Удобный метод отображения отчетов об испытаниях Allure.
фон
Я обнаружил, что время от времени группа друзей задавала вопросы в группе общения:
- Как вы управляете отчетом о тестировании Allure, автоматически создаваемым после его запуска?
- Почему созданный мною отчет о тестировании Allure может отображаться только локально?
- Как другие могут получить доступ к моей ссылке на отчет об испытаниях Allure? Я не могу просто создать сжатый пакет и отправить его другим, верно?
Итак, начиная с решения практических задач, я хочу рассказать, как я отображаю отчет об испытаниях Allure~
Пример кода
import pytest
class TestLogin:
def test_1(self):
print("Сценарий использования 1")
assert True
def test_2(self):
print("Сценарий использования 2")
assert False
def test_3(self):
print("Сценарий использования 3")
assert False
if __name__ == '__main__':
# для отладки
# pytest.main(["-q", "demo.py"])
# Синхронно генерировать файлы данных для Allure
pytest.main(["-q", "demo.py", "--alluredir", "./report/allure_result",
"--junitxml=./report/xml/result.xml"])
Выше приведен простейший пример pytest. Существует 3 варианта использования, из которых 1 — успешный, а 2 — неудачный.
Позже мы продемонстрируем работу на основе этой демонстрации~
известные методы
Предварительное условие: pytest, jdk, allure и другие связанные среды настроены локально.
- Запустите службу allure локально и получите к ней доступ по ссылке http. Операция:
