[Серия Yugong] Январь 2023 г. Чемодан для инструментов .NET CORE — библиотека операций с изображениями и видео Magick.NET божественного уровня
Каталог статей
- Предисловие
- 1. Использование Magick.NET
- 1. Инсталляционный пакет
- 2. Манипулирование изображениями
- 2.1 Чтение изображений
- 2.1 Изменение размера изображения
- 2.2 Преобразование формата изображения
- 2.3 Конвертация PDF
- 2.4 Добавьте водяной знак и текст
- 2.5 Объединение изображений
Предисловие
Можно сказать, что при разработке нашего проекта манипулирование изображениями является очень распространенным, например, изменение размера изображения, объединение изображений, преобразование формата, добавление водяных знаков и т. д. ImageMagick — относительно мощный проект с открытым исходным кодом для манипулирования изображениями в .NET.
ImageMagick является мощнымобработка изображенийБиблиотека,поддерживать 100 Несколько основных форматов файлов (за исключением подформатов). использовать Magick.NET, вы можете использовать C#/VB.NET/.NET. используйте ImageMagick в основных приложениях без необходимости устанавливать ImageMagick на сервер или рабочий стол.
ImageMagickадрес:https://github.com/dlemstra/Magick.NET

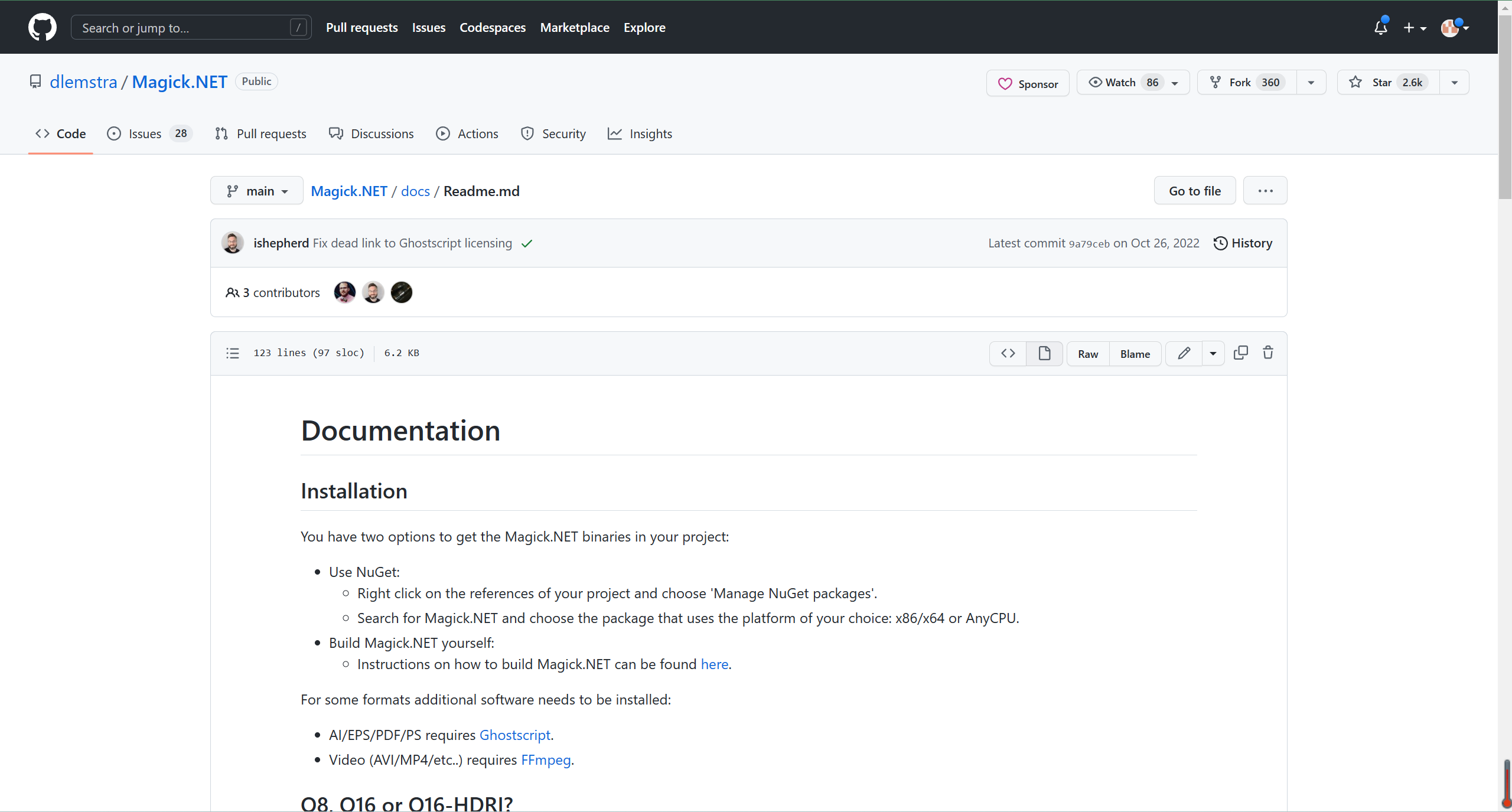
ImageMagickдокументадрес:https://github.com/dlemstra/Magick.NET/blob/main/docs/Readme.md

В этой статье в основном представлены следующие функции:
1. Чтение: чтение информации об изображении, поддержка нескольких слоев/кадров, данных Exif и цветов;
2. Настройка: отрегулируйте размер анимированного gif и укажите размер картинки;
3. Преобразование: конвертируйте более 100 форматов друг в друга: CMYK в RGB, CR2 в JPG;
4. Объединить: объединяйте изображения и создавайте анимированные GIF-изображения;
5. PDF: конвертируйте PDF в одно или несколько изображений, а также конвертируйте одно или несколько изображений в PDF;
6. Сжатие: сжатие без потерь;
