Тестирование слабых сетей и распространенные инструменты моделирования
1. Слабый фон тестирования сети.
Тест слабой сети в основном имитирует слабую сетевую среду с точки зрения пропускной способности, потери пакетов, задержки и т. д., что является частью теста устойчивости.
Текущая сетевая среда, в которой находятся мобильные пользователи, не является полностью гладкой средой Wi-Fi, и в среде Wi-Fi также будут наблюдаться колебания сети.
В сценариях с очень высокими требованиями в режиме реального времени легко навредить пользовательскому опыту. Поэтому, чтобы избежать потерь пользователей из-за недружественного пользовательского опыта, особенно важно слабое тестирование сети. Поэтому, когда мы тестируем, все равно необходимо провести необходимое тестирование слабой сети.
2. Ключевые моменты тестирования слабой сети

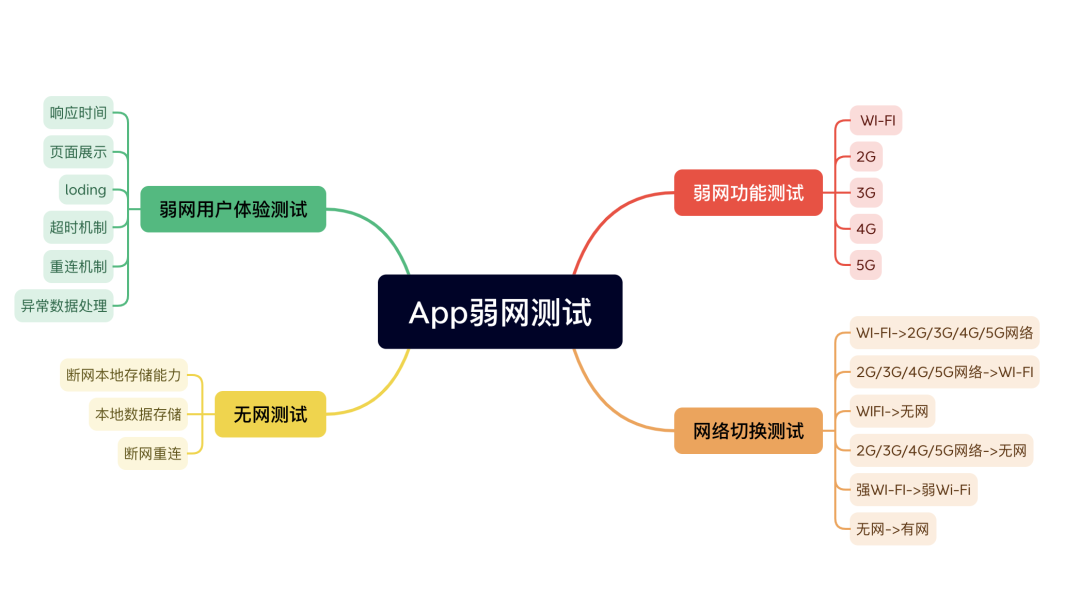
Как показано на рисунке выше, тестирование слабой сети можно разделить на тестирование функций слабой сети, тестирование переключения сети, тестирование отключения сети и т. д. При этом при тестировании в различных сетевых средах следует уделять пристальное внимание пользовательскому опыту.
1) Функциональный тест в слабой сети.
Обратите внимание на время загрузки данных страницы, которое представляет собой время ответа с момента отправки интерфейса до момента возврата данных. Имеются ли удобные подсказки о загрузке, такие как анимация загрузки или индикаторы выполнения. Реагируйте на обычное отображение данных страницы. и использовать функции в течение тайм-аута, установленного клиентом. После превышения периода тайм-аута отображается ненормально дружелюбный запрос — это механизм тайм-аута, а также механизм определения необходимости повторного подключения после тайм-аута в зависимости от сценария. , и т. д.
2) Выполнить переключение сети
Во время работы обратите внимание на то, приведет ли состояние загрузки данных во время переключения сети к сбою приложения или ANR.
3) При отключении сети
Отображение страницы учитывает три ситуации загрузки:
Страница запроса на исключение должна отображаться при загрузке с нуля после инициализации.
