Сравнение страниц исследования E2E-теста Youzan на уровне страницы

Автор: Гао Ци
Отдел: Тестирование электронной коммерции
Предисловие
Тестирование на уровне страницы — важная часть веб-тестирования. Оно в основном фокусируется на отображении, взаимодействии и пользовательском опыте пользовательского интерфейса. В Youzan и во всей отрасли тестирование на уровне страницы часто включает в себя сложное взаимодействие с пользователем, что затрудняет автоматическое тестирование. большие проблемы. Хотя некоторые инструменты, такие как Selenium, могут моделировать поведение пользователя, стоимость обслуживания высока. Из-за частых изменений в функциях и макетах страниц стоимость поддержки тестовых сценариев также становится все выше и выше, и на них легко влияют изменения. интерфейсную страницу, что приводит к сбою выполнения.
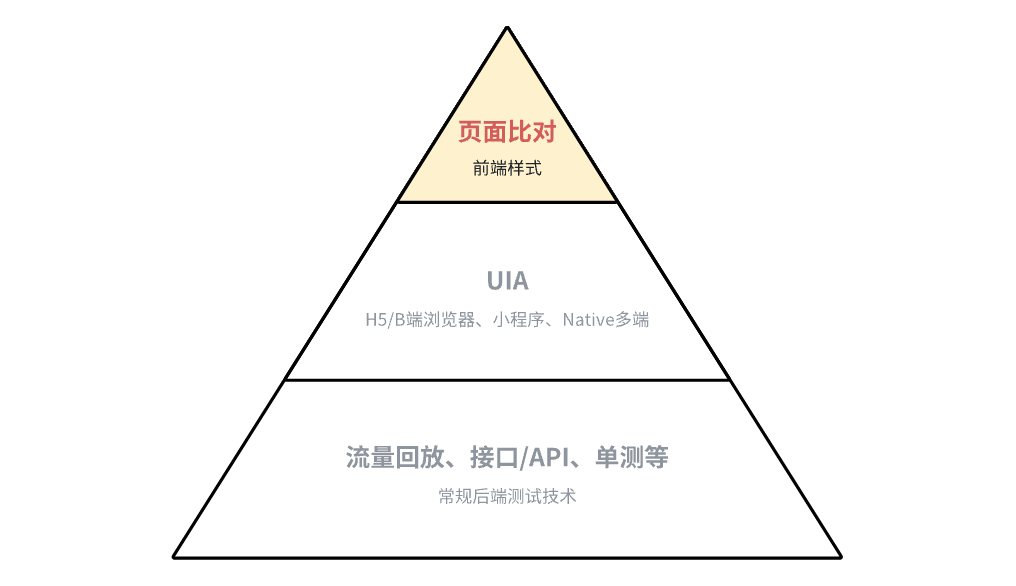
Идея сравнения страниц позиционируется как инструмент визуальной регрессии, который делает снимки экрана страницы для сравнения, чтобы обнаружить изменения на странице в разные моменты времени. По сравнению с другими инструментами пользовательского интерфейса, такими как Selenium и Cypress (которые используются для моделирования пользовательских операций и взаимодействия со страницей, а также проверки того, работают ли функции страницы должным образом), они решают проблему ручной настройки утверждений и уделяют больше внимания интерфейсный стиль взаимодействия. Поскольку сравнение страниц в основном фокусируется на внешнем виде страницы и позволяет избежать сложной логики взаимодействия, затраты на обслуживание ниже, поскольку основная логика заключается в сохранении скриншотов сравнения изменений страниц во время процесса запуска по сравнению с платформой автоматического тестирования пользовательского интерфейса. скорость выполнения зависит от тестового сценария. В зависимости от качества написания и сложности моделируемых операций это будет относительно трудоемко. Подводя итог, идея сравнения страниц — это дополнение к традиционному UIA, ориентированное на взаимодействие с интерфейсом и возврат стиля.
1. Стратегия качества E2E на уровне страницы Youzan
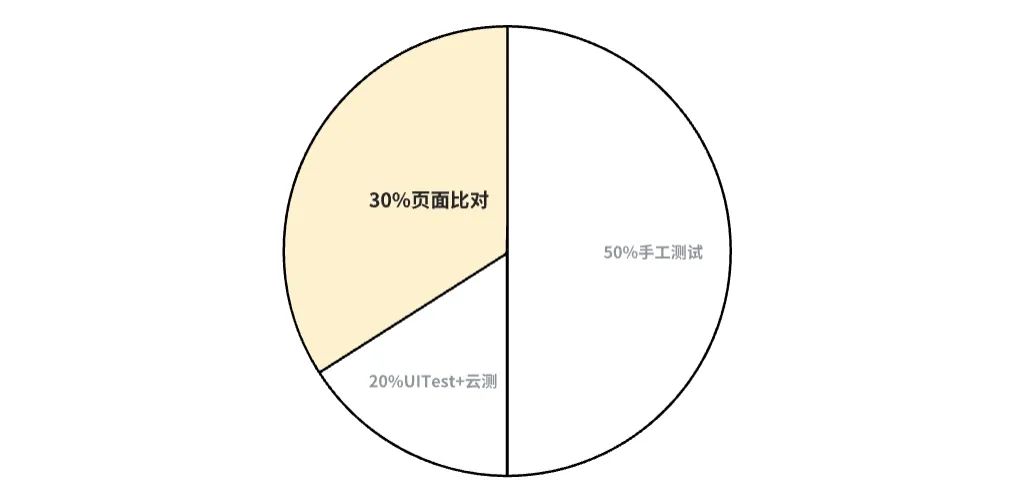
В настоящее время основные методы Youzan для обеспечения качества внешнего интерфейса включают автоматизацию UITest (используется для регрессии интерактивных проблем), облачное тестирование (используется для регрессии проблем взаимодействия в основном процессе мини-программ), ручное тестирование (используется для обеспечения фронтального контроля). отображение конечной страницы), UITest Самая большая проблема облачного тестирования заключается в том, что оно нестабильно и требует высоких затрат на обслуживание. Что касается статических страниц, то сравнение различий можно легко пропустить или проигнорировать. эта страница стала особенно важной.

В сфере электронной коммерции каждый основной бизнес-модуль (например, продукты, транзакции, маркетинг, членство, корпоративная помощь и т. д.) включает в себя множество разнообразных сценариев страниц. Если взять в качестве примера продукты, страница сведений об одном и том же продукте может отображать разные макеты и контент из-за разных рекламных акций. Эти страницы обычно содержат большое количество функциональных точек, и традиционным методам ручного тестирования сложно полностью охватить и выявить тонкие различия всех функциональных точек, что может легко привести к пропуску тестовых сценариев и даже вызвать капитальные потери. В условиях быстрого расширения бизнеса компании для эффективной поддержки непрерывной итерации бизнеса крайне важно обеспечить более стабильные и эффективные возможности поддержки тестирования. В этом процессе реконструкция бизнес-структуры, выпуск проекта, выпуск шины, ежедневный выпуск, преобразование и обновление внешнего интерфейса, а также преобразование стиля бренда страницы — все это предъявляет более высокие требования к работе по тестированию.

Чтобы решить эти проблемы, инструменты сравнения страниц играют ключевую роль в различных сферах электронной коммерции Youzan. Сравнение страниц использует автоматизированный способ выполнения одного и того же адреса страницы через предварительную среду и онлайн-среду, одновременно делает снимки экрана с одним и тем же адресом и сравнивает, есть ли различия в отображаемых страницах, что помогает команде быстро проверить существующие бизнес-процессы и убедиться, что корректировки бизнес-структуры и В процессе внешнего преобразования функциональность и производительность страницы остаются неизменными. Использование инструментов сравнения страниц значительно улучшает тестовое покрытие, снижает затраты, связанные с повторным тестированием, и обеспечивает надежную поддержку проекта.
2. Исследование инструментов статического сравнения страниц.

