Сервер не требуется, неограниченное пространство, совершенно бесплатное создание кровати для изображений (графическое руководство)
Image Bed — это онлайн-сервис, предоставляющий пользователям удобную платформу для хранения и обмена изображениями. Независимо от того, являетесь ли вы личным блогом, платформой для социальных сетей или веб-дизайнером, вы можете воспользоваться преимуществами Image Bed. Вы можете легко загружать, хранить и связывать изображения с вашим собственным веб-сайтом или приложением. В предыдущей статье я представил Simple Image Bed. этими двумя превосходными картинными работами. Сегодня мы представляем новый проект кровати с картинками. По сравнению с двумя предыдущими, вам даже не нужен сервер. Это абсолютно бесплатно для всех, в основном с использованием Cloudflare Pages и Telegraph.
Адрес проекта: https://github.com/cf-pages/Telegraph-Image , без лишних слов мы начали его создавать и использовать. Предварительное условие: иметь github. и cloudflare
- Форкнуть этот проект https://github.com/cf-pages/Telegraph-Image
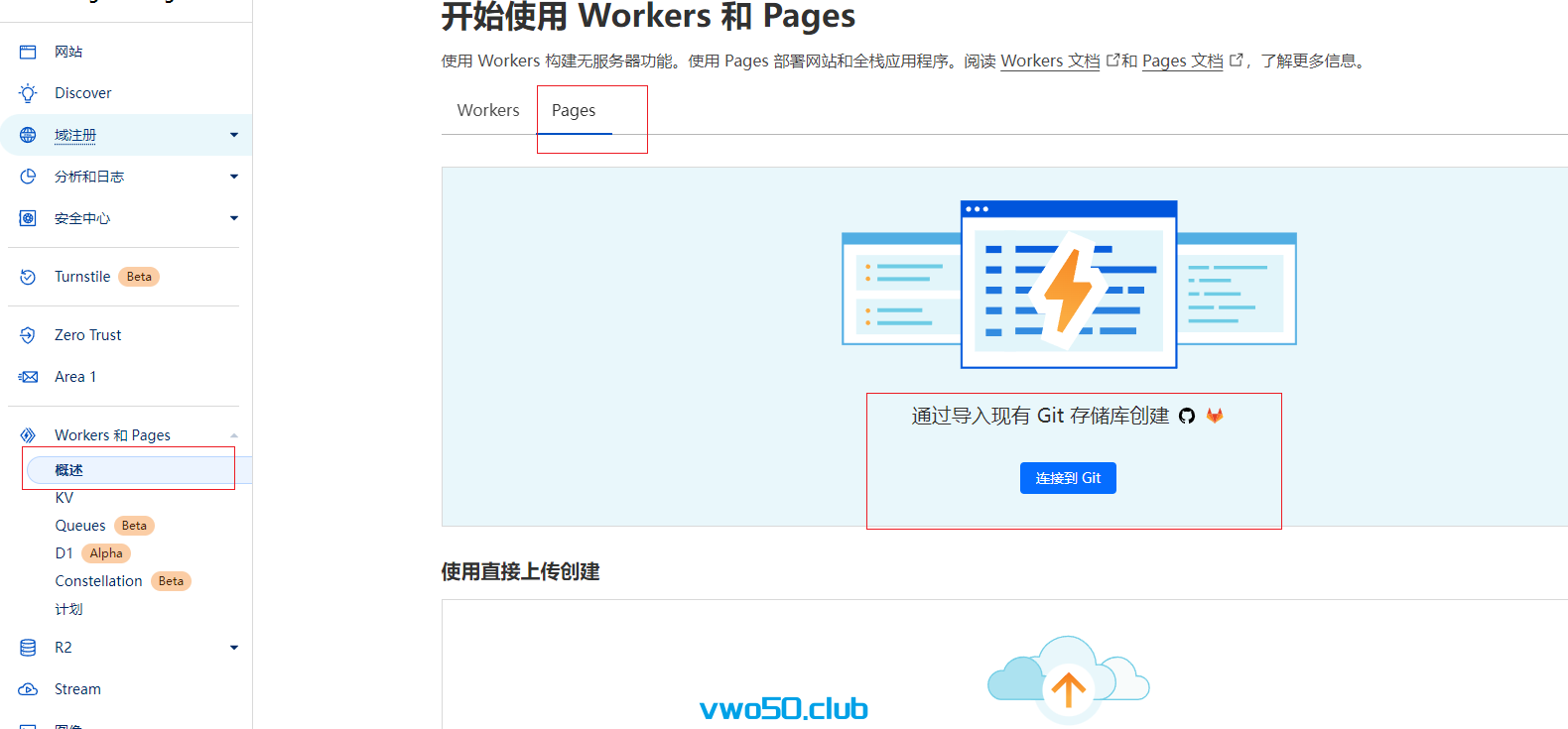
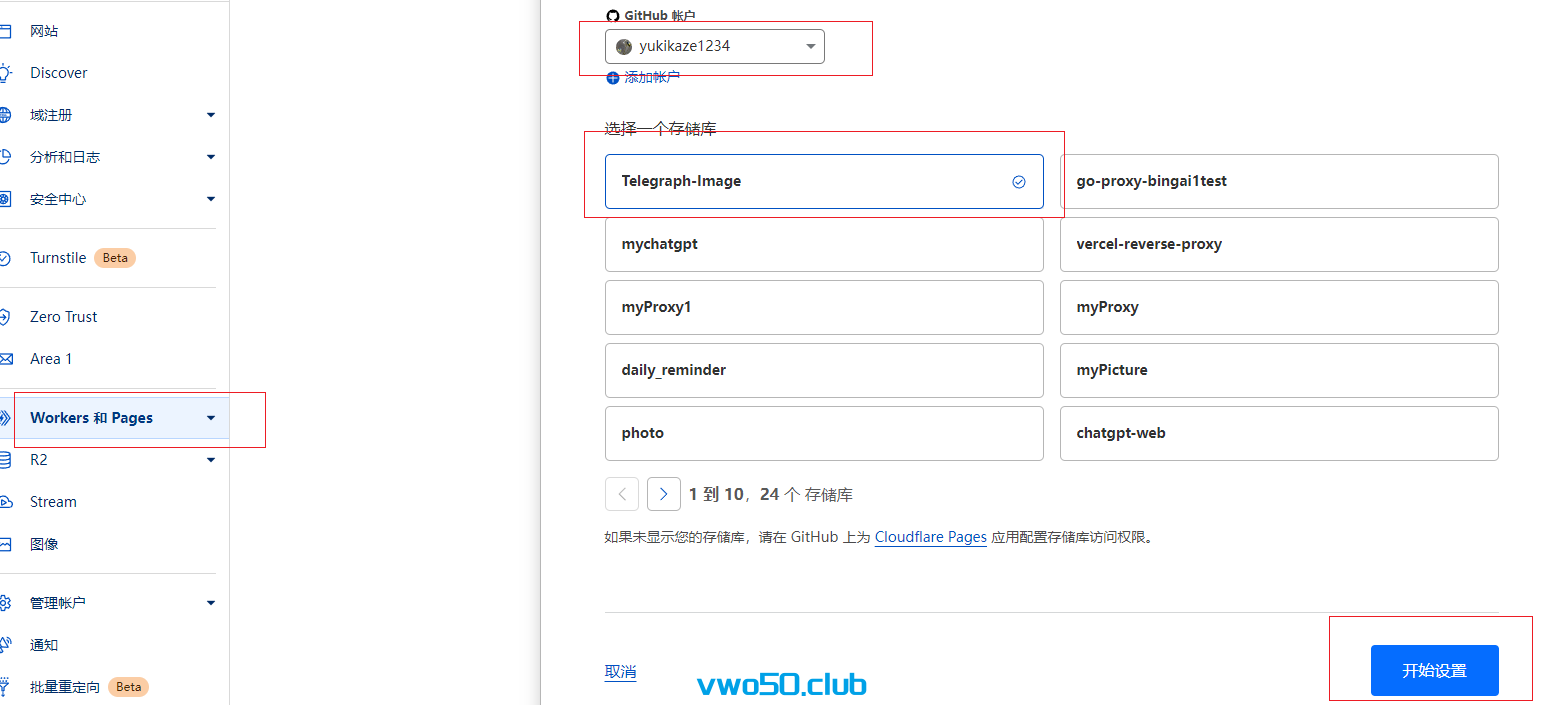
- Войдите на страницу страниц Cloudflare. Выберите Создать проект. Выберите ссылку на git и используйте только что созданный проект с помощью git.

