[Ruoyi Java] Поиграйте со вторичной разработкой Ruoyi за 15 минут, новичок может реализовать проект разделения внешнего и внутреннего интерфейса за полчаса, а Springboot+vue3+Element Plus+vite может реализовать проект Java
Сегодня мы будем использовать Ruoyilai для быстрого создания серверной части управления Java с помощью Springboot + vue3, отделенного от передней и внутренней частей. Внутренняя веб-страница быстро создается с использованием vue3 и Element Plus.
Здесь мы можем использовать RuoyiАвтоматически генерировать код Java и vue3.,Это сила Зои,Даже если вы не знаете Java и vue-разработку,Если вы будете следовать за братом Шито, вы сможете быстро разработать программу на Java и Vue.
1. Технические моменты и подготовительные работы
Технические моменты серверной части
- Java17
- База данных: Mysql8.
- MyBatis: как структура уровня персистентности, он реализует операции CRUD с базой данных и упрощает взаимодействие с базой данных.
- Redis5: как промежуточное программное обеспечение для кэширования, повышает производительность системы и скорость отклика.
- Spring Boot: в качестве базовой платформы он предоставляет ряд готовых функций, таких как доступ к данным, обмен сообщениями, планирование задач и т. д.
- Spring Security: обеспечивает мощные функции безопасности аутентификации и авторизации.
- Jwt, аутентификация органа использует Jwt, поддерживает систему аутентификации с несколькими терминалами.
Технические моменты переднего плана
- vue3
- Element Plus
- vite
Программное обеспечение и среда разработки
Официальное лицо дает нам только рекомендации, и вам рекомендуется постараться соответствовать версии курса справа.
Официальная рекомендация | Версия курса |
|---|---|
JDK>=1.8 | JDK17 |
Mysql>=5.7 | Mysql8 |
Redis>=3 | Redis5 |
Maven>=3 | Maven3 |
Node>=12 | Node20.15 |
Всем рекомендуется стараться соблюдать версию курса, чтобы избежать ненужных ошибок, вызванных несоответствием некоторых версий.
насJavaИспользование серверной частиideaразвивать vue3Использование внешнего веб-сайтаvscodeпрограммное обеспечениеразвивать。 Вы можете загрузить эти два программного обеспечения самостоятельно.
Вот некоторые моменты, на которые следует обратить внимание при установке Redis и Node. Позвольте мне кратко рассказать о них.
На что следует обратить внимание при установке программного обеспечения
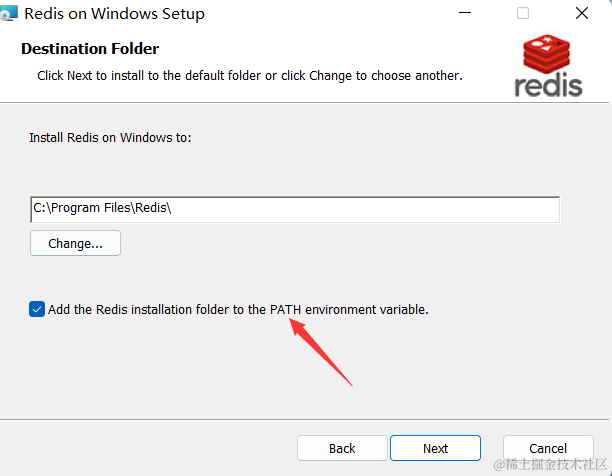
Когда мы устанавливаем Redis и Node, нам необходимо настроить переменные среды. Фактически, мы можем проверить их непосредственно в процессе установки, чтобы избежать необходимости настраивать переменные среды отдельно. Поэтому независимо от того, устанавливаете ли вы redis или node, если вы видите PATH, вы должны не забыть их проверить.
Не забудьте проверить PATH для Redis

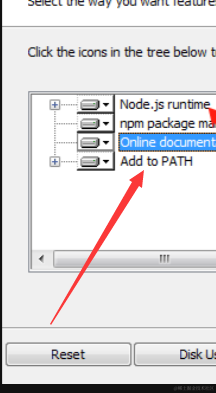
При установке узла не забудьте нажать PATH.

Если вы не настроили переменные среды, вы также можете найти в Интернете руководства по установке redis5 и node20 и следить за установкой.

Если вы не можете найти установочный пакет,Я также предоставляю вам установочный пакет,Перейдите в область комментариев, чтобы прочитать закрепленные комментарии.Вы можете получить это
2. Запустите проект Ruoyi Springboot и проект vue3.
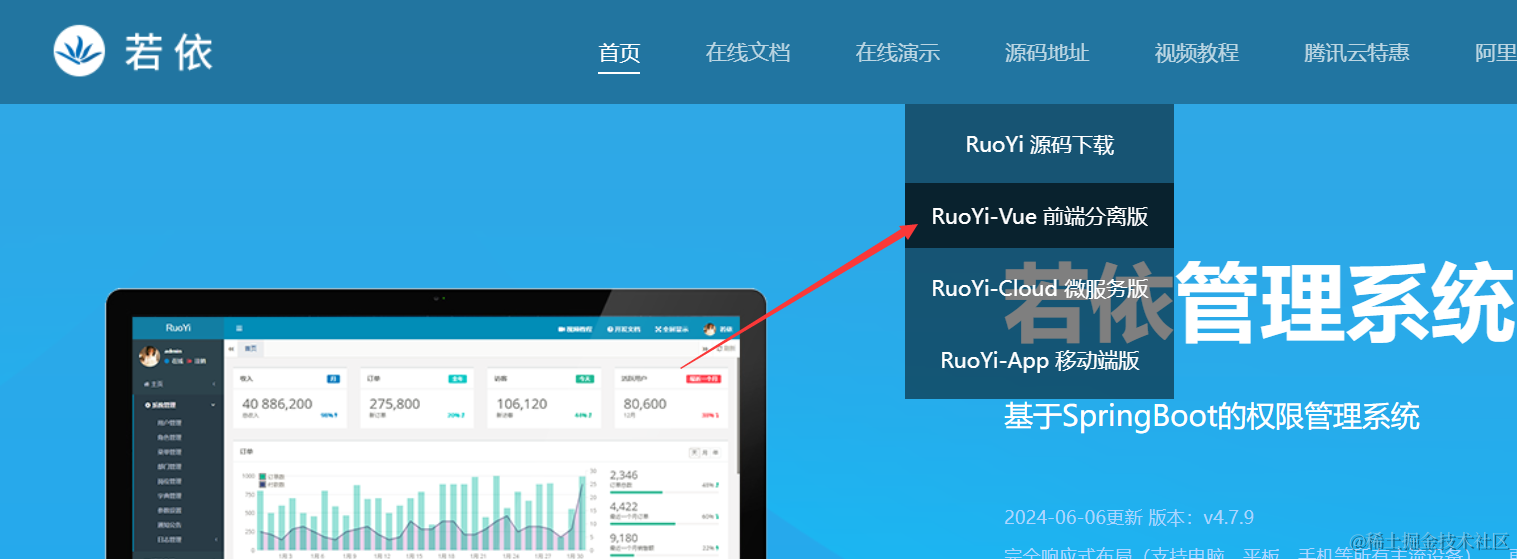
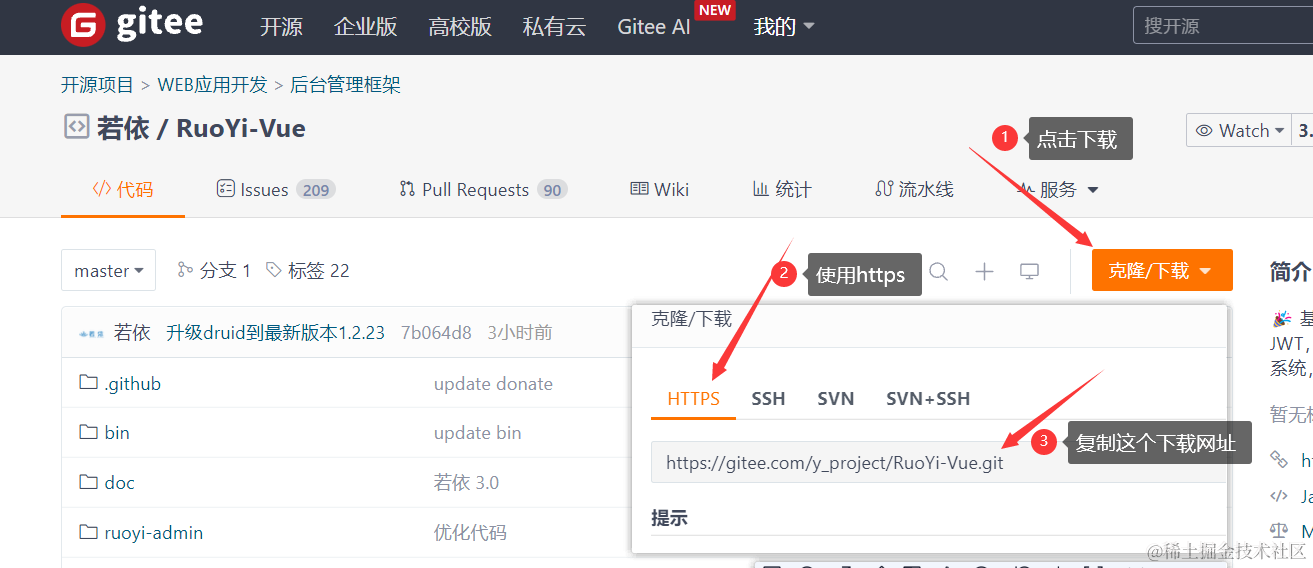
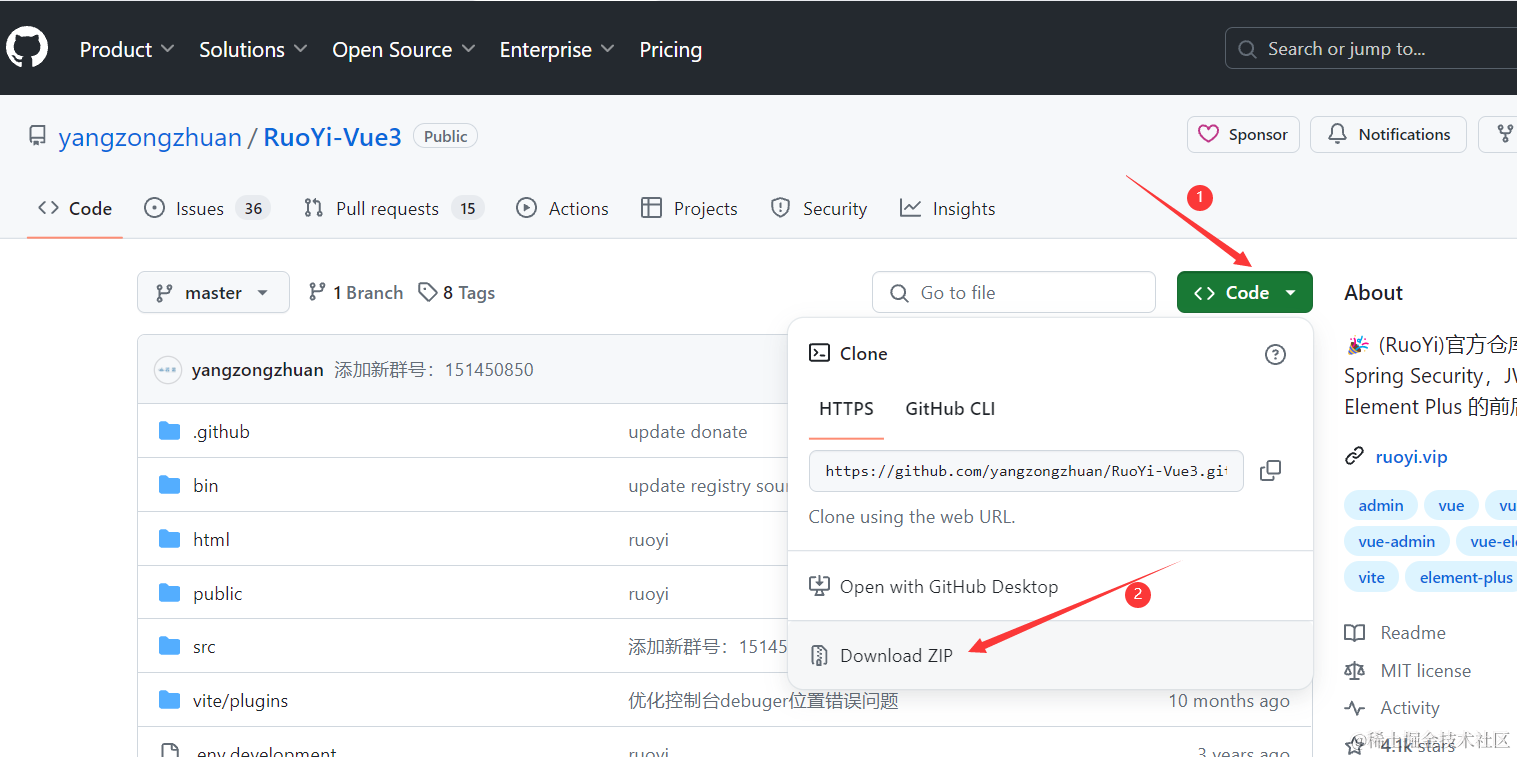
2-1-1, зайдите на официальный сайт, чтобы скачать фронтенд и бэкенд проекты.
Мы используем инструменты разработчика идей для загрузки официально предоставленного проекта Springboot с официального сайта Ruoyi.

Мы используем версию с раздельным интерфейсом и сервером.

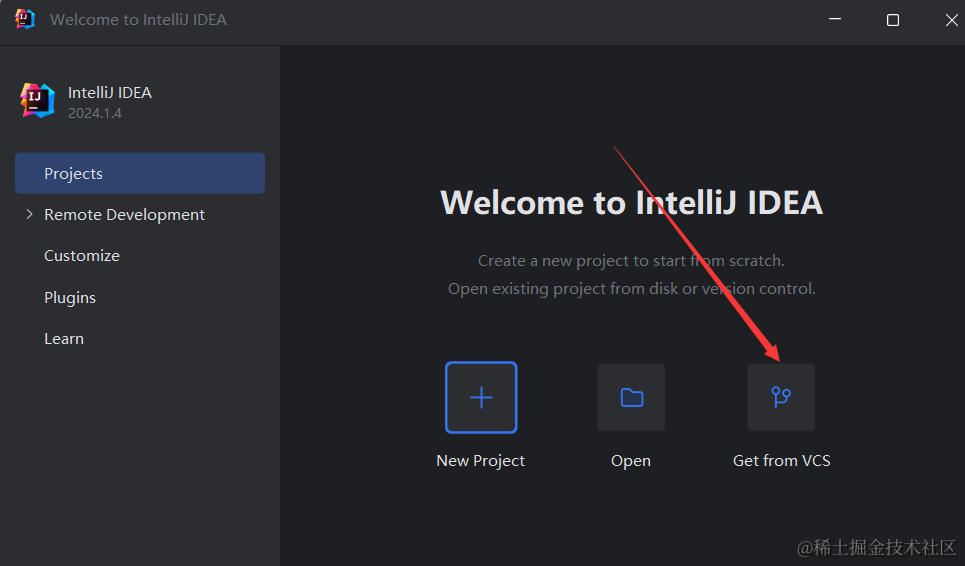
Как показано на рисунке выше, мы можем получить адрес загрузки. Затем откройте идею, как показано на рисунке ниже, используйте get fromVCS.

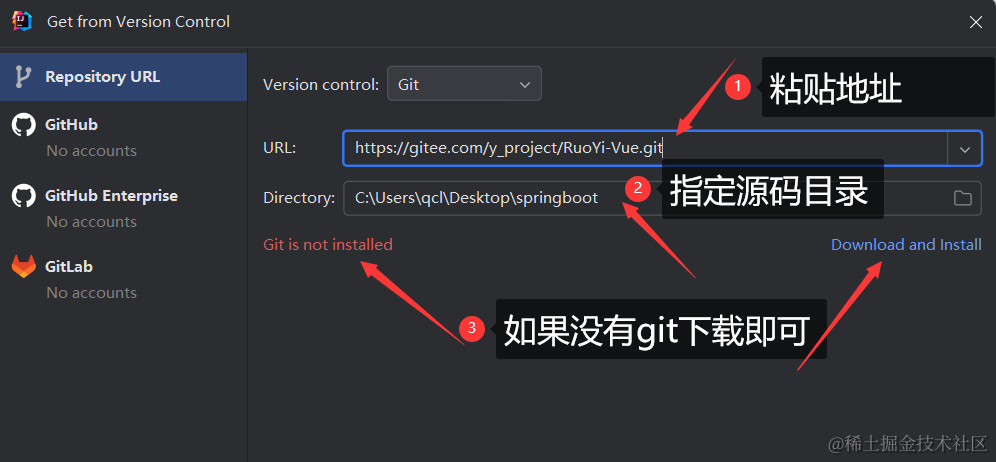
Затем вставьте скопированный адрес загрузки в место, как показано ниже. Не забудьте указать путь к исходному коду и установите git.

Затем дождитесь загрузки исходного кода.

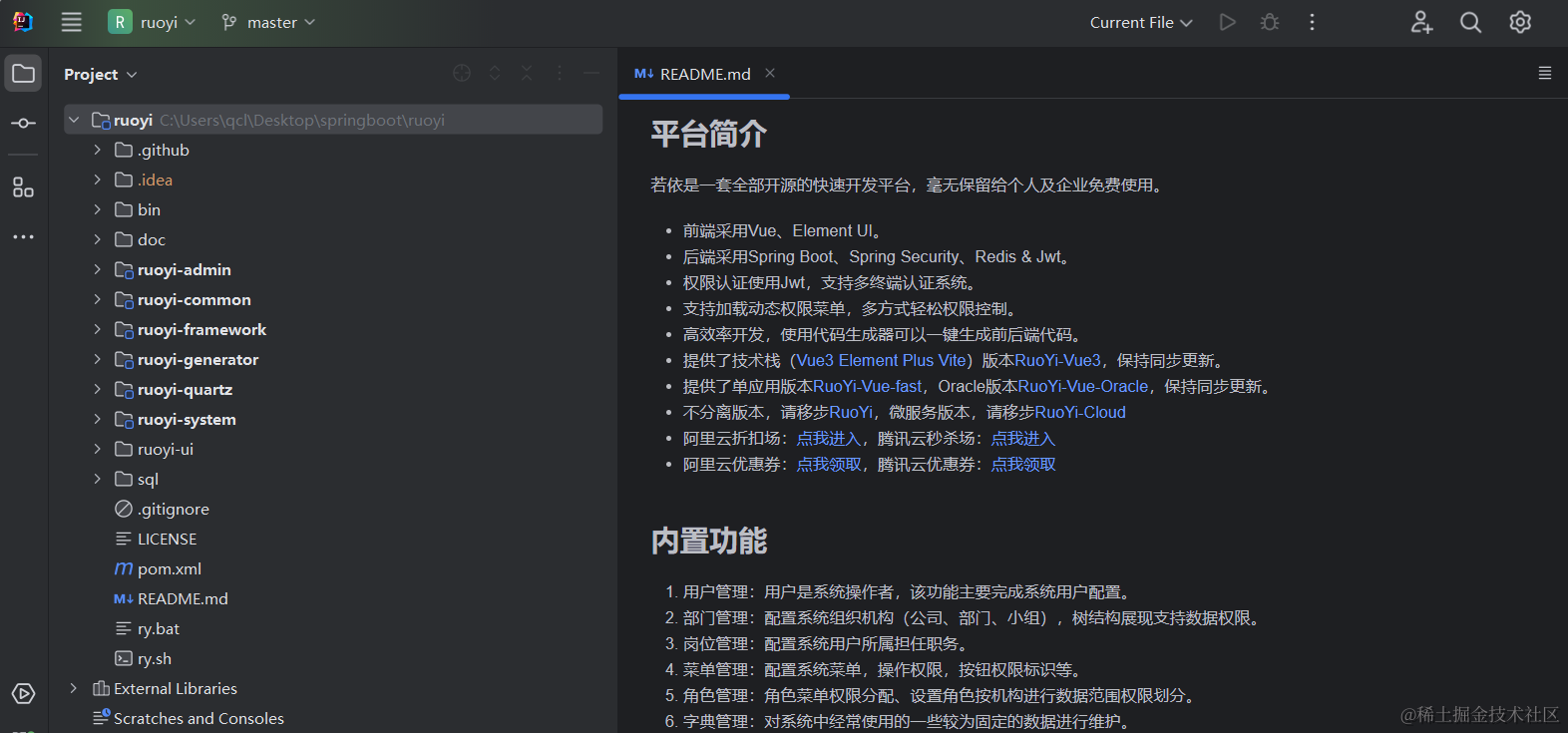
Проект откроется автоматически после успешной загрузки.

Обычно при первом открытии проекта вам необходимо импортировать некоторые установочные пакеты и зависимости.
2-1-2, настройка и импорт базы данных MySQL
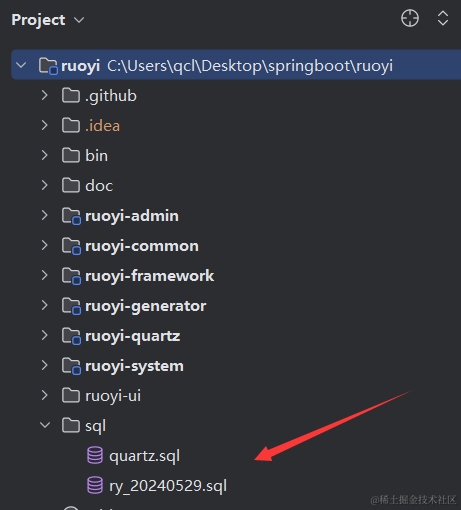
В каталоге sql проекта есть некоторые вещи, необходимые для настройки базы данных.

Поэтому мы сначала используем инструмент управления MySQL, который позволяет связать нашу базу данных MySQL, а затем создаем базу данных ruoyi. Что касается установки mysql и использования idea link mysql, я не буду подробно останавливаться на этом. Вы можете посмотреть мое видео и заметки в блоге о базовом введении в Java. Я продемонстрирую это вам на видео.

