Создайте свой собственный веб-сайт с нуля (7) – Halo
Предисловие
Зачем использовать Halo для вашей первой демонстрации, потому что:
- Развертывание гало очень простое. Хотя использование кода,Но по сути вам просто нужно вставить то, что есть в учебнике по Йемену.
- Развертывание halo не требует много времени для установки Pagoda и связанных с ней сред.,Можно сэкономить много времени. Судя по опыту ночных снов,Обычно компиляция и развертывание среды LNMP с низкой конфигурацией, такой как 1C1G, занимает больше часа.
- Для halo версии 1.6.0 кулисамикраткий и ясный,Легко начать и работать. А версия halo 1.6 подходит для многих тем.,Вы можете пойти туда самостоятельноХранилище тем | Halo Создание веб-сайтов – мощный и простой в использовании инструмент для создания веб-сайтов с открытым исходным кодомСделайте выбор。
PS: для использования halo требуется обратный прокси.,Также используйте ранее проанализированное доменное имя.,(Анализ ночных снов – этоwww.dreamorrow.top)。Но не волнуйтесь, все,Конкретный процесс будет подробно описан в руководстве.
1. Подготовка
В этом уроке Йемен продемонстрирует построение1.6.0версияHaloСистема блогов。
Этот блог создан на сервере, расположенном за пределами материка (а именно, в округе Лос-Анджелес 2 в Нимбусе, США), поэтому регистрация не требуется.
На основе первых трех уроков мы готовы:
- Облачный сервер Nimbus。Местоположение: Лос-Анджелес, США2округ,Конфигурация 1C1G.
- доменное имя。Регистраторnamesilo。
- Возможность подключения удаленносерверизXShell。
- Достаточно времени и терпения, а также хорошего настроя, чтобы не сдаваться, столкнувшись с ОШИБКОЙ.
Если у вас возникнут проблемы в процессе строительства, вы можете напрямую связаться с адресом электронной почты Йемена. Йемен ответит вам как можно скорее после просмотра. Ночные грезы решат посильные проблемы.
Следующие шаги являются общими для создания веб-сайта в будущем, среди которых 2. Подключитесь к серверу,4.Разрешить доменные имена Это было сделано в предыдущем уроке, поэтому я не буду это демонстрировать здесь.
2. Подключитесь к серверу
Подробного описания здесь не будет.,Конкретный процесс можно увидетьСоздайте свой собственный сайт с нуля (6) - Подключитесь к серверу
3. Разверните Halo
В этой части мы формально разворачиваем блог halo. Друзья, скопируйте код, показанный ниже~ Йемен также даст небольшое описание кода.
Сначала разместите это здесьhalo1.6версия Официальная документация по установке:Halo Documents
Сначала мы устанавливаем Docker. Поскольку мы используем версию Ubuntu22.04, мы можем использовать Snap для быстрой установки:
snap install dockerПодождите немного, пока установка завершится,Можно использоватьdocker -vПосмотреть установленныеизdockerВерсия。
Docker version 20.10.17, build 100c70180f
После установки докера мы можем установить halo.
мы возвращаемся в~и создать.haloпапка,тогда заходи.haloпапка。
mkdir ~/.halo && cd ~/.haloПосле этого мыЗагрузите официальный образец конфигурацииОтправьте нам файлиз.haloрабочий каталог:
wget https://dl.halo.run/config/application-template.yaml -O ./application.yamlОтредактируйте файл конфигурации в соответствии со своими потребностями, настройте базу данных или порт и т. д. Night Dream будет демонстрировать здесь:
vim application.yamlВы увидите следующую информацию на Терминале,ночной сонсуществоватьза строку кодаиз Использовать позже#писать комментарии:
server:
port: 8090 #Внешний порт доступа
# Response data gzip.
compression:
enabled: false
spring:
datasource:
# H2 database configuration. Информация о базе данных #H2 следующая:
driver-class-name: org.h2.Driver
url: jdbc:h2:file:~/.halo/db/halo
username: admin #databaseимя пользователь (рекомендуемая модификация)
password: 123456 #Пароль к базе данных (рекомендуется сменить)
# MySQL database configuration.
# driver-class-name: com.mysql.cj.jdbc.Driver
# url: jdbc:mysql://127.0.0.1:3306/halodb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=true
# username: root
# password: 123456
# H2 database console configuration.
h2:
console:
settings:
web-allow-others: false
path: /h2-console
enabled: false
halo:
# Your admin client path is https://your-domain/{admin-path}
admin-path: admin #За кулисами Путь управления, можно изменить
# memory or level
cache: memoryПоскольку файл содержит много контента, изменить его будет затруднительно, поэтому мы не будем вносить никаких корректировок, а сначала удалим этот файл конфигурации.
