Тестирование программного обеспечения | Учебное пособие для драматурга по веб-автоматизации (8)
Предисловие
Selenium предоставляет инструмент Selenium IDE для записи сценариев. После установки его через магазин плагинов мы можем записывать наши операции на странице браузера в сценарий и выводить их в сценарий на таком языке, как Java или Python. Мы можем. генерировать Скрипт снова воспроизводит наши действия.
Являясь более мощным инструментом веб-автоматизации, чем Selenium, он также имеет функцию записи. В этой статье мы представим функцию записи сценария драматурга.
Запись сценария
Playwright имеет возможность создавать тесты прямо из коробки, что делает его отличным способом быстро начать тестирование. Откроется два окна: окно браузера, в котором вы можете взаимодействовать с веб-сайтом, который хотите протестировать, и окно инспектора драматурга, в котором вы можете записать тест, скопировать тест, очистить тест и изменить язык теста.
Команда запуска выглядит следующим образом:
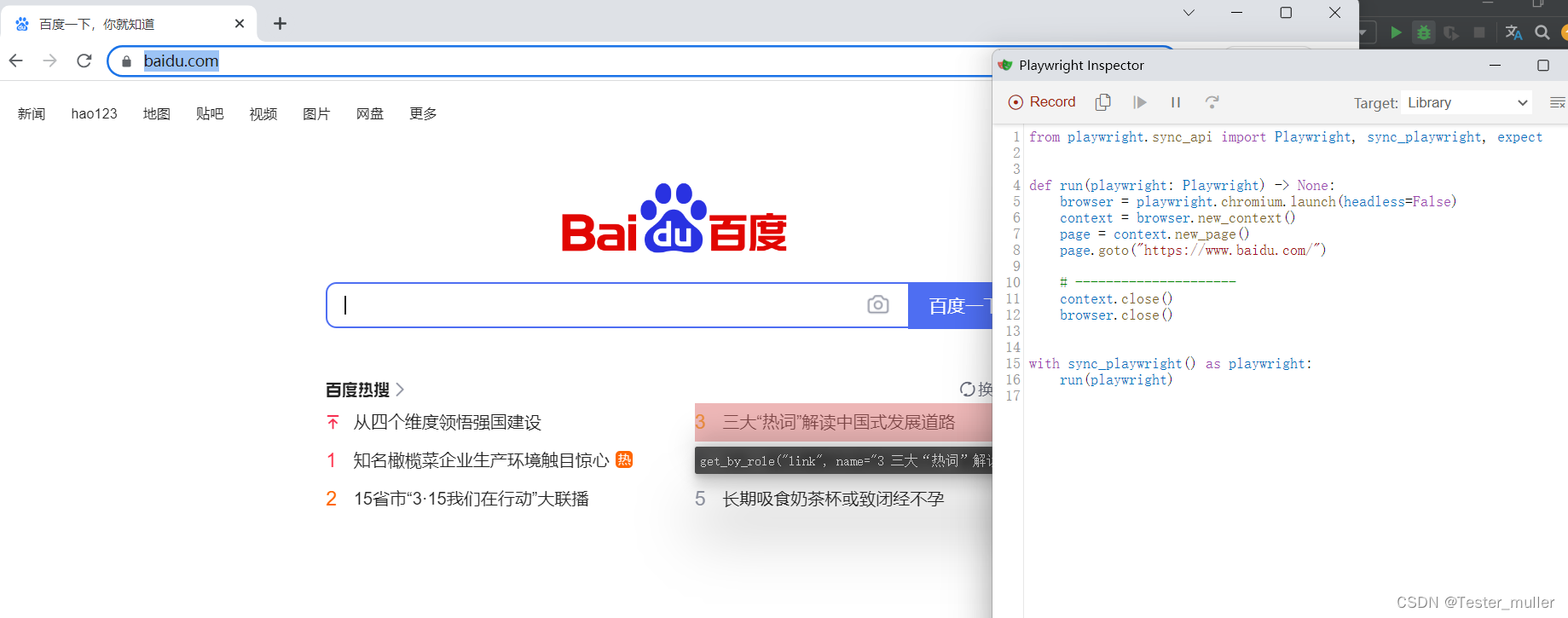
playwright codegen http://адрес сайтаПосле запуска на компьютере появятся два окна. Слева — браузер, который сможет открыть сайт для работы, а справа — инспектор, который сможет сгенерировать соответствующий скрипт, как показано ниже:

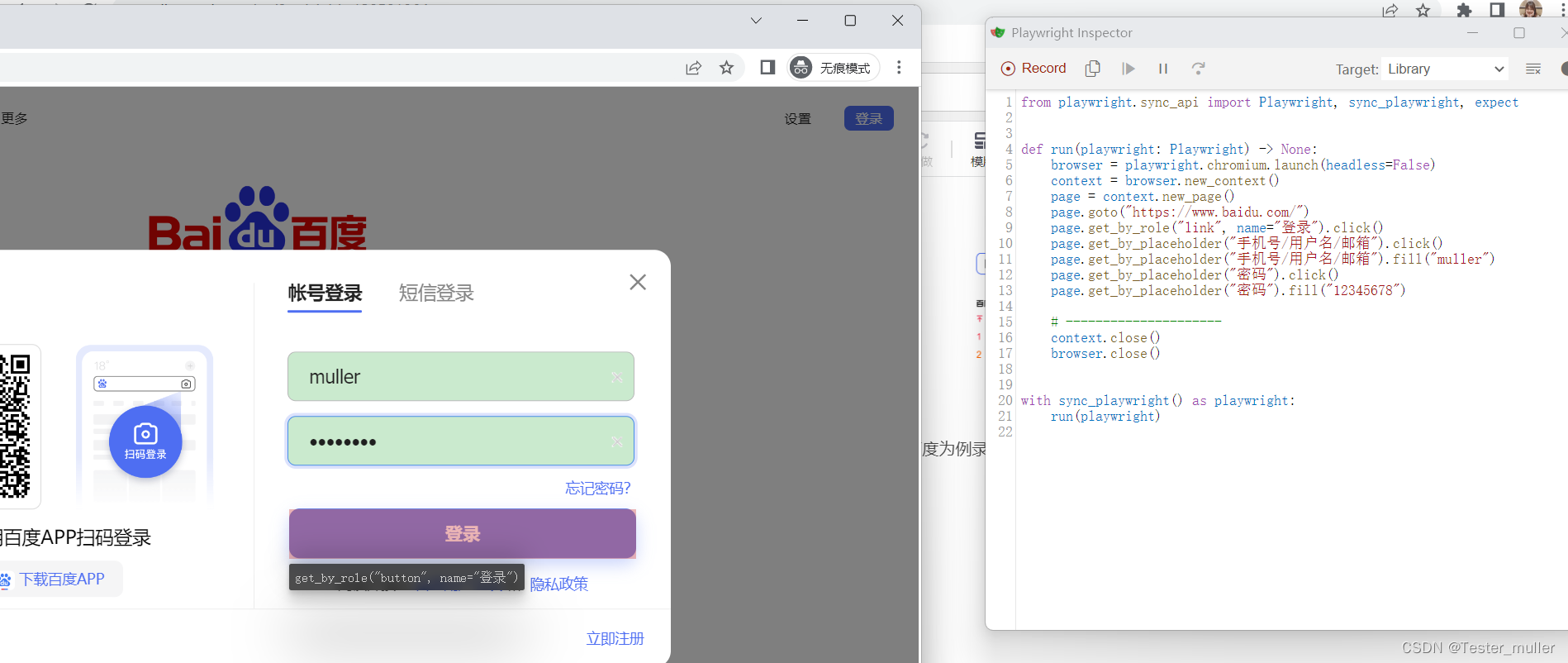
В качестве примера для записи нашего сценария мы возьмем вход в Baidu. Мы входим в Baidu, введя номер учетной записи и пароль, следующим образом:

После того, как мы введем имя пользователя и пароль, нажмите кнопку входа, чтобы войти.
Примечание. Реальная учетная запись здесь не используется, поэтому вход невозможен.
