vue-tsc --noEmit заставляет упаковку сообщать об ошибке типа TS
фон
Когда мы создаем новый проект vue3, файл package.json автоматически добавляет мне некоторые параметры конфигурации. С этими параметрами в принципе нет проблем, но в реальной работе проблемы возникнут, когда проект станет все более и более сложным. В этой статье описана проблема, с которой я столкнулся до сих пор: после упаковки сообщается о множестве ошибок типа TS. Как устранить эти ошибки?
Среда проекта: Vue3 + Vite + TS
Описание проблемы
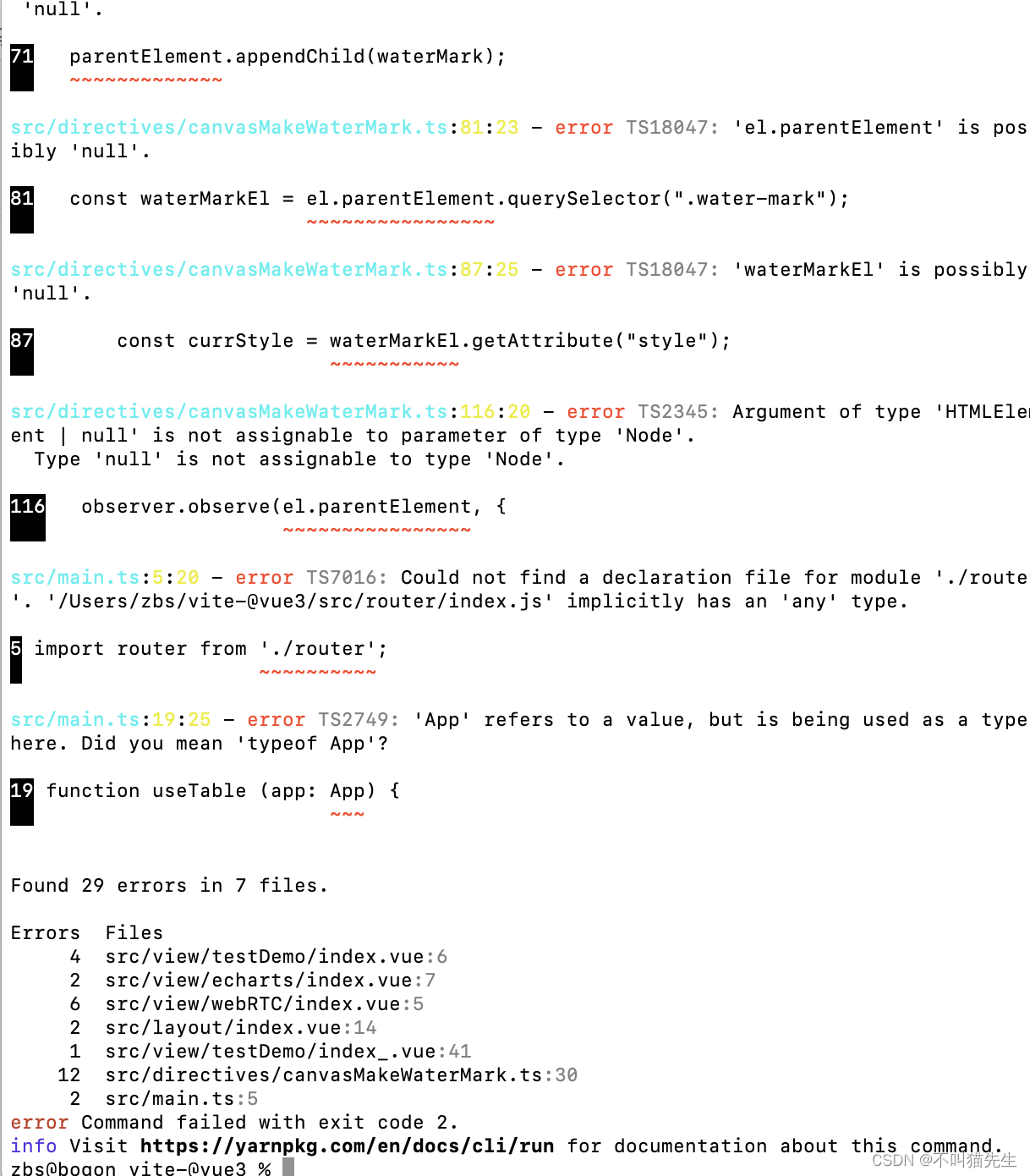
Когда проект упаковывался, я вдруг обнаружил в терминале десятки ошибок.
npm run buildПодробная информация об ошибке следующая:
src/view/testDemo/index.vue:6:9 - error TS2339: Property 'proxy' does not exist on type 'ComponentInternalInstance | null'.