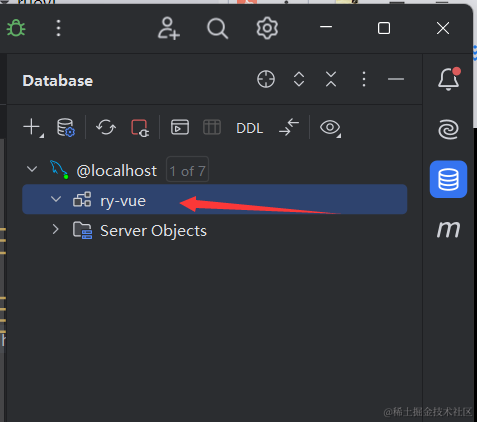
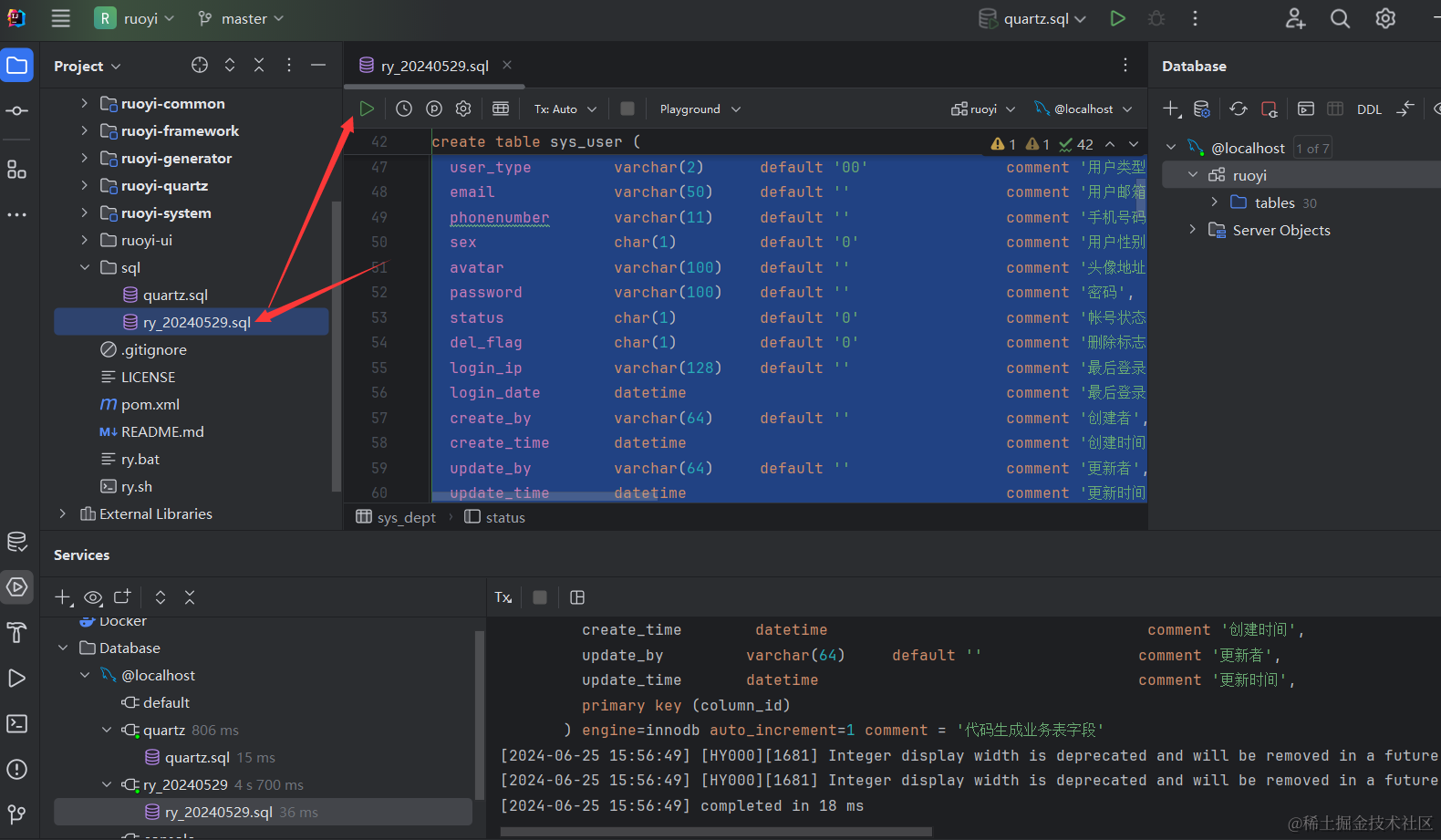
Создайте базу данных ry-vue. Лучше всего использовать здесь ry-vue в качестве имени базы данных, поскольку это имя базы данных будет получено в официальном коде при последующем запуске проекта. После создания базы данных вы можете выполнить файл под sql. Давайте сначала запустим файл кварц.sql

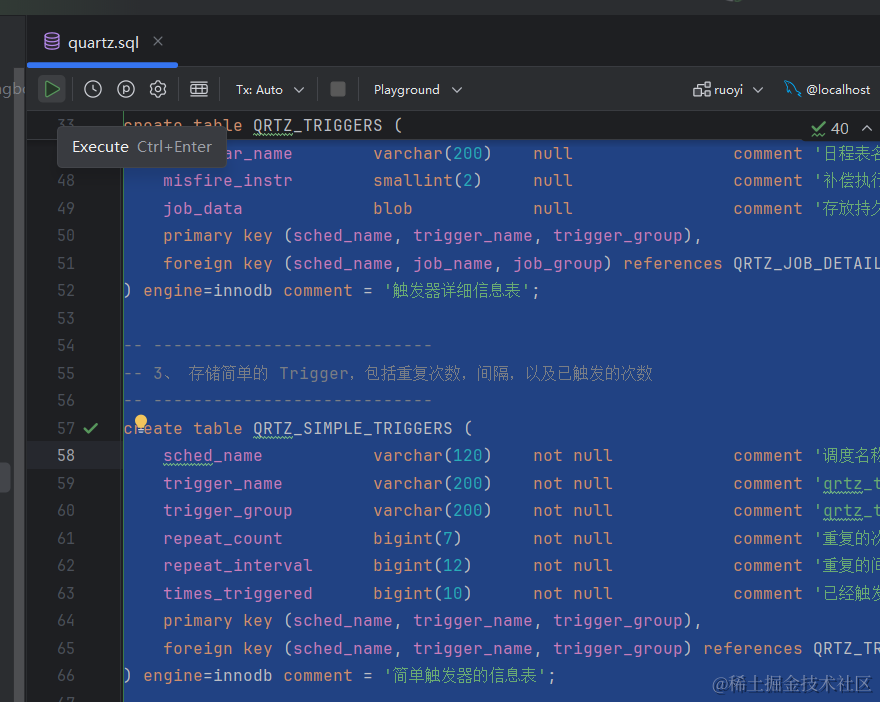
Когда мы выполняем sql на текущей странице, не забудьте нажать Ctrl+A, чтобы выбрать весь текущий sql, а затем нажать зеленую стрелку, чтобы выполнить sql.

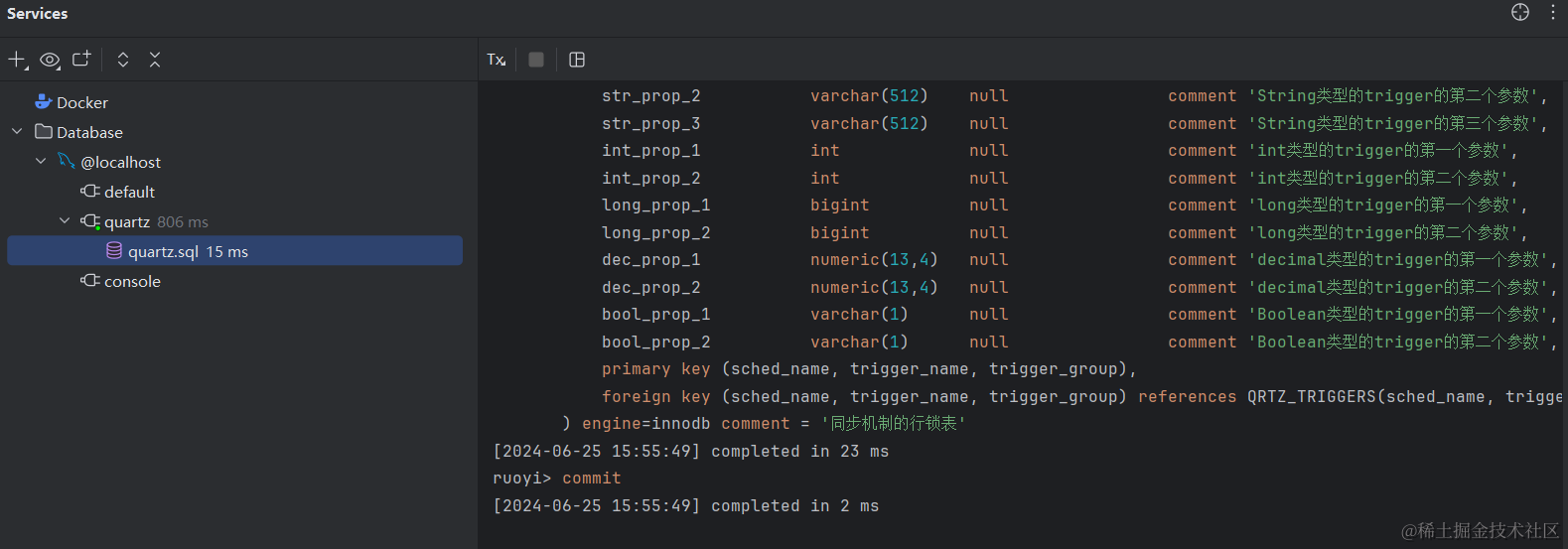
После выполнения происходит следующее

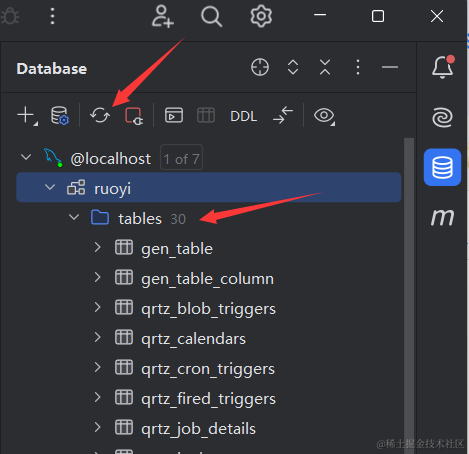
Затем таким же образом выполните другой файл sql.

После выполнения обоих SQL-запросов нажмите «Обновить», и вы увидите, что мы успешно импортировали следующую таблицу данных.

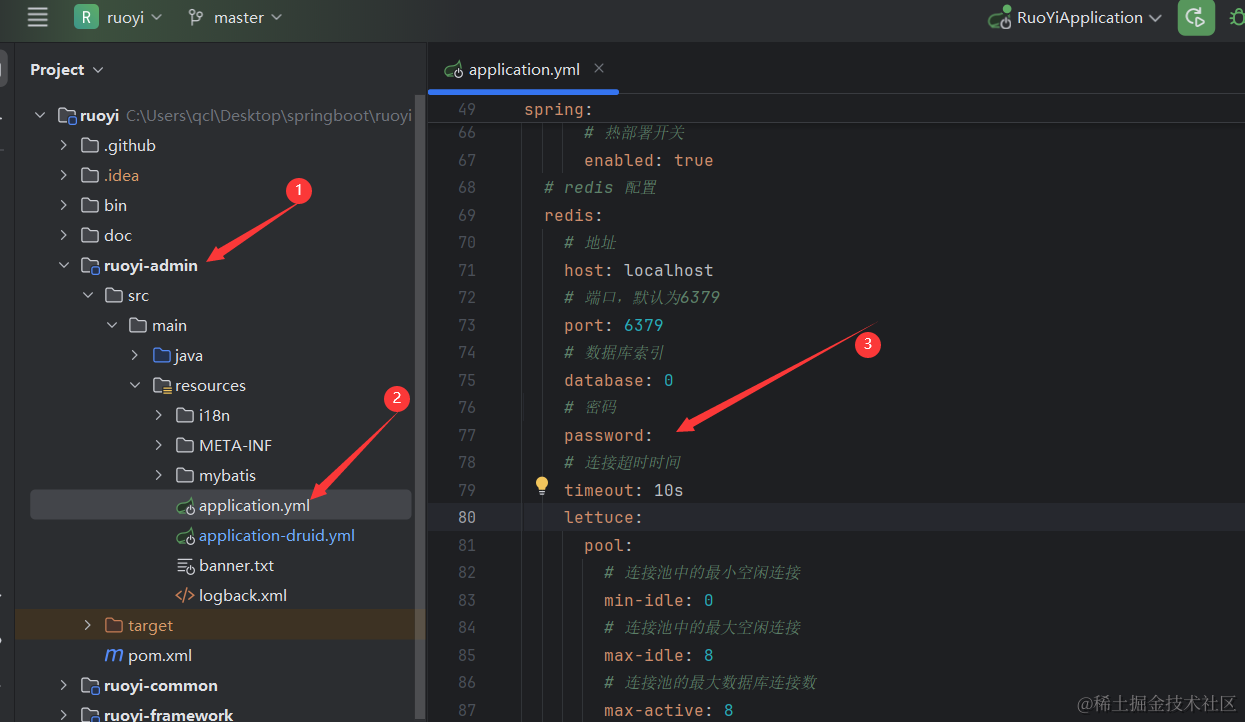
После создания базы данных и таблицы данных нам необходимо изменить учетную запись и пароль базы данных myslq, как показано на рисунке ниже. Не забудьте изменить их на свои.

2-1-3, настроить Redis
На самом деле настроить reids очень просто. Пока Redis успешно установлен и запущен на вашем компьютере, все можно оставить по умолчанию. Поскольку локальный Redis моего компьютера не имеет установленного пароля, нет необходимости настраивать reids. Конечно, если вы установили пароль доступа к Redis, не забудьте перейти в место, показанное на рисунке ниже, чтобы изменить пароль. Если вы не устанавливаете пароль reids, например, Brother Shitou, просто оставьте пароль пустым.

2-1-4, начать проект
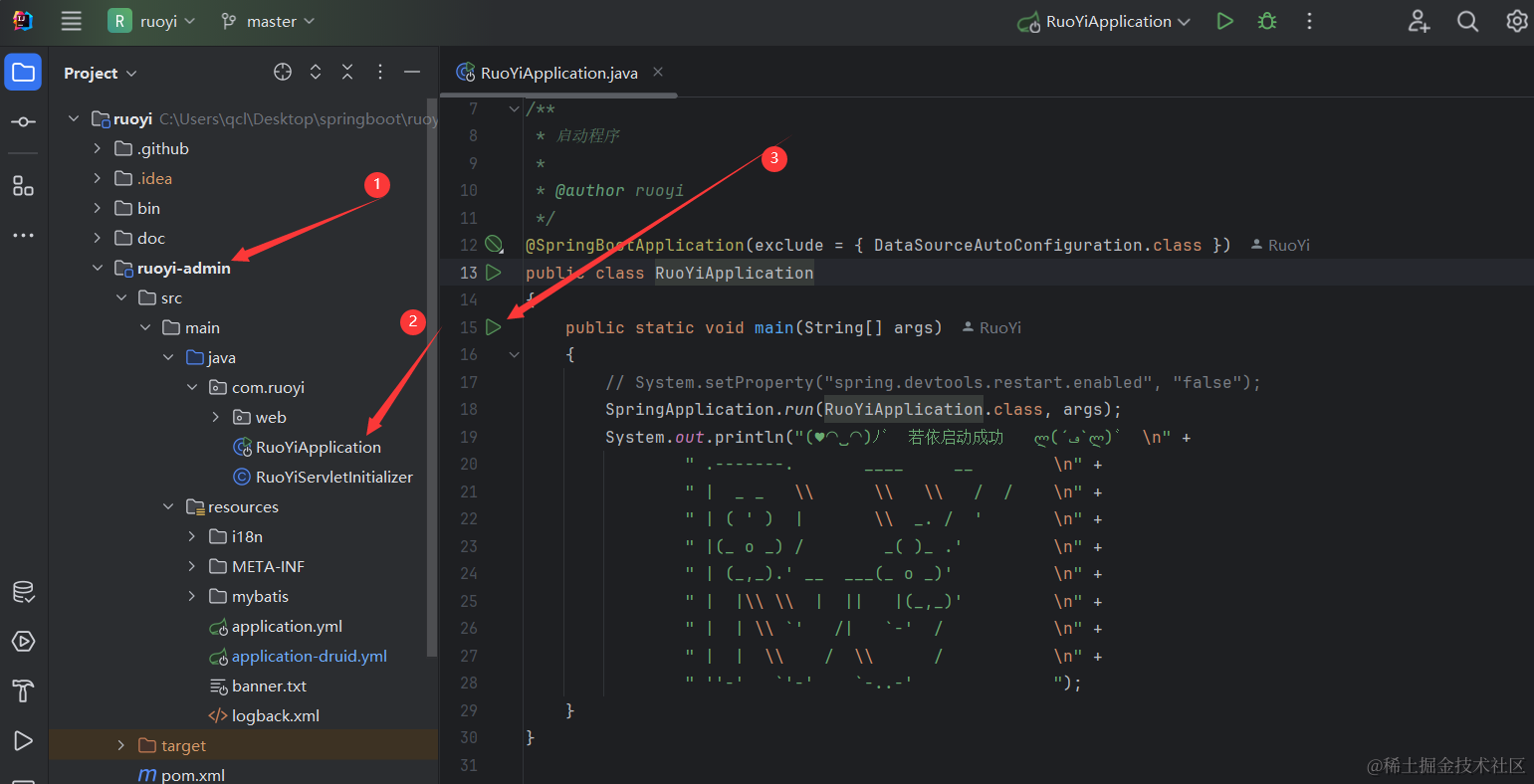
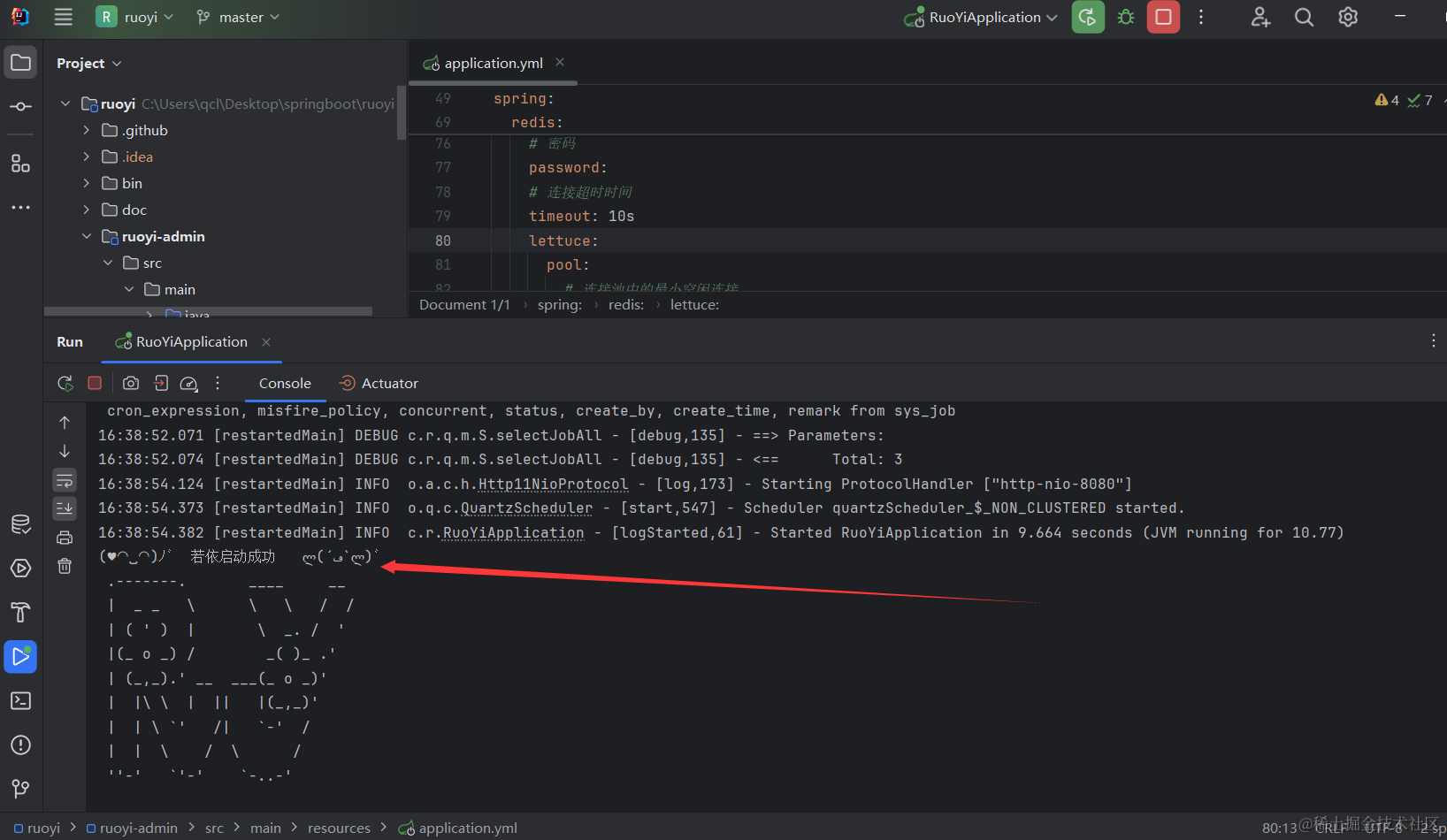
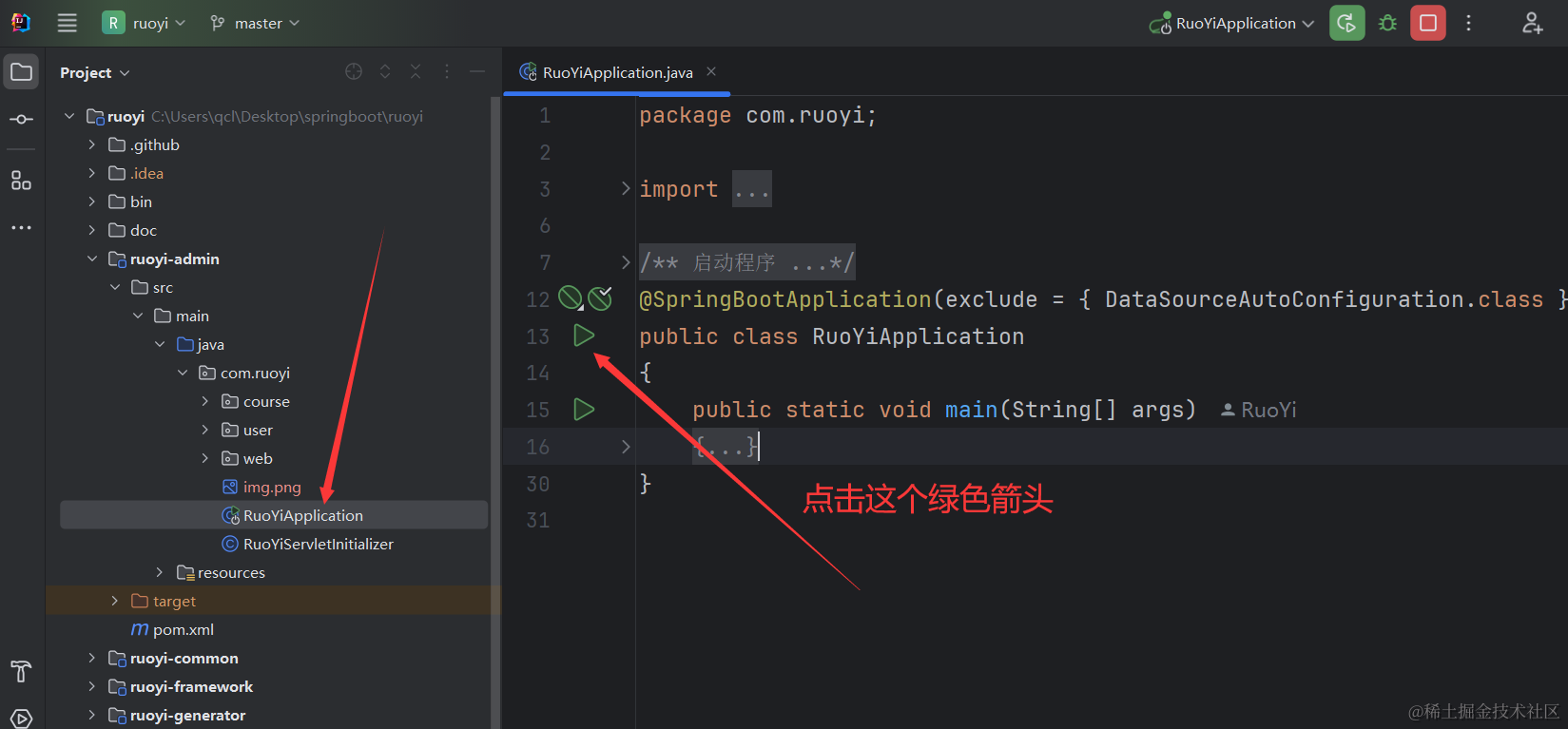
Как показано на рисунке ниже, мы находим RuoYiApplication и затем нажимаем зеленую стрелку, чтобы запустить проект.

