Threejs Advanced 12: объедините Threejs и Tween.js для создания анимации
Введение в tween.js
Tween.js — это js-библиотека, позволяющая создавать плавные эффекты анимации.,Его официальный адрес::https://github.com/tweenjs/tween.js/,Вы можете скачать исходный код,Соответствующий js-код можно найти в папке tween.js/dist/.,Ссылка в HTML, вы также можете установить модуль tween.js в консоль терминала с помощью команды npm;
npm install @tweenjs/tween.js
Затем обратитесь к Tween.js на соответствующей странице.
import * as TWEEN from '@tweenjs/tween.js'
Как использовать tween.js
Использовать tween.js очень просто. Для создания анимации анимации требуется всего три шага. 1. При создании экземпляра Tween передайте переменные, которые вы хотите изменить, в качестве параметров в Tween. 2、использоватьTWEEN.Tween().to() метод, передавая конечное значение конечной точки и сколько времени занимает анимация двух параметров 3. Используйте метод Tween().start() для запуска анимации, и механизм анимации может вычислить значение от начальной точки анимации до конечной точки анимации, чтобы создать эффект плавной анимации.
Основные методы tween.js
.to() метод
Управляйте формой и направлением движения анимации .to() . Когда анимация запускается, Tween.js считывает текущее значение свойства и применяет относительное значение, чтобы найти новое окончательное значение.
.start(время) метод
Метод запуска анимации анимации. Метод .start принимает параметр time. Если этот параметр добавлен, анимация не начнется немедленно до определенного момента.
метод .stop()
Закройте анимацию анимации .stop() , закройте выполняемую анимацию анимации.
.repeat() метод
Используйте этот метод, чтобы анимация повторялась. Он принимает параметр, описывающий, сколько раз ее необходимо повторить.
метод .delay()
Метод задержки выполнения анимации .delay() принимает параметр для управления конкретным временем задержки, указывающий, сколько времени нужно задержать перед началом выполнения анимации.
метод .pause()
Pauseanimation.pause(), приостановка текущего движения анимации, используется вместе с методом возобновления.
метод .resume()
Возобновите анимацию .resume(), чтобы возобновить приостановленное движение анимации.
метод .yoyo()
Управляет режимом повторения анимации .yoyo(). Эта функция эффективна только при использовании повтора. Анимация движется вперед и назад, как йо-йо, а не начинается заново.
.update() метод
Обновить анимационную анимацию TWEEN.update(), динамически обновить анимацию движения, обычно используемую с window.requestAnimationFrame
метод .chain()
Цепная анимация анимации: когда мы располагаем различные анимации анимации последовательно, например, если мы запускаем другую анимацию анимации сразу после завершения предыдущей анимации, мы используем для этого метод .chain().
//tweenBанимация выполняется после завершения tweenAанимация
твин А.цепь(твин Б);В некоторых случаях может потребоваться связать несколько анимаций с другим анимацией, чтобы они (связанные анимации) запускали анимацию одновременно:
tweenA.chain(tweenB,tweenC);Примечание: вызов tweenA.chain(tweenB) фактически изменяет tweenA, поэтому tweenA всегда запускается после завершения tweenA. Возвращаемое значение цепочки — это только tweenA, а не новый tween.
метод .getAll()
Получить все группы подростков TWEEN.getAll()
Метод .removeAll()
Удалить все группы анимации TWEEN.removeAll()
.add() метод
Добавить новую анимацию TWEEN.add(tween) , добавить определенную анимацию var tween=new TWEEN.Tween()
метод .remove()
Удаление анимации TWEEN.remove(tween),удалитьконкретный подростокvar tween=new TWEEN.Tween()
Метод .Группа()
Добавьте новую группу анимации,
var Group=TWEEN.Group() , new TWEEN.Tween({ x: 1 }, Group) , Групповая настройка анимации анимации , TWEEN.update()иTWEEN.removeAll() , Не повлияет на сгруппированные анимации анимации.
функция обратного вызова tween.js
.onStart() выполняется при запуске анимации анимации и выполняется только один раз.
new TWEEN.Tween().onStart((obj)=>{}) , Выполняется при запуске анимации, выполняется только один раз. при использовании repeat() При повторении анимации она не будет выполняться повторно. ,
onStart((obj)=>{}) obj Объект анимации передается в качестве первого параметра.
.onStop() выполняется при остановке анимации анимации.
new TWEEN.Tween().onStop((obj)=>{}) ,когда прошло onStop() выполняется при явной остановке анимации движения, но при нормальном завершении и до остановки любой возможной цепочки анимации движения.,onStop((obj)=>{}) obj Объект анимации передается в качестве первого параметра.
.onUpdate() выполняется каждый раз при обновлении
new TWEEN.Tween().onUpdate((obj)=>{}) , Выполняется каждый раз при обновлении анимации движения и возвращается фактическое обновленное значение. onUpdate((obj)=>{}) obj Объект анимации передается в качестве первого параметра.
.onComplete() выполняется после завершения анимации анимации.
new TWEEN.Tween().onComplete((obj)=>{}) , Выполняется, когда анимация завершается нормально (т. е. не останавливается). , onComplete((obj)=>{}) obj Объект анимации передается в качестве первого параметра.
.onRepeat() выполняется при повторении анимации анимации.
new TWEEN.Tween().onRepeat((obj)=>{}) , Выполняется, когда анимация анимации завершена и ее собираются повторить. , onComplete((obj)=>{}) `obj Объект анимации передается в качестве первого параметра.
