Серия «Последний выпуск» — Автоматическое тестирование Python+Playwright-67 — Имитированный тест на совместимость с мобильным браузером
1. Введение
В нашей повседневной работе мы сталкиваемся с проблемой использования различных аппаратных устройств для проверки совместимости, особенно сейчас, когда модели мобильных телефонов практически выпускаются каждым производителем каждый год, а размеры и разрешения экранов мобильных телефонов практически невозможны. Мы можем протестировать все модели на реальных машинах. Playwright предоставляет функцию моделирования моделей. Мы можем использовать Playwright для моделирования оборудования. С помощью Playwright вы можете протестировать свое приложение в любом браузере или эмулировать реальное устройство, например телефон или планшет. Просто настройте устройство, которое вы хотите имитировать, и Playwright имитирует поведение браузера, такое как «userAgent», «screenSize», «viewport» и включен ли «hasTouch». Вы также можете имитировать геолокацию, локаль и часовой пояс для всех тестов или конкретных тестов, а также установить разрешения для отображения уведомлений или изменения цветовой схемы.
В современной веб-разработке мобильные устройства стали одним из основных способов доступа пользователей к веб-сайтам. Поэтому крайне важно убедиться, что ваш веб-сайт правильно отображается и работает на мобильных устройствах. Playwright — это мощный инструмент автоматического тестирования, который может помочь разработчикам моделировать различные мобильные устройства и проводить автоматическое тестирование. В этой статье представлено подробное введение в использование Python для написания кода для моделирования мобильных устройств и проведения автоматического мобильного тестирования.
2. Что такое эмуляция мобильного устройства?
Под эмуляцией мобильных устройств подразумевается моделирование аппаратных и программных характеристик мобильных устройств с целью точного отображения веб-сайта в браузере настольного компьютера. Сюда входит моделирование размера экрана устройства, разрешения, строки пользовательского агента и т. д. Имитируя мобильные устройства, разработчики могут более точно протестировать производительность и удобство использования своих веб-сайтов на мобильных устройствах.
3. Имитировать грамматику мобильного телефона
моделирование Официальное представление мобильного телефонаAPIАдрес документа:Emulation | Playwright Python
3.1devices
1. Playwright поставляется с реестром параметров устройств, который обслуживает выбранные настольные компьютеры, планшеты и мобильные устройства с помощью playwright.devices. Его можно использовать для имитации поведения браузера на конкретном устройстве, например, пользовательского агента, размера экрана, области просмотра и включения сенсорного управления. Все тесты будут запускаться с использованием указанных параметров устройства.
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
iphone_13 = playwright.devices['iPhone 13']
browser = playwright.chromium.launch(headless=False)
context = browser.new_context(
**iphone_13,
)
# context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com")
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
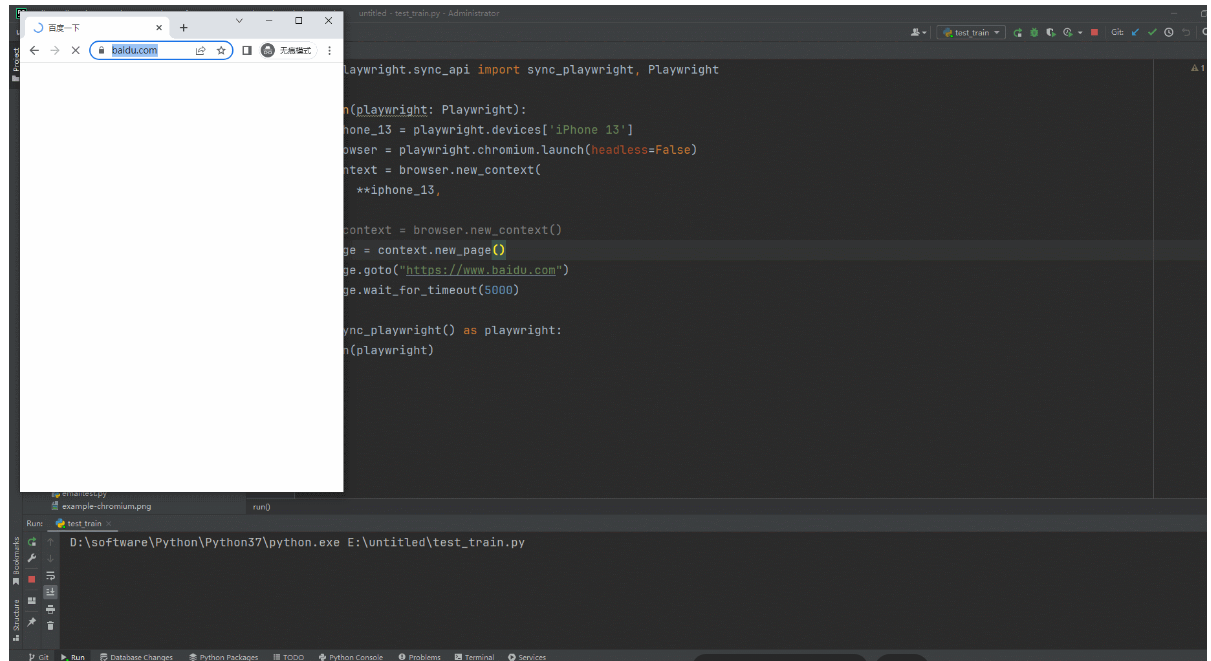
run(playwright)2. Действия браузера компьютера после запуска кода (оконный интерфейс меняется на окно мобильного режима). Как показано ниже:

3.2Viewport
1. Область просмотра включена в устройство, но вы можете использовать Page.setViewportSize(), чтобы переопределить область просмотра на устройстве и сбросить ее.
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
# iphone_13 = playwright.devices['iPhone 13']
browser = playwright.chromium.launch(headless=False)
# context = browser.new_context(
# **iphone_13,
# )
# page = context.new_page()
# Create context with given viewport
context = browser.new_context(
viewport={'width': 1280, 'height': 1024}
)
page = context.new_page()
# Resize viewport for individual page
page.set_viewport_size({"width": 1600, "height": 1200})
# Emulate high-DPI
context = browser.new_context(
viewport={'width': 2560, 'height': 1440},
device_scale_factor=2,
)
page.goto("https://www.baidu.com")
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
run(playwright)2. Действия браузера на компьютере после запуска кода. Как показано ниже:

3.3isMobile
Следует ли учитывать исходный тег области просмотра и включать события касания.