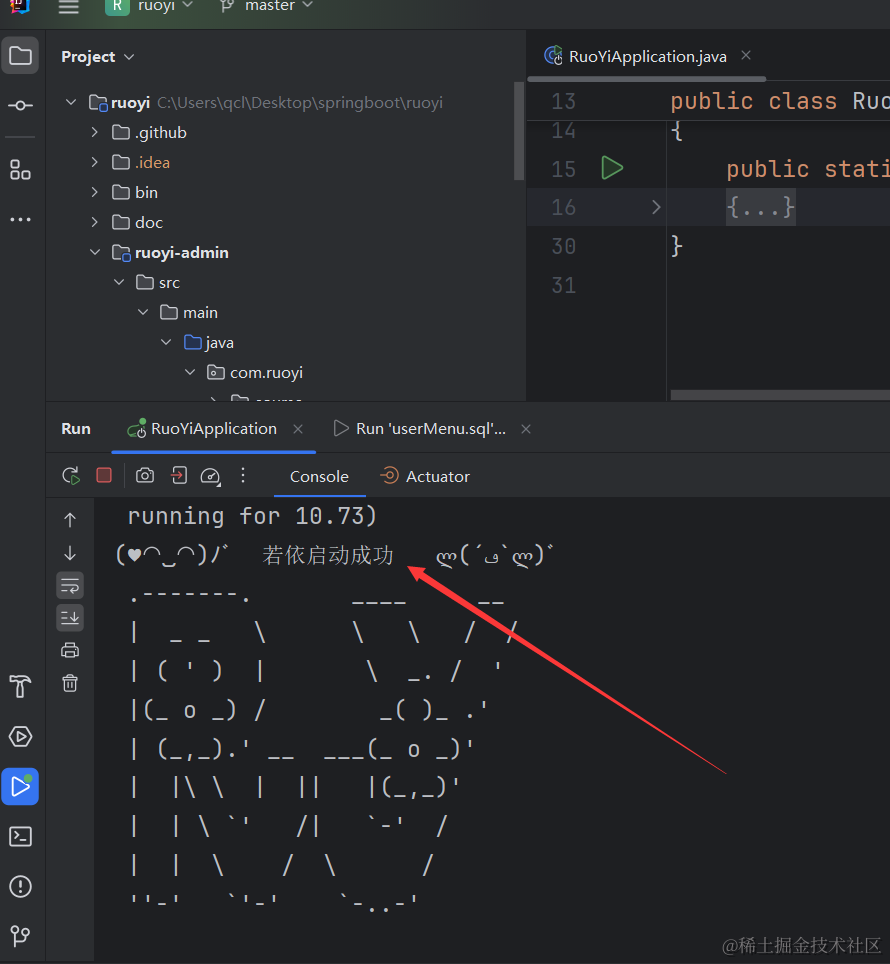
После успешного запуска мы видим следующий логотип

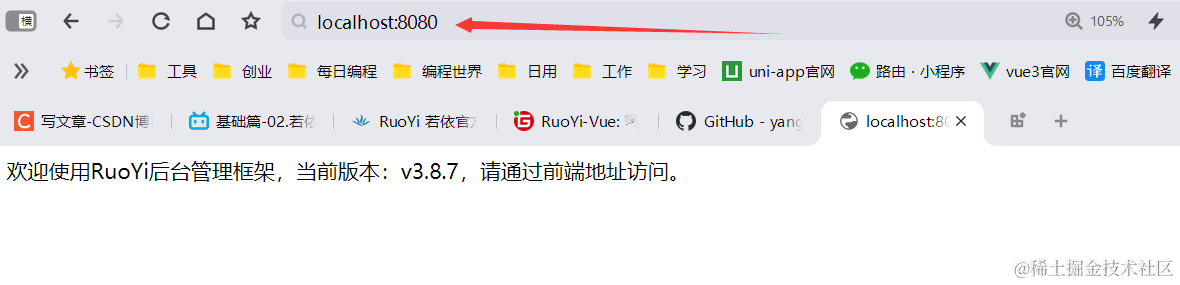
Пройдено после успешного запускаhttp://localhost:8080 Если вы видите следующее, это означает, что версия проекта Springboot для Zoey успешно запущена.

Серверная часть Java успешно запущена. Далее мы запустим проект внешнего интерфейса vue3 для развертывания и запуска веб-сайта.
2-2-1, загрузите исходный код проекта vue3.
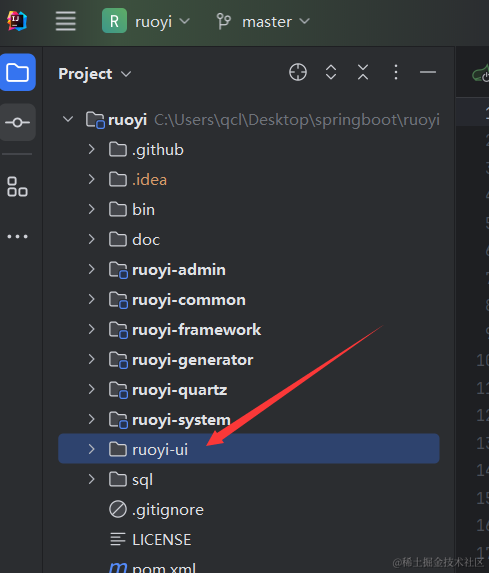
Поскольку ruoyi-ui в Java-проекте «от двери до двери» использует интерфейсный веб-сайт, разработанный vue2, если мы хотим использовать vue3, нам придется использовать другой набор кодов, предоставленный официальным лицом, поэтому ruoyi-ui здесь можно удалить напрямую.

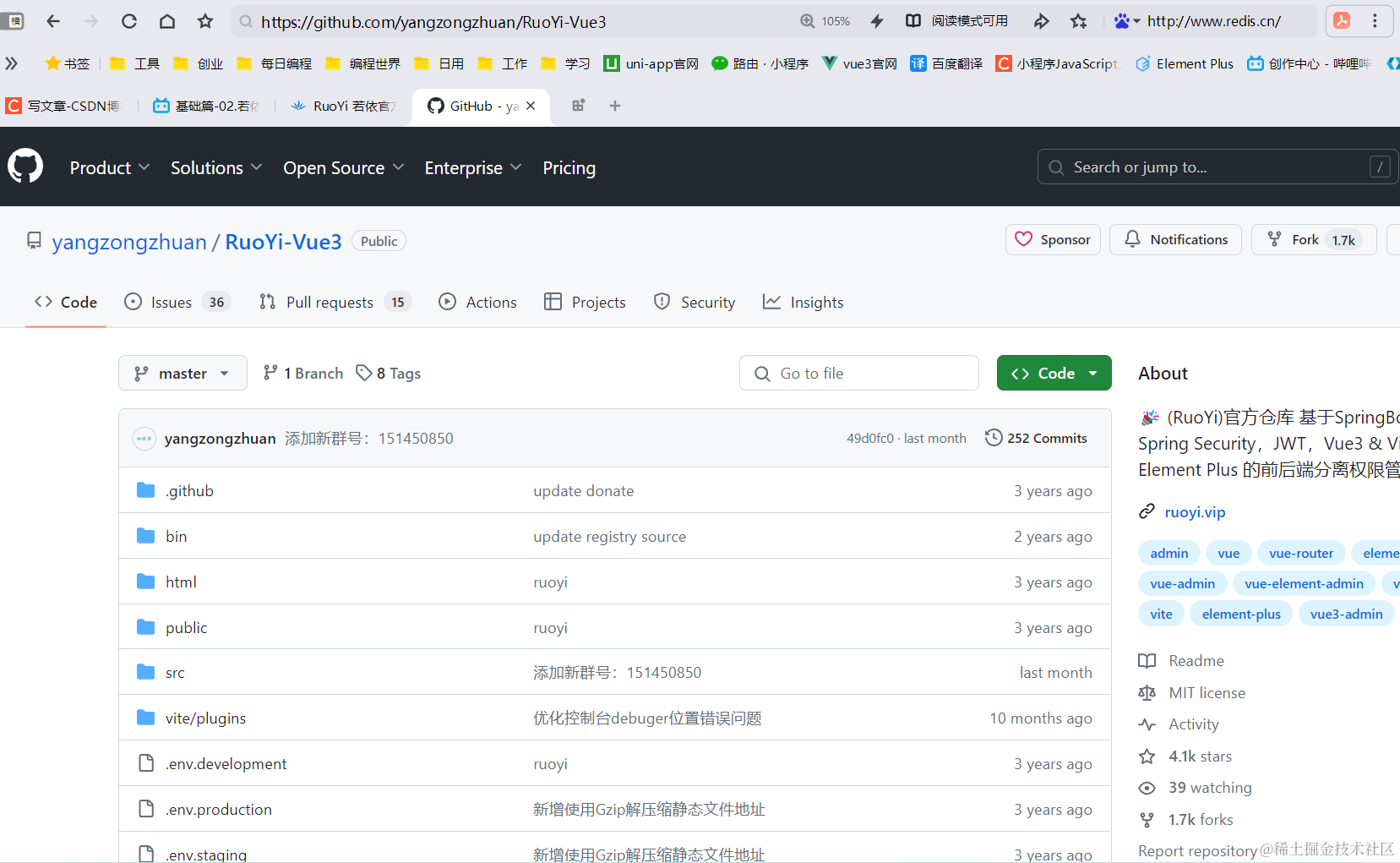
Фактически адрес загрузки версии vue3 указан в официальной документации.

Щелкнув мышью, мы увидим, что это склад на Gitbhub.

Вы также можете использовать загрузку git, как в приведенном выше проекте Java. Мы здесь, чтобы каждый мог научиться по-разному. Научим вас скачивать исходный код проекта другим способом.

Нам нужно только загрузить сжатый zip-архив. Просто загрузите его на свой рабочий стол и разархивируйте.

Разархивированный каталог выглядит следующим образом

Видно, что это стандартный проект vue3.
2-2-2, запустите проект vue
Здесь мы используем узел, поэтому убедитесь, что ваш узел успешно установлен и переменные среды настроены. Мы запускаем проект с помощью профессионального инструмента разработки интерфейса vscode. На самом деле импортировать проект в vscode очень просто. Вам нужно всего лишь открыть папку проекта в vscode.

После того, как мы откроем проект, нам необходимо установить зависимости. Перед установкой зависимостей мы должны не забыть установить node. Мы используем npm i для автоматической установки зависимостей.

Затем терпеливо дождитесь установки зависимостей. Установка происходит следующим образом.

Зависимости установлены,Просто используй этоnpm run devДавайте запустим проект。После успешного запуска вы увидите адрес доступа к серверному веб-сайту управления.。

Затем вы можете увидеть интерфейс входа в систему управления.

На данный момент весь наш фронтенд и бэкенд проект успешно запущен. Используйте учетную запись по умолчанию, чтобы сначала войти в систему и увидеть эффект.

3. Настройте стили темы и копирайтинг.
Иногда мы используем чужие фреймворки и обязательно хотим настроить некоторые стили, цвета и узоры. Затем брат Сито поможет вам настроить его.
Значки, картинки и фоновые картинки, которые вам нужны в проекте, я разместил в области комментариев.

3-1. Настройка тем и стилей
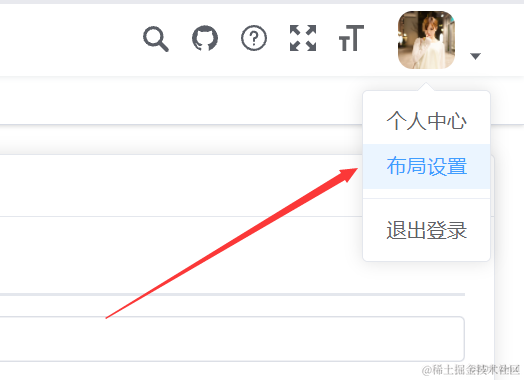
В правом верхнем углу за кулисами есть вход.

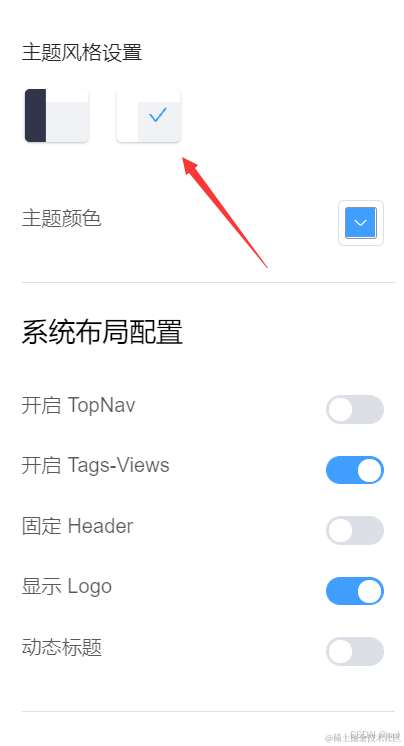
Нажмите «Настройки макета», чтобы установить тему и цвет. Например, мы меняем темную боковую панель на светлую.

После замены ситуация следующая

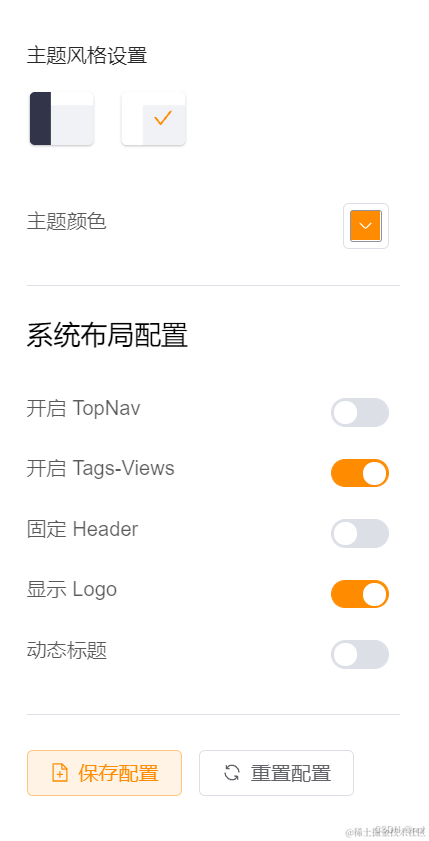
Измените цвет. Если мы хотим изменить цвет кнопки, просто измените цвет темы.

Как видите, наша кнопка изменилась с синего на оранжевый. Конечно, вы также можете изменить ее на другой цвет.

Некоторые другие параметры могут быть настроены в соответствии с вашими потребностями. Конечно, вы также можете восстановить настройки по умолчанию.

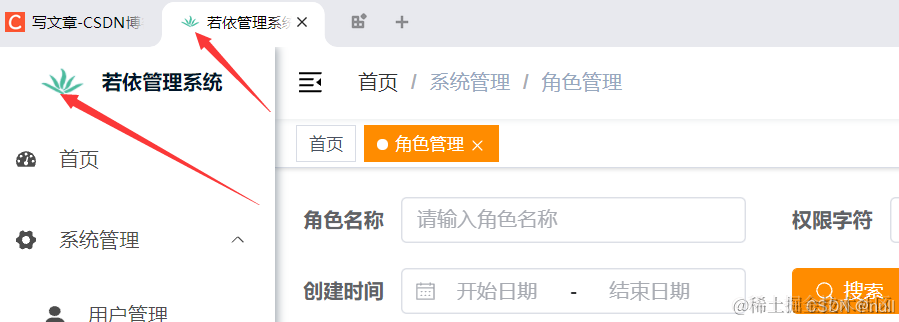
3-2, измените значок
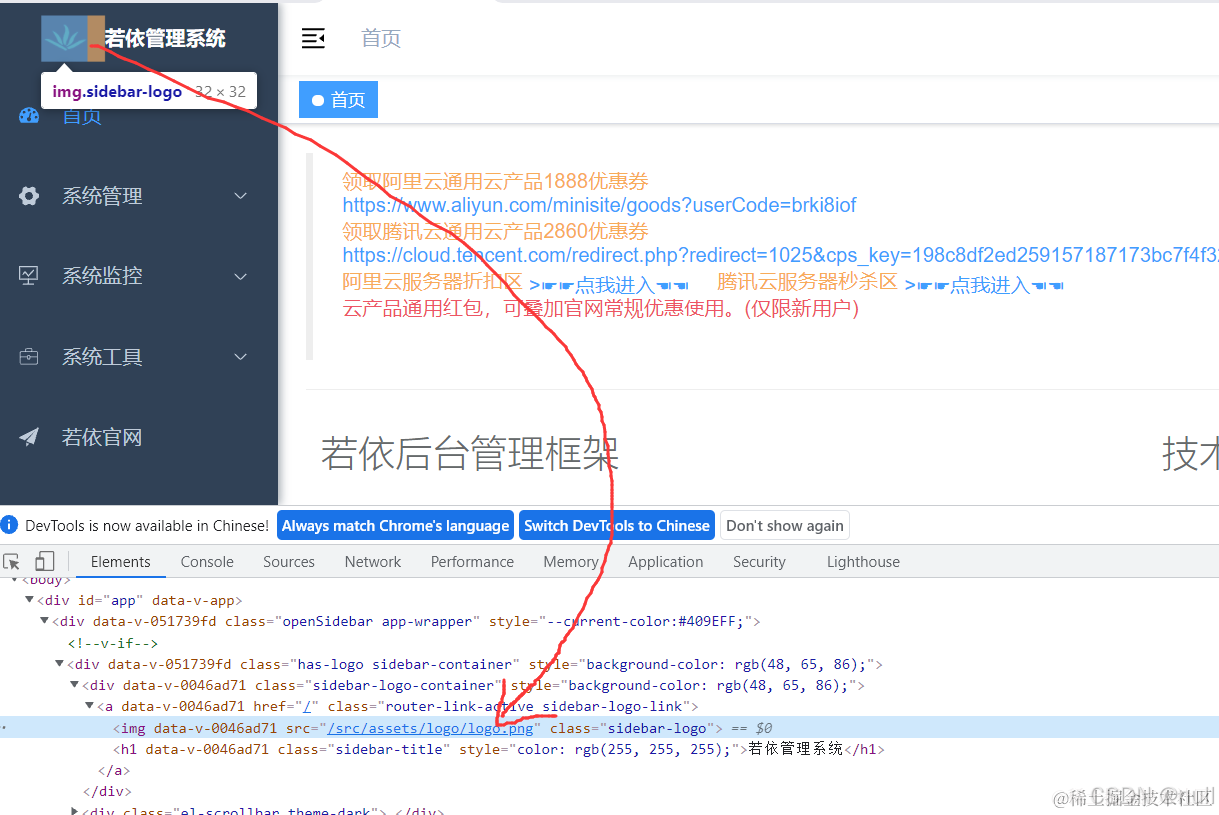
Вы можете видеть, что иконка нашего серверного сайта выглядит вот так. Конечно, иконку здесь тоже можно заменить на свою.

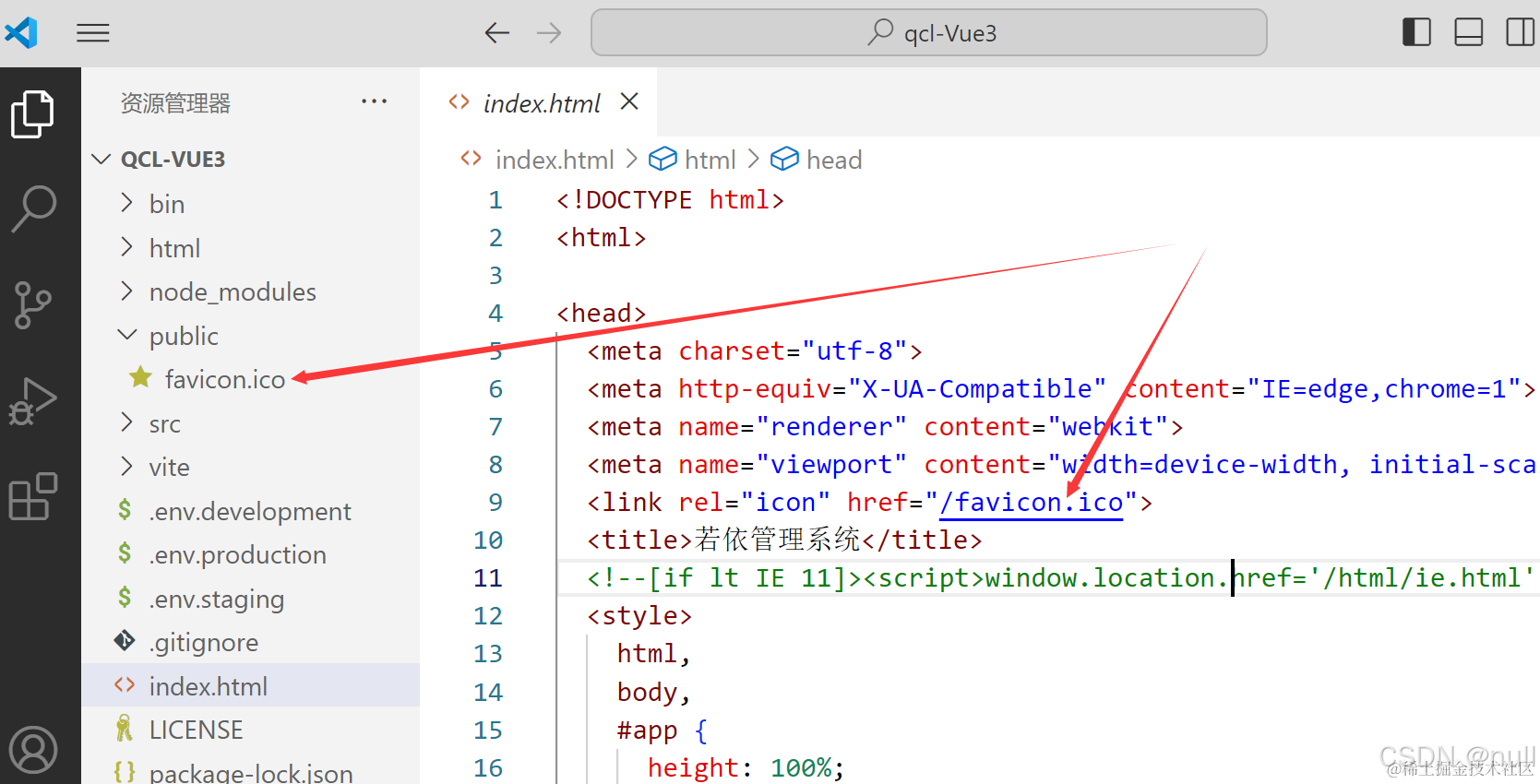
Перейдите к коду и проверьте: вы увидите, что значки, которые мы здесь используем, — это значки из общедоступного каталога.

Нам нужно только найти иконку самостоятельно, изменить имя на favicon и изменить суффикс изображения на .ico. Например, я использую свой собственный аватар вместо значка по умолчанию.


Не забудьте обновить веб-страницу после ее замены. Вы можете видеть, что мы заменили только верхнюю часть сайта, но левая боковая панель не была заменена.

Перейти для просмотра исходного кода

Вы можете видеть, что наша левая боковая панель использует logo.png в src, поэтому его необходимо заменить здесь.

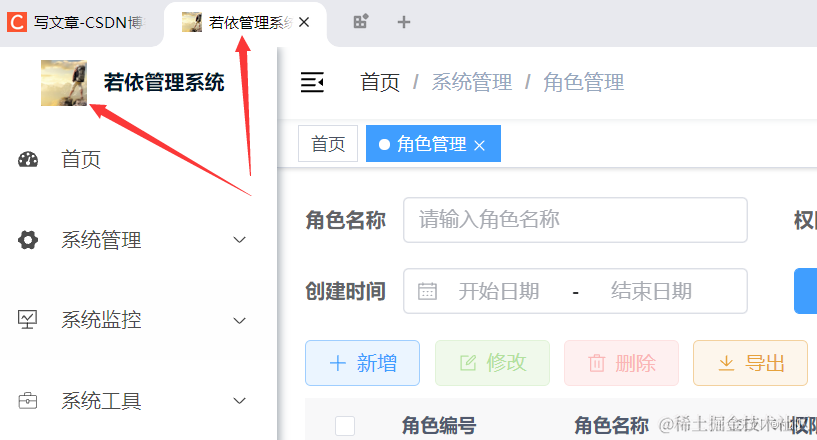
Например, заменяем его на свой

Обновите веб-страницу еще раз, и вы увидите, что все прошло успешно.

3-3, измените копию в vscode
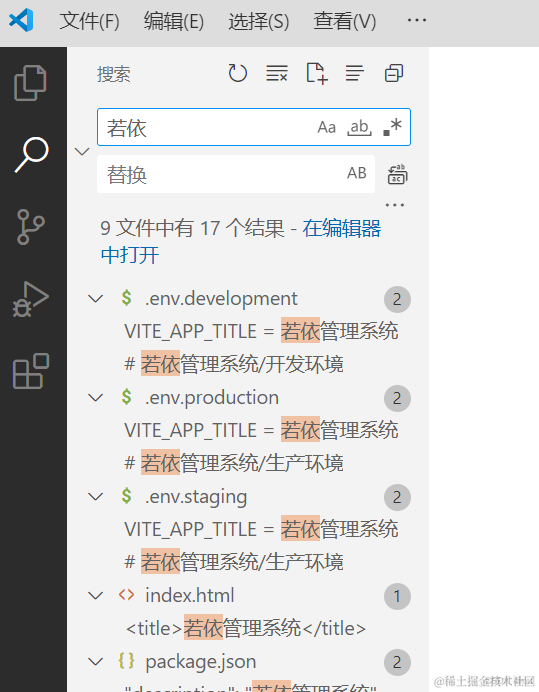
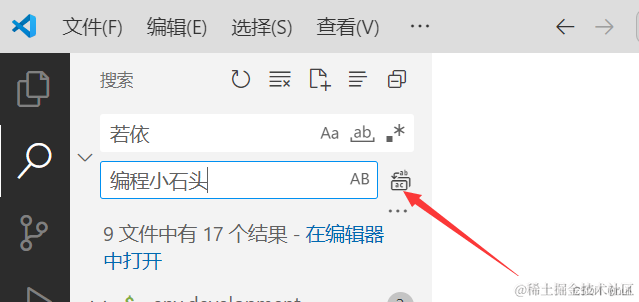
Вы можете видеть, что слово «Ruoyi» встречается повсюду в нашем проекте, поэтому мы будем использовать глобальную замену, поставляемую с vscode, для его замены. В крайнем левом углу есть поле поиска, нажмите на него.