Под английским методом ввода,в соответствии сesc,И в Терминал Войти:wqВыход из файла。
Затем мы вводим следующий код в каталог halo, чтобы сначала удалить файл конфигурации:
rm -f application.yaml #Удалить файл конфигурацииЗатем создайте новый пустой файл и введите в него нужную нам конфигурацию:
vim application.yamlНа данный момент мы ввели этот пустой документ и никаких операций пока делать не будем.
Йемен рекомендует изменить имя пользователя и пароль базы данных самостоятельно, то есть скопировать приведенный выше большой участок кода в локальный блокнот, а затем внести в него изменения самостоятельно.
В этом уроке Е Мэн изменил файл конфигурации следующим образом:
server:
port: 8090 #Внешний порт доступа
# Response data gzip.
compression:
enabled: false
spring:
datasource:
# H2 database configuration. Информация о базе данных #H2 следующая:
driver-class-name: org.h2.Driver
url: jdbc:h2:file:~/.halo/db/halo
username: ahdi190 #databaseимя пользователь (рекомендуемая модификация)
password: D21j0jJF #Пароль к базе данных (рекомендуется сменить)
# MySQL database configuration.
# driver-class-name: com.mysql.cj.jdbc.Driver
# url: jdbc:mysql://127.0.0.1:3306/halodb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=true
# username: root
# password: 123456
# H2 database console configuration.
h2:
console:
settings:
web-allow-others: false
path: /h2-console
enabled: false
halo:
# Your admin client path is https://your-domain/{admin-path}
admin-path: admin #За кулисами Путь управления, можно изменить
# memory or level
cache: memoryскопировать Код выше,Вернуться к нашему Терминалу,В состоянии английского метода ввода,в соответствии сiВойти в режим редактирования,Затем щелкните правой кнопкой мыши и выберите «Вставить выделенное».Вставить в Терминал。
Затем Под английским методом вводав соответствии сesc,И в Терминал Войти:wqСохранить файл и выйти。
Тогда мы сможем получить последнее изображение Halo.
docker pull halohub/halo:1.6.0Последний шаг — создание Docker-контейнера:
docker run -it -d --name halo -p 8090:8090 -v ~/.halo:/root/.halo --restart=unless-stopped halohub/halo:1.6.0Небольшое объяснение:
- -it: Включите функцию ввода и подключите псевдо-Терминал.
- -d: За кулисами запустить контейнер
- –name: Дайте контейнеру имя
- -p: Сопоставление портов в формате
Порт хоста (хоста): порт контейнера, доступно по адресуapplication.yamlконфигурация. - -v: Сопоставление рабочих каталогов. Форма: -v Путь хоста:/root/.halo, последний нельзя изменить.
- –restart: Рекомендуется установить его в
unless-stopped,существовать Docker Автоматический запуск при запуске Halo контейнер.
После создания контейнера,мы можемпроходитьhttp://ip:8090посетите насизhaloБлог!
