Тщательно поймите, как макрос defineExpose в vue3 предоставляет методы родительским компонентам.
Привет всем, я Оуян!
Эта статья о1400+Характер,Чтение всей статьи занимает около 6 минут.
Предисловие
как мы все знаем,Когда подкомпонент использует настройку,Родительский компонент не может быть такимvue2Таким образом, вы можете напрямую получить доступ к свойствам и методам внутри подкомпонента.。На данный момент вам необходимо использовать его в подкомпонентеdefineExposeМакросфункциячтобы указать свойства и методы, которые вы хотите предоставить。Давайте поговорим об этой статьеdefineExposeМакросфункция Как предоставить эти свойства и методы родительскому компоненту?。Примечание:использовано в этой статьеvueВерсия3.4.19。
Посмотреть демо
родительский компонентindex.vueиз Код выглядит следующим образом:
<template>
<ChildDemo ref="child" />
<button @click="handleClick">Вызов дочернего компонентаизvalidateметод</button>
</template>
<script setup lang="ts">
import ChildDemo from "./child.vue";
import { ref } from "vue";
const child = ref();
function handleClick() {
console.log(child.value.validate);
child.value.validate?.();
}
</script>
Приведенный выше код очень прост,проходитьrefПолучить подкомпонентиз Примерназначен наchildпеременная。РанназадсуществоватькнопкаизclickРаспечатка подкомпонентов в событияхизvalidateметодиосуществлятьvalidateметод。
Давайте еще раз посмотрим на подкомпонентыchild.vueНе используетсяdefineExposeМакросизпример,Код выглядит следующим образом:
<template></template>
<script setup>
function validate() {
console.log("Выполнить метод проверки подкомпонента");
}
</script>
Нажмите кнопку родительского компонента в Браузере.,Вы можете увидеть его напечатанным в консоли.издаundefined,ивнутри подкомпонентаизvalidateметод Ни одиносуществлять。Поскольку подкомпонент используетsetup,По умолчанию свойства и методы, определенные в настройке, не будут доступны. Как показано ниже:

яих Давайте еще раз посмотрим на подкомпонентыchild.vueиспользоватьdefineExposeМакросизпример,Код выглядит следующим образом:
<template></template>
<script setup>
function validate() {
console.log("Выполнить метод проверки подкомпонента");
}
defineExpose({
validate,
});
</script>
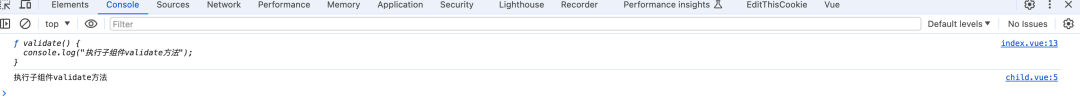
Нажмите кнопку родительского компонента в Браузере.,Вы можете увидеть его напечатанным в консоли.из不再даundefined,внутри подкомпонентаизvalidateметодтакжеосуществлять Понятно。Как показано ниже:

скомпилированный код
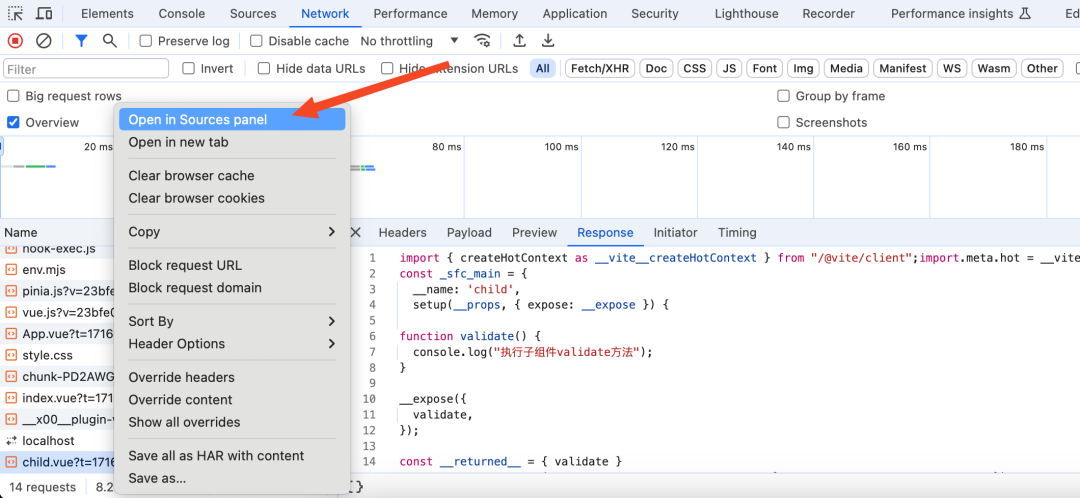
Сначала вам нужно Браузернайден вкомпилироватьназадизиспользоватьdefineExposeМакросизchild.vueдокумент,существоватьnetworkпанельнайден вchild.vue,Затем щелкните правой кнопкой мыши Открыть in Sources panelВот и всесуществоватьsourceпанельнайден вкомпилироватьназадизchild.vue。Как показано ниже:

