В качестве тестировщика приходите и научитесь использовать F12!
В браузеры встроен волшебный помощник по разработке. Просто нажмите F12, и он сразу же появится. Это то, что мы часто называем инструментом отладки F12.
Независимо от того, являетесь ли вы фронтенд-разработчиком или инженером по тестированию, инструменты F12 станут незаменимым партнером.
Инструмент отладки F12 — простой, легкий, но мощный.
1. Понимание F12
1. Запустите F12.
Чтобы легко открыть F12, достаточно нескольких небольших шагов.
1. Запуск с помощью сочетания клавиш. Самый прямой способ — нажать клавишу F12 на клавиатуре.
2. Управление мышью: щелкните страницу правой кнопкой мыши и выберите «Проверить».
3. Навигация по меню: в меню браузера найдите «Дополнительные инструменты», а затем нажмите «Инструменты разработчика».
3. Сочетание клавиш: Ctrl+Shift+I, инструменты разработчика появятся сразу.

2. Общие настройки F12.
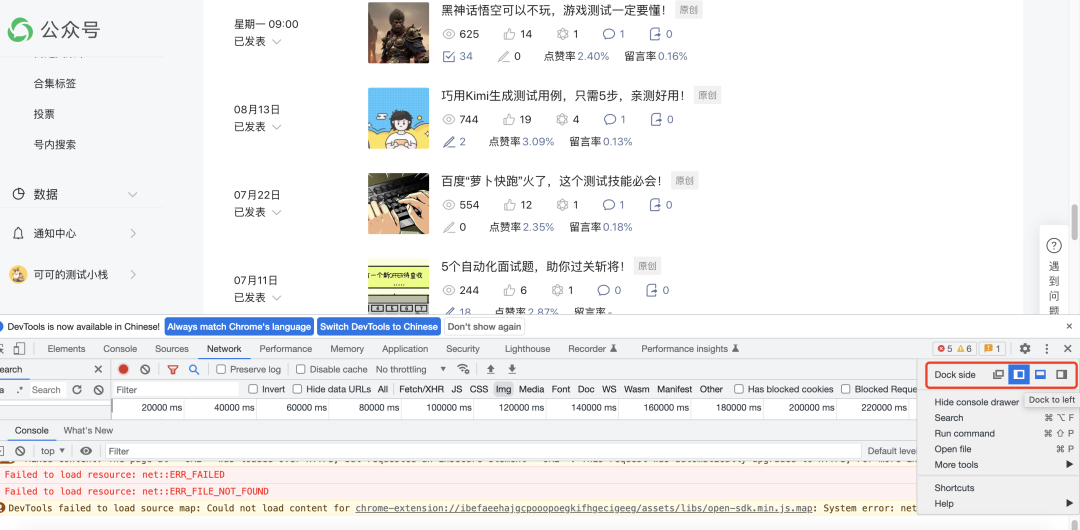
1) Регулировка положения дисплея
Настройте положение отображения и макет инструментов разработчика F12, чтобы вы могли больше сосредоточиться на коде и самих веб-страницах, не отвлекаясь на интерфейс инструмента.

2) Установите цвет и язык
Регулируя цветовую тему и язык, вы можете сделать пространство более соответствующим вашему предпочитаемому стилю и потребностям.

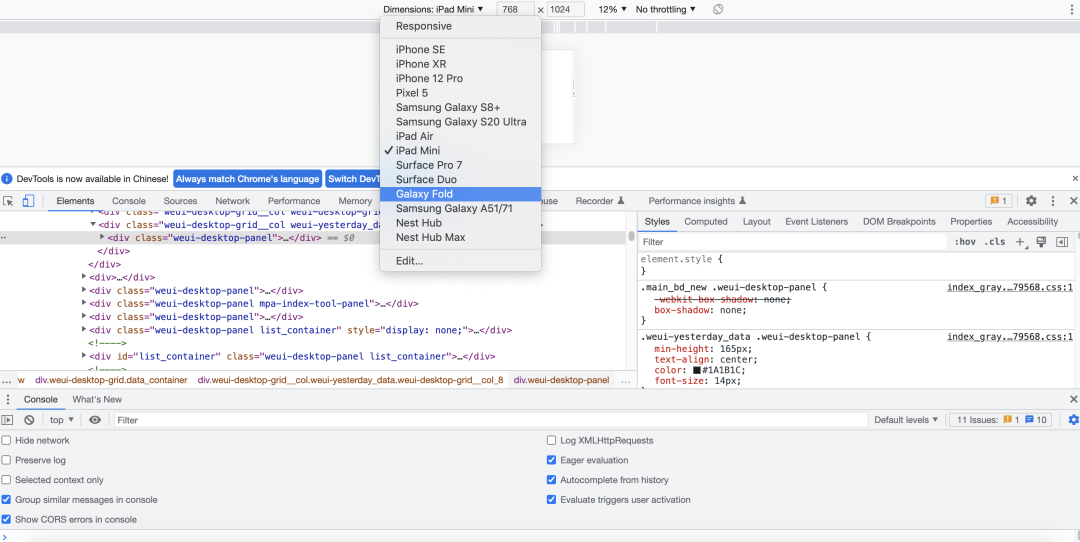
3) Переключиться на мобильную версию
Он подходит для тестирования апплетов страниц H5, что может облегчить работу и отладку на компьютере. Вы также можете выбрать размер и различные модели мобильных телефонов;