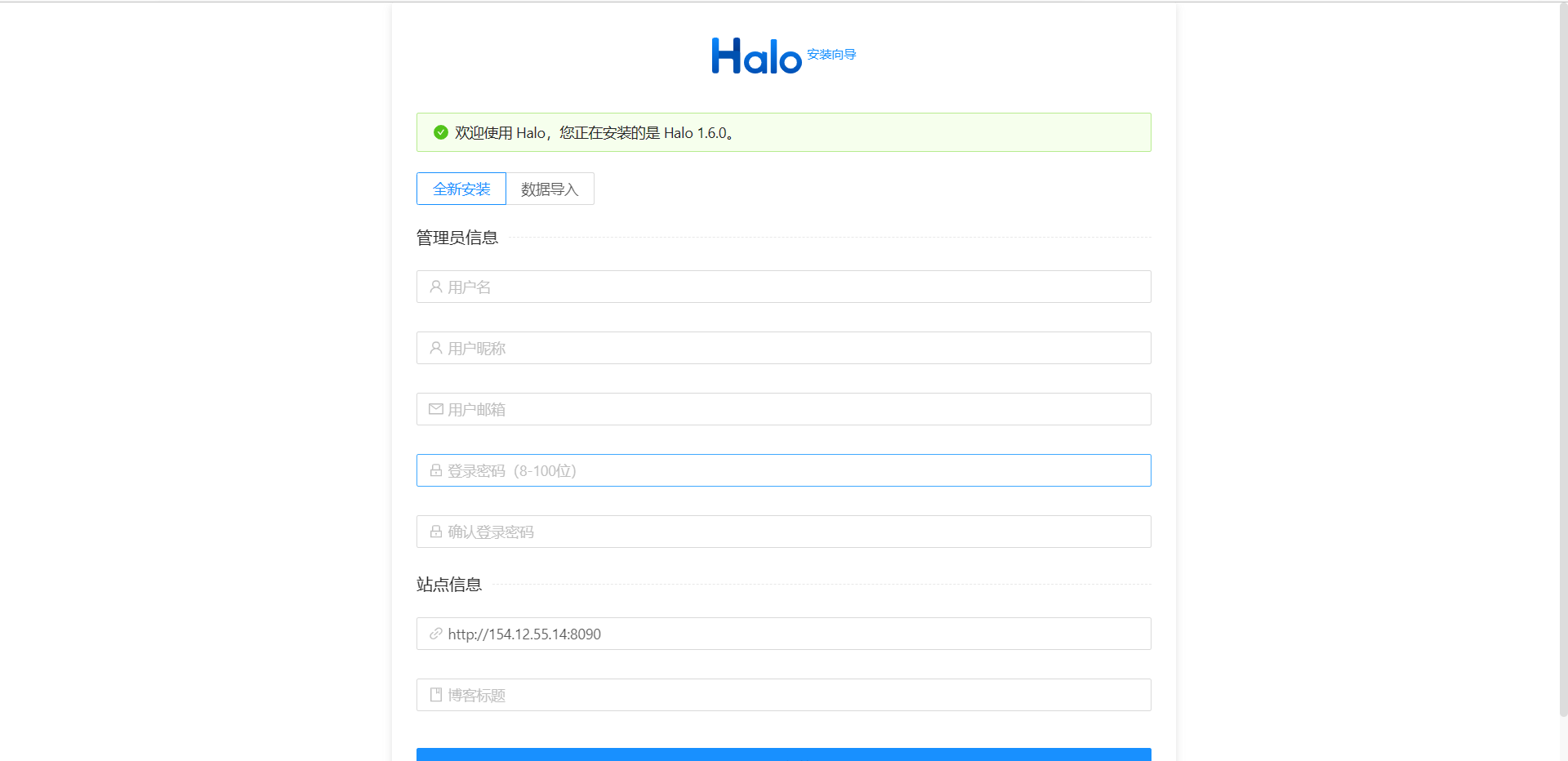
проходитьhttp://ip:8090Посетите блог,Перейдем на страницу конфигурации:


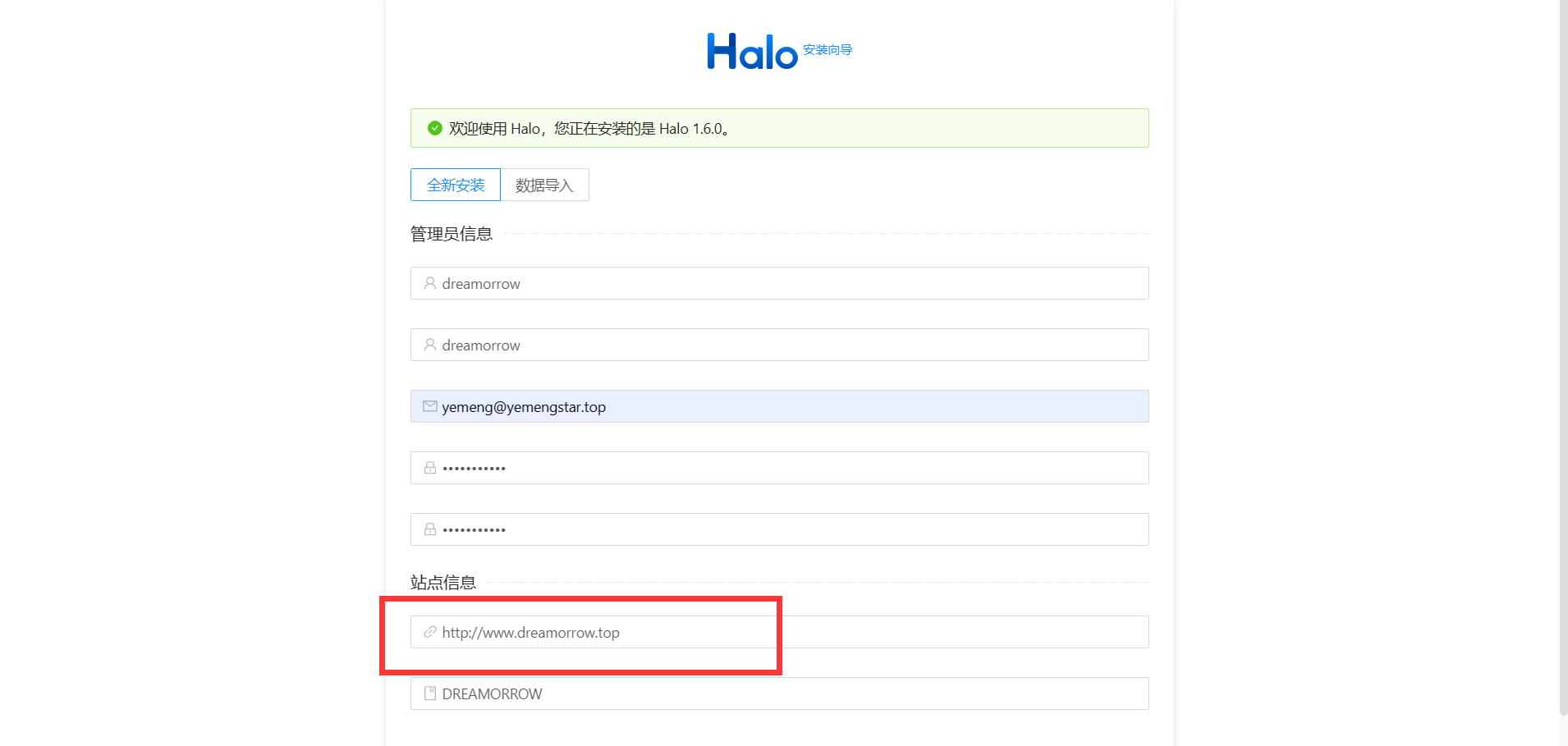
вышеизимя пользователя、Никнейм пользователя、Электронная почта пользователя、Пароль пользователяПросто заполните сами,Он ничем не отличается от обычного зарегистрированного аккаунта. Следует отметить, что в информации о сайте ниже Night Dream обведена красным. Здесь заполняем доменное имя, которое ранее было разрешено на этот IP!
То есть измените IP-адрес на картинке выше на свое собственное доменное имя! Но не беда, если вы забудете, вы все равно можете изменить это в фоновом режиме.
Кроме того, Е Мэн раскрыл здесь свой IP-адрес, потому что это всего лишь демонстрационный сервер, срок действия которого скоро истечет, что не окажет никакого влияния на Е Мэн. Но не раскрывайте свой IP = =
