Суперподробные шаги по созданию картинной кровати с CDN+COS
- 1. Предисловие
- 2. Подготовительные работы
- 1. Доменное имя
- 2. Разрешение DNS
- 3. Анализ принципов
- 4. Развертывание COS
- 1. Создайте корзину
- 2.Создайте папку
- 5. Развертывание CDN
- 1.Базовая конфигурация
- 2. Конфигурация исходного сайта
- 3. Конфигурация сервиса
- 4. Настройка ограничения трафика
- 5. Конфигурация HTTPS
- 6. Конфигурация сжатия изображения
- 6. Пик-гоу развертывать
- 1.Официальный адрес сайта
- 2.конфигурация Pic-Go
- 7. Резюме
1. Предисловие
Как блоггеру, который часто пишет блоги, загрузка картинок - это головная боль, мне часто приходится вручную загружать их на назначенный сервер, что очень хлопотно. Есть ли решение, поддерживающее запись за один раз и постоянно развертывать? а это сегодняшняя кровать с изображением нашего главного героя, мы используем CDN+COS+Pic-go appЗагрузить фотографии,Для изображения вам нужны только сочетания клавиш для завершения загрузки.,Далее давайте научимся развертывать,Текст вот-вот начнется~~
2. Подготовительные работы
1. Доменное имя
Во-первых, вам необходимо иметь собственное доменное имя (зарегистрированное в Китае) в качестве URL-адреса для импорта изображений. Если вы используете объект COS напрямую, существует вероятность кражи трафика, и это небезопасно. В то же время ваше собственное доменное имя может сократить время импорта изображений. Для длинных строк URL-адреса иногда вы даже можете запомнить URL-ссылку самостоятельно, поэтому рекомендуемое здесь доменное имя состоит из 4 или 5 букв, что несложно. помнить.
2. Разрешение DNS
Обычно img.example.com представляет собой ссылку на новое изображение, поэтому здесь вам необходимо добавить запись разрешения к поставщику услуг DNS, где находится доменное имя. Добавленная здесь запись разрешения — это запись cname. доменное имя cname CDN. Это будет сделано позже.
3. Анализ принципов
Прежде всего, источник изображения существует в объекте COS. Он используется для ускорения скорости загрузки изображений и распространения изображений по узлам CDN по всей стране. Эта причина главным образом связана с тем, что узлы хранения объектов COS Tencent в настоящее время имеют меньше узлов, поэтому. Здесь используется CDN. Ускорьте, ваше собственное доменное имя действует как прокси. По сути, это CDN, а источником изображения является объект COS. В то же время настройку разрешения доступа CDN для объекта необходимо включить в сегменте объектов COS. Из соображений безопасности старайтесь не открывать URL-ссылку напрямую. объекта. Использование CDN позволит сэкономить часть трафика. В то же время, где находится CDN? Вы также можете выполнить некоторую базовую защиту, например ограничение тока.
Следующим шагом будет введение роли приложения pic-go. Представьте себе, что хотя мы и решили проблему ускоренного доступа и хранения изображений, описанную выше, остается небольшая проблема: нужно ли нам использовать API для загрузки изображений вручную? Конечно, его можно использовать, но это немного утомительно. Рекомендуемое здесь приложение pic-go полностью решает проблему ручной загрузки. Вы можете скопировать изображение, затем использовать специальные сочетания клавиш для завершения загрузки и получить эксклюзивную ссылку. ваше собственное доменное имя. Принцип здесь. Загрузка завершается вызовом API, связанного с Cos, через это приложение.
4. Развертывание COS
На рисунке ниже приведено краткое описание использования cos.

image-20220624155053332
1. Создайте корзину
Выберите личное чтение и запись здесь

