uniApp реализует видеомониторинг формата FLV для мини-программ WeChat и воспроизведение видео приложений
Тестирование должно проводиться на реальной машине. Инструменты разработчика WeChat не могут выполнять тестирование.
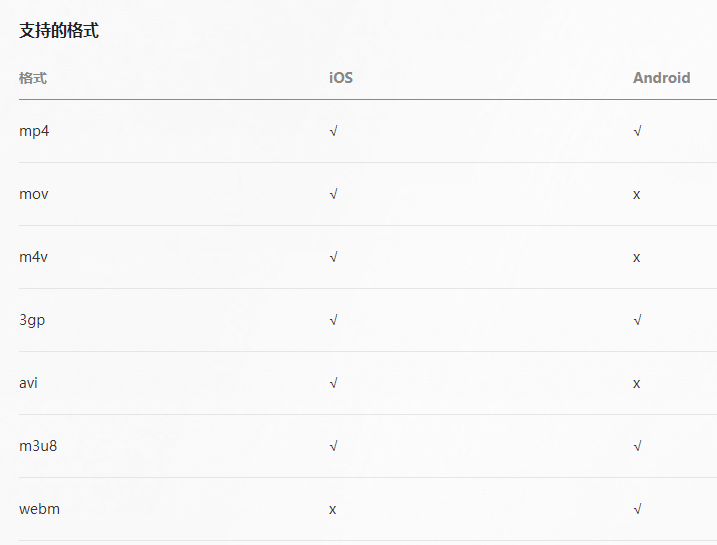
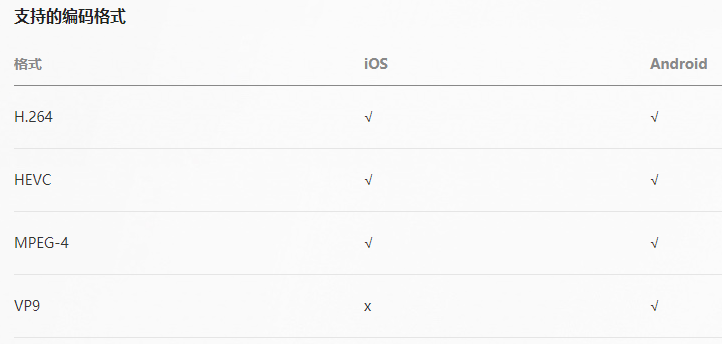
видео поддержка
- Платформа приложений: поддерживает локальное видео (mp4/flv), сетевой видеоадрес (mp4/flv/m3u8) и потоковое мультимедиа (rtmp/hls/rtsp).
- Мини программа:


поддержка живых игроков

- приложение не поддерживает
- Байду Мини программаподдерживать m3u8 Формат;Апплет WeChatподдерживать flv, rtmp Формат
Поэтому я решил использовать liveplayer для апплета WeChat и видео в приложении.
Примечание: используйте live-плеер Примечание для компонентов: при публикации в Mini. программа, вам нужно сначала пройти каждую Мини Обзор программы. Мини указанной категории программаможно использовать(Категория мини-программ WeChat、Категория мини-программ Baidu),После прохождения проверки,Мини Фон управления программой обеспечивает самообслуживаемый доступ к этому компоненту.
<!-- #ifdef APP-PLUS --> <video id="myVideo" :src="url" autoplay :controls="btnToggle"> <!-- <cover-view class="btn-toggle" v-if="btnToggle" @click="quitFullScreen"> Выйти из полноэкранного режима </cover-view>--> <!-- <view class="btn-toggle" v-if="btnToggle" @click="quitFullScreen"> Выйти из полноэкранного режима </view> --> </video> <!-- #endif --> <!-- #ifdef MP-WEIXIN --> <live-player id="live-video" :src="url" autoplay> <cover-view class="btn-toggle" v-if="btnToggle" @click="quitFullScreen"> Выйти из полноэкранного режима </cover-view> </live-player> <!-- #endif -->
Для прикрытия live-плеера в мини-программе необходимо использовать Cover-View. Live-плеер является нативным компонентом и имеет более высокий уровень, чем фронтенд-компонент. Пожалуйста, не используйте его в режиме прокрутки, свайпера. , вид выбора или подвижный вид.
Потому что живой игрок Нет кнопок полноэкранного режима и выхода, используйте обложку Добавьте к нему Выйти из полноэкранного кнопка режима
// Перейти в полноэкранный режим
fullScreen(){
// #ifdef APP-PLUS
// const subNvue=uni.getSubNVueById('popup'); //Получать
// subNvue.show() // показывать
this.videoContext = uni.createVideoContext('myVideo');
// Перейти в полноэкранный режим СТАТУС
this.videoContext.requestFullScreen();
this.btnToggle=true;
// #endif
// #ifdef MP-WEIXIN
this.videoContext = uni.createLivePlayerContext('live-video');
this.videoContext.requestFullScreen({direction:90});
this.btnToggle=true;
// #endif
},
// Выйти из полноэкранного режима
quitFullScreen(){
// #ifdef APP-PLUS
this.videoContext = uni.createVideoContext('myVideo');
// Перейти в полноэкранный режим СТАТУС
this.videoContext.exitFullScreen();
this.btnToggle=false;
// const subNvue=uni.getSubNVueById('popup');
// subNvue.hide() //скрывать
// #endif
// #ifdef MP-WEIXIN
this.videoContext = uni.createLivePlayerContext('live-video');
this.videoContext.exitFullScreen();
this.btnToggle=false;
// #endif
},Также добавьте полноэкранный режим и Выйти из полноэкранного кнопка режима
Попытка добиться того же эффекта кнопки выхода из полноэкранного режима для видео в приложении не увенчалась успехом. Его нельзя было отобразить в полноэкранном режиме, и в конце концов невозможно было использовать nvue. , встроенный полноэкранный режим можно было только открыть.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


