Технологический рубеж: проблемы совместимости и меры противодействия для кодирования WebRTC и H.265
WebRTC (Web Real-Time Communication) — это технология, которая поддерживает веб-браузеры для голосовых вызовов в реальном времени, видеочатов и обмена файлами P2P. Однако стандартный API WebRTC не поддерживает кодирование H.265 (также известное как HEVC, высокоэффективное кодирование видео) по умолчанию в большинстве браузеров. Это происходит главным образом потому, что, хотя H.265 обеспечивает более высокую эффективность сжатия, чем H.264, его патентные и лицензионные сборы более сложны, а производители браузеров еще не получили широкого распространения этого стандарта. Однако с помощью некоторых методов и технологий мы все же можем реализовать или приблизиться к реализации поддержки кодирования H.265 в веб-приложениях.
1. Используйте WebAssembly или плагины браузера.
Одним из возможных решений является использование технологии WebAssembly (Wasm) для запуска скомпилированного кода кодека H.265 в браузере. Для этого разработчикам необходимо получить или разработать исходный код кодека H.265 и скомпилировать его в модуль Wasm с помощью таких инструментов, как Emscripten. Этот подход позволяет выполнять кодирование H.265 непосредственно в браузере, но производительность может быть не такой хорошей, как у встроенной поддержки, и требует решения сложной конфигурации кодека и возможных проблем с патентами.
Альтернативно рассмотрите возможность разработки или использования существующих плагинов браузера, которые могут обеспечить поддержку H.265. Но этот подход основан на установке пользователями плагинов, что может снизить универсальность и согласованность пользовательского опыта.
2. Перекодирование на стороне сервера
Другой более практичный и часто используемый метод — выполнить кодирование H.265 на стороне сервера, а затем передать закодированное видео клиенту через WebRTC или другую технологию связи в реальном времени. Клиент может получать и декодировать видеопотоки в формате H.264 или других широко поддерживаемых форматах кодеков, используя стандартный API WebRTC, в то время как сервер отвечает за сначала кодирование захваченного видеопотока с использованием H.265, а затем преобразование его в формат клиента, который клиент может справиться.
Преимущество этого подхода заключается в том, что он обеспечивает передачу видео с высокой степенью сжатия без изменения клиентского браузера. В то же время обработка задач кодирования и декодирования на стороне сервера позволяет снизить нагрузку на клиентское устройство и оптимизировать полосу пропускания и задержку передачи видео.
3. Используйте проекты с открытым исходным кодом и поддержку сообщества.
Поскольку веб-технологии продолжают развиваться, некоторые проекты и сообщества с открытым исходным кодом могут работать над реализацией поддержки H.265 на веб-платформе. Разработчики могут следить за этими проектами, узнавать о последних достижениях и пытаться интегрировать их результаты в свои собственные веб-приложения. Например, API WebCodecs — это новое предложение веб-платформы, целью которого является обеспечение прямого доступа к кодекам видео и изображений и которое может включать поддержку H.265 в будущем.
