Сверхподробное объяснение макета гибкого блока (дисплей: flex) Учебное пособие по макету Flex |
Что такое гибкая планировка?
Гибкий макет — Гибкий макет свойство создавать гибкий контейнер и использовать гибкую блочную модель для упорядочения и позиционирования элементов.
Каковы характеристики гибкой планировки?
Гибкая планировка имеет следующие характеристики:
- Главная ось и поперечная ось. Гибкий контейнер имеет главную ось (главную ось) и поперечная ось (поперечная ось) ось). По умолчанию главная ось горизонтальна, а поперечная ось вертикальна.
- Гибкость: создайте гибкий контейнер, задав свойства отображения родительского элемента. значение flex или inline-flex. Гибкие элементы для дочерних элементов. Каждый дочерний элемент в гибком контейнере становится гибким элементом. Подэлементы могут указывать свой размер, порядок, выравнивание и т. д. на главной и поперечной оси.
- Выравнивание по главной оси: гибкие элементы могут распределять пространство на главной оси в соответствии с определенной пропорцией, или вы можете использовать атрибут justify-content, чтобы определить выравнивание главной оси.
- Выравнивание по поперечной оси: гибкие элементы можно выравнивать по поперечной оси, включая выравнивание по верхнему краю, выравниванию по нижнему краю, выравниванию по центру и т. д. Используйте атрибут align-items, чтобы определить выравнивание по поперечной оси.
- Перенос строк и автоматическая настройка. Вы можете контролировать, будет ли переноситься гибкий элемент или нет, а также иметь возможность автоматически регулировать размер элементов.
Гибкая верстка упрощает процесс разработки макета веб-страницы и обеспечивает более гибкий и отзывчивый метод верстки. Он работает на экранах различных размеров и типах устройств и может быстро адаптироваться к различным потребностям макета.
Свойства контейнера
justify-content
Свойство justify-content определяет выравнивание элементов по главной оси.
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}Оно может принимать 5 значений, а конкретное выравнивание связано с направлением оси. Далее предполагается, что главная ось расположена слева направо.
- flex-start (по умолчанию): выравнивание по левому краю
- гибкий конец: выравнивание по правому краю
- центр: центр
- space-between: выровняйте оба конца, оставив одинаковое расстояние между элементами.
- пространство вокруг: каждый элемент расположен на одинаковом расстоянии с обеих сторон. Таким образом, расстояние между элементами в два раза больше, чем расстояние между элементами и границей.

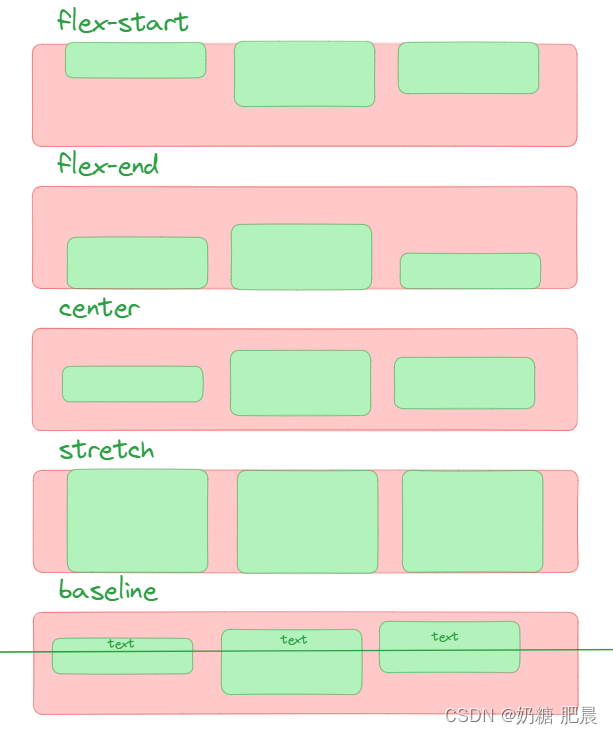
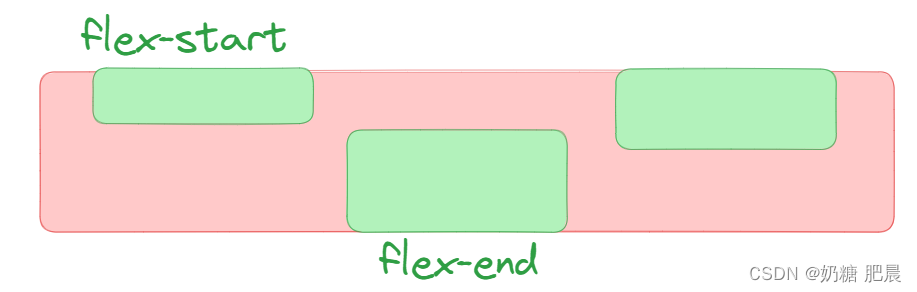
align-items
Свойство align-items определяет, как элементы выравниваются по поперечной оси.