2. Позиционирование F12
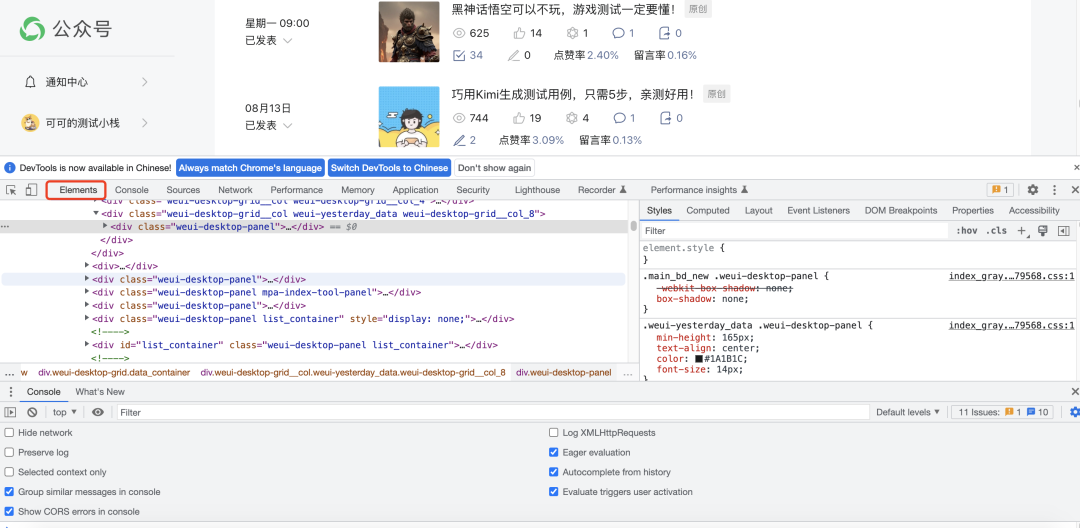
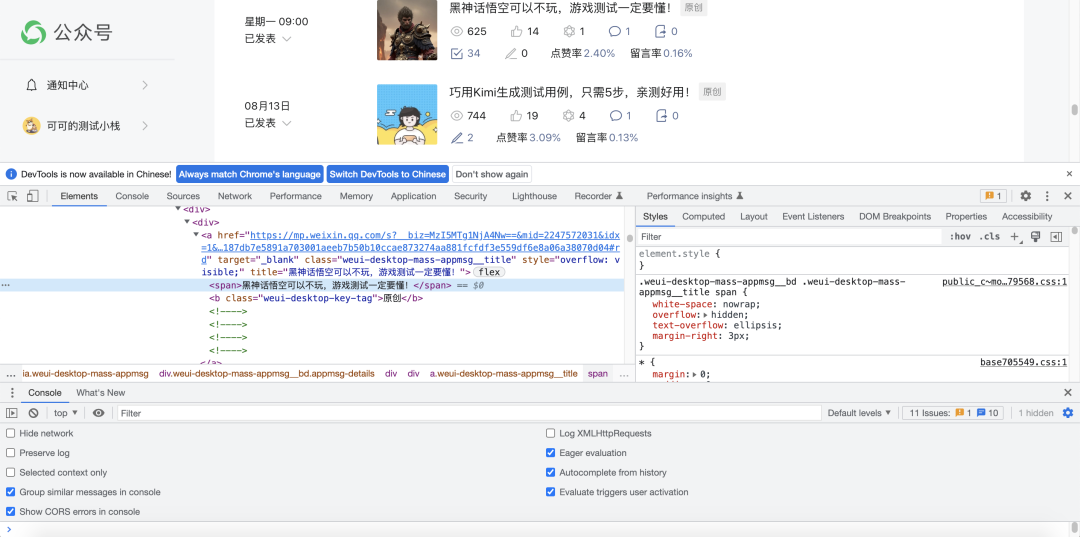
1. Элементы
Его можно использовать для анализа структуры страницы, позиционирования элементов автоматизированных скриптов или анализа элементов страницы (размер элемента, расположение элемента и т. д.). Интерфейсная страница — HTML-страница, язык тегов.
1) Посмотреть код элемента
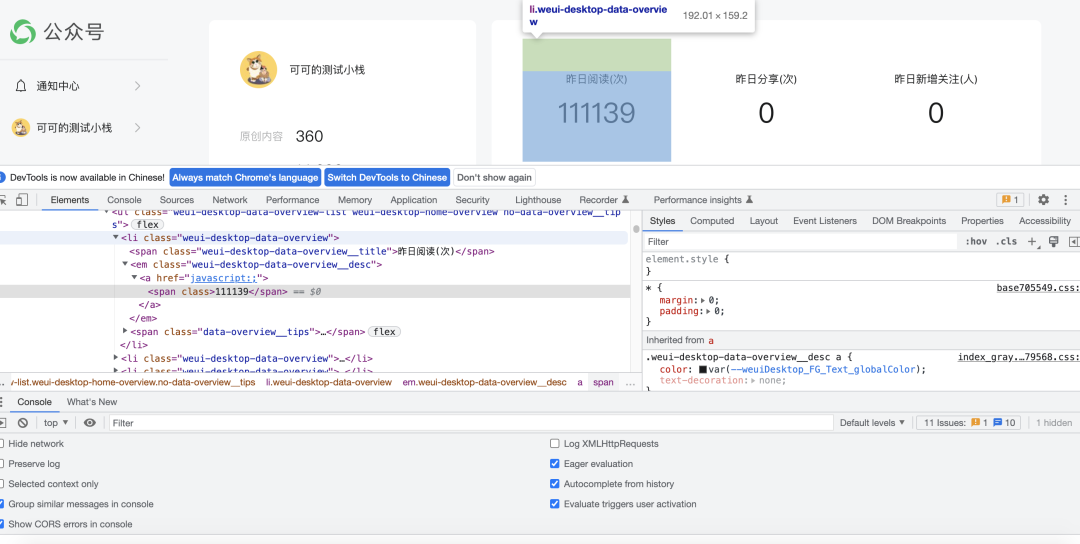
Нажмите значок стрелки в верхнем левом углу (сочетание клавиш Ctrl+Shift+C), чтобы войти в режим выбора элемента, выберите элемент, который вы хотите просмотреть на странице, а затем найдите конкретный исходный код элемента в столбце «Элементы». инструментов разработчика Местоположение.