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
browser = playwright.chromium.launch(headless=False)
context = browser.new_context( is_mobile = False)
page = context.new_page()
page.goto("https://www.baidu.com")
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
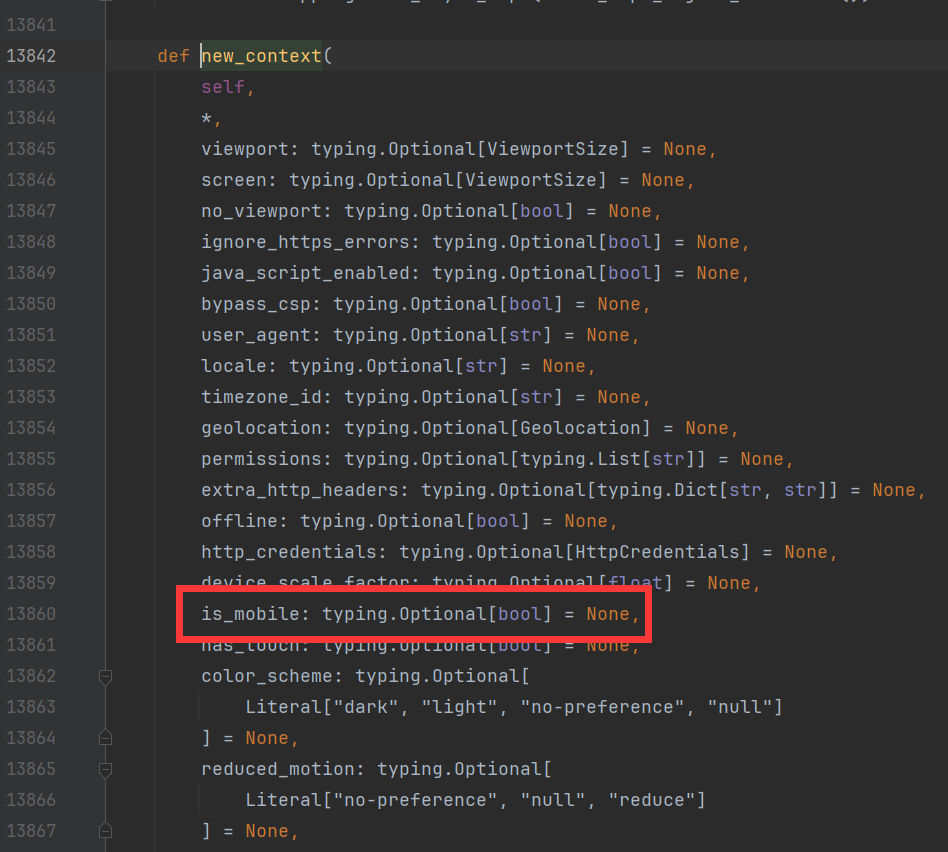
run(playwright)На официальном сайте написано следующее, но Хонге сообщил об ошибке при запуске:
context = browser.new_context(
isMobile=false
)Затем брат Хун вошел в метод и посмотрел. Возможно, официальный документ не обновлен. Как показано ниже:

3.4 Установка языка и часового пояса
1. Имитация языкового стандарта и часового пояса пользователя, которые можно установить глобально для всех тестов в конфигурации, а затем переопределить для конкретных тестов.
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
browser = playwright.chromium.launch(headless=False)
context = browser.new_context(
locale='de-DE',
timezone_id='Europe/Berlin'
)
page = context.new_page()
page.goto("https://bing.com")
page.pause()
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
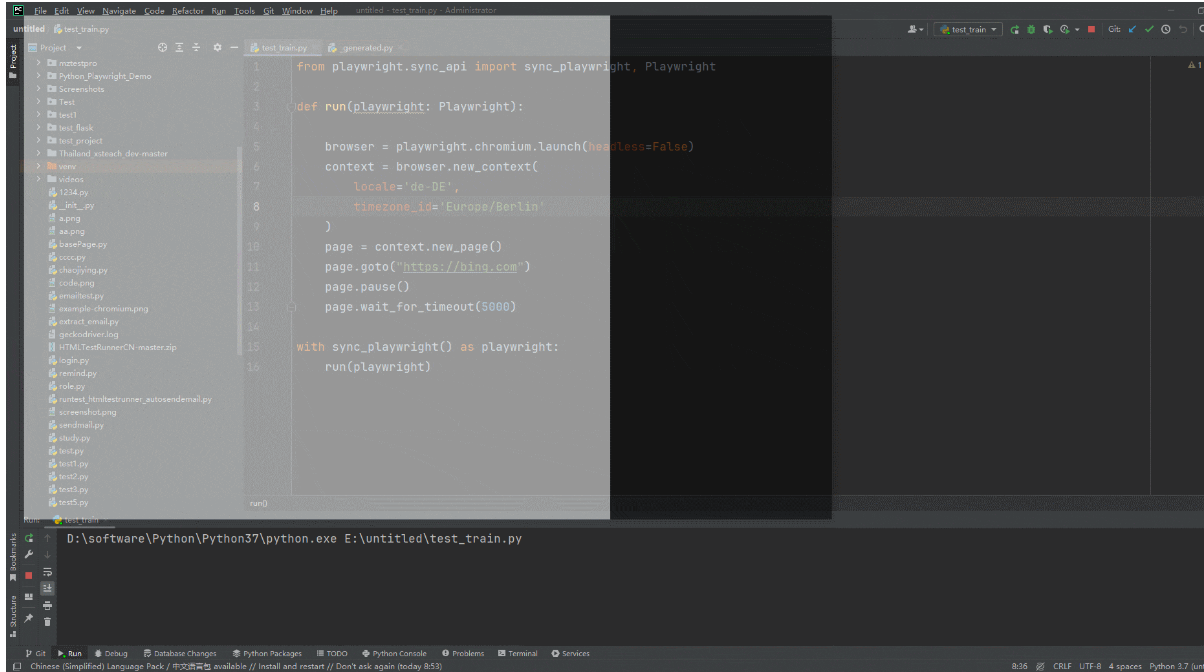
run(playwright)2. Действия браузера на компьютере после запуска кода (видно, что часть контента в браузере изменена на немецкий язык). Как показано ниже:

3.5 Разрешения
1. Разрешите приложению отображать системные уведомления.
context = browser.new_context(
permissions=['notifications'],
)2. Разрешить уведомления для определенных доменов (веб-сайтов).
