Учебное пособие по WebSocket «Серия IM»: подробное объяснение аутентификации авторизации безопасности и простых идей реализации.

представлять
сцена
в последние годы,Будь то прямое вещание, которое стремительно растет,Дистанционное обучение и чат-сцена,Используется ли это системное напоминание в обычных системах корпоративного уровня?,Спрос на вебсокеты растет,Требования к веб-сокетам также становятся все выше и выше. С самого начала применение веб-сокетов ограничивалось несколькими функциями и специальными функциями, такими как обмен мгновенными сообщениями.,Постепенно развивайтесь в стремлении поддерживать высокий уровень параллелизма.,Высокодоступный сервис веб-сокетов с миллионами или десятками миллионов сообщений в секунду.

По сравнению с единым методом связи Http, WebSocket может активно передавать сообщения с сервера в браузер. Эта функция может помочь нам выполнить некоторые конкретные задачи, такие как отправка сообщений о заказах и обмен мгновенными сообщениями в реальном времени.
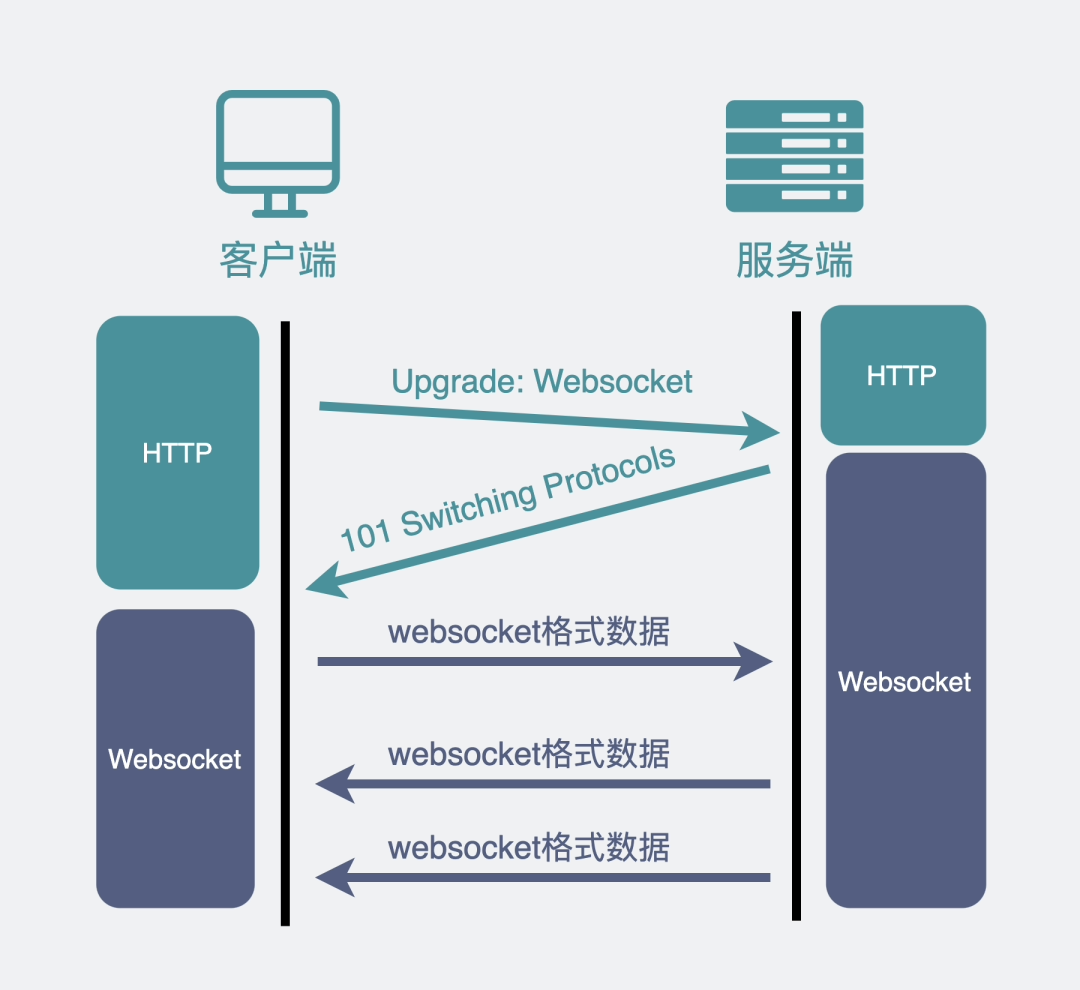
передача данных

