Создайте приложение для создания интеллект-карт с помощью React Flow.

Интеллект-карта — это визуальное представление группировки идей, концепций, информации или задач вокруг общей темы или проблемы. Приложение для создания интеллект-карт — это программное приложение, которое позволяет вам создавать, визуализировать и организовывать свои мысли, идеи и информацию в виде интеллект-карт. Эта статья покажет вам, как реализовать собственное приложение для создания интеллект-карт.
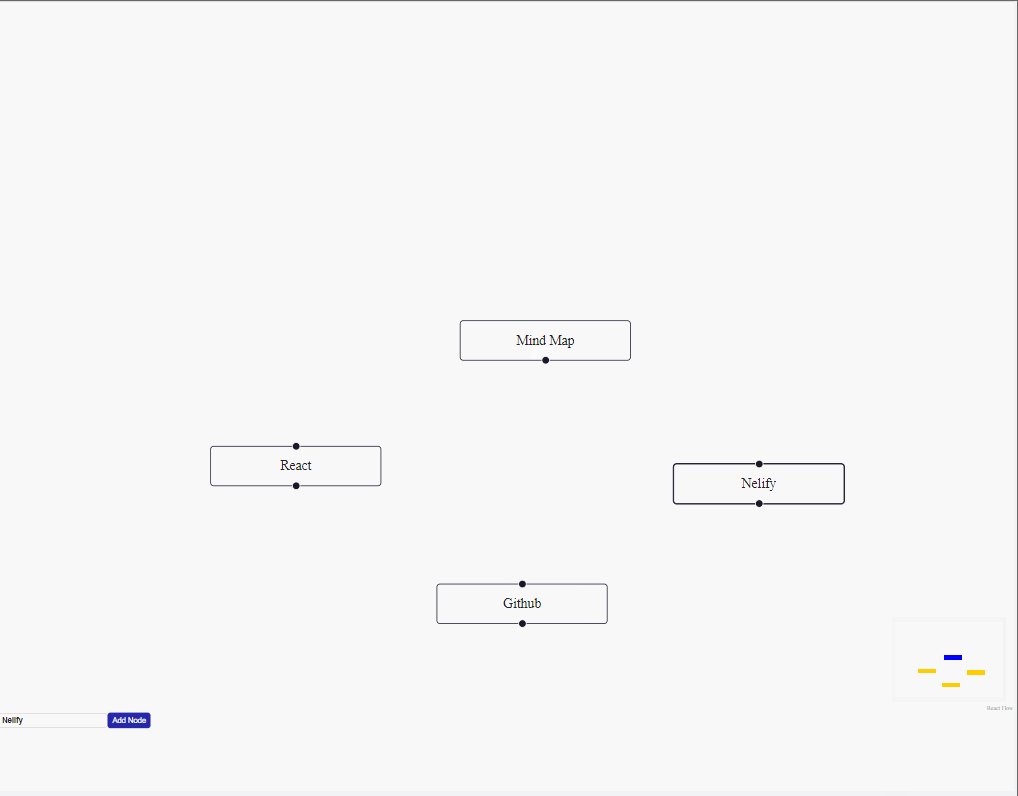
Прежде чем мы начнем, я хочу показать вам, что мы будем иметь в этом руководстве «Заканчивать», когда мы пройдем через приложение «Интеллектуальная карта».

Что такое React Flow?
React Flow — это набор инструментов с открытым исходным кодом для создания интерактивных диаграмм, блок-схем и визуализаций в приложениях React. Он предоставляет мощный способ создания сложных визуализаций, таких как интеллектуальные карты, сетевые диаграммы и организационные диаграммы, и управления ими. React Flow построен на React и использует современные веб-технологии для обеспечения унифицированного пользовательского опыта.