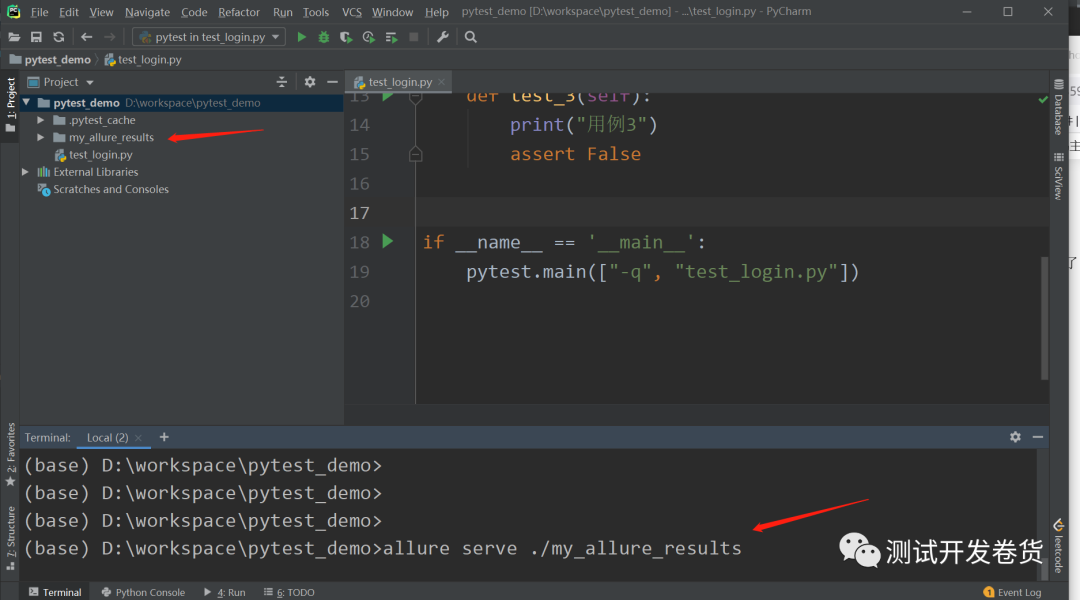
# Создавайте связанные файлы ресурсов для отчета Allure локально.
pytest тестовый скрипт.py --alluredir=./my_allure_results
# Запустите службу Allure локально и получите доступ к этому файлу ресурсов.
allure serve ./my_allure_results
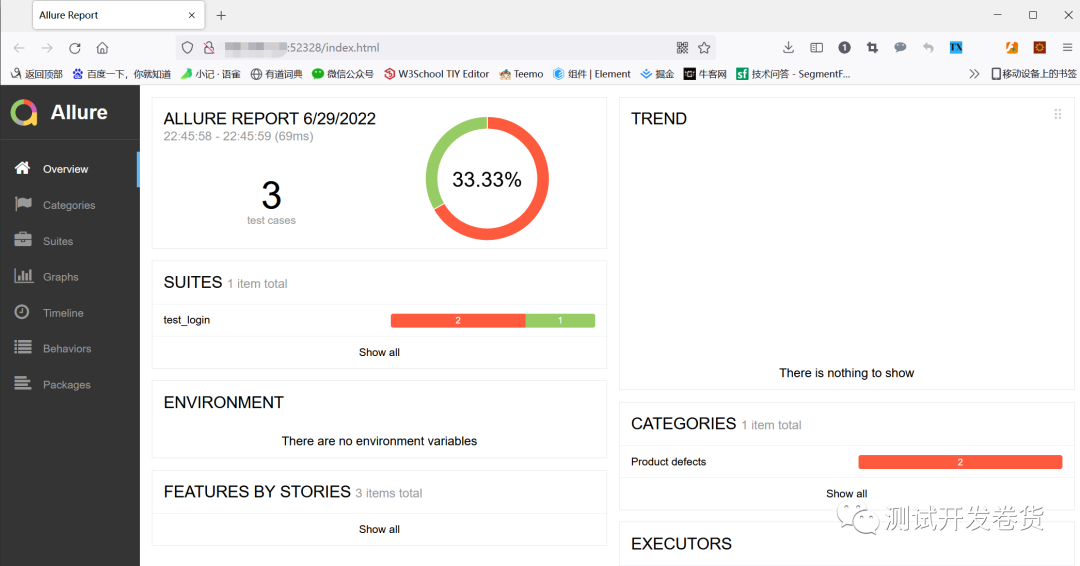
Фактический дисплей выглядит следующим образом. Вы можете получить доступ к этому отчету об испытаниях Allure через локальный фактический IP-адрес + случайный номер порта.


- Создавайте html-файлы локально и получайте доступ к этому html локально.
