Вершина UniApp TabBar: очарование персонализированной навигации
Предисловие
существуют Сегодняшний цифровой век,Дизайн пользовательского интерфейса (UI) играет жизненно важную роль,Это больше, чем просто внешний вид продукта,Это также первое впечатление пользователя от взаимодействия с продуктом. существовать в социальной группе,Мне посчастливилось познакомиться с крупным предпринимателем,г-н Чен,Его собственный дизайн пользовательского интерфейса продукта является первоклассным.,Особенно бросается в глаза изменчивый дизайн колонки,меня глубоко привлеклоиз Уведомление,Я просто думал осуществовать В сообществе разработчиков Tencent CloudизПлатежная мини-программа WeChat из серии забав с нуляОптимизируйте и это
⚠️Примечание: это не серия с нуля. Требуются студенты с определенными навыками программирования.

2. Введение
Панель вкладок UniApp
Если приложение является многовкладочным, то через элемент конфигурации tabBar можно указать панель навигации первого уровня и соответствующую страницу, отображаемую при переключении вкладок.
Предоставление конфигурации tabBar в Pages.json не только облегчает быструю разработку навигации, но, что более важно, повышает производительность приложения и апплета. На этих двух платформах базовый собственный движок может напрямую считывать информацию tabBar, настроенную в Pages.json, и отображать собственные вкладки, не дожидаясь инициализации js-движка при запуске.
Tips
- Если позиция установлена сверху, значок не будет отображаться.
- Список в tabBar представляет собой массив, и можно настроить только минимум 2 и максимум 5 вкладок. Вкладки сортируются в порядке массива.
- Когда переключатель панели вкладок загружается в первый раз, он может не отображаться вовремя. Вы можете вывести ожидающую снежинку в жизненном цикле onLoad каждой страницы панели вкладок (привет, uni-app использует этот метод).
- После того, как страница панели вкладок отображается один раз, она сохраняется в памяти. Повторное переключение страницы панели вкладок вызовет только onShow каждой страницы и не вызовет повторную загрузку.
- Панель вкладок вверху в настоящее время поддерживается только в мини-программах WeChat. Если вам необходимо использовать верхнюю вкладку, рекомендуется не использовать верхнюю настройку панели вкладок, а сделать верхнюю вкладку самостоятельно.
3. Дизайн
Оригинальный стиль пользовательского интерфейса действительно уродлив...

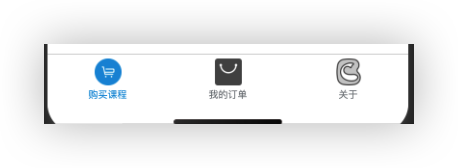
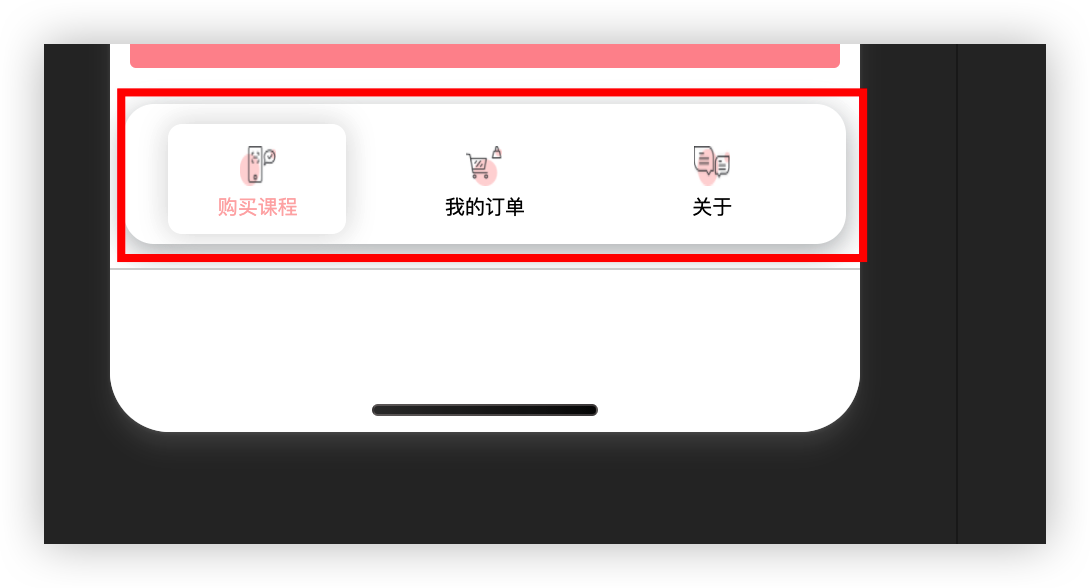
После моего преображения моя мама стала такой красивой поклонницей розового мачо.

Схема дизайна следующая. Те, кто разбирается в фронтенде, наверняка подумают, что это пустяки, хотя... Я бэкенд.

Вы можете проанализировать большой пакет div и установить круглую рамку. В меню есть несколько элементов, и при нажатии на каждое меню будет цвет фона. Это очень просто. Это то, что мы делаем. Как упоминалось в платеже WeChat в серии «От нуля к веселью», если вы задаете стиль класса, если текущий человек является текущим человеком, передайте его этому человеку через динамический стиль vue. , так легко быть счастливым!
4. Идеи реализации
- Удалить строку меню, настроенную TabBar:первый,Надо начинать с оригиналаTabBarКонфигурацияудалить по умолчаниюизменюстолбец,Это освободит место для вашей пользовательской панели вкладок.
- Настроить нижнюю строку меню:Следующий,Создайте индивидуальный низменюстолбец,Это страница компонента, и ее необходимо представлять на каждой странице.
- Пользовательский стиль:использоватьCSSили связанные настройки стиля,настроюменюстолбец Точно расположен внизу,Убедитесь, что он выровнен по нижней части экрана.,Чтобы добиться желаемого эффекта.