4. Видеорешение TSINGSEE Qingxi
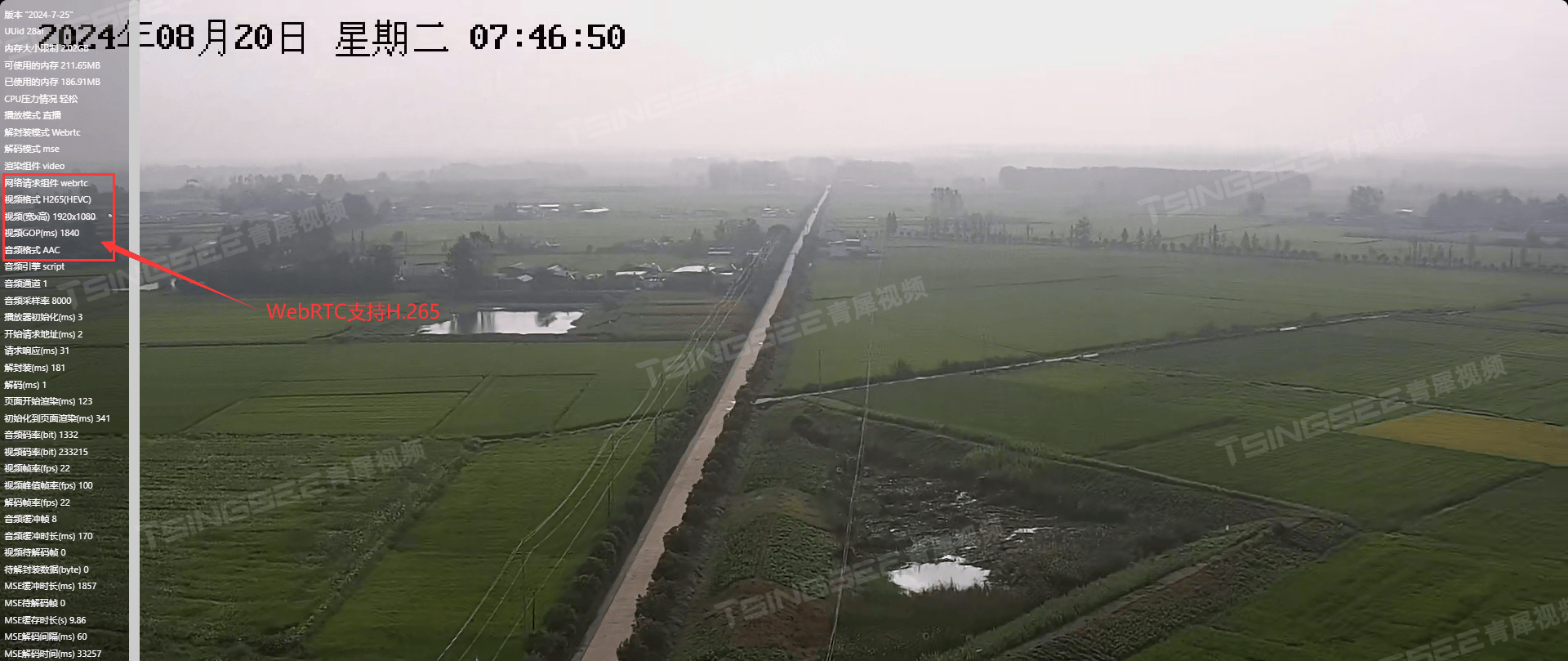
Платформа агрегации видео TSINGSEE EasyCVR в настоящее время поддерживает воспроизведение видео H.265 по протоколу WebRTC.
Мы инкапсулировали видео в кодировке H.265 со звуком AAC (весь звук равномерно транскодируется в формат AAC) в формат FLV, а затем использовали функцию DataChannel WebRTC для эффективной передачи данных клиенту.
Когда DataChannel передает данные клиенту, данные будут вызваны обратно на верхний уровень и обработаны в режиме, аналогичном HTTP-FLV или WebSocket-FLV. На этом этапе вы можете использовать аппаратное ускорение MSE, жесткое декодирование WebCodecs или альтернативный метод мягкого декодирования WASM для декодирования видео.
DataChannel WebRTC поддерживает передачу данных через UDP или TCP, в полной мере используя эффективную стратегию QoS (качество обслуживания) WebRTC для обеспечения стабильности и эффективности передачи данных. Таким образом, пользователям нужно сосредоточиться только на инкапсуляции FLV на стороне сервера и декодировании и воспроизведении FLV на стороне клиента, чтобы обеспечить плавную передачу видео.

5. Оценка и тестирование
Какой бы подход ни был принят, необходима адекватная оценка и тестирование. Оценка включает производительность (скорость кодека, использование ЦП/ГП), совместимость (производительность в различных браузерах и устройствах), эффективность использования полосы пропускания и удобство использования. Тестирование должно охватывать несколько сценариев и вариантов использования, чтобы гарантировать надежность и стабильность решения.
6. Заключение
Хотя стандарт WebRTC в настоящее время не поддерживает кодировку H.265, разработчики все равно могут реализовать или реализовать поддержку кодирования H.265 с помощью вышеуказанных методов. Каждый метод имеет свои преимущества и недостатки, и какой метод выбрать, зависит от конкретного сценария применения, технологического стека и потребностей пользователя.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