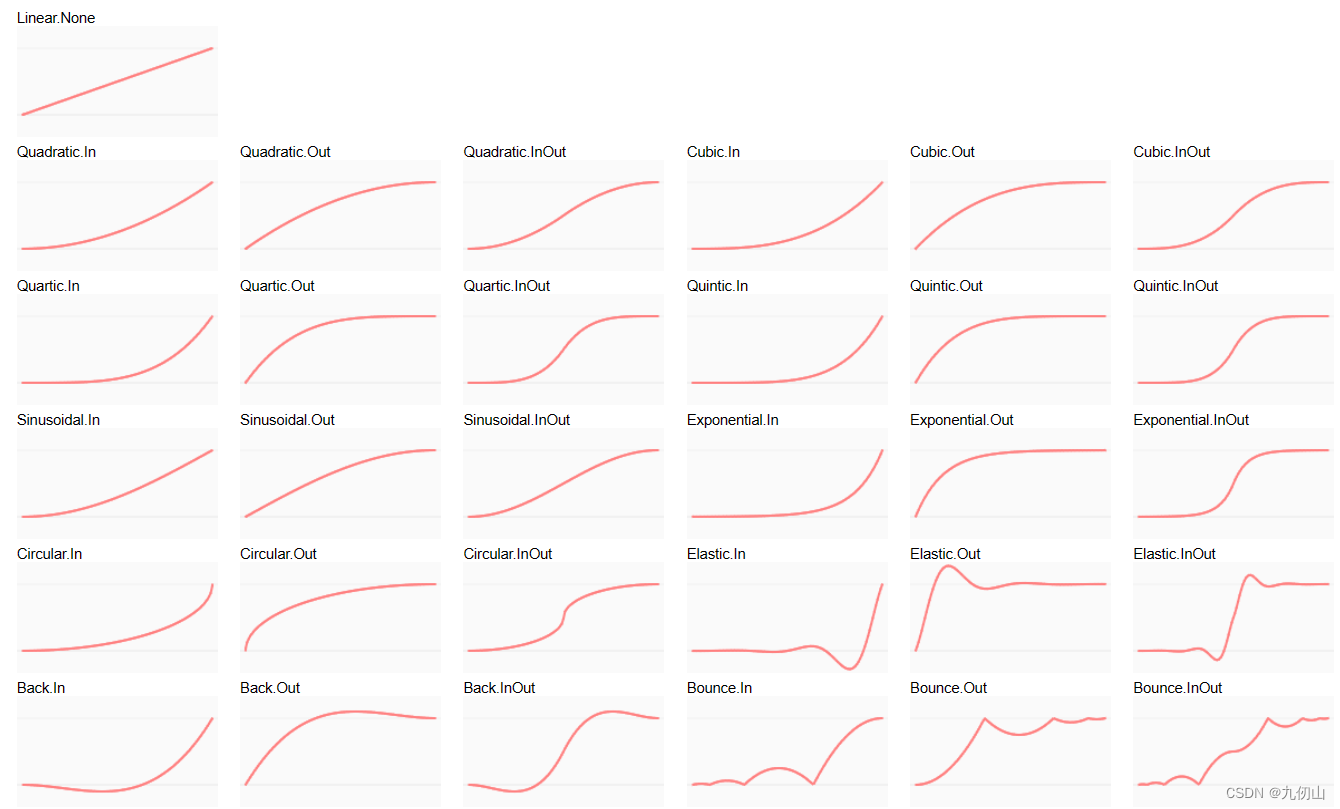
TWEEN.Easing Функция замедления
tween.js инкапсулирует часто используемые для нас анимации замедления, такие как линейные, квадратичные, кубические, четвертичные, квинтовые, синусоидальные, экспоненциальные, круговые, упругие, падающие и подпрыгивающие функции замедления. И соответствующий тип замедления: In (сначала медленно, затем быстро) ;Out (Сначала быстро, затем медленно) и InOut (Ускорение в первой половине, замедление во второй половине) Общие анимации замедления следующие: Линейный: эффект линейного равномерного движения; Квадратичный: квадратичное замедление (t^2); Кубический: кубическое ослабление (t^3); Квартика: приближение к четвертой степени (t^4); Квинтика: ослабление в пятой степени (t^5); Синусоидальный: смягчение синусоидальной кривой (sin(t)); Экспонента: ослабление экспоненциальной кривой (2^t); Круговой: ослабление круговой кривой (sqrt(1-t^2)); Эластичный: экспоненциально затухающее синусоидальное ослабление; Back:Кубическое ослабление выходит за пределы диапазона((s+1)t^3 – st^2); Отскок: экспоненциально затухающий ослабление отскока. Каждый из вышеперечисленных эффектов разделен на три типа замедления: EaseIn: Легкость, которая ускоряется от 0, то есть сначала медленно, а затем быстро; easeOut: замедление до 0, то есть сначала быстро, а затем медленно; easyInOut: замедление начинается с 0 в первой половине и замедляется до 0 во второй половине.
Использование библиотеки Tween.js в Threejs
Продолжайте реализацию на основе кода из предыдущей главы. Поскольку мы разрабатываем на основе vue, здесь мы используем npm для установки библиотеки tween.js.
Установите и внедрите библиотеку tween.js во vue.