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}Может принимать 5 значений. Конкретное выравнивание связано с направлением поперечной оси. Ниже предполагается, что поперечная ось направлена сверху вниз.
- flex-start: выравнивает начальную точку поперечной оси.
- flex-end: выровняйте конечную точку поперечной оси.
- центр: выравнивание средней точки поперечной оси.
- базовая линия: выравнивание базовой линии первой строки текста элемента.
- растяжение (значение по умолчанию): если для элемента не задана высота или установлено значение «авто», он будет занимать всю высоту контейнера.
 Вставьте сюда описание изображения
Вставьте сюда описание изображения
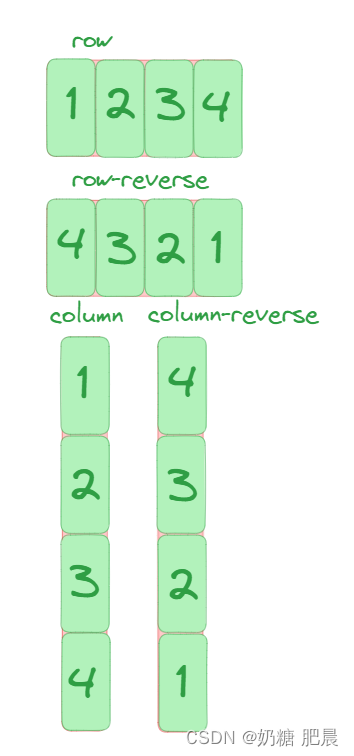
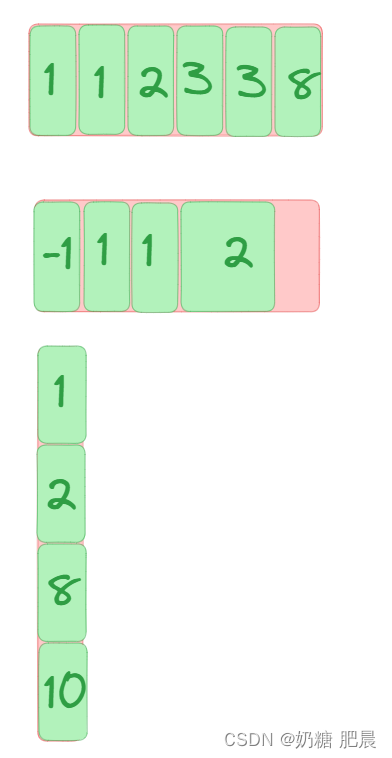
flex-direction
Определите направление главной оси, горизонтальное или вертикальное.
.box {
flex-direction: row | row-reverse | column | column-reverse;
}- ряд (по умолчанию): главная ось горизонтальна, а начальная точка находится на левом конце.
- row-reverse: основная ось горизонтальна, а начальная точка находится на правом конце.
- столбец: главная ось вертикальная, начальная точка находится на верхнем крае.
- Column-Reverse: основная ось вертикальна, а начальная точка находится на нижнем крае.