Вы можете искать месторождение Руойи по всему проекту.

Просто введите текст, который вы хотите заменить, в замену ниже. Тогда не забудьте нажать на этот значок.

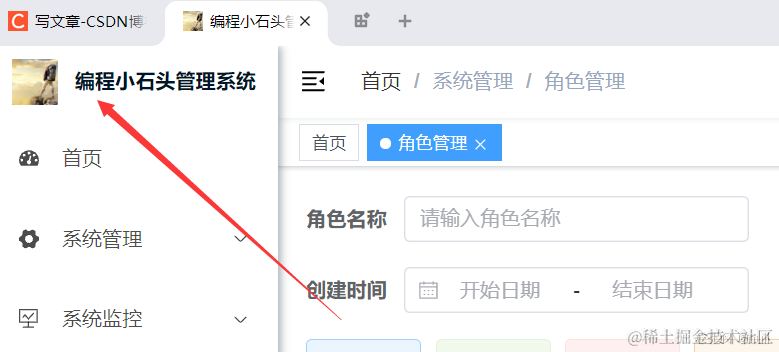
Затем обновите веб-страницу и увидите, что весь наш копирайтинг успешно заменен.

3-4. Идея изменить копию Java.
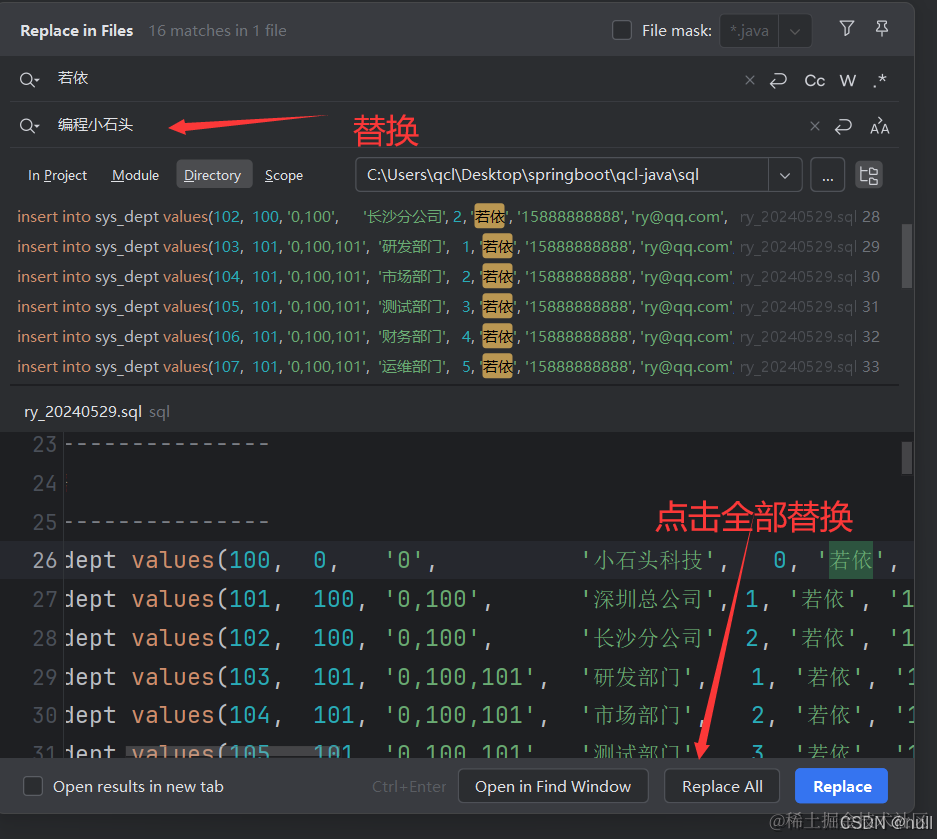
На предыдущем шаге мы изменили только внешний копирайтинг. Существует также копирайтинг на Java, который необходимо изменить. Введите идею и нажмите сочетание клавиш Ctrl+Shift+R, чтобы открыть всплывающее окно ниже, затем найдите Ruoyi и замените его камнем программирования. Нажмите «Заменить все» еще раз.

Таким образом, весь копирайтинг Руойи во всем Java-проекте будет заменен.
3-5, удалить копию в данных
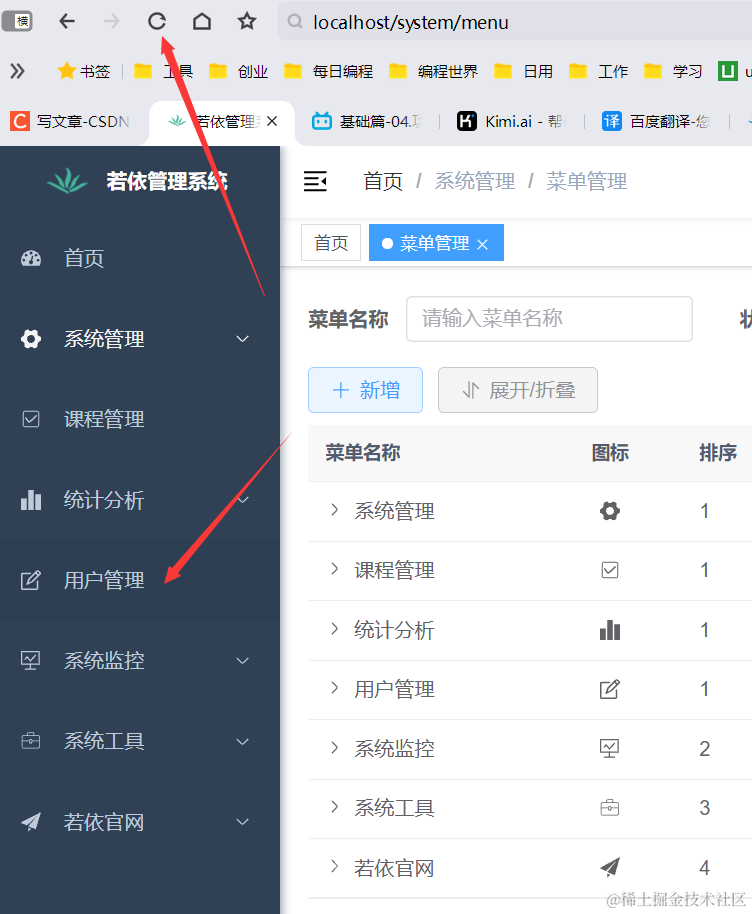
Внимательные студенты могут обнаружить, что на левой боковой панели интерфейсной веб-страницы также есть копирайтинг Руойи.

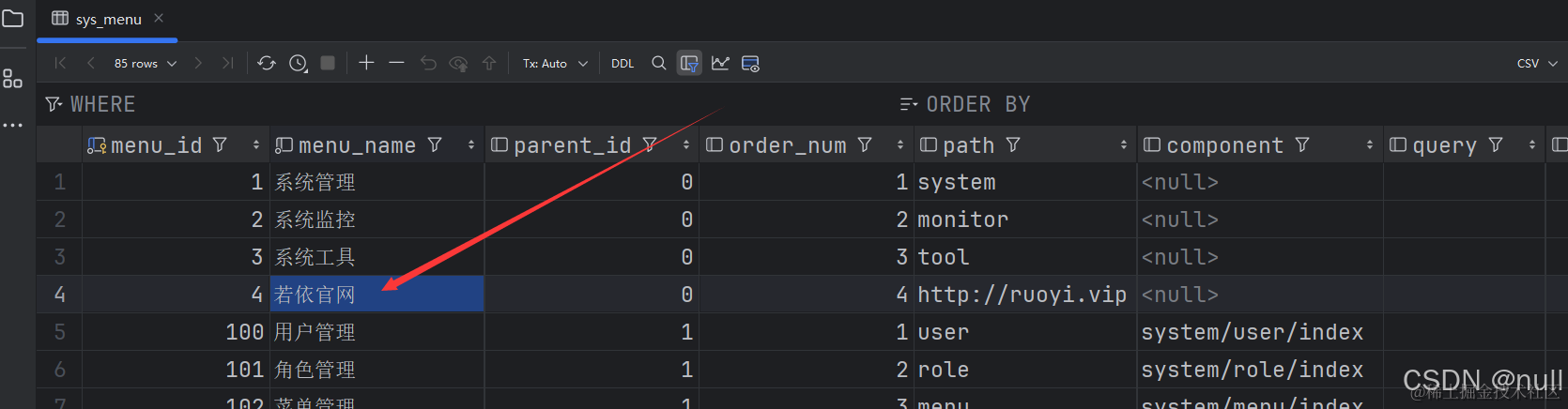
Поскольку боковая панель динамически загружается из базы данных,Поэтому нам придется удалить соответствующие данные в базе данных. Давайте перейдем к идее и воспользуемся инструментом управления MySQL.,оказатьсяsys_menuданныеповерхность,Ранху дважды щелкните, чтобы открыть.

После открытия ситуация следующая

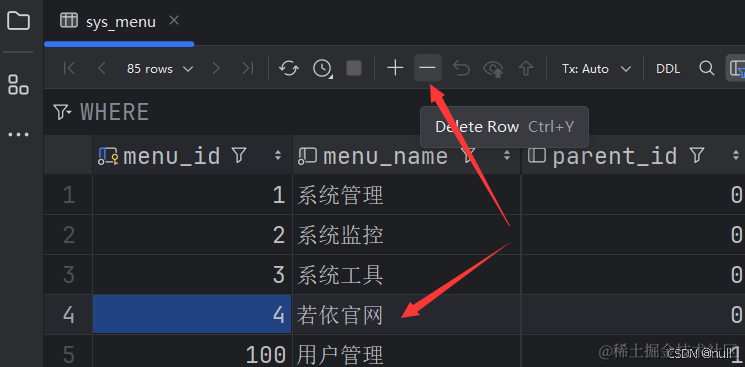
Вы можете видеть, что здесь хранится копирайтинг нашей левой боковой панели. Просто удалите эту строку с официального сайта Ruoyi. Выберите эту строку и нажмите знак минуса.

После нажатия знака минус не забудьте нажать всю зеленую стрелку вверх. Синхронизируйте базу данных.

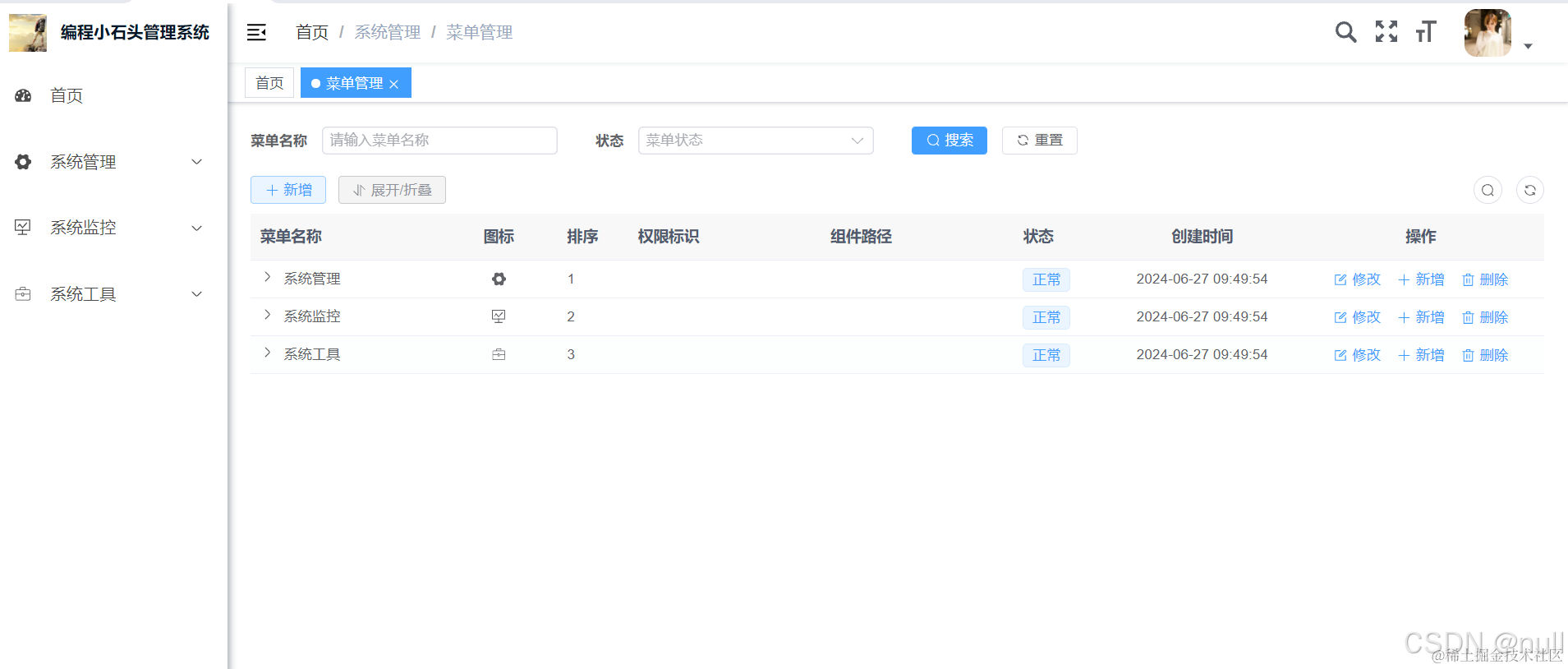
Таким образом, удаление будет успешным, а затем обновите фоновую веб-страницу.

Вы можете видеть, что от Зои нет сообщения.
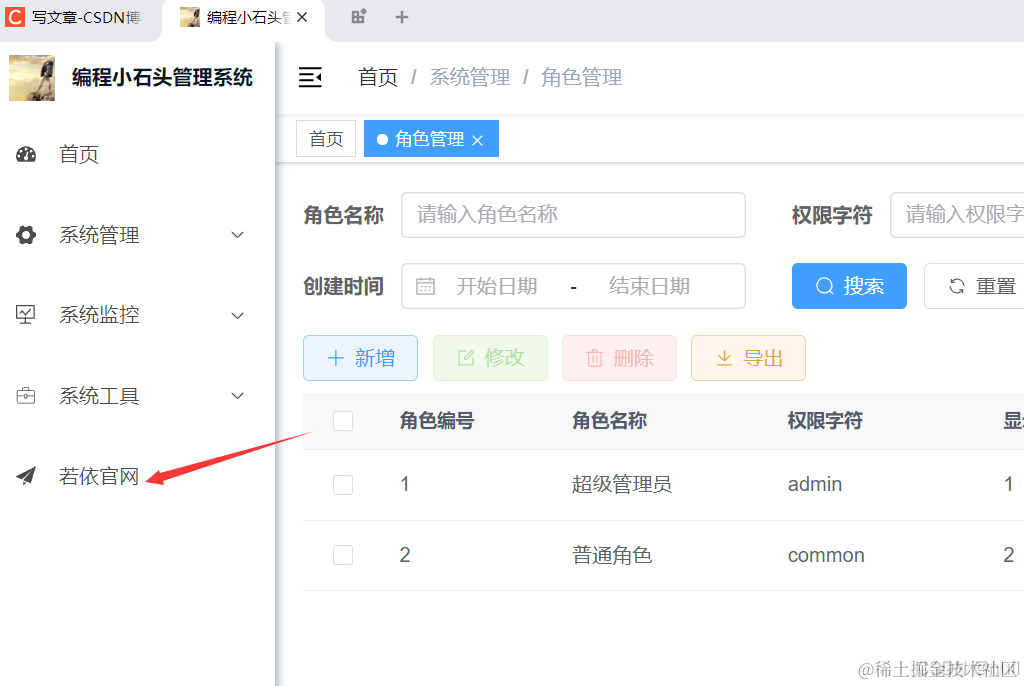
3-6, удалите ссылку Зои

В правом верхнем углу нашей серверной веб-страницы есть эти два значка. После нажатия он перейдет к Зои. Мы также можем удалить его здесь. Конечно, все удаление должно происходить в коде vue3.

Мы можем найти соответствующий исходный код в vscode и удалить его. Затем вы увидите, что два предыдущих значка в верхнем левом углу исчезли.

На этом этапе мы изменили фреймворк Zoey, чтобы он был точно таким же, как тот, который мы написали сами, и нет никаких следов использования этого фреймворка.

3-7, измените фоновое изображение и скопируйте страницу входа.
Фоновое изображение нашей страницы входа также можно заменить.

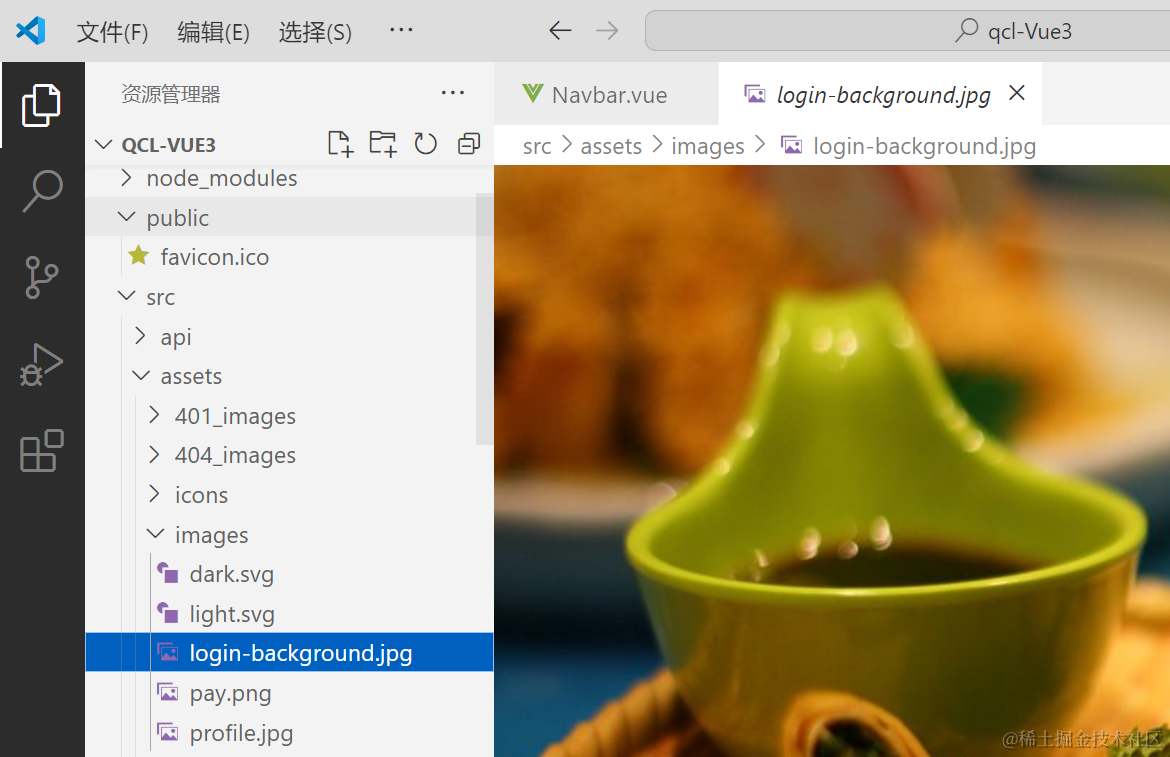
Посмотрев код, вы обнаружите, что наше фоновое изображение находится в каталоге src.

Нам просто нужно заменить нашу собственную картинку на то же имя, что и у этой фоновой картинки.

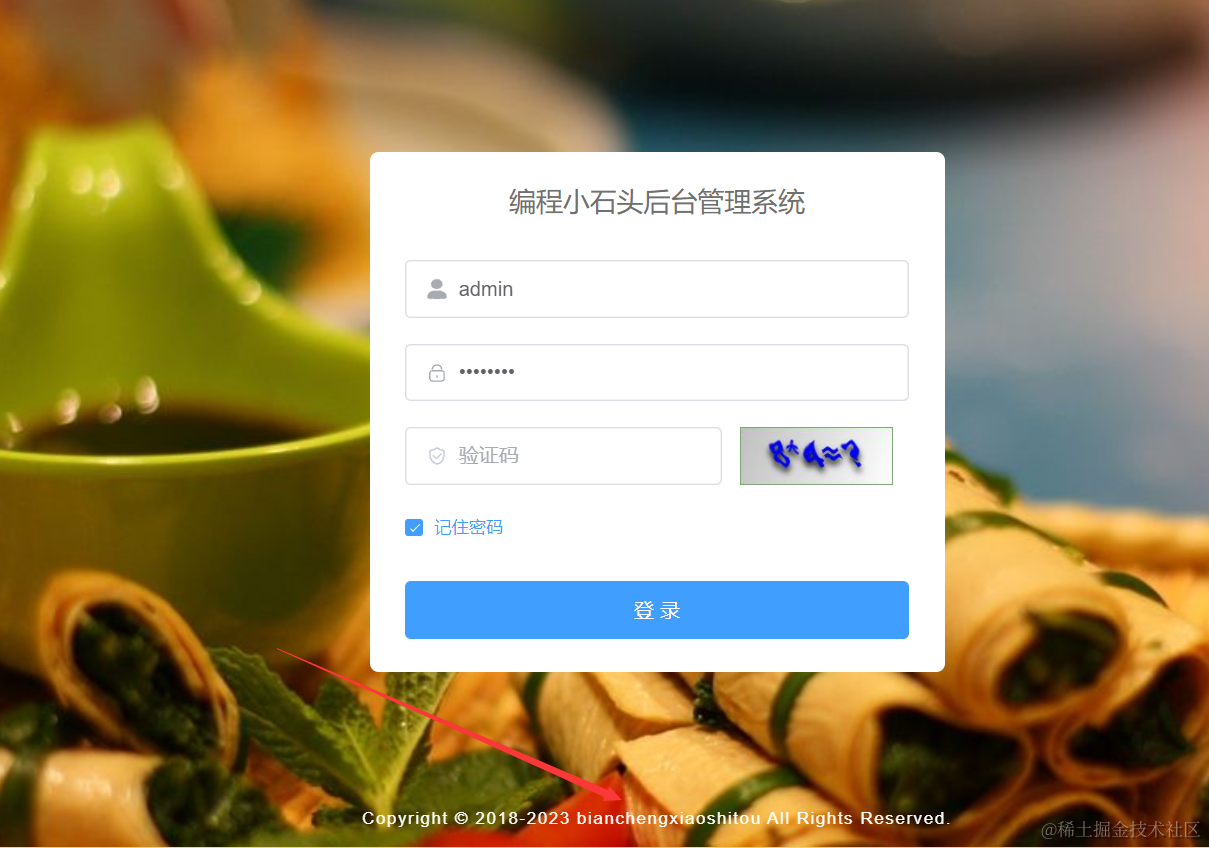
После замены перейдите к обновлению веб-страницы. Как видите, замена прошла успешно.

