Самая полная серия вводных уроков по vue3 «с картинками и текстами».
Буклет по современному JavaScript для продвинутых пользователей
Расширенный буклет Modern TypeScript
Введение в Vue 3
Vue 3 да Популярная JavaScript-рамка с открытым исходным кодом для создания пользовательских интерфейсов и одностраничных приложений. Он содержит множество новых функций и улучшений, в том числе более высокую производительность, меньший размер пакета, лучшее поддержка TypeScript, новую Составную API и некоторые новые встроенные компоненты.
1. Новые возможности Vue 3.
Vue 3 представляет множество новых функций, в том числе:
- КомбинированныйAPI:этотдаVue 3 Одна из самых важных новых функций: она обеспечивает более гибкую и логичную организацию кода.
- Лучшая производительность: перезапись виртуального DOM Vue 3, ускорение монтирования и исправлений, скорость рендеринга.
- Меньший размер упаковки:из-за новой архитектурыитехника встряхивания дерева,Vue Размер пакета 3 меньше, чем у Vue. 2 маленьких.
- Улучшенная поддержка TypeScript: Vue 3существоватьвнутреннийиспользовать ПонятноTypeScript,Таким образом, он предоставляет разработчикампредоставил Лучшее одобрение TypeScript。
2. Отличия от Vue 2
Основные различия между Vue 3 и Vue 2 включают в себя:
- Сборка: Вью 3использовать архитектуру монорепозитория,Легче управлять и поддерживать.
- API: Vue 3 представляет новый Комбинированный API, который обеспечивает более гибкий способ организации кода.
- Производительность: Vue 3 обеспечил лучшую производительность,в том числе быстреерендерингскоростьи Меньший размер упаковки。
- TypeScript:Vue 3предоставил Лучшее одобрение TypeScript。
3. Новая базовая архитектура
Основная архитектура Vue 3 была полностью переписана и оптимизирована для повышения производительности и гибкости. Кроме того, Vue 3 представляет множество новых API и компонентов для удовлетворения потребностей современной веб-разработки.
База
1. Создайте проект Vue 3.
Сначала нам нужно создать новый проект Vue 3 через Vite. Вы можете установить Vite с помощью следующей команды:
pnpm create viteЗатем вы можете создать новый проект Vue 3 с помощью следующей команды:
pnpm create vite my-vue-app --template vue-ts2. Написание приложений и компонентов
В Vue 3 мы можем создавать компоненты и управлять ими, используя новый API композиции. Вот простой пример компонента Vue 3:
<template>
<div>
<p>{{ count }}</p>
<button @click="increment">Increment</button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const count = ref(0)
const increment = () => { count.value++ }
return {
count,
increment
}
}
}
</script>В этом примере мы сначала импортируем ref функция, то в setup используется в функциях ref Создано реактивное значение count。нас还定义Понятноодин increment функция увеличения count ценить. Наконец, мы будем count и increment Вернулся в шаблон для использования в шаблоне.
Адаптивная система
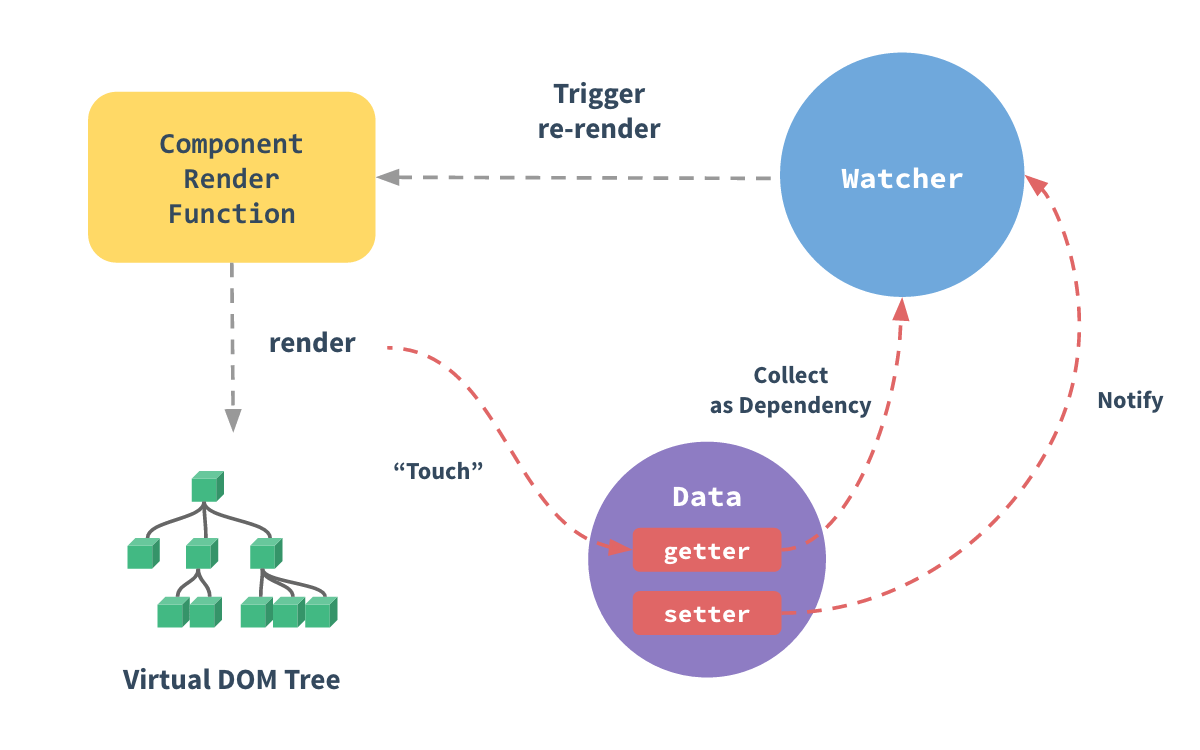
1. Принцип реагирования

Vueиз Адаптивная Одной из основных особенностей системы является то, что она позволяет автоматически обновлять изменения данных в пользовательском интерфейсе. В Вью 3, эта система основана на JavaScript Proxy Объект переписан, повышена производительность и больше возможностей.
2. референтный и реактивный
Vue 3предоставил两个主要изфункция Приходитьсоздавать Отзывчивыйданные:ref и reactive。