Контрольный вопрос
WebSocket сам прав личность Сертификация Прямая поддержка не предоставляется, а соединение по умолчанию для клиента Приветствую всех желающих。
WebSocket внедряется в веб-приложения как протокол связи и не решает проблем, существующих в веб-приложениях. Вопрос, поэтому реализация безопасности приложений WebSocket является обязанностью разработчика или Сервера. Это требует от разработчиков понимания потенциальных рисков приложений WebSocket и способов разработки, позволяющих избежать этих рисков. вопрос。
Сертификация
WebSocket Протокол не определяет, как сервер должен вести себя на этапе установления связи. Сервер может использовать любой HTTP Механизм сертификации личности клиента сервера, например cookieСертификация,HTTP База Сертификация,TLS Сертификация личности и многое другое. Контрольный вопрос при реализации сертификата приложения WebSocket вопрос и традиционное веб-приложение Сертификация такая же, например: CVE-2015-0201, Spring Framework Java Клиент SockJS генерирует предсказуемые идентификаторы сеансов, злоумышленник может использовать эту уязвимость для отправки сообщений в другие сеансы, CVE-2015-1482, Ansible Башня не проверяла личности пользователей, что позволяло удаленным злоумышленникам получать конфиденциальную информацию через соединения через веб-сокеты.
Авторизовать
такой же Сертификация Такой же,Протокол WebSocket не определяет способ авторизации.,Политика Авторизации доступа пользователей к ресурсам и т.п. в приложении реализуется Сервером или разработчиком. Приложения WebSocket также сопряжены с теми же рисками, что и традиционные веб-приложения.,Такие как: вертикальное повышение привилегий и горизонтальное повышение привилегий.
междоменный запрос
WebSocket использует модель безопасности на основе источника.,При инициировании запроса на подтверждение связи WebSocket,Браузер добавит к запросу HTTP-заголовок с именем Origin.,Поле Origin указывает источник запроса.,для предотвращения несанкционированного Авторизоватьзапросов на межсайтовый доступ。WebSocket Клиент не ограничивается только браузером, поэтому WebSocket Спецификация не требует фазы установления связи. Origin Заголовок является обязательным, и WebSocket не ограничен политикой браузера того же происхождения.
Если сервер не проверяет заголовок Origin, это может привести к атакам межсайтового перехвата WebSocket. Уязвимость была впервые обнаружена и обнародована в 2013 году Кристианом Шнайдером, который назвал ее Cross Site WebSocket Hijacking (CSWSH). Межсайтовый перехват WebSocket вреден, но разработчики легко его упускают из виду.

