Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта
Второй пилот облачной разработки
Второй пилот облачной разработкида Облачная Продукт, запущенный по разработке AI Средства разработки,Может помочь пользователям быстро создавать различные типы функций приложения.,включатьприложения с низким кодом、страница、компоненты、модель данных、CMS содержаниеждать,Помощь разработчикамБыстро создавайте свои собственные небольшие программы, веб-приложения и другие приложения.。 Это может помочь пользователям повысить эффективность разработки и улучшить ее опыт.

Позиционирование второго пилота
В разработке AI+ , платформа предоставляет ряд AI Связанные функции,нравитьсяДоступ к большой модели, агенти т. д., чтобы помочь разработчикам создавать свои собственные небольшие программы, веб- Или применить быстрый доступ AI способность,Также предоставленоВторой пилот облачной разработки,для ускорения развития пользователей,Помогите пользователям быстрее создавать свои собственные приложения.

- Приложения с низким кодом: могут использоваться для приложений, созданных AI, страниц, созданных AI, и т. д.
- Облачная база данных: может использоваться для интеллектуального анализа данных AI, управления данными и т. д.
- Управление контентом CMS: генерация текста AI, генерация данных на основе моделей и интеллектуальная генерация графиков.
- Облачные функции/рабочие процессы: низкий уровень генерации кода.
- Общие возможности: интеллектуальные вопросы и ответы, интеллектуальный вызов API, планирование задач, анализ ошибок и журналов и т. д.
Как использовать Копилот
Чтобы дать разработчикам хороший опыт,CopilotпредоставилВерсия для посетителей,Также доступна гостевая версия без входа в систему.,Вам не нужно входить в систему, чтобы использовать некоторые функции второго пилота облачной разработки.,Разработчики могутТребования к созданию скриншотов для бесплатной пробной версии、Вопросы и ответы по искусственному интеллектуждать Функция.Шаги активациинравиться下:
первый,иметьУчетная запись Tencent Cloud。
Во-вторых,Активировать облачную среду,Рекомендуется активировать при открытииБесплатная пробная версия Weda ,
Адрес активации: https://console.cloud.tencent.com/lowcode.
Или используйте существующий опыт среды Облачных разработок.
Наконец, используйте пилот облачной разработки Функция:ВходитьВторой пилот облачной разработки(адрес:https://tcb.cloud.tencent.com/dev?#/helper/copilot) Или ты можешьОблачная разработкаплатформа(https://tcb.cloud.tencent.com/dev#/quick-start)Найдите и используйте его в правом нижнем углу.。
Если вы все еще не можете понять или эффективно использовать его, вот официальное видеоруководство: https://www.bilibili.com/video/BV1hKSwYHEn3/, которое поможет вам легко начать работу.

Copilotспособность实践
1 Открытая среда
Мы столкнулись с искусственным интеллектом и low-code. Какие искры могут столкнуться, когда они объединены? AI low-code — это модель разработки, которая сочетает в себе технологию искусственного интеллекта (ИИ) с платформой разработки low-code. Такое сочетание не только делает процесс разработки более интеллектуальным, но также дополнительно оптимизирует взаимодействие с пользователем и эффективность разработки за счет таких технологий, как машинное обучение и обработка естественного языка, которые революционизируют процесс разработки программного обеспечения.
【Функции】
существовать Второй пилот облачной разработка, для сложных бизнес-сценариев, ИИ Он может автоматически генерировать соответствующие коды компонентов с логикой в соответствии с потребностями пользователя, помогая разработчикам быстро реализовывать бизнес-функции.
【Этапы использования】
Компоненты/приложения/страницы с низким кодом Здесь мы демонстрируем только компоненты с низким кодом. Более подробную информацию можно найти на официальном сайте. Перед использованием вы можете активировать один месяц бесплатного использования.
