В чем разница между HDR10, HDR400 и HDR600 в мониторах?
1)В чем разница между HDR10, HDR400 и HDR600 в мониторах?
2)Почему отображаемые изображения нуждаются в гамма-коррекции?
3)В чем разница между кривыми PQ и HLG в HDR?
В чем разница между HDR10, HDR400 и HDR600 в мониторах?
HDR10 и HDR400, HDR500, HDR600, HDR1000 и т. д. кажутся похожими понятиями. У всех них есть номер после HDR, но фактическое значение очень разное.
HDR10 — наиболее часто используемый и широко используемый формат HDR. Он относится к протоколу и стандарту передачи HDR-контента между видеокартами и мониторами. Это открытый стандарт, не требующий уплаты каких-либо авторских прав или сертификационных сборов.
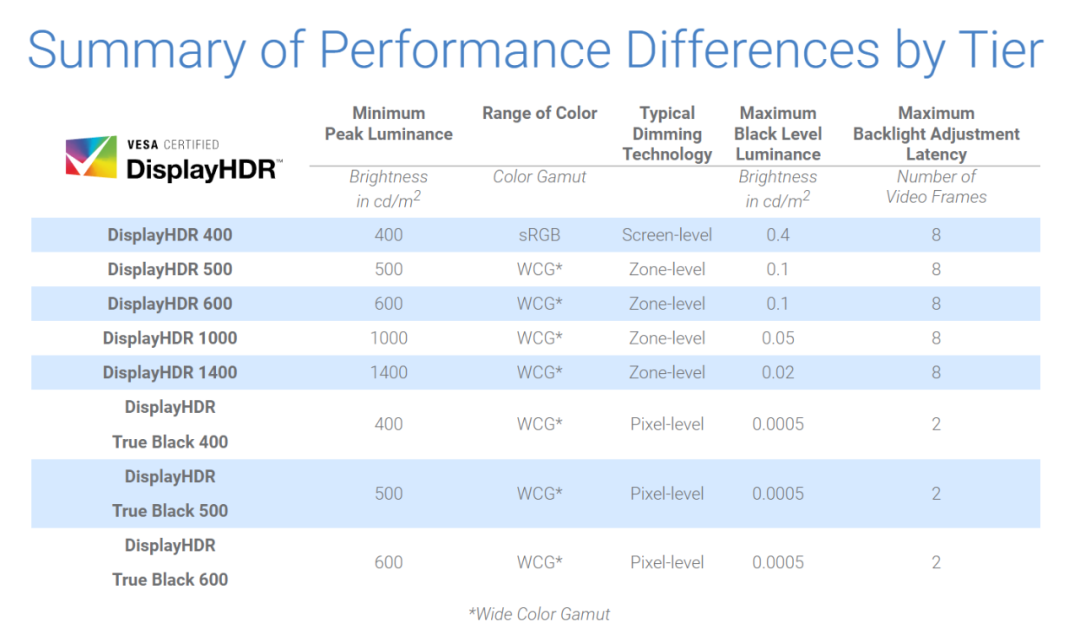
HDR400, HDR500, HDR600, HDR1000 и HDR1400 — это классификация DisplayHDR VESA. DisplayHDR — это стандарт для измерения эффекта HDR дисплея. Он основан на поддержке HDR10 и основан на яркости, цветовой гамме, глубине цвета и типе затемнения. , уровень черного и т. д. разделены на уровни, и каждый уровень назван в честь пиковой яркости. (HDRxxx, предоставляемый некоторыми поставщиками на рынке, не сертифицирован VESA. HDRxxx, о котором мы здесь в основном говорим, на самом деле представляет собой DisplayHDRxxx.)
Для HDR400 требуется только максимальная яркость дисплея не менее 400 нит, собственная 8-битная глубина цвета, 95% цветовой гаммы RGB и глобальное затемнение.
* Глобальное затемнение: экран имеет только одну часть подсветки, которую можно регулировать только равномерно по всему экрану. Либо весь экран будет ярче, либо весь экран будет темнее;
* Локальное затемнение: подсветка экрана разделена на несколько областей, и каждая область может регулировать яркость независимо.
Для HDR500 и выше сертификационные требования качественно улучшены: региональное затемнение, 10-битная глубина цвета, 90% цветовой гаммы DCI-P3 и т. д. Наиболее важным из которых является региональное затемнение, которое позволяет значительно улучшить контрастность и динамический диапазон. Достижение истинного качества. HDR, глубина цвета 10 бит и широкая цветовая гамма P3 также могут улучшить восприятие цвета.