2) Просмотр атрибутов элемента
После успешного обнаружения исходного кода определенного элемента с помощью инструмента разработчика F12 следующим шагом будет поиск атрибутов элемента от класса до источника и от ширины до высоты. Каждый атрибут содержит ключевую информацию для создания веб-страницы.
3) Изменить код и атрибуты элемента
Инструменты разработчика F12 поддерживают редактирование HTML-элементов, поэтому вы можете мгновенно увидеть последствия изменений, не беспокоясь о том, что это повлияет на исходный код сервера.

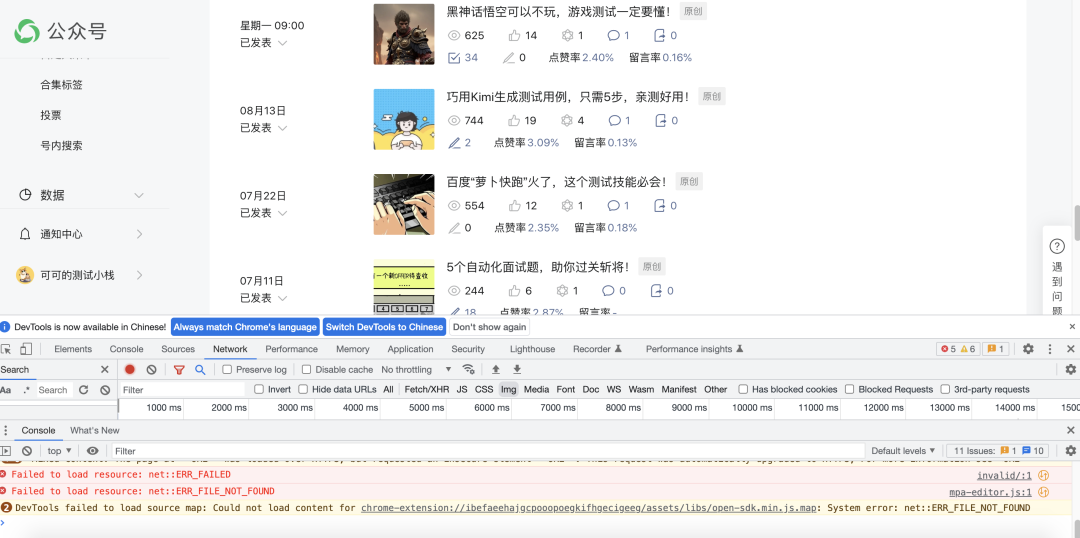
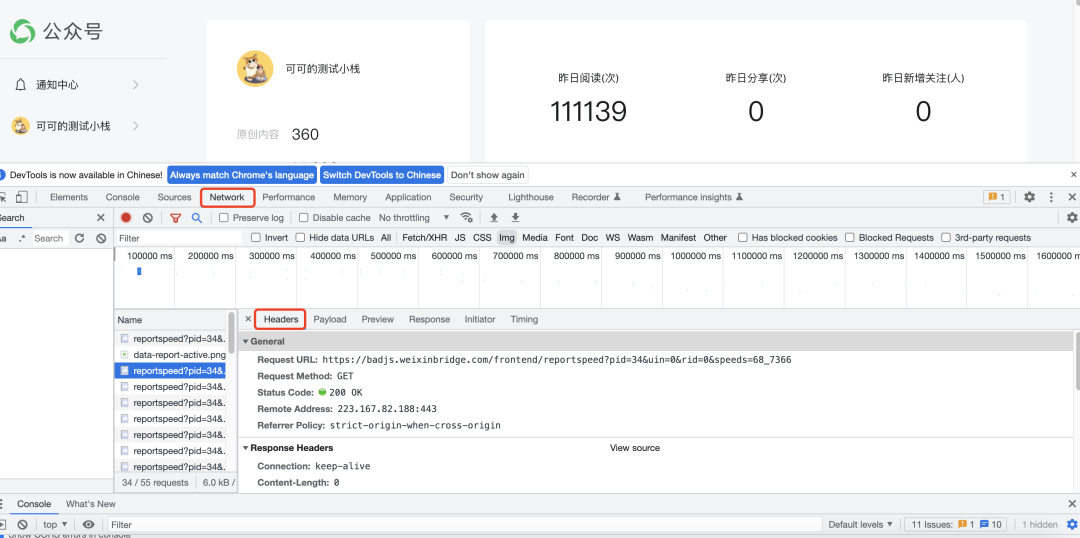
2. Сетевая сеть
Это наиболее часто используемый модуль для тестирования. Он в основном используется для анализа и обнаружения проблем тестирования. В этой части фиксируется взаимодействие между фронтальной и внутренней частью.
1) Информация о внешнем и внутреннем интерфейсе передается через интерфейс, а сеть записывает информацию об интерфейсе.
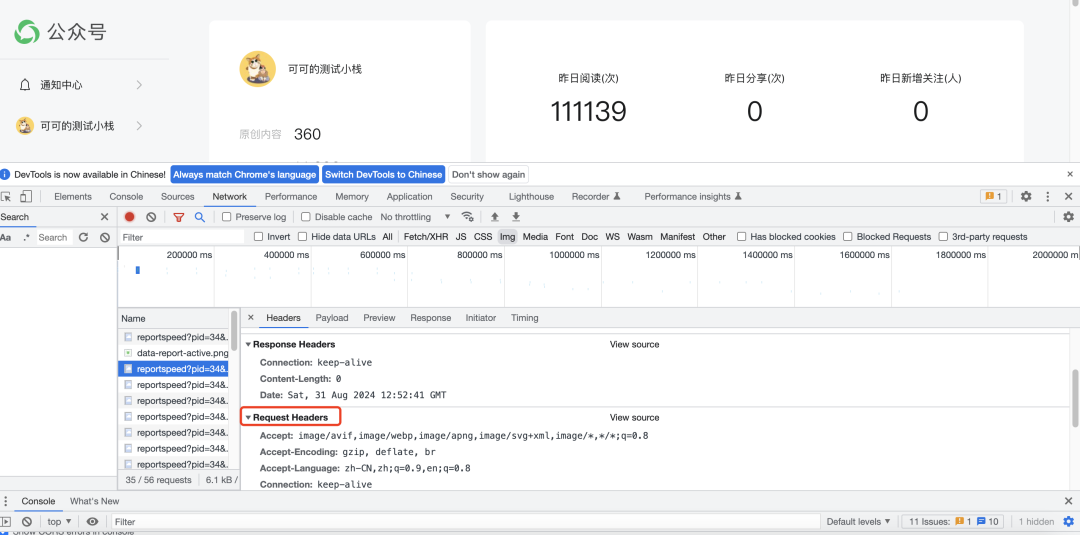
① Сообщение http-запроса: строка запроса, заголовок запроса, тело запроса.