React Flow используют тысячи пользователей, от отдельных разработчиков с открытым исходным кодом до крупных компаний, таких как Stripe и Typeform. Библиотека использовалась в инструментах обработки данных, конструкторах чат-ботов, машинном обучении, музыкальных синтезаторах и других приложениях.
Выбор библиотеки, отвечающей вашим потребностям, может быть трудным, поскольку в постоянно развивающейся отрасли существует очень много вариантов. Однако использование React Flow, майндмэппинга, а также планирования и разработки вашего проекта может упростить процесс и сэкономить ваше время и нервы.
Несмотря на то, что на рынке существует множество конкурентов, React Flow продолжает приносить пользу пользователям во время разработки крупных проектов как одна из лучших инфраструктур создания интеллект-карт и процессов.
В этом уроке вы узнаете, как использовать React Flow для создания базового приложения для составления интеллект-карт, которое можно использовать для мозгового штурма, формирования идей или визуального мышления.
Настройки проекта
Начнем с создания нашего приложения React. Настройте React в выбранном вами каталоге, выполнив следующую команду:
npm create vite@latest mind-mapping-app --template react
cd mind-mapping-appVite — это инструмент, предоставляемый для основных фреймворков, который позволяет быстро запустить проект из базового шаблона. Эти шаблоны поддерживаются сообществом и предназначены для различных платформ или интегрируются с другими инструментами. Один из шаблонов можно использовать для создания вашего проекта с помощью такого инструмента, как Degit.
npx degit user/project my-project
cd mind-mapping-app
npm install
npm run devСоздать компонент
Чтобы создать компонент, перейдите в папку src вашего приложения для создания интеллект-карт и создайте папку компонентов. Затем создайте новый файл node.jsx в папке компонентов.
Интеграция React Flow
Чтобы интегрировать React Flow в ваш проект Vite React, выполните следующие действия:
Сначала убедитесь, что у вас установлен React Flow. Если он еще не установлен, выполните следующую команду:
npm install react-flow-renderer
Затем перейдите в каталог node.jsx и вставьте следующий код:
import React from "react";
import ReactFlow from "reactflow";
import "reactflow/dist/style.css";
const initialNodes = [
{
id: "1",
type: "input",
data: { label: "Mind Map" },
position: { x: 0, y: 0 },
},
];
export default function MindNode() {
return (
<div id="container">
<ReactFlow nodes={initialNodes }></ReactFlow>
</div>
);