ref Функция создает реактивную ссылку. В шаблонах можно использовать реактивные ссылочные значения напрямую, тогда как в коде JavaScript необходимо передавать .value свойство для доступа или изменения его значения.
import { ref } from 'vue'
const count = ref(0)
console.log(count.value) // 0
count.value++ // 1reactive Функциясоздавать Отзывчивыйобъект. Вы можете напрямую получить доступ к его свойствам и изменить их.
import { reactive } from 'vue'
const state = reactive({ count: 0 })
console.log(state.count) // 0
state.count++ // 13. Различия в механизмах реализации
ref и reactive из主要区别существовать В,ref да Чтобы позволить базовым типам (таким как числа и строки) стать Отзывчивым, и reactive Это сделать объект отзывчивым.
ref Созданные адаптивные данные необходимо передать .value Свойства доступны и изменяются во время reactive создаватьиз Отзывчивыйобъект Доступен напрямуюи Измените его свойства。поэтому,ref больше подходит для работы с базовыми типами, тогда как reactive Больше подходит для манипуляций с предметами.
Составной API

Компонуемый API — важная новая функция Vue 3, обеспечивающая более гибкий и логичный способ организации и повторного использования кода.
1. функция настройки
В Вью 3, вы можете использовать setup функция Приходитьиспользовать КомбинированныйAPI。setup функциядакомпонентыиз入口点,После того, как экземпляр существующего компонента инициализируется создателями,Но существование рендеринга происходит до того, как его вызовут.
export default {
setup() {
// существоватьэтот里использовать Составной API
}
}2. Реактивное программирование
ты можешь setup используется в функциях ref и reactive для создания адаптивных данных.
import
{ ref, reactive } from 'vue'
export default {
setup() {
const count = ref(0)
const state = reactive({ name: 'Vue' })
return {
count,
state
}
}
}3. Расчетные свойства и мониторинг
ты можешь использовать computed и watch Заходите в создатель расчетных свойств и следите за изменениями в Отзывчивый данных.
import { ref, computed, watch } from 'vue'
export default {
setup() {
const count = ref(0)
const doubled = computed(() => count.value * 2)
watch(count, (newValue, oldValue) => {
console.log(`count changed from ${oldValue} to ${newValue}`)
})
return {
count,
doubled
}
}
}4. Крючки жизненного цикла

ты можешь setup используется в функцияхкрючки жизненного цикл, например onMounted、onUpdated и onUnmounted。
import { onMounted, onUpdated, onUnmounted } from 'vue'
export default {
setup() {
onMounted(() => {
console.log('component mounted')
})
onUpdated(() => {
console.log('component updated')
})
onUnmounted(() => {
console.log('component unmounted')
})
}
}5. Нестандартные крючки
Вы можете повторно использовать код, используя хуки создателя Настроить. Настройкахук — это дафункция.,он можетиспользовать其他из Отзывчивыйданныеи КомбинированныйAPI。
import { ref, onMounted } from 'vue'
function useCounter() {
const count = ref(0)
const increment = () => {
count.value++
}
onMounted(() => {
console.log('counter mounted')
})
return {
count,
increment
}
}
export default {
setup() {
const counter = useCounter()
return {
counter
}
}
}Расширенные функции
1. Поверхностная отзывчивость
В некоторых случаях вам может потребоваться создать неглубокий реактивный объект, чтобы его внутренние свойства не преобразовывались в реактивные. Это можно сделать через shallowReactive функция для реализации.