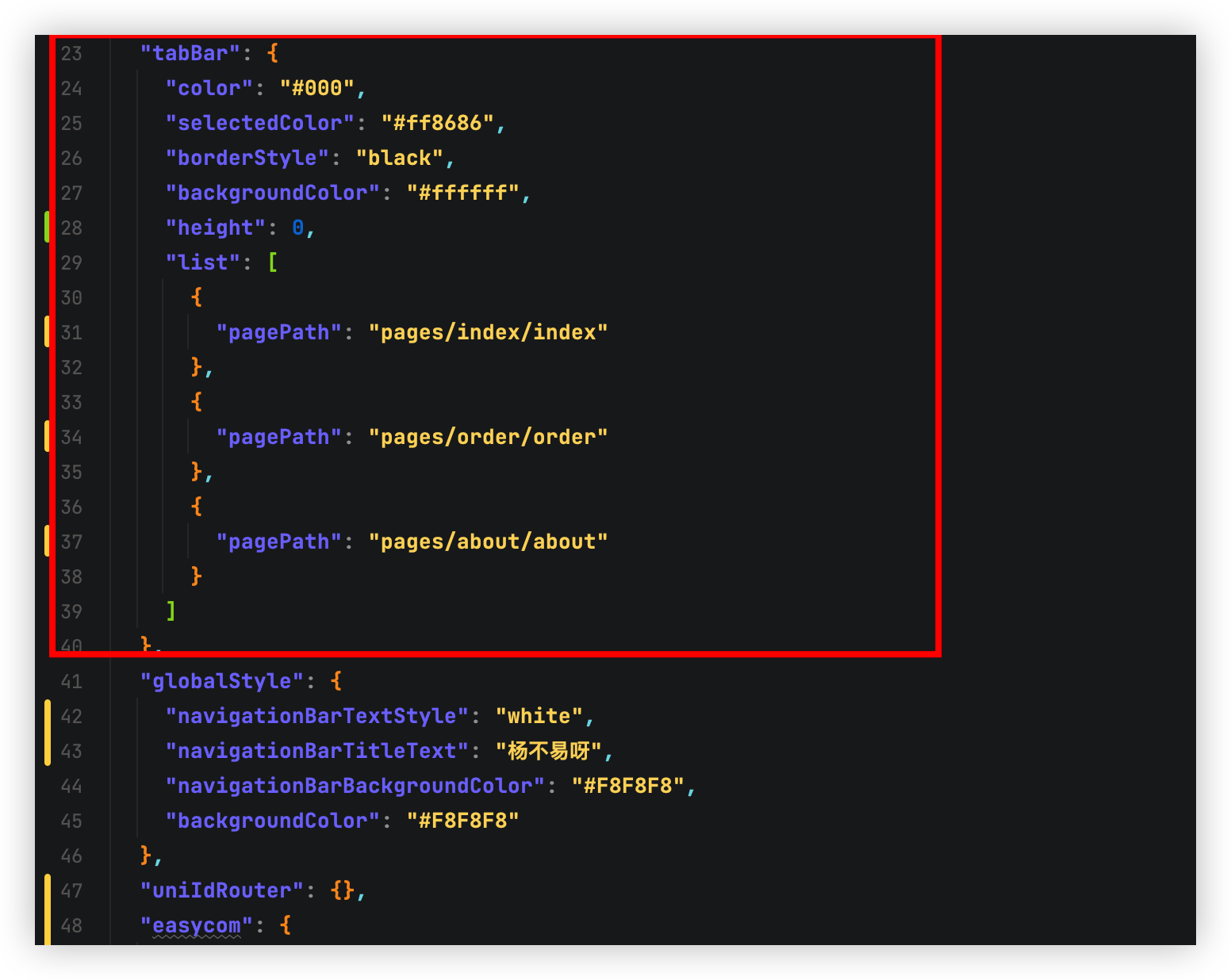
5. Удалить конфигурацию TabBar.
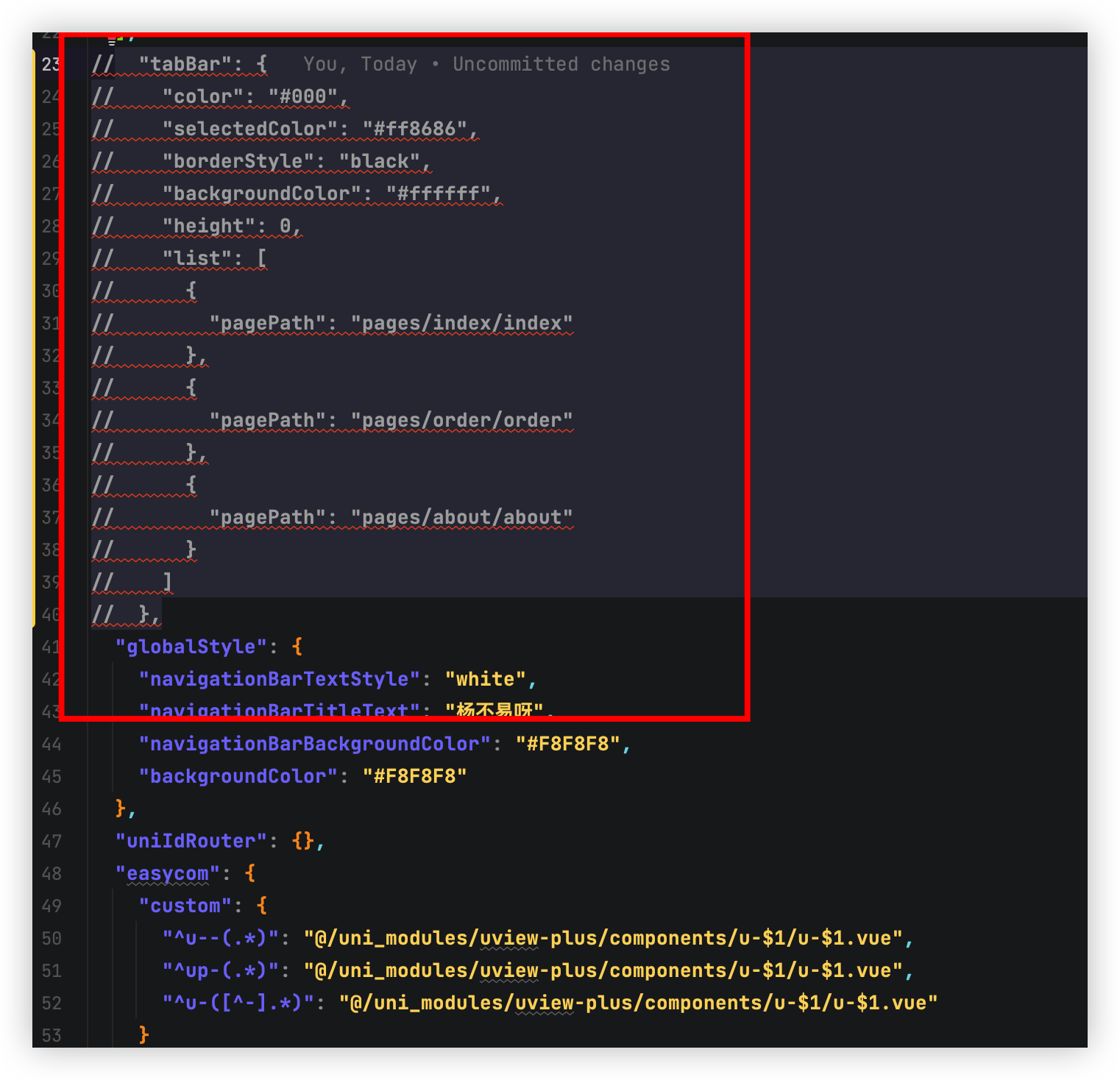
Хорошо, попробуем удалить конфигурацию TabBar и перекомпилировать

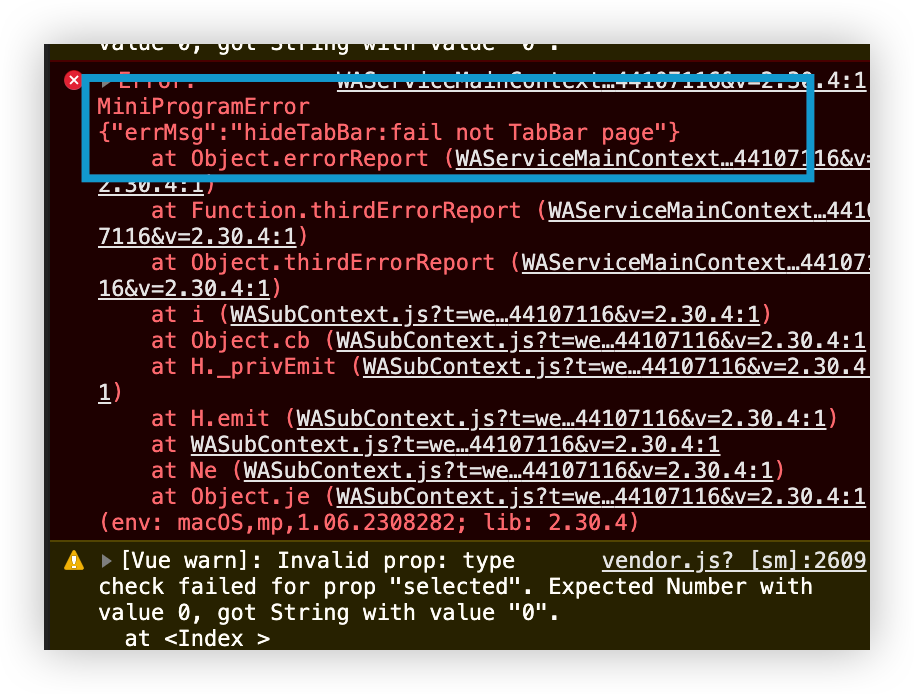