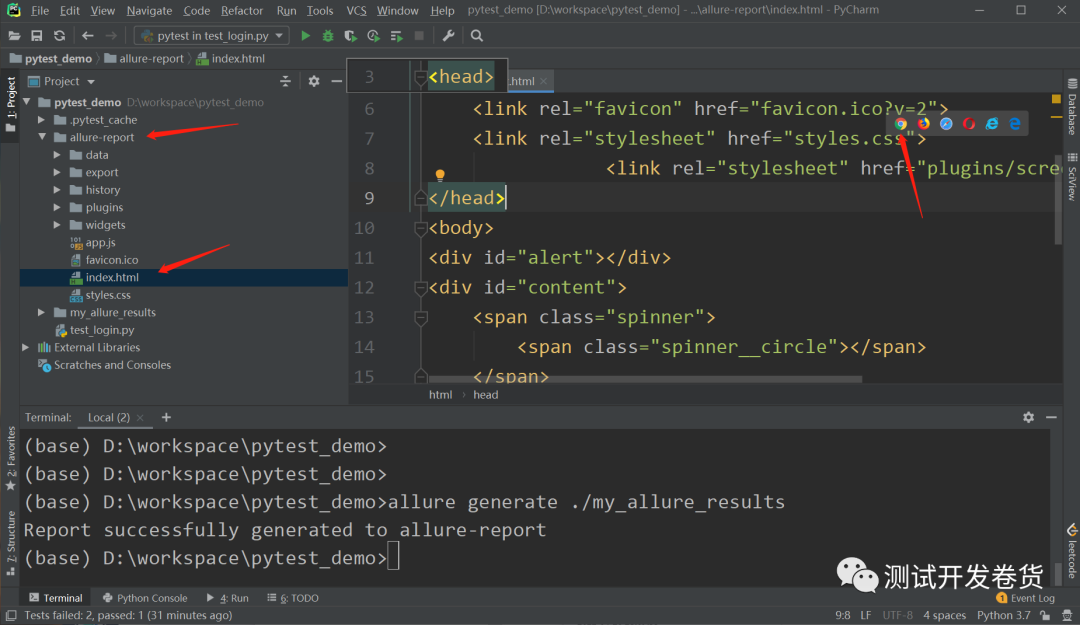
# Создавайте связанные файлы ресурсов для отчета Allure локально.
pytest тестовый скрипт.py --alluredir=./my_allure_results
# Создать отчет об испытаниях в формате html.
allure generate ./my_allure_results
После выполнения команды alluregenerate папка allure-report будет сгенерирована локально с index.html в ней.
Тогда этот html нельзя будет открыть напрямую (данные не будут отображаться). На данный момент известно, что его можно открыть через pycharm.

Практическое решение
В настоящее время рекомендуемый способ — интегрировать систему pytest с Jenkins, поскольку Jenkins имеет несколько полноценных плагинов и функций перехвата, которые легко интегрировать, а отображение также очень дружелюбно!
Сначала создается в общей сложности 2 отчета о тестировании: один — отчет о тестировании, а другой — отчет о тестировании, отправленный по электронной почте (на основе специального HTML-шаблона).
Отчеты об испытаниях Allure отображаются и запускаются через плагин Jenkins. Те, кто получает электронное письмо, могут щелкнуть ссылку отчета в электронном письме, чтобы перейти к указанному интерфейсу отчета об испытаниях.
преимущество:
- Отчет Allure основан на Tomcat + Jenkins, работающем на сервере, и для доступа требуется только ссылка http.
- Сочетание результатов испытаний и уведомлений по электронной почте значительно облегчает запрос соответствующего персонала на просмотр отчетов об испытаниях.
например:
- Вы можете просмотреть обзор этой операции (количество успехов, количество неудач и т. д.) через HTML в электронном письме;
- Нажмите на соответствующую http-ссылку, чтобы сразу перейти на соответствующую страницу сборки или страницу отчета о тестировании, вместо того, чтобы несколько раз переходить на Jenkins, как раньше, что очень удобно ~
- HTML-код в электронном письме настраивается вами. Для вторичной разработки требуется только базовая основа внешнего интерфейса, и начать работу относительно легко.
«Скриншот отчета об испытаниях в электронном письме»

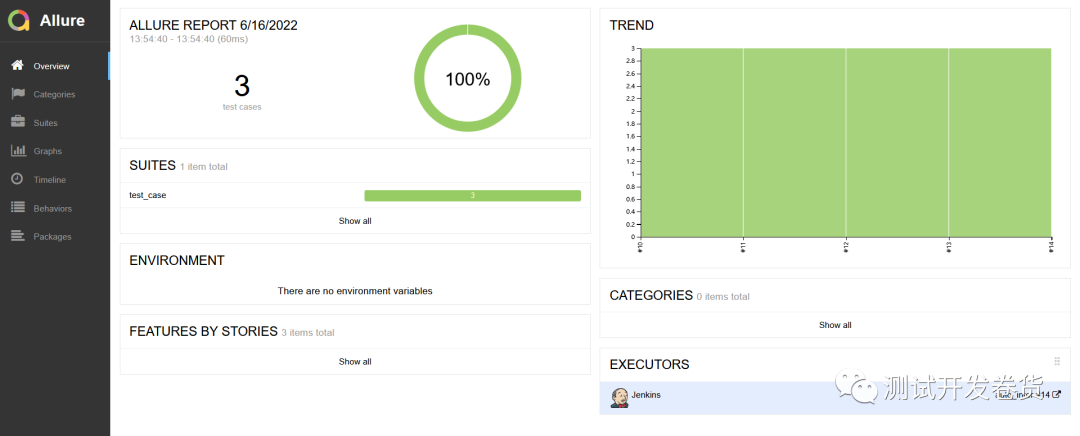
«Скриншот отчета об испытаниях Allure (в Дженкинсе)»

Конкретные операции
1. Загрузите код проекта в Linux и настройте среды, связанные с Python и Allure, для обеспечения нормальной работы.