import { shallowReactive } from 'vue'
const state = shallowReactive({ count: 0 })2. Данные только для чтения
ты можешь использовать readonly Функция для создания реактивного объекта, доступного только для чтения. Любая попытка изменить объект, доступный только для чтения, вызовет ошибку в среде разработки.
import { readonly } from 'vue'
const state = readonly({ count: 0 })3. Пользовательская ссылка
ты можешь использовать customRef Функция позволяет создавать отзывчивый цитату «Настроить». Это позволяет вам контролировать и наблюдать за поведением при изменении указанного значения.
import { customRef } from 'vue'
const count = customRef((track, trigger) => {
let value = 0
return {
get() {
track()
return value
},
set(newValue) {
value = newValue
trigger()
}
}
})4. toRefs и toRef
когда мы начнем с setup Когда функция возвращает реактивный объект, свойства объекта теряют свою отзывчивость. Чтобы предотвратить это, мы можем использовать toRefs или toRef функция.
import { reactive, toRefs } from 'vue'
export default {
setup() {
const state = reactive({ count: 0 })
return {
...toRefs(state)
}
}
}новые компоненты
1. Fragment
В Вью 3 дюйма,ты можно В шаблоне компонента несколько корневых узлов, это называется Fragment。
<template>
<div>Hello</div>
<div>World</div>
</template>2. Teleport
Компонент Teleport позволяет отображать дочерний компонент в любом месте DOM, а не только его родительский компонент.
<teleport to="#modal">
<div>This will be rendered wherever the #modal element is.</div>
</teleport>3. Suspense
Suspense Компонент позволяет ждать одного или нескольких Асинхронных компоненты, затем покажите альтернативный контент, пока все Асинхронные компонент анализируется.
<Suspense>
<template #default>
<AsyncComponent />
</template>
<template #fallback>
<div>Loading...</div>
</template>
</Suspense>Глубокая оптимизация компиляции
Vue 3существовать Оптимизация Большие улучшения были сделаны в компиляции. существуют В процессе компиляции Vue 3. Выполните статический анализ шаблона, извлеките части, которые не изменятся, и предварительно скомпилируйте его в чистый JavaScript, что значительно повышает эффективность рендеринга во время выполнения. Эти оптимизации подробно описаны ниже.
Статическое продвижение узла
Если в Vue 3 есть части вашего шаблона, которые не изменятся, например:
<template>
<div>
<h1>Hello, world!</h1>
<p>Welcome to Vue 3</p>
</div>
</template>Во время компиляции «Привет! world!" и "Welcome to Vue 3" Эти статические узлы будут повышены, что позволит избежать необходимости воссоздавать их каждый раз при рендеринге.
Используйте фрагменты и шаблоны вместе
существовать Vue 3 середина,ты можешь В шаблоне компонента есть несколько корневых узлов,Это фрагмент:
<template>
<header>Header</header>
<main>Main content</main>
<footer>Footer</footer>
</template>существуют В этом примере,У нас есть три корневых узла,этотсуществовать Vue 2 Запрещено в да. Но существовать Vue 3 , это совершенно нормально.
динамическая компиляция
Динамическая компиляция Vue 3 позволяет нам компилировать строки шаблона во время выполнения.,Например,мы можем динамичносоздаватьодинПривет, компонент:
import { compile, h } from 'vue'
const template = `<h1>{{ greeting }} World!</h1>`
const render = compile(template)
export default {
data() {
return {
greeting: 'Hello',
}
},
render
}существуют В этом примере,Существуют наши строки шаблонов, скомпилированные во время выполнения,И установите результат в функцию рендеринга компонента. Этот метод очень полезен в сценариях, где шаблоны необходимо генерировать динамически.,напримерсуществоватьодин CMS Отобразите предоставленный пользователем шаблон в формате .
Углубленная компонентизация
Vue 3существовать также добился большого прогресса в компонентизации, которая будет подробно представлена ниже.