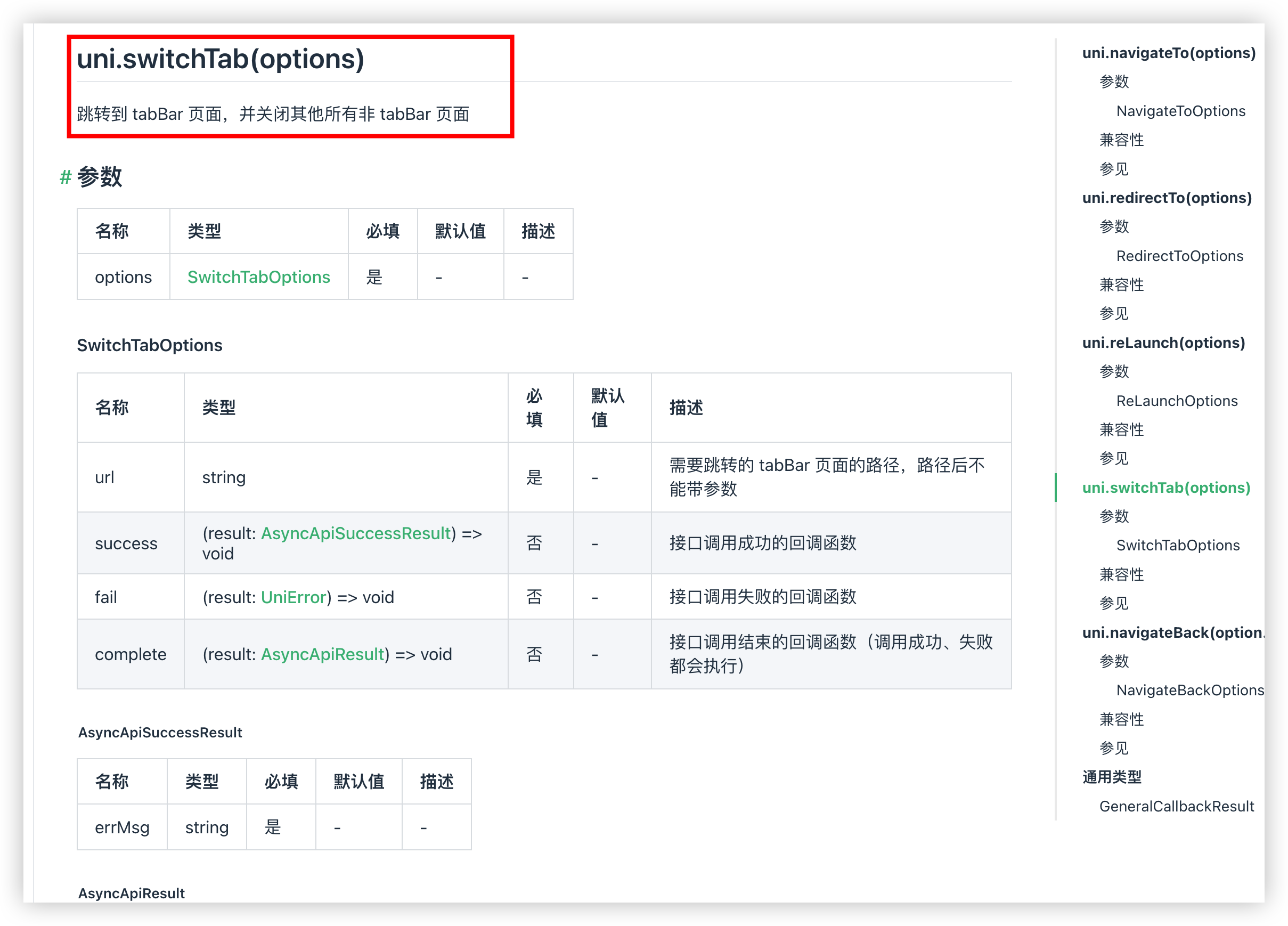
Вы можете видеть, что сообщается об ошибке. Эта ошибка заключается в том, что мы используем switchTab для перехода по меню. Но зачем использовать switchTab?