6 const { proxy } = getCurrentInstance();
~~~~~
src/view/echarts/index.vue:7:9 - error TS2339: Property 'proxy' does not exist on type 'ComponentInternalInstance | null'.
7 const { proxy } = getCurrentInstance();
~~~~~
src/view/webRTC/index.vue:5:23 - error TS2322: Type 'string | number' is not assignable to type 'string | undefined'.
Type 'number' is not assignable to type 'string'.
5 <img :src=" item" alt="" />
~~~
node_modules/@vue/runtime-dom/dist/runtime-dom.d.ts:616:3
616 src?: string
~~~
The expected type comes from property 'src' which is declared here on type 'ElementAttrs<ImgHTMLAttributes>'
src/view/webRTC/index.vue:13:55 - error TS2322: Type '(deviceId: string) => Promise<void>' is not assignable to type '(evt: MouseEvent) => any'.
Types of parameters 'deviceId' and 'evt' are incompatible.
Type 'MouseEvent' is not assignable to type 'string'.
13 <el-button type="primary" size="default" @click="handleDeviceChange">
~~~~~
src/layout/index.vue:14:22 - error TS2322: Type '{}' is not assignable to type 'IntrinsicAttributes & Partial<{ readonly disabled: boolean; readonly showTimeout: number; readonly hideTimeout: number; readonly popperAppendToBody: EpPropMergeType<BooleanConstructor, unknown, unknown>; readonly popperOffset: number; }> & Omit<...>'.
Property 'index' is missing in type '{}' but required in type 'Omit<Readonly<ExtractPropTypes<{ readonly index: { readonly type: PropType<string>; readonly required: true; readonly validator: ((val: unknown) => boolean) | undefined; __epPropKey: true; }; readonly showTimeout: EpPropFinalized<...>; ... 8 more ...; readonly collapseOpenIcon: { ...; }; }>> & VNodeProps & AllowedCo...'.
14 <el-sub-menu>
~~~~~~~~~~~
node_modules/element-plus/es/components/menu/index.d.ts:363:14
363 readonly index: {
~~~~~
'index' is declared here.
src/view/testDemo/index.vue:27:32 - error TS2345: Argument of type 'HTMLElement | null' is not assignable to parameter of type 'HTMLElement'.
Type 'null' is not assignable to type 'HTMLElement'.
27 var myChart = echarts.init(document.getElementById("trendLIne-content"));
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
src/view/testDemo/index_.vue:41:40 - error TS2552: Cannot find name 'myData'. Did you mean 'data'?
41 value: myData[dataIndex],
~~~~~~
src/view/testDemo/index_.vue:7:5
7 let data = reactive([
~~~~
'data' is declared here.
src/view/echarts/index.vue:40:32 - error TS2345: Argument of type 'HTMLElement | null' is not assignable to parameter of type 'HTMLElement'.
Type 'null' is not assignable to type 'HTMLElement'.
40 var myChart = echarts.init(document.getElementById("trendLIne-content"));
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
src/view/testDemo/index.vue:42:40 - error TS2552: Cannot find name 'myData'. Did you mean 'data'?
42 value: myData[dataIndex],
~~~~~~
src/view/testDemo/index.vue:7:5
7 let data = reactive([
~~~~
'data' is declared here.
src/layout/index.vue:65:20 - error TS2339: Property '$fil' does not exist on type 'ComponentPublicInstance<{}, {}, {}, {}, {}, {}, {}, {}, false, ComponentOptionsBase<any, any, any, any, any, any, any, any, any, {}, {}, string>, {}>'.
65 console.log(proxy?.$fil, "proxy");
~~~~
src/view/webRTC/index.vue:136:5 - error TS2322: Type '{ facingMode: string; }' is not assignable to type 'boolean'.
136 constraints.video = {
~~~~~~~~~~~~~~~~~
src/view/webRTC/index.vue:146:13 - error TS2304: Cannot find name 'ElMessage'.
146 ElMessage.success("Переключение выполнено успешно");
~~~~~~~~~
src/view/webRTC/index.vue:150:13 - error TS2304: Cannot find name 'ElMessage'.