Динамические компоненты
Vue 3поддерживатьиспользоватьcomponent标签Приходить动态加载компоненты,Компоненты могут использовать объект опции компонента.,Вы также можете указать имя компонента. Эта функция существования очень полезна при отображении разных компонентов на основе разных состояний.
<component :is="currentComponent"></component>Асинхронные компоненты
Vue 3 поддерживать Асинхронные компоненты,ты можешь использоватьdefineAsyncComponent方法Приходить定义один Асинхронные компоненты, этот метод получает возврат Promise Заводская функция, обещание Необходимо разобрать на компонент.
import { defineAsyncComponent } from 'vue'
const AsyncComponent = defineAsyncComponent(() =>
import('./components/AsyncComponent.vue')
)Компоненты высокого порядка
Компоненты высокого порядка(Higher-Order Компонент, аббревиатура HOC) да Шаблон проектирования, который получает компонент и возвращает новый компонентыизфункция.существовать Vue 3 середина,ты можешь использовать Составной API Давай проще создавать Компоненты высокого порядка。
import { ref } from 'vue'
export default function withHover(Component) {
return {
setup(props, { slots }) {
const isHovered = ref(false)
return () => (
<div
onMouseenter={() => (isHovered.value = true)}
onMouseleave={() => (isHovered.value = false)}
>
<Component {...props} isHovered={isHovered.value} v-slots={slots} />
</div>
)
}
}
}существуют В этом примере,withHover Функция получает компонент и возвращает новый компонент. Новый компонент имеет. isHovered Свойство, указывающее, находится ли мышь да над компонентом существования. Этот шаблон может помочь нам повторно использовать логику между различными компонентами.
Другие комбинированные API

computed
computed Функция используется для создания реактивного вычисляемого свойства. Стоимость данного имущества указана getter Функция оценивается и пересчитывается только при изменении ее зависимостей.
import { ref, computed } from 'vue'
export default {
setup() {
const count = ref(0)
const doubleCount = computed(() => count.value * 2)
return {
count,
doubleCount
}
}
}существуют В этом примере,нассоздавать Понятноодин doubleCount Вычисляемое свойство, значение которого всегда равно count дважды.
смотреть и смотреть Эффект
watch и watchEffect Функция используется для наблюдения за одной или несколькими Отзывчивыми ссылками или функциями, и существование выполняет побочные эффекты при изменении ее значения.
import { ref, watch, watchEffect } from 'vue'
export default {