②Ответное сообщение HTTP: строка ответа, заголовок ответа, тело ответа.

2) Анализ сообщений
Статус: код состояния ответа HTTP.
Метод: метод HTTP-запроса
Доменное имя: доменное имя или IP + порт сервера
Файлы и типы: html, css js png
Инициатор: как был инициирован запрос, например сценарий: страница отправляется, когда страница обрабатывается сценарием сценария.
Передача и дропшиппинг: передаваемые файлы и их размер
3) Содержание сообщения
Заголовки сообщений, файлы cookie, запросы, ответы, затраты времени.
4) Как определить, кроется ли проблема во внешнем или внутреннем интерфейсе?
1. Проблема с JS внешнего интерфейса. Если ошибка явно связана с JavaScript, например, ошибка скрипта или невыполненная функция, то, скорее всего, это проблема внешнего интерфейса.
Анализ захвата пакетов:
1. Запрос не отправлен. Проверьте сетевой запрос. Если внешний интерфейс не отправляет запрос, проблема обычно во внешнем интерфейсе.
2. Ошибка данных запроса. Если запрос был отправлен, но данные неверны, это также является ошибкой внешнего интерфейса.
3. Нет ответного сообщения. Если серверная часть не отвечает или время ответа истекло, проблема может возникнуть в серверной части.
4. Ошибка данных ответа. Серверная часть ответила, но данные были неверными. Обычно это указывает на проблему с внутренней логикой или обработкой данных.
5. Неверное отображение. Даже если серверная часть отвечает правильно, если внешний интерфейс отображает неверную информацию, проблема все равно находится во внешнем интерфейсе.
6. Журналы базы данных и сервера. В сочетании с запросом к базе данных и анализом журнала сервера Linux проблема может быть дополнительно подтверждена. Обычно это предполагает взаимодействие между серверной службой и базой данных.
3. Поиск и фильтрация запросов
1) Фильтрация запросов
- Content type: HTML, CSS, Js
- XHR requests: XMLHttpRequests.
- ws: соединение через WebSocket
2) Фильтрация пакетов
- URL: доменное имя или часть файла содержит этот URL.
- status-code:404
- domain:8.129.91.152:8765remote-ip:124.237.176.160mime-type:image/png
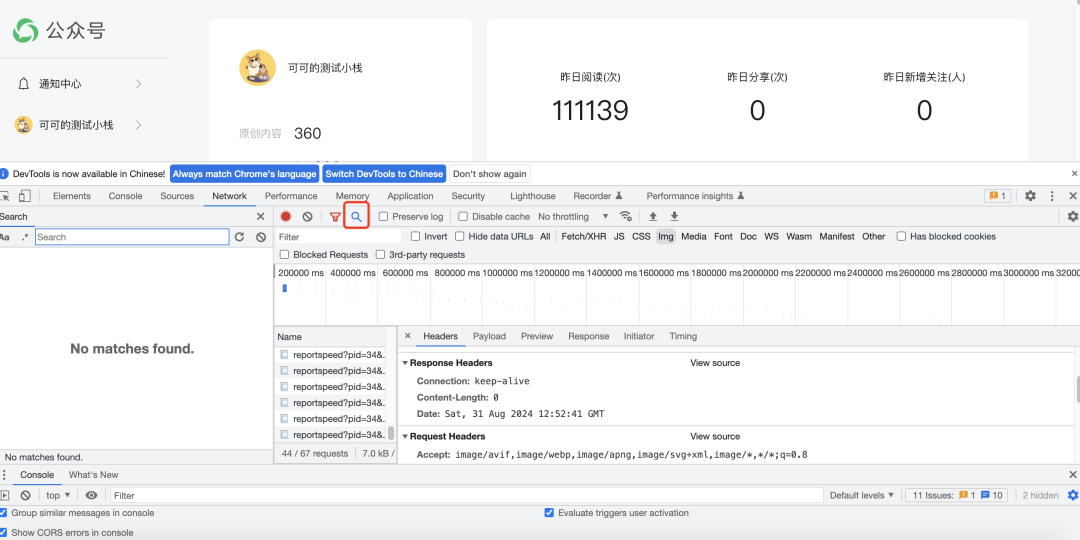
3) Запросить поиск
- Нажмите кнопку поиска, чтобы открыть окно поиска
- Ключевые слова поиска могут быть заголовками запросов и ответов, а также телами ответных сообщений.
- С учетом регистра: Аа
- Закрыть окно поиска


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