7. Текст: добавьте текст и водяной знак.
1. Использование Magick.NET
Это основано на .NET Проект с открытым исходным кодом, разработанный Standard, он поддерживает 100 форматов изображений и может использоваться в C#/VB.NET/.NET. Coreпрямойиспользовать。
Если вы хотите конвертировать EPS / PDF / PS файл, вам просто нужно установить Ghostscript. Обязательно устанавливайте только те, которые имеют одинаковую функциональность. GhostScript Версия платформа. Если ваше использование 64 Кусочек Версияиз Magick.NET вам также следует установить 64 Кусочек Версияиз Призрачный скрипт. Вы можете использовать 32 Кусочек Версия Вместе с 64Версия,Но если вы оставите платформу прежней,Вы получите лучшую производительность。GhostscriptМожно скачать здесь:https://ghostscript.com/releases/gsdnld.html。Если вы не хотите устанавливать его на свой компьютерGhostscript,Вы можете копировать и копировать на свой сервер,И используйте следующий код, сообщающий Magick.NET Местоположение файла gsdll32.dll/gsdl64.dllgswin32c.exe/gswin64c.exe.
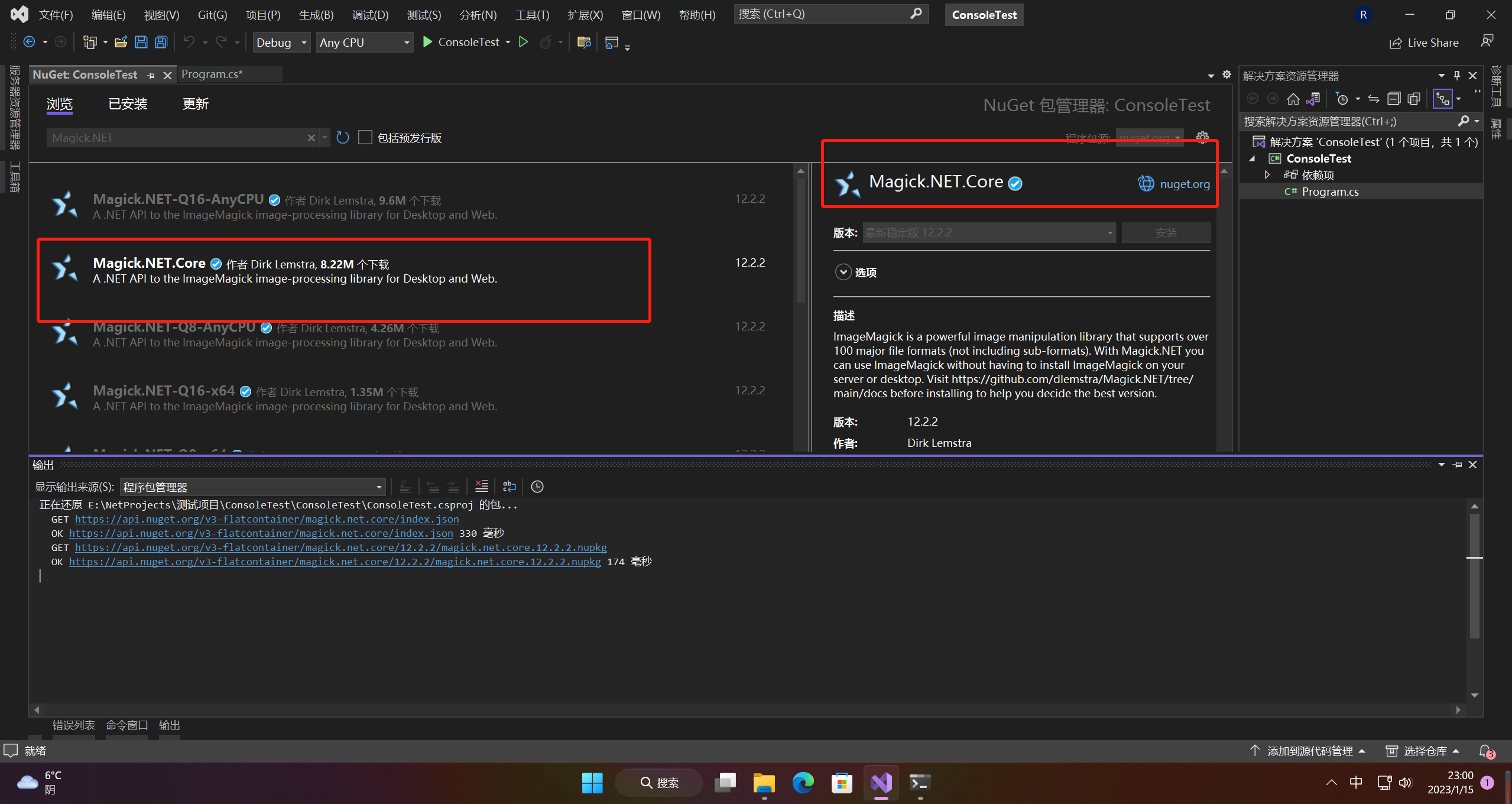
MagickNET.SetGhostscriptDirectory(@"C:\MyProgram\Ghostscript");1. Инсталляционный пакет
Magick.NET.Core
2. Манипулирование изображениями
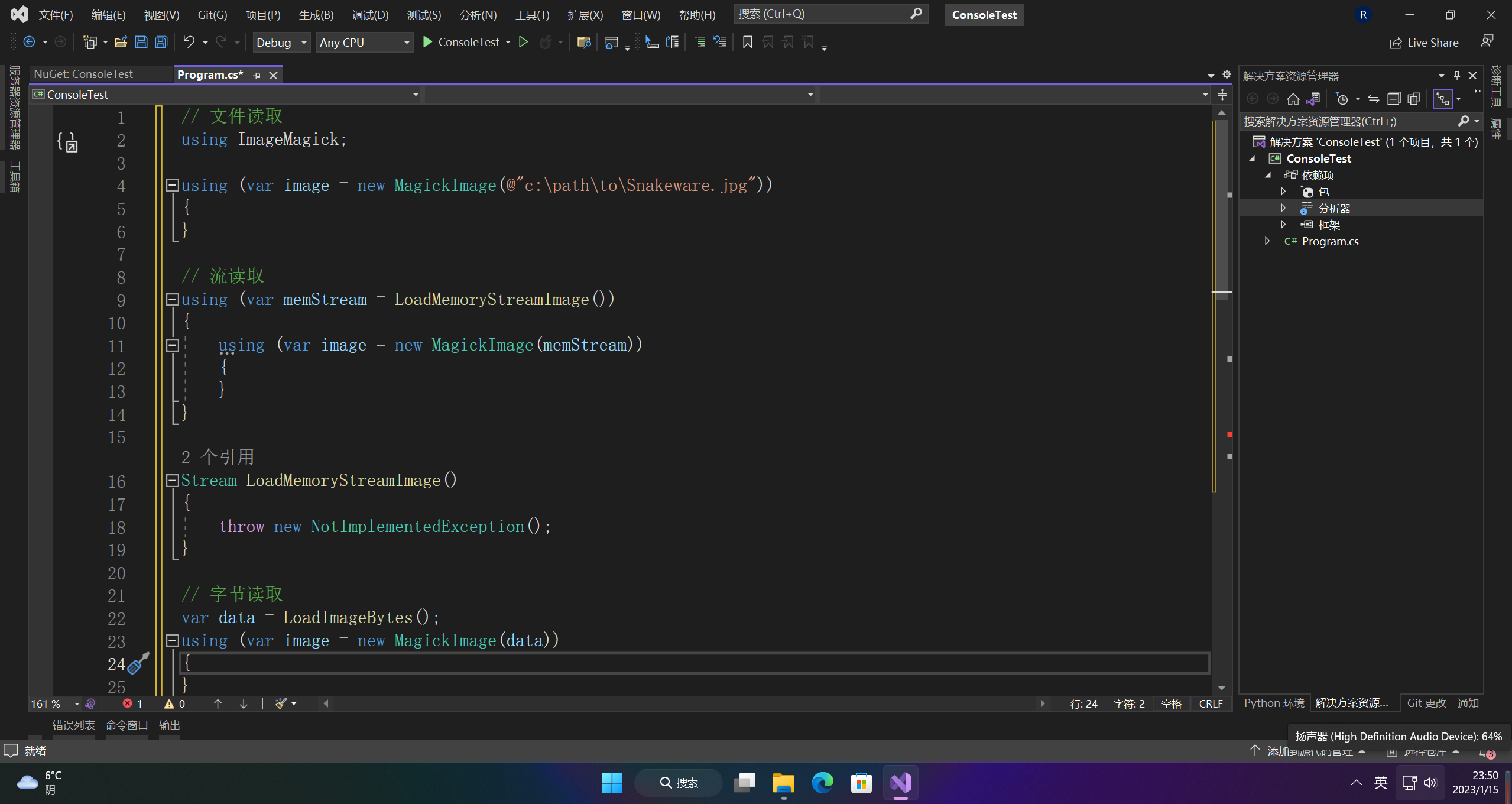
2.1 Чтение изображений
// чтение файлов
using (var image = new MagickImage("c:\path\to\Snakeware.jpg"))
{
}
// Потоковое чтение
using (var memStream = LoadMemoryStreamImage()) // Настраиваем чтение изображений
{
using (var image = new MagickImage(memStream))
{
}
}
// Чтение байтов
var data = LoadImageBytes();//Настраиваем чтение байтов
using (var image = new MagickImage(data))
{
}
// Чтение изображений без предопределенных размеров
var settings = new MagickReadSettings();
settings.Width = 800;
settings.Height = 600;
using (var image = new MagickImage("xc:yellow", settings))
{
}
using (var image = new MagickImage())