Откройте контроллер,входитьnpm install @tweenjs/tween.jsЧтобы установить,существоватьcomponentsНовая папкаTweenView.vueдокумент,существовать该документ中引入tween.js
import * as TWEEN from '@tweenjs/tween.js'
Сцена инициализации
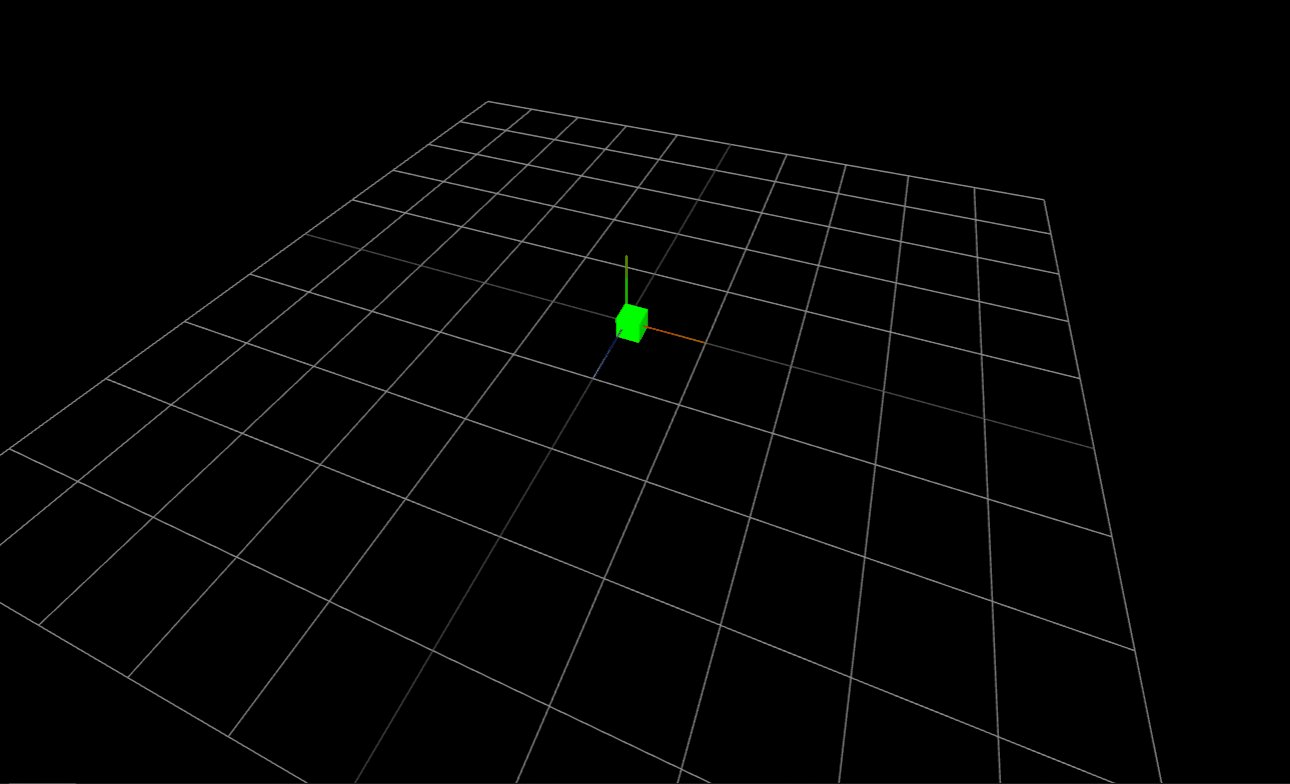
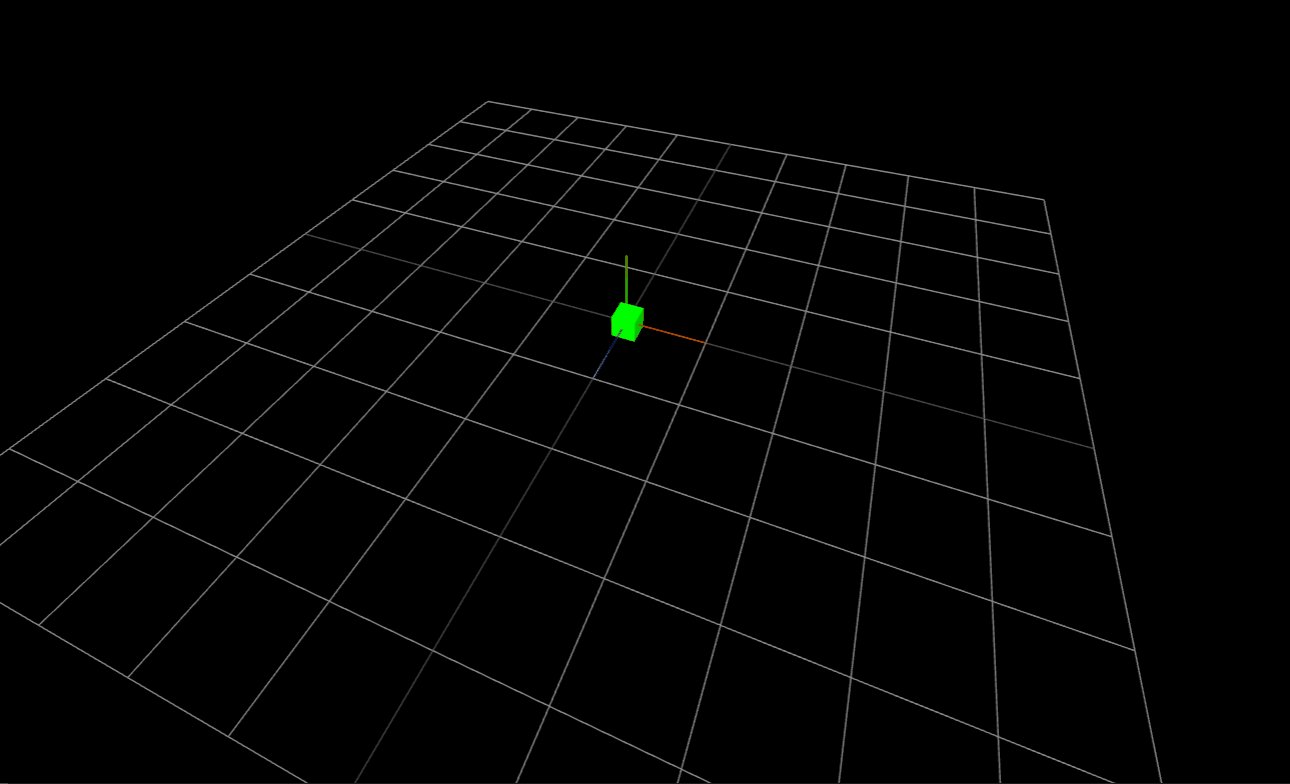
Прежде чем использовать tween.js для реализации анимации, сначала настройте среду инициализации Threejs и создайте куб.