Для настройки связанных сред перейдите по ссылке:
http://t.zoukankan.com/chenxiaomeng-p-14109943.html
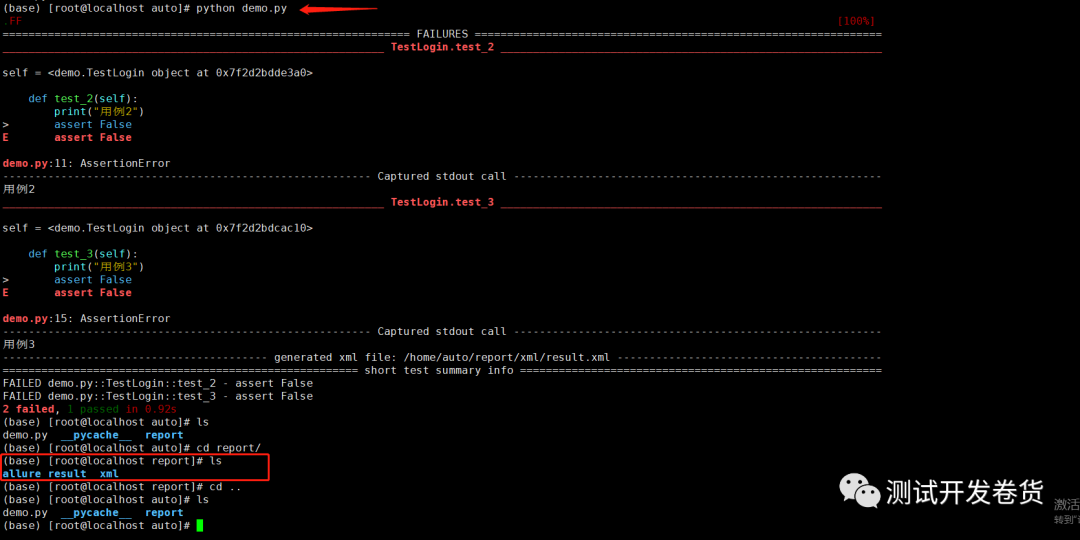
- Сначала запустите demo.py вручную, чтобы убедиться, что результаты соответствуют ожиданиям. Ожидания следующие:

Ожидаемые результаты следующие:
- Результаты работы pytest могут отображаться в обычном режиме.
- Создайте каталоги allure_result и xml в каталоге отчета.
- Создать файл result.xml в каталоге xml.