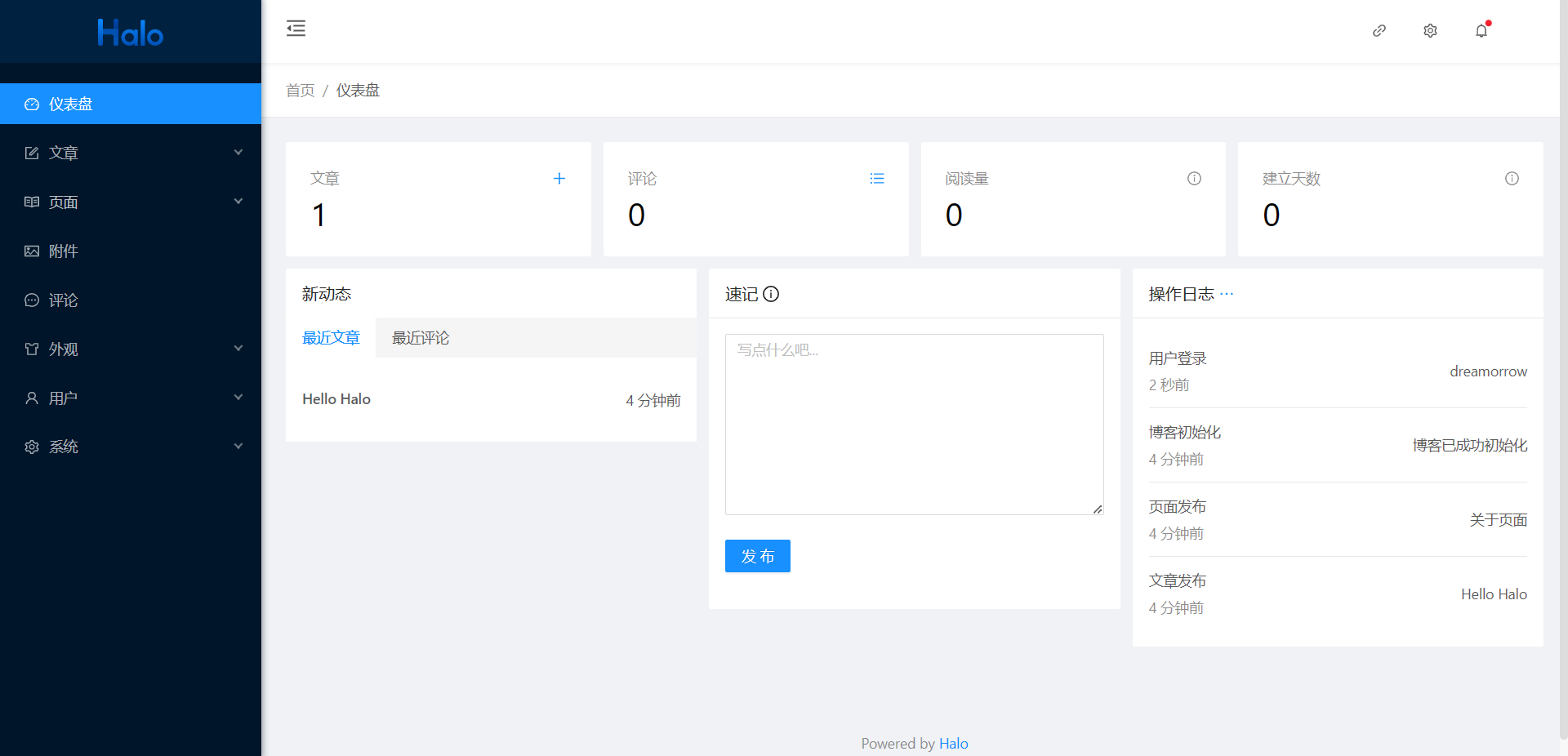
После завершения настройки войдите в систему, чтобы войти в серверную часть сайта:

Но на этом мы не закончили создание веб-сайта, потому что теперь вы можете получить доступ к своему блогу Halo только через порт IP:, но не через свое доменное имя. Нам нужно завершить настройку обратного прокси.
4.Разрешить доменные имена
Подробного описания здесь не будет.,Конкретный процесс можно увидетьСоздайте свой собственный сайт с нуля (5) – Купите доменное имя
5. Настройте обратный прокси.
5.1 Установите прокси-менеджер Nginx
Просто скопируйте и вставьте следующий код в терминал, не задумываясь.
sudo -i
mkdir -p /root/data/docker_data/npm
cd /root/data/docker_data/npmvim docker-compose.ymlВ состоянии английского метода ввода,в соответствии сiВойти в режим редактирования,скопировать Код ниже,Затем щелкните правой кнопкой мыши и выберите «Вставить выделенное».Вставить в Терминал。
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80' # Левую часть двоеточия можно изменить на собственный незанятый порт.
- '81:81' # Левую часть двоеточия можно изменить на собственный незанятый порт.
- '443:443' # Левую часть двоеточия можно изменить на собственный незанятый порт.
volumes:
- ./data:/data # Путь слева от двоеточия можно изменить. Теперь это означает, что данные хранятся в текущей папке. data в папке
- ./letsencrypt:/etc/letsencrypt # Путь слева от двоеточия можно изменить. Теперь это означает, что данные хранятся в текущей папке. letsencrypt в папкещелкнуть esc,Затем:wq Сохраните и выйдите, затем:
cd /root/data/docker_data/npm # приходить dockercompose В папке, где находится файл
docker-compose up -d Тогда мы сможем пройти http://ip:81 Посетите веб-страницу управления обратным прокси-сервером.