Подводить итоговая разница,выбиратьBackstopJS,Учитывайте следующие моменты
- Легко начать:BackstopJSБлагодаря простой настройке и интуитивно понятному интерфейсу командной строки.,Быстро приступите к работе как новых, так и опытных разработчиков.
- сосредоточиться на видении:По сравнению с другими многофункциональными функциями на рынкетестинструментдругой,BackstopJSсосредоточиться на просмотра возвращает тест, чтобы убедиться, что каждое изменение соответствует предварительной версии и онлайн-страницам.
- Бесплатный и с открытым исходным кодом:Как проект с открытым исходным кодом,BackstopJS с открытым исходным кодом Бесплатно,Никаких дополнительных лицензионных сборов не взимается.
- Независимость от технологического стека:BackstopJSНе привязан к конкретному языку программирования или фреймворку.,Это делает его идеальным для любого технологического стека.
- Поддержка современных браузеров:проходитьPuppeteer,BackstopJS поддерживает новейшие браузеры Chrome и Firefox.
- Эффективный процесс тестирования:BackstopJSизтест Эффективность процесса и простота интеграции в существующиеизCI/CDв процессе。
- Гибкие возможности конфигурации:Из простогоиз Скриншоты — это сложноиз Конфигурация сцены,BackstopJS предоставляет множество вариантов конфигурации.,для удовлетворения конкретных потребностей.
- четкая отчетность:BackstopJSгенерироватьиз Отчеты интуитивно понятны и просты для понимания,Умение быстро выявлять и устранять визуальные несоответствия.
3. Метод реализации статического сравнения страниц.
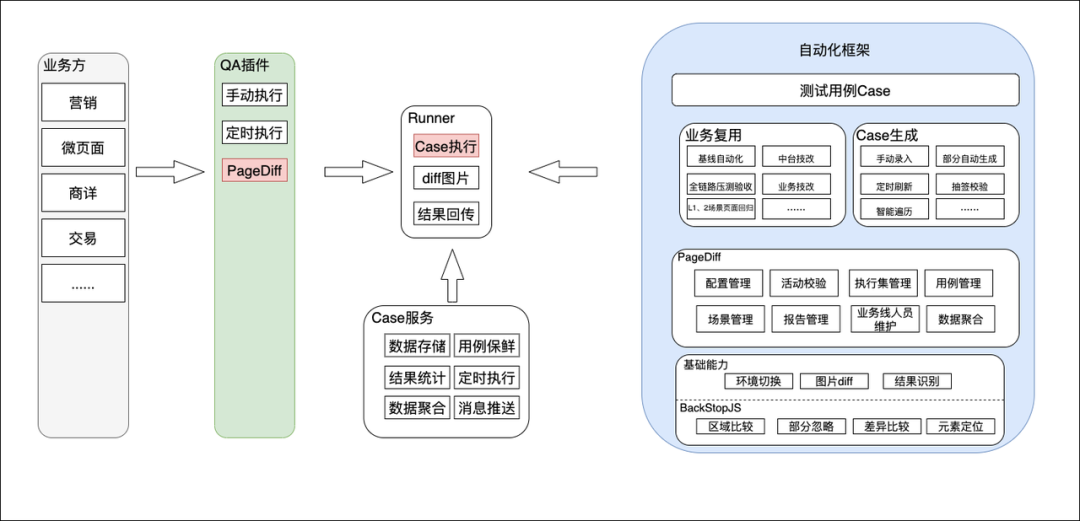
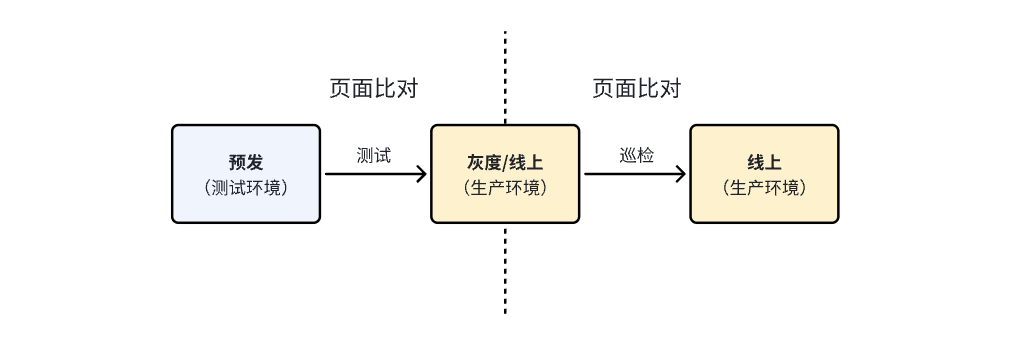
Реализация сравнения страниц является вторичной разработкой, основанной на некоторых возможностях BackStopJS. Объединяя внешние функции BackStopJS, она может выполнять онлайн-сравнения, предварительные, онлайн- и онлайн-сравнения страниц в различных сценариях, а также осуществлять проверку и возврат. Несколько сценариев. Схематическая диаграмма операции сравнения выглядит следующим образом.

3.1 Основные функции
- Возможности управления вариантами использования — поддерживайте минимальную единицу выполнения для каждого сценария страницы.
- Возможности управления сценариями — агрегирование вариантов использования для облегчения выполнения определенного типа задач.
- Возможность управления тегами — возможность отмечать характерные сцены, а затем поддерживать классификационный анализ и фильтрацию.
- набор исполнения&возможности отчетности-Выполняется по категорииизвариант использованияи Краткое описание сценария,и отражены в виде отчетов,Визуально наблюдать за интерфейсом выполнения,И передайте результаты исполнителю в режиме реального времени.
- Управление селектором — элементы позиционирования CSS, настроенные для сценариев использования.,Осуществлять единое управление,Удобно позжевнешний Стоимость интерфейса, вызванная изменениями в способностях обслуживаниярост
- Возможность быстрой настройки элементов в пакетном режиме — возможность быстрой настройки глобальных методов восстановления в ответ на ожидаемые сбои сравнения страниц.
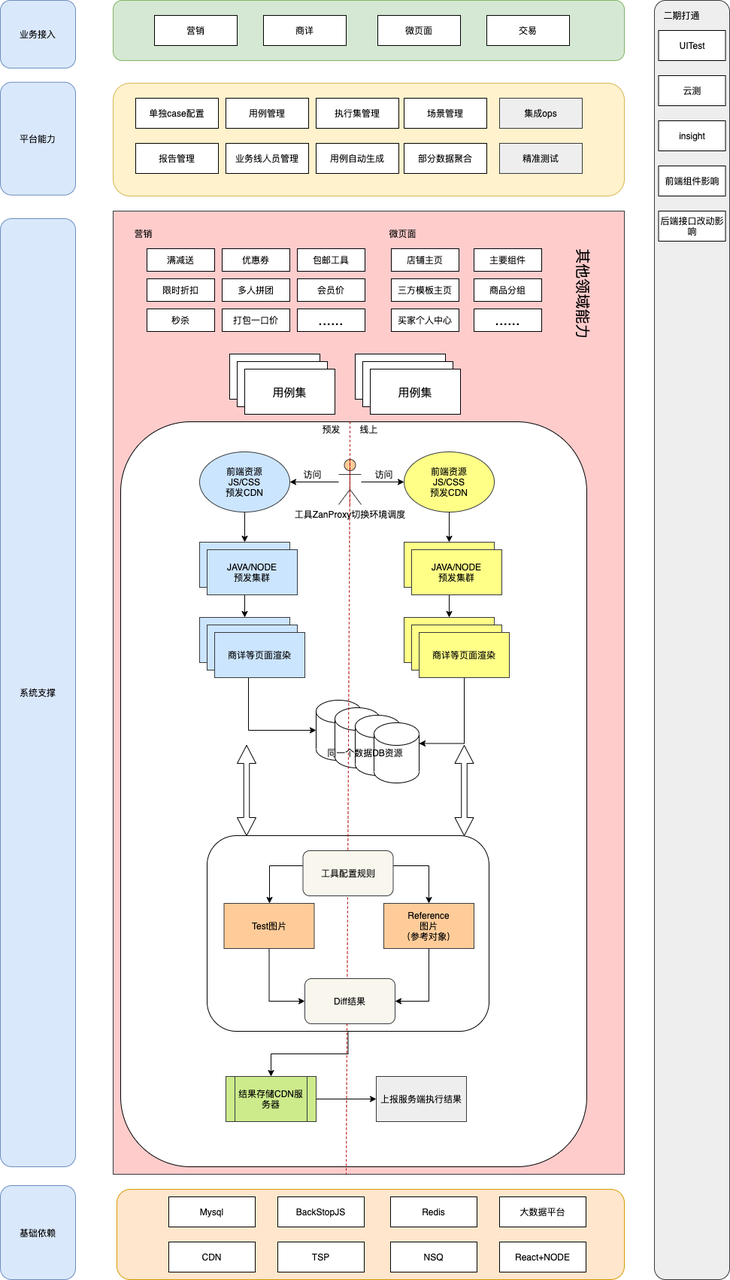
3.2 Общая схема архитектуры