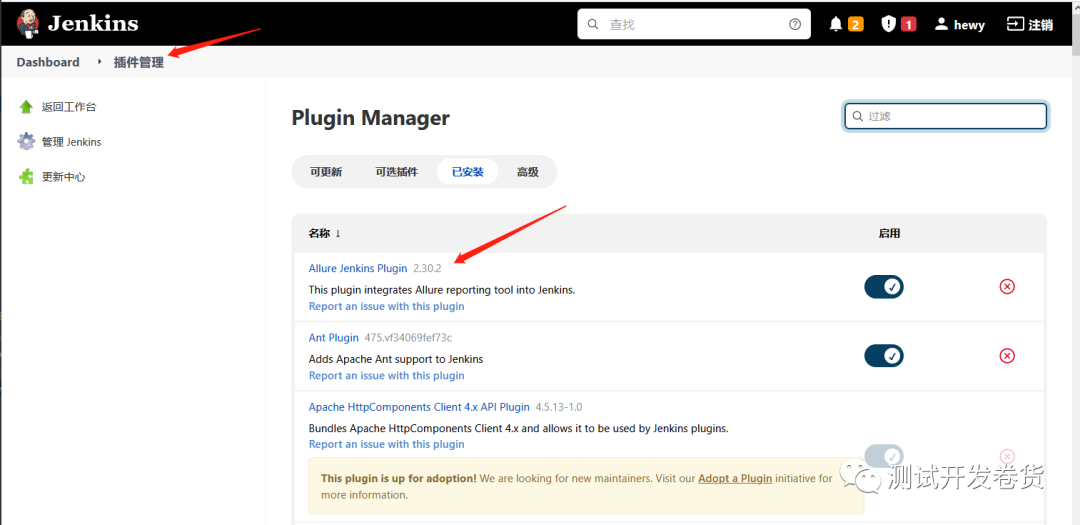
- Загрузите соответствующие плагины для Jenkins
плагины, связанные с очарованием

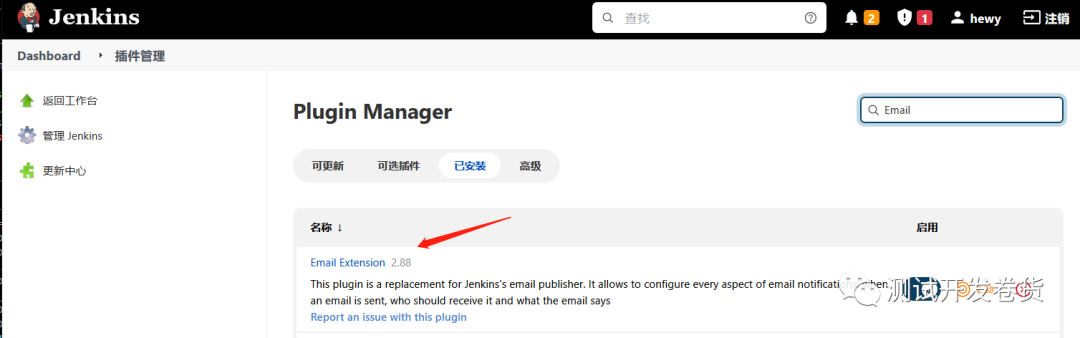
Плагины, связанные с электронной почтой

- Настройка Дженкинса
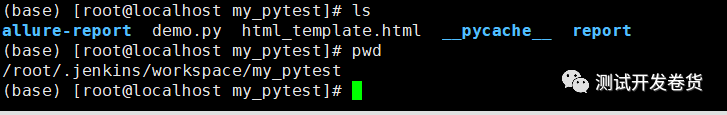
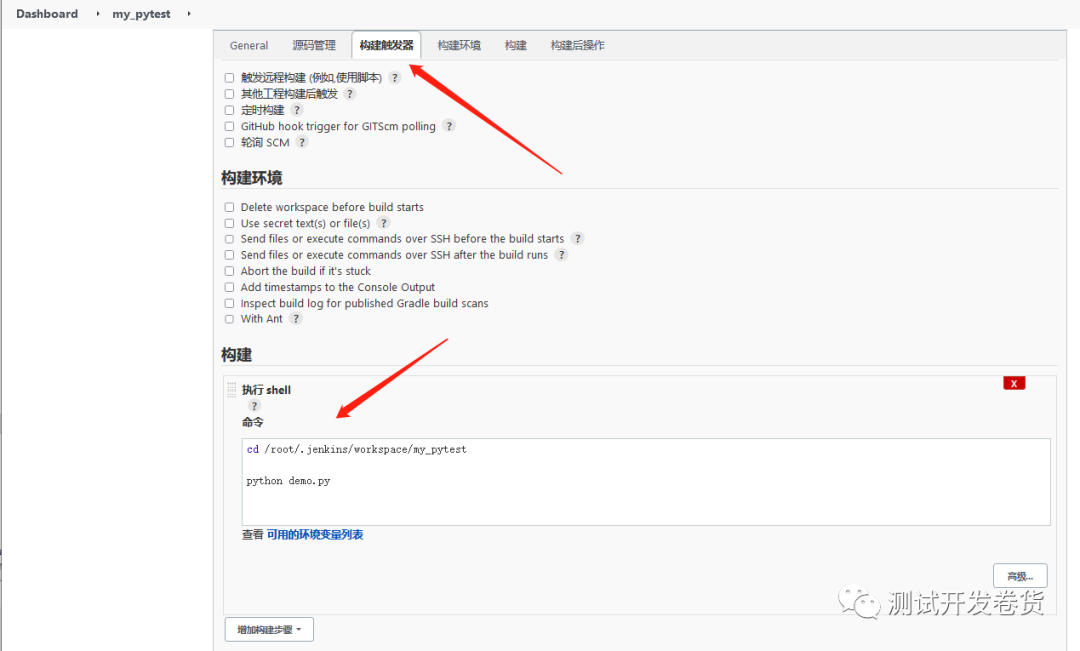
Главное — создать задание в произвольном стиле и добавить некоторые операции после