<template>
<div id="scene"></div>
</template>
<script setup>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import * as TWEEN from '@tweenjs/tween.js'
import { onMounted } from 'vue'
let scene,camera,renderer,controls
onMounted(()=>{
init()
})
function init() {
initScene()
initCamera()
initAxesHelper()
initLight()
initRenderer()
initControls()
initMesh()
animate()
window.addEventListener('resize',onWindowResize.bind(this))
}
// Сцена инициализации
function initScene() {
scene = new THREE.Scene()
}
// Инициализировать камеру
function initCamera() {
camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000)
camera.position.set(0,2,2)
}
// Вспомогательная ось
function initAxesHelper() {
const axesHelper = new THREE.AxesHelper(1)
scene.add(axesHelper)
}
// свет
function initLight() {
const hesLight = new THREE.HemisphereLight(0xffffff,0x444444)
hesLight.intensity = 0.3
scene.add(hesLight)
const dirLight = new THREE.DirectionalLight()
dirLight.position.set(5,5,5)
scene.add(dirLight)
const pointLight = new THREE.PointLight(0xffffff,1.5)
pointLight.position.set(0,100,90)
scene.add(pointLight)
pointLight.color.setHSL(Math.random(),1,0.5)
}
// Инициализировать рендерер
function initRenderer() {
renderer = new THREE.WebGLRenderer({antialias:true})
renderer.setPixelRatio(window.devicePixelRatio)
renderer.setSize(window.innerWidth,window.innerHeight)
document.querySelector('#scene').appendChild(renderer.domElement)
renderer.shadowMap.enable = true
}
// Инициализировать контроллер пути