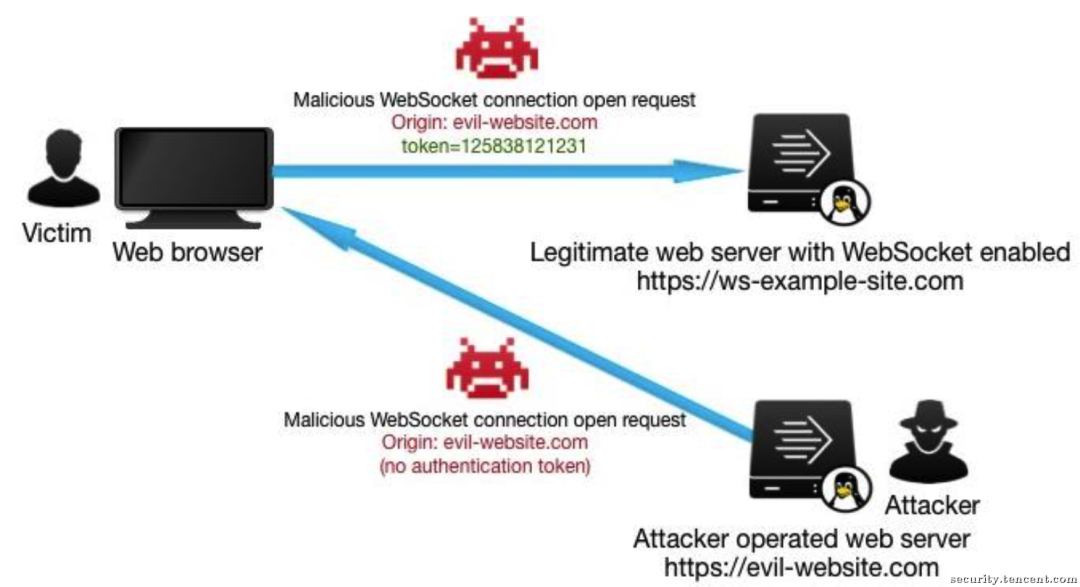
Источник изображения: Центр реагирования безопасности Tencent.
На рисунке выше показан процесс межсайтового перехвата WebSocket. Пользователь вошел в приложение WebSocket. Если его обманом заставили посетить вредоносную веб-страницу, и на вредоносную веб-страницу внедрен фрагмент js-кода, он автоматически запустится. WebSocket Запрос на установление связи установлен с целевым приложением WebSocket соединять. Внимание, Происхождение и Sec-WebSocket-Key Они автоматически генерируются браузером. Когда браузер снова инициирует запрос на доступ к целевому серверу, он автоматически передает файл cookie. Ожидание статуса Сертификацияпараметр。
Если сервер не проверяет заголовок Origin, запрос успешно выполнит рукопожатие WebSocket протокол, вредоносные веб-страницы могут успешно обходить сертификацию личности и подключаться к WebSocket сервер, а затем украсть информацию, отправленную с сервера, или отправить на сервер поддельную информацию, чтобы подделать данные на стороне сервера. По сравнению с традиционными атаками с подделкой межсайтовых запросов (CSRF), CSRF В основном через вредоносные веб-страницы незаметно инициируют запросы на изменение данных и межсайтовые WebSocket Атаки подделки могут не только изменить данные сервера, но и взять под контроль весь канал двусторонней связи. Именно по этой причине христианин Назовите эту уязвимость «Перехват» вместо «Подделка запроса». Forgery)。