 Вставьте сюда описание изображения
Вставьте сюда описание изображения
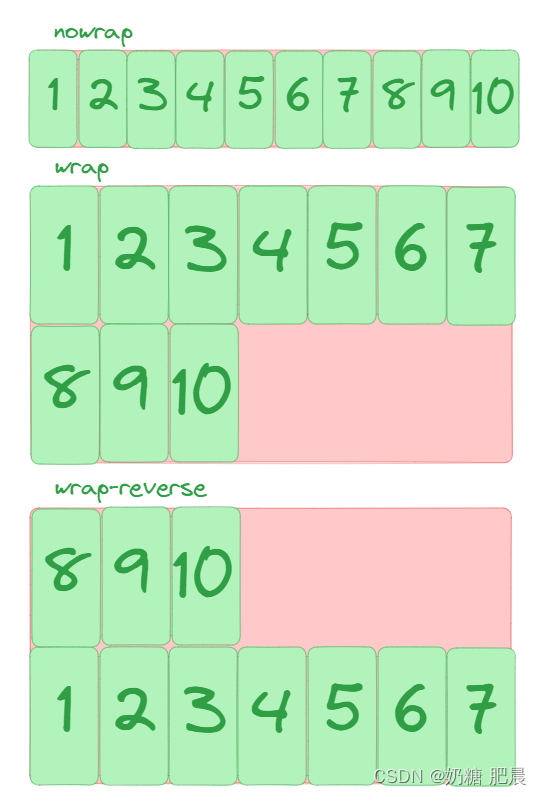
flex-wrap
Разрыв строки или нет и направление разрыва строки
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}- nowrap (по умолчанию): без переноса строк
- Wrap: перенос с первой строкой вверху.
- Wrap-Reverse: перенос, первая строка ниже.
 Вставьте сюда описание изображения
Вставьте сюда описание изображения
flex-flow
Сокращения для двух вышеуказанных
.box {
flex-flow: <flex-direction> || <flex-wrap>;
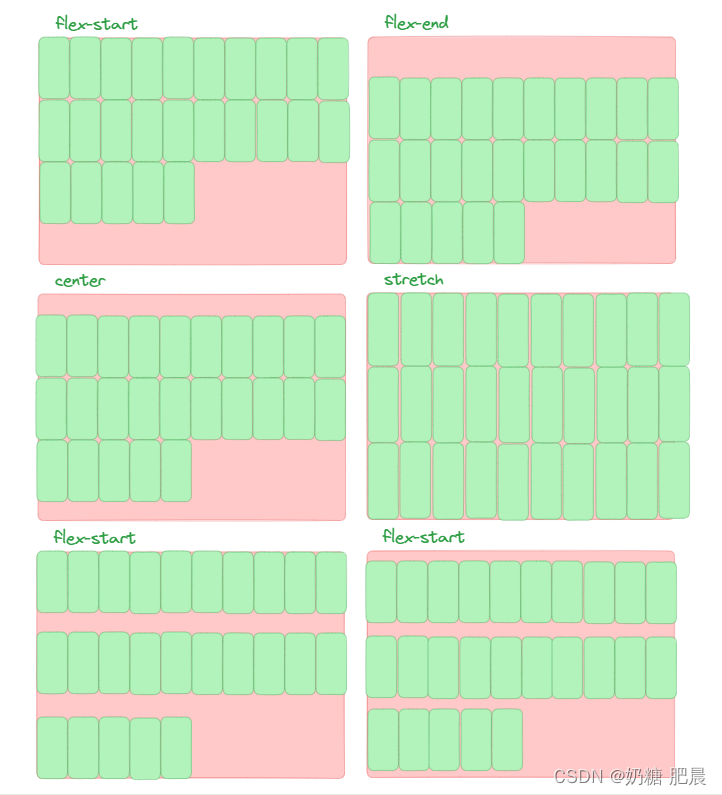
}align-content
Свойство align-content определяет выравнивание нескольких осей. Это свойство не имеет никакого эффекта, если проект имеет только одну ось.
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}- flex-start: выравнивание по начальной точке поперечной оси.
- flex-end: выровнен по конечной точке поперечной оси.