setup() {
const count = ref(0)
watch(count, (newCount, oldCount) => {
console.log(`Count changed from ${oldCount} to ${newCount}`)
})
watchEffect(() => {
console.log(`Count is ${count.value}`)
})
return {
count
}
}
}существуют В этом примере,насиспользовать watch функция наблюдения count,исуществовать Когда его значение изменится Распечататьинформация。нас还использовать watchEffect Функция создаетпобочный эффект,это будетсуществовать count Выполнять немедленно при изменении.
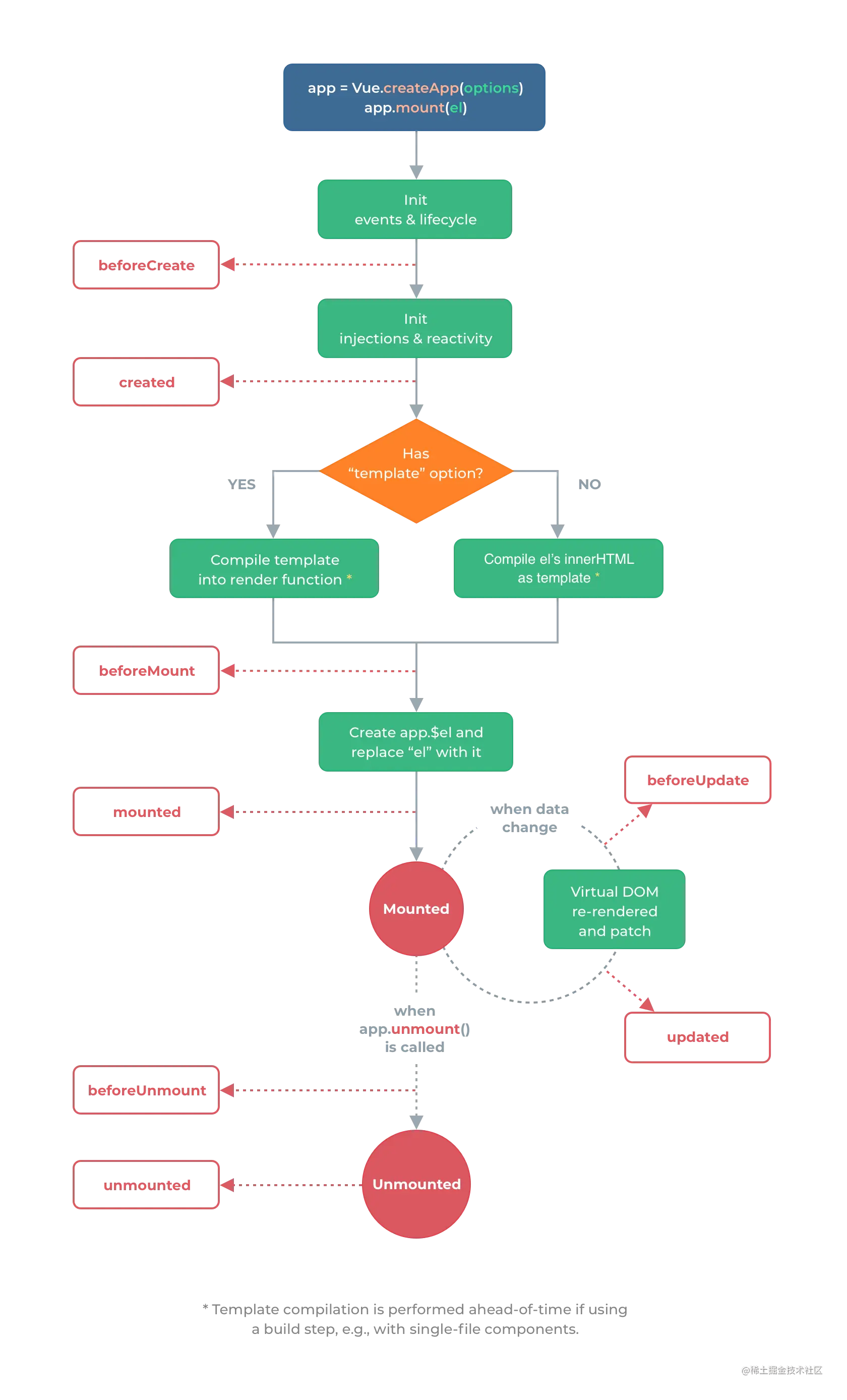
lifecycle hooks
существовать Vue 3 середина,ты можешь setup Используйте функцию перехвата жизненного цикла непосредственно в функции, например onMounted,onUpdated и onUnmounted。
import { onMounted, onUpdated, onUnmounted } from 'vue'
export default {
setup() {
onMounted(() => {
console.log('Component is mounted')
})
onUpdated(() => {
console.log('Component is updated')
})
onUnmounted(() => {
console.log('Component is unmounted')
})
}
}существуют В этом примере,нассуществовать Монтаж компонентов、возобновлятьи При удалении Распечататьинформация。
Это более продвинутые реактивные API, доступные во Vue 3, давайте рассмотрим их один за другим.
«мелкореактивный» и «мелкореф».
shallowReactive и shallowRef Позволяет нам создать неглубокий реактивный объект. для shallowReactive,Только атрибуты первого уровня объекта изменятся на Отзывчивый.,объектиз更深层次из属性不会被转换。shallowRef да ref Упрощенная версия , которая не разворачивает значение внутри автоматически.
import { shallowReactive, shallowRef } from 'vue'
const obj = shallowReactive({ a: { b: 1 } })
obj.a.b // Это не ценность Отзывчивый
const num = shallowRef(1)
num.value // вам нужно использовать .value чтобы получить доступ к значениютолько для чтения и неглубокийReadonly
readonly и shallowReadonly Позволяет нам создать реактивный объект только для чтения. для readonly,объектиз所有属性(Включить вложенные атрибуты)станет доступным только для чтения。shallowReadonly да readonly В поверхностной версии только свойства объекта первого уровня станут доступными только для чтения.
import { readonly, shallowReadonly } from 'vue'
const obj = readonly({ a: { b: 1 } })
obj.a = 2 // Это вызовет ошибку
const shallowObj = shallowReadonly({ a: { b: 1 } })
shallowObj.a.b = 2 // Это не вызовет ошибкуtoRaw и markRaw
toRaw и markRaw позвольте нам сбежать Vue из Адаптивная система。toRaw может вернуть исходную версию объекта, тогда как markRaw Может предотвратить преобразование объекта в реактивный.