context.grant_permissions(['notifications'], origin='https://skype.com')3. Отмените все разрешения.
context.clear_permissions()3.6 Установка географического местоположения
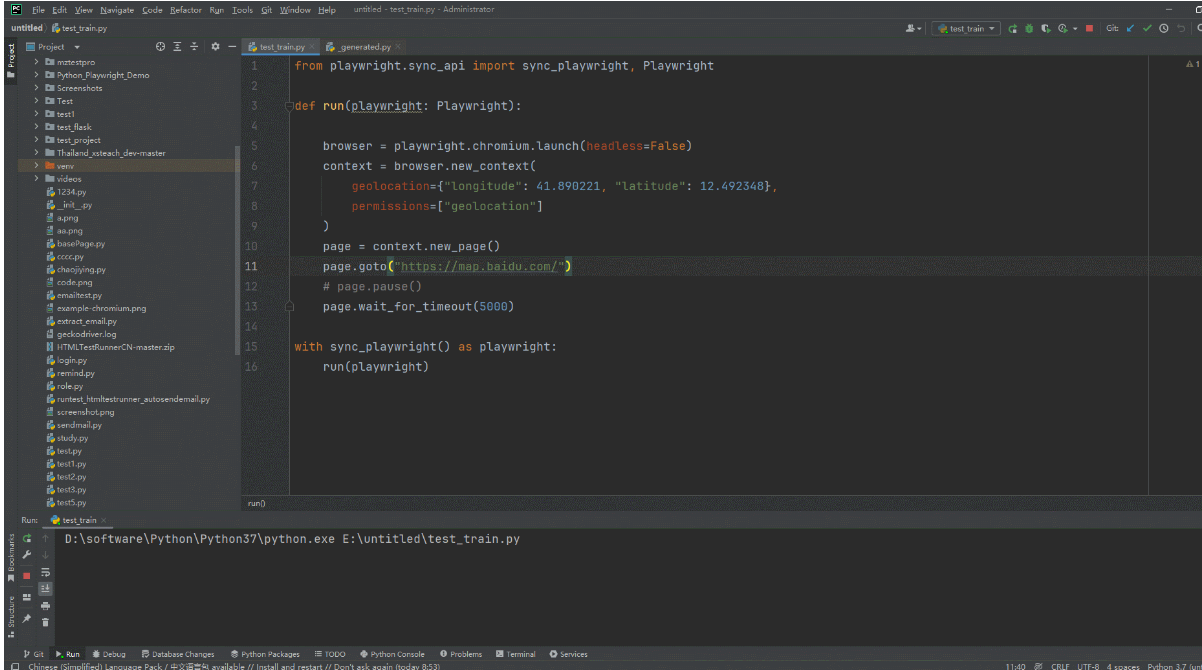
1. Предоставьте разрешения и установите геолокацию для определенной области.
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
browser = playwright.chromium.launch(headless=False)
context = browser.new_context(
geolocation={"longitude": 41.890221, "latitude": 12.492348},
permissions=["geolocation"]
)
page = context.new_page()
page.goto("https://map.baidu.com/")
page.pause()
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
run(playwright)2. Действия браузера компьютера после запуска кода (видим, что информация о местоположении изменилась с «Город Пекин» на «Эли Дар»). Как показано ниже:

Измените местоположение позже:
context.set_geolocation({"longitude": 48.858455, "latitude": 2.294474})Blackboard: Обратите внимание, что изменить геолокацию всех страниц можно только в контексте.
3.7 Установите цвет отображения сайта (темный или светлый)
Выдать себя за пользователя. Поддерживаемые значения: «светлый», «темный», «без предпочтений». Вы также можете эмулировать типы мультимедиа, используя page.emulate_media(). "цветовая схема"
# Create context with dark mode
context = browser.new_context(
color_scheme='dark' # or 'light'
)
# Create page with dark mode
page = browser.new_page(
color_scheme='dark' # or 'light'
)
# Change color scheme for the page
page.emulate_media(color_scheme='dark')
# Change media for page
page.emulate_media(media='print')3.8User Agent
Пользовательский агент включен в устройство,поэтому вам редко придется его менять,но,Если вам действительно нужно протестировать другие пользовательские агенты,то вы можете переопределить его, используя это свойство。userAgent
context = browser.new_context(
user_agent='My user agent'
)3.9 Моделирование сети в автономном режиме
Моделируемая сеть находится в автономном режиме.
context = browser.new_context(
offline=True
)3.10 Включение и отключение JavaScript
Имитируйте пользовательские сценарии с отключенным JavaScript.
context = browser.new_context(
java_script_enabled=False
)4. Установите режим мобильного телефона.
На самом деле, об этом уже упоминалось в предыдущем оборудовании, но, как главный герой сегодняшнего дня, брат Хун возьмет это здесь и объяснит еще раз. Конкретные шаги заключаются в следующем:
1. Настройте устройство, которое необходимо смоделировать. Нам нужно настроить устройство, которое мы используем, и Playwright будет моделировать поведение браузера, например «userAgent», «screenSize» и наличие «hasTouch» в «viewport».
2. Вы также можете моделировать все тесты или определенные тесты и настроить отображение уведомлений или изменений в «геолокации», «локали», «часовом поясе», «разрешениях», «цветовой схеме».
3. Playwright использует playwright.devices для предоставления реестра параметров устройства для выбранных настольных компьютеров, планшетов и мобильных устройств.
4. Его можно использовать для имитации поведения браузера на конкретном устройстве, например, пользовательского агента, размера экрана, области просмотра и включения сенсорного управления. Все тесты будут запускаться с использованием указанных параметров устройства.
Playwright предоставляет богатый API, который позволяет легко имитировать различные мобильные устройства. Вот пример того, как использовать Playwright для эмуляции iPhone X и посещения веб-сайта:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch()
context = browser.new_context(
**p.devices['iPhone X']
)
page = context.new_page()
page.goto('https://example.com')
# Станьте мобильным Автоматизированное тестирование
# Your code hereВ этом примере мы используем p.devices['iPhone X'] для выбора имитируемого устройства. Затем мы создаем новый контекст браузера на этом устройстве и посещаем веб-сайт.
4.1 Выполнение мобильного автоматизированного тестирования
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch()
context = browser.new_context(
**p.devices['iPhone X']
)
page = context.new_page()
page.goto('https://example.com')
# Тестирование адаптивного макета
# Your code here
# Тестирование интерактивной функциональности
# Your code here4.2 Проект реального боя
Хун Гэ по-прежнему будет использовать поиск Ду Ньянга по запросу «Пекин Хун Гэ» в качестве примера для практической демонстрации.
