Случай Vue2: инкапсуляция динамического компонента el-меню
Предисловие
Привет всем, я из сообщества разработчиков Tencent Cloud. Front_Yue,В этой статье будет рассказано, как инкапсулировать динамический компонент el-menu в element-ui.,Надеюсь, это поможет всем.
При фронтенд-разработке нам часто приходится использовать компоненты меню для реализации навигации по страницам и выбора функций. В проектах мы часто используем Element-UI в качестве библиотеки компонентов для облегчения разработки. Однако в реальных проектах мы часто сталкиваемся со сценариями, в которых меню необходимо создавать динамически. В настоящее время нам необходимо инкапсулировать el-menu, чтобы мы могли использовать и настраивать его более гибко.
1. Базовое использование эл-меню
Здесь мы в основном объясняем использование el-menu и больше не будем объяснять element-ui.
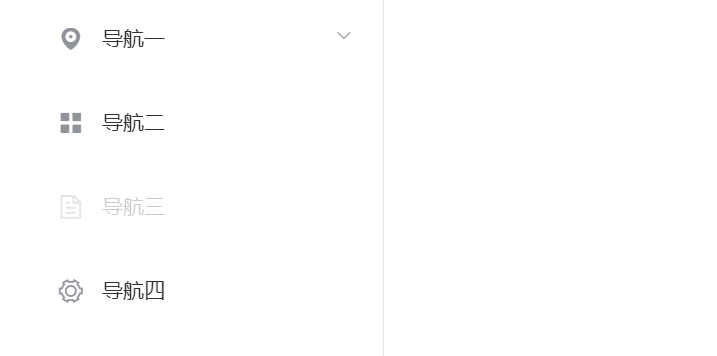
el-menu предоставляет горизонтальные и вертикальные компоненты меню, которые могут генерировать пункты меню и подменю путем установки el-menu-item и el-submenu. Вот простой пример el-меню:
<template>
<el-menu default-active="1" class="el-menu-vertical-demo">
<el-menu-item index="1">
<i class="el-icon-menu"></i>
<span slot="title">пункт меню1</span>
</el-menu-item>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">пункт меню2</span>
</el-menu-item>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-menu"></i>
<span>подменю1</span>
</template>
<el-menu-item index="3-1">ребенокпункт меню1</el-menu-item>
<el-menu-item index="3-2">ребенокпункт меню2</el-menu-item>
</el-submenu>
</el-menu>
</template>Через приведенный выше код,мы можем видетьel-menuОсновное использование。существоватьel-menuсередина,мы можем установитьdefault-activeсвойства, чтобы указать выбор по умолчаниюсерединаизпункт меню,Атрибут class используется для установки стиля меню.
существоватьel-menuсередина,мы можем использоватьel-menu-itemиel-submenuгенерироватьпункт менюиподменю。Чтосередина,el-menu-itemизindexСвойства используются для установкипункт менюизуникальный идентификатор,slot="title" используется для установки заголовка пункта меню.,el-submenuсерединаизtemplate slot="title"для установкиподменюиззаголовок。существоватьel-submenuсередина,мы можем использоватьel-menu-itemгенерироватьребенокпункт меню。

2. Инкапсуляция динамического эл-меню
В реальной разработке проекта нам часто необходимо динамически генерировать меню, но el-menu не обеспечивает прямой поддержки. Поэтому нам необходимо инкапсулировать el-menu, чтобы мы могли использовать и настраивать его более гибко.
Прежде чем инкапсулировать el-menu, нам необходимо сначала уточнить наши требования. Нам необходимо динамически генерировать меню на основе данных меню, возвращаемых из фона, и поддерживать состояние выбора и раскрытия пунктов меню.
1. Динамическое создание меню
Чтобы динамически генерировать меню, нам необходимо получить данные меню из фона и преобразовать их в формат, требуемый el-menu. Обычно мы можем отформатировать данные меню следующим образом:
[
{
"id": 1,
"name": «Меню 1»,
"icon": "el-icon-menu",
"url": "/menu1",
"children": [
{
"id": 11,
"name": «Подменю 1-1»,
"icon": "",
"url": "/menu1/1",
"children": []
},
{
"id": 12,
"name": «Подменю 1-2»,
"icon": "",
"url": "/menu1/2",
"children": []
}
]
},
{
"id": 2,
"name": «Меню 2»,
"icon": "el-icon-menu",
"url": "/menu2",
"children": []
}
]Через указанный выше формат данных,мы можем видетькаждыйпункт меню Все включеноидентификатор, имя, значок, URL-адрес и детихарактеристики。Чтосередина,id используется для уникальной идентификации пункта меню.,name используется для установки заголовка пункта меню,icon используется для установки значка пункта меню,URL используется для установки адреса ссылки пункта меню.,дети используются для установки элементов подменю. Благодаря этому формату данных,Мы можем легко генерировать пункты меню и подменю, необходимые для el-menu.