3.3 Введение в основные функции сравнения страниц
- Управление вариантами использования——этап подготовки
- Пользователь вводит варианты использования,Это можно сделать через URL страницы.,Просто и удобно,Не требуется техническое обслуживаниевнешний Изменения именования интерфейсных переменных CSS и изменения положения элемента
- выбирать Управление сервером——特定сцена
- 对于внешний сменные элементы интерфейса, специальные случаи использования могут быть ориентированы на внешний вид Элементы интерфейса имеют соответствующие операции (скрыть, щелкнуть) и т. д., а общие элементы извлекаются, а селектор ссылается на варианты использования, чтобы снизить стоимость внешнего вида. После изменения элемента интерфейса во многих случаях использования необходимо изменить только значение атрибута селектора.
- набор исполнения&Управление отчетами——Этап исполнения
- Объедините объединенные сценарии, выбранные пользователем, в наборы выполнения и реализуйте унифицированное планирование выполнения с помощью наборов выполнения.
- После завершения выполнения набора выполнения он отображается отдельно в виде отчета, чтобы пользователи могли просмотреть результаты выполнения.
Вообще говоря,по взаимодействию с пользователем,На основе комбинации вариантов использования, наборов выполнения, отчетов и других возможностей.,Один вариант использования автоматически завершается в зависимости от конфигурации.,Предварительная версия<->онлайн,онлайн<->онлайниз Переключение страниц,Автоматически завершать сравнение скриншотов,Отображение разницы результатов и т. д.

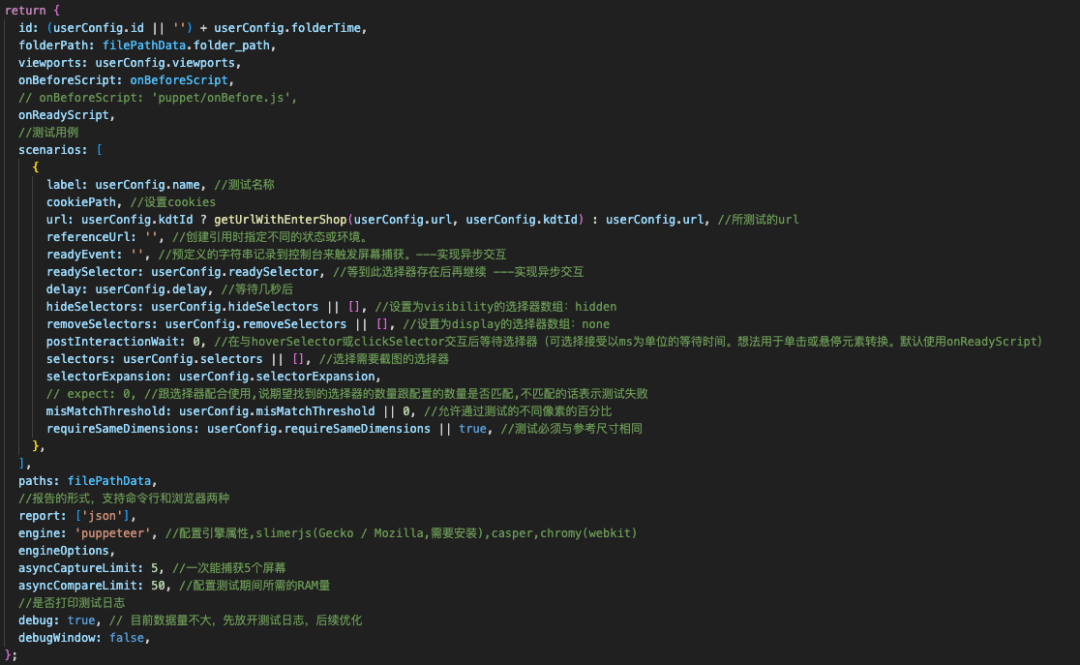
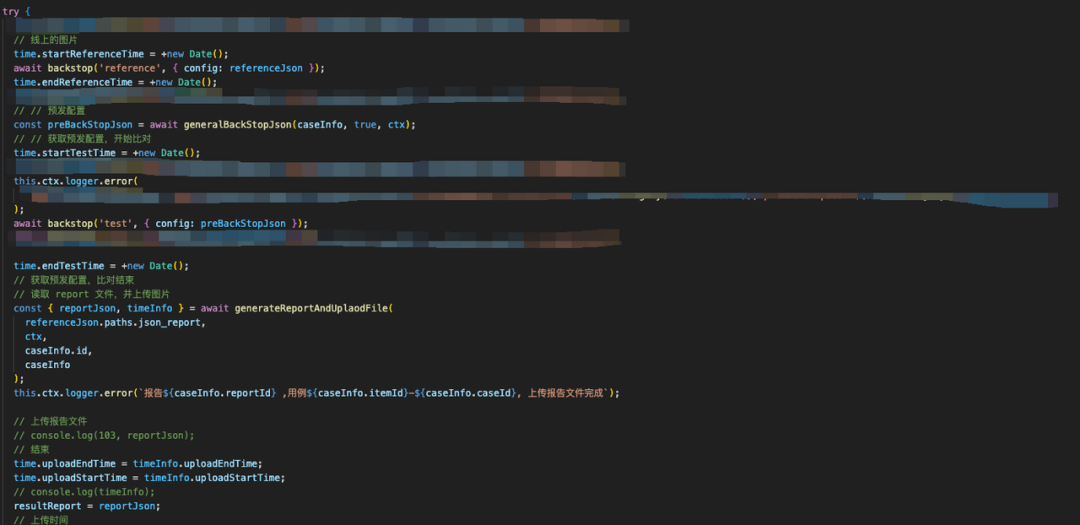
3.4 Часть кода взаимодействия между платформой сравнения страниц и компонентом BackStopJS
- Передайте файл конфигурации BackStopJS.

- Чтобы выполнить сравнение BackStopJS и сгенерировать код команды для сравнения изображений, вам нужно всего лишь передать конфигурацию json и вызвать команды reference и test.