Понять принцип и процесс межсайтовой атаки WebSocket «угнать».,Так как же защититься от этой атаки? Обработка также относительно проста,Добавить в серверный код верно Проверка заголовка источник, если клиент из Origin Информация поступает из другого домена, и серверная часть может отклонить запрос. Но просто проверьте Origin Этого по-прежнему недостаточно. Вредоносные веб-страницы могут подделать информацию заголовка Origin для обхода Сервера и проверки. заголовка Источником более полного решения может стать механизм токенов решения CSRF.
Реализация авторизации
Проверка заголовка источника
Изменить файл конфигурации
config\plugin\webman\gateway-worker\process.phpпроцесс Конфигурациядокумент,Изменить шлюзgatewayКонфигурацияonConnectСвязь Конфигурацияфункция обратного вызова。
...
'gateway' => [
'handler' => Gateway::class,
'listen' => 'websocket://0.0.0.0:8783',
'count' => cpu_count(),
'reloadable' => false,
'constructor' => ['config' => [
'lanIp' => '127.0.0.1',
'startPort' => 2300,
'pingInterval' => 25,
'pingData' => '{"type":"ping"}',
'registerAddress' => '127.0.0.1:12306',
'onConnect' => function ($connection) {
$connection->onWebSocketConnect = function ($connection, $header) {
/** 1. HTTP_ORIGIN Запросить проверку законной действительности заголовка */
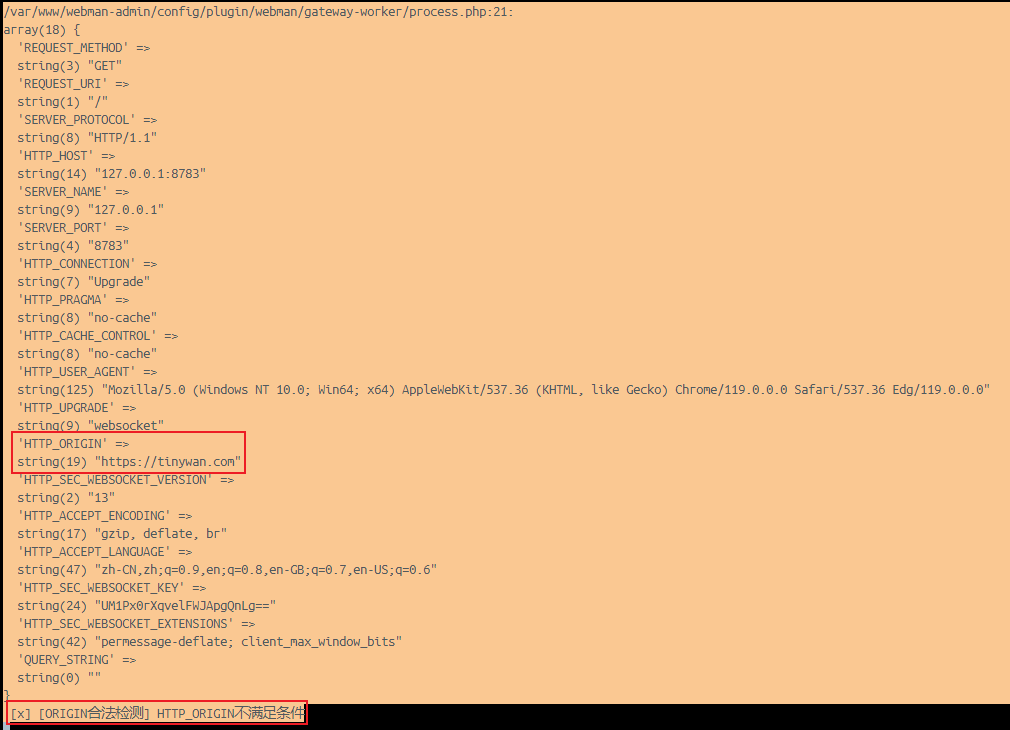
// var_dump($_SERVER);
// Определить, является ли источник соединения законным, если нет, закройте соединение (стресс-тест Jmeter временно закомментирован)
if (!isset($_SERVER['HTTP_ORIGIN'])) {