}Мы импортировали важные зависимости, необходимые проекту. Затем мы определяем массив с именем InitialNodes. Этот массив содержит начальную конфигурацию узла, каждый узел имеет несколько свойств. Функциональный компонент React MindNode возвращает JSX для рендеринга узлов интеллект-карты.
Оттуда перейдите к App.jsx в каталоге/папке src и замените следующий код, чтобы отобразить функцию MindNode.
import React from "react";
import MindNode from "./components/node";
function App() {
return (
<div className="App">
<MindNode />
</div>
);
}
export default App;
Наконец, на этом этапе перейдите к src/main.jsx и вставьте следующий код:
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App.jsx";
import "./index.css";
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<App />
</React.StrictMode>
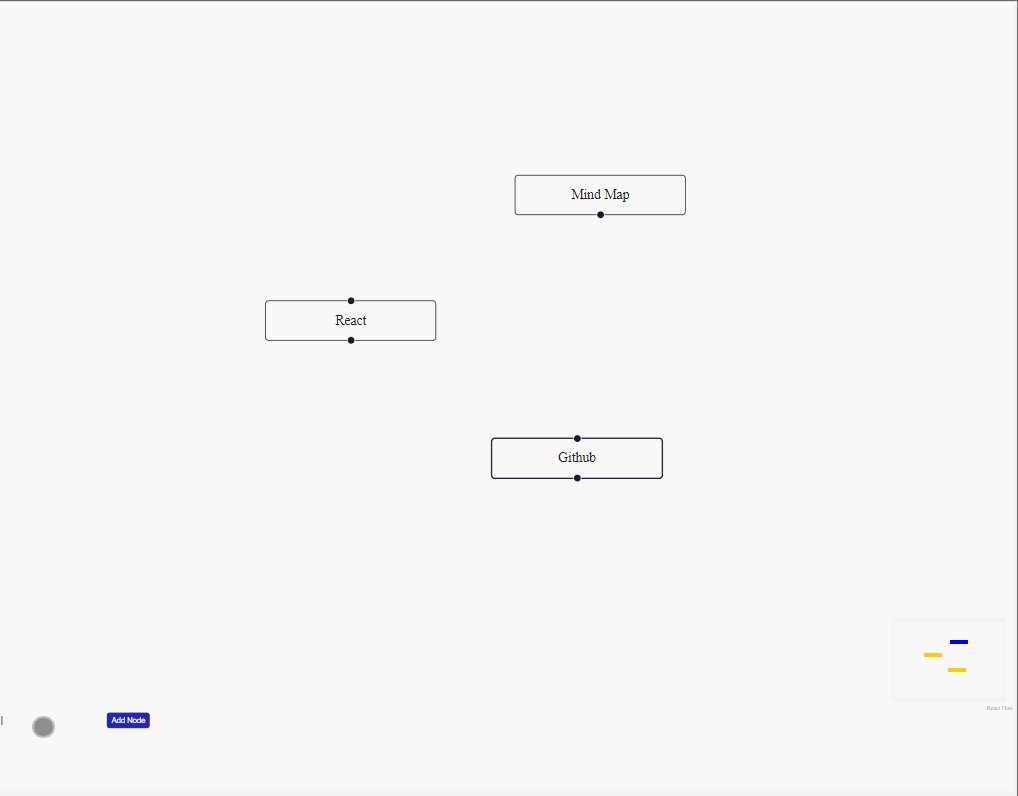
);Приведенный выше код настраивает и отображает ваше основное приложение компонента React в HTML DOM. Из текущего кода вы должны получить вывод, показанный ниже:

Настроить внешний вид узла
Вы можете создавать узлы с разными стилями и визуальными свойствами в зависимости от их типа или свойств, изменяя внешний вид узлов в вашем приложении React Flow. Теперь перейдите к src/node.jsx и добавьте в него следующий код:
import React, { useState } from "react";
import ReactFlow, { MiniMap, useNodesState } from "reactflow";
import "reactflow/dist/style.css";
const initialNodes = [
{
id: "1",
type: "input",
data: { label: "Mind Map" },
position: { x: 0, y: 0 },
},
];
export default function MindNode() {
const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes);
const [name, setName] = useState("");
const addNode = () => {
setNodes((e) =>
e.concat({
id: (e.length + 1).toString(),
data: { label: `${name}` },
position: {
x: Math.random() * window.innerWidth,
y: Math.random() * window.innerHeight,
},
})
);
};
return (
<div id="container">
<ReactFlow nodes={nodes} onNodesChange={onNodesChange}>
<MiniMap
nodeColor={(n) => {
if (n.type === "input") return "blue";
return "#FFCC00";
}}
/>
</ReactFlow>
<div>
<input
type="text"
onChange={(e) => setName(e.target.value)}
name="title"
/>
<button type="button" onClick={addNode}>
Add Node
</button>
</div>
</div>
);
}Приведенный выше код создает базовое приложение для создания интеллект-карт. Пользователи могут добавлять на карту собственные метки и изменять ее внешний вид в зависимости от типа узла. Библиотека Reactflow содержит компоненты и хуки, необходимые для обработки состояний интеллект-карт и интерактивности. miniMap позволяет видеть весь экран под небольшим углом обзора.