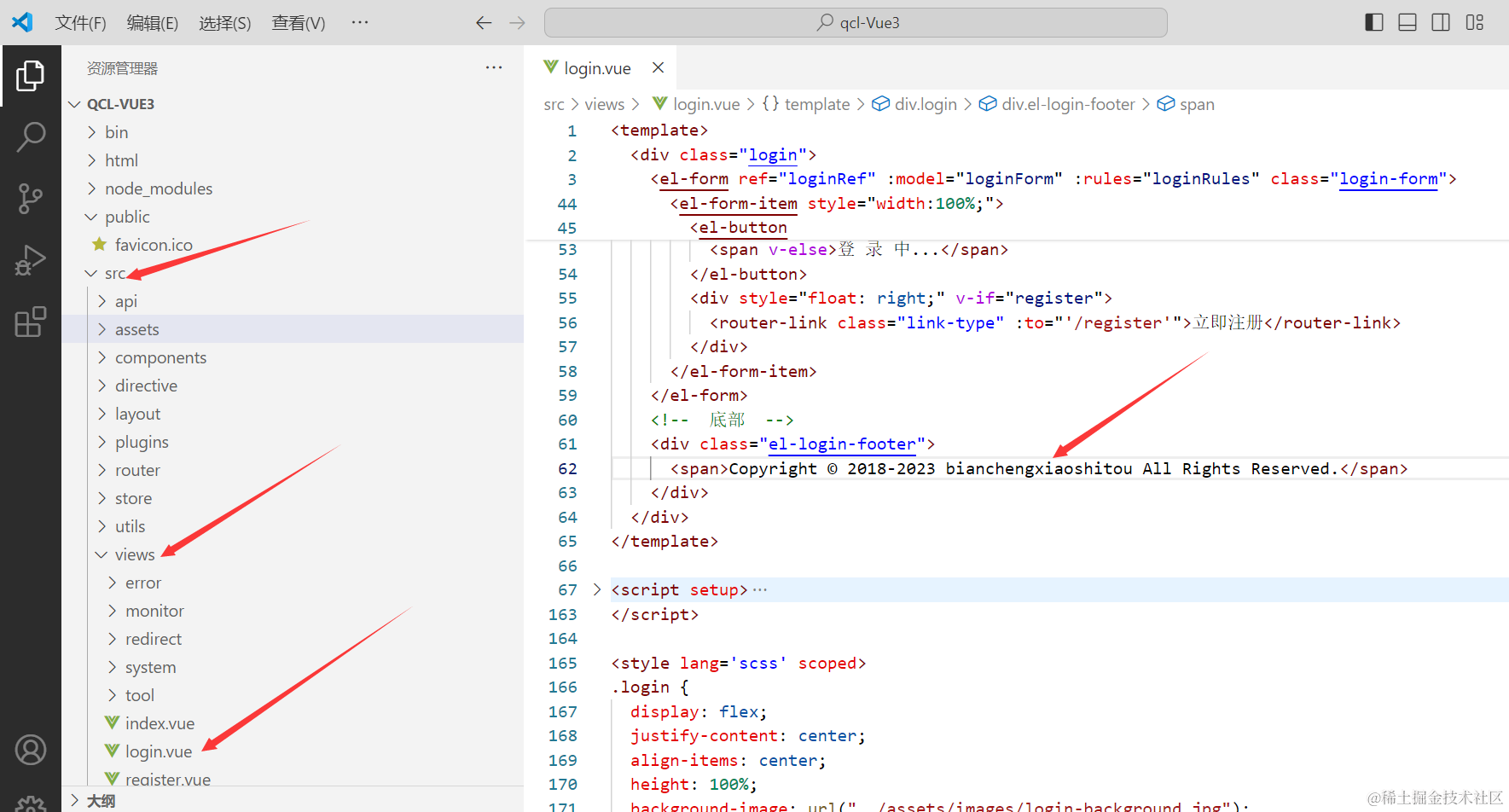
Измените нижнюю копию. Например, ruoyi.vip можно изменить на biaochengxiaoshitou.

Затем обновите веб-страницу и замена пройдет успешно.

В-четвертых, одна таблица генерирует код Java и vue3.
Автоматическая генерация кодов Java и Vue — это сила Yi. Далее я покажу вам, как быстро реализовать небольшой пример добавления, удаления, изменения и проверки пользовательской информации. Давайте сначала поговорим о коде для создания отдельных таблиц, а также основных и подтаблиц, а затем поговорим о коде для создания древовидных таблиц.
4-1, создать таблицу пользователей
Давайте возьмем таблицу пользователей в качестве примера. Первый шаг — перейти к серверной части Ruoyi и создать таблицу данных. В этом также заключается сила Ruoyi, которая позволяет быстро создавать таблицы данных. Инструкция по созданию таблицы будет предоставлена всем в первую очередь.
create table qcl_user
(
id int(11) auto_increment comment 'серийный номер',
name varchar(20) null comment 'Имя',
education varchar(20) null comment 'Образование',
age int null comment 'возраст',primary key (id)
) comment 'пользовательповерхность';Мы используем функции, предоставляемые Ruoyi, для создания таблицы данных. Здесь qcl_user — это имя нашей таблицы. Лучше всего, чтобы все соответствовали имени Brother Shitou. Нажмите «Системные инструменты», затем нажмите «Генерация кода», нажмите «Создать» и скопируйте сюда приведенный выше оператор SQL.
Что следует отметить:насизsqlДолжно быть указано в заявлениипервичный ключ То естьпервичный Ключ Должен быть.

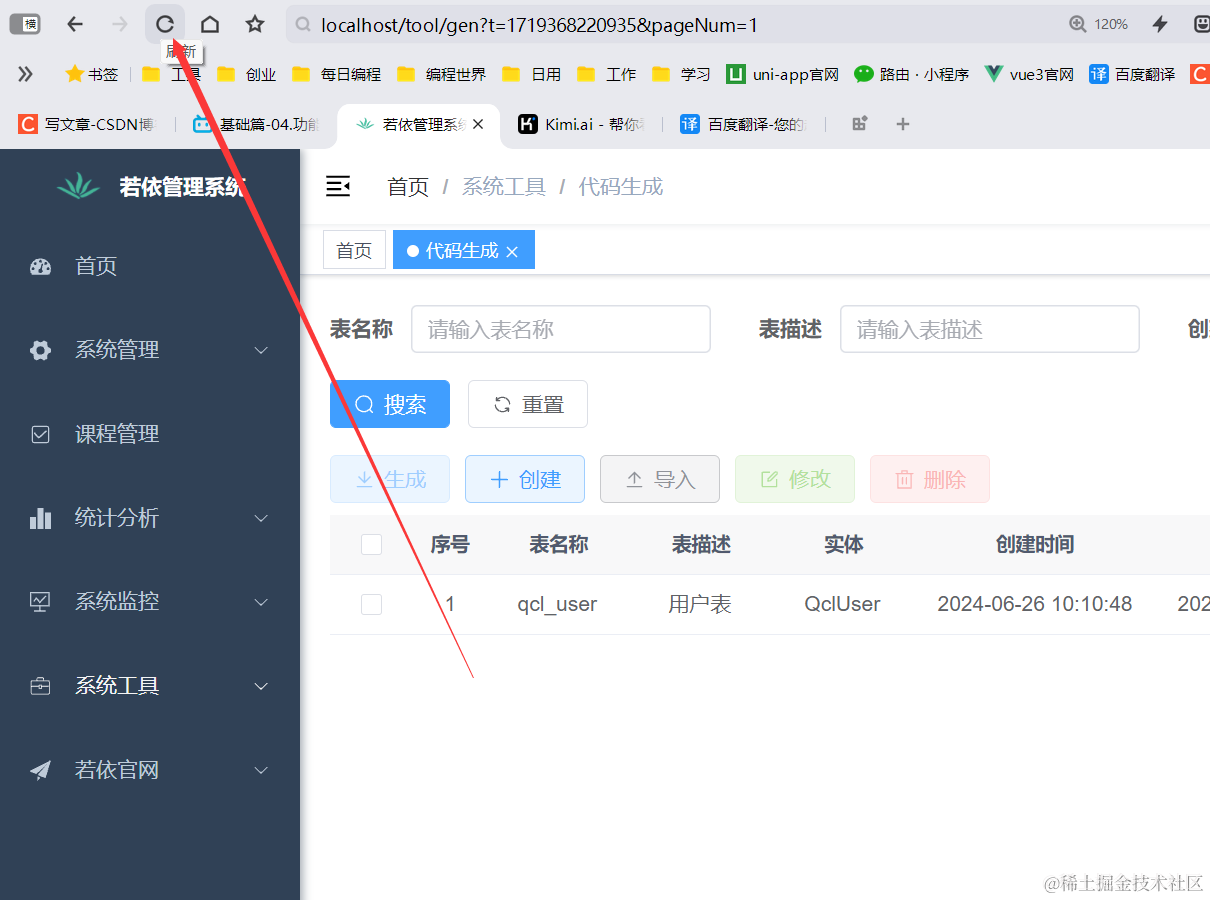
После создания это выглядит следующим образом,можно увидетьданные Еще есть карриqcl_userэтотповерхность


Затем мы нажимаем «Редактировать», чтобы сгенерировать соответствующий код добавления, удаления, изменения и проверки.

4-2, сгенерируйте код Java и vue3.
После того, как мы вступаем в редактирование, происходит следующее:

Просто оставьте здесь все по умолчанию. Затем нажмите «Создать информацию». Здесь нам нужно внести некоторые изменения при создании информации.

Модификация заключается в следующем: не забывайте делать выбор в меню верхнего уровня. Его нужно использовать так же, как и Брата Сито. qcluser Пользователь не может быть использован напрямую, поскольку uesr уже использовался в системе управления пользователями, предоставляемой Ruoyi.

Затем нажмите «Отправить». Таким образом могут быть сгенерированы соответствующие коды Java и vue. Вы можете нажать для предварительного просмотра, чтобы просмотреть код.


Конечно, самое главное для нас — скачать код, а затем вставить соответствующий код в наш проект.

4-3 Вставьте автоматически сгенерированный код в проект.
Ранее мы нажали «Загрузить» и распаковали загруженный код. После распаковки код врача команды выглядит следующим образом.

4-3-1, выполнить файл sql
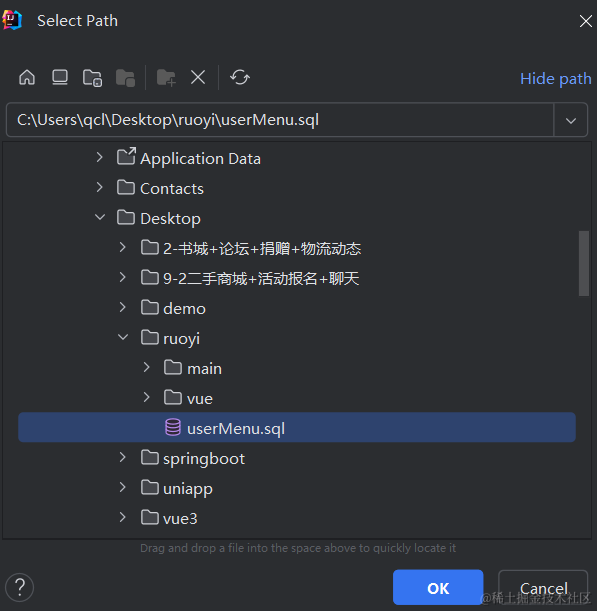
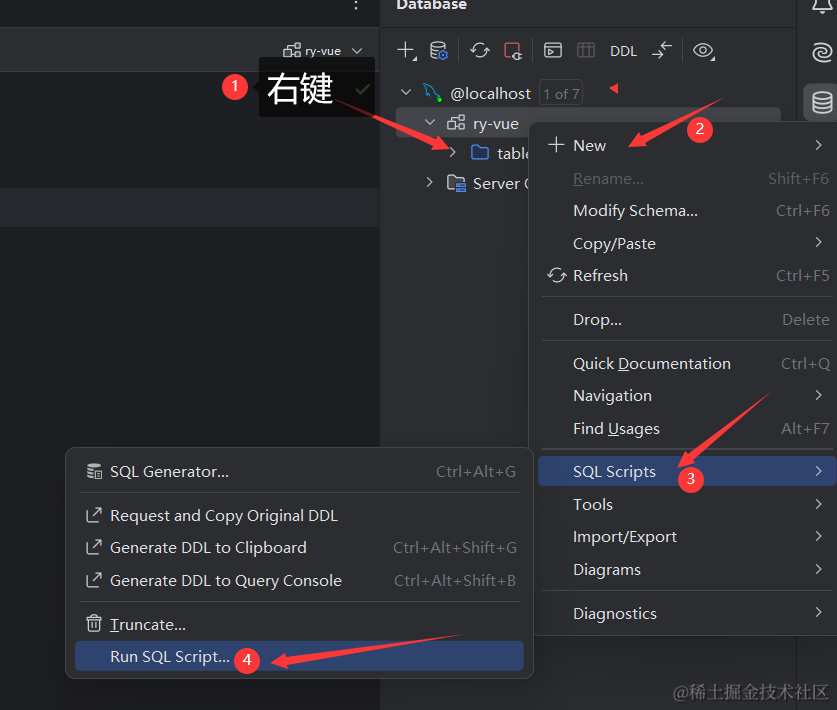
Сначала мы выполняем оператор slq, поскольку строка нашего внутреннего меню внедряется динамически, поэтому сначала нам нужно выполнить sql. Чтобы выполнить sql, просто используйте инструмент управления mysql, который поставляется с idea.

Затем выполните приведенный выше файл sql.

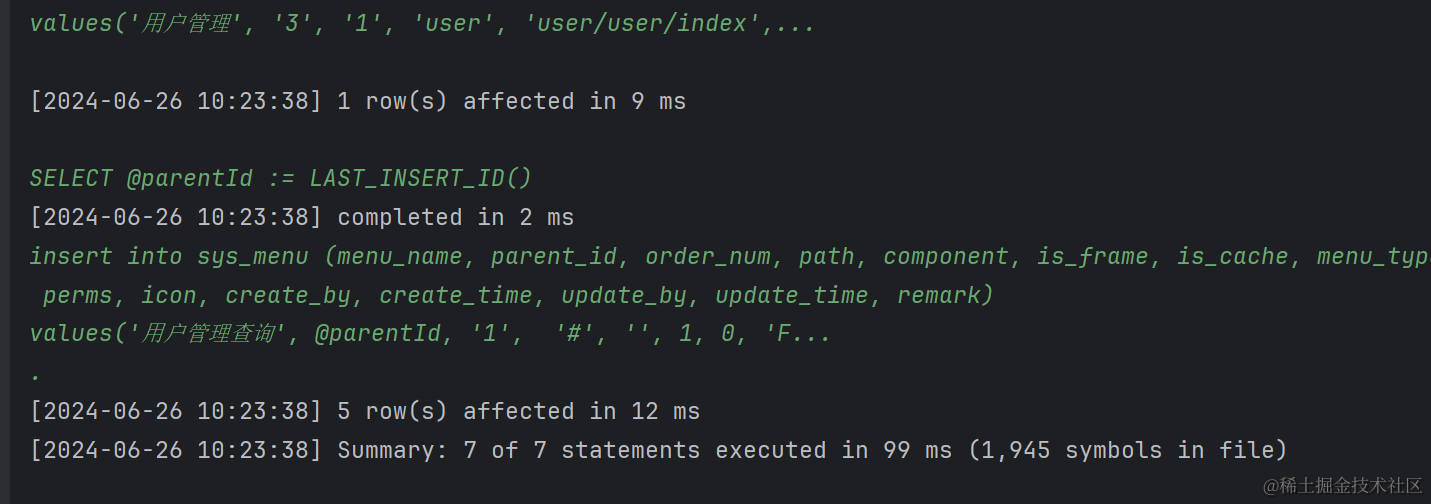
Выполнение успешно, и печатается следующее:

4-3-2, скопируйте код Java в идею
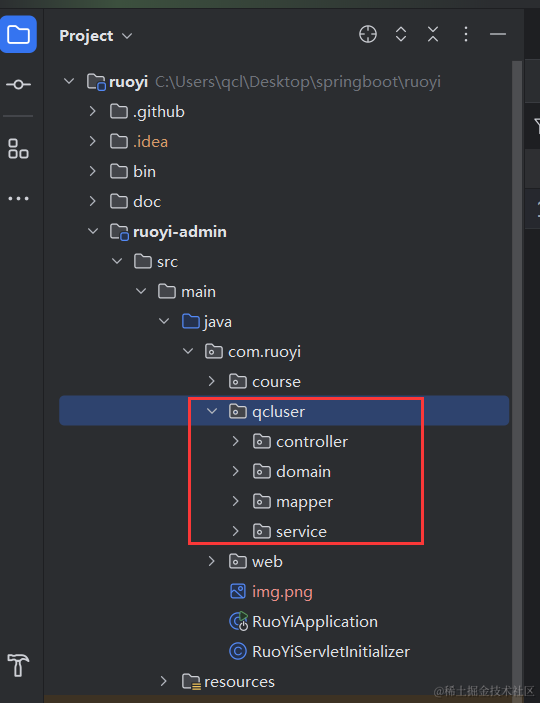
Затем копируем Java-код в идею. Вписываем послойно в основной каталог и копируем папку qcluser.

Затем вставьте его в каталог com.ruoyi проекта ruoyi-admin.

Затем вы увидите, что наш соответствующий Java-код готов.

4-3-3, скопируйте файл сопоставления в идею
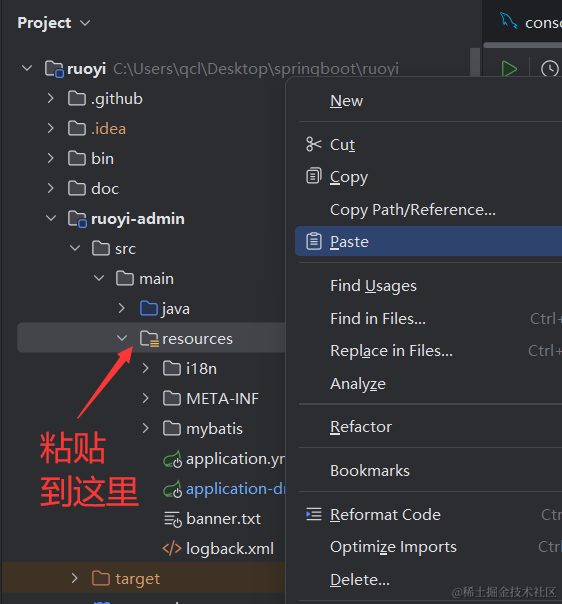
Затем вернитесь в главную, войдите в каталог ресурсов и скопируйте папку сопоставителя.

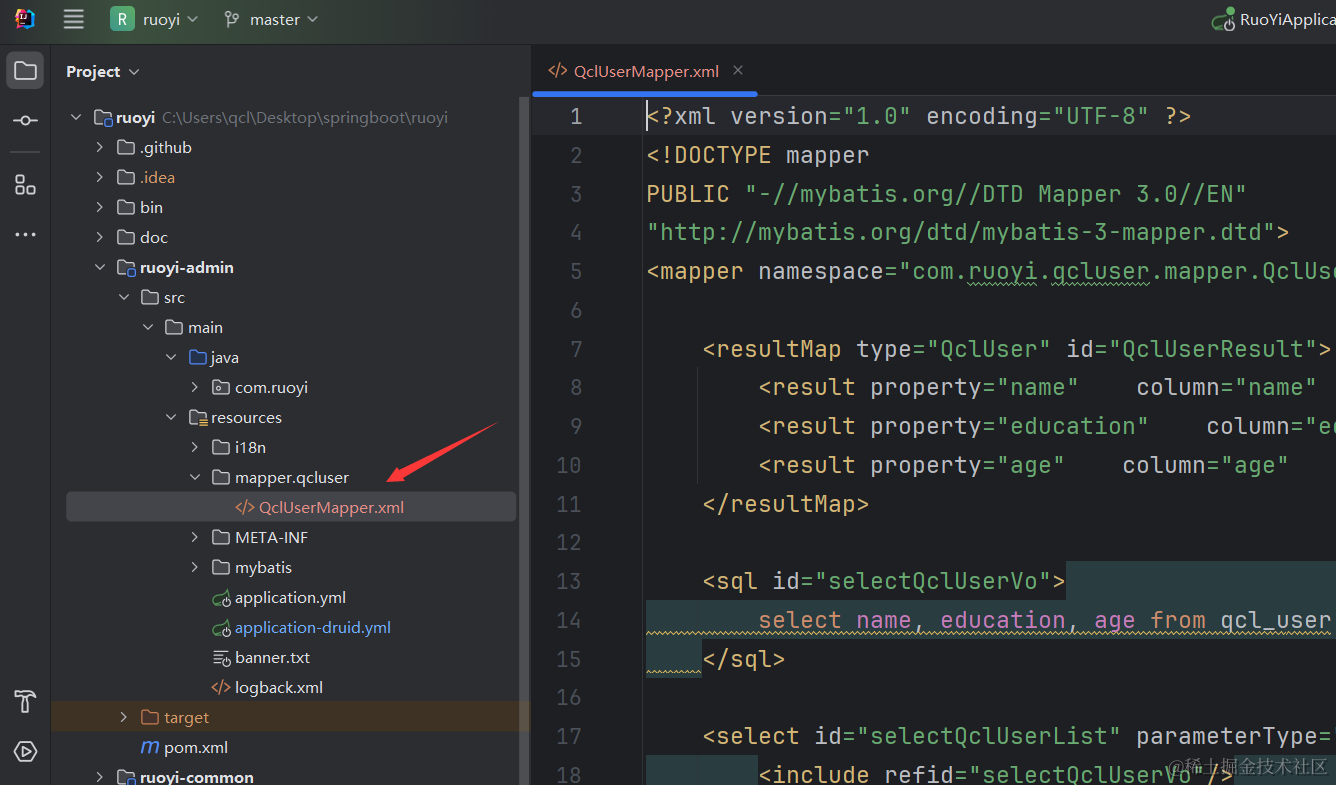
Затем вставьте его в каталог ресурсов ruoyi-admin.

Вы можете видеть, что наш соответствующий файл конфигурации mybatis готов.

4-3-4, вставьте код vue3 в vscode
Далее мы просто заходим в файл vue и вставляем код vue3.

Здесь есть API и представления. Нам нужно ввести каждое из них, а затем вставить соответствующий код в каталог, соответствующий проекту vue3. Сначала введите API и скопируйте папку qcluser.

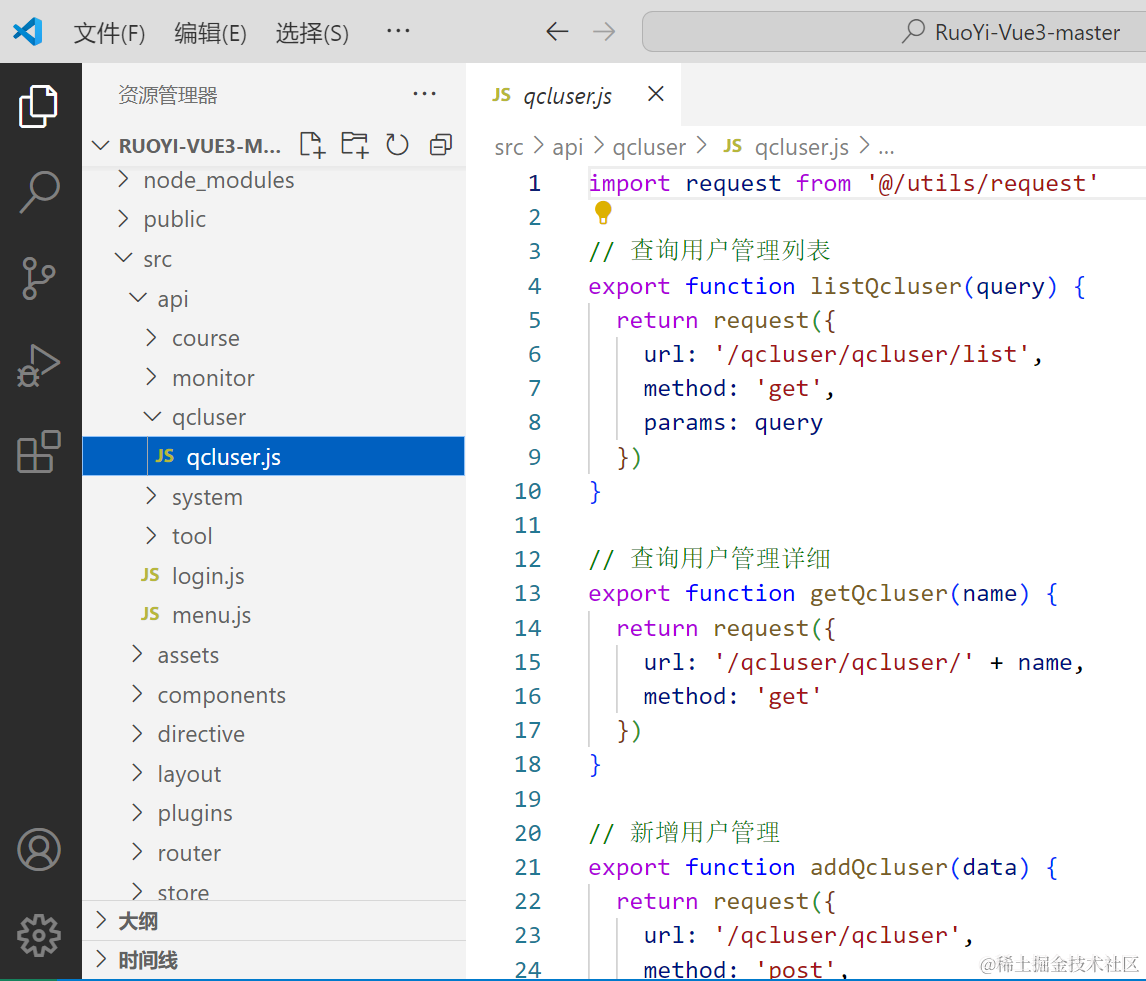
Затем вставьте его в каталог API в src.