function initControls() {
controls = new OrbitControls(camera,renderer.domElement)
controls.minPolarAngle = 0
controls.maxPolarAngle = 80 / 360 * 2 * Math.PI
controls.update()
}
// Mesh
function initMesh() {
const boxGeometry = new THREE.BoxGeometry(0.3,0.3,0.3)
const boxMaterial = new THREE.MeshPhongMaterial({color:0x00ff00})
const boxMesh = new THREE.Mesh(boxGeometry,boxMaterial)
scene.add(boxMesh)
}
function animate() {
const delta = clock.getDelta()
renderer.render(scene,camera)
controls.update(delta)
requestAnimationFrame(animate)
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth,window.innerHeight)
}
</script>
<style scoped>
</style>Создайте экземпляр объекта Tween
Создайте экземпляр объекта Анимация и размещение текущего положения объекта Передано как параметр является объектом
const tween = new TWEEN.Tween(mesh.position)Метод use.to() Указывает конечную точку и время перемещения.
Метод use.to() указывает конечную точку и время движения.
tween.to({x:3,y:0,z:0},2000)Вызовите метод .onUpdate(), чтобы обновить анимацию.
Вызовите метод .onUpdate(), чтобы обновить анимацию.существовать回调функция Настройте камеру в.lookAt()метод,
tween.onUpdate(function(){
camera.lookAt(0,0,0)
})Включить анимацию
использовать.start()метод Включить анимацию
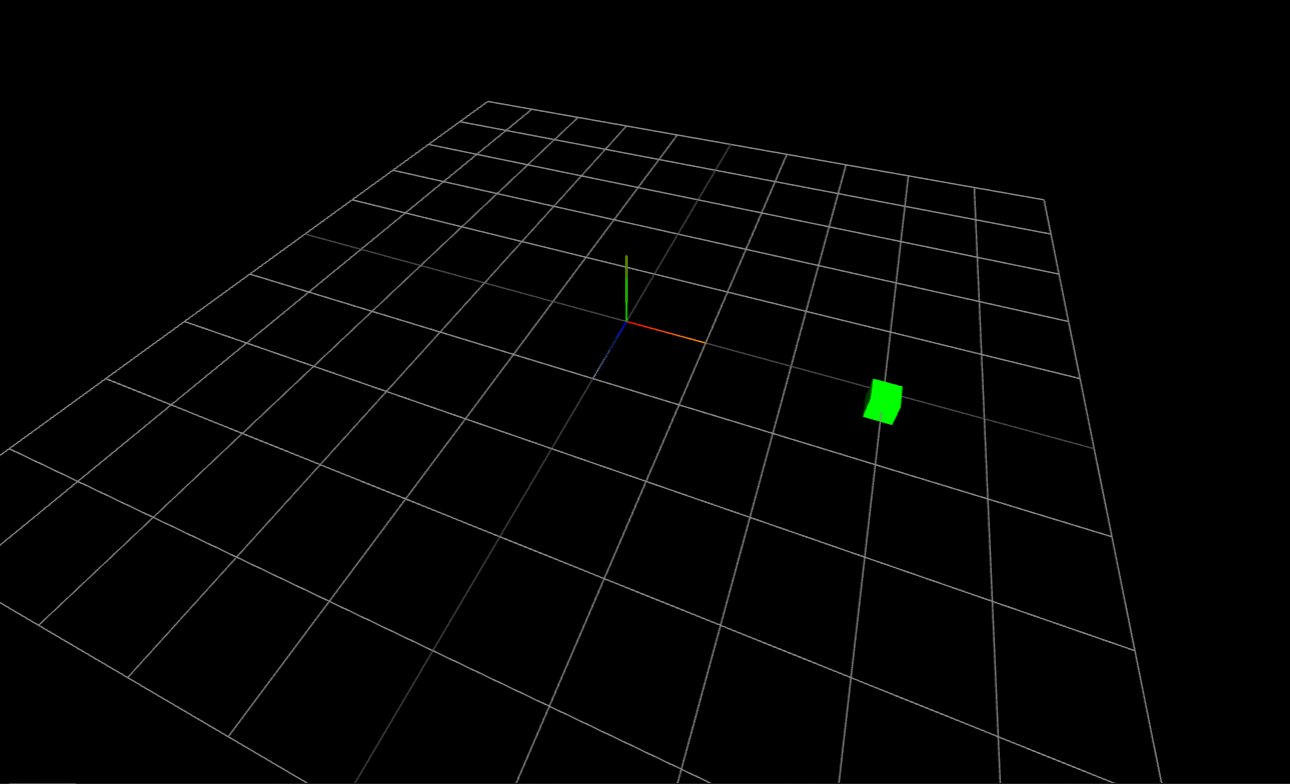
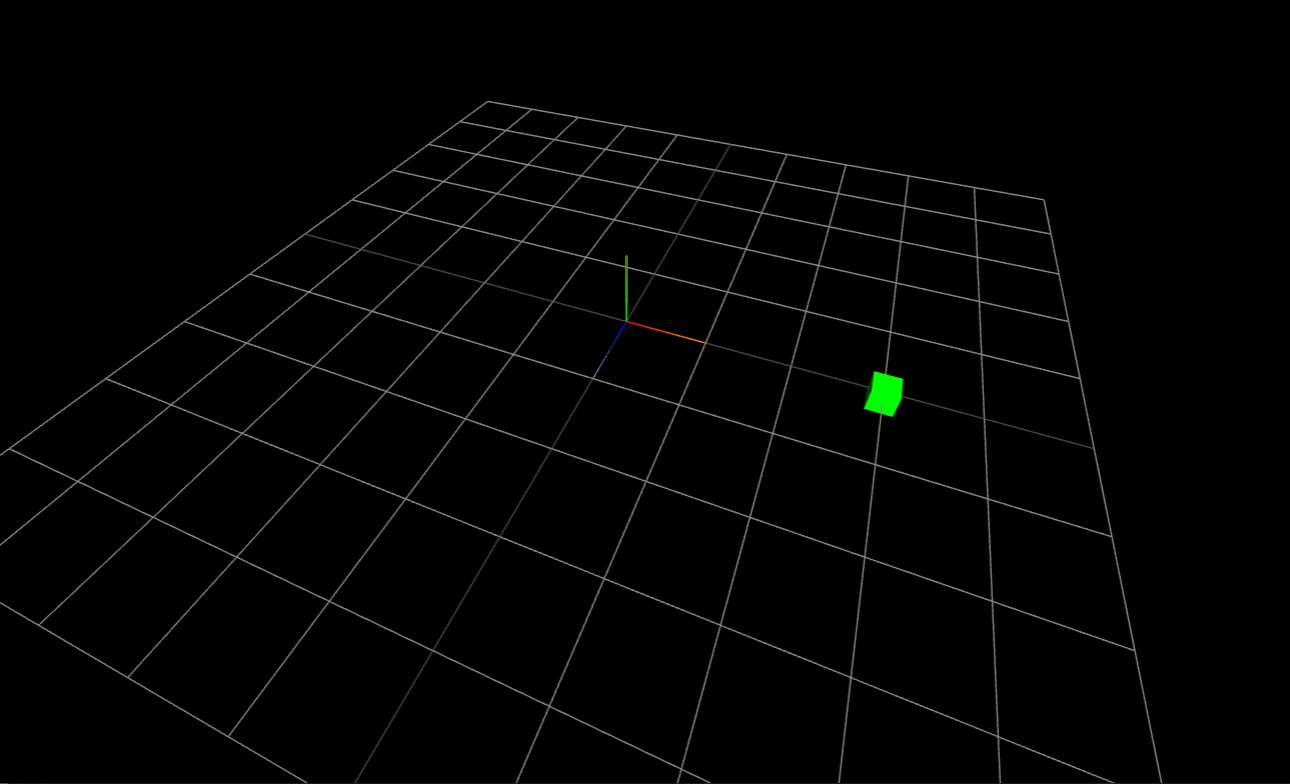
tween.start()Обновите браузер и обнаружите, что объект переместился в соответствии с заданными нами координатами конечной точки.

Добавьте на сцену вспомогательные линии земли.