Добавьте интерактивности

Как мы видим из приведенного выше фрагмента, мы не можем соединить узлы. Разрешение пользователям взаимодействовать с узлами и ребрами, например устанавливать соединения и взаимодействовать с узлами, — это один из способов добавить интерактивности в приложения для создания интеллект-карт. Скопируйте и вставьте следующий код в ваш src/node.jsx.
import React, { useState, useCallback } from "react";
import ReactFlow, {
MiniMap,
Controls,
useNodesState,
useEdgesState,
addEdge,
} from "reactflow";
import "reactflow/dist/style.css";
const initialNodes = [
{
id: "1",
type: "input",
data: { label: "Mind Map" },
position: { x: 0, y: 0 },
},
];
const initialEdges = [];
const onLoad = (reactFlowInstance) => {
reactFlowInstance.fitView();
};
export default function MindNode() {
const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes);
const [edges, setEdges, onEdgesChange] = useEdgesState(initialEdges);
const [name, setName] = useState("");
const addNode = () => {
setNodes((e) =>
e.concat({
id: (e.length + 1).toString(),
data: { label: `${name}` },
position: {
x: Math.random() * window.innerWidth,
y: Math.random() * window.innerHeight,
},
})
);
};
const onConnect = useCallback(
(params) => setEdges((eds) => addEdge(params, eds)),
[setEdges]
);
return (
<div id="container">
<ReactFlow
nodes={nodes}
edges={edges}
onNodesChange={onNodesChange}
onEdgesChange={onEdgesChange}
onConnect={onConnect}
onLoad={onLoad}
>
<Controls />
<MiniMap
nodeColor={(n) => {
if (n.type === "input") return "blue";
return "#FFCC00";
}}
/>
</ReactFlow>
<div>
<input
type="text"
onChange={(e) => setName(e.target.value)}
name="title"
/>
<button type="button" onClick={addNode}>
Add Node
</button>
</div>
</div>
);
}Приведенный выше код использует useEdgesState для управления состоянием ребер и использует useCallback для определения onConnect для обработки генерации ребер узла (соединений). После этого мы визуализируем компонент ReactFlow с необходимыми краями, обработчиками событий и элементами управления для масштабирования и панорамирования дисплея.
Сохраняйте и загружайте интеллект-карты
На основе Реакта Приложение расхода в Сохраняйте и загружайте интеллект-карты — важная функция, позволяющая пользователям сохранять и восстанавливать свою работу. Эта функция повышает удобство использования и ценность вашего приложения.
Сохранить интеллектуальную карту
Сохранить интеллектуальную карта, когда нужно собрать выражение интеллектуальная данные узлов и ребер на карте. Эту информацию следует преобразовать в формат хранилища, например JSON. Вы можете использовать состояние элемента для захвата интеллектуального Текущий статус карты. Перейдите к src папку и создайте новый файл storage.jsx , добавьте следующий код:
export const saveMindMap = (nodes, edges) => {
const data = { nodes, edges };
localStorage.setItem("mindMapData", JSON.stringify(data));
};Приведенный выше код определяет функцию saveMindMap, которая сохраняет данные интеллект-карты, включая информацию об узлах и краях, в локальное хранилище браузера. Локальное хранилище — это простой способ хранить небольшие объемы данных на устройстве пользователя.
Загрузить интеллект-карту:
Загрузка интеллект-карты — это противоположность сохранению. Вы получаете сохраненные данные, десериализуете их, а затем обновляете холст React Flow загруженными данными. Чтобы загрузить сохраненную интеллект-карту, вставьте следующий код в ваш src/storage.jsx.