Почему отображаемые изображения нуждаются в гамма-коррекции?
Для начала давайте кратко поговорим о том, что такое значение гаммы?
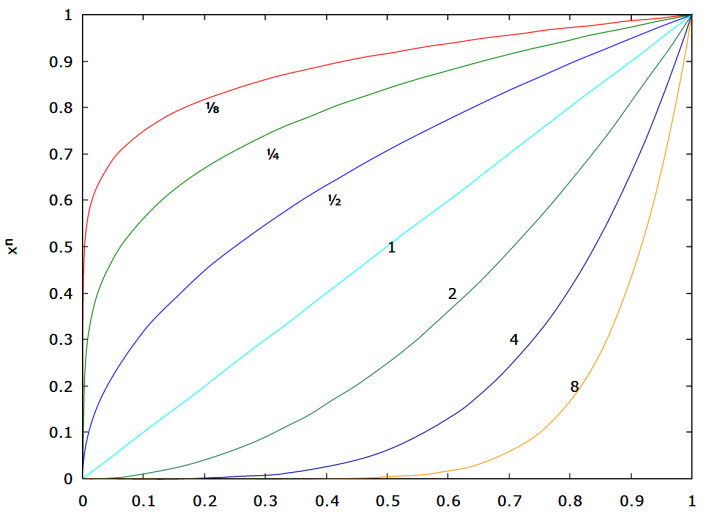
В широком смысле значение гаммы представляет собой экспоненциальную зависимость мощности гаммы между входным значением и выходным значением, которая используется для компенсации нелинейного восприятия естественной яркости человеческим глазом. Взаимосвязь между входом и выходом показана на рисунке ниже:

Связь между входом и выходом может быть выражена как: выход = вход^(Гамма)
Гамма=1, наклонная прямая линия 45°, без коррекции, выход=вход;
Gamma>1,Кривая давления,Выходное значение<Введите значение;
Gamma<1,Арка вверх по кривой,Выходное значение>Введите значение。
Зачем нам нужно выполнять операцию гаммы на выходе и входе?
Как упоминалось выше, гамма призвана решить проблему нелинейного восприятия естественной яркости человеческим глазом. Вторая причина связана с ограниченностью записи и хранения. Например: в темной комнате, если горит лампочка А, человеческий глаз почувствует, что вся комната освещена. После того, как вторая, третья... лампочки загорятся непрерывно, человеческий глаз почувствует, что комната постепенно освещается. Изменения должны быть яркими, и тогда в это время загорится N+1-я лампочка, ведь человеческий глаз ничего или даже минимально не почувствует. Это связано с тем, что стимуляция человеческого глаза по яркости является нелинейной. Первая и последняя лампы оказывают различное воздействие на человеческий глаз. Человеческий глаз воспринимает диапазон от черного до белого как «ограниченный». но чувство будет стремиться к ограниченному значению.
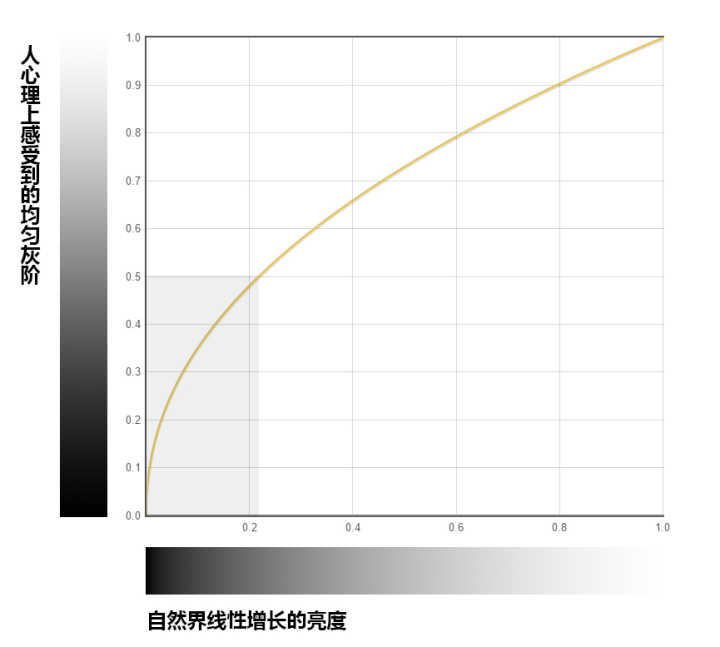
Анализ: в этот момент входом является интенсивность лампочки, а выходом — ощущение человеческого глаза. В природе порог различия ощущений меняется с изменением исходной величины стимула. Это знаменитый закон Вебера. На рисунке ниже показана диаграмма линейного роста природы в оттенках серого между яркостью и психологическими ощущениями человека:

Когда физическая яркость достигает примерно 20% от белого, люди уже ощущают понятие среднего серого (то есть 0,5). Оставшаяся половина шкалы серого в светлой области требует 80% физической энергии белого для освещения белого цвета, который воспринимают взрослые. По соотношению между входом и выходом можно определить, что гамма в настоящее время составляет примерно 1,8 ~ 2,5, и большинство из них сейчас используют 2,2.