Затем настройте его

- Мы просто выбираем конфигурацию по умолчанию и начинаем развертывание напрямую. Подождав немного, вы обнаружите, что проект готов~ После завершения развертывания на странице отобразится ее адрес. Это бесплатное доменное имя, предоставленное нам CF. имя. Нажимаем, чтобы посетить сайт.

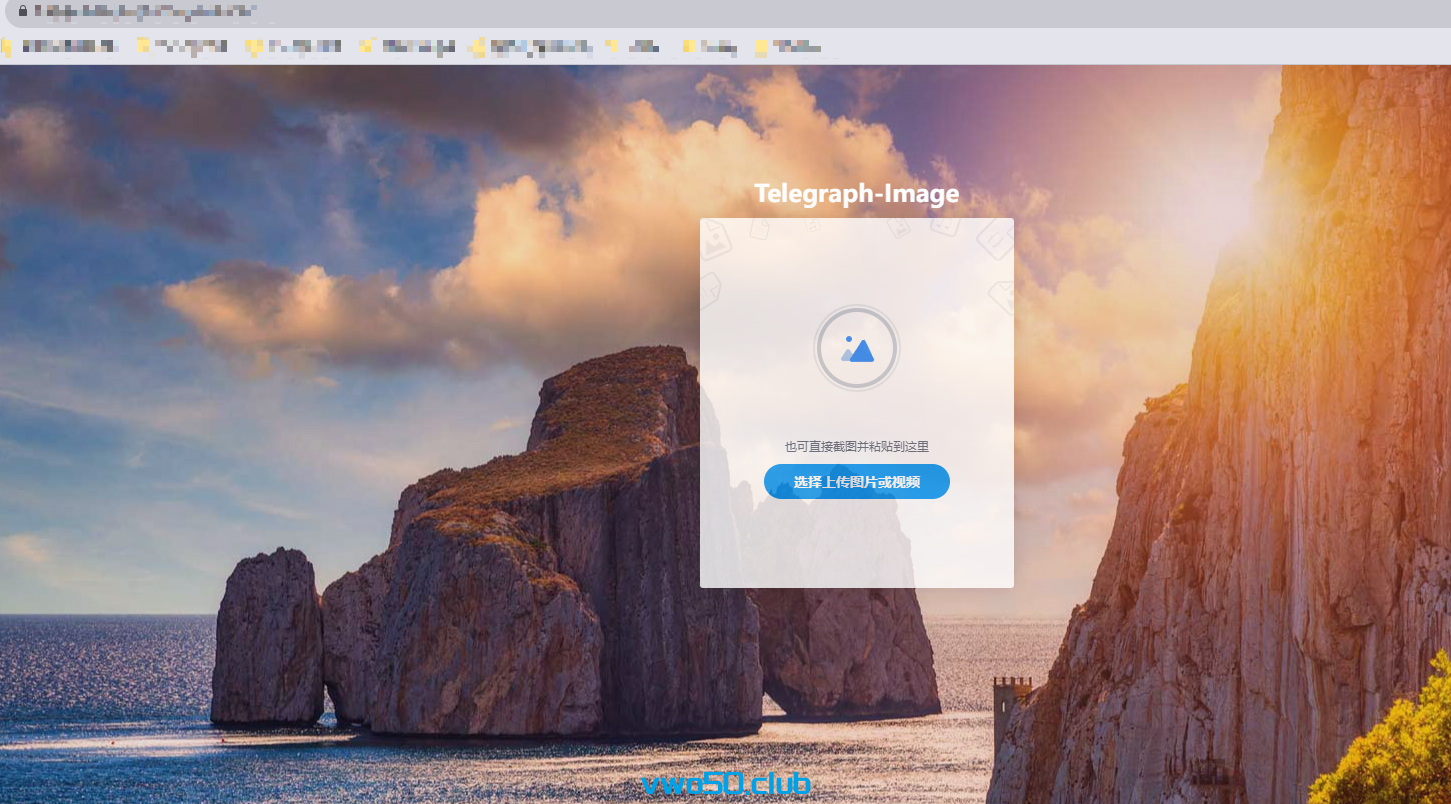
Вы обнаружите, что уже есть красивая страница загрузки изображений.