Требование: как и исходная функция строки меню, другие страницы меню не могут быть уничтожены.

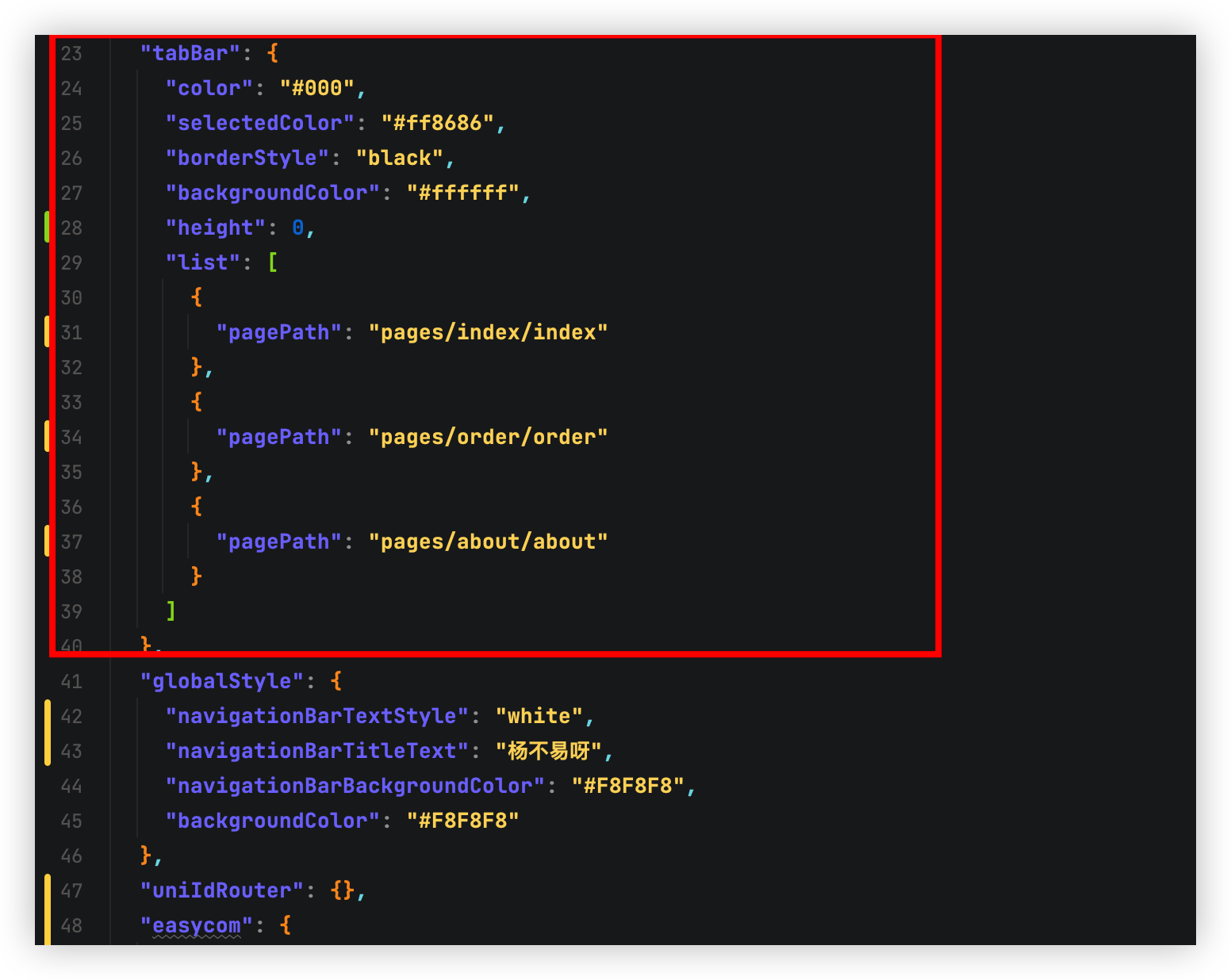
Потом снова заполним конфигурацию и он не сообщит об ошибке.

