параметры передачи параметров (параметры отображения)
Адрес маршрутизации отображается в браузере следующим образом:
http://127.0.0.1:5190/drs/index.html#/documentNotification/0Декларативный:
// ребенокмаршрутизация Конфигурация
{
path: '/documentNotification/:id?', // ?Указывает, можно ли передать этот параметр или нет.
name: 'documentNotification',
component: () => import('@/views/documentNotification/index.vue'),
meta: {
title: «Уведомление о проблеме»,
}
}
// Родительский компонент маршрутизации
<router-link :to="/documentNotification/123">ВходитьdocumentNotificationмаршрутизация</router-link>Программно:
// ребенокмаршрутизация Конфигурация
{
path: '/documentNotification/:id?', // ?Указывает, можно ли передать этот параметр или нет.
name: 'documentNotification',
component: () => import('@/views/documentNotification/index.vue'),
meta: {
title: «Уведомление о проблеме»,
}
}
// Передача параметров в родительском стиле (обычно вызывается событиями)
router.push({
path:'/documentNotification/${yourParam}',
})О получении параметров:
route.params.id3.2 Параметры передачи параметров (параметры не отображаются)
После обновления Vue Router от 22 августа 2022 г. его больше нельзя писать таким образом. Что касается передачи параметров без отображения параметров, вы можете обратиться к следующему блогу:
https://blog.csdn.net/m0_57033755/article/details/129927829
3.3 передача параметров запроса
Адрес маршрутизации отображается в браузере следующим образом:
http://localhost:3000/#/documentNotification?t=1700140985974Декларативный:
//ребенокмаршрутизация Конфигурация
{
path: '/documentNotification',
name: 'documentNotification',
component: () => import('@/views/documentNotification/index.vue'),
meta: {
title: «Уведомление о проблеме»
}
}
//Родительский компонент маршрутизации
<router-link :to="{name:'documentNotification',query:{t:123}}">ВходитьdocumentNotificationмаршрутизация</router-link>Программно:
//ребенокмаршрутизация Конфигурация
{
path: '/documentNotification',
name: 'documentNotification',
component: () => import('@/views/documentNotification/index.vue'),
meta: {
title: «Уведомление о проблеме»
}
}
router.push({
path: `/documentNotification`,
query: {
t: Date.now()
}
})О получении параметров:
route.query.t4 Заключение
ок, вот и все. Какие у вас мнения или мысли по этому поводу? Вы можете это обсудить~?

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