- Вы также можете заменить этот товар на свое доменное. имя. Предполагается, что ваше доменное имя размещено на CF здесь. Пока дурацкая развертка в порядке

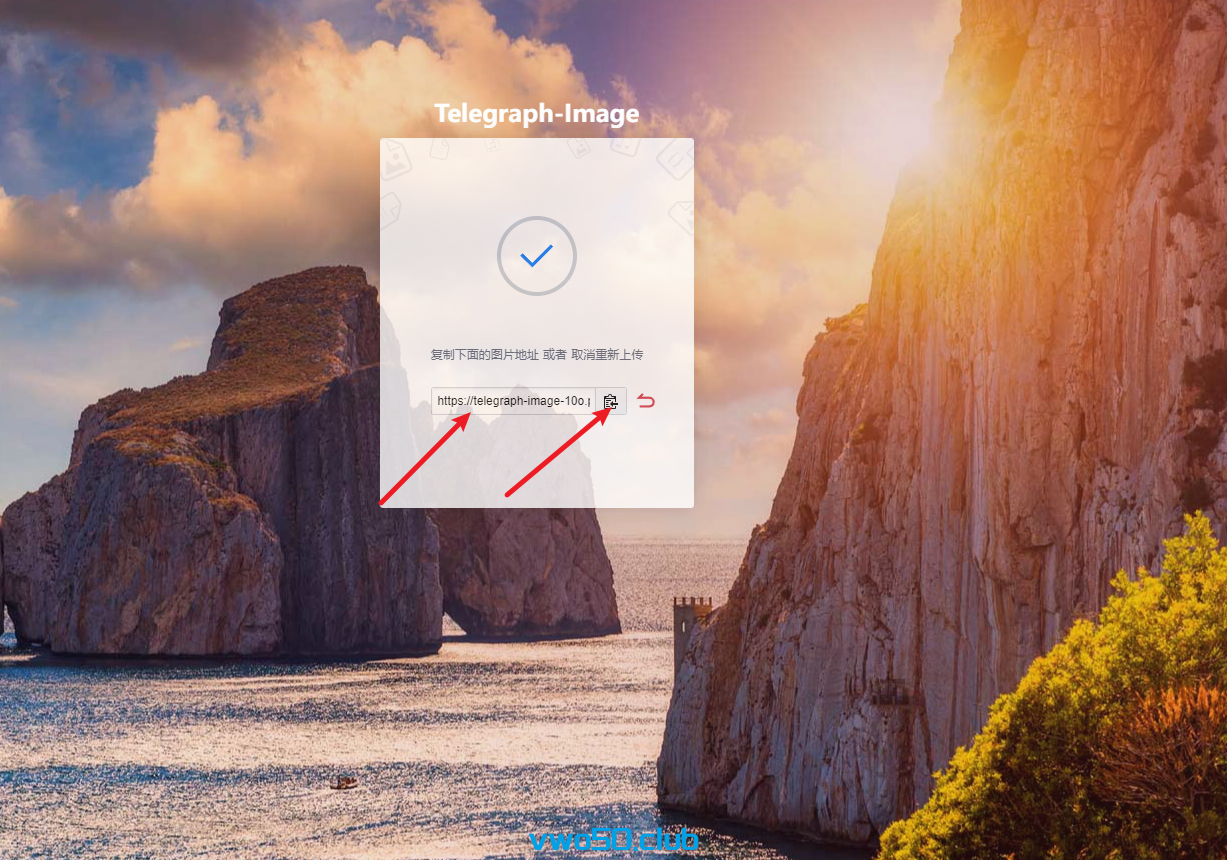
- Открыв страницу и загрузив изображение, он может вернуть ссылку на изображение.