Вы можете видеть, что это код, запрошенный интерфейсом, соответствующим нашему интерфейсу.

Затем войдите в папку представлений vue и скопируйте qcluser

Затем вставьте его в представления в разделе src кода vue3.

Вы можете видеть, что это код vue3 нашей соответствующей страницы.

4-4, повторно запустите Java-проект идеи.
Поскольку проект vue3 является динамическим, код vue3 можно обновлять в режиме реального времени при вставке в vscode. Однако после вставки кода в проект Java проект необходимо запустить повторно.

После успешного перезапуска, как показано ниже

Затем обновите фон нашей Зои.

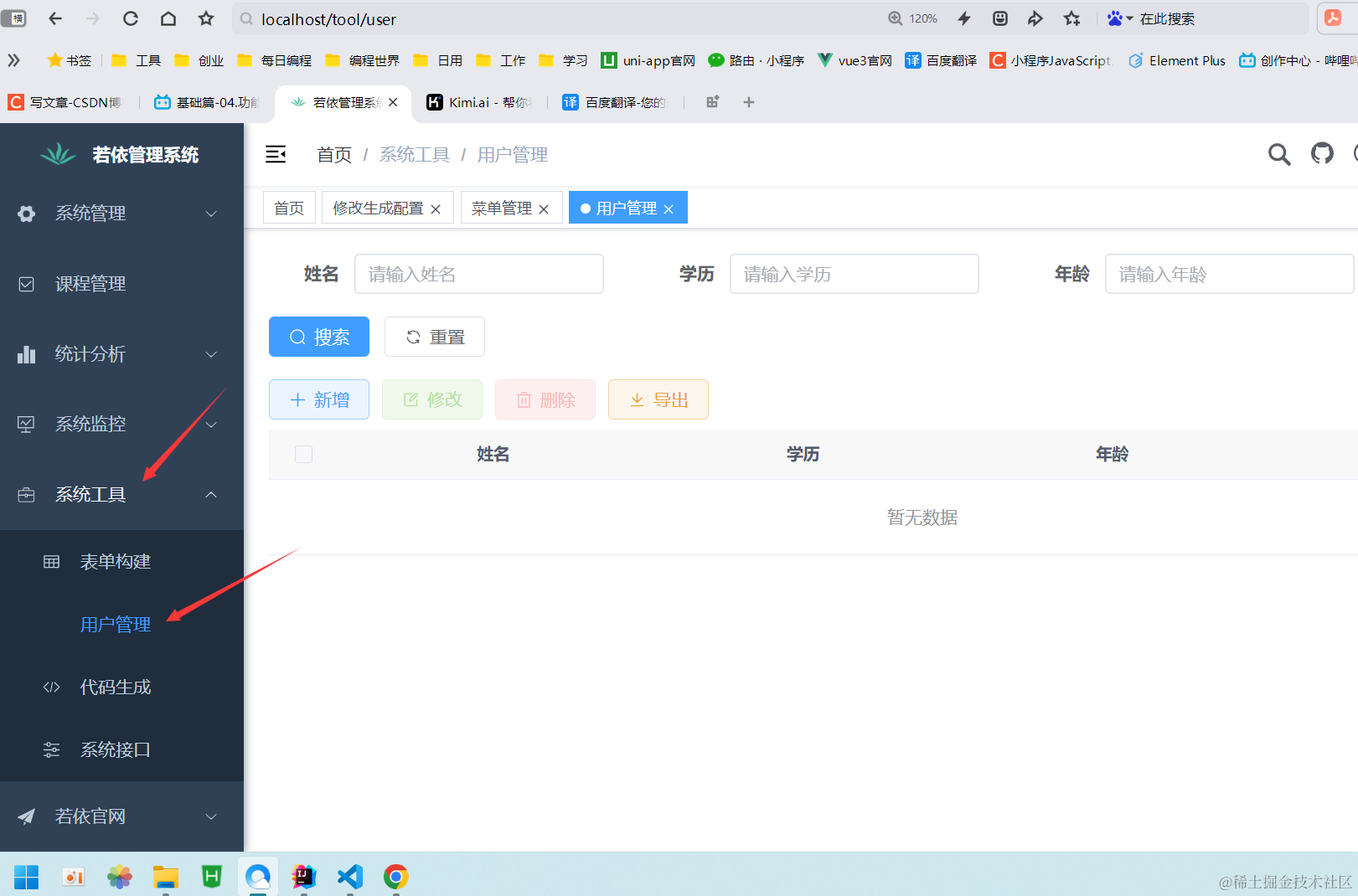
После обновления вы увидите, что в наших системных инструментах появилось дополнительное меню управления пользователями.

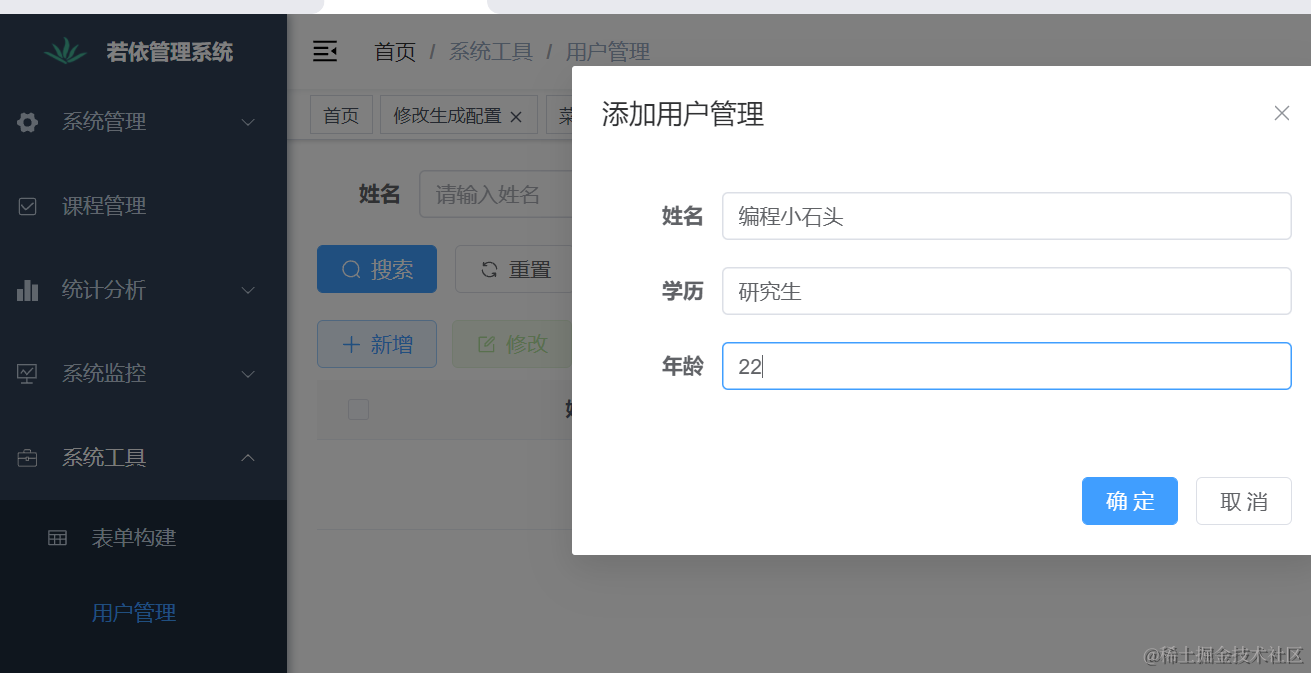
Затем мы нажимаем «Добавить», чтобы добавить данные в базу данных.

Вы можете видеть, что мы успешно добавили данные.

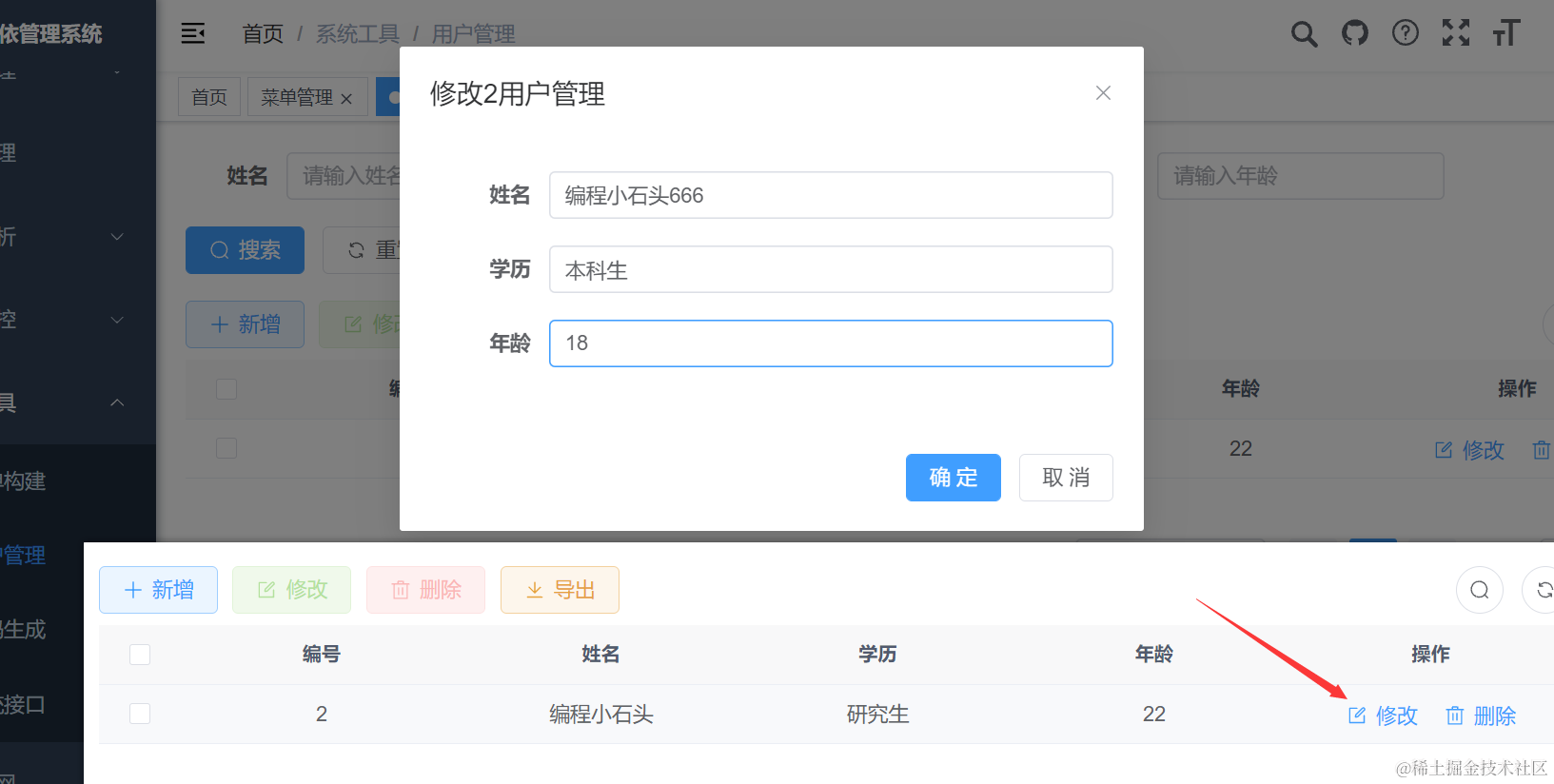
Конечно, данные также могут быть изменены. Например, нажмите «Изменить», и мы внесем следующие изменения.

Вы можете видеть, что изменение данных прошло успешно.

Конечно, вы также можете нажать «Удалить», чтобы удалить соответствующие данные.
На этом этапе можно запустить наш автоматически сгенерированный код, а данные можно добавлять, удалять, изменять и проверять.
4-5, измените положение меню
Внимательные студенты могут сказать, а разве управление пользователями не должно быть отдельным модулем? Выносить его в системный инструмент было бы нецелесообразно. Далее я научу вас перемещать положение меню.

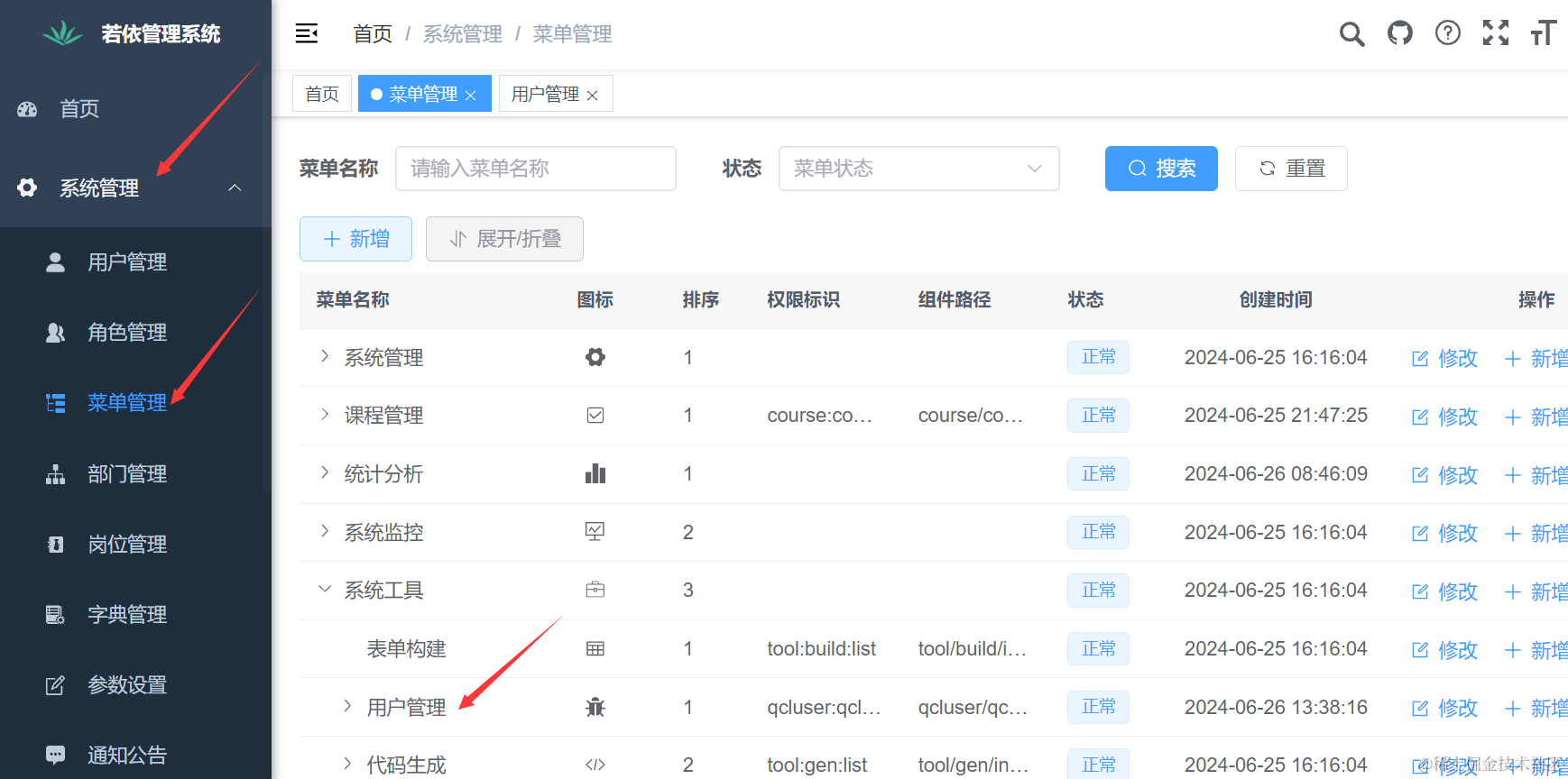
В управлении системой есть меню управления. Находим управление пользователями и нажимаем Изменить.

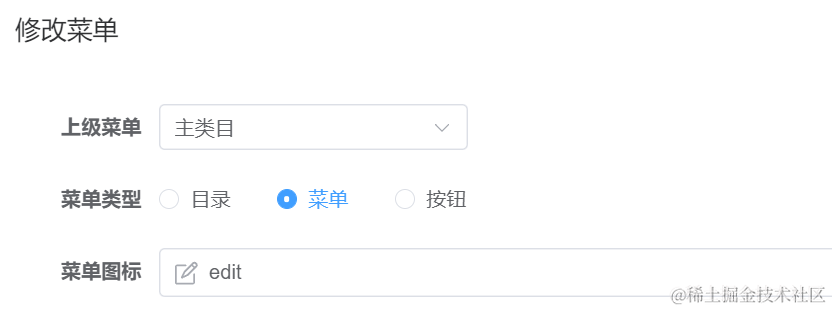
Мы можем изменить меню верхнего уровня на основную категорию, а затем установить значок для управления пользователями.

После отправки не забудьте обновить текущую страницу.

Таким образом, вы можете видеть, что управление пользователями отображается в категории меню первого уровня. Затем нажмите, чтобы управлять пользователями.

5. Основная и подтаблицы автоматически генерируют внешние и внутренние коды для нескольких таблиц продуктов.
В предыдущей главе мы кратко показали вам быстрое создание внешнего и внутреннего кода для одной таблицы. Далее мы реализуем функцию управления продуктами, включая: таблицу классификации продуктов и таблицу продуктов. Мы знаем, что одной категории может соответствовать несколько товаров. Таким образом, наши две таблицы имеют отношение главная-дочерняя таблица. Таблица классификации является основной таблицей, а таблица продуктов — подтаблицей.
5-1, создайте операторы sql для таблиц классификации и продуктов.
Мы можем создавать таблицы данных непосредственно с помощью инструмента визуального управления mysql, который поставляется с idea, или напрямую с помощью операторов sql. Поскольку нам удобнее напрямую импортировать операторы SQL и можно унифицировать стандарты, для создания таблиц данных рекомендуется использовать операторы SQL.
Соответствующие операторы SQL опубликованы для всех. Чтобы облегчить обучение каждому, я стараюсь использовать здесь простые поля.
по требованию,нас Нужно создать дваповерхность:Один из нихgood_type(Классификация продукцииповерхность),Другой Один из нихgood(товарповерхность)。существоватьgoodповерхностьсередина,Мы добавим поля названия продукта, цены и изображения.,и установите внешний ключ с помощьюgood_typeповерхностьассоциация,Чтобы отразить связь «один ко многим». Ниже приведен пример соответствующего оператора SQL:
Создайте таблицу классификации продуктов Good_type и таблицу продуктов Good.
sql-- Тип продуктаповерхность
CREATE TABLE `good_type` (
`type_id` INT AUTO_INCREMENT COMMENT «Идентификатор автоматического увеличения»,
`type_name` VARCHAR(255) NOT NULL COMMENT 'Введите имя',
PRIMARY KEY (`type_id`) -- первичный ключ
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='Тип товара';
-- товарповерхность
CREATE TABLE `good` (
`good_id` INT AUTO_INCREMENT COMMENT «Идентификатор автоматического увеличения»,
`good_name` VARCHAR(255) NOT NULL COMMENT «Название продукта»,
`price` DECIMAL(10, 2) NOT NULL COMMENT 'цена',
`image_url` VARCHAR(255) COMMENT «Ссылка на изображение»,
`type_id` INT COMMENT 'Идентификатор типа',
FOREIGN KEY (`type_id`) REFERENCES `good_type`(`type_id`)
ON DELETE CASCADE ON UPDATE CASCADE, -- Каскадная работа
PRIMARY KEY (`good_id`) -- первичный ключ
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='Информация о продукте';В этом SQL:
good_typeповерхность Есть два поля:type_idкакпервичный ключ,Используется для уникальной идентификации каждой категории.;type_nameНазвание категории хранилища。goodповерхностьвключать:good_idдляпервичный ключ,идентифицировать каждыйтовар;good_nameхранилищетоваримя;priceхранилищетоварцена,используется здесьDECIMALнапечатайте, чтобы точноповерхность Указывает денежную стоимость;image_urlхранилищетоваркартинаизURL;type_idкаквнешний ключ,ассоциацияприезжатьgood_typeповерхностьизtype_id,для обеспечения целостности данных. в то же время,проходитьON DELETE CASCADE ON UPDATE CASCADEправило,При удалении или обновлении категории,Записи о продуктах, связанные с ним, также будут каскадированы соответствующим образом.
Вам не нужно запоминать эти операторы sql. Эти операторы sql автоматически генерируются с помощью ИИ. Позже я также научу вас использовать ИИ для быстрого программирования.
5-2, оператор импорта sql
После того, как мы приступим к созданию оператора sql, мы можем перейти к серверной части Ruoyi, чтобы импортировать его. Давайте импортируем их один за другим. Конечно, существует множество способов импорта операторов sql.,Потому что, когда я ранее создавал пользовательскую поверхность, я показал вам, как импортировать ее в фоновом режиме.

В этом разделе вам будет продемонстрирован инструмент визуального управления MySQL, который позволяет импортировать sql. У вас есть много навыков, поэтому вы можете получить больше знаний.
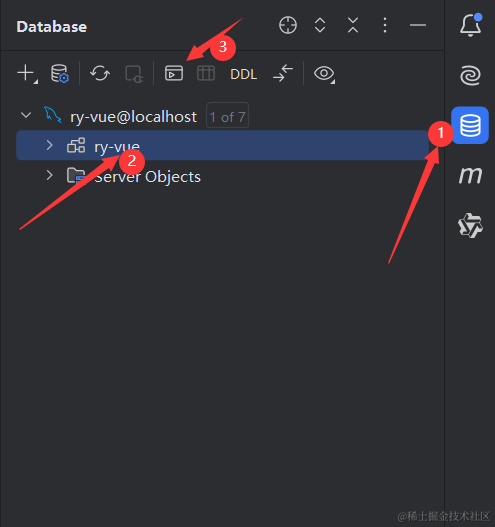
Далее я научу вас, как открыть инструмент визуализации MySQL. 1. Щелкните значок базы данных справа от идеи. 2. Затем щелкните свои собственные данные. 3. Щелкните значок, отмеченный цифрой 3 на рисунке.

Этот значок представляет собой командную строку sql, предоставленную idea.

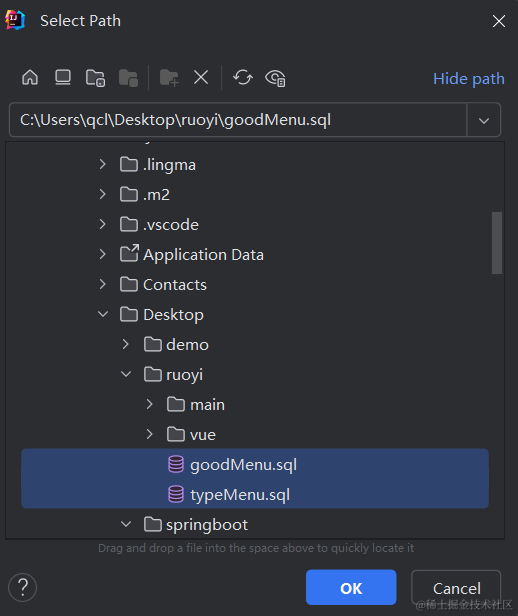
После нажатия выберите командную строку консоли по умолчанию.