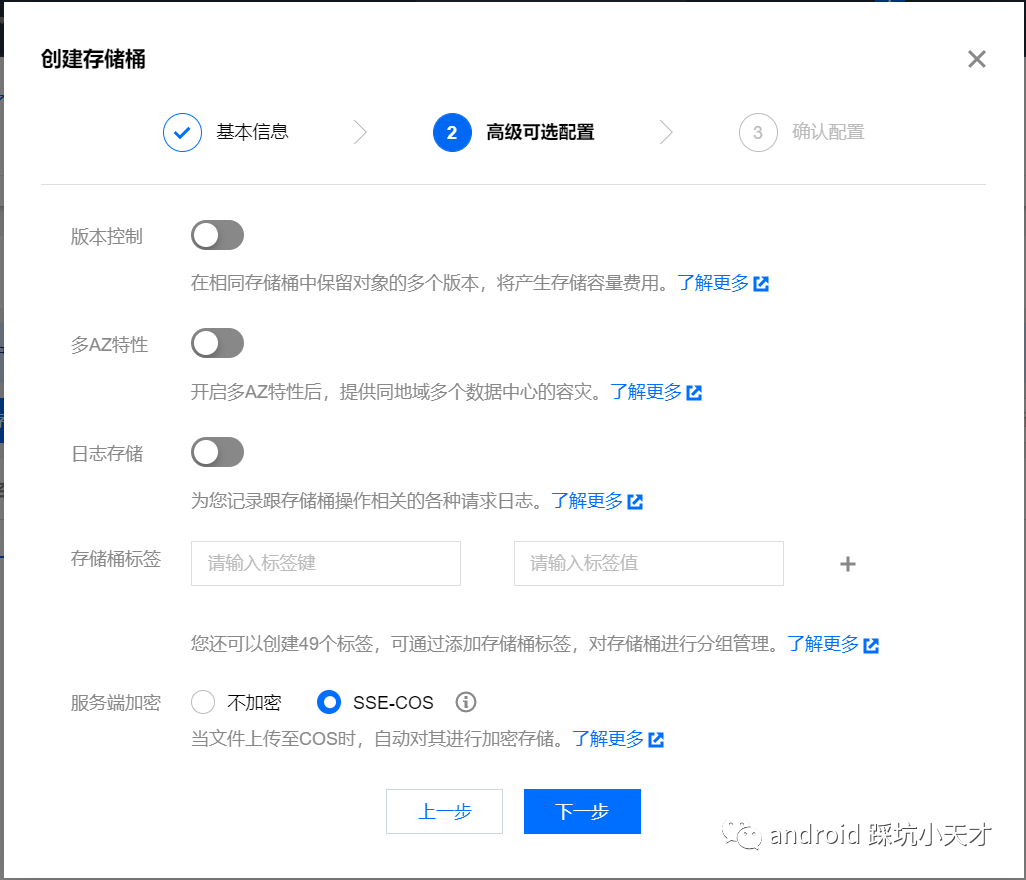
Следующим шагом является настройка некоторых дополнительных атрибутов. Здесь вы можете выполнить соответствующие настройки в соответствии с потребностями вашей бизнес-логики.

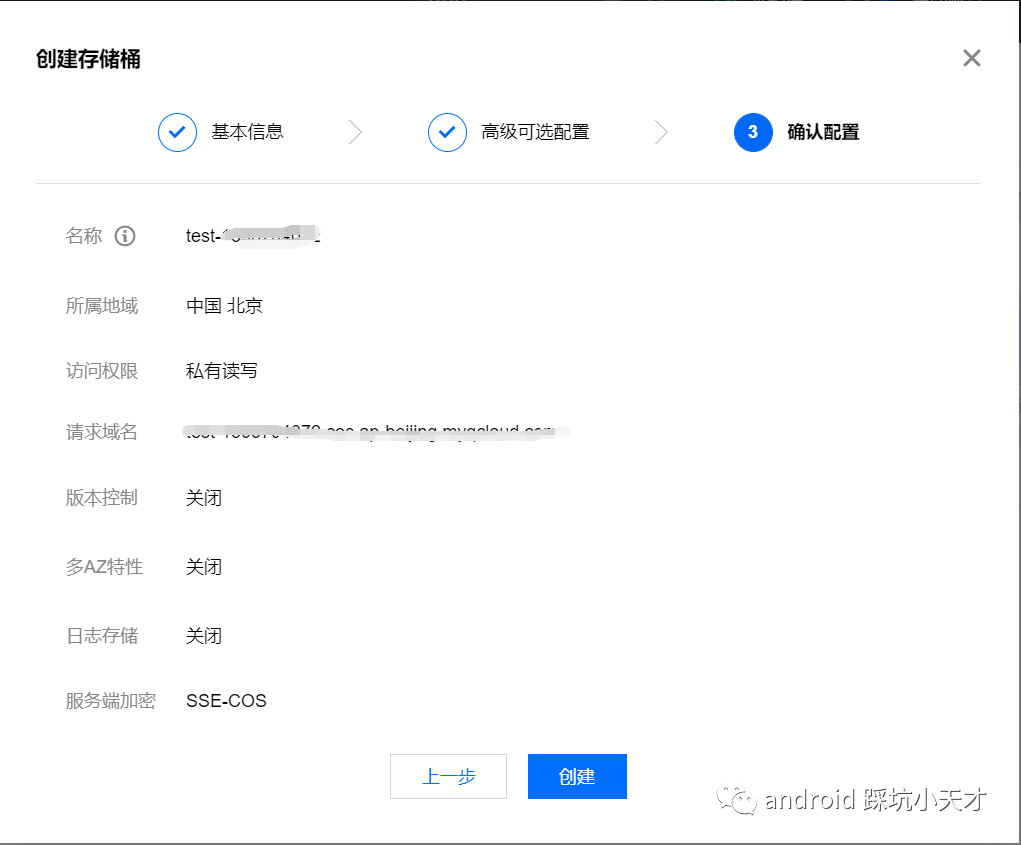
Наконец, нажмите «Далее», чтобы подтвердить завершение окончательной развертывания.