import { reactive, toRaw, markRaw } from 'vue'
const obj = reactive({ a: 1 })
const rawObj = toRaw(obj) // rawObj да obj оригинальная версия
const nonReactiveObj = markRaw({ a: 1 }) // nonReactiveObj не будет конвертирован в ОтзывчивыйcustomRef
customRef позволяет нам создавать индивидуальные ref, мы можем контролировать, когда он запускает отслеживание зависимостей и обновления.
import { customRef } from 'vue'
const myRef = customRef((track, trigger) => ({
get() {
track()
return someValue
},
set(newValue) {
someValue = newValue
trigger()
}
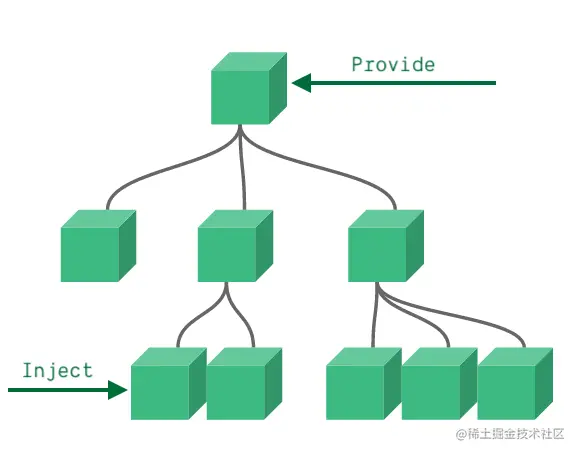
}))предоставить и ввести

provide и inject да Vue 3 внедрение зависимостей API, который можно использовать для передачи значений в дереве компонентов без необходимости проходить его слой за слоем. props передача.
import { provide,inject } from 'vue'
// существовать父компонентысередина
provide('myValue',123)
// существовать子компонентысередина
const myValue = inject('myValue') // myValue 现существоватьда 123отзывчивое суждение
Vue 3 предоставил isReactive и isRef Функция, используемая для проверки значения или да Отзывчивый ref。
import { reactive, ref, isReactive, isRef } from 'vue'
const obj = reactive({ a: 1 })
isReactive(obj) // true
const num = ref(1)
isRef(num) // trueЭти API Больше контроля и гибкости, что позволяет нам выбирать, как использовать его в соответствии с нашими потребностями. Vue из Адаптивная система。
идти глубже Адаптивная система
Vue 3 из Адаптивная systembuild существует проект под названием effect изфункция Базавыше,Он используется для сбора зависимостей (отслеживания зависимостей) и запуска побочных эффектов. При доступе к свойству Отзывчивыйобъект,effect Соберите его как зависимость; когда свойства реактивного объекта изменяются, это вызывает соответствующие побочные эффекты.
effect、reactive、ref
reactive и ref да Vue 3 Два основных ответа API. Они все используют effect для отслеживания зависимостей и запуска обновлений.
import { effect, reactive, ref } from 'vue'
// использовать reactive
const state = reactive({ a: 1 })
effect(() => {
console.log(state.a)
})
state.a = 2 // Распечатать "2"
// использовать ref
const count = ref(0)
effect(() => {
console.log(count.value)
})
count.value++ // Распечатать "1"существуют В этом примере,нассоздавать Понятноодин Отзывчивыйобъектиодин ссылка, затем используйте effect создавать Понятно两个побочный эффект,Они разные Распечататьвнеобъекти ref ценить. При изменении значения «Эти» срабатывает побочный эффект.
track、trigger
track и trigger да Vue 3 нижний слой API, которые используются для сбора зависимостей и запуска обновлений соответственно.
import { reactive, effect, track, trigger } from 'vue'
const state = reactive({ a: 1 })
effect(() => {
// Ручное отслеживание зависимостей
track(state, 'a')
console.log(state.a)
})
state.a = 2 // Распечатать "2"
// Запуск обновлений вручную
trigger(state, 'a')существуют В этом примере,насиспользовать track Собран вручную state.a как зависимость, а затем использовать trigger Обновление было запущено вручную.
Обработка вложенных структур
Адаптивная система Vue 3 может обрабатывать вложенные адаптивные объекты.
import { reactive, effect } from 'vue'
const state = reactive({
user: {
name: 'Alice'
}
})
effect(() => {
console.log(state.user.name)
})
state.user.name = 'Bob' // Распечатать "Bob"существуют В этом примере,Создаём вложенный Отзывчивыйобъект,ииспользовать effect Создан побочный эффект, который печатает имя пользователя. Побочный эффект срабатывает при изменении имени пользователя.
