Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах
введение
С быстрым развитием Интернета статические веб-сайты пользуются популярностью у все большего числа разработчиков и предприятий из-за их простоты и эффективности. Статические веб-сайты обычно создаются с использованием интерфейсных технологий, таких как HTML, CSS и JavaScript. Они не требуют логики обработки внутреннего сервера, поэтому могут значительно улучшить скорость загрузки и стабильность веб-сайта. Чтобы удовлетворить этот спрос, Nginx, как высокопроизводительный HTTP-сервер и обратный прокси-сервер, стал предпочтительным решением для создания статических веб-сайтов.
В этой статье подробно объясняется, как Создайте статическую серверную среду на основе Nginx на сервере. Из этого руководства вы узнаете, как установить Nginx, настроить пути к статическим ресурсам, а также создавать статические веб-страницы и получать к ним доступ. Кроме того, мы рассмотрим некоторые Расширенные параметры конфигурация для удовлетворения потребностей различных сценариев.
1. Экологическая подготовка
Выбор облачного сервера
При выборе облачного сервера необходимо учитывать следующие факторы:
- Операционная система:Nginx Поддерживает различные операционные операции. система,нравиться Линукс (например. Ubuntu、CentOS и т. д.), Windows Server ждать. Эта статья будет основана на CentOS Давайте возьмем пример для ознакомления.
- Процессор и память:Выберите подходящий вариант в зависимости от трафика вашего сайта и потребностей в ресурсах. Процессор и память Конфигурация。
- место для хранения:Убедитесь, что их достаточноместо для хранилище для хранения ваших статических файлов.
- пропускная способность:Выберите правильный вариант в зависимости от посещаемости вашего сайта.пропускная способность。
Обзор групповой деятельности в облаке
Tencent Cloud в настоящее время проводит акцию Double Eleven и запустила беспрецедентное мероприятие по групповым покупкам в облаке. Мероприятие не только предоставляет пользователям множество ресурсов и услуг облачных вычислений, но также предоставляет щедрые скидки и вознаграждения, позволяя пользователям пользоваться облачными услугами более высокого качества по более низкой цене.

Ссылка на мероприятие Double Eleven:
https://cloud.tencent.com/act/pro/double11-2024?fromSource=gwzcw.8891789.8891789.8891789
1. Основные правила групповой деятельности
Для этого мероприятия по групповым покупкам в облаке компания Tencent Cloud тщательно отобрала множество высококачественных продуктов и четко отметила логотип [доступны групповые покупки] в углу карточки продаж. Пользователям нужно всего лишь нажать кнопку «Купить», чтобы легко начать групповой тур. В процессе создания группы пользователи могут пригласить друзей принять участие и насладиться весельем и преимуществами совместного создания группы.

2. Инструкция по наградам за успешные групповые бои
Чтобы побудить больше пользователей участвовать в мероприятиях по созданию групп, Tencent Cloud специально подготовила щедрые награды за успешное создание групп. Участвуя в мероприятиях по созданию групп, вы можете получить «подарки для формирования группы» и «подарки ПК». «Групповой подарок» будет предоставлен всем участникам до тех пор, пока группа сформирована, бесплатное время будет предоставлено при покупке годовых и ежемесячных пакетов, а кредиты будут предоставлены при покупке пакетов ресурсов; Сумма заказа участника группы>Сумма заказа лидера группы,Вся группа может получить ваучеры на сумму до 20 000 юаней. Успешные члены команды также будут иметь возможность получать в подарок облачные ресурсы различной суммы. Эти подарки включают, помимо прочего, облачный сервер, базы данных, хранилища и другие ресурсы облачных вычислений.,Помогите пользователям лучше удовлетворять потребности бизнеса.

2. Легкий сервер приложений · Ограниченная по времени распродажа
Ежедневно проводятся две флэш-распродажи (10:00 и 15:00). Ежедневно проводятся две флэш-распродажи: в 10:00 и 15:00 соответственно.