Таким образом, значение гаммы имеет множество применений, например, гамма камеры при съемке изображений, гамма монитора при отображении изображения, гамма принтера при выводе изображения, гамма печатной машины и т. д. различные устройства описывают сигнал этого устройства Светлые и темные отношения, соответствующие значениям, и эти отношения являются нелинейными.
Мониторинг значения гаммы:
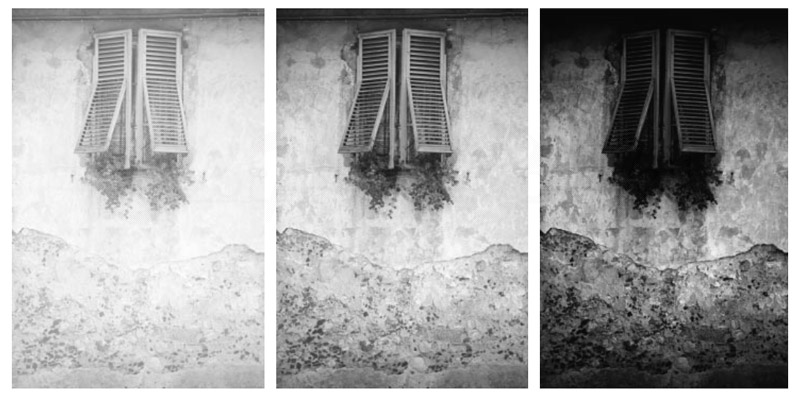
Значение гаммы дисплея представляет собой взаимосвязь между значением цвета входного сигнала и яркостью света, то есть переход яркости от черного к белому во время вывода. Ниже показано то же изображение, отображаемое с использованием разных значений гаммы: 1,0 (слева, линейный отклик), 1,8–2,2 (среднее, более темное изображение), 3,0 (справа, слишком темное изображение).

Видно, что более низкое значение гаммы обеспечивает более яркое и плавное изображение, а более высокое значение гаммы обеспечивает более темное изображение с более высокой контрастностью; Обычно мониторы используют 8-битную глубину цвета RGB для записи цифровых изображений, поэтому максимальная емкость хранилища данных составляет 2^8 * 2^8 * 2^8 = 16 777 216. Если вы используете линейный метод для хранения естественной яркости, этого может не быть. хватит вообще. Таким образом, захваченное изображение сначала сжимается с помощью гаммы, сохраняя большую часть деталей средних и темных тонов, а затем освобождается (исправляется) и отображается с помощью гаммы для просмотра человеческими глазами, гарантируя, что человеческий глаз ощущает то же самое на мониторе. как это происходит в природе.
В чем разница между кривыми PQ и HLG в HDR?