Видно, что все работает нормально. Вы думаете, что это все? Это не должно быть потому, что мы пока не можем управлять загруженными нами фотографиями. Здесь также есть функция управления фоновыми изображениями. Следуйте за мной и продолжайте.
- Выберите «Страницы в CF», выберите этот проект и нажмите «Настройки».

тогда найди

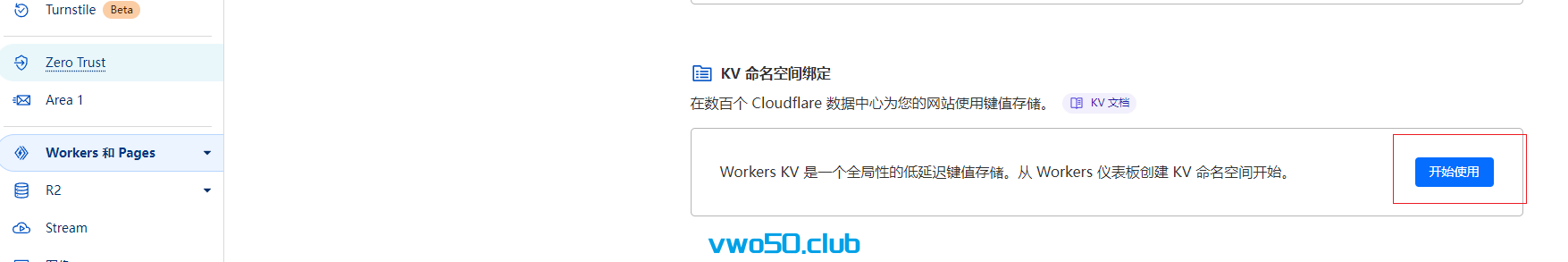
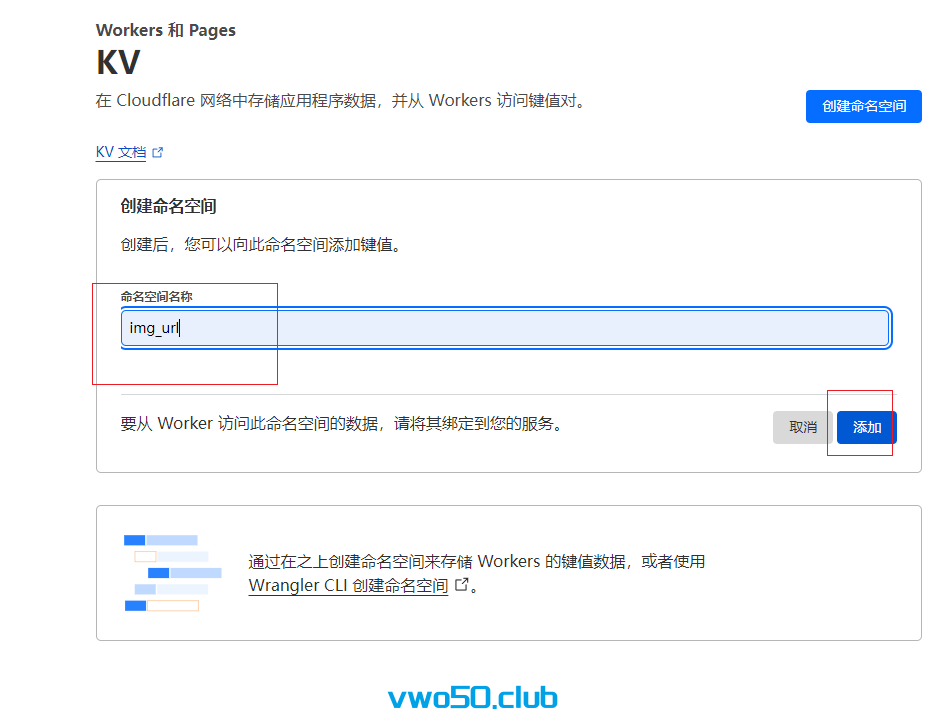