Наслаждайтесь бесконечными скидками на популярные товары. Во время мероприятия действует множество скидок.

Благодаря групповым покупкам в облаке и ограниченным по времени флэш-распродажам вы можете приобрести свой любимый сервер по льготной цене.
Регистрация и разрешение доменного имени
Прежде чем настраивать статический сервер, вам необходимо иметь доменное имя. Вы можете зарегистрировать доменное имя у крупных регистраторов доменных имен (таких как GoDaddy, Namecheap и т. д.) и преобразовать его в IP-адрес вашего облачного сервера. Разрешение доменного имени обычно включает в себя следующие шаги:
- Войдите в панель управления регистратора домена.
- Найдите параметр управления доменными именами и выберите доменное имя, которое вы хотите разрешить.
- добавить в A запись, укажите доменное имя на свой облачный сервер IP адрес.
Настройки сети
Убедитесь, что ваш облачный сервер Настройки сети верен, чтобы к нему можно было получить доступ через Интернет. Обычно это включает в себя:
- Настройки группы безопасности:Конфигурацияоблачный правила группы безопасности сервера, которые позволяют HTTP (порт 80) и HTTPS (порт 443) Движение транспорта.
- Настройки брандмауэра:нравиться果您的服务器启用了防火墙,Убедитесь, что соответствующий трафик порта разрешен.
2. Создайте статический сервер Nginx.
Шаг 1. Установите Nginx
На CentOS,Можно использоватьyumменеджер пакетов для установкиNginx。первый,Обновить список системных пакетов:
sudo yum update -yЗатем установите Nginx:
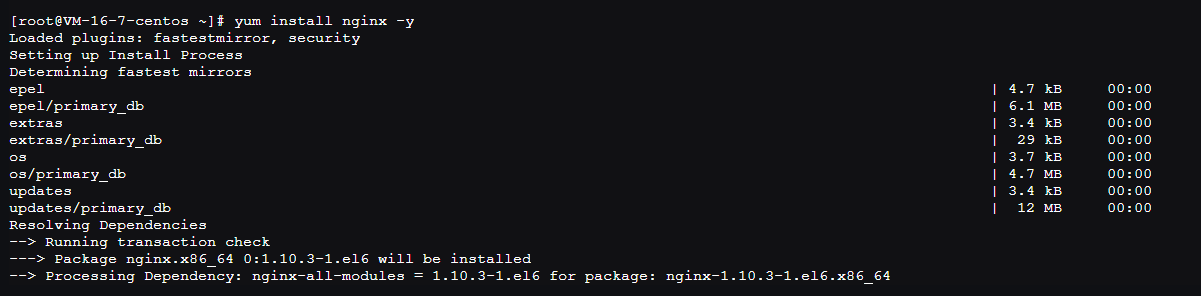
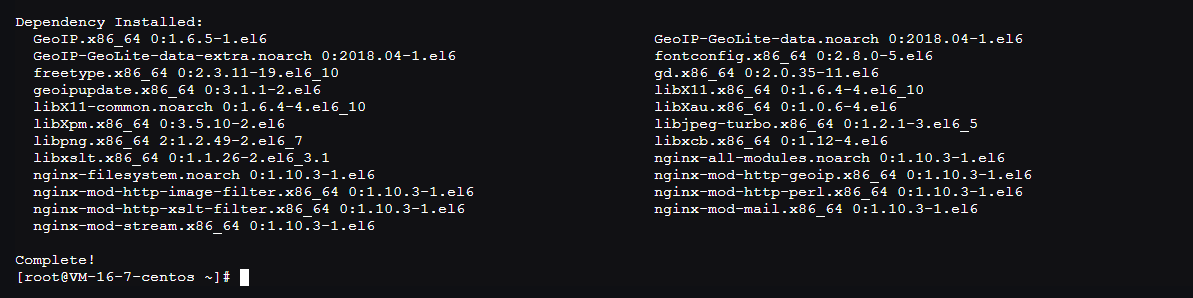
sudo yum install nginx -y
После завершения установки запустите службу Nginx и настройте ее автоматический запуск при загрузке:

sudo systemctl start nginx
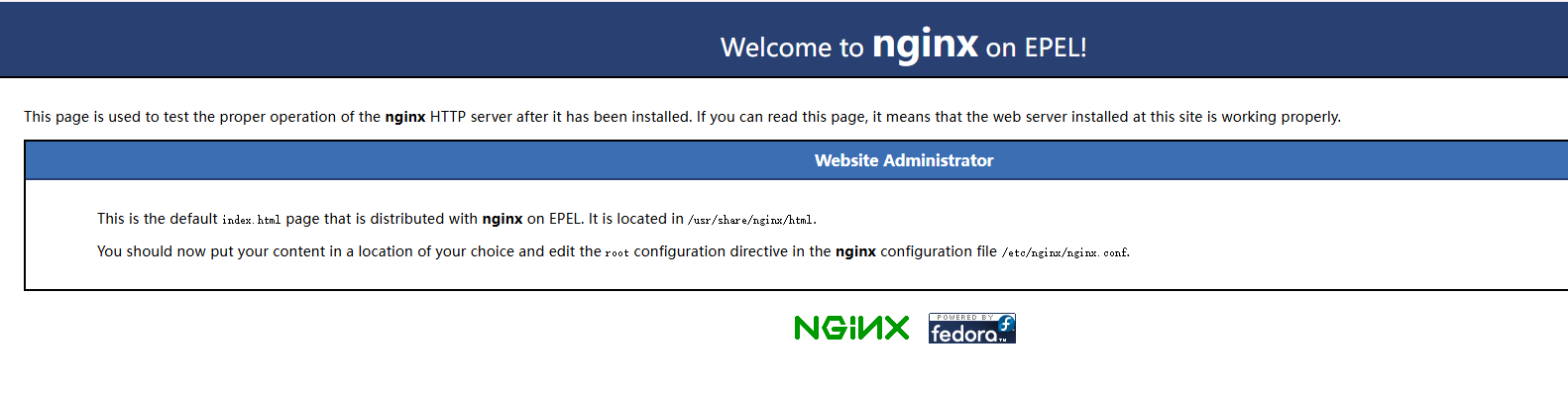