Затем скопируйте следующий оператор sql.
sql-- Тип продуктаповерхность
CREATE TABLE `good_type` (
`type_id` INT AUTO_INCREMENT COMMENT «Идентификатор автоматического увеличения»,
`type_name` VARCHAR(255) NOT NULL COMMENT 'Введите имя',
PRIMARY KEY (`type_id`) -- первичный ключ
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='Тип товара';
-- товарповерхность
CREATE TABLE `good` (
`good_id` INT AUTO_INCREMENT COMMENT «Идентификатор автоматического увеличения»,
`good_name` VARCHAR(255) NOT NULL COMMENT «Название продукта»,
`price` DECIMAL(10, 2) NOT NULL COMMENT 'цена',
`image_url` VARCHAR(255) COMMENT «Ссылка на изображение»,
`type_id` INT COMMENT 'Идентификатор типа',
FOREIGN KEY (`type_id`) REFERENCES `good_type`(`type_id`)
ON DELETE CASCADE ON UPDATE CASCADE, -- Каскадная работа
PRIMARY KEY (`good_id`) -- первичный ключ
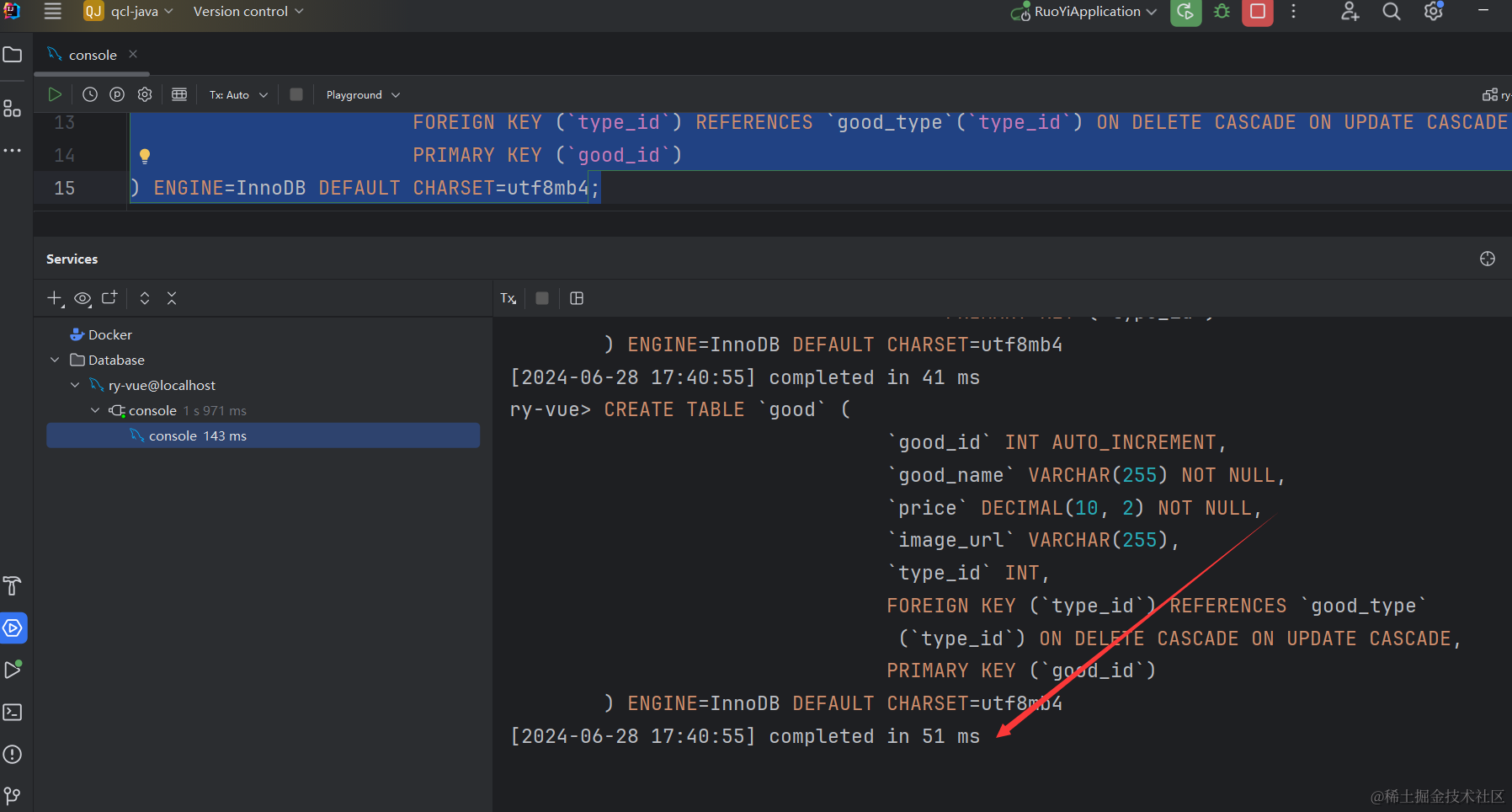
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='Информация о продукте';Мы копируем приведенный выше sql в инструмент визуального управления MySQL, затем Ctrl + A, чтобы выбрать все, а затем щелкните зеленую стрелку.

Вы можете видеть, что оператор sql выполняется.

затем обнови 
5-3. Создать меню управления продуктом.
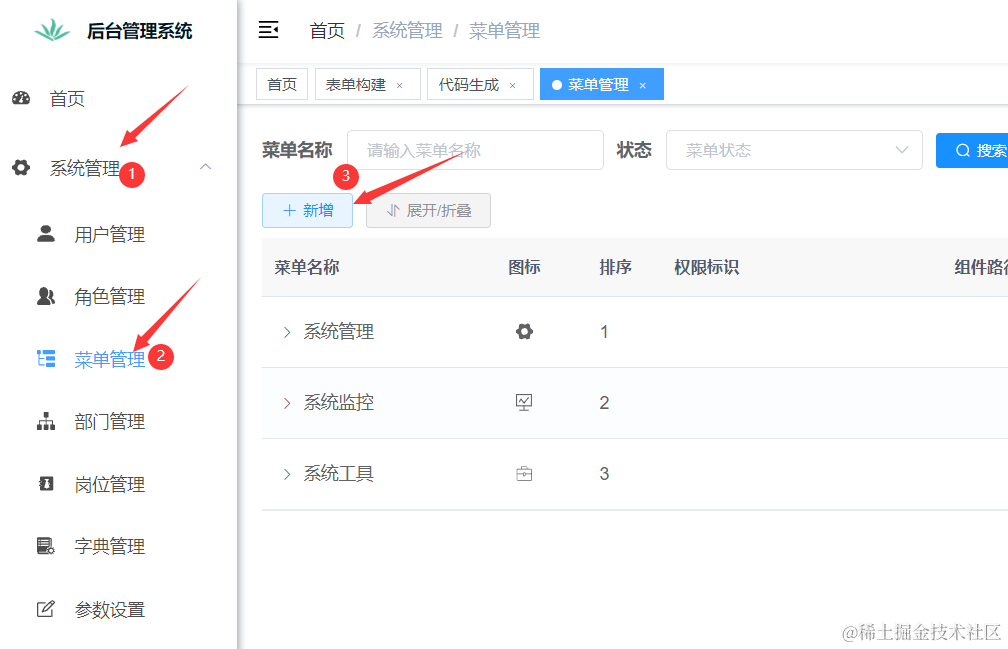
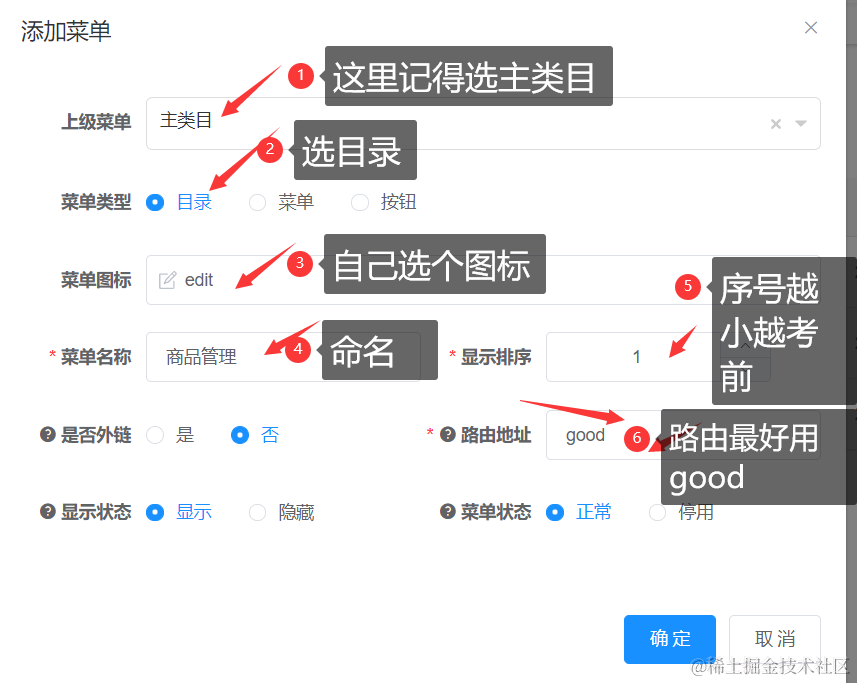
Мы используем управление меню Ruoyi для создания меню управления продуктами.

Информация о конфигурации следующая

После нажатия кнопки «ОК» не забудьте обновить веб-страницу. Вы увидите дополнительное меню первого уровня для управления продуктами.

5-4, используйте Ruoyi для генерации внешнего и внутреннего кода.
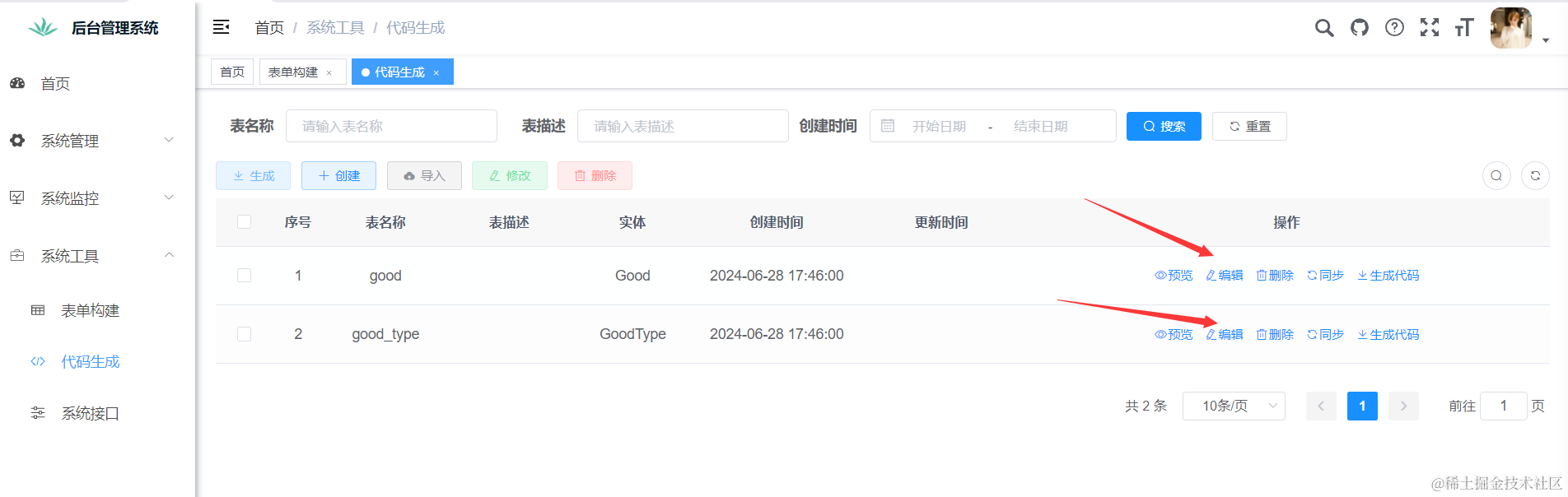
Сила Ruoyi заключается в быстром создании интерфейсных и серверных кодов на основе таблиц данных.

Затем я редактирую их один за другим

Но следует помнить одну вещь: «good_type» — это основная таблица, а «good» — подтаблица.
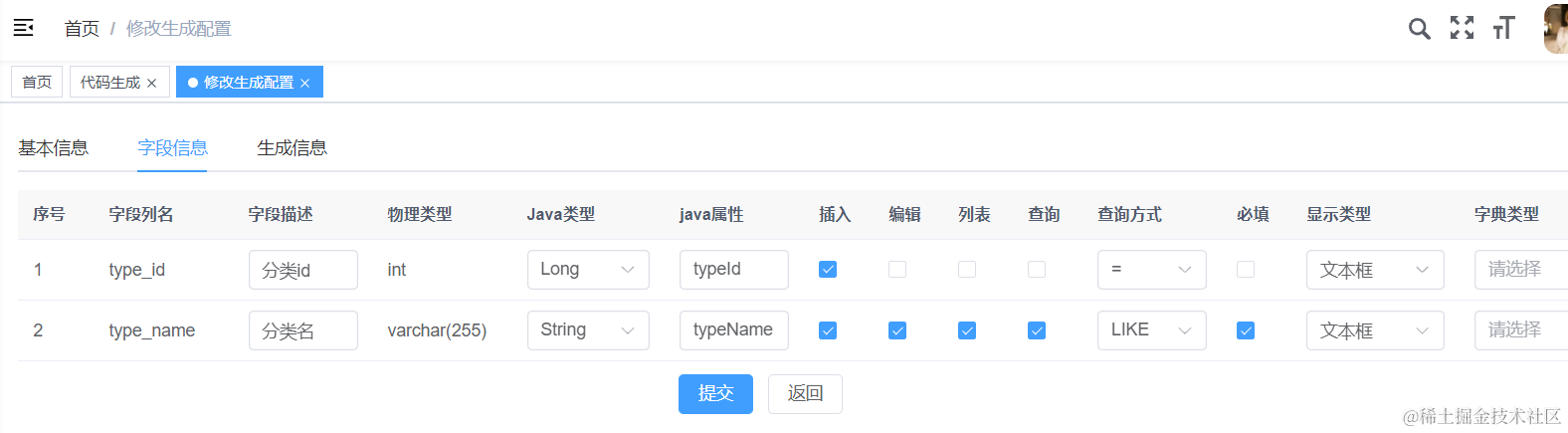
5-4-1, сначала отредактируйте список хороших продуктов
Основная информация

Информация о поле следующая. Требуются только название продукта и цена продукта.

Не забудьте выбрать здесь загрузку изображений.

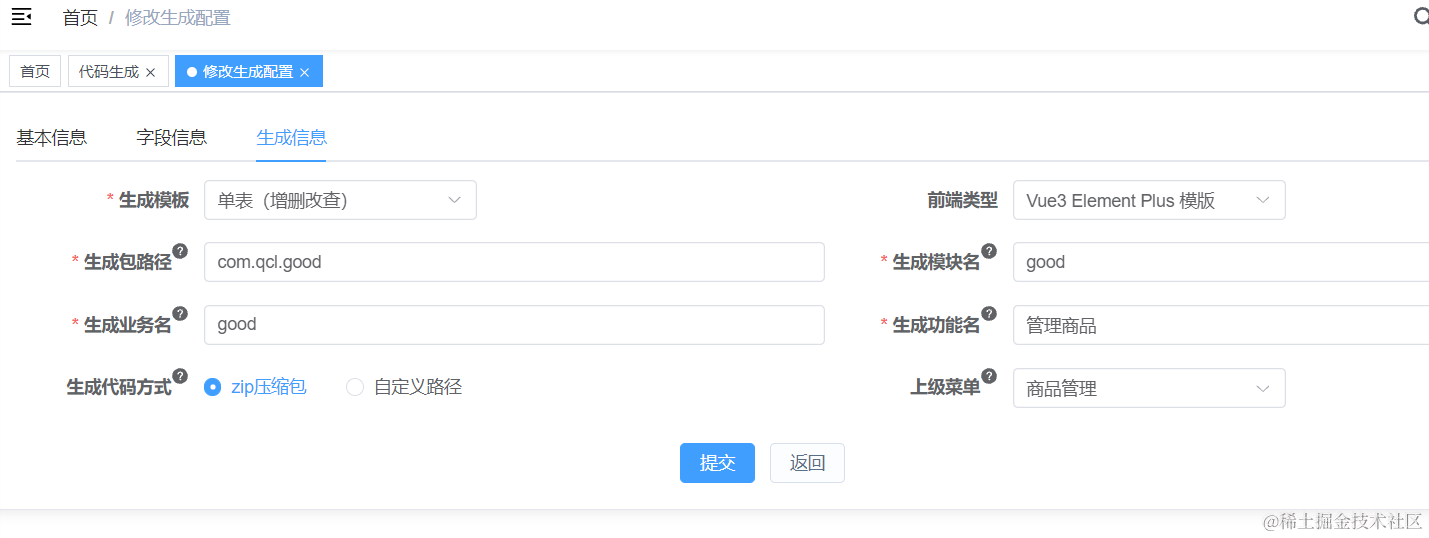
Генерировать информацию

Затем нажмите «Отправить»
5-4-2, отредактируйте таблицу классификации продуктов Good_type.
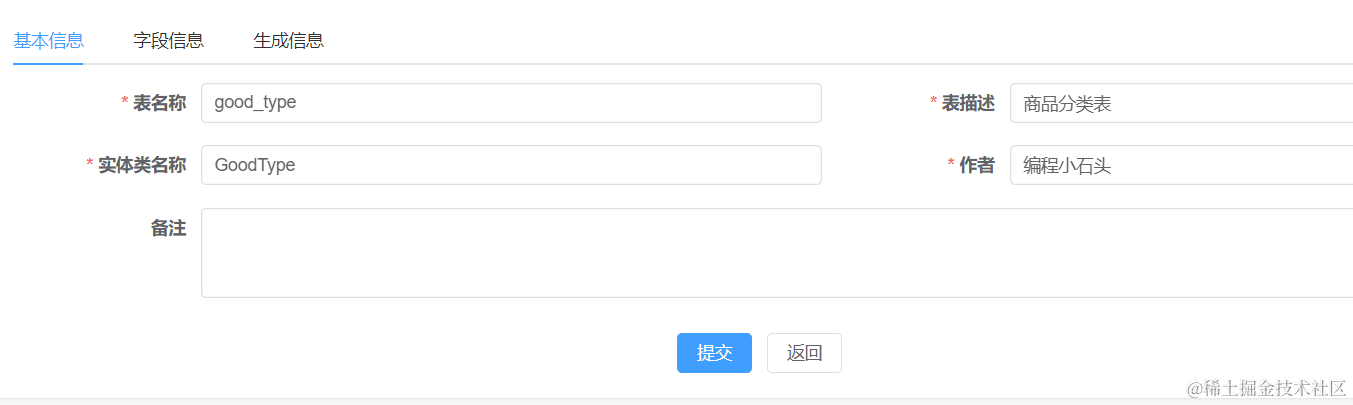
Основная информация

Информация о поле

Генерировать информацию

Затем нажмите «Отправить».
5-4-3. Сравнение информации, генерируемой основной и подтаблицами.
Сравниваем основную поверхностьgood_type и вспомогательную поверхностьgoodГенерировать Различия между информацией заключаются в следующем

Есть несколько моментов, на которые следует обратить внимание 1. Сгенерированные пути к пакетам основной и подтаблиц должны быть одинаковыми, а также сгенерированные имена модулей. 2. Может ли бизнес создания основной и подтаблиц и имя функции генерации быть одинаковыми? 3. Используется шаблон формирования основной таблицы. Главный и дочерний стол ребенокповерхностьиз生成模板用单поверхность 4. Соответствующая информация основной таблицы связана с именем подтаблицы «хорошая таблица продуктов», а связанный внешний ключ — это внешний ключ type_id в нашем операторе sql.
5-5, загрузите коды внешнего и внутреннего интерфейса и импортируйте их.
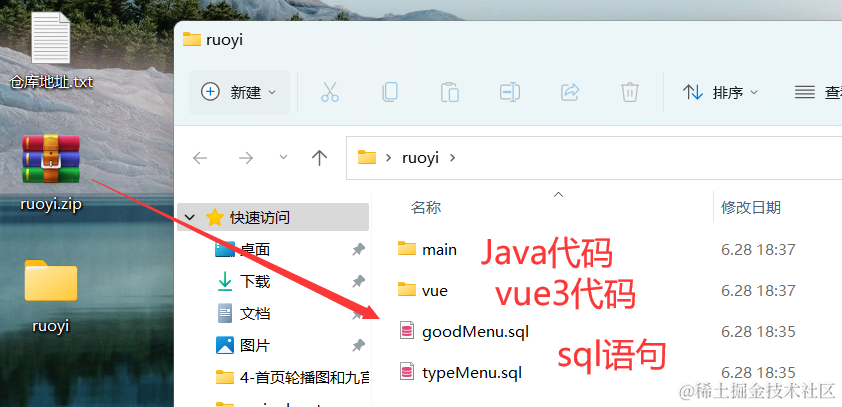
После того, как мы отправили его ранее, мы можем загрузить внешний и внутренний код. Как показано ниже.

Загрузите сжатый пакет на рабочий стол, не забудьте его разархивировать.

5-5-1, сначала выполните файл sql.
Необходимо выполнить два файла sql, которые мы распаковали. Это используется для динамического добавления управления продуктами и категорий в левую строку фонового меню. Поскольку наша фоновая строка меню Ruoyi вводится динамически, сначала необходимо выполнить sql. Чтобы выполнить sql, просто используйте инструмент управления mysql, который поставляется с idea.

Затем выполните указанный выше файл sql, вы можете выбрать два одновременно и выполнить их вместе.