⚠️Примечание: здесь есть проблема: мы делаем строку меню. В uniapp переход по строке меню не уничтожает другие страницы. Он фактически выполняет переходы по маршрутизации на основе переключателя TabBar и не уничтожает другие страницы TabBar.

Мы не можем уничтожить переход к строке меню, поэтому эта конфигурация должна существовать. Неважно, существует ли она!
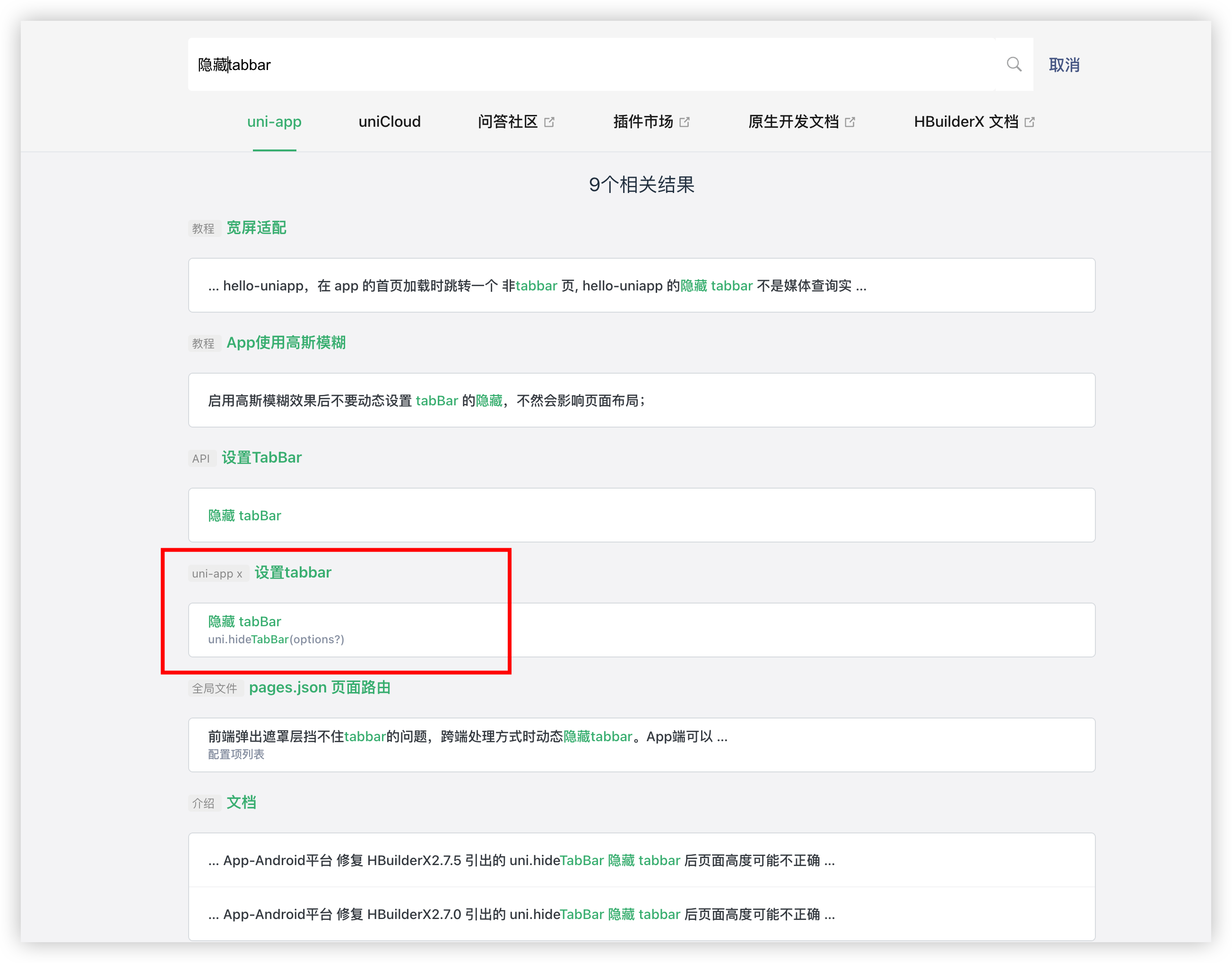
Если что-то произойдет, не паникуйте. Откройте документ и посмотрите.

Что я увидел в это время? hide Спрятано, я догадался. Там обрыв!!!!