sudo systemctl enable nginxНа данный момент вы можете проверить, успешно ли установлен и запущен Nginx, обратившись к внешней службе HTTP экспериментальной машины (например: http://111.230.111.72).
Шаг 2. Создайте каталог статических ресурсов.
Создайте каталог для хранения статических ресурсов:
sudo mkdir -p /data/wwwДля облегчения последующих операций вы можете сменить владельца этого каталога на текущего пользователя:
sudo chown -R $(whoami):$(whoami) /data/wwwШаг 3. Настройте Nginx
редактировать/etc/nginx/conf.d/default.confдокумент,Удалить мониторинг IPv6-адресов,и будет/data/wwwКаталог устанавливается как корневой путь для всех запросов статических ресурсов.。以下是一个Конфигурация示例:
server {
listen 80 default_server;
# listen [::]:80 default_server; # Закомментируйте эту строку, чтобы отключить прослушивание IPv6.
server_name _;
root /data/www;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
index index.html index.htm;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}В этом файле конфигурации мы сделали следующие настройки:
listen 80 default_server;:монитор80порт,Используется для обработки HTTP-запросов.# listen [::]:80 default_server;:Закомментируйте эту строку, чтобы Удалить мониторинг IPv6-адресов。server_name _;:Установите имя сервера в качестве подстановочного знака,Указывает соответствие всем доменным именам.root /data/www;:Установите корневой каталог статических ресурсов на/data/www。index index.html index.htm;:设置默认的索引документ为index.htmlиindex.htm。error_pageинструкция:Определить страницы ошибок,Используется для отображения ошибок 404 и 50x.
Шаг 4. Перезапустите Nginx.
После изменения файла конфигурации перезапустите Nginx, чтобы изменения вступили в силу:
sudo nginx -s reloadШаг 5. Создайте первый статический файл.