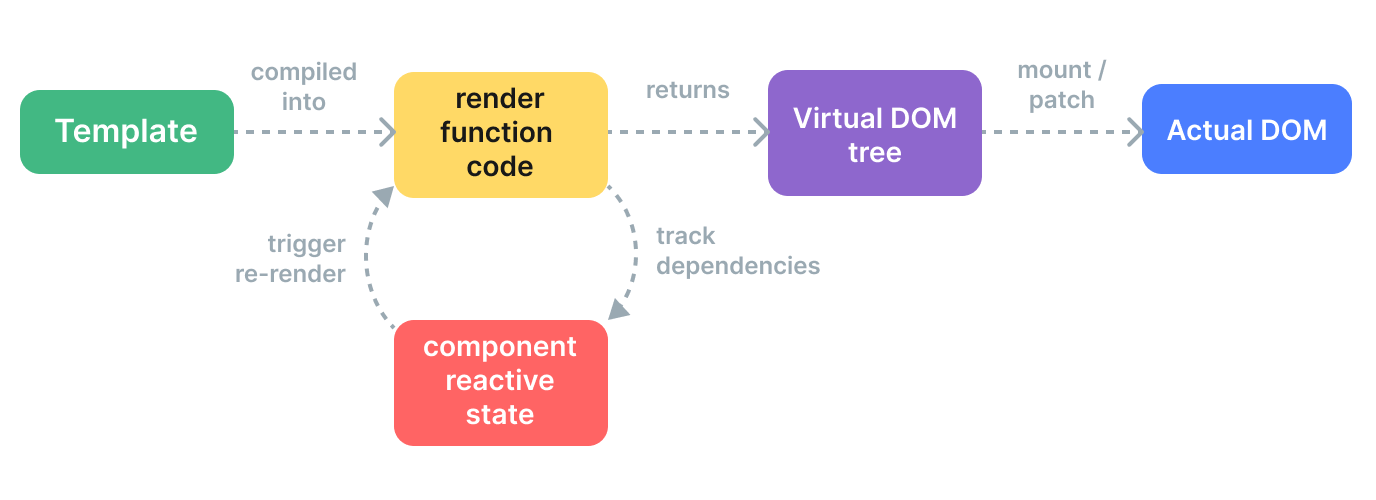
Функция рендеринга

существовать Vue 3 середина,Функция рендерингaa повышенная гибкость Расширенные функции。虽然 Vue из模板系统已经足够强大,Но существуют в некоторых случаях,прямойиспользовать JavaScript Будет удобнее писать логику рендеринга.
Функция О том, как работает рендеринг, рассказывает возврат виртуального узла (VNode). Vue Как визуализировать интерфейс. Вю 3 предоставил h функция используется для создания VNode。
import { h } from 'vue'
export default {
render() {
return h('div', {}, 'Hello, world!')
}
}существуют В этом примере,насиспользовать h Функция создает div элемент,Затемсуществовать Функция Верните его в рендеринг.
Оптимизация компиляции
Vue 3 Компилятор существования при компиляции выполнил множество оптимизаций, например Статическое продвижение узели Динамическая привязка узла, что позволяет сократить ненужную работу во время существования. Статическое продвижение узла可以将不会改变из节点从рендерингфункциясередина提取вне Приходить,Тем самым избегая существования, заново создавать их каждый раз при рендеринге. Динамическая привязка узлов оптимизирует узлы, которые могут измениться.,Только при изменении значения привязки узла Эти,Только после этого узел рендеринга будет создан заново.
Вручную написать логику рендеринга
Иногда нам может понадобиться Вручная написать логику рендеринга. Например, когда нам нужно динамически генерировать список на основе набора данных, мы можем существовать Функция рендерингасерединаиспользовать JavaScript метод массива.
import { h } from 'vue'
export default {
data() {
return {
items: ['Apple', 'Banana', 'Cherry']
}
},
render() {
return h('div', {}, this.items.map(item => h('div', {}, item)))
}
}существуют В этом примере,насиспользовать map Метод динамически генерирует элементы списка, а затем существует Функция Верните его в рендеринг.
Функция рендеринг предоставлял Мощный способ контроля Vue Процесс рендеринга приложения позволяет нам лучше контролировать и оптимизировать производительность приложения.
vue экологический пакет поддержки
Управление статусами
Pinia да Vue 3 Предлагается новый тип управления статусами Библиотека,этопредоставил Vuex Основная функциональность, но существует API Конструкция проще и удобнее в использовании.
Ключевые преимущества Пинии включают в себя:
- Он имеет более чистый API и уменьшает количество шаблонного кода.