4. Сравнение страниц в приложениях Youzan
4.1 Эффект практического применения бизнеса электронной коммерции
- Практическое применение
В различных основных сферах электронной коммерции инструменты сравнения страниц стали ключевым звеном процесса внешней публикации. Будь то итерации проекта, технические улучшения или регулярные ежедневные выпуски, сравнение страниц является важным камнем преткновения. Мы используем этот инструмент, чтобы гарантировать, что страница отображается должным образом после каждого выпуска. При обнаружении проблем мы оперативно их проверим и исправим. Кроме того, чтобы тестовые сценарии были своевременными и точными, мы постоянно обновляем и оптимизируем их, а сценарии использования постоянно обновляются.
в настоящий момент,Наше сравнение страниц в основном используется в сфере электронной коммерции.,вариант использования1000+,сохранять300 человеко-дней/год(ЭквивалентноНабрали еще 1,5 человека.),Помогите нам во внешнем интерфейс Обнаружено и перехвачено в процессе публикации100+потенциализнизкий риск&серьезная проблема。Продукты будут по-прежнему покрываться страховкой в будущем.、торговля、член、маркетинг、снабжать、Распределитель、CRM、Группы групп、Шанфу、Трансграничный、Помощь、Несколько бизнес-доменов, таких как учетные записи.
По мере увеличения вариантов использования,Доступ к большему количеству бизнес-доменов,Я считаю, что эффект будет еще более подчеркнут. По мере увеличения количества вариантов использования,продуктиз Прием от“Создать сцену”->“Посмотрите на сцену”,Просто откройте страницу для сравнения и принятия.,То, что вы видите, это то, что вы получаете。Например, страница сведений о компании+маркетинг Страница сведений о поставщике услугизсцена,Объем вариантов использования намного превзошел ожидания приемлемости продукта. Сравнение страниц широко используется в электронной коммерции.,Он играет ключевую роль в улучшении обеспечения качества всего терминала и процесса публикации.
- Примеры реальных сценариев применения
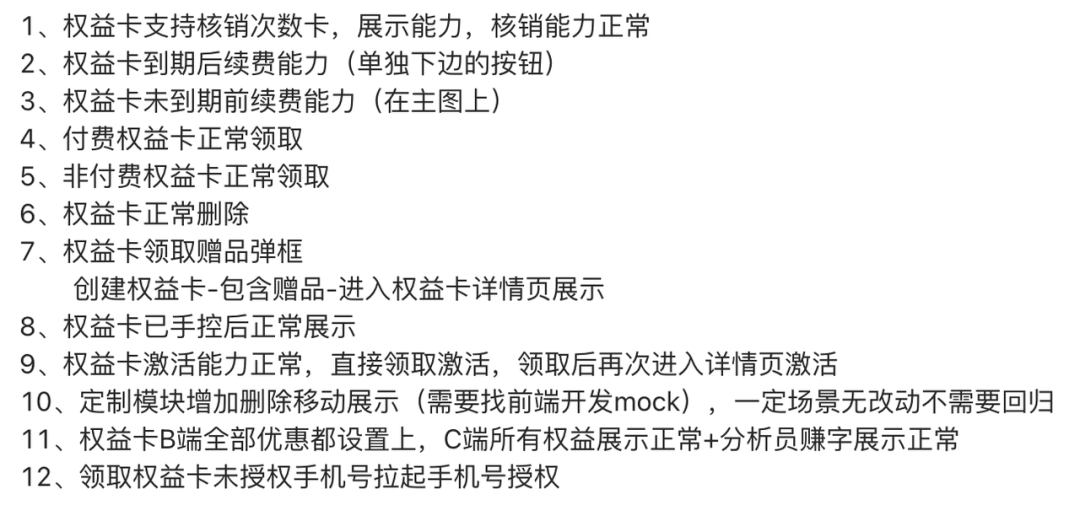
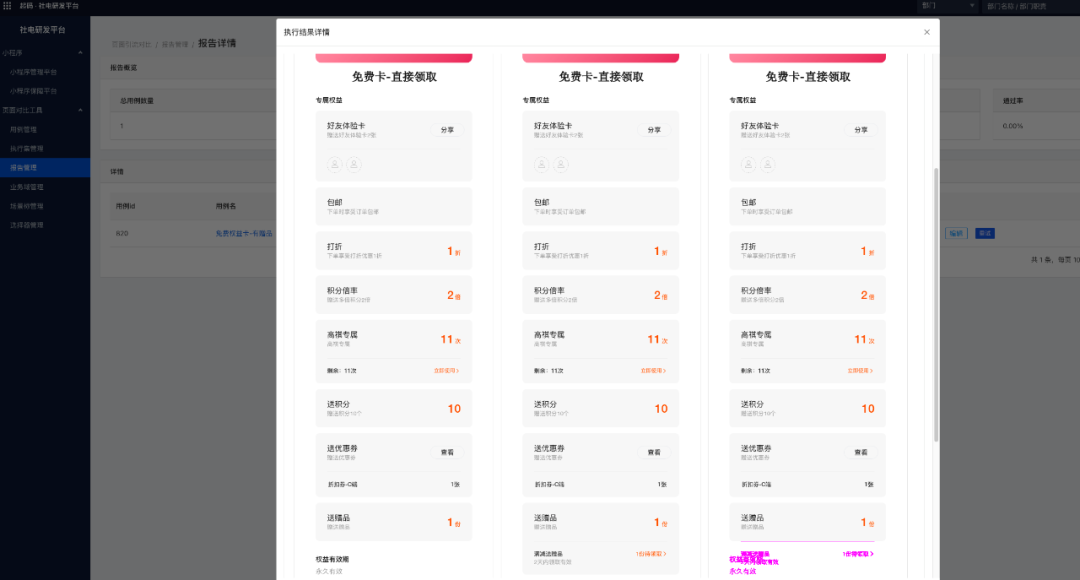
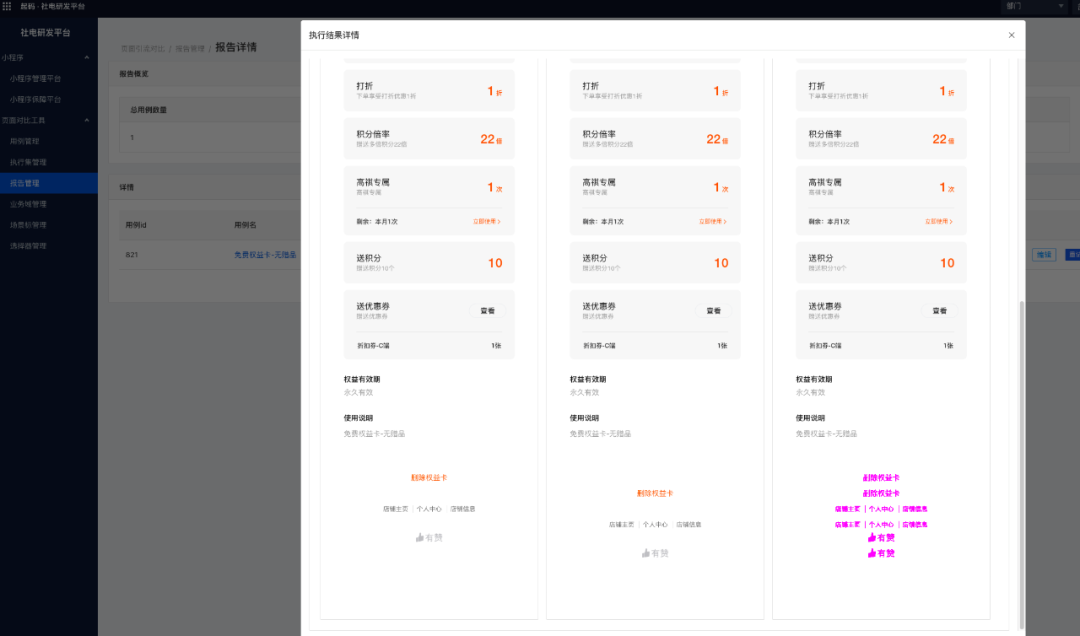
- Преобразование возможности открытия страницы C-стороны карты акций требует общего преобразования плана реализации страницы отображения карты акций (без изменения стиля отображения страницы). Необходимо вернуть следующие сценарии:

- Сцена как указано выше,Сравнить по страницам,Вам нужно запустить соответствующие варианты использования только один раз.,Не требуется ручное вмешательство(Соответствующие страницы необходимо ввести заранее.)
- В приведенном выше сценарии сравнение страниц обнаружило проблему: изменение привело к потере данных рендеринга страницы, ошибка


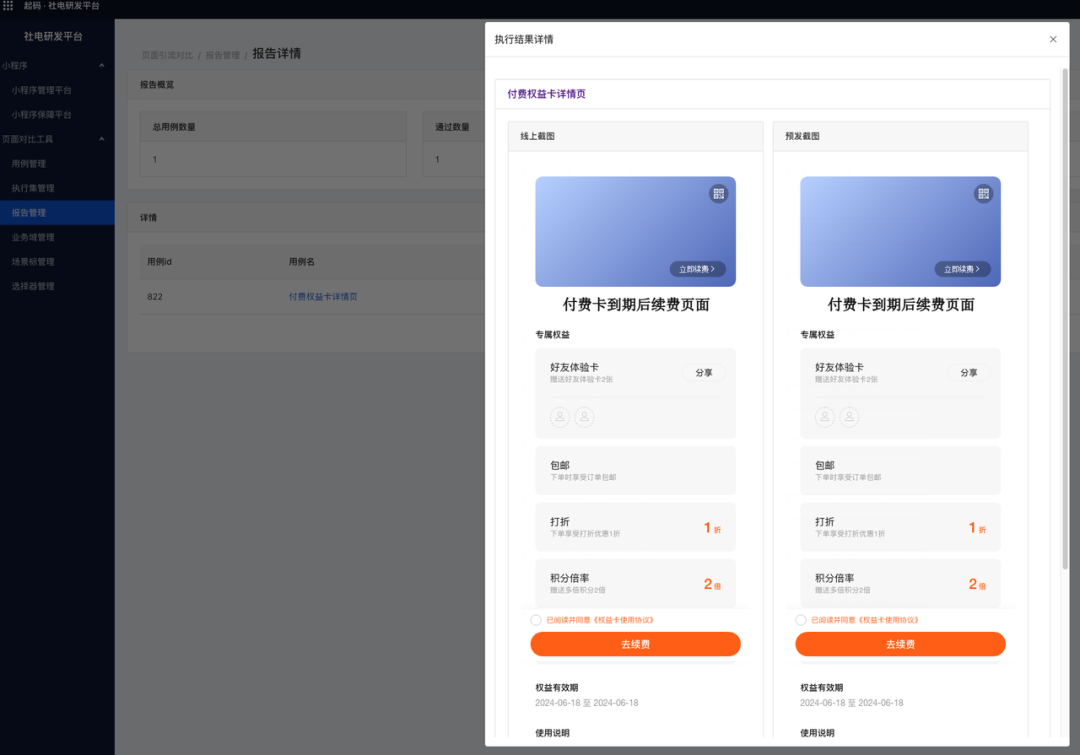
- Платная карта привилегий оформлена успешно. Изменение не влияет на текущую страницу. Пройти

- Стоимость обслуживания
Поскольку сравнение страниц в основном фокусируется на внешнем виде страницы и позволяет избежать сложной логики взаимодействия, URL-адрес страницы обычно не меняется, поэтому затраты на обслуживание ниже. Вам нужно только поддерживать URL-адрес функциональной точки внешнего интерфейса (если хотите). для поддержки некоторых событий клика достаточно добавить CSS для позиционирования элементов страницы. Как правило, стиль CSS не сильно изменится. Чтобы справиться с этим изменением, вы можете извлечь селектор события клика в общедоступную конфигурацию. Несколько вариантов использования относятся к одной и той же конфигурации, чтобы снизить затраты на обслуживание CSS Selector.
4. 2 операции сравнения страниц и отображение эффектов
Дисплей работы
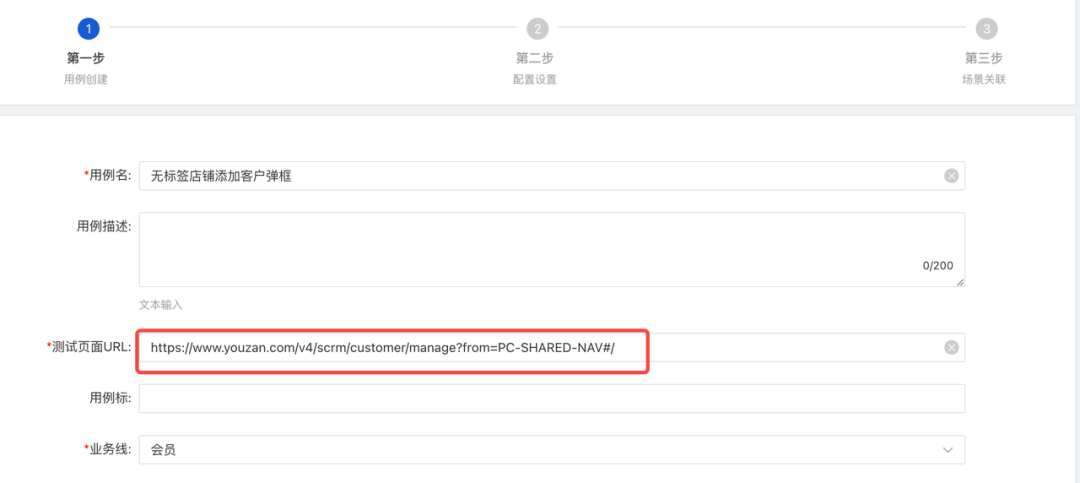
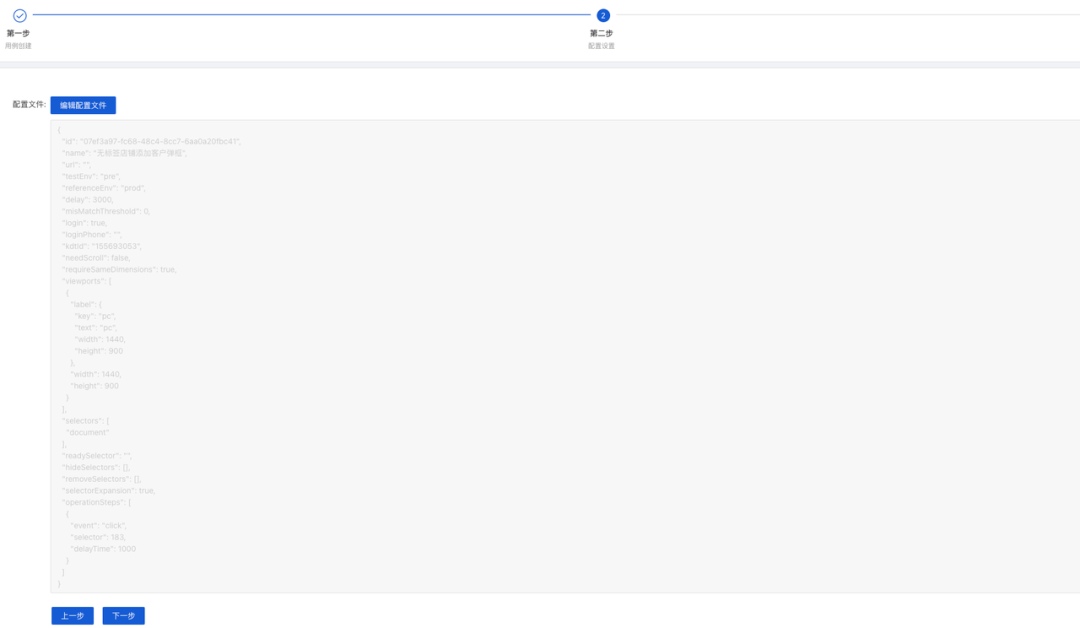
Первый шаг — создать вариант использования через URL-адрес страницы и заполнить имя и значение сценария.