Вторая страница отключается после загрузки некоторых данных. Проверьте, нормально ли отображаются загруженные данные и соответствует ли выгруженная часть дизайну пользовательского интерфейса запроса на исключение;
3. После загрузки всех данных будет ли страница отображаться нормально или существующие данные будут перезаписаны при отключении сети и обновлении страницы (зависит от стратегии загрузки разработки).
Если имеется локальное хранилище данных, проверьте, можно ли нормально использовать функцию после отключения и повторного подключения, а также правильность данных параметров.
Учитывая слабую сеть, мы должны не только обращать внимание на сетевые проблемы и стратегии, но также обеспечивать наличие плана сокрытия, который не может вызвать сбои и другие проблемы. Можем ли мы дать пользователям разумные подсказки, чтобы они знали об этом. проблема не в приложении, а в сети, которая дает пользователям наилучшие впечатления.
3. Слабые инструменты тестирования сети
В процессе тестирования, помимо проведения симуляционных испытаний в реальных сценариях, таких как лифты, подземные гаражи, метро и т. д., вы также можете использовать сторонние инструменты для проведения симуляционных испытаний сети.
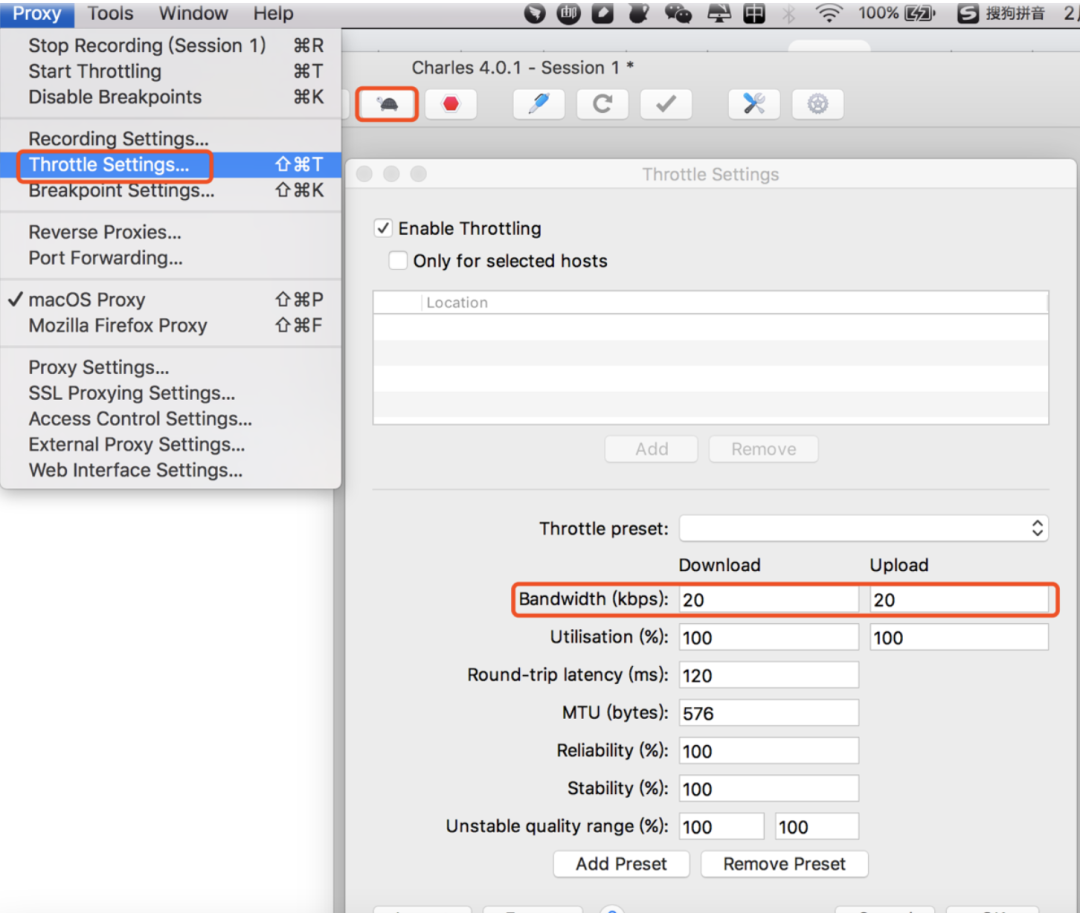
1.Charles

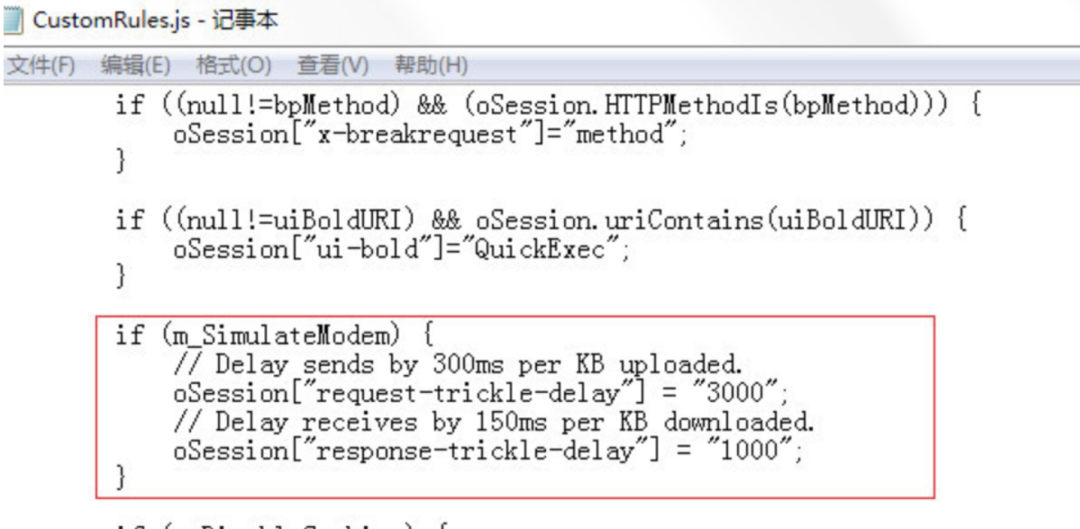
2.Fiddler
Правила-правила клиента. Откройте редактор пользовательских сценариев, найдите код, как показано ниже, и измените настройки задержки полосы пропускания.

3. iOS поставляется с инструментом разработчика Network Link Conditioner.
Поскольку это собственный инструмент моделирования скорости сети Apple, вам необходимо активировать его в среде Xcode, прежде чем параметры разработчика будут отображаться в настройках телефона.
4. Инструмент Facebook с открытым исходным кодом ATC
5. Проверьте функцию ограничения скорости сети маршрутизатора WI-FI.
В настоящее время многие маршрутизаторы могут ограничивать скорость сети соответствующего устройства связи. Вы можете ограничить скорость устройства по мере необходимости.
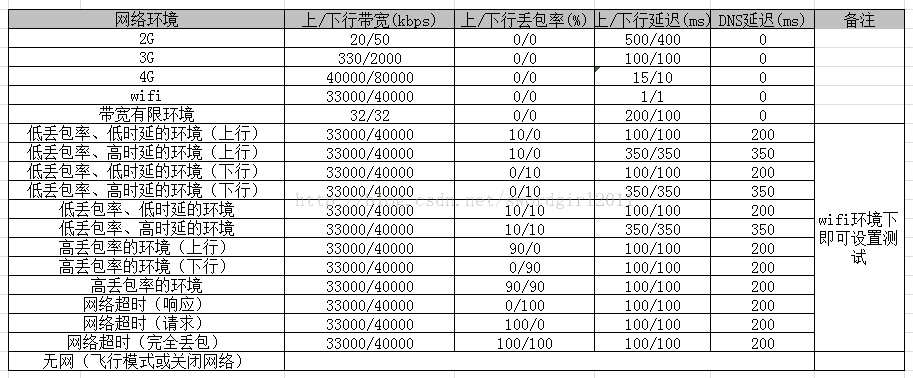
На следующем рисунке показаны различные настройки тестовой среды сети:

В ходе реального тестирования сетевые требования могут быть скорректированы в соответствии с реальными потребностями бизнеса.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


