Учебное пособие по рисованию UML-диаграмм PlantUML
UML (унифицированный язык моделирования) — это общий язык моделирования, который широко используется при разработке программного обеспечения для визуального моделирования систем. PlantUML — это мощный инструмент, который может генерировать диаграммы UML, включая диаграммы классов, диаграммы последовательностей, диаграммы вариантов использования и т. д., посредством простых текстовых описаний. PlantUML — мощный инструмент для рисования диаграмм UML и других типов диаграмм, включая диаграммы системной архитектуры. В этом уроке мы будем использовать плагин PlantUML для рисования схемы архитектуры системы в VSCode.
1. Базовый синтаксис PlantUML
PlantUML — это инструмент для создания диаграмм UML с использованием текстовых описаний с кратким и интуитивно понятным синтаксисом. Ниже приводится краткое описание синтаксиса PlantUML для предоставленного вами кода:
1. Определите класс
Используйте !define RECTANGLE class, чтобы определить класс. Имя класса заключено в фигурные скобки, а члены класса обозначаются знаком +.
!define RECTANGLE class RECTANGLE "имя класса" { +member1() +member2() }2. Нарисуйте отношения между классами
стрелки использования представляют отношения между различными категориями. Например,A -> B: информациявыражатьAкатегорияBкласс отправитьинформация。
A -> B: информация3. Нарисуйте отношения между классами
использовать->箭头выражать关联关系,нравитьсяA -> BвыражатьAсвязанный сB。
A -> B4. Создайте экземпляр:
использоватьопределение классаграмматика,нравитьсяRECTANGLE "имя экземпляра" {},Определите экземпляр класса.
RECTANGLE "имя экземпляра" { }5. Время рисования
использовать->箭头выражать时序,нравиться A -> B: действоватьвыражатьAосуществлятьдействоватьназад,Воляинформацияперешел кB。
A -> B: действовать6. Комментарии
использовать'符号выражать单行注释。
' Это комментарий7. Скрыть сноски
Используйте команду «Скрыть футбокс», чтобы скрыть сноски.
hide footbox8. Определите коллекцию
Используйте команду «Коллекции», чтобы определить коллекцию, например, устройство «Коллекции Harmony» как B #lightblue.
collections Устройство Гармонии as B #lightblue9. Определите очередь
Используйте команду очереди, чтобы определить очередь, например облачный сервер очередей, например C#orange.
queue Облачный сервер as C #orange10. Определите базу данных
Используйте команду базы данных, чтобы определить базу данных, например облачную базу данных базы данных, как D #blue.
database облакоданные Библиотека as D #blue11. Определите сущности
Используйте команду объекта для определения объектов, например платы разработки объектов, как F #lightgreen.
entity Совет по развитию as F #lightgreen12. Добавить комментарии
Используйте команду note over, чтобы добавлять примечания, например примечание над F: событие обновления среды.
note over F : событие обновления среды13. Активируйте компоненты
Используйте команду активации, чтобы активировать состояние выполнения компонента, например активировать F #lightgreen.
activate F #lightgreen14. Нарисуйте отношения синхронизации
использовать-[#color]>箭头выражать同步关系,нравитьсяF-[#lightgreen]>G : Запрос обновления означает, что плата разработки инициирует запрос на обновление базы данных.
F-[#lightgreen]>G : Запросить обновление15. Отключить компоненты
Используйте команду деактивации, чтобы деактивировать компонент, например деактивировать G.
F-[#lightgreen]>C : Запросить синхронизацию с облакомБлагодаря этим базовым элементам синтаксиса разработчики могут использовать PlantUML для легкого описания и рисования различных диаграмм UML, чтобы лучше визуализировать и понимать структуру и взаимоотношения взаимодействия системы.
2. Пример демонстрации
1. Установите VSCode
Сначала убедитесь, что у вас установлен Visual Studio Code.
2. Установите плагин PlantUML.
Откройте VSCode и введите «Расширения» (значок «Расширения» или ярлык Ctrl+Shift+X).
Найдите «PlantUML» и установите плагин «PlantUML».

