цикл js
Это мое участие в Августовском обновлениепринадлежащий26небо,Посмотреть подробности мероприятия:Августовское обновление
1. Чаще всего используется цикл for.
const arr=[1,33,444,6,7];
for (let i=0;i<arr.length;i++){
console.log(arr[i]);
}2. forEach()
2.1 Три параметра
function(currentValue,index,arr)
- currentValue требуется текущий элемент
- index необязательный индекс текущего элемента
- arr необязательный объект массива, которому принадлежит текущий элемент
2.2 Обход обычных массивов
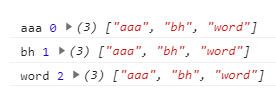
let arr = ["aaa","bh","word"];
arr.forEach(function(item,index,arr){
console.log(item,index,arr);
})
2.3 Массив типов объектов перемещения
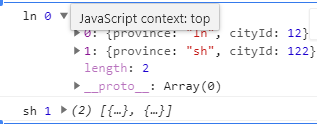
let arr = [{"province":"ln","cityId":12},{"province":"sh","cityId":122}];
arr.forEach(function(item,index,arr){
console.log(item.province,index,arr);
})
2.4 Стоит ли менять исходный массив
(1) Базовый тип данных не меняет const array = [1, 2, 3, 4];
array.forEach(ele => {
ele = ele * 3
})
console.log(array); // [1,2,3,4](2) Тип ссылки -> массив похожих объектов Изменить исходный массив
const objArr = [{
name: 'wxw',
age: 22
}, {
name: 'wxw2',
age: 33
}]
objArr.forEach(ele => {
if (ele.name === 'wxw2') {
ele.age = 88
}
})
console.log(objArr); // [{name: "wxw", age: 22},{name: "wxw2", age: 88}](3) Тип ссылки -> Изменить элемент всего одного цикла Не менять
const changeItemArr = [{
name: 'wxw',
age: 22
}, {
name: 'wxw2',
age: 33
}]
changeItemArr.forEach(ele => {
if (ele.name === 'wxw2') {
ele = {
name: 'change',
age: 77
}
}
})
console.log(changeItemArr); // [{name: "wxw", age: 22},{name: "wxw2", age: 33}]3. метод карты()
map ---》Отображение означает, что исходный массив «сопоставляется» с новым массивом. В качестве функции обратного вызова каждый элемент массива будет выполнять эту функцию.
- карта не обнаруживает пустые массивы
- карта возвращает новый массив, а не Изменить исходный массив
3.1 Три параметра
function(currentValue,index,arr)
- currentValue требуется текущий элемент
- index Необязательный текущий элемент Индекс
- arr необязательный объект массива, которому принадлежит текущий элемент
(1) Используйте parseInt в функции обратного вызова.
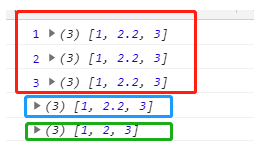
let arr = [1.0,2.2,3];
let newArr = arr.map(function(item,index,arr){
console.log(parseInt(item),arr) // Распечатать пройденные значения и исходный массив
return parseInt(item) })
console.log(arr) // Исходное объединение массивов менятьценить
console.log(newArr) // Новый массив обрабатывается parseInt.
(2) parseInt() используется как функция обратного вызова и передается в трех параметрах: currentValue, index и arr.
let arr = [1.0,2.2,3]; // [parseInt(1,0),parseInt(2.2,1),parseInt(3,2)))]
let newArr = arr.map(parseInt)
console.log(arr)
console.log(newArr)Второй параметр parseInt — это основание счисления, то есть десятичная система.
- Если этот параметр опущен или его значение равно 0, он будет анализироваться в десятичном формате.
- Начинается с «0x» или «0X» в шестнадцатеричном формате.
- Этот параметр меньше 2 или больше, чем 36, тогда parseInt() вернет NaN 4. для in метод for in — стандарт es5. Этот метод неэффективен при обходе массивов. Он в основном используется для циклического перебора свойств объектов.
1. Пройдитесь по массиву и получите индекс
let arr = [1.0,2.2,3];
for(let i in arr){ //i — индекс
console.log(arr[i])
}3.2 Пройти через объект и получить ключ
let arr ={"aaa":12,"bbb":233};
for(let i in arr){
console.log(i); // aaa bbb
console.log(arr[i]); // 12 233
}4. для метода
for in — стандарт es5. Этот метод неэффективен при обходе массивов. Он в основном используется для циклического перебора свойств объектов.
4.1 Обход массива и получение индекса
let arr = [1.0,2.2,3];
for(let i in arr){ //i — индекс
console.log(arr[i])
}4.2 Пройти через объект и получить ключ
let arr ={"aaa":12,"bbb":233};
for(let i in arr){
console.log(i); // aaa bbb
console.log(arr[i]); // 12 233
}5. для метода
Это новое в es6
5.1 Непосредственное использование массивов
let arr = [1,8,9,10];
for(let value of arr ){
console.log(value);
}5.2 Для обычных объектов используйте
Object.keys()let arr ={"aaa":12,"bbb":233};
for(let key of Object.keys(arr)){
console.log(arr[key]);
}Object.values()
et arr ={"pp":123,"dd":99};
console.log(Object.values(arr)); // [123,99]
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


