«Универсальная формула» дипломного проекта по большим данным
Предисловие
18-летние дизайнерские идеи блоггера по работе с большими данными для реализации дизайнерских связей
В последнее время многие студенты задаются вопросом, как выполнить дипломный проект по большим данным, как сделать что-то из дипломного проекта по большим данным и т. д. Сегодня я в основном буду писать о том, как выполнить дипломный проект по большим данным и о трудностях выпускного проекта по большим данным. дизайн. Где.
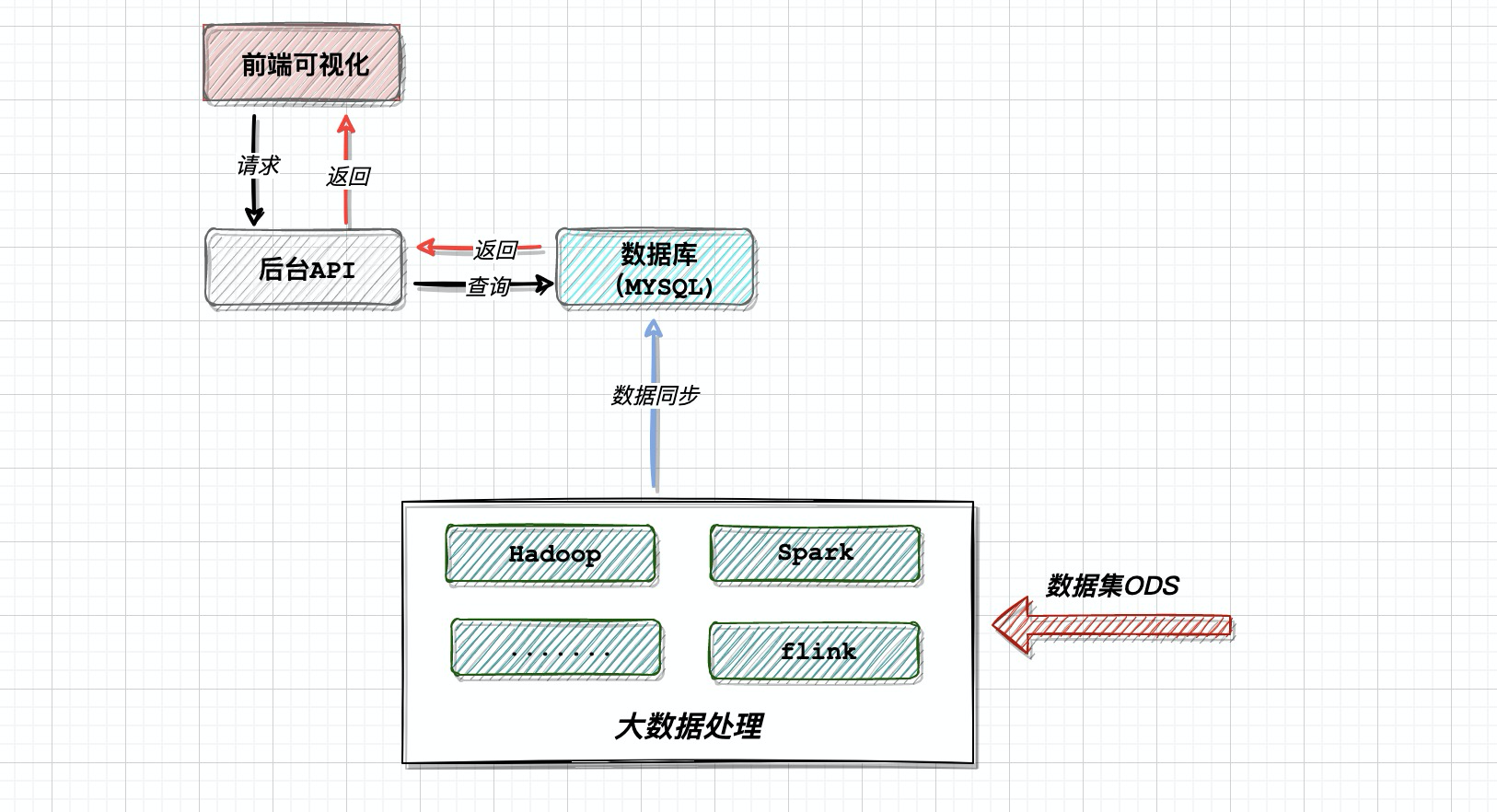
Большая часть больших данные Завершенный дизайн,На самом деле все может измениться, не отходя от своих корней.,Есть фиксированная «рамка»,Подводя итог, есть две части:Обработка данных, визуализация данных。Что касается Обработка данных, визуализация Технологии, используемые данными,Его нужно «залить» в рамку согласно требованиям темы.