{
image.Read("c:\path\to\Snakeware.jpg");
image.Read(memStream);
image.Read("xc:yellow", settings);
using (var memStream = LoadMemoryStreamImage()) // Настраиваем чтение изображений
{
image.Read(memStream);
}
}
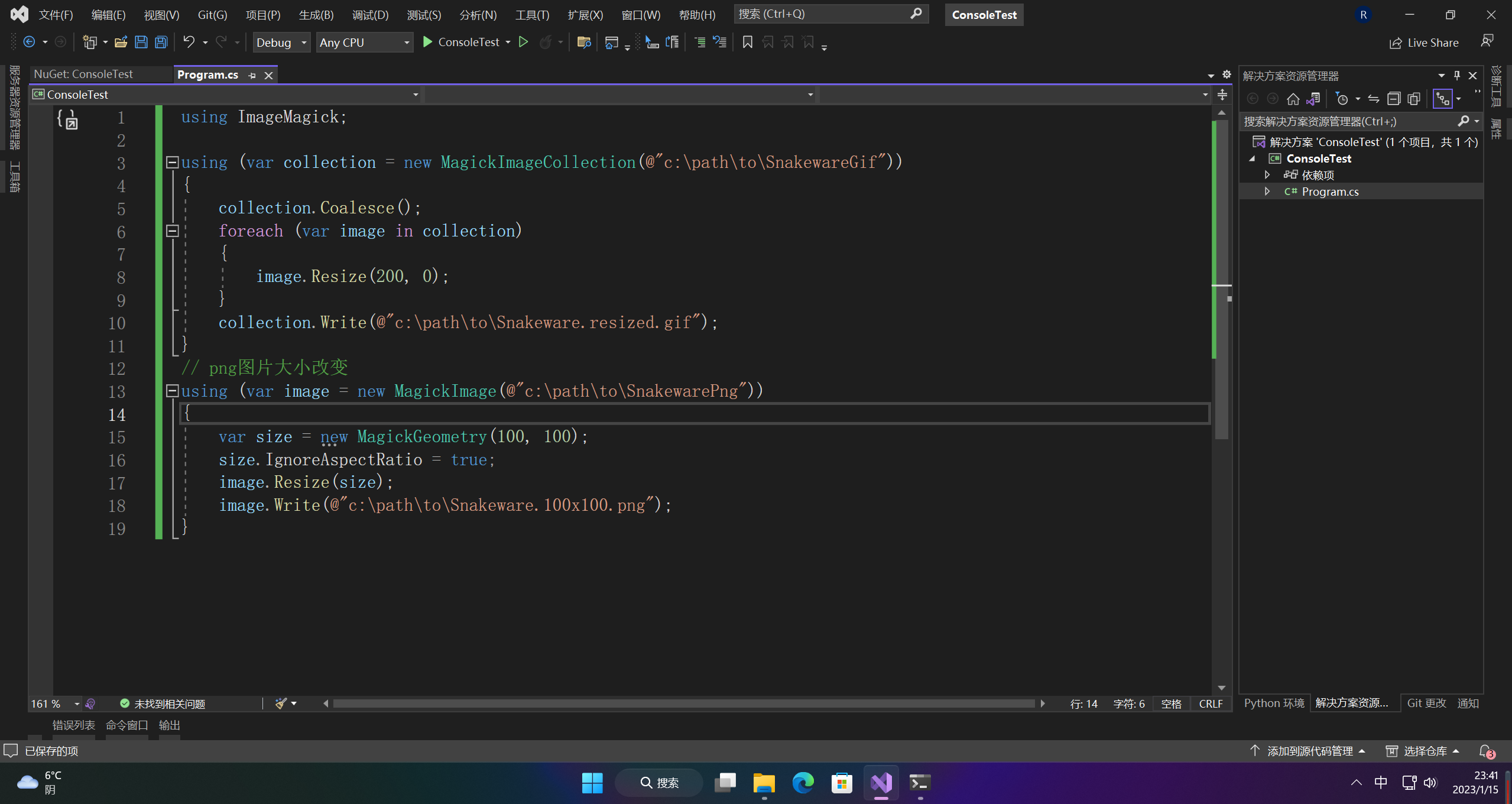
2.1 Изменение размера изображения
using ImageMagick;
using (var collection = new MagickImageCollection(@"c:\path\to\SnakewareGif"))
{
collection.Coalesce();
foreach (var image in collection)
{
image.Resize(200, 0);
}
collection.Write(@"c:\path\to\Snakeware.resized.gif");
}
// Изменение размера изображения png
using (var image = new MagickImage(@"c:\path\to\SnakewarePng"))
{
var size = new MagickGeometry(100, 100);
size.IgnoreAspectRatio = true;
image.Resize(size);
image.Write(@"c:\path\to\Snakeware.100x100.png");
}
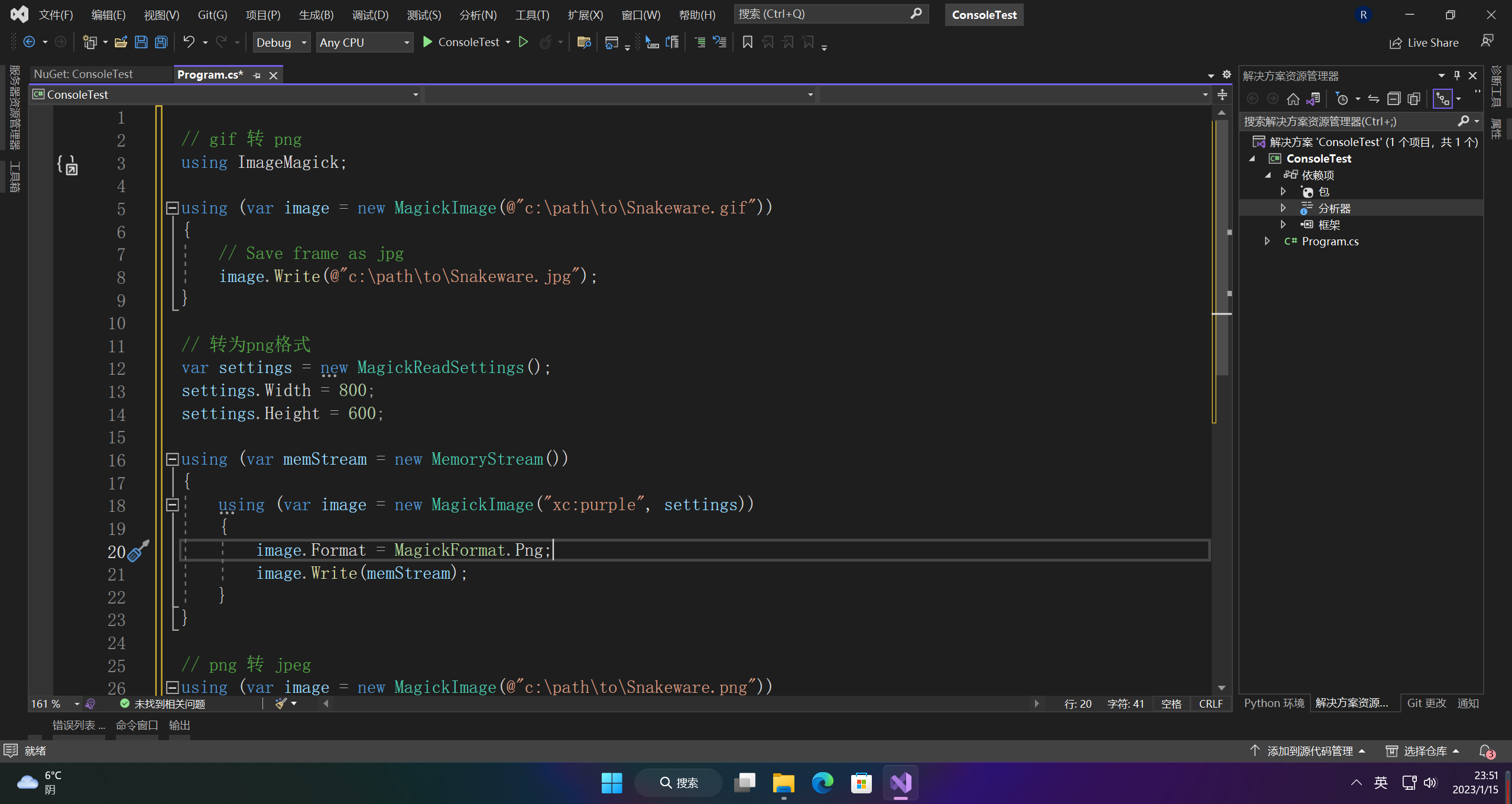
2.2 Преобразование формата изображения
// gif изменять png
using (var image = new MagickImage("c:\path\to\Snakeware.gif"))