4.2.1 Разработка кода

4.2.2 Справочный код
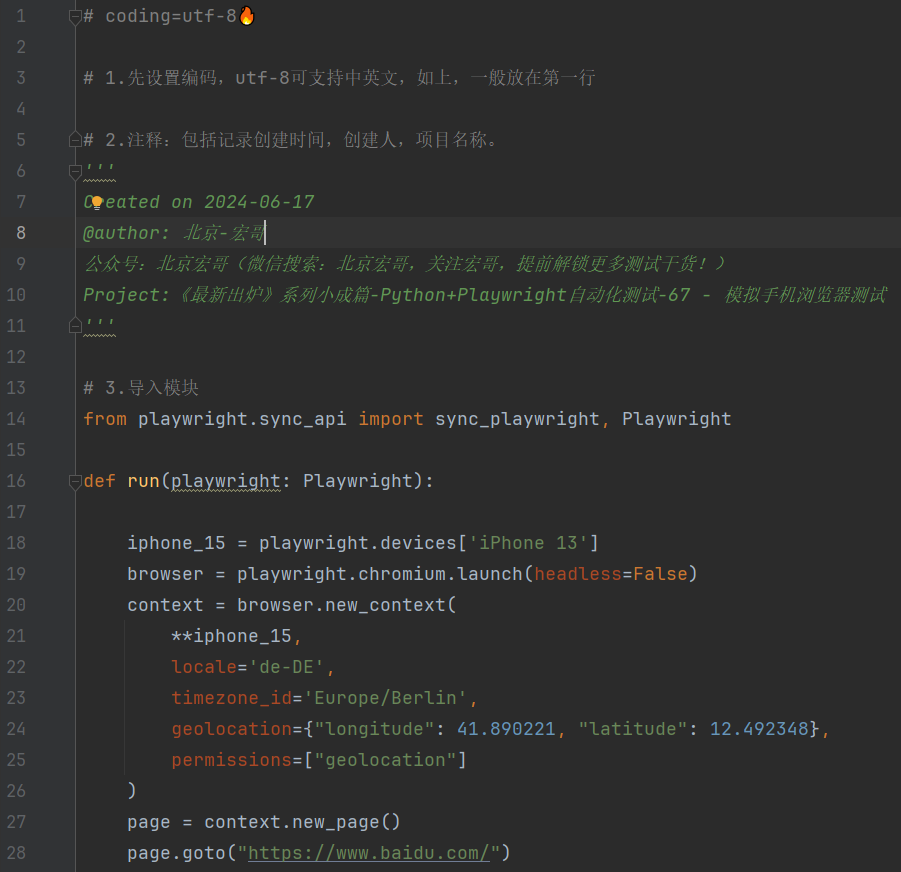
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-06-17
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге (поиск WeChat: Пекин Хонге,сосредоточиться на Брат Хун, разблокируй больше тестовых предметов заранее! )
Проект: Последняя глава серии «Последний релиз» - Python+Playwright Автоматизированное тестирование-67 - моделирование мобильного телефона Браузер тест
'''
# 3. Импортировать модули
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
iphone_15 = playwright.devices['iPhone 13']
browser = playwright.chromium.launch(headless=False)
context = browser.new_context(
**iphone_15,
locale='de-DE',
timezone_id='Europe/Berlin',
geolocation={"longitude": 41.890221, "latitude": 12.492348},
permissions=["geolocation"]
)
page = context.new_page()
page.goto("https://www.baidu.com/")
page.locator("#index-kw").fill("Пекин Хонге")
page.locator("#index-bn").click()
page.pause()
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
run(playwright)4.2.3 Запуск кода
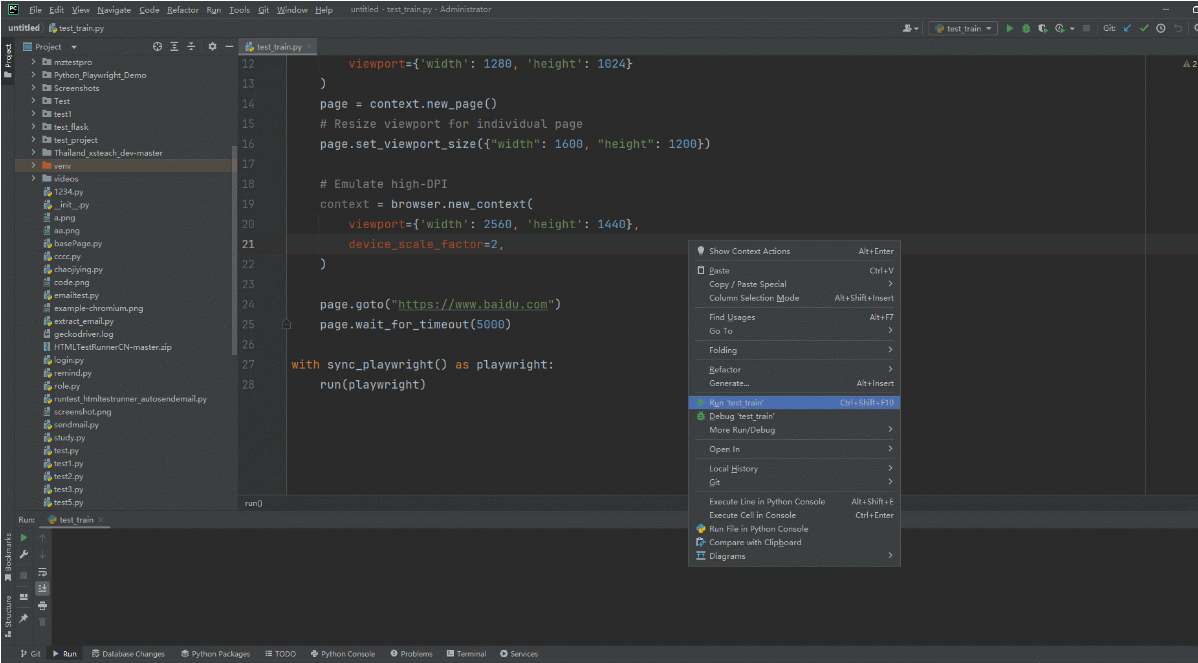
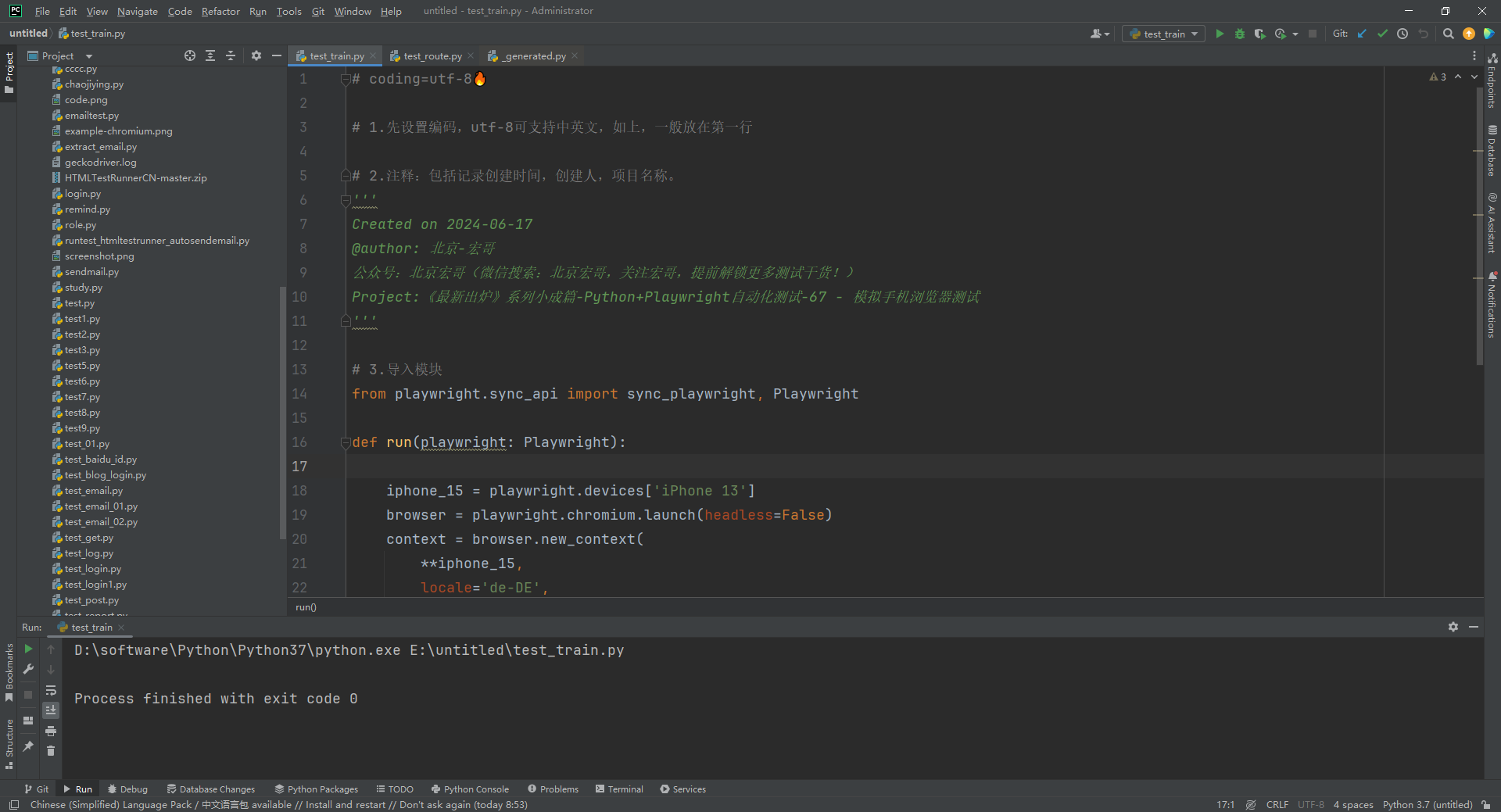
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

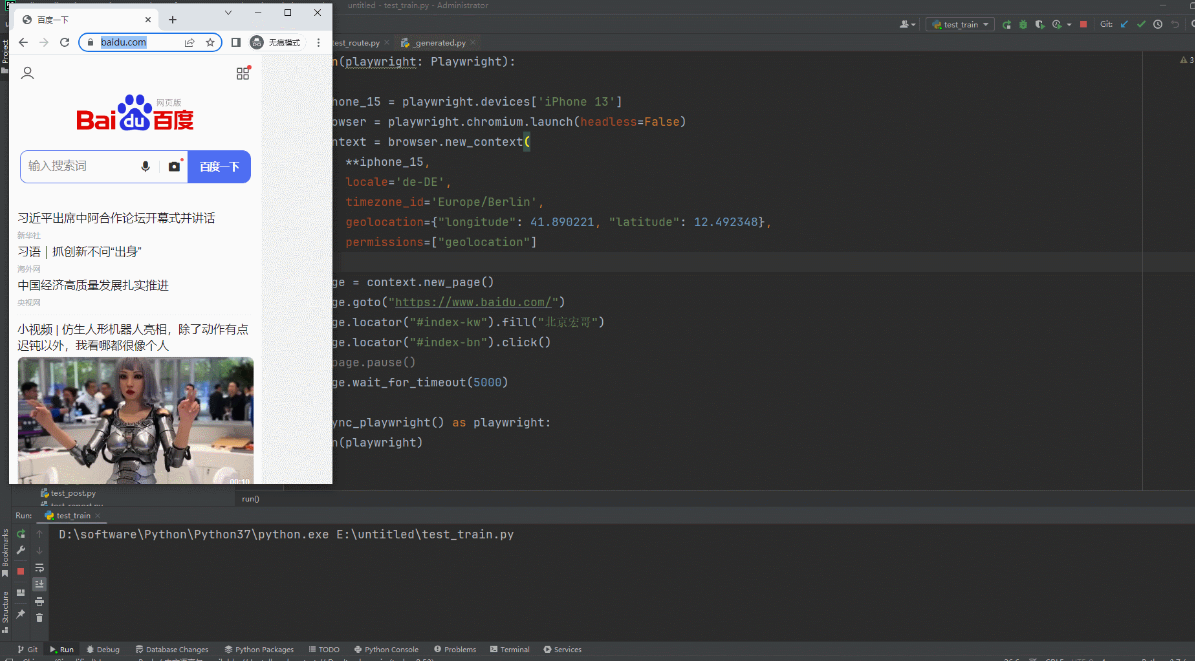
2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4.3 тестовые примеры pytest-драматургов
1. файл conftest.py