сборки. Здесь запущенный py-файл помещается в корневой каталог Jenkins для выполнения, поскольку многие операции пути в Jenkins выполняются относительно его собственного рабочего пространства. -вверх Операция относительно удобна!

- Это указанный файл запуска

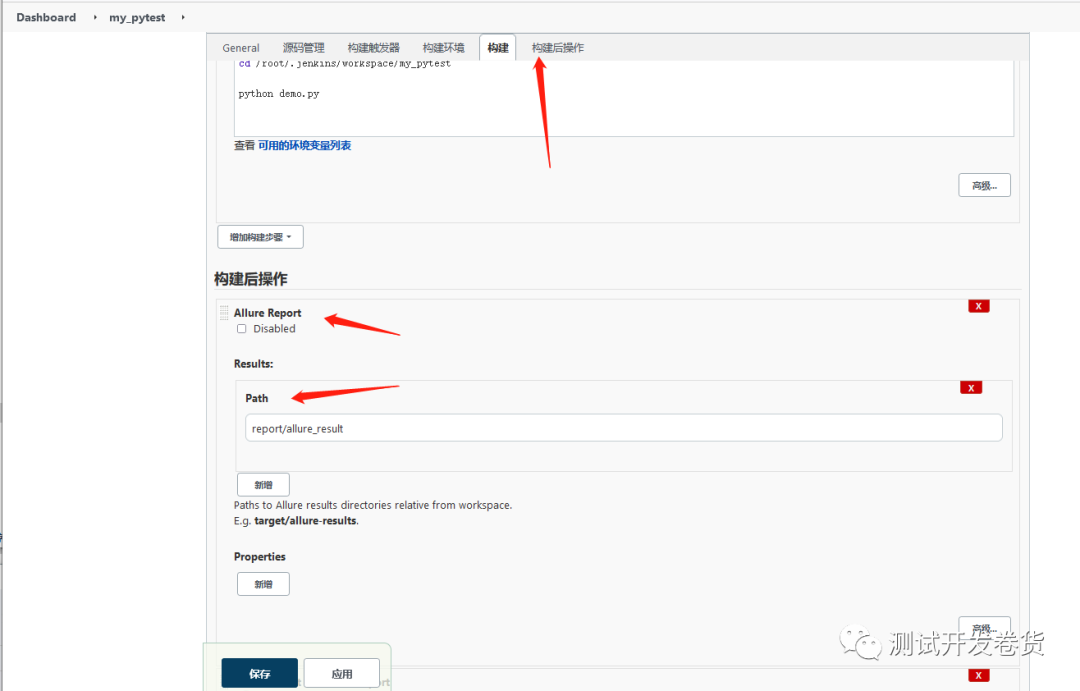
- Добавьте шаг 1 после сборки (он заполняется в каталоге файлов ресурсов отчета Allure).