{
// Save frame as jpg
image.Write("c:\path\to\Snakeware.jpg");
}
// изменяться в формате png
var settings = new MagickReadSettings();
settings.Width = 800;
settings.Height = 600;
using (var memStream = new MemoryStream())
{
using (var image = new MagickImage("xc:purple", settings))
{
image.Format = MagickFormat.Png;
image.Write(memStream);
}
}
// png изменять jpeg
using (var image = new MagickImage("c:\path\to\Snakeware.png"))
{
image.Format = MagickFormat.Jpeg;
byte[] data = image.ToByteArray();
}
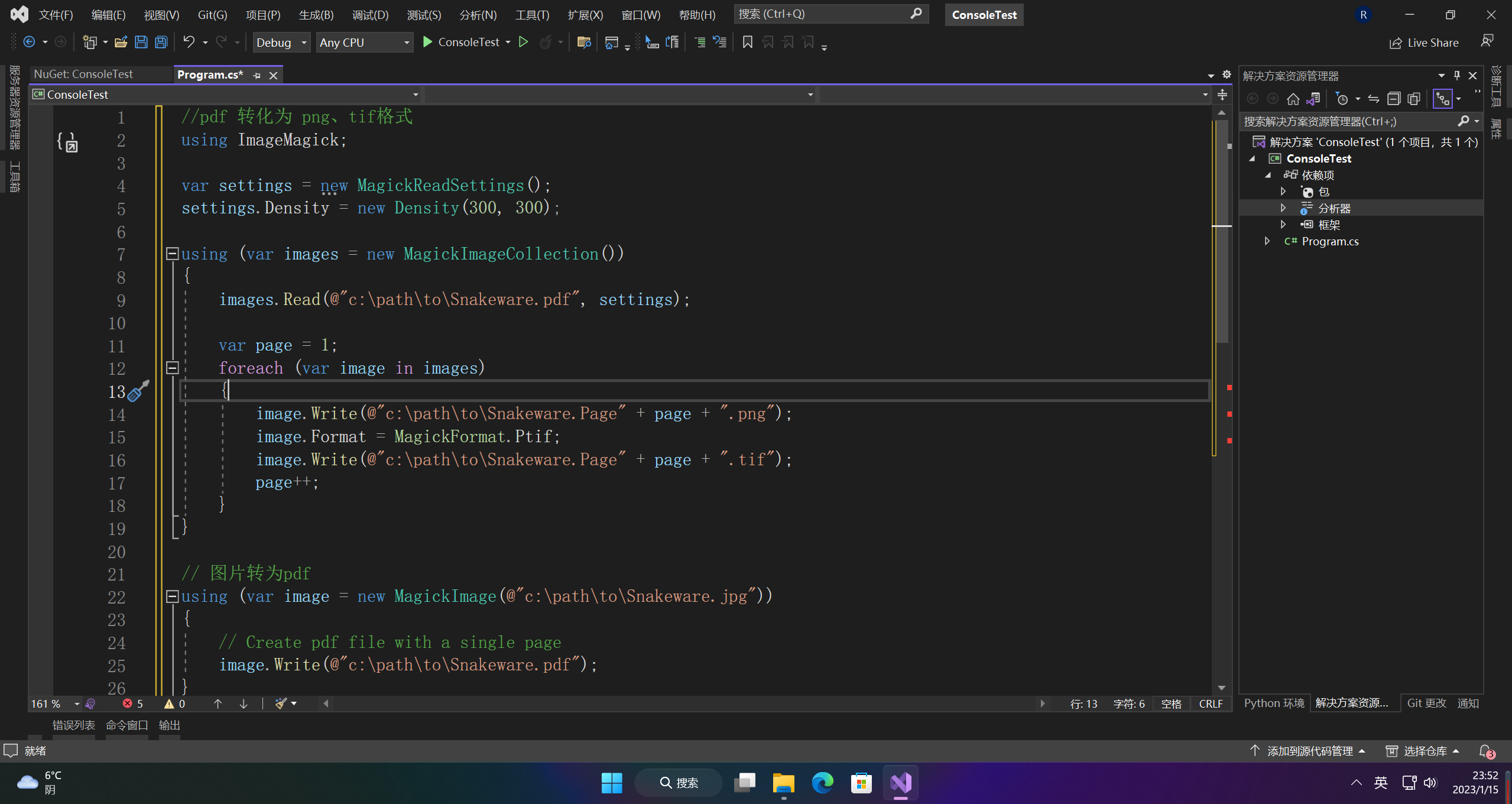
2.3 Конвертация PDF
//pdf изменяемый становится PNG, формат TIF
var settings = new MagickReadSettings();
settings.Density = new Density(300, 300);
using (var images = new MagickImageCollection())
{
images.Read("c:\path\to\Snakeware.pdf", settings);
var page = 1;
foreach (var image in images)
{
image.Write("c:\path\to\Snakeware.Page" + page + ".png");
image.Format = MagickFormat.Ptif;