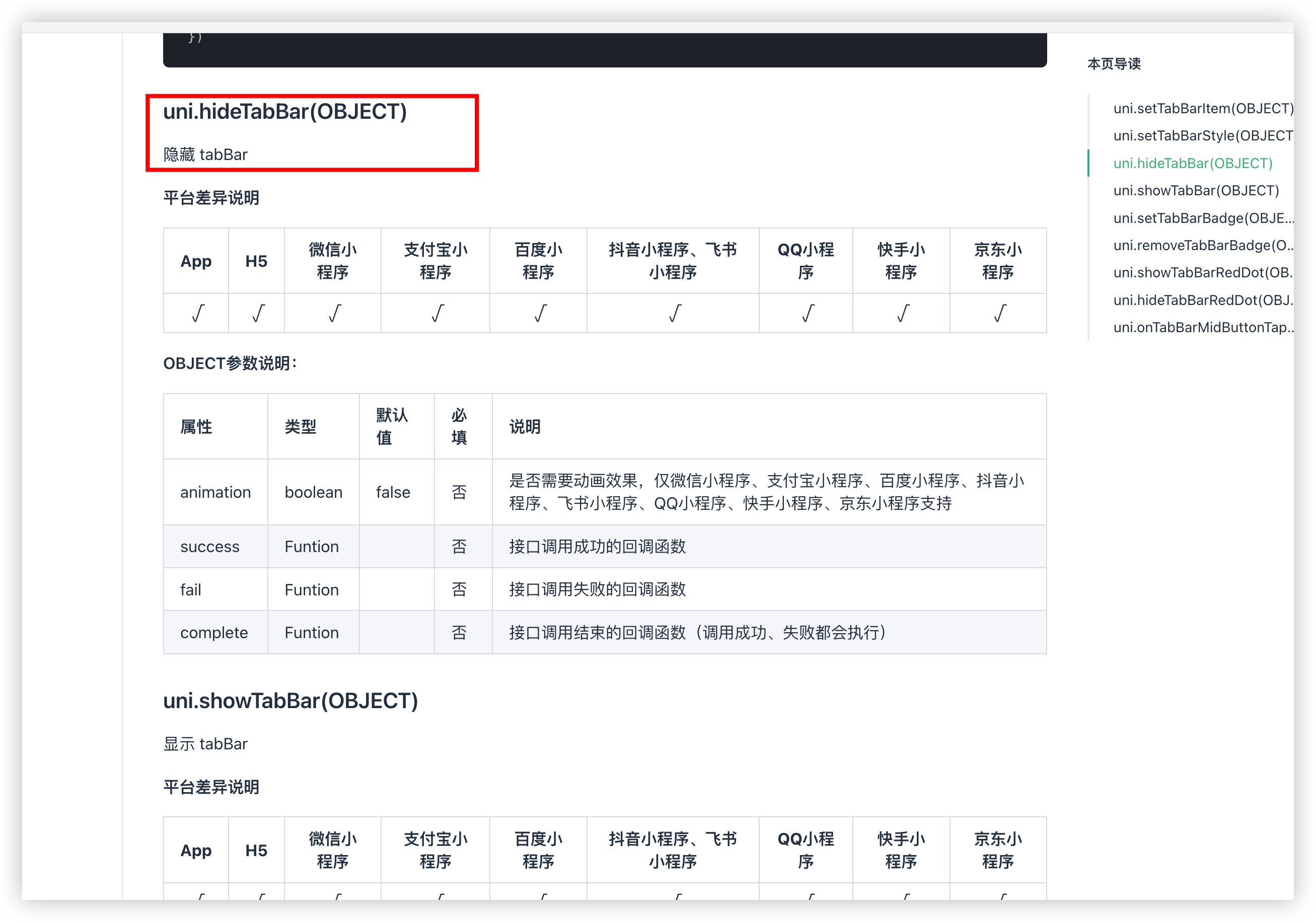
uni.hideTabBar(OBJECT)

Хорошо, пока мы это знаем, мы создадим свой позже Пользовательский компонент строки меню tabbar.vue
6. Настройте панель вкладок
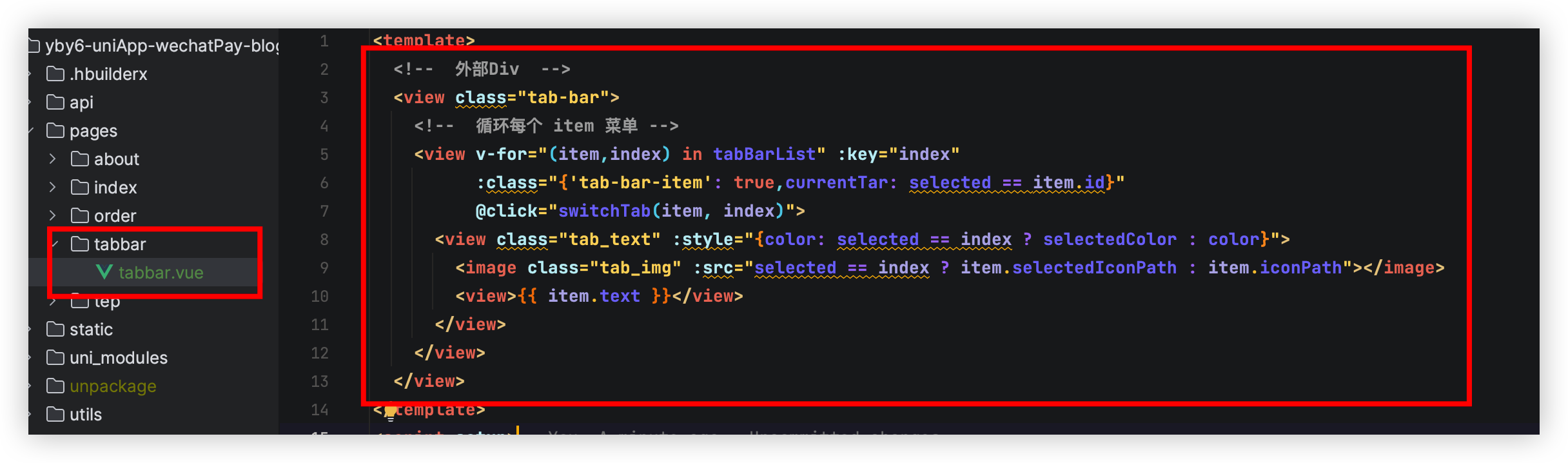
Создать компонент tabbar.vue Здесь мы используем комбинированный API vue3 для создания страницы.