Второй шаг — сравнение правил. Шаблон генерируется автоматически. Вам нужно лишь внести небольшие изменения в некоторый контент (нет необходимости добавлять какие-либо события нажатия кнопок. Никаких изменений не требуется).

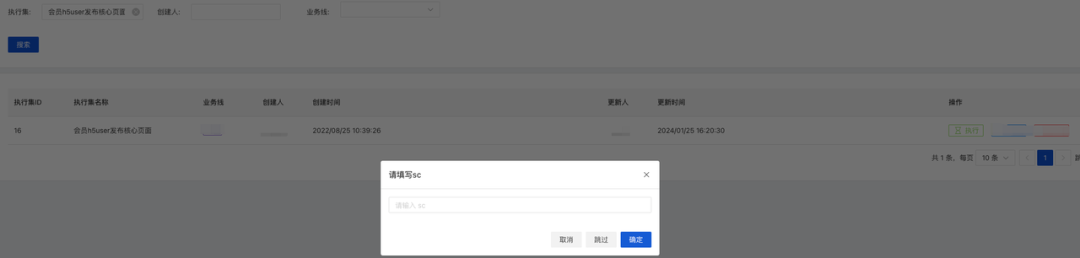
Шаг 3. Как запустить инструмент сравнения страниц
Метод выполнения 1: ручное выполнение в один клик, настраиваемая среда выполнения.

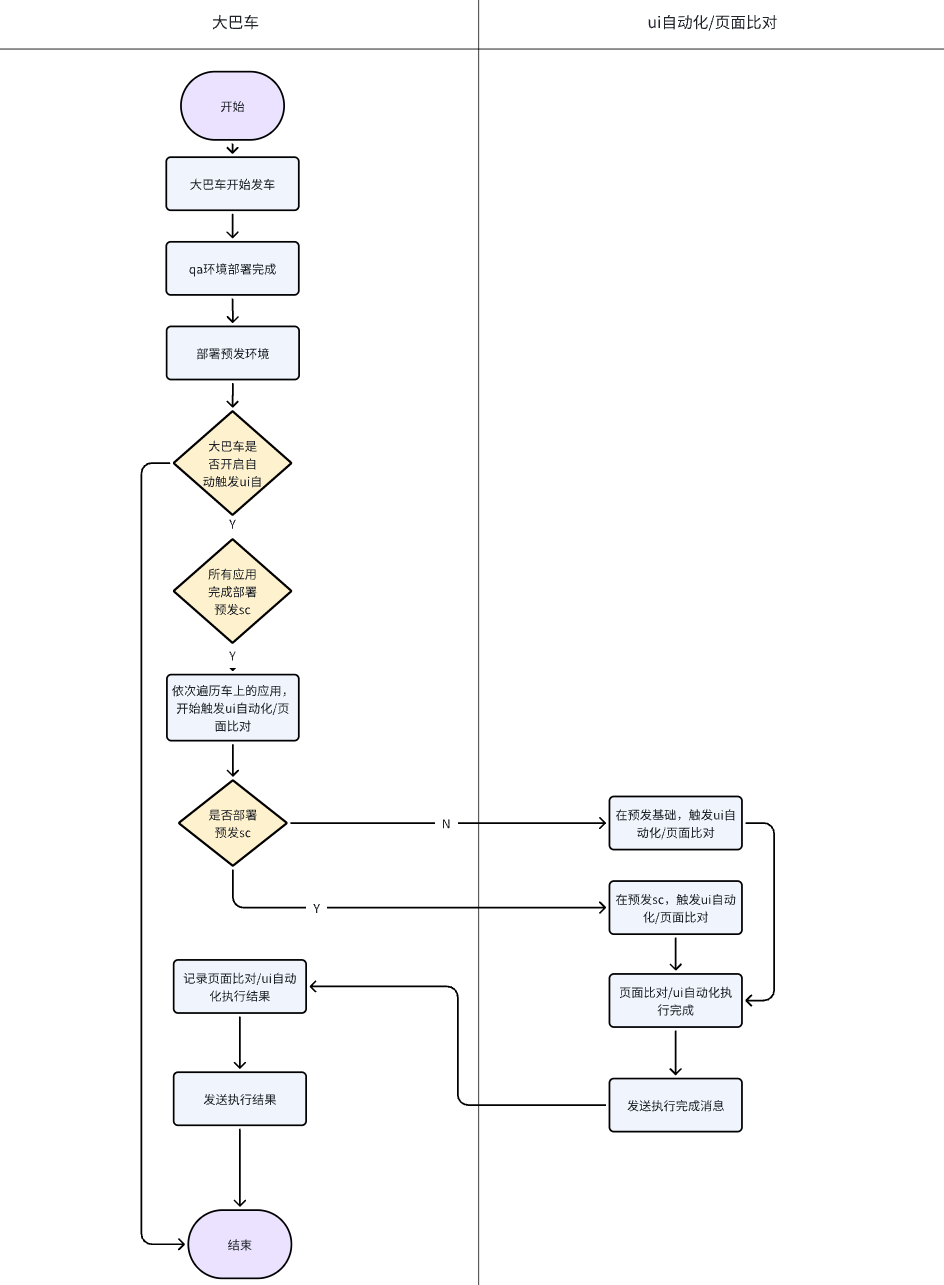
Способ исполнения 2: автоматическое выполнение по шине