export const loadMindMap = () => {
const data = localStorage.getItem("mindMapData");
return data ? JSON.parse(data) : null;
};Приведенный выше код извлекает сериализованные данные из локального хранилища.,Разберите его в объект и верните этот объект. Следующий,Импортируйте следующую функцию в свой компонент,ииспользоватьони приходят Сохраняйте и загружайте интеллект-карты:
import React, { useState, useCallback, useEffect } from "react";
import ReactFlow, {
MiniMap,
Controls,
useNodesState,
useEdgesState,
addEdge,
Background,
} from "reactflow";
import { saveMindMap, loadMindMap } from "./Storage";
import "reactflow/dist/style.css";
const initialNodes = [
{
id: "1",
type: "input",
data: { label: "Mind Map" },
position: { x: 0, y: 0 },
style: { border: "20px solid #9999" },
},
];
const initialEdges = [];
const onLoad = (reactFlowInstance) => {
reactFlowInstance.fitView();
};
export default function MindNode() {
const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes);
const [edges, setEdges, onEdgesChange] = useEdgesState(initialEdges);
const [name, setName] = useState("");
const addNode = () => {
setNodes((e) =>
e.concat({
id: (e.length + 1).toString(),
data: { label: `${name}` },
position: {
x: Math.random() * window.innerWidth,
y: Math.random() * window.innerHeight,
},
style: { border: "10px solid #9999" },
})
);
};
const onConnect = useCallback(
(params) => setEdges((eds) => addEdge(params, eds)),
[setEdges]
);
const handleSaveClick = () => {
saveMindMap(nodes, edges);
console.log(nodes);
};
const handleLoadClick = () => {
const loadedData = loadMindMap();
if (loadedData) {
setNodes(loadedData.nodes);
setEdges(loadedData.edges);
console.log(loadedData);
}
};
const refreshPage = () => {
window.location.reload();
};
// const nodeOrigin = [0.5, 0.5];
const connectionLineStyle = {
stroke: "#9999",
strokeWidth: 3,
};
const defaultEdgeOptions = { style: connectionLineStyle, type: "mindmap" };
return (
<div id="container">
<ReactFlow
nodes={nodes}
edges={edges}
onNodesChange={onNodesChange}
onEdgesChange={onEdgesChange}
connectionLineStyle={connectionLineStyle}
defaultEdgeOptions={defaultEdgeOptions}
onConnect={onConnect}
onLoad={onLoad}
>
<Controls />
<Background variant="dots" gap={12} size={1} />
<MiniMap
nodeColor={(n) => {
if (n.type === "input") return "blue";
return "#FFCC00";
}}
/>
</ReactFlow>
<div>
<input
type="text"
onChange={(e) => setName(e.target.value)}
name="title"
/>
<button id="one" type="button" onClick={addNode}>
Add Node
</button>
</div>
<div>
<button id="two" onClick={handleSaveClick}>
Save Mind Map
</button>
<button id="three" onClick={handleLoadClick}>
Load Mind Map
</button>
<button id="four" onClick={refreshPage}>
Refresh
</button>
</div>
</div>
);
}Благодаря этим изменениям у вас теперь есть функция handleSaveClick для сохранения текущих данных интеллект-карты, функция handleLoadClick для загрузки ранее сохраненных данных интеллект-карты и функцияrefreshPage для перезагрузки страницы в исходную форму.