- центр: Выравнивается по средней точке поперечной оси.
- пространство между: выравнивание по обоим концам поперечной оси, интервалы между осями распределены равномерно.
- space-around: каждая ось расположена на одинаковом расстоянии с обеих сторон. Следовательно, расстояние между осями в два раза больше, чем расстояние между осями и рамой.
- растяжение (по умолчанию): ось занимает всю поперечную ось.
derСвойства определяют порядок сортировки элементов.。Чем меньше значение,Чем выше рейтинг,По умолчанию – 0.。
 Вставьте сюда описание изображения
Вставьте сюда описание изображения
.item {
order: <integer>;
}
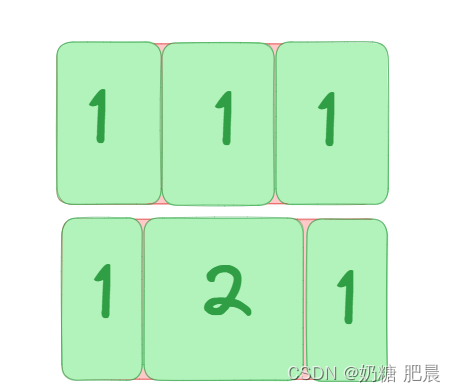
атрибут гибкого роста
атрибут гибкого роста Определите увеличение предмета,По умолчанию – 0.,То есть, если осталось место,Ни увеличения.
.item {
flex-grow: <number>; /* default 0 */
}Если все элементы являются атрибутами гибкого роста оба равны 1, то они поровну разделят оставшееся пространство (если оно есть). Если атрибут проекта гибкого ростадля2,Все остальные предметы 1,Тогда первый будет занимать в два раза больше оставшегося места, чем остальные.

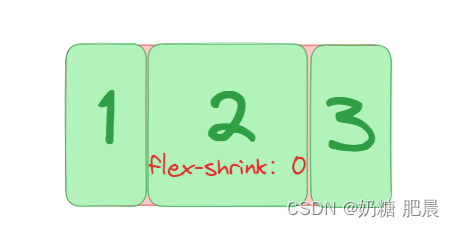
свойство гибкого сжатия
свойство гибкого сжатия определяет коэффициент уменьшения проекта.,По умолчанию – 1.,то есть если недостаточно места,Проект будет сокращен.
.item {
flex-shrink: <number>; /* default 1 */
}Если все элементы свойства гибкого Все сжатия равны 1. Если места недостаточно, они будут уменьшены пропорционально. Если свойство проекта гибкого сжатиядля0,Все остальные предметы 1,Когда недостаточно места,Первый не сжимается.

Отрицательные значения недопустимы для этого свойства.
свойство гибкой основы
свойство гибкой Основа определяет главную ось пространства (главную размер). Браузер использует этот атрибут, чтобы определить, есть ли дополнительное пространство на главной оси. Его значение по умолчанию — auto, что соответствует исходному размеру проекта.
.item {
flex-basis: <length> | auto; /* default auto */
}Ему можно установить то же значение, что и свойствам ширины или высоты (например, 350 пикселей), и элемент будет занимать фиксированное пространство.
гибкое свойство
гибкое свойстводаflex-grow, flex-shrink и Сокращение от flex-basis, значение по умолчанию — 0. 1 авто. Последние два свойства являются необязательными.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Этот атрибут имеет два сокращенных значения: auto (1 1 auto) и none (0 0 auto)。
Рекомендуется сначала использовать этот атрибут, а не писать три отдельных атрибута отдельно, поскольку браузер выведет соответствующие значения.
атрибут align-self
Атрибут align-self позволяет выравнивать один элемент иначе, чем другие элементы,Атрибут align-items можно переопределить. Значение по умолчанию — авто.,Указывает на наследование атрибута align-items родительского элемента.,Если нет родительского элемента,эквивалентно растяжению.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}Этот атрибут может принимать 6 значений, за исключением auto, остальные точно такие же, как атрибут align-items.


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