Сгенерированный код выглядит следующим образом:
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
page.get_by_role("link", name="Войти").click()
page.get_by_placeholder("Номер мобильного телефона/имя пользователя/адрес электронной почты").click()
page.get_by_placeholder("Номер мобильного телефона/имя пользователя/адрес электронной почты").fill("muller")
page.get_by_placeholder("пароль").click()
page.get_by_placeholder("пароль").fill("12345678")
page.get_by_role("button", name="Войти").click()
# ---------------------
context.close()
browser.close()
with sync_playwright() as playwright:
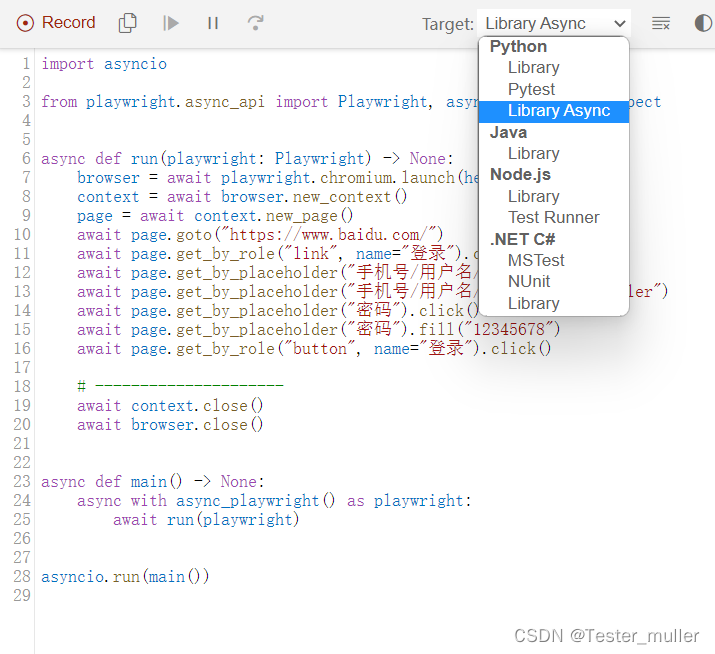
run(playwright)Существует также возможность генерировать асинхронный код.

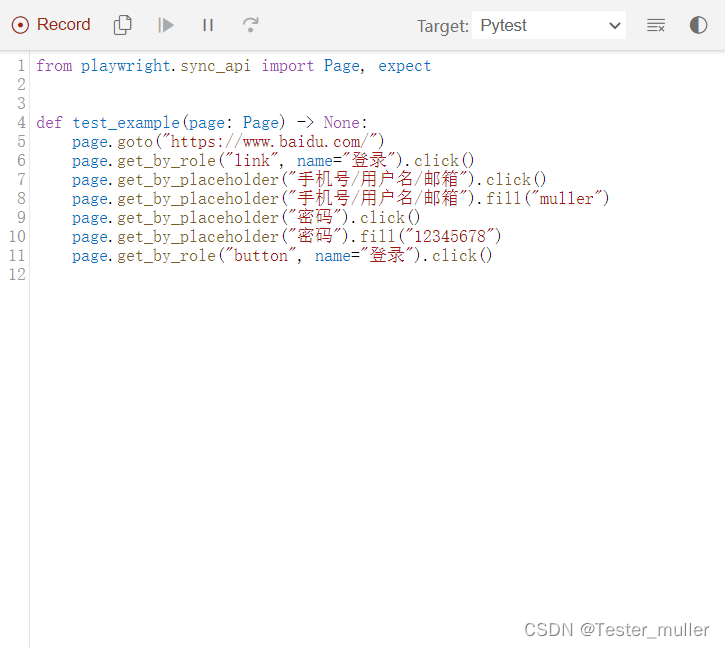
Конечно, как энтузиаст Python, мне по-прежнему нравится напрямую генерировать код тестового примера Pytest. Очень хорошо, драматург может удовлетворить мои требования.

from playwright.sync_api import Page, expect
def test_example(page: Page) -> None:
page.goto("https://www.baidu.com/")
page.get_by_role("link", name="Войти").click()
page.get_by_placeholder("Номер мобильного телефона/имя пользователя/адрес электронной почты").click()
page.get_by_placeholder("Номер мобильного телефона/имя пользователя/адрес электронной почты").fill("muller")
page.get_by_placeholder("пароль").click()
page.get_by_placeholder("пароль").fill("12345678")
page.get_by_role("button", name="Войти").click()Запись связанных команд
- codegen запускается в браузере и выполняет операции
playwright codegen playwright.dev- Укажите размер окна
Опция --viewport-size генерирует окна разных размеров
playwright codegen --viewport-size=800,600 playwright.dev- Укажите модель устройства
--device записывает сценарий при моделировании мобильного устройства с такими параметрами, как установка размера области просмотра и пользовательского агента.
playwright codegen --device="iPhone 12 Pro" https://www.baidu.comПримечание. Значение устройства должно быть заключено в двойные кавычки и чувствительно к регистру. Текущая платформа не обеспечивает широкого охвата устройств Android.