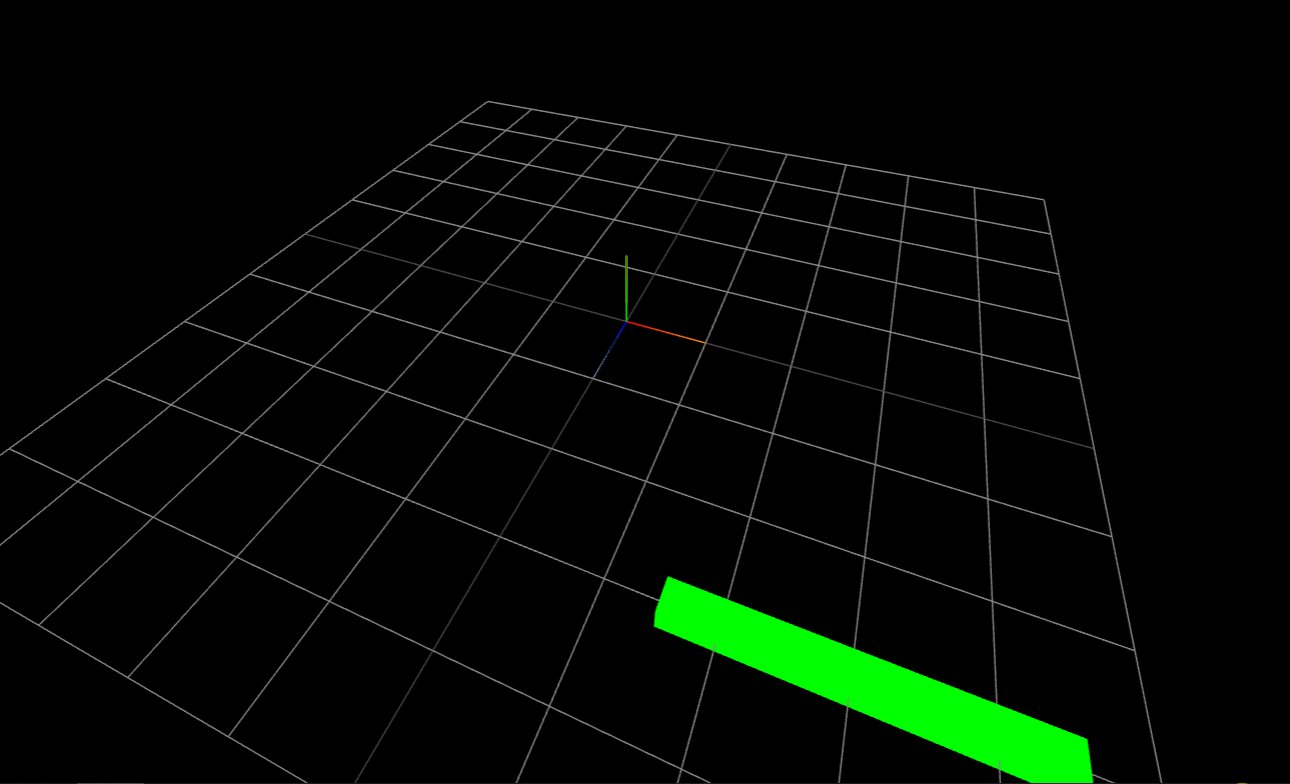
Чтобы лучше увидеть эффект, добавьте в сцену наземные вспомогательные линии, определите метод initGridHelper() и вызовите его в функции init().
// вспомогательное заземление
function initGridHelper () {
const gridHelper = new THREE.GridHelper(10,10)
scene.add(gridHelper)
}использоватьметод .chain() выполняет последовательное выполнение нескольких анимаций.
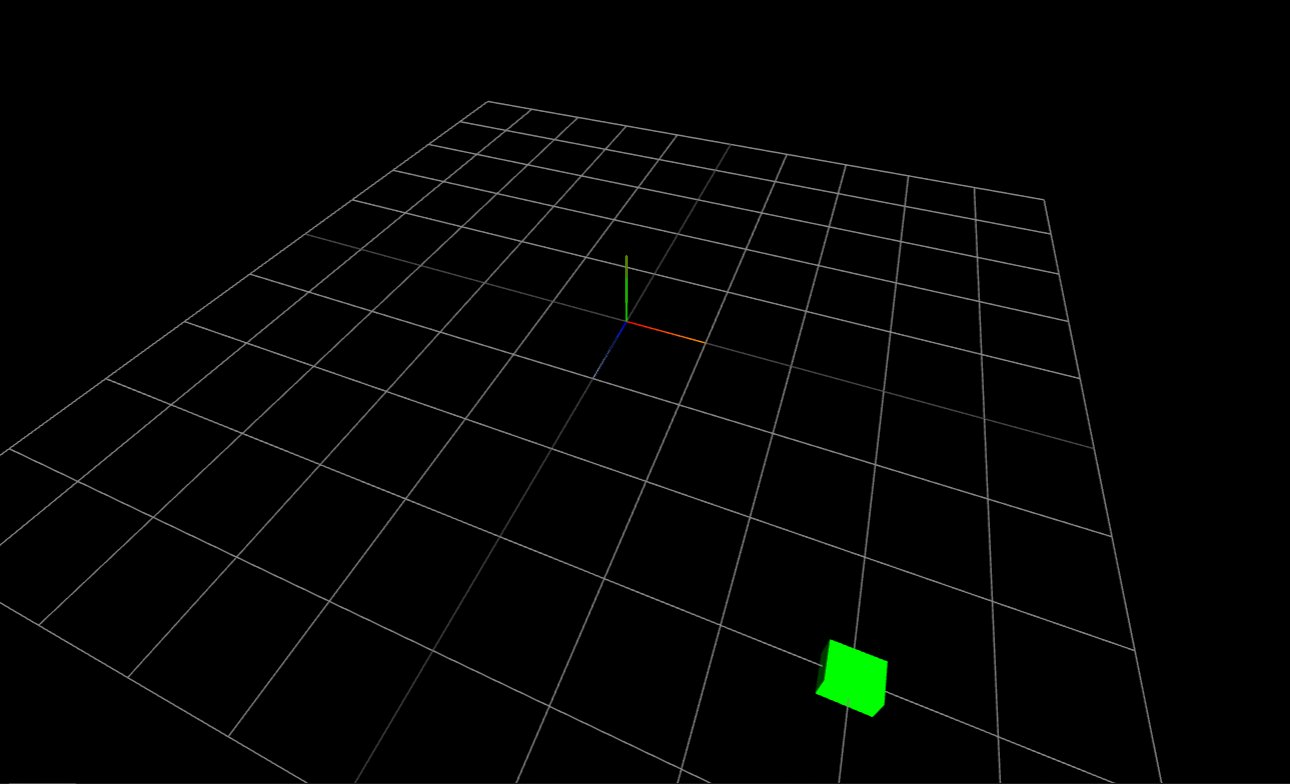
Продолжая изучать движение объекта выше, после того, как объект переместится в указанную позицию, мы задаем положение целевой точки для продолжения движения; Создайте новый объект tween2 и по-прежнему установите mesh.positionПередано. как параметр, вызываем tween2.toметод, указываем координаты и время конечной точки Затем, вызвав метод .chain(), передавая tween2 в качестве параметра методу tween .chain(),Таким образом, после того как Tween выполнит первый фрагмент кода,,Затем будет выполнен код tween2.,Реализуйте непрерывное выполнение нескольких сегментов анимации.