Имя для входа и пароль по умолчанию:
Email: admin@example.com Password: changeme
5.2 Использование прокси-менеджера Nginx
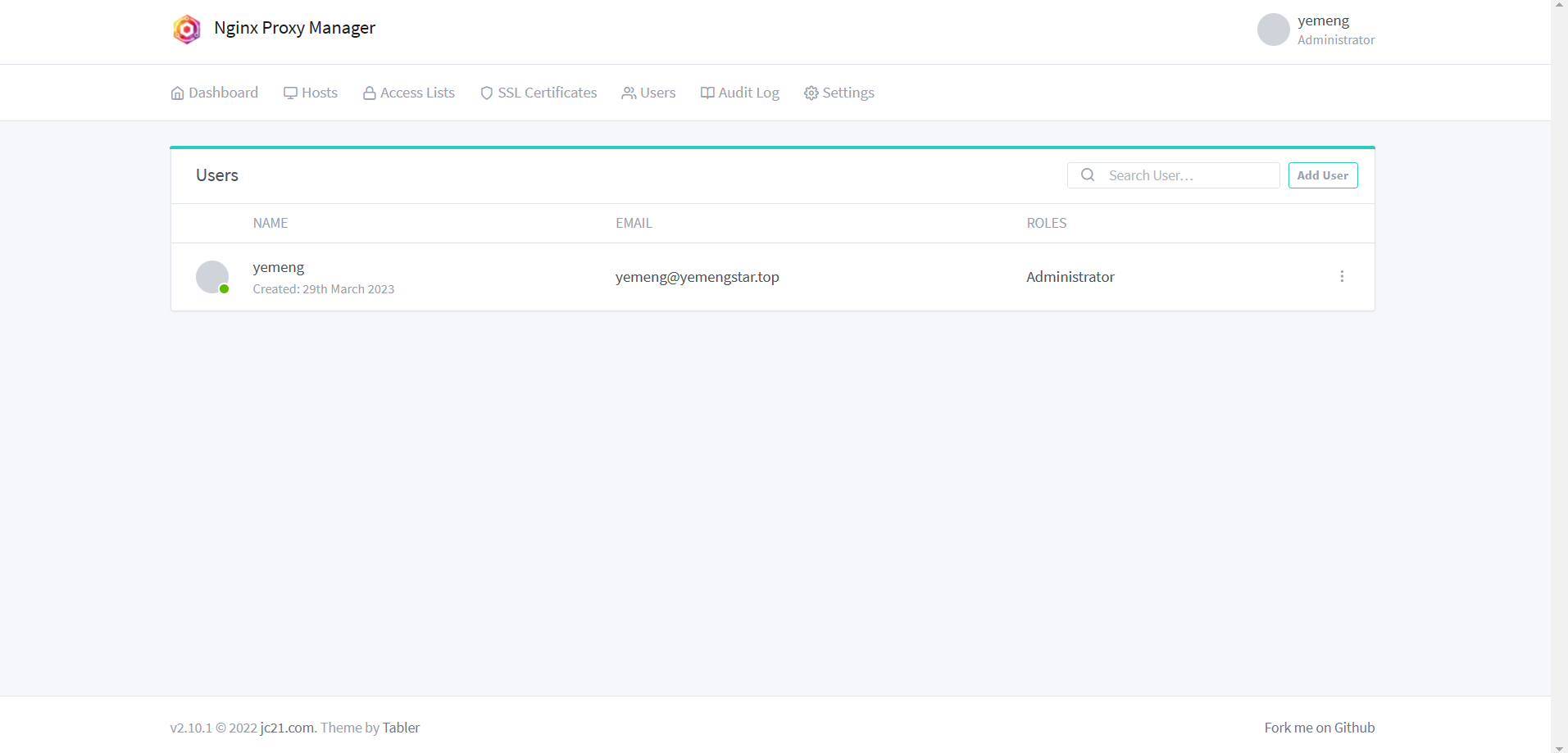
После входа в Nginx Proxy Manager вам будет предложено изменить имя пользователя, адрес электронной почты и пароль.