- Аналоговое согласование цветов
playwright codegen --color-scheme=dark https://www.baidu.com- Имитировать географическое положение, язык и часовой пояс
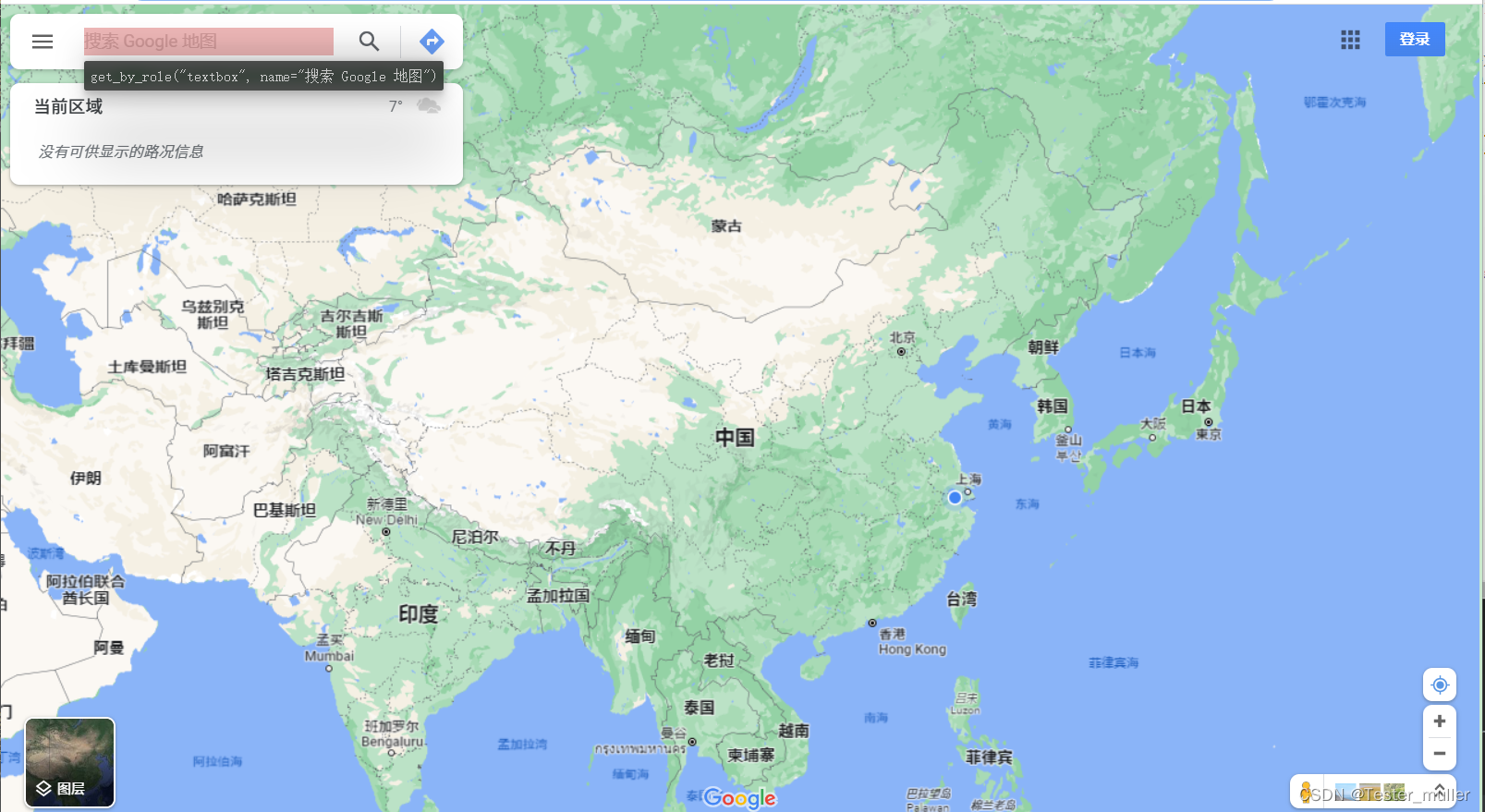
playwright codegen --timezone="Asia/Shanghai" --geolocation="30.890221,120.492348" --lang="zh-CN" maps.google.comОткрывающаяся страница выглядит следующим образом:

- Сохранять аутентифицированный статус
Запустите codegen для сохранения файлов cookie и localStorage в конце сеанса с помощью --save-storage. После выполнения аутентификации и закрытия браузера файл auth.json будет содержать состояние хранилища.
playwright codegen --save-storage=auth.jsonЗапустите --load-storage, чтобы использовать ранее загруженное хранилище. Таким образом, все файлы cookie и localStorage будут восстановлены, что приведет большинство веб-приложений в состояние аутентификации.
playwright open --load-storage=auth.json my.web.app
playwright codegen --load-storage=auth.json my.web.app
# Perform actions in authenticated state.Подвести итог
Эта статья в основном знакомит с драматургом Записью. Используя функцию сценария, по сравнению с Selenium, сценарий, записанный драматургом, более удобен в использовании, а функция, записанная драматургом, может напрямую поддерживать другие устройства разных размеров. сценарий, это намного совершеннее, чем селен.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