const tween2 = new TWEEN.Tween(mesh.position)
tween2.to({x:3,y:0,z:3},2000)
tween.chain(tween2)
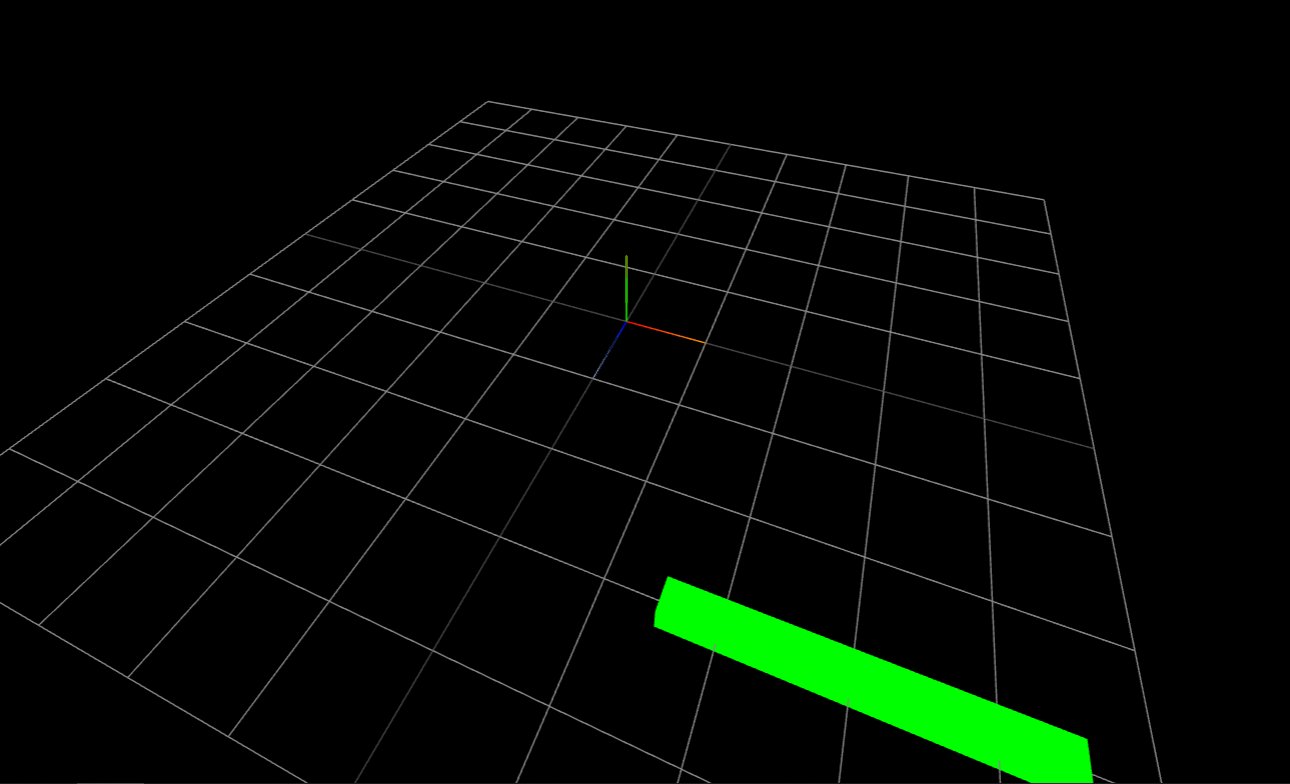
tween.start()Выполнение анимации масштабирования с помощью анимации движения
tweenjs может не только реализовывать анимацию движения, он также может реализовать множество функций анимации. Здесь мы будем следовать приведенной выше анимации и, когда объект перемещается в конечную точку, указанную tween2, затем выравниваем его для выполнения анимации масштабирования. Сначала мы определяем объект и присваиваем параметру 1 значение, что означает, что текущий коэффициент масштабирования равен 1.
const scaleParam = { s:1}Создаем новый объект tween3 Затем Создаем новый объект tween3, измените параметр ScaleParam выше Передано как параметр
const tween3 = new TWEEN.Tween(scaleParam)Вызов метода .to Вызов tween3.to() метод,Установить объекты на 10,Время установлено на 2000.