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-06-17
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге (поиск WeChat: Пекин Хонге,сосредоточиться на Брат Хун, разблокируй больше тестовых предметов заранее! )
Проект: Последняя глава серии «Последний релиз» - Python+Playwright Автоматизированное тестирование-67 - моделирование мобильного телефона Браузер тест
'''
import pytest
@pytest.fixture(scope="session")
def browser_context_args(browser_context_args, playwright):
iphone_13 = playwright.devices['iPhone 13']
return {
**browser_context_args,
**iphone_13,
}2. Тестовый пример пишется следующим образом (лучше всего писать так, иначе при запуске будет выдаваться сообщение об ошибке, автор этим воспользовался):
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-06-17
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге (поиск WeChat: Пекин Хонге,сосредоточиться на Брат Хун, разблокируй больше тестовых предметов заранее! )
Проект: Последняя глава серии «Последний релиз» - Python+Playwright Автоматизированное тестирование-67 - моделирование мобильного телефона Браузер тест
'''
import pytest
from playwright.sync_api import Page
def test_example(page: Page):
page.goto("http://www.baidu.com")
assert page.title() == «Байду»
page.wait_for_timeout(5000)
page.close()
if __name__ == '__main__':
pytest.main(["-v", "test_example.py"])3. Запустите тестовые примеры из командной строки.