3. Напишите код PlantUML.
Используя синтаксис PlantUML, мы можем описать архитектуру системы и нарисовать диаграммы.
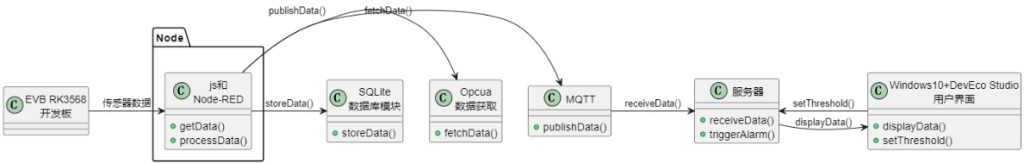
① Нарисуйте блок-схему
Ниже приведен код PlantUML для блок-схемы, которую я нарисовал:
@startuml
!define RECTANGLE class
RECTANGLE "EVB RK3568\nСовет по развитию" {
}
RECTANGLE "Node.jsи\nNode-RED" {
+getData()
+processData()
}
RECTANGLE "SQLite\nданные библиотечные модули" {
+storeData()
}
RECTANGLE "Опкуа\nданныеGet" {
+fetchData()
}
RECTANGLE "MQTT" {
+publishData()
}
RECTANGLE "Windows10+DevEco Студия\nПользовательский интерфейс" {
+displayData()
+setThreshold()
}
RECTANGLE "сервер" {
+receiveData()
+triggerAlarm()
}
"EVB RK3568\nСовет по развитию" -> "Node.jsи\nNode-RED": Данные датчика
"Node.js и\nNode-RED" -> "SQLite\nданные библиотечные модули": хранить данные()
"Node.jsи\nNode-RED" -> "Опкуа\nданныеGet": выборка данных()
"Node.jsи\nNode-RED" -> "MQTT": publishData()
"MQTT" -> "сервер": receiveData()
"сервер" -> "Windows10+DevEco Студия\nПользовательский интерфейс": displayData()
"Windows10+DevEco Студия\nПользовательский интерфейс" -> "сервер": setThreshold()
@endumlПосле написания кода нажмите Alt + D, чтобы нарисовать диаграмму.
В результате диаграмма выглядит следующим образом:

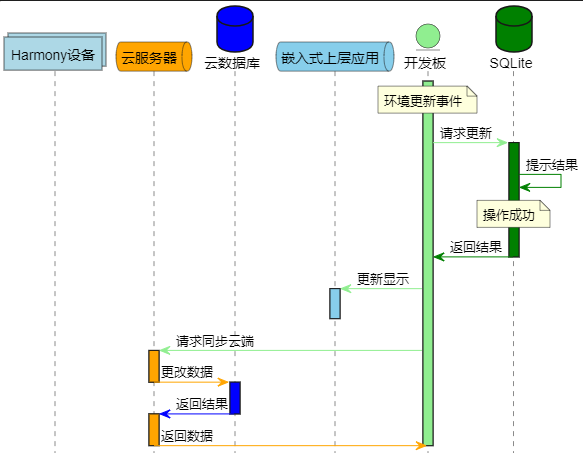
② Нарисуйте временную диаграмму 1.
Ниже приведен код PlantUML для диаграммы последовательности, которую я нарисовал:
@startuml
hide footbox
collections Устройство Гармонии as B #lightblue
queue Облачный сервер as C #orange
database облакоданные Библиотека as D #blue
queue Встроенное приложение верхнего уровня as E #skyblue
entity Совет по развитию as F #lightgreen
database SQLite as G #green
note over F : событие обновления среды
activate F #lightgreen
F-[#lightgreen]>G : Запросить обновление
activate G #green
G-[#green]>G : Быстрые результаты
note over of G: Операция прошла успешно
G-[#green]>F : Возврат результатов
deactivate G
F-[#lightgreen]>E : Обновить отображение
activate E #skyblue
deactivate E
F-[#lightgreen]>C : Запросить синхронизацию с облаком
activate C #orange
C-[#orange]>D : Изменятьданные
deactivate C
activate D #blue
D-[#blue]>C : Возврат результатов
deactivate D
activate C #orange
C-[#orange]> F : возвращатьсяданные
deactivate C
deactivate F
@endumlПосле написания кода нажмите Alt + D, чтобы нарисовать диаграмму.