tween3.to({s:10},2000)Вызов метода .onUpdate() Вызов метода .onUpdate(), в функции обратного вызова метода .onUpdate(), устанавливает значение масштабирования сетки по оси X равным s.
tween3.onUpdate(function(){
mesh.scale.x = scaleParam.s
})Вызов метода .chain() Вызов tween2метод .chain(), будет tween3Передано как параметр, указывающий, что tween3анимация выполняется после выполнения tween2анимации
tween2.chain(tween3)
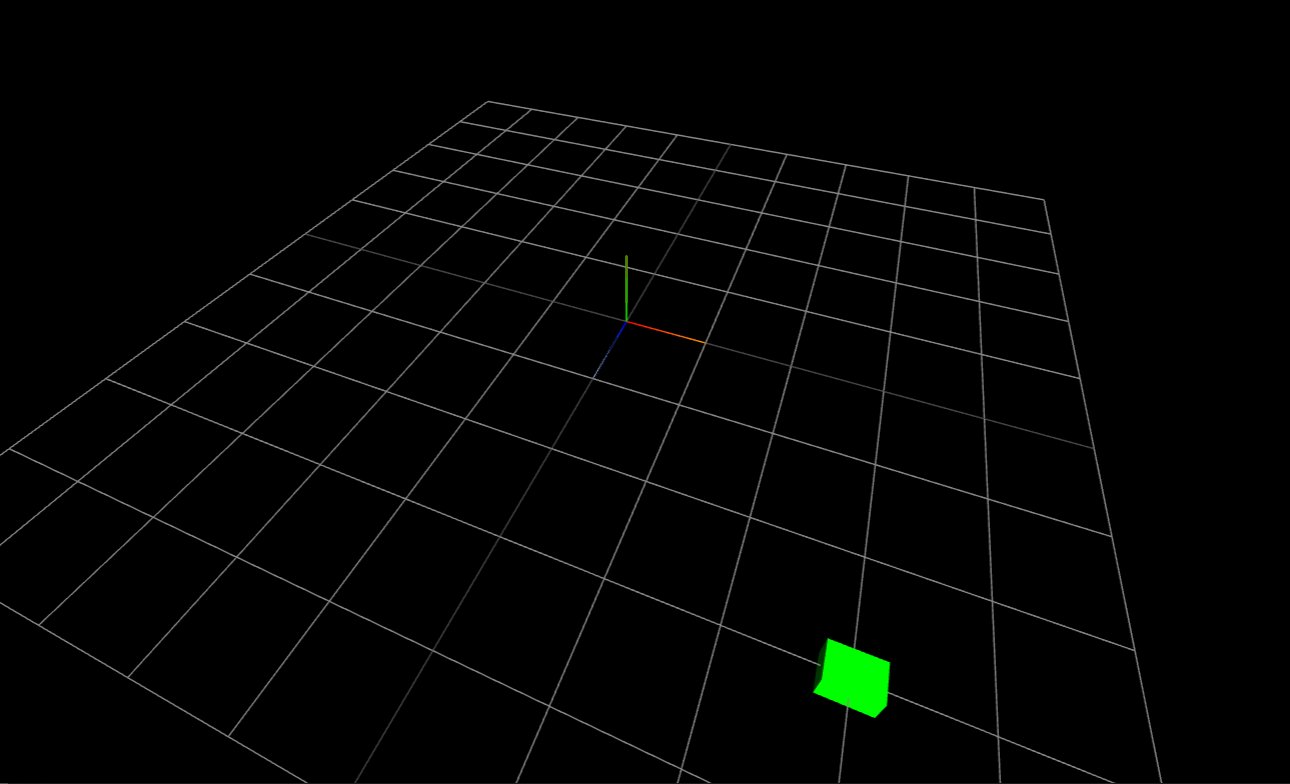
tween.start()Обновите браузер, и вы увидите, что объект анимирован, как мы и ожидали.

Используйте плавную анимацию
Используйте плавную анимация может сделать нашу анимацию более реалистичной и естественной. Как упоминалось ранее, tweenjs инкапсулировал для нас общую кривую замедления анимации. Нам нужно только вызвать ее.

Добавьте анимацию замедления к анимации движения куба. Мы можем добавить замедление к кубу выше.анимация,сделай это более реальным,Делаем первый сегмент куба анимация(tween) и второй сегмент анимация(tween2) сначала быстрой, а потом медленной
const tween = new TWEEN.Tween(mesh.position)
tween.to({x:3,y:0,z:0},2000)
tween.onUpdate(function(){
camera.lookAt(0,0,0)
}).easing(TWEEN.Easing.Sinusoidal.InOut)
const tween2 = new TWEEN.Tween(mesh.position)
tween2.to({x:3,y:0,z:3},2000).easing(TWEEN.Easing.Sinusoidal.InOut)
tween.chain(tween2)
const scaleParam = { s:1}
const tween3 = new TWEEN.Tween(scaleParam)
tween3.to({s:10},2000)
tween3.onUpdate(function(){
mesh.scale.x = scaleParam.s
})
tween2.chain(tween3)
tween.start()Обновите браузер, чтобы увидеть эффект, соответствующий нашим требованиям.

хорошо,Давайте поговорим о сочетании tweenjs и Threejs для создания анимации.,На самом деле, есть много вещей, связанных с сочетанием твин-тройки и анимации.,Например, вы можете комбинировать анимацию, чтобы добиться изменения цвета объекта, прозрачности и т. д.,Вы можете изучить это специально для себя.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