<template>
<!-- Внешний Див -->
<view class="tab-bar">
<!-- Перебрать каждый item меню -->
<view v-for="(item,index) in tabBarList" :key="index"
:class="{'tab-bar-item': true,currentTar: selected == item.id}"
@click="switchTab(item, index)">
<view class="tab_text" :style="{color: selected == index ? selectedColor : color}">
<image class="tab_img" :src="selected == index ? item.selectedIconPath : item.iconPath"></image>
<view>{{ item.text }}</view>
</view>
</view>
</view>
</template>Детали кода
<view class="tab-bar">: Это внешнийviewЭлемент, который охватывает всю панель вкладок.<view v-for="(item,index) in tabBarList" :key="index" ...>: это Vue.js инструкции циклаv-for,Он используется для обхода именидляtabBarListизмассив данных,И выполните цикл один раз для каждого элемента массива. существовать в течение цикла,itemнаходится в массивеизтекущий элемент,indexдатекущий элементизиндекс。v-forВ директиве также используется:key="index"чтобы гарантировать, что каждый элемент цикла имеет уникальный идентификатор.:class="{'tab-bar-item': true,currentTar: selected == item.id}": этодинамичныйиз class Привязка, которая добавляет различные привязки к текущему зацикленному элементу вкладки в зависимости от условий. CSS добрый. еслиselectedЗначение равно текущему элементу циклаitem.id,затем добавьcurrentTarкласс, иначе добавьтеtab-bar-itemдобрый.@click="switchTab(item, index)": это привязка события щелчка, когда пользователь нажимает на вкладку, будет вызвано имя дляswitchTabметод и измените текущую вкладкуitemОбъекты и индексыindexПередается в качестве параметра этому методу.<view class="tab_text" :style="{color: selected == index ? selectedColor : color}">: это содержит текстовый контентviewЭлемент, отображающий текст вкладки. Он также имеет динамическую привязку стиля, которая выбирает цвет текста в зависимости от условий. еслиselectedЗначение равно текущему элементу циклаindex,ноиспользоватьselectedColor,否ноиспользоватьcolor。<image class="tab_img" :src="selected == index ? item.selectedIconPath : item.iconPath"></image>: этоimageЭлемент, отображающий значок вкладки. егоsrcСвойства также динамически привязываются на основе условий, основанных наselectedзначение, чтобы выбрать отображение различных путей значков.<view>{{ item.text }}</view>: используется для отображения текстового содержимого вкладки изviewэлемент, отображающий текст текущей вкладки. Текстовое содержимое взято из.item.text。
Функция записи
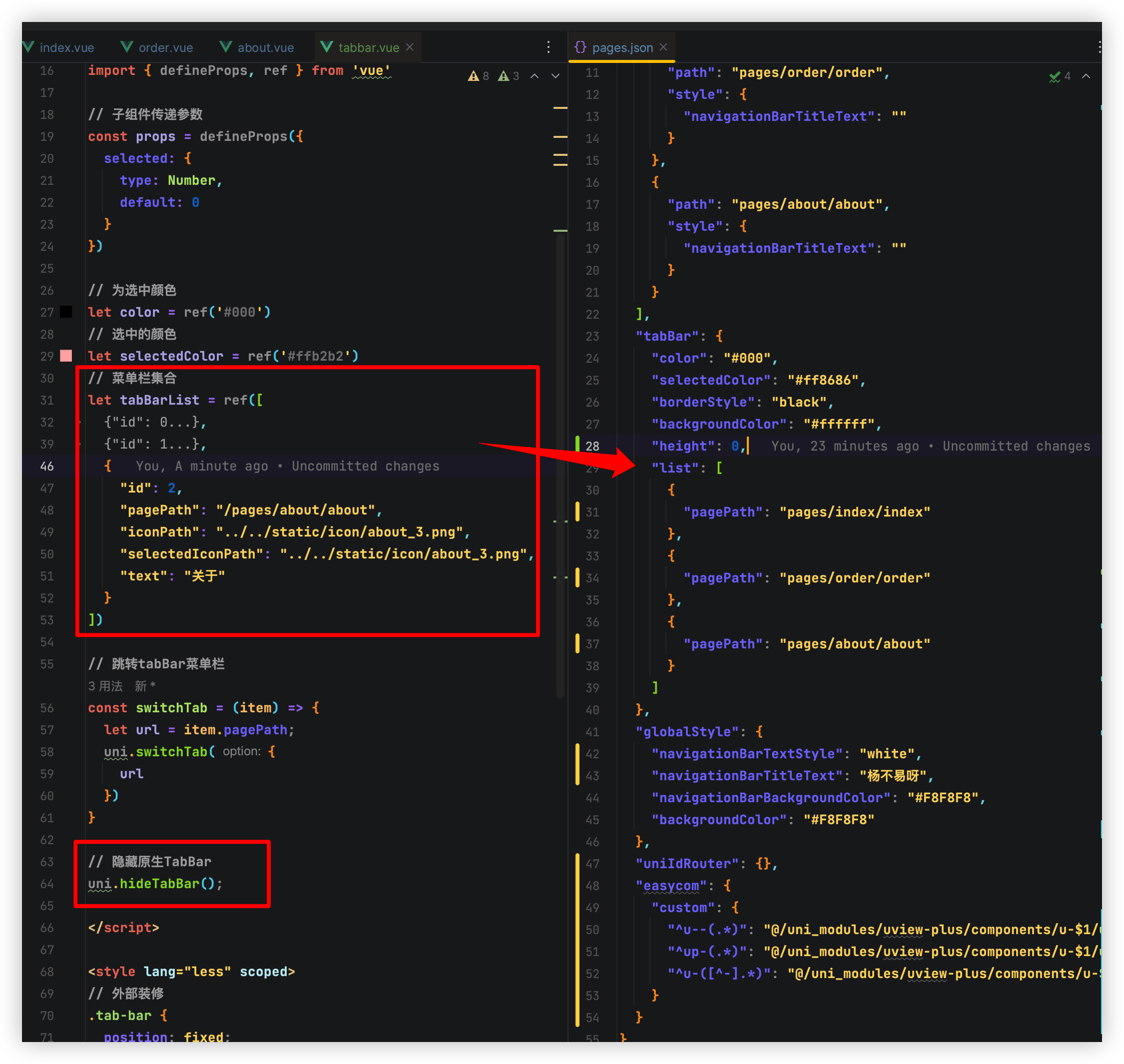
в коде tabBarList Функция должна быть суммирована pages.json -> tabbar Конфигурация та же самая

<script setup>
import { defineProps, ref } from 'vue'
// Параметры передачи подкомпонента
const props = defineProps({
selected: {
type: Number,