Стилизация дизайна интерфейса
Наш процесс разработки почти завершен. Давайте настроим наш дизайн в соответствии с нашими конкретными потребностями. Перейдите к src/index.css и замените следующий код:
body {
margin: 0;
background-color: #f8f8f8;
}
#container {
height: 90vh;
width: 100%;
}
input {
border: 1px solid rgb(203, 186, 186);
padding: 4px 8px;
border-radius: 5px;
font-weight: 700;
background: transparent;
height: 100%;
color: #222;
}
input:focus {
border: none;
outline: none;
background: rgba(255, 255, 255, 0.25);
pointer-events: all;
}
button {
padding: 6px 8px;
border-radius: 5px;
border: none;
background-color: #008cba;
color: white;
}
button:hover {
background-color: rgb(69, 69, 229);
}
input[type="text"] {
padding: 8px;
margin-right: 10px;
border: 1px solid #ccc;
border-radius: 4px;
}
.react-flow {
border: 3px solid #9999;
border-radius: 10px;
}
/* .react-flow_nodes {
color: #a02828;
} */
#two {
background-color: #4caf50;
margin: 5px;
}
#two:hover {
background-color: #63c266;
}
#three {
background-color: #f44336;
margin: 2px;
}
#three:hover {
background-color: rgb(190, 68, 68);
}
#four {
background-color: rgb(86, 86, 6);
}
#four:hover {
background-color: rgb(113,тест
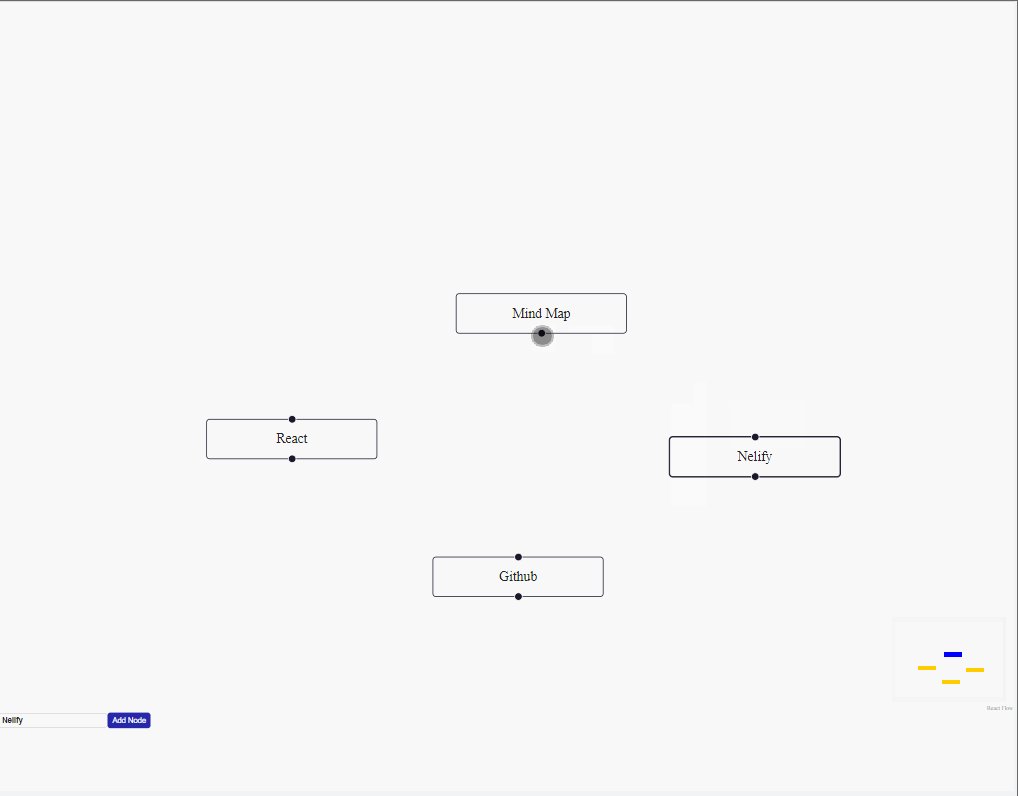
Мы проведем тест, чтобы понять наш ReactFlow. Как работает приложение Mind.

Обратите внимание: вы можете соединять узлы в разных местах, а также дать каждому узлу желаемое имя, чтобы описать вашу идею или проект.
Заканчивать
Использование Реагирования Flow создает интеллектуальную cardapp — это интересный и универсальный проект, который можно адаптировать к различным сценариям использования: от мозговых штурмов до управления проектами и многого другого. В этом руководстве мы рассмотрели создание работающей интеллектуальной системы. карта Важные шаги для приложения, такие как настройка среды разработки, Интеграция React Настройте поток, измените внешний вид узлов, добавьте взаимодействие и реализуйте функции сохранения, загрузки и обновления. При необходимости вы можете добавить дополнительные функции и возможности.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