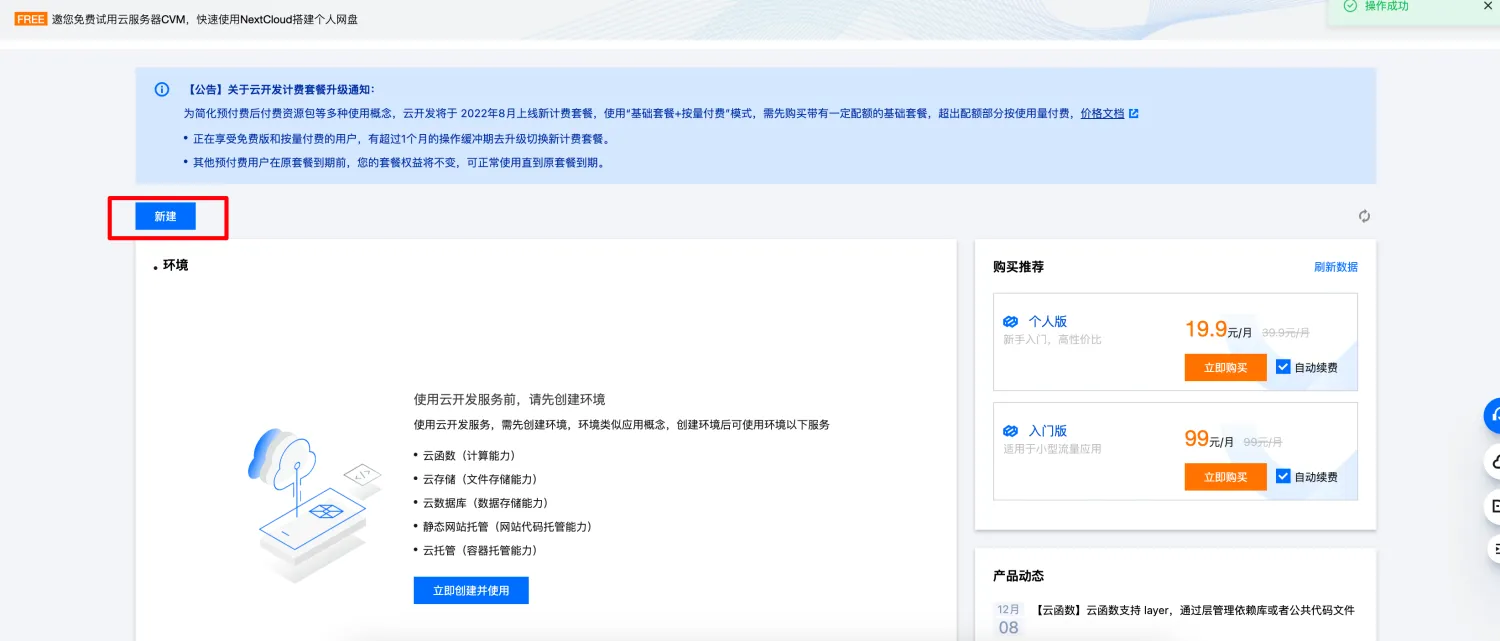
Шаги активации:Входитьсуществовать Облачная разработкаплатформа Визуальная разработкасередина,Или адрес: https://console.cloud.tencent.com/tcb/env/index?rid=4.,Обязательно создайте новый,

Затем выберите регион, введите имя среды, выберите личную версию (новым пользователям будет предложено попробовать ее бесплатно в течение одного месяца), снимите флажок «Автоматически продлевать» и нажмите «Активировать сейчас».

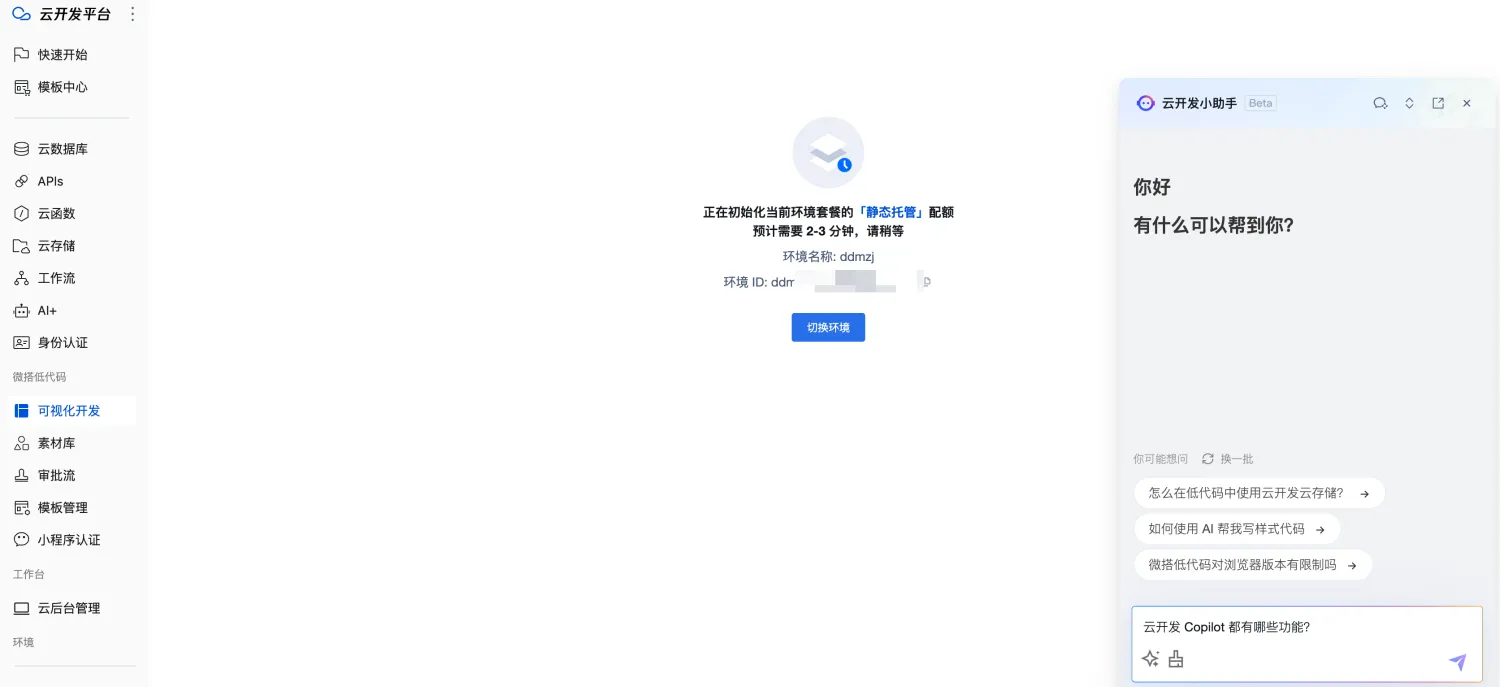
После активации снова вернитесь в консоль, выполнив следующие действия.

2 Скриншот для создания подсказок и требований
【Функции】
Разработчики могут загрузить скриншот (чертёж дизайна, скриншот ссылочного сайта и т.д.), Второй пилот облачной разработки Соответствующие слова запроса будут сгенерированы автоматически. Тогда сотрудничайте с II пилот облачной разработки или другой AI Помощник по программированию может быстро превратить скриншоты в код и быстро реализовать ваши идеи.