echo ' [x] [Юридическая проверка ORIGIN] HTTP_ORIGIN не определен ', "\n";
return $connection->close();
}
// Определите, соответствует ли источник соединения условиям, и закройте соединение, если оно не соответствует.
// if ($_SERVER['HTTP_ORIGIN'] != 'http://127.0.0.1:8783') {
if ($_SERVER['HTTP_ORIGIN'] != 'https://tinywan.com') {
echo ' [x] [Юридическая проверка ORIGIN] HTTP_ORIGIN не соответствует условиям', "\n";
return $connection->close();
}
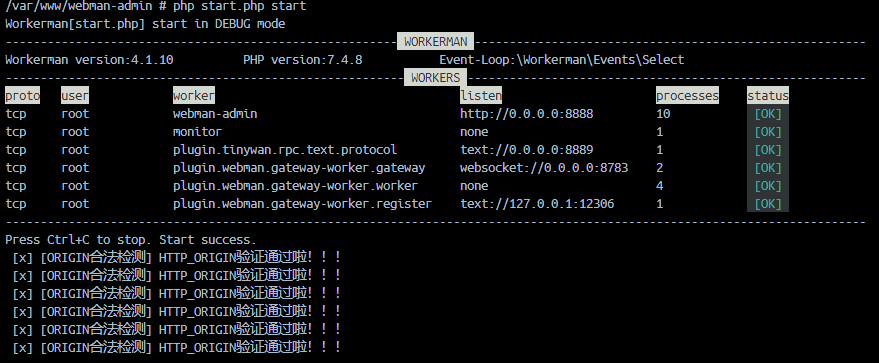
echo ' [x] [Юридическая проверка ORIGIN] Проверка HTTP_ORIGIN пройдена! ! ! ', "\n";
/** 2. Проверка подписи сертификата */
if (!isset($_GET['sign']) || !isset($_GET['ts'])) {
echo ' [x] [знак Сертификация] Никакие параметры подписи или временной метки не передаются', "\n";
return $connection->close();
}
// Секретный ключ можно прочитать через файл конфигурации или Redis.
$secret = 'Tinywan2024';
$serverSign = sha1($_GET['ts'].'|'.$secret);
if ($_GET['sign'] != $serverSign) {
echo ' [x] [знак Сертификация] Сертификация подписи не удалась', "\n";
return $connection->close();
}
echo ' [x] [знак Сертификация] Верификация пройдена! ! ! ! ! ! ! ! ', "\n";
return true;
};
},
]]
],
...
Недопустимый HTTP_ORIGIN
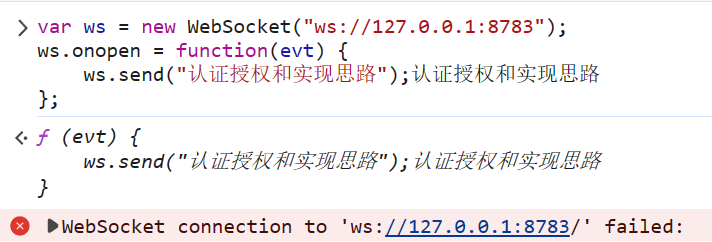
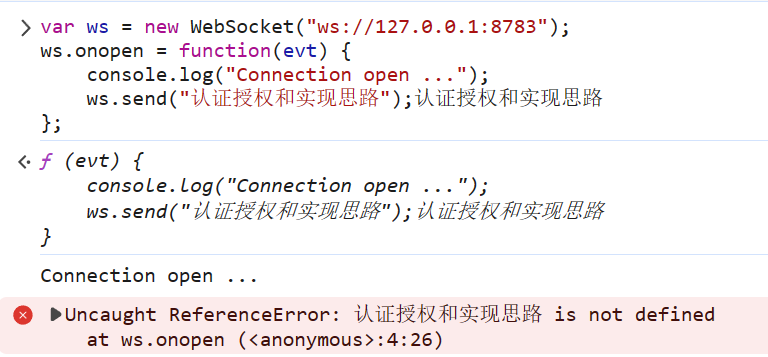
тестовый код
var ws = new WebSocket("ws://127.0.0.1:8783");
ws.onopen = function(evt) {
ws.send("Идея CertificationAuthorization");Идея CertificationAuthorization
};
клиент