Следующий,Мы можем начать инкапсулировать el-menu. Мы можем инкапсулировать el-menu в компонент,названныйMenuCom。InMenuCom,Мы можем получать данные меню и выбранные по умолчанию элементы меню через реквизит.
InMenuCom,Мы можем преобразовать данные меню в формат, требуемый el-menu.,и отобразить его в el-меню. InMenuCom,нам нужно пройтиwatchдля мониторинга данных менюи Выбрано по умолчаниюсерединаизпункт менюизизменять,Для обновления статуса меню.
Код реализации MenuCom:
<template>
<el-menu :default-active="defaultActive" :unique-opened="true" class="el-menu-vertical-demo" :collapse="collapse">
<template v-for="menu in menuData">
<template v-if="menu.children && menu.children.length > 0">
<el-submenu :index="menu.id" :key="menu.id">
<template slot="title">
<i :class="menu.icon"></i>
<span>{{ menu.name }}</span>
</template>
<template v-for="subMenu in menu.children">
<el-menu-item :index="subMenu.id" :key="subMenu.id">
<i :class="subMenu.icon"></i>
<span>{{ subMenu.name }}</span>
</el-menu-item>
</template>
</el-submenu>
</template>
<template v-else>
<el-menu-item :index="menu.id" :key="menu.id">
<i :class="menu.icon"></i>
<span>{{ menu.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</template><script>
export default {
name: 'MenuCom',
props: {
menuData: {
type: Array,
default: []
},
defaultActive: {
type: String,
default: ''
}
},
data() {
return {
collapse: false
}
},
watch: {
menuData: {
handler() {
this.$nextTick(() => {
this.$refs.menu.updateOpened()
})
},
deep: true
},
defaultActive() {
this.$nextTick(() => {
this.$refs.menu.updateActiveName()
})
}
}
}
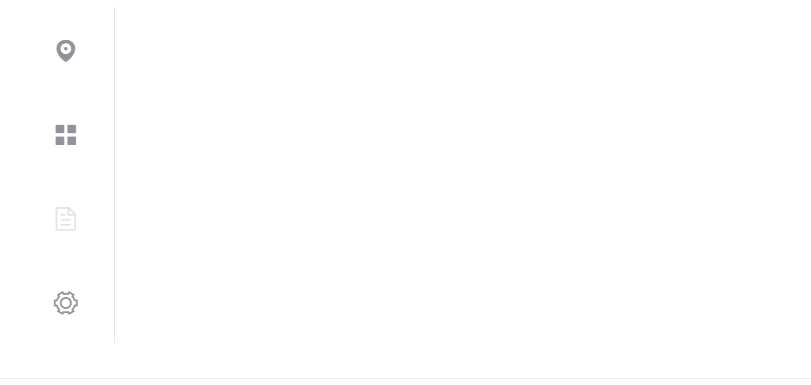
</script>В MenuCom мы сначала используем el-menu для отображения меню, устанавливаем элемент меню, выбранный по умолчанию, с помощью атрибута default-active и устанавливаем только одно подменю для расширения с помощью атрибута unique-opened.
В MenuCom мы используем v-for для перемещения по данным меню и используем v-if и v-else, чтобы определить, является ли пункт меню меню или подменю. j Далее мы используем el-submenu для создания подменю, устанавливаем заголовок подменю через шаблон slot="title" и просматриваем элементы подменю через v-for.
В MenuCom мы используем el-menu-item для создания пунктов меню и устанавливаем уникальный идентификатор пункта меню через атрибут index. В MenuCom мы используем часы для отслеживания изменений в данных меню и выбранных по умолчанию пунктах меню, чтобы обновлять статус меню.
2. Сохранение выбранных и развернутых состояний
как динамическое меню,Самое главное это,При инкапсуляции el-меню,Нужна поддержка пунктов меню. inel-меню,мы можем пройтиdefault-active属性来设置Выбрано по умолчаниюсерединаизпункт меню,Но этот метод может вступить в силу только до обновления страницы.,Невозможно сохранить выбранное состояние. поэтому,Нам нужно использовать инструмент управления состоянием Vuex, чтобы сохранить выбранное и развернутое состояние пунктов меню.