[Пошаговая демонстрация]
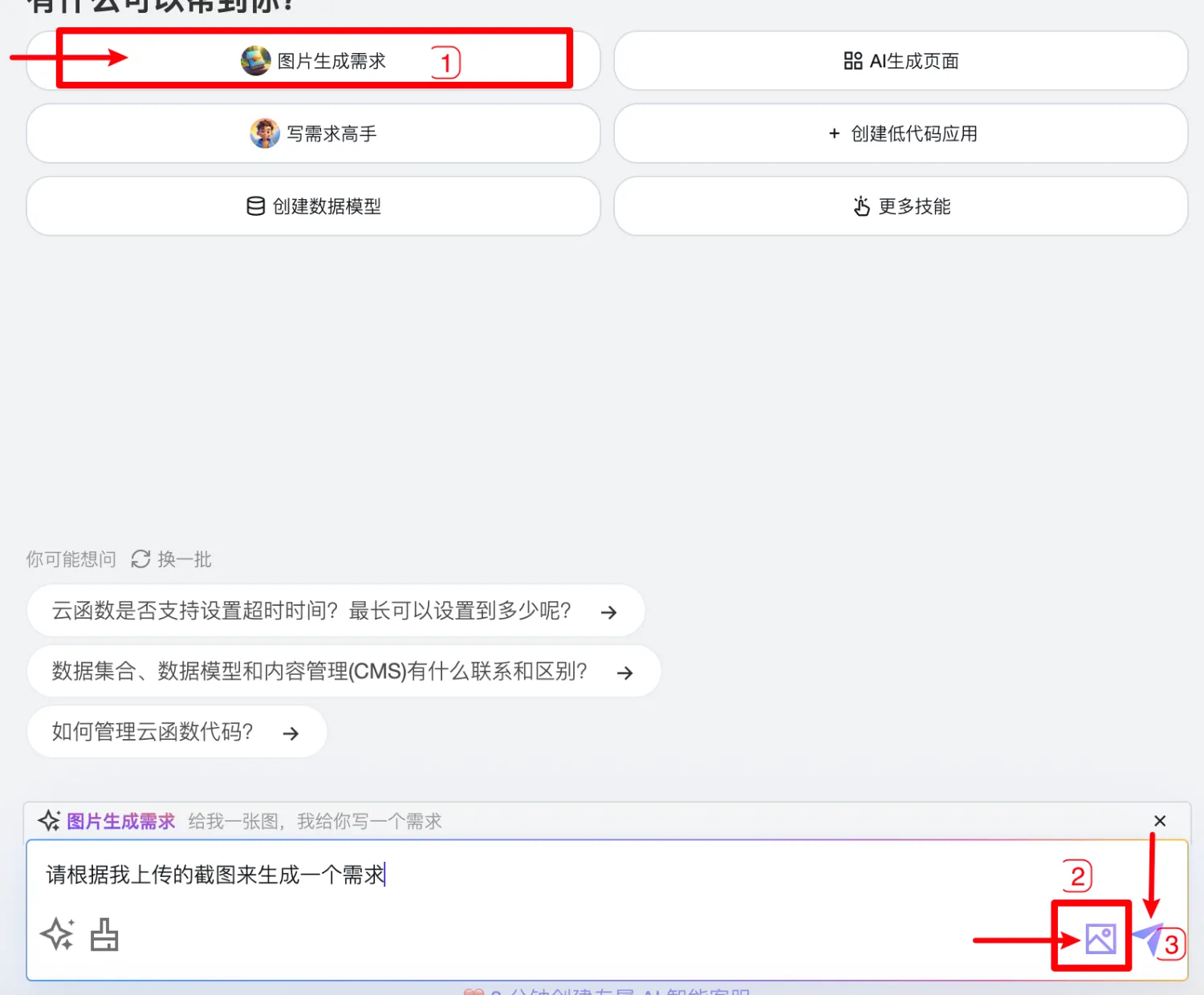
Шаг 1. Выберите требования к созданию изображения на странице http://ask.cloudbase.net/;
Шаг 2. Выберите изображения и загрузите их.
Шаг 3: Нажмите кнопку бумажного самолетика и подождите, пока будет сгенерировано слово запроса.
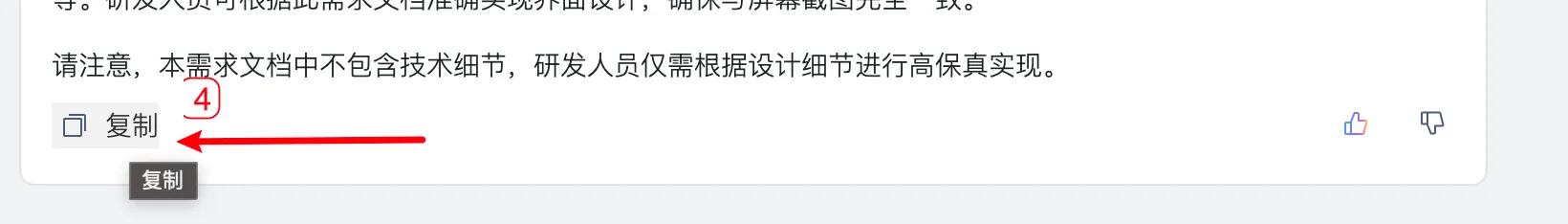
Шаг 4. В конце создания слова-подсказки нажмите «Копировать», чтобы получить дополнительную информацию об изображении.


【Практика способностей】
Загрузите изображение с описанием эволюции эффективности совместной работы на предприятии. После отправки в соответствии с вышеуказанными шагами будет создана структура дизайна, как показано ниже.
1. Обзор конструкции
2. Детали дизайна
3. Функции продукта и детали логики
Четыре、Подвести итог

3. Создание компонентов/приложений/страниц с низким кодом
[Шаги по использованию компонентов с низким кодом]
Конкретные шаги заключаются в следующем:
- Входить Облачная Визуальный редактор платформы разработки: в Облачной разработкаплатформа Визуальная В разработке создайте приложение или воспользуйтесь существующим приложением, найдите его в области свойств справа. 'AI кодовый блок' компоненты.
- Введите требования и сгенерируйте: введите описание, связанное с требованиями, например создание флэш-карточной игры, маркетинговой страницы мероприятия и т. д., а затем нажмите кнопку «Создать».
- Несколько раундов корректировок. После создания на страницу или блок можно внести несколько раундов изменений и корректировок. Вносите коррективы через диалог, например изменяя расположение элементов, стиль, логику взаимодействия и т. д., в соответствии с конкретными потребностями.
- Эффект предварительного просмотра: Вы можете увидеть эффект созданного компонента в окне предварительного просмотра редактора.