- оно проходит TypeScript предоставил更好из类型поддерживать。
- Это хранилище состояний на основе компонентов.,Загружайте статус только при необходимости.
Ниже приведен пример использования Pinia:
Сначала установите Pinia:
npm install piniaЗатем создайте магазин Pinia:
// src/stores/counter.js
import { defineStore } from 'pinia'
export const useCounterStore = defineStore({
id: 'counter',
state: () => ({ count: 0 }),
actions: {
increment() {
this.count++
}
}
})Затем,существовать你из main.js или main.ts Создано в файле Pinia плагин и добавьте его в свой Vue В приложении:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
const app = createApp(App)
app.use(createPinia())
app.mount('#app')Затем,ты можешькомпонентысерединаиспользовать Должен store:
<template>
<button @click="increment">{{ count }}</button>
</template>
<script>
import { useCounterStore } from '@/stores/counter'
export default {
setup() {
const counter = useCounterStore()
return {
count: counter.count,
increment: counter.increment
}
}
}
</script>Вот и все Pinia Базовое использование детей — это более простой и гибкий способ управления Vue Статус заявки.
Управление маршрутами — Vue Router
Vue Router да Vue.js библиотека маршрутизации, ты можешь использовать Он создает одностраничные приложения.,Как показано в следующем примере:
Сначала создайте маршрутизатор:
import { createRouter, createWebHistory } from 'vue-router'
import Home from './components/Home.vue'
import About from './components/About.vue'
const router = createRouter({
history: createWebHistory(),
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
})Затем,существовать Vue Используйте это в своем приложении router:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')наконец,существоватькомпонентысерединаиспользовать <router-link> и <router-view> Для навигации по маршруту рендеринга:
<template>
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
<router-view></router-view>
</template>Платформа пользовательского интерфейса — элемент пользовательского интерфейса
Element UI даодин за Vue.js развитый UI рамка,Он привлекает богатый и разнообразный набор компонентов.,Это может помочь нам легче создавать красивые интерфейсы:
<template>
<el-button type="primary">главная кнопка</el-button>
<el-button type="success">кнопка успеха</el-button>
<el-button type="warning">кнопка предупреждения</el-button>
</template>План тестирования — Vue Test Utils
Vue Test Utils да Официальная библиотека инструментов тестирования Vue.js, которая может помочь нам писать модульные и интеграционные тесты:
import { mount } from '@vue/test-utils'
import Counter from './Counter.vue'
test('increments count when button is clicked', async () => {
const wrapper = mount(Counter)
wrapper.find('button').trigger('click')
await wrapper.vm.$nextTick()
expect(wrapper.text()).toContain('Count: 1')
})Сначала мы загрузили Counter компоненты,Затем запускается событие щелчка,наконец检查Понятнокомпонентыиз输внеда否如нас所预期из那样。
Другие изменения
существовать Vue 3 , разработчики заметят некоторые важные изменения, в основном отраженные в существующей общающейся ситуация API трансфер и т. д., а также TypeScript для лучшей поддержки.
Глобальная передача API
существовать Vue 3 , какой-то глобальный API был переведен в globalProperties на, например Vue.prototype существовать Vue 3 стал app.config.globalProperties。этот样做да为Понятно更好地隔离общая ситуация API и обеспечить большую гибкость для возможных будущих изменений.
Например,оригинальныйсуществовать Vue 2 Мы можем добавить глобальный метод следующим образом:
Vue.prototype.$myGlobalMethod = function () {
return 'Hello World!'
}существовать Vue 3 , нам нужно сделать это:
const app = createApp(App)
app.config.globalProperties.$myGlobalMethod = function () {
return 'Hello World!'
}Затемнас就可以существовать任何компонентысерединаиспользоватьэтот个方法:
this.$myGlobalMethod()Удален API
Vue 3 Чтобы упростить рамку и избежать бремени обслуживания в будущем, некоторые из существующих были удалены. Vue 2 был оставлен в API, например Vue.set、Vue.delete и Vue.observable。
Поддержка TypeScript
Vue 3 с самого началасуществоватьвнутреннийиспользовать Понятно TypeScript переписать, так существовать TypeScript Поддержка была значительно улучшена. Это включает в себя лучший вывод типов, автодополнение и более строгую безопасность типов.
Например,существовать Vue 2 , нам может понадобиться использовать Vue.extend() или者 @Component декоратор, чтобы гарантировать TypeScript Введите правильно, но существуют Vue 3 , мы можем напрямую использовать defineComponent метод, который правильно определяет тип компонента:
import { defineComponent } from 'vue'
export default defineComponent({
// type inference enabled
})
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