После завершения модификации войдите на главную страницу:

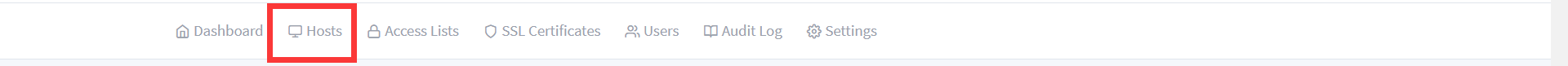
Нажмите на ХОСТЫ выше:

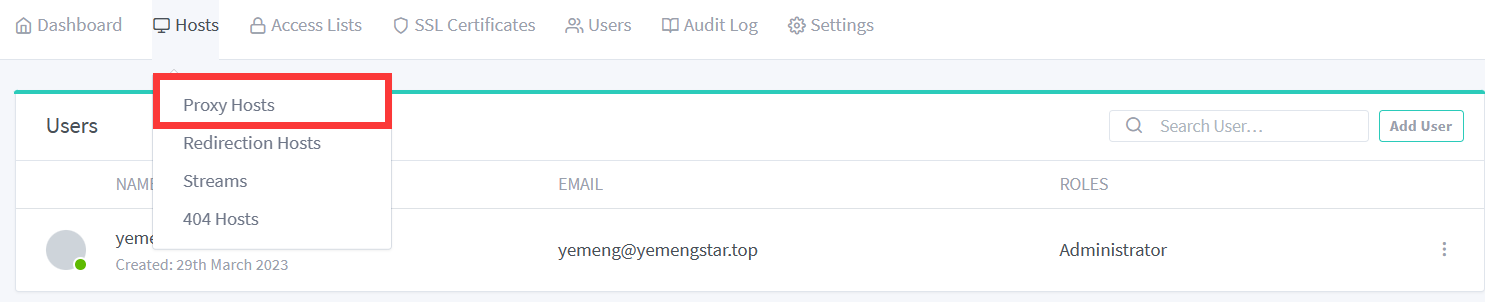
Нажмите прокси-хосты:

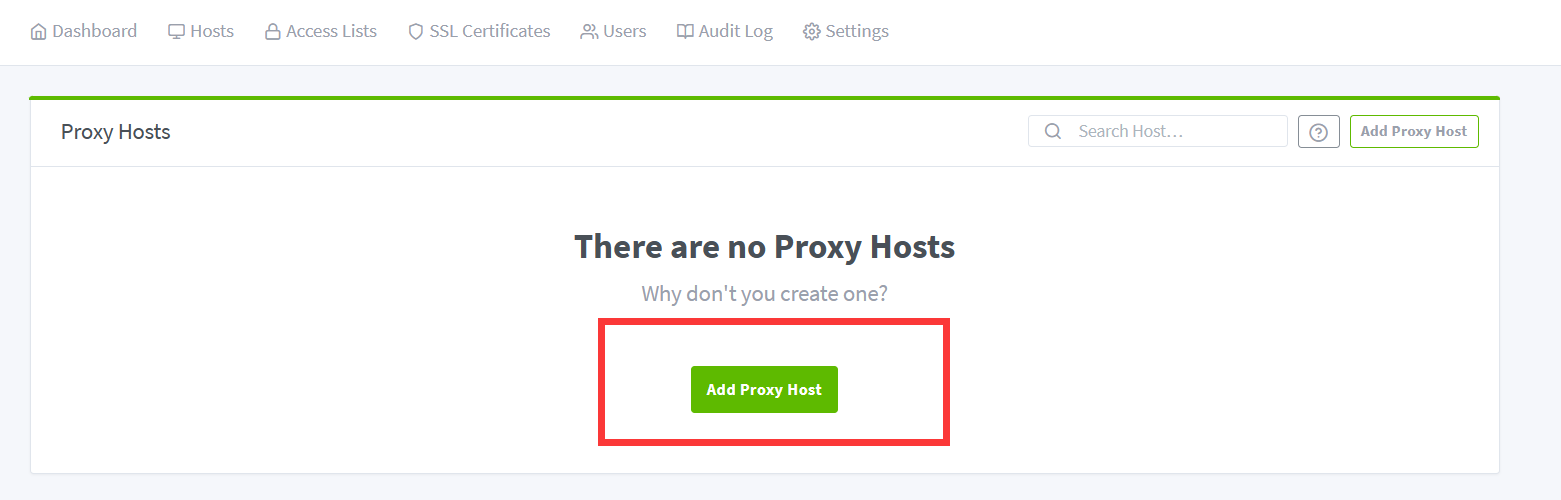
Add Proxy Host:

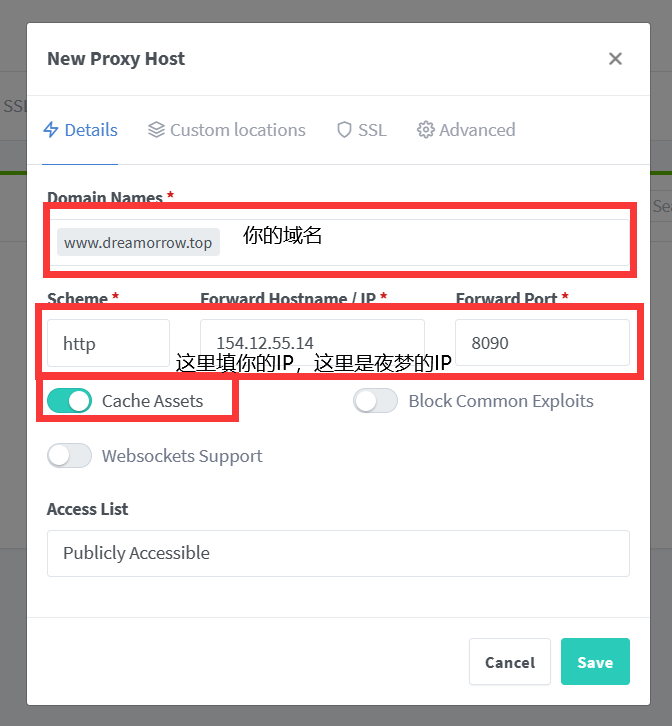
Введите собственное доменное имя и IP-адрес сервера:

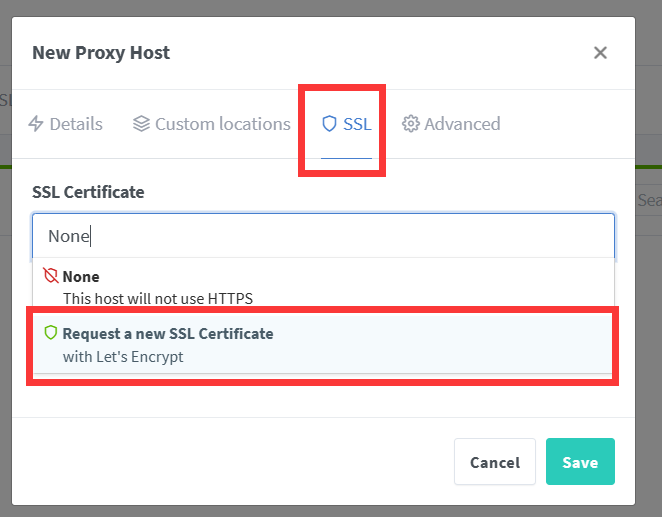