Выберите привязку пространства имен KV. Создать новое пространство имен

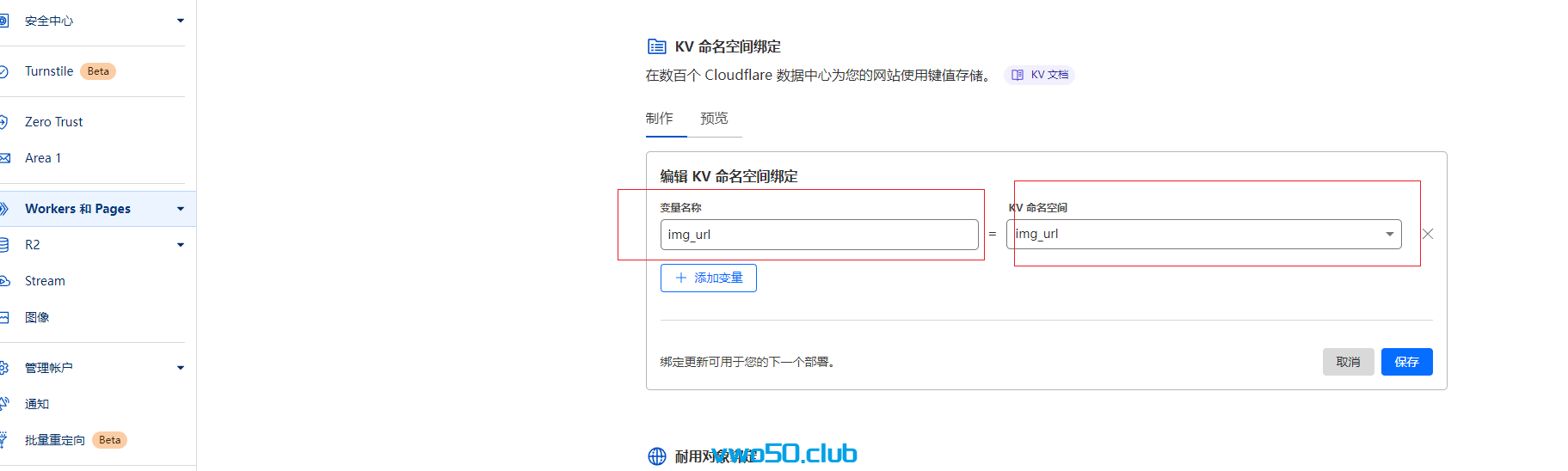
, имя — img_url. Мы копируем его. Затем возвращаемся в Настройки-Функция-Привязка пространства имен KV. Мы связываем пространство прямо сейчас

, нажмите Сохранить
- Затем нажмите на переменные среды,Мы решили добавить имя переменной,Просто введите соответствующий номер счета и пароль.

