Видео о базовых операциях мини-программы WeChat
Видео о базовых операциях мини-программы WeChat
1. Видео
Мини-программа обеспечиваетwx.createVideoContext(string id,Object this)、wx.chooseVideo(Object object)、wx.saveVideoToPhotosAlbum(Object object)ждатьинтерфейс Управление мобильным видео。
1.1 wx.createVideoContext(string id,Object this)
создавать video контекст VideoContext объект.
Синтаксис следующий:
this.videoContext=wx.createVideoContext('myVideo')1.1.2 Общие функции объекта VideoContext
интерфейс | Функции и использование |
|---|---|
VideoContext.play() | Воспроизвести видео |
VideoContext.pause() | Пауза видео |
VideoContext.stop() | Остановить видео |
VideoContext.seek(number position) | Перейти в указанное место (единица измерения, с) |
VideoContext.sendDanmu(Object data) | Отправить заграждения |
VideoContext.playbackRate(number rate) | Установить двойную скорость воспроизведения |
VideoContext.requestFullScreen(Object object) | Перейти в полноэкранный режим. Если имеется пользовательский контент, который необходимо отображать в полноэкранном режиме, узел контента необходимо поместить в узел видео. |
VideoContext.exitFullScreen() | Выйти из полноэкранного режима |
VideoContext.showStatusBar() | Показывать строку состояния, действует только в полноэкранном режиме iOS. |
VideoContext.hideStatusBar() | Скрыть строку состояния, действует только в полноэкранном режиме iOS. |
1.1.3 Мелкие случаи
В этом примере используетсяwx.createVideoContext()создаватьVideoконтекстvideoContextобъект,Тогда отправьте еду заграждения、играть、пауза、Операции позиционирования и отката.
createVideoContext.wxml
<view class="section tc">
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls ></video>
<view class="btn-area">
<input bindblur="bindInputBlur" />
<button bindtap="bindSendDanmu">Отправить заграждения</button>
</view>
</view>
<button type="primary" bindtap="audioPlay">играть</button>
<button type="primary" bindtap="audioPause">пауза</button>
<button type="primary" bindtap="audio14">перейти к2минутная позиция</button>
<button type="primary" bindtap="audioStart">вернуться к началу</button>createVideoContext.js
function getRandomColor() {
const rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady(res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
data: {
src: '',
danmuList: [
{
text: 'эт 1s Появившийся заградительный огонь»,
color: '#ff0000',
time: 1
},
{
text: 'эт 3s Появившийся заградительный огонь»,
color: '#ff00ff',
time: 3
}]
},
bindInputBlur(e) {
this.inputValue = e.detail.value
},
bindSendDanmu() {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
},
audioPlay: function () {
this.videoContext.play() //играть
},
audioPause: function () {
this.videoContext.pause() //пауза
},
audio14: function () {
this.videoContext.seek(120) //Переходим на 120 секунд
},
audioStart: function () {
this.videoContext.seek(0) //Вернемся к началу
}
})
играть

Перейти на 2-минутную позицию:

Вернемся к началу:

1.2 Интерфейс wx.chooseVideo()
Снимите видео или выберите видео из фотоальбома телефона.。wx.chooseVideo()интерфейспараметр Как показано в таблице。
свойство | тип | значение по умолчанию | Необходимый | иллюстрировать | Минимальная версия | |
|---|---|---|---|---|---|---|
sourceType | Array. | [‘album’, ‘camera’] | нет | Источник подборки видео | альбом Выберите видео из альбомакамера Используйте камеру, чтобы снять видео | |
compressed | boolean | true | нет | данет Сжать выбранные видеофайлы | 1.6.0 | |
maxDuration | number | 60 | нет | Максимальное время съемки видеозаписи, в секундах | ||
camera | string | ‘back’ | нет | По умолчанию передняя или задняя камера поднята вверх. Он не может действовать на некоторых телефонах Android, поскольку системное ПЗУ не поддерживает его. | ||
success | function | нет | интерфейс Звонок прошел успешнофункция обратного вызова | |||
fail | function | нет | интерфейс Вызов не удалсяфункция обратного вызова | |||
complete | function | нет | интерфейсвызов конца функции обратного вызов (будет выполнен независимо от того, успешен ли вызов или нет) |
функция обратного вызова object.success
параметр
Object res
свойство | тип | иллюстрировать |
|---|---|---|
tempFilePath | string | Временный путь к файлу для выбранного видео (локальный путь) |
duration | number | Продолжительность выбранного видео |
size | number | Размер данных выбранного видео |
height | number | Возвращает высоту выбранного видео |
width | number | Возвращает ширину выбранного видео |
Пример кода
wx.chooseVideo({
sourceType: ['album','camera'],
maxDuration: 60,
camera: 'back',
success(res) {
console.log(res.tempFilePath)
}
})1.2.1 Маленький корпус
В этом примере используетсяwx.chooseVideo()интерфейс Выберите видео на своем телефоне,Затем выполните игровые операции с выбранным видео.
chooseVideo.wxml
<view class="section tc">
<video id="myVideo" src="{{src}}" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls ></video>
</view>
<button type="primary" bindtap="uploadvideo">Загрузить видео</button>
<button type="primary" bindtap="audioPlay">играть</button>chooseVideo.js
Page({
onReady(res) {
},
inputValue: '',
data: {
src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400'
},
uploadvideo: function () {
var that=this;
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: 'back',
success(res) {
that.setData({
src: res.tempFilePath
})
console.log(that.data.src)
}
})
},
audioPlay: function () {
this.videoContext = wx.createVideoContext('myVideo')
this.videoContext.play()
}
})ˆ SourceType: ['альбом', 'камера'] иллюстрировать Вы можете выбрать видео на своем мобильном телефоне.,Вы также можете снимать видео в режиме реального времени。Используется после выбора нового видео
wx.createVideoContext()получитьVideoContextобъект,использоватьthis.videoContext.play()Приходитьигратьвыбранное видео。

Нажмите, чтобы загрузить видео


Нажимаем играть (работает нормально, тест нормальный)

1.3 Интерфейс wx.saveVideoToPhotosAlbum(объект объекта)
Интерфейс сохраняет видео в системный альбом. Поддержка формата видео mp4.
свойство | тип | значение по умолчанию | Необходимый | иллюстрировать |
|---|---|---|---|---|
filePath | string | да | Путь к видеофайлу,Это может быть временный путь к файлу или постоянный путь к файлу (локальный путь). | |
success | function | нет | интерфейс Звонок прошел успешнофункция обратного вызова | |
fail | function | нет | интерфейс Вызов не удалсяфункция обратного вызова | |
complete | function | нет | интерфейсвызов конца функции обратного вызов (будет выполнен независимо от того, успешен ли вызов или нет) |
1.3.1 Случай
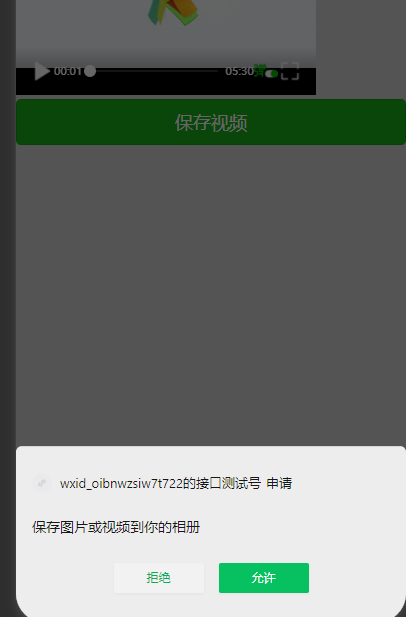
В этом примере используетсяwx.saveVideoToPhotosAlbum(Object object)интерфейс Сохраните видео в мобильную видеотеку。
saveVideo.wxml
<view class="section tc">
<video id="myVideo" src="{{src}}" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
</view>
<button type="primary" bindtap="save">сохранить видео</button>saveVideo.js
Page({
inputValue: '',
data: {
src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400'
},
save: function () {
var that=this;
wx.downloadFile({
url: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400', //Просто пример, а не реальный ресурс
success: function (res) {
// Пока на сервере есть данные ответа, содержимое ответа будет записано в файл и введено. success Обратный звонок, бизнес должен сам судить, что данет загрузил нужный контент.
if (res.statusCode === 200) {
wx.saveVideoToPhotosAlbum({
filePath: res.tempFilePath,
success(res) {
wx.showToast({
title: 'Видео сохранено успешно! ',
})
},
fail(res) {
wx.showToast({
title: «Не удалось сохранить изображение! ',
})
}
})
}
}
})
}
})
Нажмите, чтобы сохранить видео


Инструменты разработчика, которые я здесь использую, смоделированы, и операции на мобильном телефоне такие же.


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