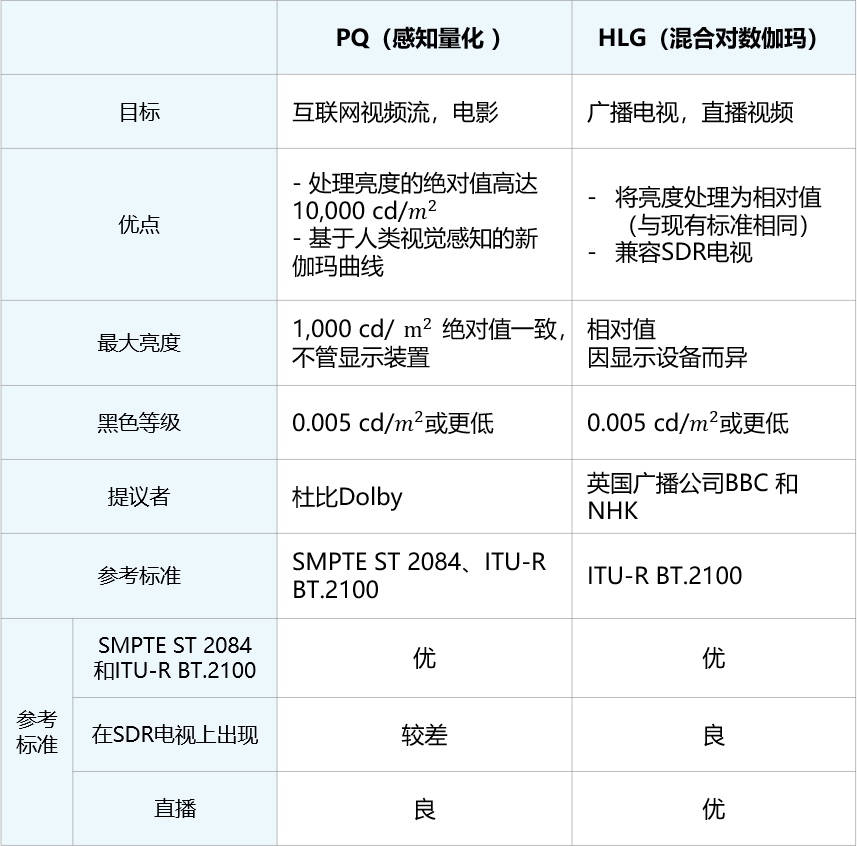
Проще говоря, PQ и HLG относятся к гамма-кривой (гамма), стандартизированной SMPTE (Обществом инженеров кино и телевидения) и ITU (Международным союзом электросвязи).
Для правильного отображения HDR-изображений недостаточно просто увеличить яркость, важно отображать цвета и тона так, чтобы они соответствовали человеческому зрению, на что влияют гамма-характеристики ввода-вывода каждого устройства ввода и вывода. . Стандарт BT.2100 предусматривает две гамма-кривые в качестве стандартов для разных видов производственных работ:
- PQ (Perceptual Quantization, перцептивное квантование)
- HLG (гибридная логарифмическая гамма, смешанная логарифмическая гамма)

Абсолютное и относительное:
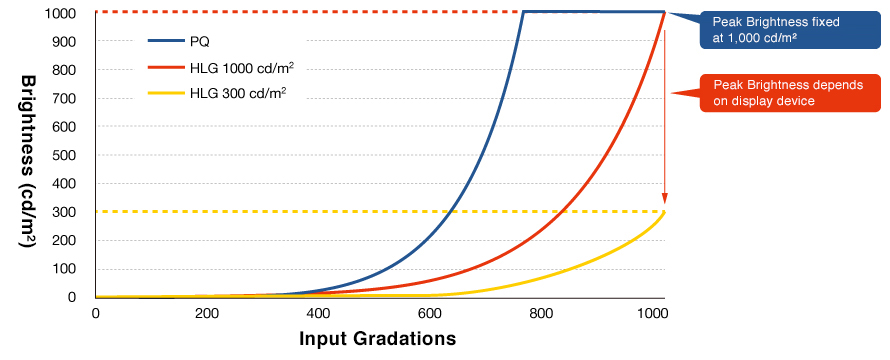
【Абсолютный】Максимальная яркость гамма-кривой PQ фиксирована на уровне 1000 кд/м² (или выше), а гамма-кривая всегда одинакова независимо от максимальной яркости устройства отображения, что обеспечивает стабильное воспроизведение изображения.
[Относительно] Максимальная яркость гамма-кривой HLG не имеет ничего общего с максимальной яркостью устройства отображения, поскольку гамма-кривая изменяется в соответствии с максимальной яркостью устройства отображения, даже на существующих SDR-дисплеях гамма-кривая позволяет просматривать HDR-контента, а ухудшение изображения меньше.

В целом, PQ намного лучше с точки зрения качества изображения и диапазона отображаемой яркости, но если вся цепочка трансляции от камеры до конечного дисплея не контролируется должным образом, становится сложно и дорого обеспечить качество изображения. отображается корректно. Гамма-кривая PQ основана на особенностях зрительного восприятия человека и больше подходит для использования в кинопроизводстве и потоковом видео в Интернете;
Гамма-кривая HLG основана на более старом стандарте SDR (709) и расширяет его для отображения более высокого диапазона яркости, что не оптимально для зрительной системы человека, но с точки зрения производства HLG проще. Эксплуатация также более проста. совместим, что позволяет отображать контент с более широким динамическим диапазоном на существующих SDR-телевизорах, что делает его более подходящим для использования в вещательном телевидении и видео в прямом эфире.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