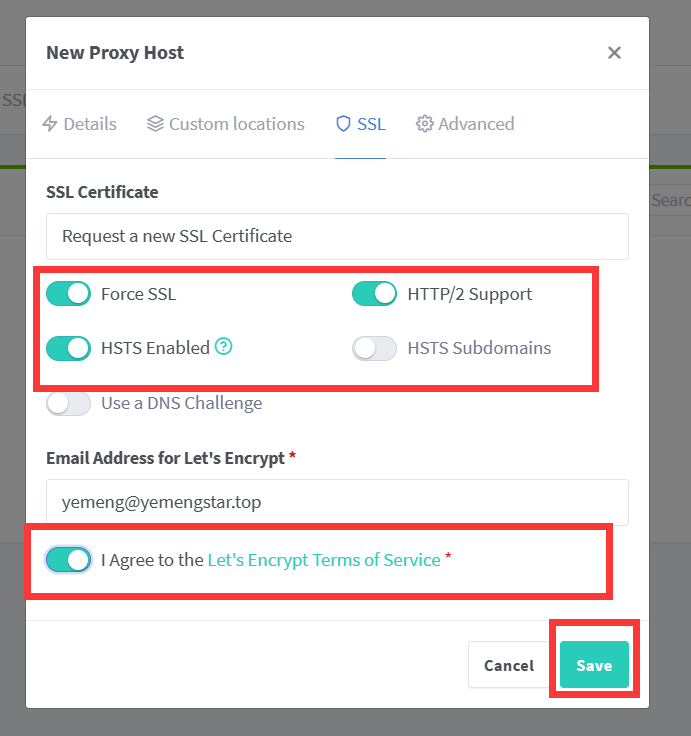
Здесь мы подаем заявку на сертификат SSL:


Нажмите «СОХРАНИТЬ», проверив их все!
Тогда мы сможем пройтидоменное имяприйти в гостивеб-сайт Понятно!
На этом руководство по настройке Halo завершено. Друзья Halo могут изучить его сами~.
haloЗа кулисами网址是你издоменное имя/adminНе забывай Понятноой~

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