pytest --headed --browser chromium .\test_example.py
4. Действие Браузера на компьютере после запуска кода (после запуска,открытьwebстраница,Это страница в форме мобильного телефона.,Имитация мобильного телефона Браузер(В коде указано то, чтоiPhone 13))。Как показано ниже:

5. Резюме
Сегодня мы в основном объясняем, как использовать Python и Playwright для моделирования мобильных устройств и проведения автоматического мобильного тестирования. Playwright предоставляет мощный API, который упрощает эмуляцию мобильных устройств. Но ведь он все равно может отличаться от реального телефона. Если есть возможность, лучше протестировать на реальном телефоне, но сейчас вроде можно арендовать мобильный телефон и это не очень дорого. Если условий действительно нет, используйте этот метод для проверки. Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и поделится здесь. Спасибо за ваше терпение при чтении, надеюсь, это будет вам полезно. Да, кстати, я чуть не забыл, что во время демонстрации брат Хун столкнулся с небольшой проблемой. Поскольку он был знаком с окном поиска Baidu и элементами позиционирования кнопки поиска, брат Хун просто нажал на предыдущую домашнюю страницу Baidu. Веб-страница компьютера. После позиционирования код был запущен, и на экране мобильного телефона появилось окно, но тестовый пример для поиска «Пекин Хонге» не был выполнен должным образом. После долгих мучений я вдруг понял, что, возможно, элементы позиционирования на мобильном телефоне отличаются от таковых на компьютере, и вот результат.
5.1Chrome имитирует просмотр элементов позиционирования на мобильном телефоне
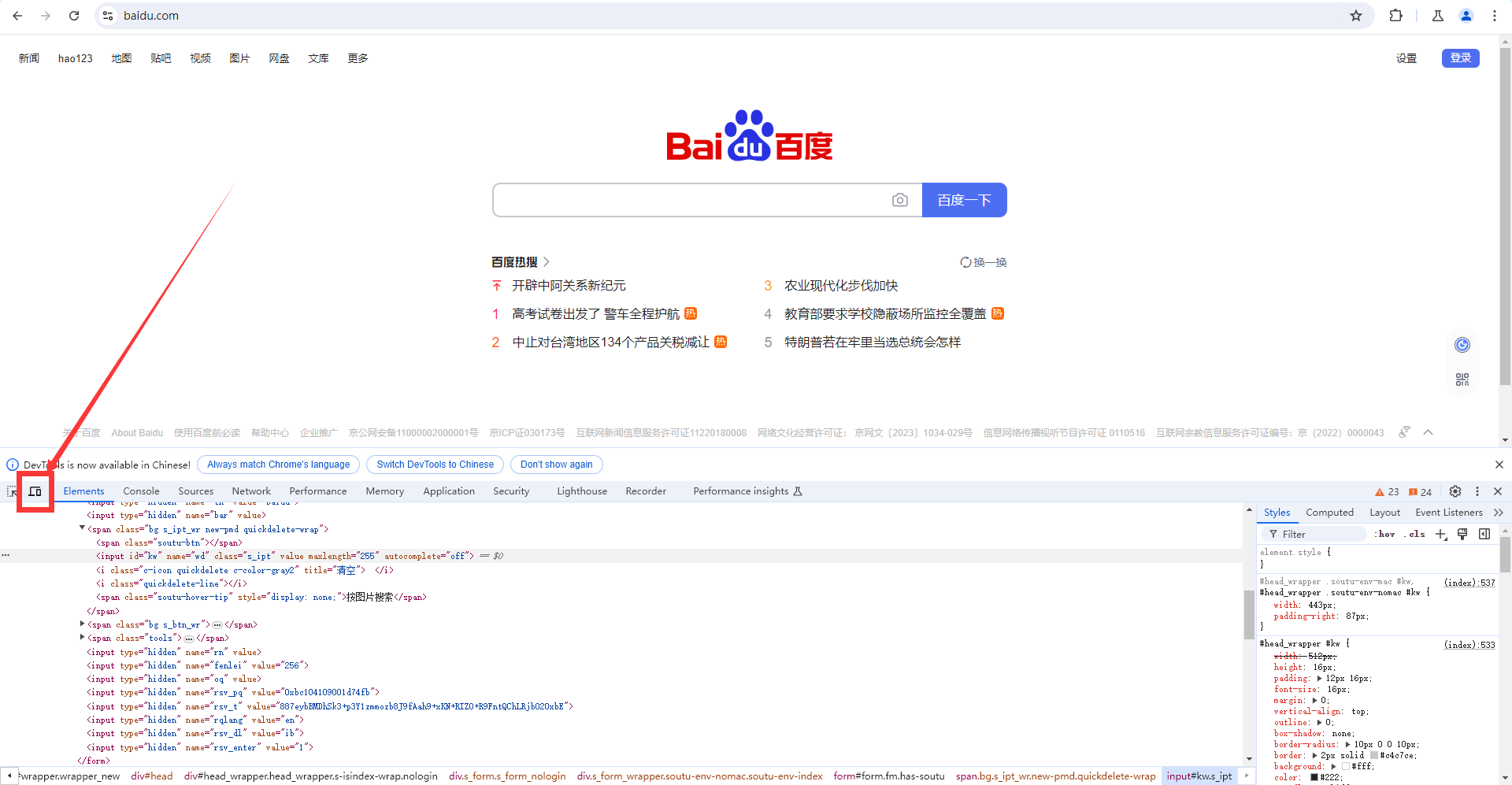