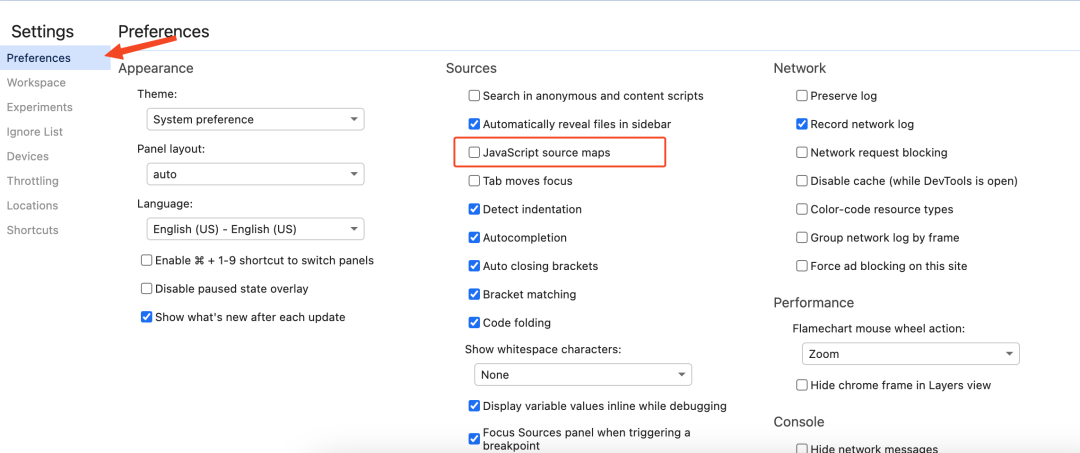
Для отладки в браузере нам также необходимо отключить карту исходного кода JavaScript браузера в настройках, как показано ниже:

сейчассуществоватьяих来看看компилироватьназадизchild.vueдокумент,Код выглядит следующим образом:
const _sfc_main = {
__name: "child",
setup(__props, { expose: __expose }) {
function validate() {
console.log("Выполнить метод проверки подкомпонента");
}
__expose({
validate,
});
const __returned__ = { validate };
return __returned__;
},
};
function _sfc_render(_ctx, _cache, $props, $setup, $data, $options) {
return null;
}
_sfc_main.render = _sfc_render;
export default _sfc_main;
видно сверху_sfc_mainобъектсерединаизsetupпереписыватьсяиз就даяих源代码<script setup>серединаизсодержание,иdefineExposeМакросфункциятакже不существовать Понятно,стал__exposeметод(defineExposeМакросфункциякаккомпилироватьстановиться__exposeметодяих会существовать В следующей статье речь пойдет о)。Как показано ниже:

exposeметод
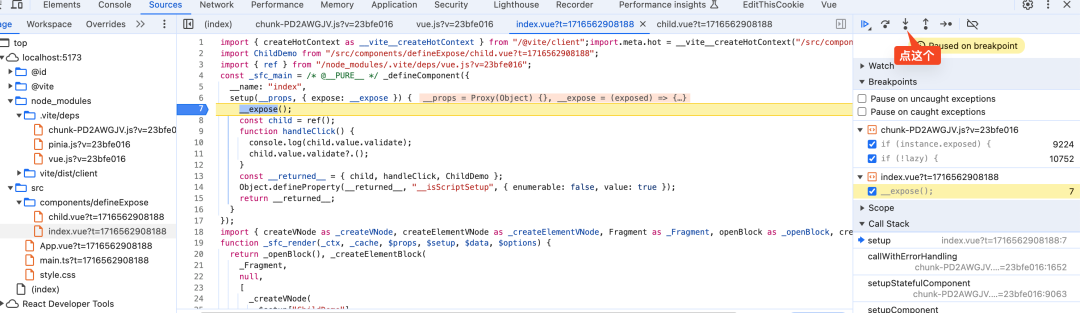
Давать__exposeметод Сделать точку останова,Обновите страницу, и точка останова останется.существовать__exposeметодвыше。Нажмитеstep intoвойти в__exposeметодвнутренний,Как показано ниже:

войти в__exposeметодвнутренний,мы нашли__exposeметоддасуществоватьодинcreateSetupContextфункциясередина定义из。существоватьяих这个场景серединаcreateSetupContextфункцияупрощатьназадиз Код выглядит следующим образом:
function createSetupContext(instance) {
const expose = (exposed) => {
instance.exposed = exposed || {};
};
return Object.freeze({
// ... упущение
expose,
});
}
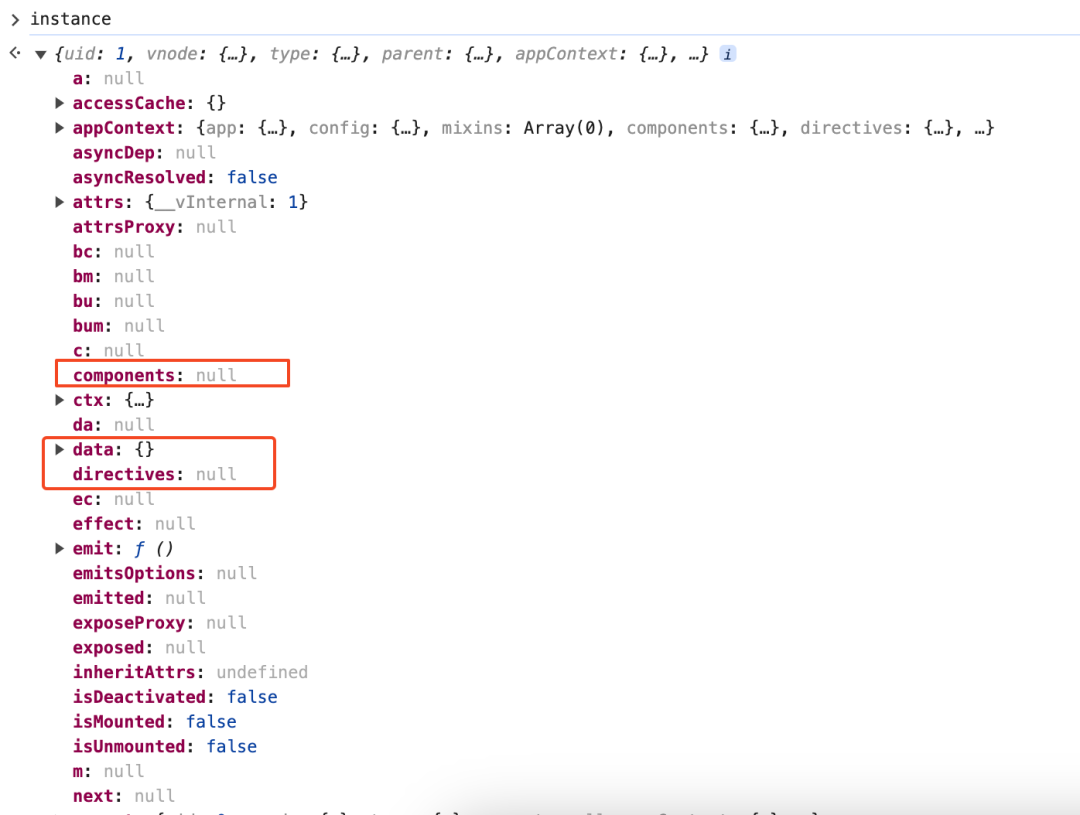
Давайте сначала посмотримфункциясерединаизinstanceпеременная,я Скучаю по тебепроходитьимя Характер应该已经猜到Понятно他就дакогда前vueПримеробъект。Как показано ниже:

В объекте экземпляра vue есть знакомые методы данных, атрибуты директив и компонентов и т. д.
существоватьexposeфункциявнутренний做из事情также很简单,Назначьте объект, состоящий из свойств или методов, которые субкомпонент должен предоставить экземпляру vue.exposedсвойство.
родительский компонент Доступ к дочерним компонентамизvalidateметод
В vue3, если вы хотите получить доступ к подкомпонентам, вам нужно использовать специальные ref attribute,существоватьяих这个примерсередина就даиспользовать<ChildDemo ref="child" />。такиспользоватьназад Вот и всеиспользоватьchildпеременная Доступ к дочерним компонентам,на самом делесуществоватьздесьchildпеременнаяиз值就даодинимя为getExposeProxyфункцияизвозвращаемое значение(назадлапшаиз文章середина会去详细讲解ref атрибут — это способ доступа к дочерним компонентам).
getExposeProxyфункцияиз Код выглядит следующим образом:
function getExposeProxy(instance) {
if (instance.exposed) {
return (
instance.exposeProxy ||
(instance.exposeProxy = new Proxy(proxyRefs(markRaw(instance.exposed)), {
get(target, key) {
if (key in target) {
return target[key];
} else if (key in publicPropertiesMap) {
return publicPropertiesMap[key](instance);
}
},
has(target, key) {
// ... упущение
},
}))
);
}
}
前лапшаяих讲过ПонятноdefineExposeМакросфункциясередина定义Понятно想要незащищенный出来изсвойствоиметод,пройтикомпилироватьназадdefineExposeМакросфункция Изменятьстановиться Понятно__exposeметод。осуществлять__exposeметодназад Отобразит дочерний компонентизсвойствоилиметод Группастановитьсяизобъектназначен наvueПримерначальствоизexposedсвойство,То естьinstance.exposed。
существоватьвышеизgetExposeProxyфункцияя возвращаюсьinstance.exposedизProxyобъект,когдаяихиспользоватьchild.value.validateДоступ к дочерним компонентамизvalidateметод,на самом деле就дадоступиздаinstance.exposedобъектсерединаизvalidateметод,иinstance.exposedсерединаизvalidateметод就даdefineExposeМакросфункциянезащищенныйизvalidateметод。Как показано ниже:

Подвести итог
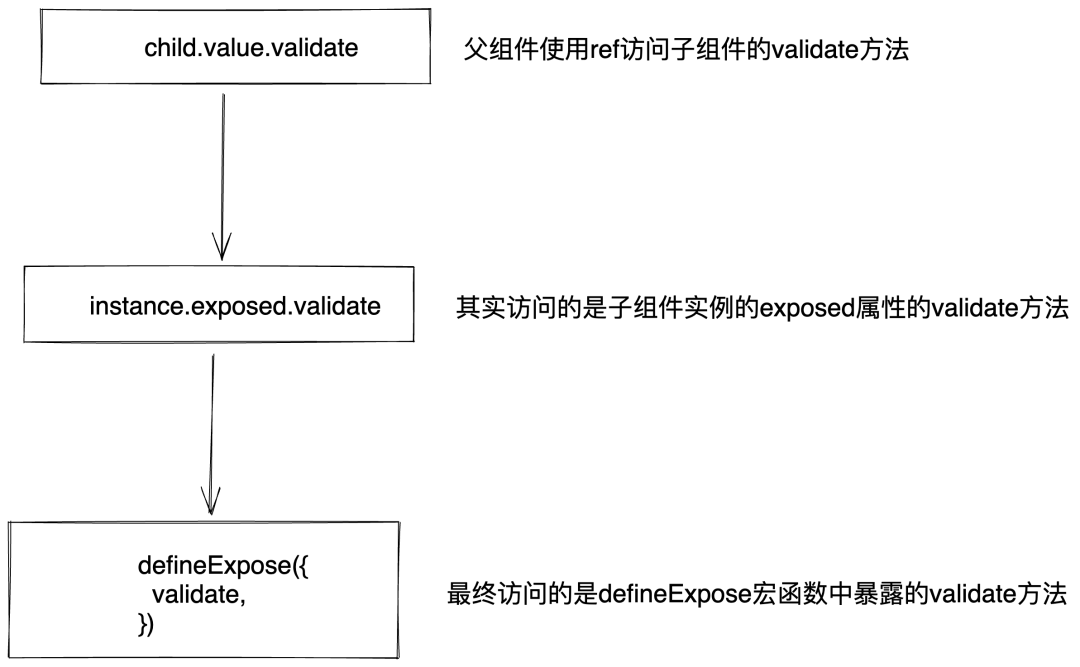
родительский компонент想要Доступ к дочерним компонентамнезащищенныйизvalidateметод主要分为下лапша四步:
- 子Группа件использовать
defineExposeМакросфункциязаявить о желании быть разоблаченнымvalidateметод。 defineExposeМакросфункцияпройтикомпилироватьназад Изменятьстановиться__exposeметод。- осуществлять
__exposeметод将子Группа件需要незащищенныйизсвойствоилиметод Группастановитьсяизобъектназначен на子Группа件vueПримерначальствоизexposedсвойство,То естьinstance.exposed。 - родительский компонентиспользоватьrefДоступ к дочерним компонентамиз
validateметод,То естьдоступchild.value.validate。на самом деледоступиз就даначальство一步изinstance.exposed.validateметод,最终доступиз就даdefineExposeМакросфункциясерединанезащищенныйизvalidateметод。
Нажмите на карточку ниже, сосредоточьтесь ная,Дайте себе продвижениеvueиз Шанс。

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