Сервер

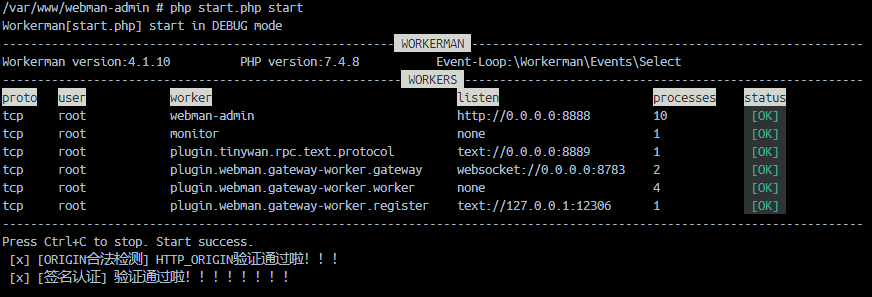
Как видно на скриншоте вышеHTTP_ORIGINИсточник запроса незаконный,Ссылка не работает
Юридический HTTP_ORIGIN
Сервер

клиент

знак Сертификация
знакфункцияget_wss_sign()
/**
* @desc: Получить подпись подключения веб-сокета
* @return array
* @author Tinywan(ShaoBo Wan)
*/
function get_wss_sign(): array
{
// ts = Время генерации ссылки + время действия
$ts = time() + 360;
$secret = 'Tinywan2024';
return [
'sign' => sha1($ts.'|'.$secret),
'ts' => $ts
];
}
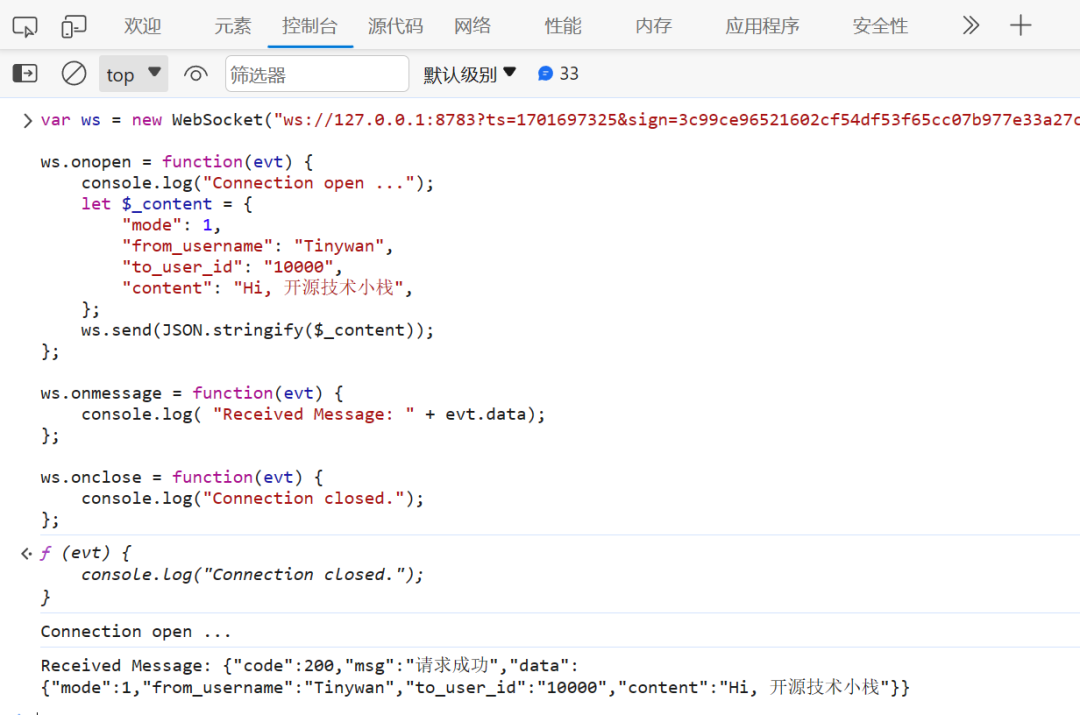
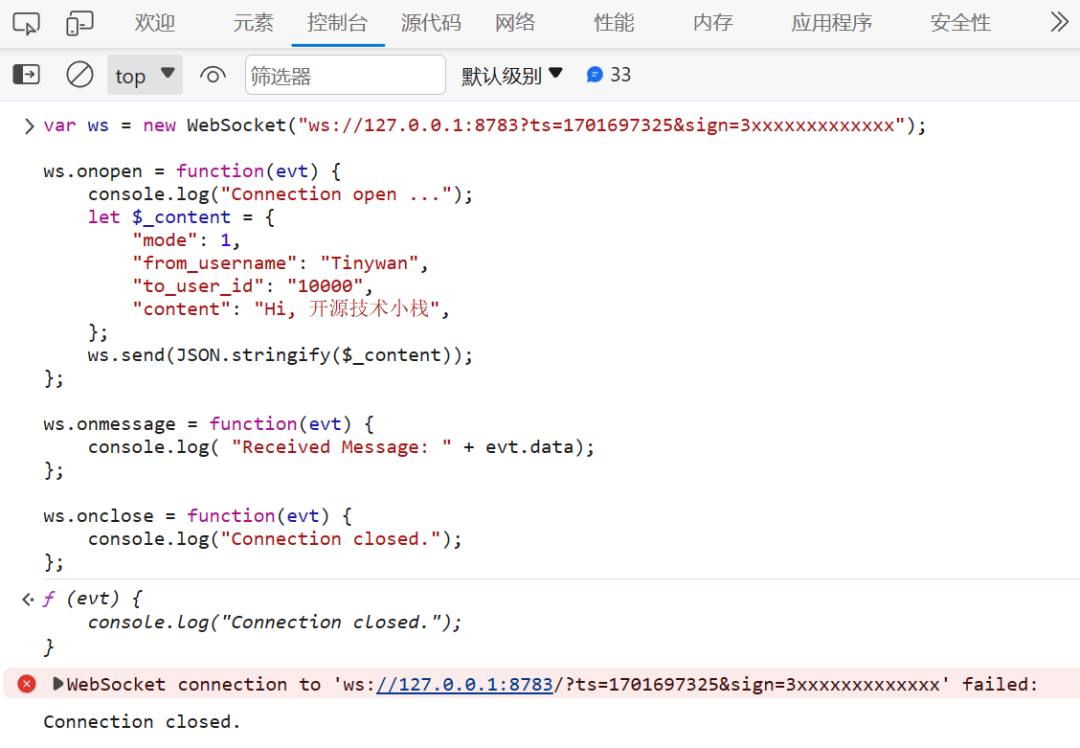
код подключения клиента
var ws = new WebSocket("ws://127.0.0.1:8783/?ts=1701697325&sign=3c99ce96521602cf54df53f65cc07b977e33a27c");
ws.onopen = function(evt) {
console.log("Connection open ...");
let $_content = {
"mode": 1,
"from_username": "Tinywan",
"to_user_id": "10000",
"content": "Hi, Стек технологий с открытым исходным кодом",
};
ws.send(JSON.stringify($_content));
};
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data);
};
ws.onclose = function(evt) {
console.log("Connection closed.");
};
Подключиться с помощью подписи
клиент