В результате диаграмма выглядит следующим образом:

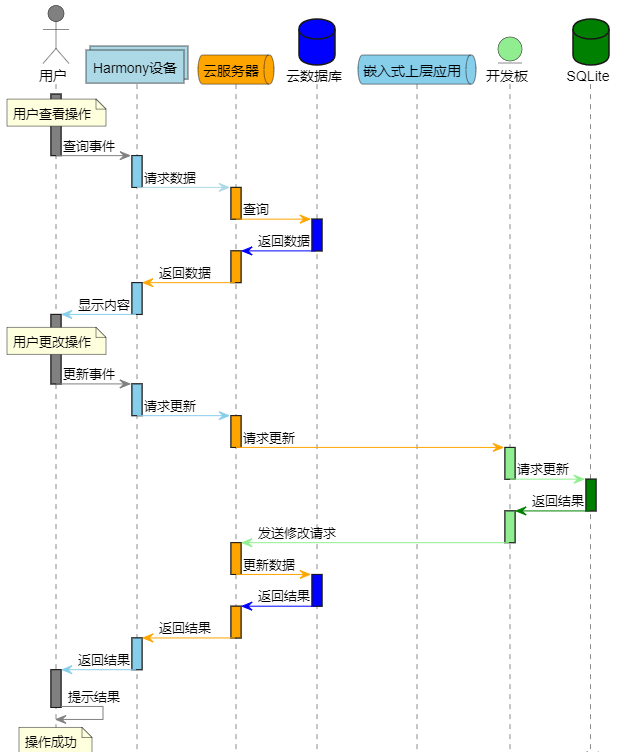
③ Нарисуйте временную диаграмму 2.
Ниже приведен код PlantUML для диаграммы последовательности, которую я нарисовал:
@startuml
hide footbox
actor пользователь as A #grey
collections Устройство Гармонии as B #lightblue
queue Облачный сервер as C #orange
database облакоданные Библиотека as D #blue
queue Встроенное приложение верхнего уровня as E #skyblue
entity Совет по развитию as F #lightgreen
database SQLite as G #green
activate A #grey
note over A : пользователь Проверятьдействовать
A-[#grey]>B : Запрос событий
deactivate A
activate B #skyblue
B-[#lightblue]>C : проситьданные
deactivate B
activate C #orange
C-[#orange]>D : Запрос
deactivate C
activate D #blue
D-[#blue]>C : возвращатьсяданные
deactivate D
activate C #orange
C-[#orange]>B : возвращатьсяданные
deactivate C
activate B #skyblue
B-[#skyblue]>A : Показать контент
deactivate B
activate A #grey
note over A : пользователь Изменятьдействовать
A-[#grey]>B : Обновить событие
deactivate A
activate B #skyblue
B-[#skyblue]>C : Запросить обновление
deactivate B
activate C #orange
C-[#orange]>F : Запросить обновление
deactivate C
activate F #lightgreen
F-[#lightgreen]>G : Запросить обновление
deactivate F
activate G #green
G-[#green]>F : Возврат результатов
deactivate G
activate F #lightgreen
F-[#lightgreen]>C : Отправить запрос на изменение
deactivate F
activate C #orange
C-[#orange]>D : возобновлятьданные
deactivate C
activate D #blue
D-[#blue]>C : Возврат результатов
deactivate D
activate C #orange
C-[#orange]>B : Возврат результатов
deactivate C
activate B #skyblue
B-[#skyblue]>A : Возврат результатов
deactivate B
activate A #grey
A-[#grey]>A : Быстрые результаты
note over of О: Операция прошла успешно
deactivate A
@endumlПосле написания кода нажмите Alt + D, чтобы нарисовать диаграмму.
В результате диаграмма выглядит следующим образом:


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