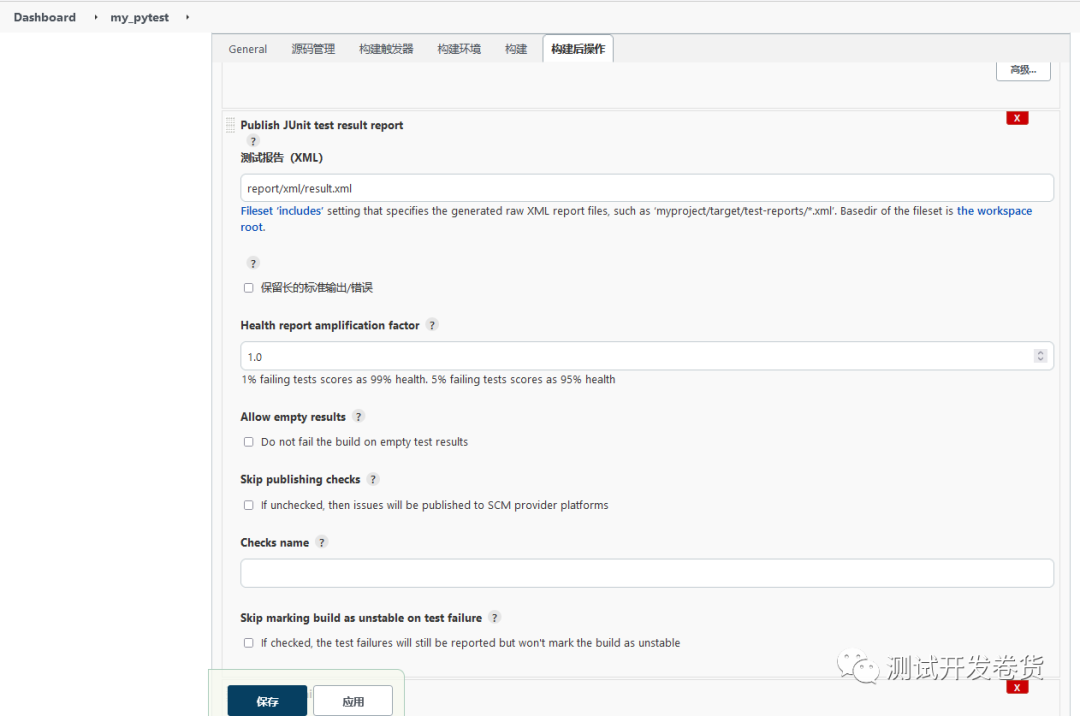
- Добавьте шаг 2 после сборки (он заполняет место, где создается XML-файл).