BASIC_USER = <За кулисами Имя пользователя для входа на страницу управления> BASIC_PASS = <За кулисами Пароль пользователя для входа на страницу управления>
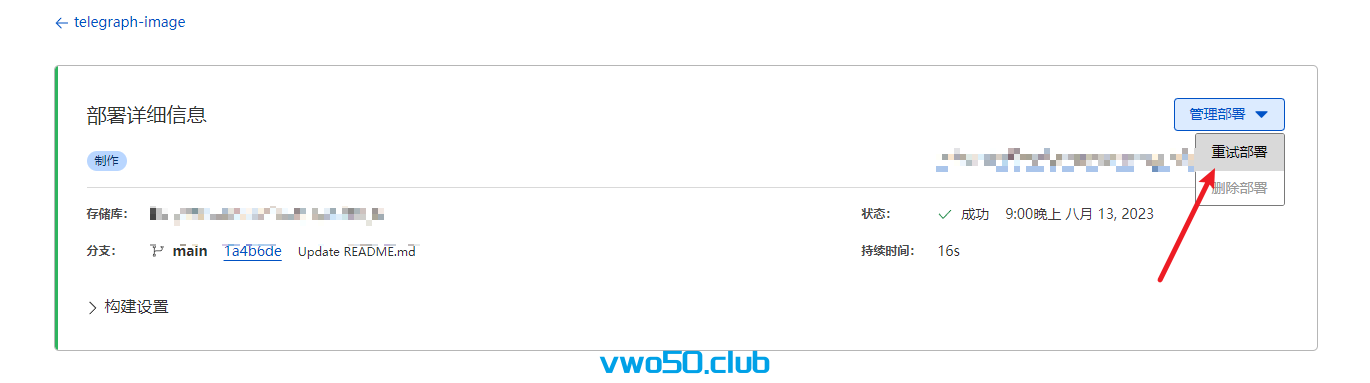
- После того, как мы позаботились о пространстве имен и переменных среды, нам нужно перезапустить программу.

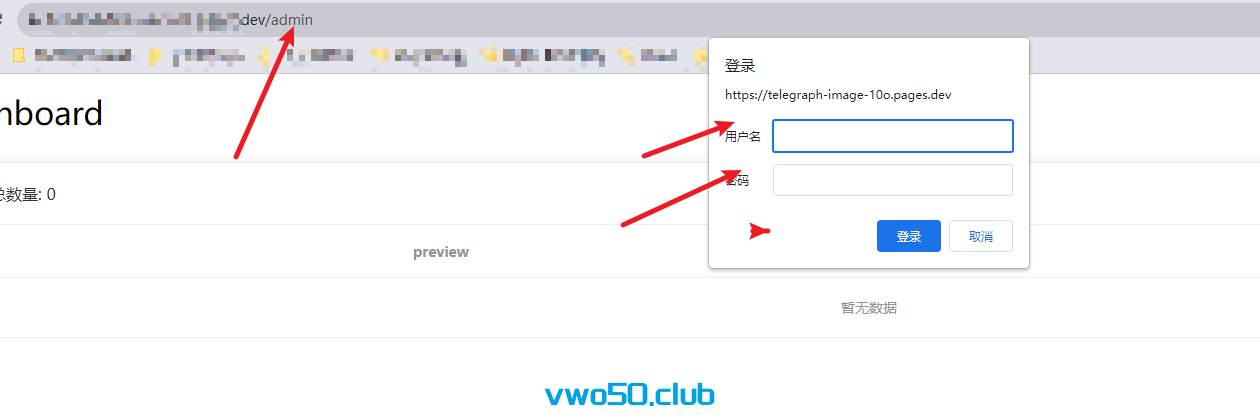
- После переустановки развертывания получаем доступ к доменной программе развертывание имя/admin Введите свое имя пользователя и пароль, чтобы войти в кровать с изображением. кулисами Понятно。

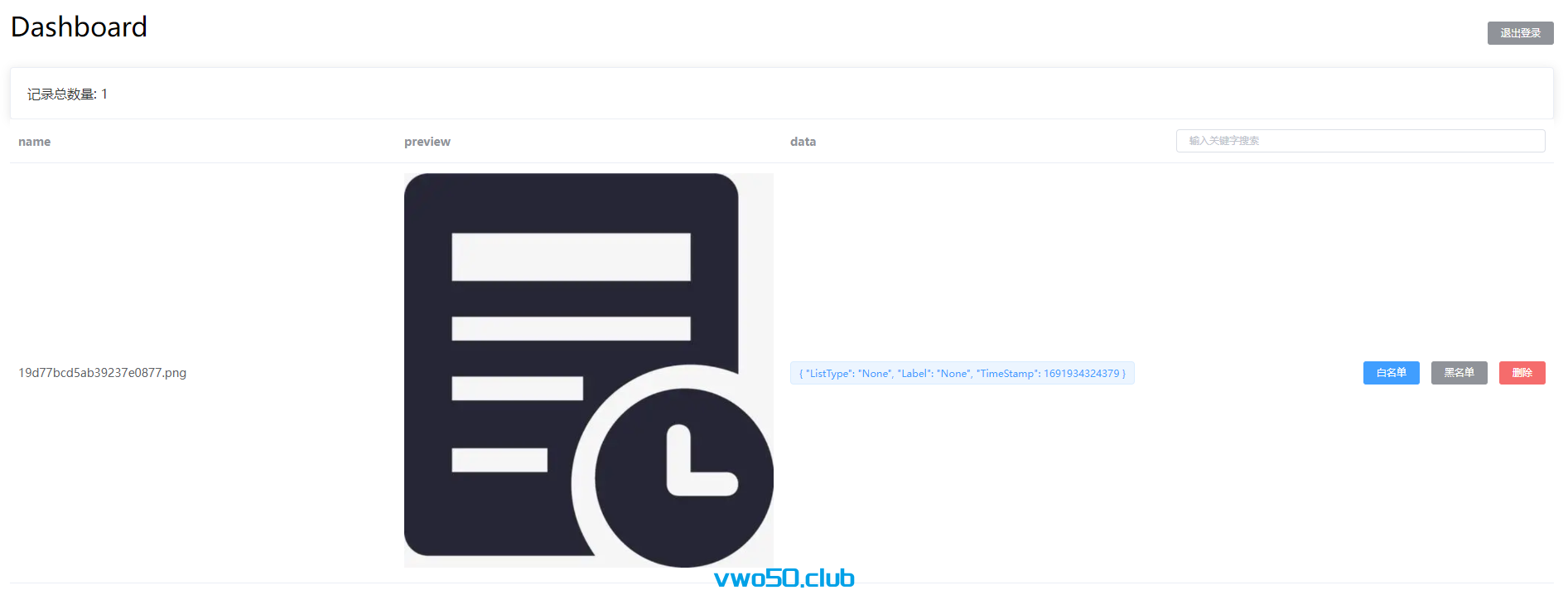
- На картинке кулисами, вы можете видеть количество загруженных вами изображений и выполнять операции белого, черного списка и удаления. Если вы хотите скопировать ссылку на изображение, просто щелкните изображение правой кнопкой мыши и скопируйте ссылку. .

Вот несколько вещей, на которые следует обратить внимание:
- Если изображение занесено в черный список, доступ к нему невозможен.
- Я столкнулся с ошибкой во время работы над развертыванием и написания этой статьи. После того как я загружу картинку,Если доступ не осуществляется через URL-адрес,вы найдете в За кулисами Невозможно увидеть это изображение. Если вы посетите изображение один раз по URL-адресу, За. кулисами можно увидеть. Я вижу это уже есть в ВЫПУСКЕ у автора. Если вы столкнулись с такой успешной загрузкой, но За кулисами Если вы не видите изображение, вам нужно открыть его только один раз.
- Некоторые ограничения: поскольку мы используем бесплатные ресурсы CF, существуют некоторые ежедневные ограничения. Например, 100 000 прочтений в день, 1 000 бесплатных удалений и т. д. Конечно, большинству людей этого достаточно.
- Как обновить? Поскольку мы разветвляем авторский проект, когда автор обновляется, мы синхронизируем fork- >Update branch . Затем CF автоматически перерегистрируется. Мы последняя программа
- Файлы изображений фактически хранятся в Telegraph. Размер загружаемого изображения ограничивается 5 МБ.
Нравится совесть КФ и автора!!!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