default: 0
}
})
// для Выбранный цвет
let color = ref('#000')
// Выберите цвет
let selectedColor = ref('#ffb2b2')
// менюстолбецсобирать - и pages.json -> tabbar Конфигурация Такой же
let tabBarList = ref([
{
"id": 0,
"pagePath": "/pages/index/index",
"iconPath": "../../static/icon/icon_2.png",
"selectedIconPath": "../../static/icon/icon_2.png",
"text": «Купить курс»
},
{
"id": 1,
"pagePath": "/pages/order/order",
"iconPath": "../../static/icon/gm_1.png",
"selectedIconPath": "../../static/icon/gm_1.png",
"text": «Мой заказ»
},
{
"id": 2,
"pagePath": "/pages/about/about",
"iconPath": "../../static/icon/about_3.png",
"selectedIconPath": "../../static/icon/about_3.png",
"text": "о"
}
])
// ПрыжокtabBarменюстолбец
const switchTab = (item) => {
let url = item.pagePath;
uni.switchTab({
url
})
}
</script>Настроить стиль TabBar
<style lang="less" scoped>
// внешняя отделка
.tab-bar {
position: fixed;
bottom: 25rpx;
left: 15rpx;
right: 15rpx;
height: 100rpx;
background: white;
padding: 20rpx;
border-radius: 30rpx;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0 4px 15px rgba(165, 168, 171, 0.83) !important;
// Текущий клик из
.currentTar {
border-radius: 15rpx;
box-shadow: 0 0 15px #D7D7D7FF !important;
transition: all 0.5s ease-in-out;
}
// каждому item Установить стиль
.tab-bar-item {
//flex: 0.5;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 150rpx;
padding: 15rpx;
background-color: transparent;
transition: all 0.5s ease-in-out;
margin: auto;
// Ограничьте размер каждой иконкииз
.tab_img {
width: 37rpx;
height: 41rpx;
}
// Ограничить размер текста
.tab_text {
font-size: 20rpx;
margin-top: 9rpx;
flex: 1;
}
}
}
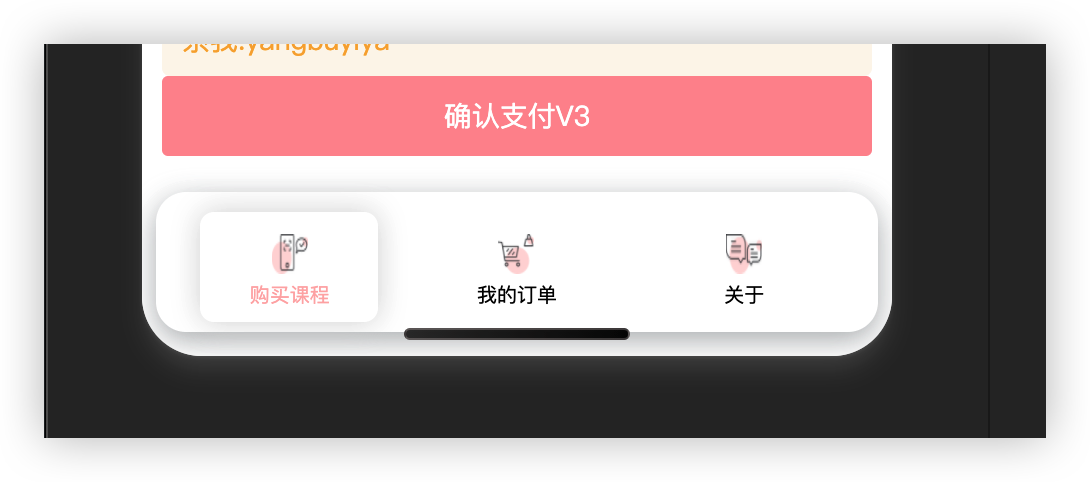
</style>тест
Добавьте компоненты на соответствующую страницу панели вкладок.
import tabbar from "../tabbar/tabbar.vue";
<tabbar selected="0"></tabbar>Наш индивидуальный эффект отсутствует, но что, черт возьми, скрывается под ним...

Вы можете видеть, что у нас также есть строка меню, созданная на основе конфигурации панели вкладок. Разве мы не упоминали ранее о ее скрытии?
Измените функцию, чтобы добавить код скрытой панели вкладок.
// Скрыть родной TabBar
uni.hideTabBar();

наконец
Этот вопрос исчерпан. Увидимся в следующий раз👋~
🌊 Подпишитесь на меня, чтобы не потеряться. Если эта статья вам полезна или у вас есть какие-либо вопросы, оставьте сообщение в области комментариев, я обычно отвечу, когда увижу ее. Пожалуйста, поставьте лайк и поддержите~ 💗
ЯсуществоватьженьшеньиВторой этап специального тренировочного лагеря Tencent Technology Creation 2023 года включает в себя эссе, получившие призы, которые разделят призовой фонд в 10 000 юаней и часы с клавиатурой.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