image.Write("c:\path\to\Snakeware.Page" + page + ".tif");
page++;
}
}
// Изображение изменить в формате pdf
using (var image = new MagickImage("c:\path\to\Snakeware.jpg"))
{
// Create pdf file with a single page
image.Write("c:\path\to\Snakeware.pdf");
}
//Читаем указанный PDF-файл
using (var images = new MagickImageCollection())
{
var settings = new MagickReadSettings();
settings.FrameIndex = 0;
settings.FrameCount = 1;
images.Read("c:\path\to\Snakeware.pdf", settings);
images.Clear();
settings.FrameCount = 2;
images.Read("c:\path\to\Snakeware.pdf", settings);
}
2.4 Добавьте водяной знак и текст
//Добавляем водяной знак
using (var image = new MagickImage("c:\path\to\Snakeware.jpg"))
{
using (var watermark = new MagickImage("c:\path\to\Magick.NET.png"))
{
image.Composite(watermark, Gravity.Southeast, CompositeOperator.Over);
watermark.Evaluate(Channels.Alpha, EvaluateOperator.Divide, 4);
image.Composite(watermark, 200, 50, CompositeOperator.Over);
}
image.Write("c:\path\to\Snakeware.watermark.jpg");
}
//Добавляем текст
using (var image = new MagickImage(new MagickColor("#ff00ff"), 512, 128))
{
new Drawables()
.FontPointSize(72)
.Font("Comic Sans")
.StrokeColor(new MagickColor("yellow"))
.FillColor(MagickColors.Orange)
.TextAlignment(TextAlignment.Center)
.Text(256, 64, "Magick.NET")
.StrokeColor(new MagickColor(0, Quantum.Max, 0))
.FillColor(MagickColors.SaddleBrown)
.Ellipse(256, 96, 192, 8, 0, 360)
.Draw(image);
}
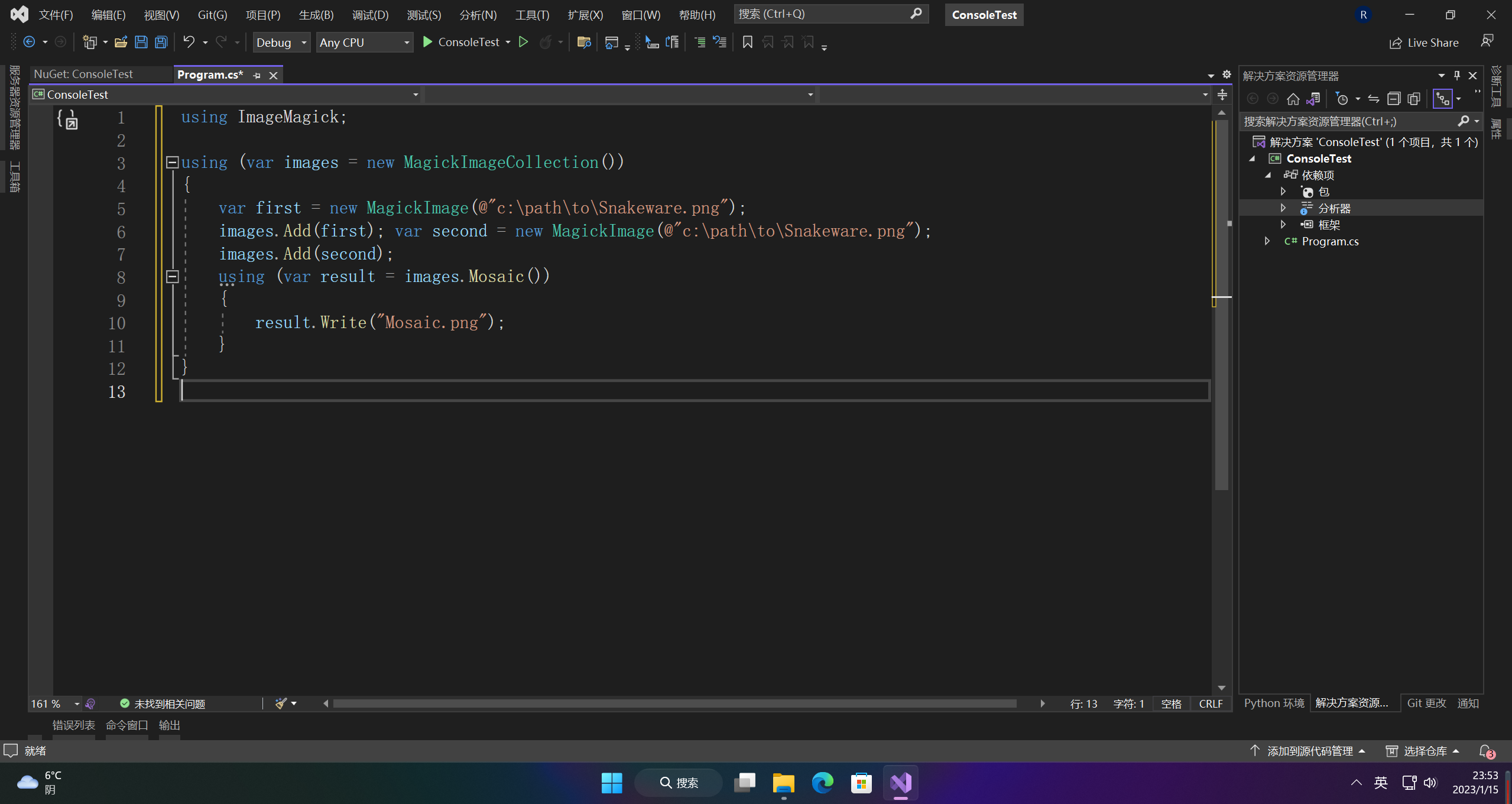
2.5 Объединение изображений
using ImageMagick;
using (var images = new MagickImageCollection())
{
var first = new MagickImage(@"c:\path\to\Snakeware.png");
images.Add(first); var second = new MagickImage(@"c:\path\to\Snakeware.png");
images.Add(second);
using (var result = images.Mosaic())
{
result.Write("Mosaic.png");
}
}

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