Анализ вопросов
Более распространенный большой данныетема выпускного:система рекомендаций xxxx и система xxx, основанная на технологии больших данных。Судя по названию,большие данные Первая половина дипломного проекта.Техническая реализация,позади”система“Соответствующеевнешний интерфейсвыставка。
Система рекомендаций,общее использованиеалгоритм совместной фильтрацииреализовать рекомендуемые функции,Это техническая реализация. Рекомендовать пользователя А через алгоритм,Как показать результаты рекомендаций преподавателю,Вы не можете просто позволить учителю просмотреть базу данных или текстовые данные напрямую, верно?,Итак, это включает в себя разработку внешнего интерфейса.
Что касается основанных на технологии больших система данных xxx, сначала проанализируйте, какая технология необходима больших данных, следует ли выполнять автономный анализ или расчет в реальном времени, а затем выбрать стек технологий. Но будь то автономный анализ или расчет в реальном времени, данные результата будут сгенерированы в конечном итоге, что является частью технической реализации. Отобразите данные результата. Это соответствующий внешний вид системы. интерфейсвыставка。

Стек технологий Бише
Завершен анализ больших с пропозициональной точки зрения. данные Как достигается выпускной,Так в чем же трудность? Для большинства студентов,Трудность в том,широта технологий。
технология больших данных
Сначала для больших Для студентов, специализирующихся на данных, часть технической реализации включает в себя алгоритмы и технологии. больших данных, обучаясь на курсах университета, я до сих пор более-менее это понимаю. Например, такие технологии, как Hadoop и hive, участвуют в автономном анализе, а SparkStreaming, Flink, Kafka и т. д. — в вычислениях в реальном времени. В больших данные Выпускной проект,большие Некоторые из элементов дизайна, которые должны быть выполнены с помощью данных, включают:
- Подготовка среды (виртуальная машина, настройки сети, взаимное доверие, конфигурация jdk и т. д.)
- Построение кластеров (Hadoop, Kafka и т. д.)
- SparkStreaming, разработка программ Flink и разработка сценариев запуска
Описанные выше знания: Linux, Java/scala и некоторые возможности разработки оболочки.
технология для вышеуказанных приложений больших данных,Его цель — проанализировать набор данных (ODS) посредством фильтрации, агрегирования и других методов анализа.,Получите нужные данные метрик/ярлыков,Затем данные помещаются в базу данных (обычно MySQL). Это связано с проблемой синхронизации данных.,Как синхронизировать данные результатов в MySQL,Это необходимо учитывать при разработке и проектировании программы.
Наконец, на главной странице открываются возможности запроса/визуализации этих данных. Для визуализации данных это включает в себя фронтенд и бэкенд разработки.
Фронтенд и бэкенд разработка
Как следует из названия, передняя и задняя части разделены на внешние части. интерфейс и бэкэнд. Существует множество вариантов серверных технологий, таких как Java SSM или Springboot, Python flask/django, Nodejs Express и т. д., основанных на вышеупомянутой технологии. больших данные Учитывая простоту разработки, здесь рекомендуется использовать Springboot.
Уровень dao Springboot подключается к базе данных, а на уровне контроллера разрабатывается API для возврата данных во внешний запрос.
Что касается фронтенд-визуализации, то в основе лежат три мушкетера html, JavaScript и css. Как бы вы ни были плохи, вам все равно придется немного разбираться. Потому что даже если вы найдете шаблон в Интернете, он точно не на 100% применим и его обязательно нужно будет доработать. Более того, шаблоны, найденные в Интернете, в основном не разработаны с использованием собственного HTML или JavaScript. Большинство из них основаны на фреймворках.
Лично я предпочитаю HTML-фреймворк element plus, js-фреймворк — vue, и он оснащен некоторыми языками, которые можно использовать, но которые интересно использовать, например машинописный текст, sass и т. д. Говоря о vue, следует упомянуть vue-router (компонент маршрутизации, используется при переключении страниц), axios (обязательно, запрашиваются фоновые данные), vuex/pinia (используется, когда задействованы глобальные переменные) и т. д.
После того, как серверный API и интерфейсная страница разработаны, начните совместную отладку и, наконец, оправдайте свои ожидания.
О Фронтенд и бэкенд технологический стек разработки и дизайнерские идеи,Вы можете сослаться на эту мою статью:В «Shading the Sky» я внедрил китайскую систему рейтингов комиксов Tencent на трех языках.
бумага
Прочитав перечисленные выше технические сражения, вы можете почувствовать, что данные Бумагу Бише трудно писать снова. Будучи в то время чистым новичком, я очень данные Завершенный дизайнбумага Написал1.8wХарактер。Помимо объяснения содержания дизайна, который я сделал,,Также придется заниматься проверкой на плагиат.,Таким образом, копирование и вставка из Интернета может иметь высокий уровень проверки на дублирование.
Итак, как написать. . . Позвольте мне подумать об этом на минутку, а затем, когда у меня будет время, напишу еще одну статью. . .
Заключение
Так сказать, если вы хотите после окончания учебы работать в сфере IT-технологий, вы можете работать над тем стеком технологий, который я перечислил выше, что более интересно. Если вы просто хотите справиться с дипломным проектом, просто посмотрите. .

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