Зачем позволять копирайтеру просто генерировать для нас код??первый Необходимо войти в систему Облачная разработкаплатформа => Визуальная разработка => Создайте с нуля. Как разработчик, не спешите писать код. Документ с требованиями на предыдущем этапе был обработан вторым. пилот облачной разработки Выписано,Что нам нужно сделать сейчас, это,Прямо сейчас скопируйте и вставьте требования в консоль второго пилота облачной разработки.,Пусть он напишет код за вас,да不да感觉Второй пилот облачной разработка очень мощная?
[Шаги по использованию приложений с низким кодом]
- Войдите на страницу приложения генерации ИИ: войдите на соответствующую страницу через вход в приложение генерации ИИ.
- Введите требования и сгенерируйте: введите предложение с требованиями в поле ввода, выберите необходимый цвет темы и нажмите кнопку «Создать».
- Процесс создания предварительного просмотра. В процессе создания приложения вы можете просмотреть первоначальный эффект приложения через область предварительного просмотра в правой части страницы.
- Точная настройка приложения: После завершения генерации нажмите, чтобы войти в редактор для тонкой настройки функций, интерфейса и т. д. приложения.
- Опубликуйте приложение:
- Публикация в мини-программе. Найдите в редакторе параметр настроек публикации и выберите канал публикации мини-программы. Следуйте инструкциям, чтобы заполнить соответствующую информацию о мини-программе, такую как название мини-программы, AppID и т. д., а затем нажмите кнопку «Опубликовать». Система автоматически упакует и загрузит код на платформу мини-программы. просмотрите и опубликуйте.
- Публикация на веб-странице: также выберите опцию веб-публикации в настройках публикации, нажмите «Опубликовать» после подтверждения, чтобы создать доступный URL-адрес.
- Интеграция в существующие приложения. После завершения генерации вы можете сохранить сгенерированное приложение в виде блока, затем найти соответствующий блок в блоке в правой части браузера и нажать «...» в нижней части браузера. правом углу блока, выберите «Загрузить пакет кода», а затем следуйте инструкциям, чтобы интегрировать его в существующий апплет или веб-приложение.
[Шаги по использованию приложений с низким кодом]
- Входить Облачная Визуальный редактор платформы разработки: в Облачной разработкаплатформа Визуальная В разработке, когда вы создаете приложение или Входите в существующее приложение, вы можете выбрать его при добавлении страницы. AI Создать страницу, которую можно выбрать на текущей странице. AI Генерируйте блоки.
- Введите требования и сгенерируйте: введите функцию, стиль и другие связанные описания страницы или блока, при необходимости укажите другие детали, такие как цветовая тема, а затем нажмите кнопку «Создать».
- Несколько раундов корректировок. После создания на страницу или блок можно внести несколько раундов изменений и корректировок. Вносите коррективы через диалог, например изменяя расположение элементов, стиль, логику взаимодействия и т. д., в соответствии с конкретными потребностями.
- Добавить страницу или блок. После завершения генерации нажмите «ОК», чтобы добавить сгенерированную страницу или блок.
[Шаги по использованию стиля low-code]
- Входить Облачная Визуальный редактор платформы разработки: в Облачной разработкаплатформа Визуальная разработкасередина,Создайте приложение или создайте существующее приложение,выбирать Целевойкомпоненты
- Включите функцию CSS, написанную AI. Найдите функцию «CSS с AI» в редакторе стилей компонентов и щелкните, чтобы включить функцию CSS, написанную AI.
- Укажите требования к оптимизации. Вы можете описать желаемый эффект стиля, введя ключевые слова, например «простой стиль», «яркий цвет», «технический смысл» и т. д. Вы также можете указать конкретные детали стиля, например «изменить цвет кнопки на синий». градиент», «Граница текстового поля жирная» и т. д.
- Просмотр предложений по оптимизации и предварительный просмотр: искусственный интеллект будет генерировать предложения по оптимизации стиля на основе входных требований и отображать оптимизированные эффекты в режиме реального времени в области предварительного просмотра компонента. Вы можете интуитивно увидеть изменения стиля, и после этого они вступят в силу. экономия.
Подвести итог
Второй пилот облачной разработки Он может очень хорошо помочь разработчикам в кодировании, составлении требований и т. д., позволяя разработчикам повысить эффективность разработки и качество кода. Второй пилот облачной разработки Благодаря интеллектуальным подсказкам открывается пространство логического мышления, что позволяет разработчикам больше сосредоточиться на бизнес-логике, не беспокоясь о деталях кодирования и отладке ошибок, что сокращает время разработки и повышает эффективность кодирования. В то же время второй пилот Рекомендации по оптимизации производительности также очень полезны для улучшения производительности проекта.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