150 ElMessage.error("Ваше устройство не поддерживает переключение между передней и задней камерами");
~~~~~~~~~
src/view/webRTC/index.vue:156:28 - error TS2304: Cannot find name 'multiavatar'.
156 const blob = new Blob([multiavatar(val + new Date().getTime())], {
~~~~~~~~~~~
src/view/testDemo/index.vue:168:9 - error TS1117: An object literal cannot have multiple properties with the same name.
168 grid: {
~~~~
src/directives/canvasMakeWaterMark.ts:30:3 - error TS18047: 'ctx' is possibly 'null'.
30 ctx.rotate((rotate * Math.PI) / 180);
~~~
src/directives/canvasMakeWaterMark.ts:31:3 - error TS18047: 'ctx' is possibly 'null'.
31 ctx.font = "16px normal";
~~~
src/directives/canvasMakeWaterMark.ts:32:3 - error TS18047: 'ctx' is possibly 'null'.
32 ctx.fillStyle = "rgba(180, 180, 180, 0.3)";
~~~
src/directives/canvasMakeWaterMark.ts:33:3 - error TS18047: 'ctx' is possibly 'null'.
33 ctx.textAlign = "left";
~~~
src/directives/canvasMakeWaterMark.ts:34:3 - error TS18047: 'ctx' is possibly 'null'.
34 ctx.textBaseline = "middle";
~~~
src/directives/canvasMakeWaterMark.ts:35:3 - error TS18047: 'ctx' is possibly 'null'.
35 ctx.fillText('Пожалуйста, не загружайте', canvas.width / 3, canvas.height / 2);
~~~
src/directives/canvasMakeWaterMark.ts:59:26 - error TS2554: Expected 0 arguments, but got 1.
59 const url = getDataUrl(binding);
~~~~~~~
src/directives/canvasMakeWaterMark.ts:68:3 - error TS18047: 'parentElement' is possibly 'null'.
68 parentElement.setAttribute("style", "position: relative;");
~~~~~~~~~~~~~
src/directives/canvasMakeWaterMark.ts:71:3 - error TS18047: 'parentElement' is possibly 'null'.
71 parentElement.appendChild(waterMark);
~~~~~~~~~~~~~
src/directives/canvasMakeWaterMark.ts:81:23 - error TS18047: 'el.parentElement' is possibly 'null'.
81 const waterMarkEl = el.parentElement.querySelector(".water-mark");
~~~~~~~~~~~~~~~~
src/directives/canvasMakeWaterMark.ts:87:25 - error TS18047: 'waterMarkEl' is possibly 'null'.
87 const currStyle = waterMarkEl.getAttribute("style");
~~~~~~~~~~~
src/directives/canvasMakeWaterMark.ts:116:20 - error TS2345: Argument of type 'HTMLElement | null' is not assignable to parameter of type 'Node'.
Type 'null' is not assignable to type 'Node'.
116 observer.observe(el.parentElement, {
~~~~~~~~~~~~~~~~Скриншоты следующие:

анализировать
Упаковка выполнена.npm run buildЗаказ,Так что же именно было реализовано??мы рассматриваемpackage.jsonЭлементы конфигурации в。
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},можно найти вbuildчас,Выполненоvue-tsc --noEmit && vite build,в
vue-tsc:Vue Официально предоставленные команды для выполнения TS проверка типа. При выполнении он будет основан на tsconfig.json Конфигурация файла для проверки типа--noEmit:TS Параметры компилятора, используйте --noEmit опция, компилятор выполняет только проверку типов и не выдает фактических результатов компиляции.
Итак видно, что компилятор выполнил проверку типов TS во время упаковки, поэтому выданная куча ошибок типов не повлияет в итоге на нормальную работу проекта.
решать
Согласно вышеизложенномуанализировать,package.jsonв"scripts"Измените следующим образом:
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},Кроме того, проекты обычно компилируют,Мы также выполним проверку типов для некоторых представленных нами зависимых пакетов.,Нам не нужна эта операция,Итак, вы можетеtsconfig.jsonНастройки следующие:
"compilerOptions": {
"skipLibCheck": true
},Компилятор не будет проверять после установкиОпределения типов в файлах библиотекиЭто правильно?,И это неправильноИспользование файлов библиотекиВыполнить проверку типа。
Упаковка снова прошла очень гладко~


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