существоватьVuexсередина,мы можем использоватьstateсохранитьпункт менюизвыбиратьсерединаирасширенное состояние,использоватьmutationобновитьпункт менюизвыбиратьсерединаирасширенное состояние,использоватьgetterполучитьпункт менюизвыбиратьсерединаирасширенное состояние。
InMenuCom,Мы можем использовать Vuex для получения выбранного и развернутого статуса пунктов меню.,и передать его в el-menu. Когда пункт меню выбран или развернут,мы можем пройтиmutationобновитьпункт менюизвыбиратьсерединаирасширенное состояние。
Ниже приведена реализация кода Vuex:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
activeMenu: '',
openedMenus: []
}
const mutations = {
setActiveMenu(state, activeMenu) {
state.activeMenu = activeMenu
},
setOpenedMenus(state, openedMenus) {
state.openedMenus = openedMenus
}
}
const getters = {
activeMenu: state => state.activeMenu,
openedMenus: state => state.openedMenus
}
export default new Vuex.Store({
state,
mutations,
getters
})существоватьVuexсередина,Мы сначала определилиstateсохранитьпункт менюизвыбиратьсерединаирасширенное состояние。
существоватьmutationsсередина,мы определилиsetActiveMenuиsetOpenedMenusобновитьпункт менюизвыбиратьсерединаирасширенное состояние。
существоватьgettersсередина,мы определилиactiveMenuиopenedMenusполучитьпункт менюизвыбиратьсерединаирасширенное состояние。
Полный пример кода MenuCom:
<template>
<el-menu :default-active="activeMenu" :default-openeds="openedMenus" class="el-menu-vertical-demo" :collapse="collapse">
<template v-for="menu in menuData">
<template v-if="menu.children && menu.children.length > 0">
<el-submenu :index="menu.id" :key="menu.id" @click="handleSubmenuClick(menu.id)">
<template slot="title">
<i :class="menu.icon"></i>
<span>{{ menu.name }}</span>
</template>
<template v-for="subMenu in menu.children">
<el-menu-item :index="subMenu.id" :key="subMenu.id" @click="handleMenuItemClick(subMenu.id)">
<i :class="subMenu.icon"></i>
<span>{{ subMenu.name }}</span>
</el-menu-item>
</template>
</el-submenu>
</template>
<template v-else>
<el-menu-item :index="menu.id" :key="menu.id" @click="handleMenuItemClick(menu.id)">
<i :class="menu.icon"></i>
<span>{{ menu.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</template><script>
import { mapGetters, mapMutations } from 'vuex'
export default {
name: 'MenuCom',
props: {
menuData: {
type: Array,
default: []
}
},
data() {
return {
collapse: false
}
},
computed: {
...mapGetters(['activeMenu', 'openedMenus'])
},
methods: {
...mapMutations(['setActiveMenu', 'setOpenedMenus']),
handleMenuItemClick(index) {
this.setActiveMenu(index)
},
handleSubmenuClick(index) {
const openedMenus = this.openedMenus.slice()
const indexInOpenedMenus = openedMenus.indexOf(index)
if (indexInOpenedMenus === -1) {
openedMenus.push(index)
} else {
openedMenus.splice(indexInOpenedMenus, 1)
}
this.setOpenedMenus(openedMenus)
}
}
}
</script>В MenuCom мы сначала используем Vuex для получения выбранного и развернутого статуса пункта меню. В то же время мы используем @click для прослушивания события щелчка пункта меню. Когда пункт меню выбран, выбранный статус. пункт меню обновляется посредством мутации. Таким же образом используйте @click для прослушивания события щелчка подменю. Когда подменю развернуто или свернуто, мы обновляем развернутый статус элемента меню посредством мутации.
Подвести итог
В этой статье рассказывается, как инкапсулировать динамический компонент el-меню. В статье представлен первоначальный пример компонента и как инкапсулировать динамический компонент на основе данных динамического меню. Мы инкапсулируем компонент, чтобы повысить эффективность разработки в проекте. Изучая этот блог, мы сможем лучше понять использование Vue.js и пользовательского интерфейса Element, а также то, как инкапсулировать компоненты для улучшения возможности повторного использования и удобства сопровождения кода.
Наконец, я хотел бы поблагодарить своих друзей из сообщества разработчиков Tencent Cloud за их сотрудничество. Если вам нравится контент моего блога и вы цените мои взгляды и обмен опытом, ставьте лайк, собирайте и комментируйте. Это будет моей самой большой поддержкой и поощрением. В то же время каждый может оставить ценные комментарии и предложения, чтобы я мог лучше улучшить и усовершенствовать свой блог. Спасибо!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