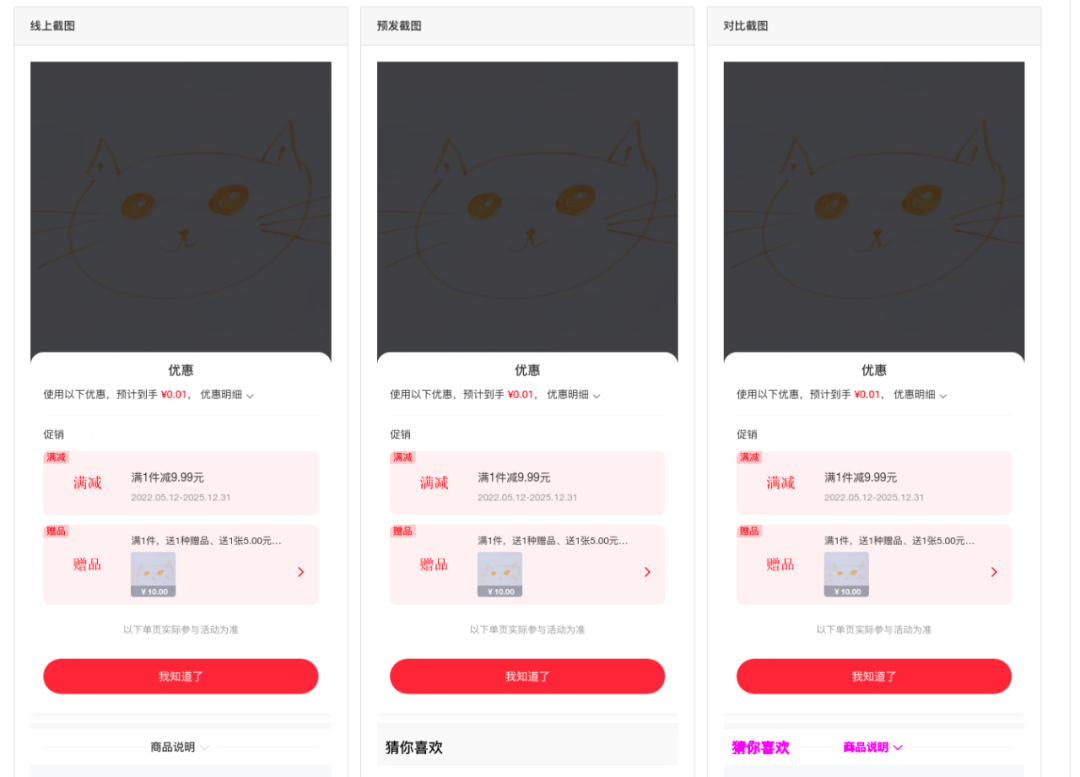
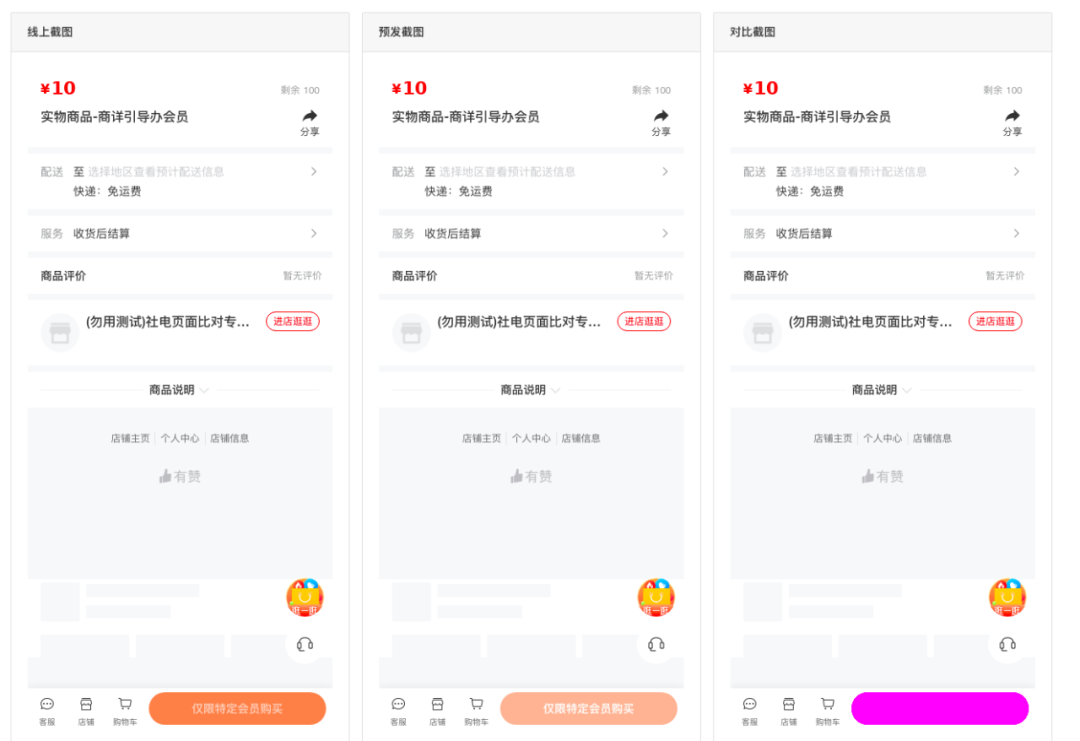
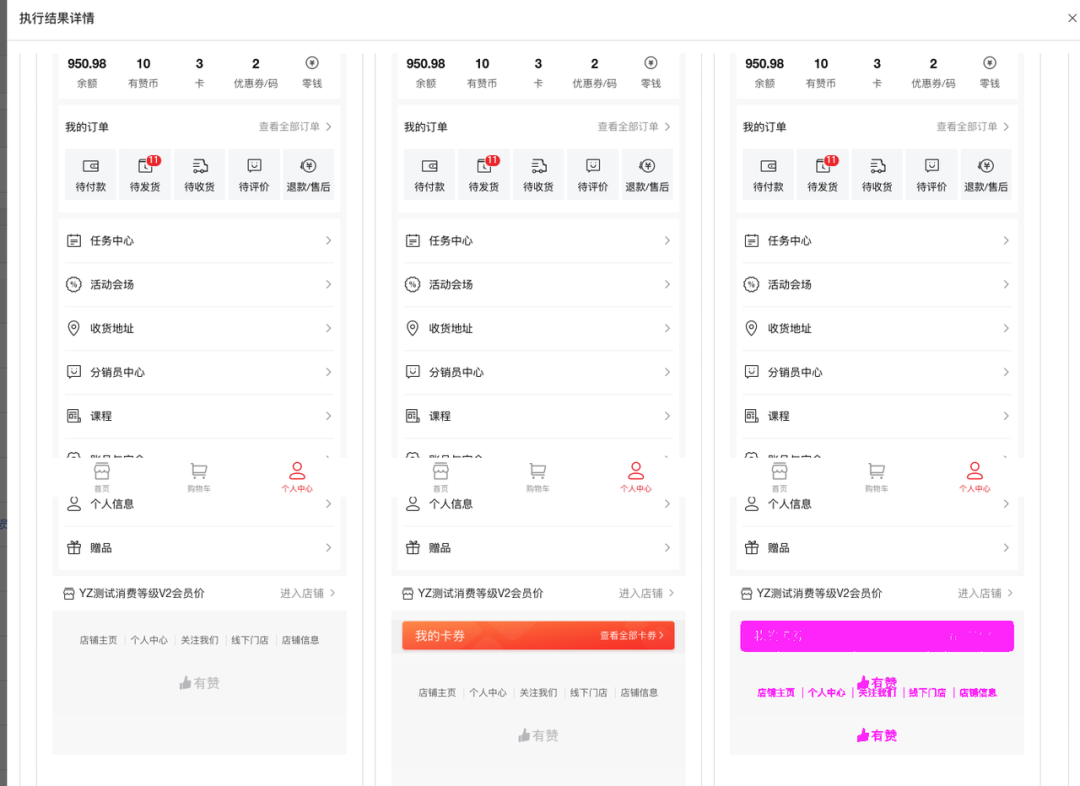
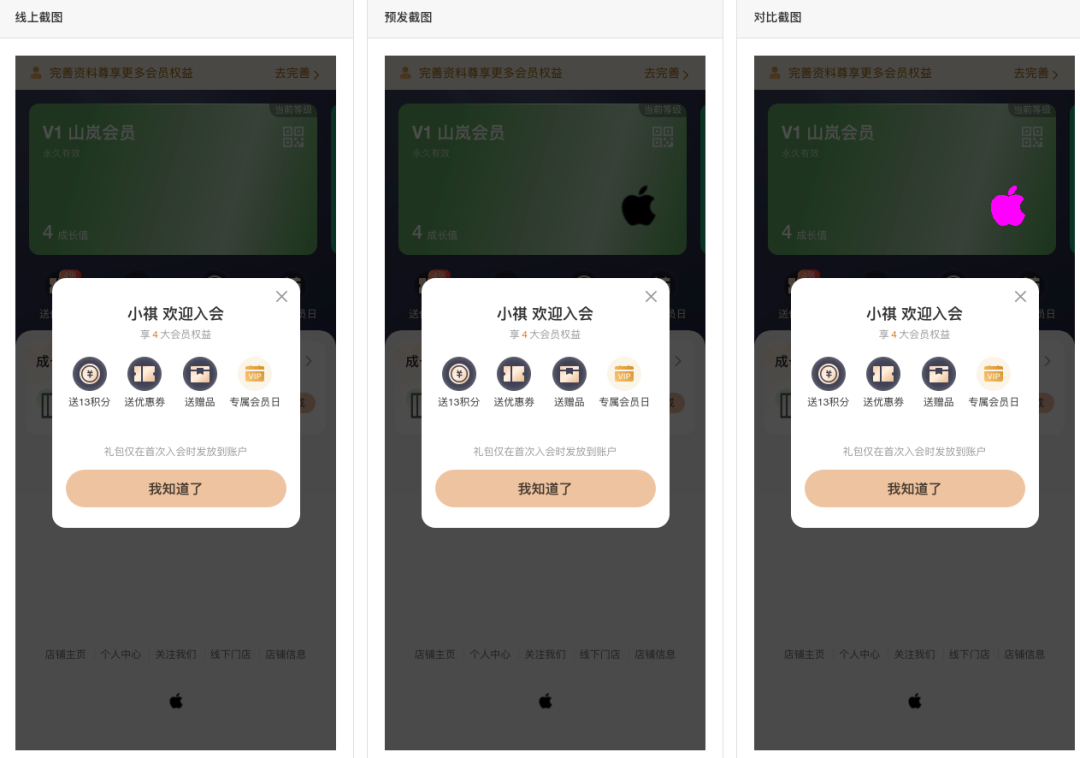
Отображение эффектов
- Различия в серверных данных приводят к несогласованному отображению. Ошибка (розовая часть обозначает ошибку сравнения — есть различия).