1. Сначала посетите домашнюю страницу Baidu, затем откройте инструменты разработчика и нажмите «Панель инструментов переключателя устройства», как показано на рисунке ниже:

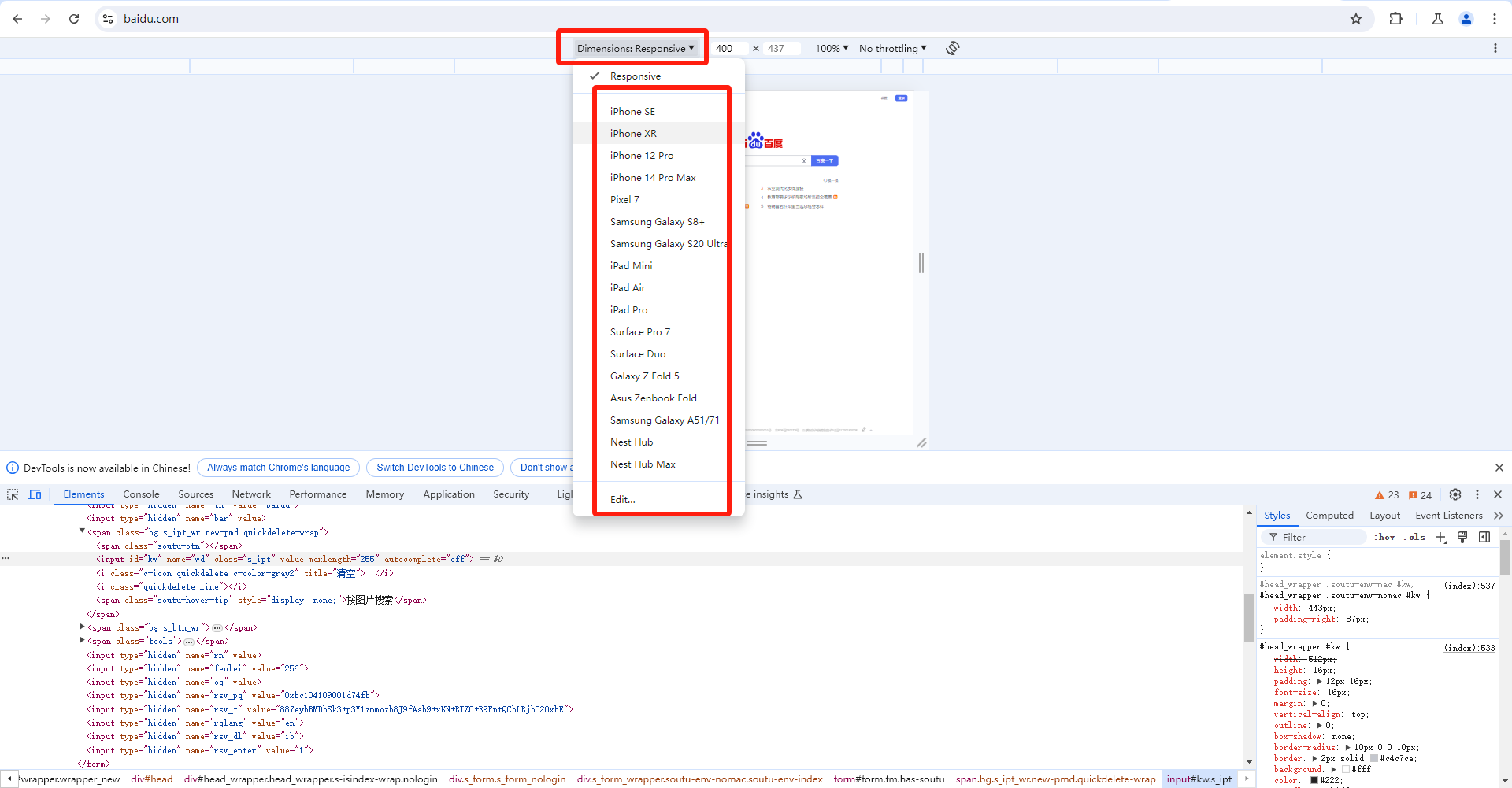
2. После нажатия «Панель инструментов переключателя устройства» войдите на страницу устройства, нажмите «Адаптивные размеры» и выберите тип устройства мобильного телефона в раскрывающемся меню, как показано на рисунке ниже:

3. Затем обновите страницу и начните поиск идентификатора элемента, как показано на рисунке ниже:
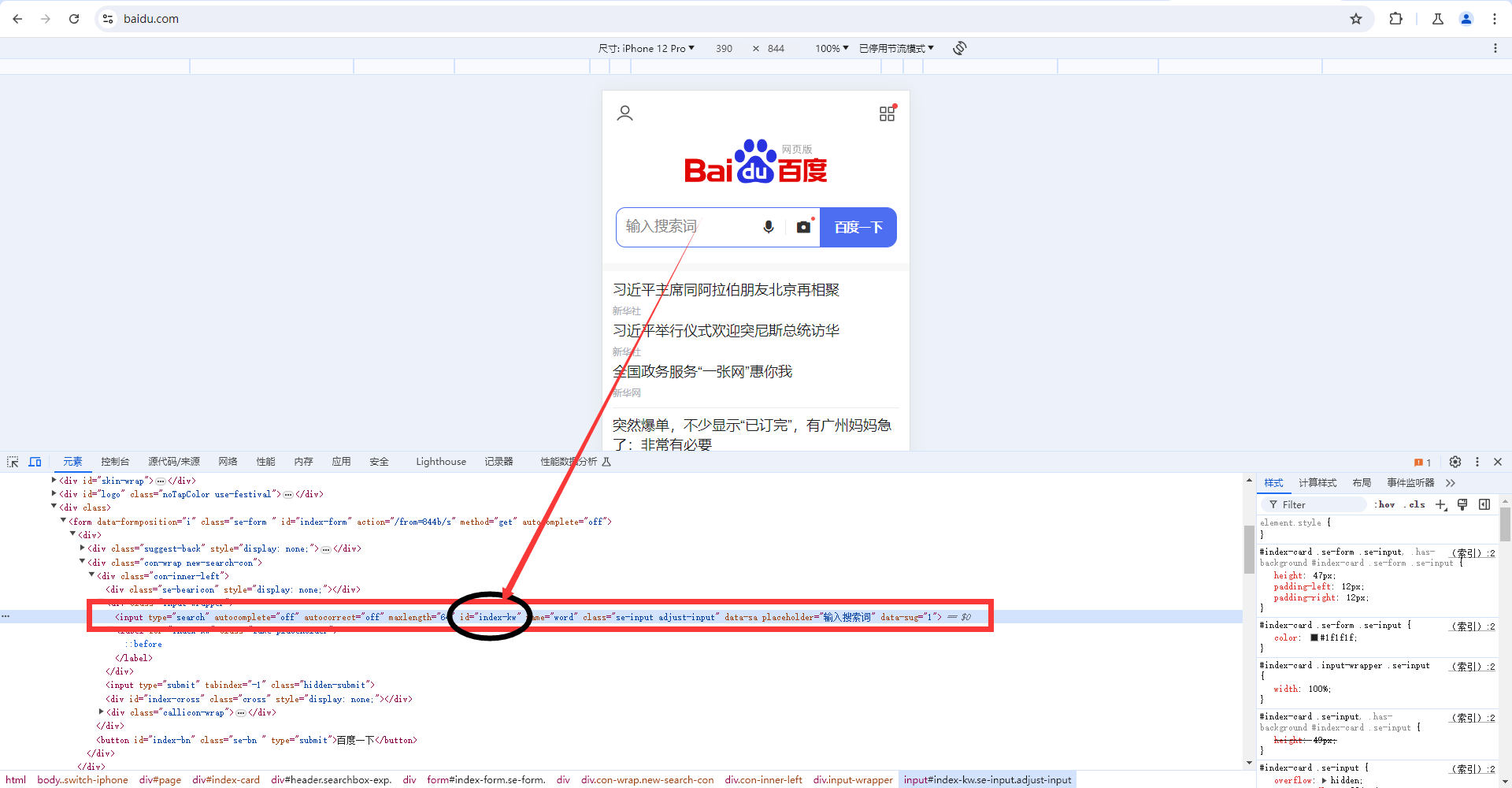
Найдите элемент позиционирования поля ввода:

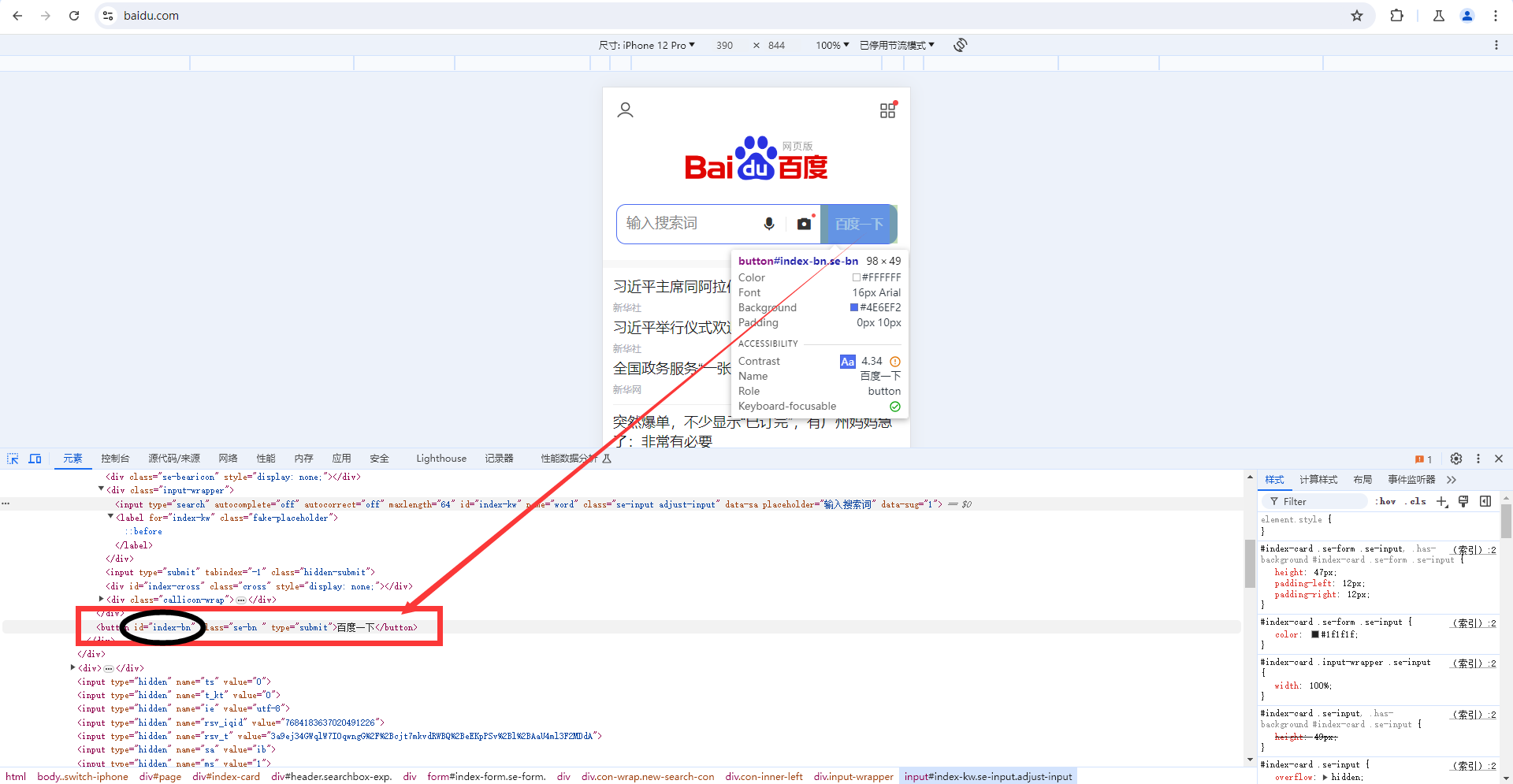
Найдите элемент позиционирования кнопки «Baidu Click»:

Элементом позиционирования, обнаруженным в данный момент, является элемент мобильного телефона.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