Сервер

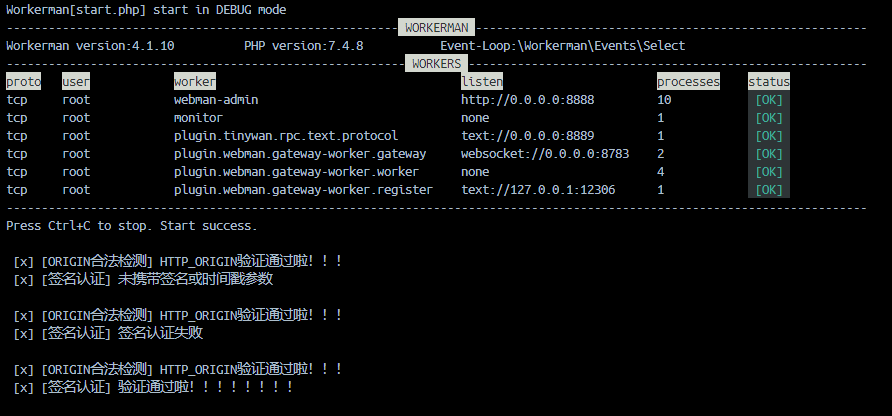
Нет подписи или неправильная подпись
клиент

Сервер

Предыдущая глава:Учебное пособие по WebSocket серии IM: спецификация формата ответа и обработка исключений
Исходный код
По теме статьи Исходный код Адрес: https://github.com/Tinywan/webman-admin

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