- Исключение ошибки рендеринга страницы Fail (розовая часть обозначает ошибку сравнения — есть различия)

- Различия страниц Ошибка, вызванная проблемами внешнего рендеринга (розовая часть означает ошибку сравнения — есть различия)


5. Перспективы на будущее
что можно сделать
- Проверка нерелевантных страниц и связанных страниц, выпущенных проектами, повседневными делами и т. д.
- Качественные точки доступа к картам, выпущенные клиентской и серверной частью
- страница технической модификации компонента внешнего интерфейса возвращает сцену
- Ежедневная проверка возможностей онлайн-страницы и т. д. Есть много других сценариев, которые я не буду перечислять здесь один за другим.
Нетчто можно сделать
- Возврат результатов проверки страницы мини-программы – в стадии планирования
- Невозможно выполнить сложные взаимодействия со страницами и можно заменить только некоторые сцены.
Подводить итоги
- в настоящий момент,Инструмент сравнения страниц в основном поддерживает визуальную регрессию веб-страниц.,Однако все еще существуют некоторые ограничения в охвате сценариев небольших программ. В основном это связано с ограничениями на функцию создания снимков экрана мини-программ в среде WeChat. Чтобы решить эту проблему,Планируем сотрудничество со сторонними партнерами,Эти партнеры предоставляют реалистичное моделирование устройств.,в состоянии продолжитьНебольшие программы, несколько терминаловпользовательский интерфейсиз Автоматизированная регрессиятест。проходить Сюда,Мы можем получить скриншоты каждого процесса работы мини-программы.,Для того, чтобы добиться всестороннего охвата небольших программ.
- Кроме того, мы также будем работать над улучшением сравнения страничного инструмента с основным внешним видом. интерфейсрамка(НапримерReactиVue)изсовместимостьи Интеграция。Это сделаетинструмент Возможность поддержки на уровне компонентовизтест на визуальную регрессию,Тем самым еще больше повышая точность и достоверность теста.
- в то же время,Мы изучим возможность объединения сравнения страниц с рабочим процессом пользовательского интерфейса (UI) и технологией воспроизведения трафика в реальном времени.,Запись и воспроизведение трафика на основе стиля внешнего интерфейса。так,Сравнение страниц позволяет сравнивать не только статические снимки страниц.,Он также может отслеживать и анализировать динамические изменения, когда пользователи взаимодействуют со страницей. Это поможет нам более полно выявить и выявить проблемы, которые могут возникнуть при реальном использовании страницы.,Обеспечьте более стабильную и эффективную гарантию качества для бизнеса.
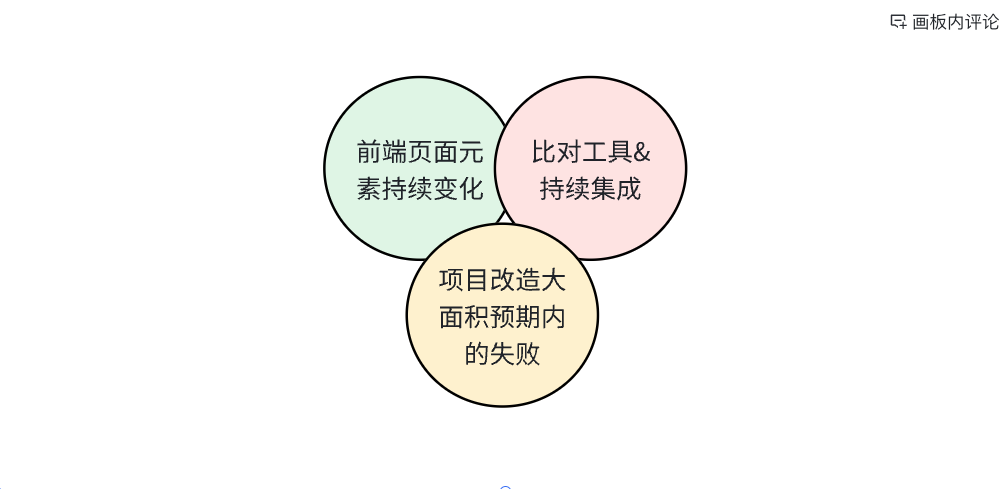
6. Возникшие проблемы и способы их решения
Проблема 1. Элементы главной страницы продолжают меняться.
Чтобы решить проблему сбоя выполнения тестового сценария, вызванного частыми изменениями элементов внешней страницы, инструмент сравнения страниц использует стратегию отдельного извлечения логики селектора для всех вариантов использования.
Таким образом, при изменении элементов страницы вам нужно обновить селектор только в одном месте, и все связанные варианты использования могут обновляться синхронно, что значительно снижает затраты на обслуживание, вызванные изменениями страниц.
вопрос2:Сравниватьинструмент&непрерывная интеграция
Кроме того, чтобы решить проблему разъединения между инструментом сравнения страниц и процессом выполнения шины OPS (платформа непрерывной интеграции и непрерывного развертывания), инструмент сравнения страниц был оптимизирован для обеспечения плавной интеграции с шиной OPS.
Теперь пользователи могут запустить инструмент сравнения страниц одним щелчком мыши на платформе шины OPS. Инструмент автоматически завершит выполнение тестовых примеров и передаст результаты обратно на платформу, тем самым упрощая весь процесс и повышая эффективность работы. .
Проблема 3: Ожидаемый провал проекта реновации больших площадей
Для ожидаемых сценариев использования сбоя, которые могут возникнуть при преобразовании проекта инструмента сравнения страниц, эти варианты использования могут помешать выявлению реальных вариантов использования проблемы.
Чтобы уменьшить количество таких ложных срабатываний, инструмент сравнения страниц предоставляет функцию пакетного изменения вариантов использования, позволяя пользователям скрывать элементы, которые, как ожидается, изменятся во время модификации страницы, чтобы они могли более точно выявлять и фокусироваться на проблемах, которые на самом деле вызвано изменениями кода.

Кроме того, инструменты сравнения страниц также сталкиваются с другими проблемами, например, как реализовать сравнительное тестирование в нескольких средах, как поддерживать определенные тестовые среды (например, среду sc) и как обрабатывать ограничения входа на определенные платформы (например, Youzan CAS). и Производительность во время выполнения варианта использования и т. д. Эти проблемы требуют совместных усилий разработчиков и пользователей инструментов для их решения посредством технологических инноваций и улучшения процессов. Я считаю, что благодаря постоянной итерации и оптимизации инструментов эти проблемы будут эффективно решены.
Ссылки:
- https://github.com/garris/BackstopJS
- https://gitcode.com/obfuscurity/backstop/overview?utm_source=artical_gitcode

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