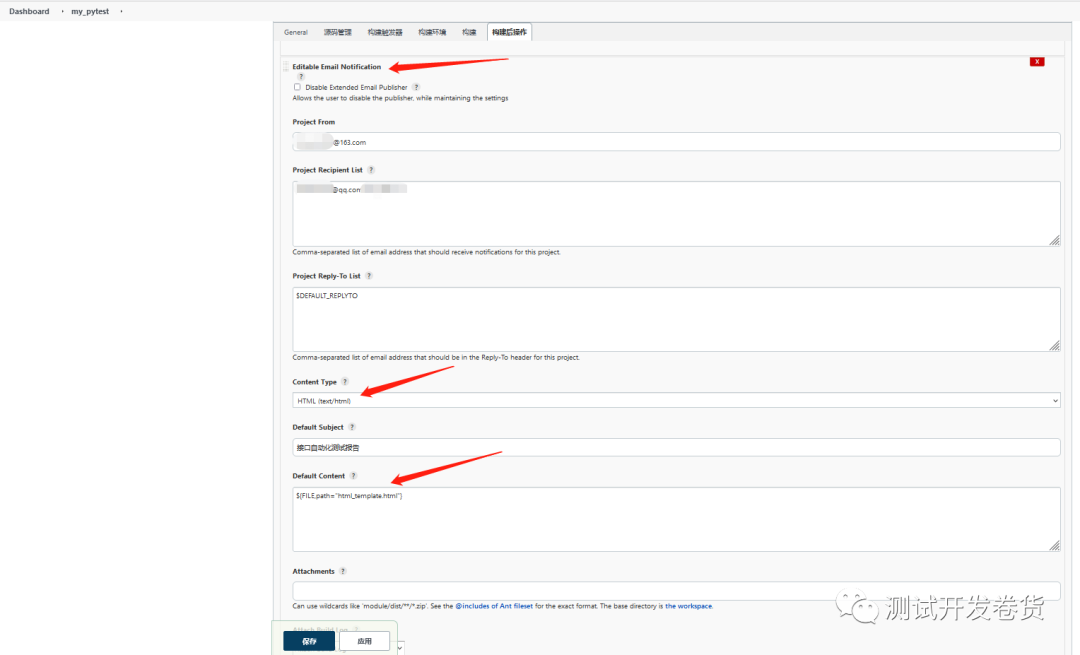
- Добавьте шаг 3 после сборки (связанный с отправкой электронных писем).

Здесь указан файл html_template.html, код следующий
<table width="950px" border="2px" style="border-collapse: collapse;text-align: center;">
<caption style="font-size: 27px;font-weight:bold; margin-bottom: 26px;margin-top: 5px">Отчет об автоматическом тестировании интерфейса</caption>
<tr>
<td style="font-weight:bold">тестер</td>
<td>Administrator</td>
<td style="color: #1c94c4;font-weight:bold;font-size: 20px">Общее количество вариантов использования</td>
<td style="width: 30px">${TEST_COUNTS,var="TOTAL"}</td>
</tr>
<tr>
<td style="color: #d58512;font-weight:bold">Серийный номер сборки</td>
<td>${BUILD_NUMBER}</td>
<td style="color: #00A000;font-weight:bold;font-size: 20px">Успешные случаи использования</td>
<td>${TEST_COUNTS,var="PASS"}</td>
</tr>
<tr>
<td style="color: #BB6688;font-weight:bold">Результаты сборки</td>
<td>${BUILD_STATUS}</td>
<td style="color: indianred;font-weight:bold;font-size: 20px">неудачный вариант использования</td>
<td>${TEST_COUNTS,var="FAIL"}</td>
</tr>
<tr>
<td style="color: #9d9d9d;font-weight:bold">Этот адрес сборки</td>
<td>${BUILD_URL}</td>
<td style="color: #8a6d3b;font-weight:bold;font-size: 20px">Пропустить вариант использования</td>
<td>${TEST_COUNTS,var="SKIP"}</td>
</tr>
<tr>
<td style="color: #795da3;font-weight:bold">allureСообщить об адресе просмотра</td>
<td colspan="3">${BUILD_URL}allure</td>
<!-- <td>23</td>-->
</tr>
<!-- <tr>-->
<!-- <td>jenkins url</td>-->
<!-- <td>${JENKINS_URL}</td>-->
<!-- </tr>-->
</table>
этого шаблонаОбщий принципда:
Jenkinsпредоставил некоторыефункция перехвата, Например: Адрес сборки этого задания можно распечатать через ${BUILD_URL}. ждать. Тогда мы можем на основе этих функций перехватаруководить«Второе сращивание», Сгенерируйте нужную нам адресную информацию, Если очарование сообщите адрес!
- Наконец, сохраните и запустите. Ожидается, что вы получите отчет о тестировании в формате HTML по электронной почте.


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