На этом этапе создание корзины завершено с помощью простых операций интерфейса.
2.Создайте папку
Нажмите «Управление папками». Существуют следующие параметры. Загрузка файлов должна использоваться чаще всего. Здесь мы представляем создание папок. С помощью создания папок мы можем классифицировать наши различные файлы и управлять ими.

5. Развертывание CDN
1.Базовая конфигурация

- ускорятьсядоменное имя: Индивидуальная регистрация доменное имя, если требования соблюдены, будет проведен DNS-анализ для проверки права собственности.
- Область ускорения: выберите здесь ускорение внутри страны, которое определяется на основе приобретенного вами пакета ресурсов.
- Тип ускорения: выберите небольшие файлы веб-страницы CDN, подходящие для изображений и других форм.
2. Конфигурация исходного сайта
Конфигурация исходного сайта должна быть наиболее важной частью. Выберите источник COS, и здесь автоматически появится адрес исходного сайта.

Здесь также необходимо настроить разрешения для CDN на доступ к объектам COS. Вот скриншот завершения настройки. Вам необходимо еще раз указать настроенные разрешения, которые можно авторизовать в источнике COS.

3. Конфигурация сервиса
Здесь вы можете изменить конфигурацию кэша в соответствии с потребностями вашего бизнеса. Например, если изображения обновляются быстро, вы можете указать 1 день для изображений в форматах png, jpg и т. д. Если нет особых требований, вы можете указать. больше дней для кэширования для экономии трафика.

4. Настройка ограничения трафика
Настройте его здесь в соответствии с приобретенным вами пакетом трафика.

5. Конфигурация HTTPS
Загрузите сюда сертификат SSL, чтобы включить доступ по протоколу HTTPS. Если его не настроить, доступ по умолчанию будет осуществляться с помощью сертификата доменного имени Tencent CDN, поэтому для его замены необходимо вручную настроить сертификат.

Далее настраиваем принудительный переход

6. Конфигурация сжатия изображения
Настройте здесь интеллектуальное сжатие, и вы сможете добавлять общие форматы изображений к объектам сжатия.

6. Пик-гоу развертывать
1.Официальный адрес сайта
Официальный адрес сайта, скачать последнюю версию можно по адресу официального сайта.
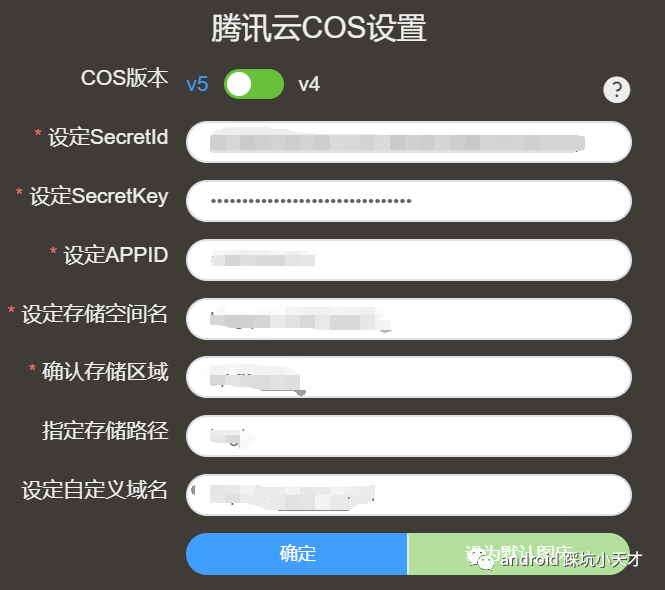
2.конфигурация Pic-Go
Следующие параметры получены из ключа доступа Tencent Cloud

- secretId: получить ключ от Tencent Cloud.
- secretkey: получить ключ от Tencent Cloud.
- appid: получить ключ от Tencent Cloud
- имя пространства хранилища: следующая часть красной линии,Обычно это имя корзины + номер, указанный вами.

- хранилищеобласть: То есть английская часть красной линии ниже: ap-beijing

- путь к хранилищу: имя папки +/
- Настроить имя: самоопределяемое доменное имя как основная часть URL изображения

7. Резюме
Благодаря приведенной выше конфигурации мы наконец реализовали копирование изображения в буфер обмена, а затем нам нужно использовать Ctrl по умолчанию. + shift+pЗагрузка изображения завершена,В то же время, если у вас есть настройка включения переименования, вы также можете переименовать его напрямую.,Операция завершена,Используйте Ctrl+Shift+i в файле уценки, чтобы отобразить только что скопированное изображение.,Очень удобно, правда?,На данный момент мы завершили развертывание,Цена не очень дорогая,Если это блог для личного использования,Около 50 в год,Я надеюсь, что скоро у всех вас будет собственная кровать с картинами.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