существовать/data/wwwв каталоге创建第一个静态документindex.html:
touch /data/www/index.html
Шаг 6:редактироватьindex.html
переключиться на/data/wwwв каталоге,редактироватьindex.htmlдокумент并добавить Следующее:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>第一个静态документ</title>
</head>
<body>
<h1>Hello world!</h1>
<p>Это основано наNginxПример статического сайта。</p>
</body>
</html>Шаг 7. Проверьте статическую страницу.
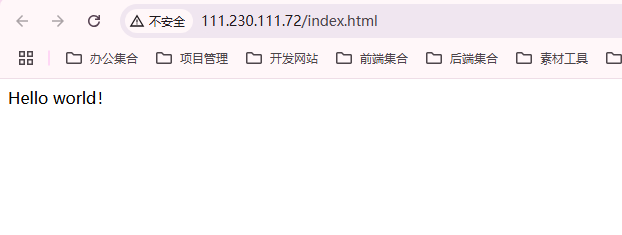
Сейчасдоступhttp://111.230.111.72/index.html,Вы должны увидеть вывод страницы «Hello world!».

Шаг 8. Загрузите больше статических ресурсов
Вы можете использовать клиент FTP/SFTP для передачи более статических ресурсов, таких как CSS.、JavaScript、Картинки и т.д.)загрузить в/data/wwwв каталоге。确保документ权限设置正确,Чтобы Nginx мог получить доступ к этим файлам.
Шаг 9. Настройте доменное имя (необязательно)
Если у вас есть доменное имя,Вы можете указать IP-адрес вашего облачного сервера.,并существоватьNginx中Конфигурация域名доступ。редактировать/etc/nginx/conf.d/default.confдокумент,Воляserver_nameинструкция修改为您的域名:
server {
listen 80;
server_name yourdomain.com;
root /data/www;
# Другие конфигурации...
}Затем перезапустите Nginx, чтобы применить изменения:
sudo nginx -s reloadСейчас,Вы можете получить доступ к своему статическому веб-сайту через доменное имя.,例нравиться:http://yourdomain.com/index.html。
Расширенные параметры конфигурации
1. Включите сжатие Gzip.
Чтобы улучшить скорость загрузки сайта, вы можете включить в Nginx. сжатие Gzip。редактировать/etc/nginx/nginx.confдокумент,Найдите следующий раздел и измените его:
http {
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
}Затем перезапустите Nginx, чтобы применить изменения:
sudo nginx -s reload2. Настроить кеш
Чтобы еще больше улучшить производительность сайта, вы можете Настроить в Nginx. кеш。редактировать/etc/nginx/conf.d/default.confдокумент,добавить Следующее:
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Это приведет к тому, что браузер будет кэшировать статические ресурсы в течение 30 дней.
3. Настройте HTTPS (необязательно)
Чтобы повысить безопасность вашего сайта, вы можете включить HTTPS, используя бесплатный сертификат Let's Encrypt. Сначала установите плагины Certbot и Nginx:
sudo yum install epel-release -y
sudo yum install certbot python2-certbot-nginx -yЗатем запустите Certbot, чтобы получить и установить сертификат:
sudo certbot --nginx -d yourdomain.comCertbot автоматически изменит файл конфигурации Nginx, чтобы включить HTTPS. Наконец, перезапустите Nginx, чтобы применить изменения:
sudo nginx -s reloadЗаключение
Выполнив описанные выше шаги, вы успешно создали статическую серверную среду на базе Nginx на облачном сервере. Вы можете не только создавать статические веб-страницы и получать к ним доступ, но также при необходимости настраивать дополнительные параметры, такие как сжатие Gzip, кэширование и HTTPS.
Статические веб-сайты предпочитают все больше и больше разработчиков и предприятий из-за их простоты и эффективности. Благодаря этому руководству вы овладели базовыми навыками создания и поддержки статического веб-сайта на облачном сервере!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