После выполнения выводится следующее:

5-5-2, скопируйте код vue3 в проект.
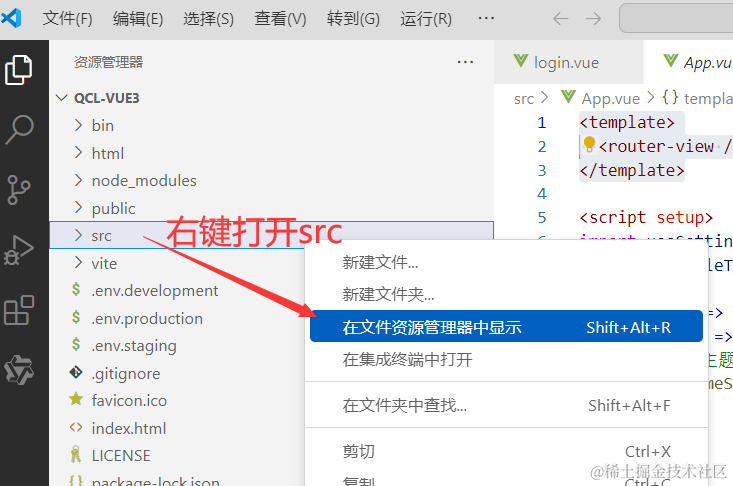
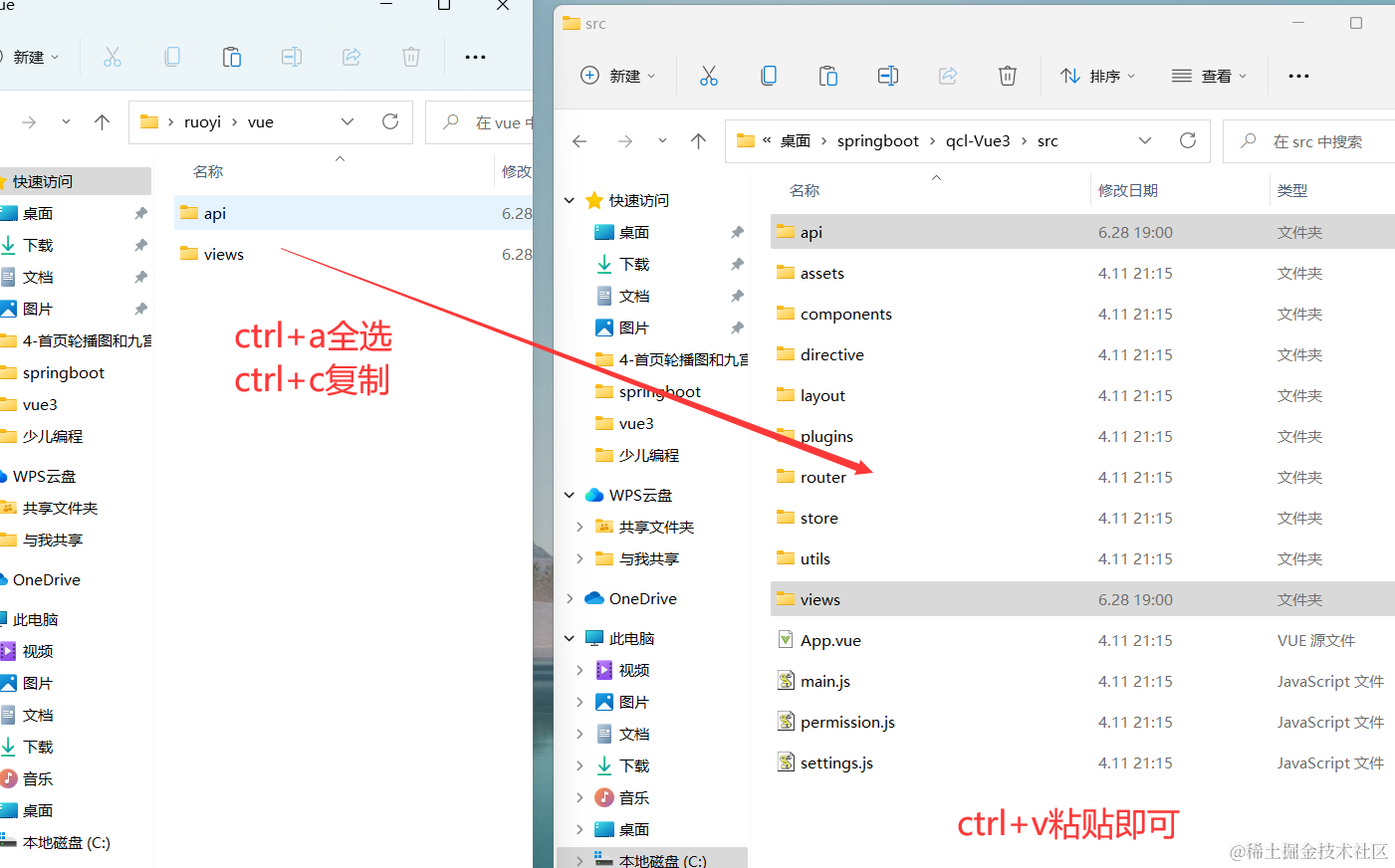
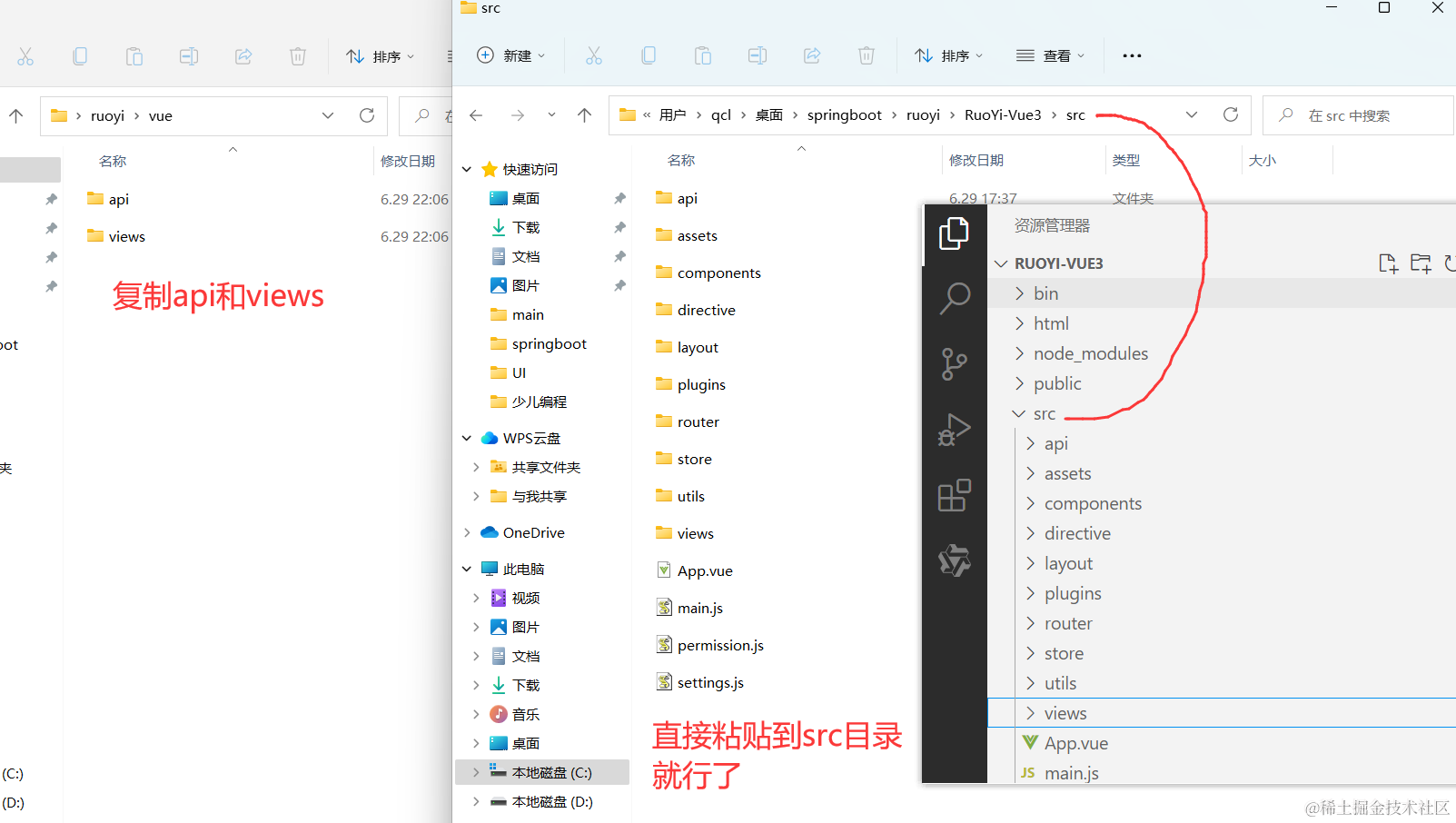
Чтобы быстро скопировать весь код Vue, нам нужно всего лишь скопировать все папки Vue, а затем вставить их в каталог src vscode. Щелкните правой кнопкой мыши src, чтобы просмотреть папку src.

Затем скопируйте распакованный API и представления под vue в src исходного кода внешнего интерфейса.

5-5-3, скопируйте код Java в проект
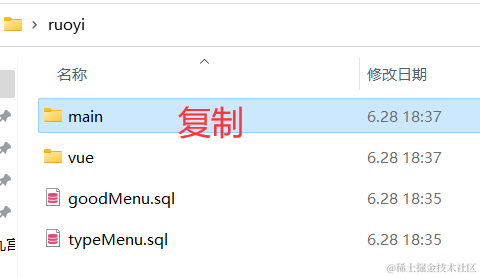
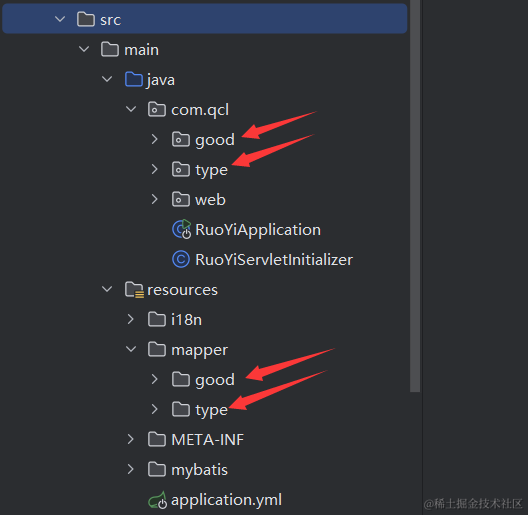
Вставка Java-кода относительно проста, вам нужно только скопировать распакованную основную папку.

Затем вставьте его в src под модулем администратора проекта.

Затем вы увидите, что соответствующий код был скопирован в проект.

Не забудьте перезапустить проект Java, чтобы он вступил в силу. Проект vue может вступить в силу без перезапуска.
5-6, добавить данные
После перезапуска нашего Java-проекта, описанного выше, не забудьте обновить веб-страницу, после чего вы увидите добавленное нами меню.

5-6-1, добавьте классификацию продукта
Давайте сначала попробуем добавить категории продуктов. Например, добавим категорию фруктов и электроники.


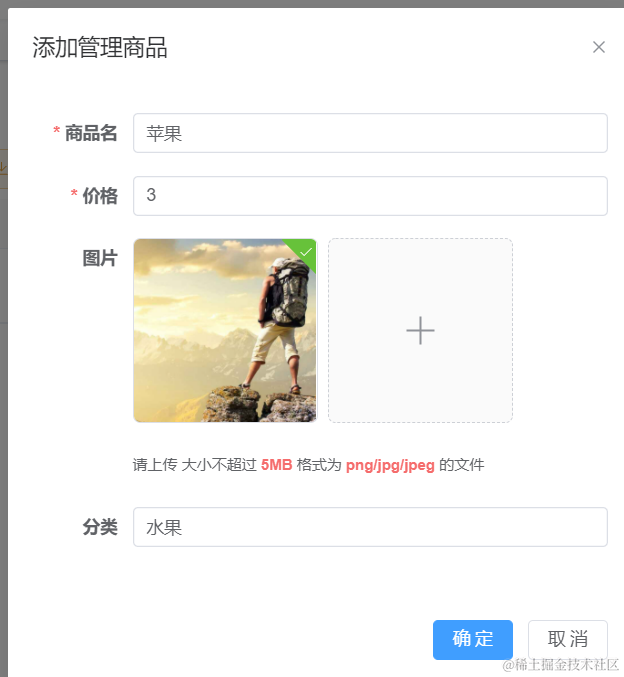
При добавлении категорий товаров вы можете добавлять товары одновременно.

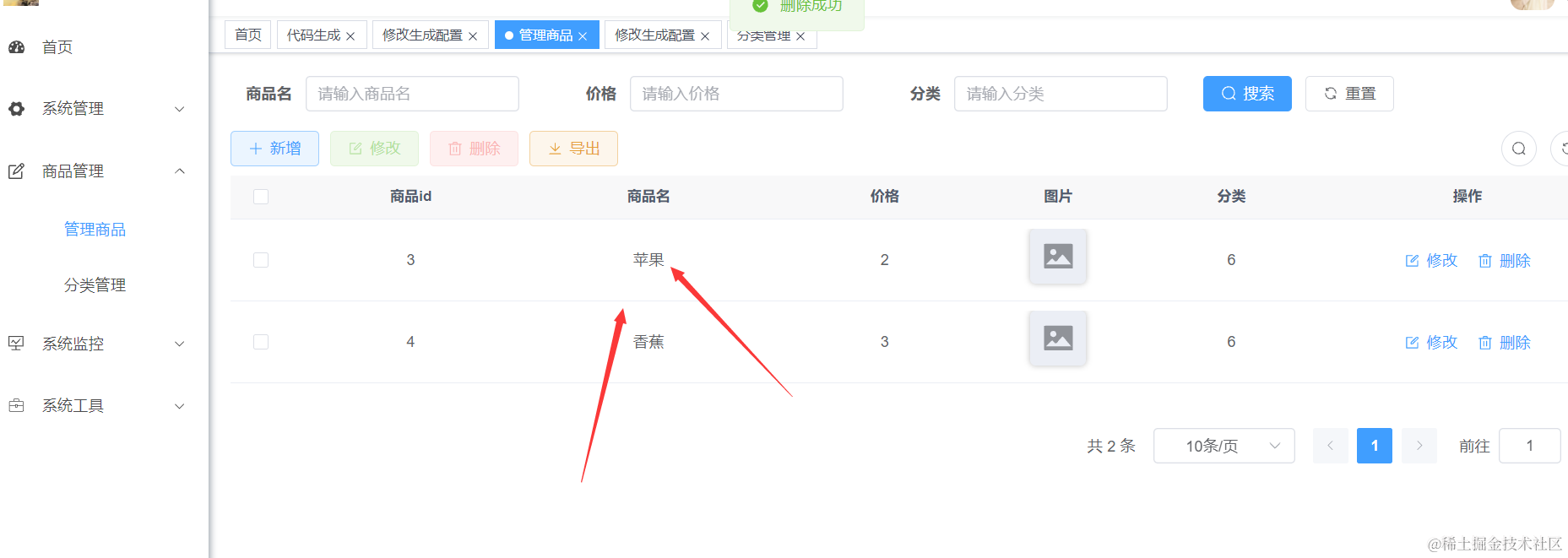
После нажатия кнопки «ОК» два добавленных продукта также будут добавлены в управление продуктами.

Просто надо заново загрузить картинку
В то же время, если мы удалим категорию фруктов, соответствующие продукты — яблоки и бананы — также будут автоматически удалены. Это объяснено в нашем операторе sql для всех.

5-6-2, добавить товары
Затем попробуйте добавить продукты. Вы можете видеть, что когда мы добавляем продукты, появляется функция загрузки изображений. Тебе не кажется, что Зои очень могущественна?

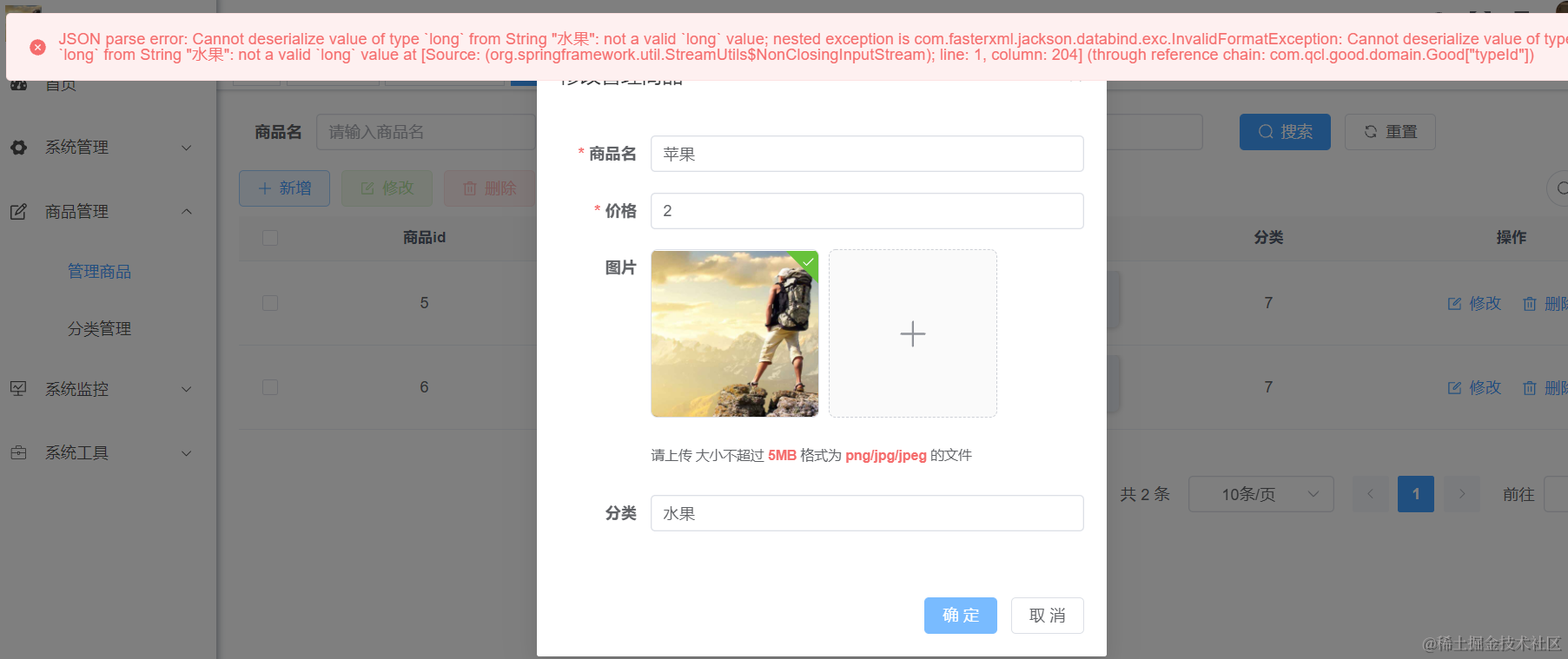
Затем добавьте данные, и при нажатии кнопки «Отправить» возникнет проблема.

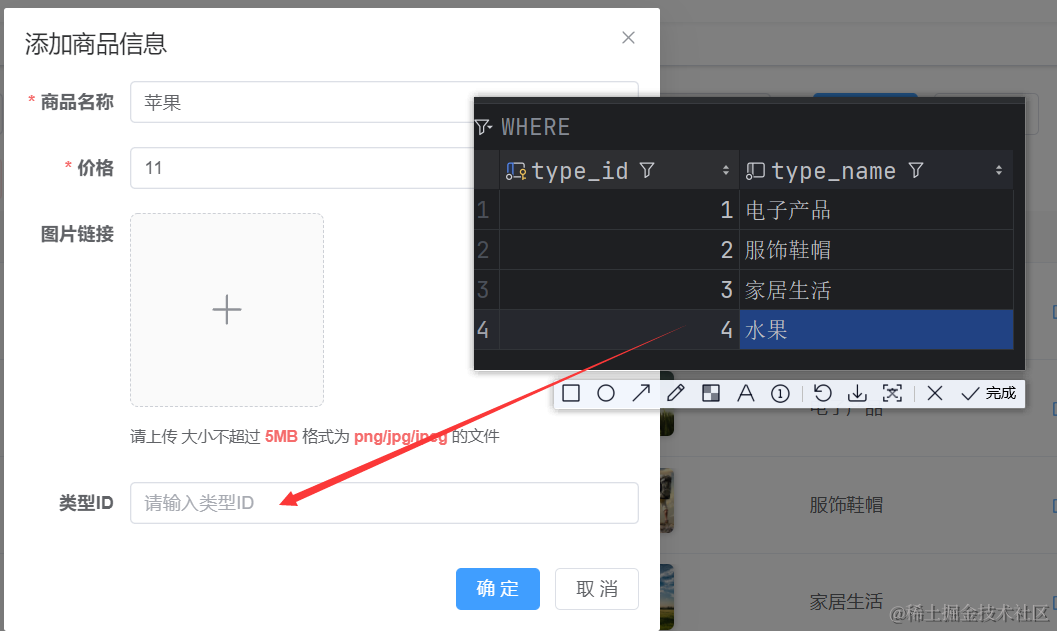
Если мы напрямую заполним категорию фруктами, будет сообщено об ошибке.

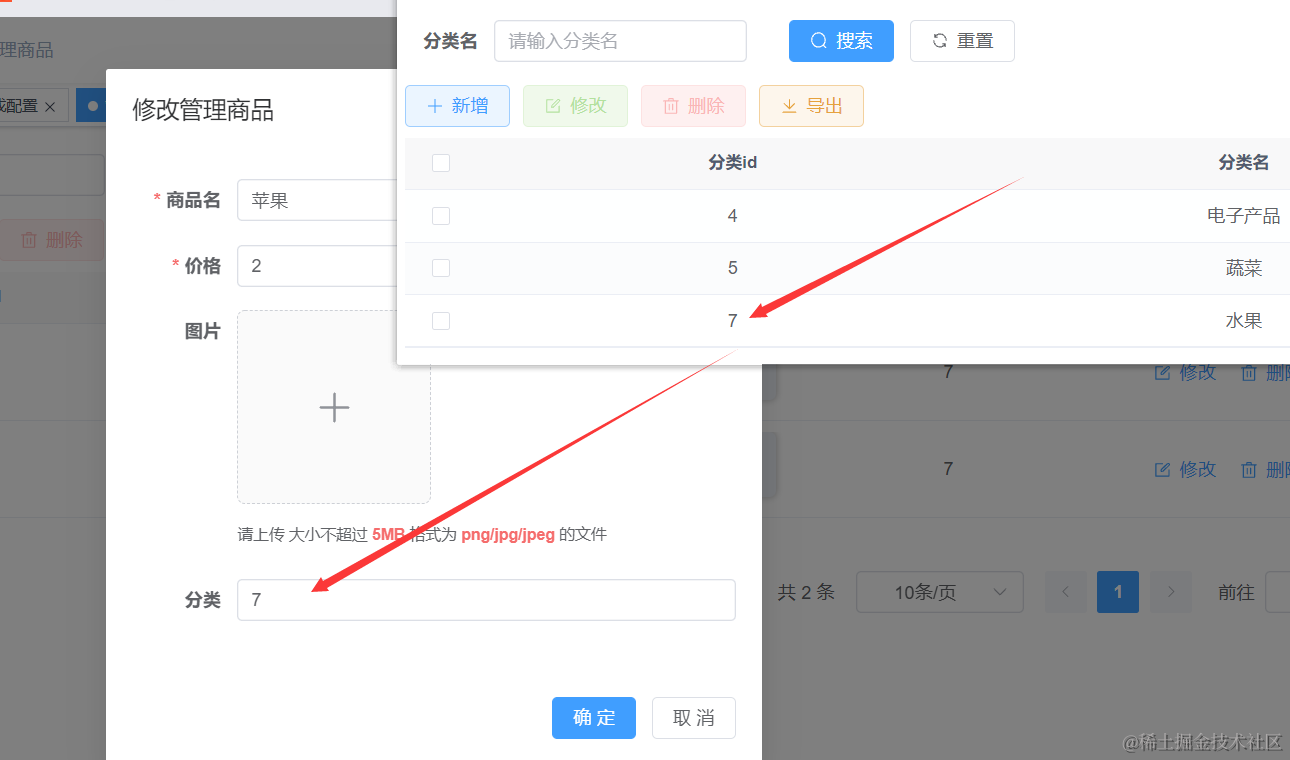
Это связано с тем, что в нашей базе данных существует идентификатор категории, а не имя категории, поэтому мы должны сначала найти идентификатор категории фруктов в таблице категорий. Здесь нам нужно заполнить идентификатор категории фруктов.

Внимательные ученики могут сказать: не лучше ли заполнить здесь фрукты, чем 7? Это потому, что Ruoyi в настоящее время имеет определенные ограничения в создании кода для этого типа запроса к объединенной таблице. Позже я научу вас, как изменить классификацию здесь на a. раскрывающийся список, чтобы реализовать функцию выбора классификации. Просто выберите категорию из нашего списка категорий.
6. Генерация кода реализации древовидной таблицы
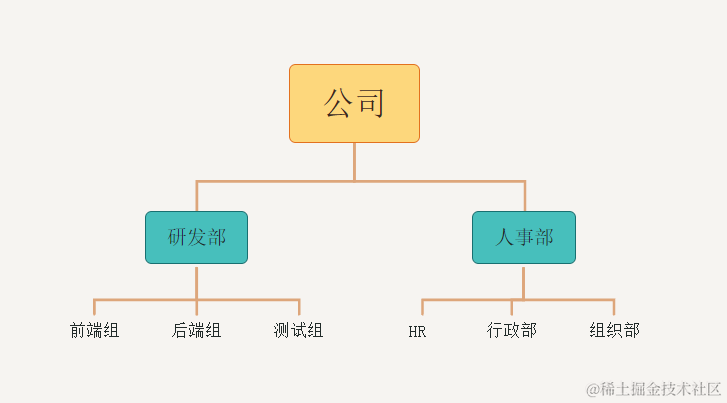
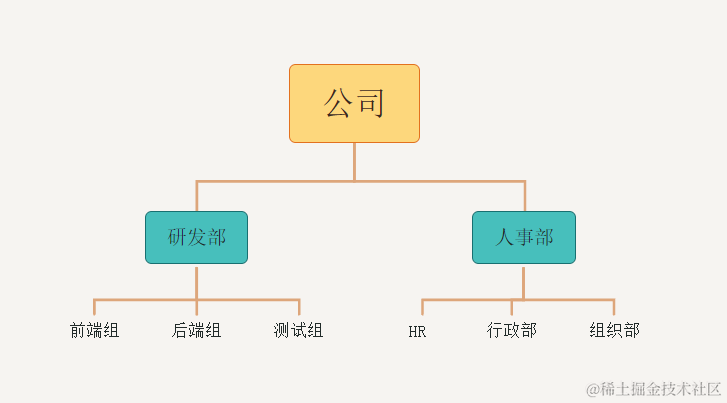
Древовидная таблица — это структура таблицы базы данных, используемая для хранения данных с иерархическими отношениями, таких как организационные структуры, категории, меню, провинции и города и т. д. Здесь иерархическая структура подразделений компании используется в качестве демонстрации для реализации добавления, удаления, изменения и запроса информации об отделе.

6-1, создайте таблицу данных, используя операторы sql.
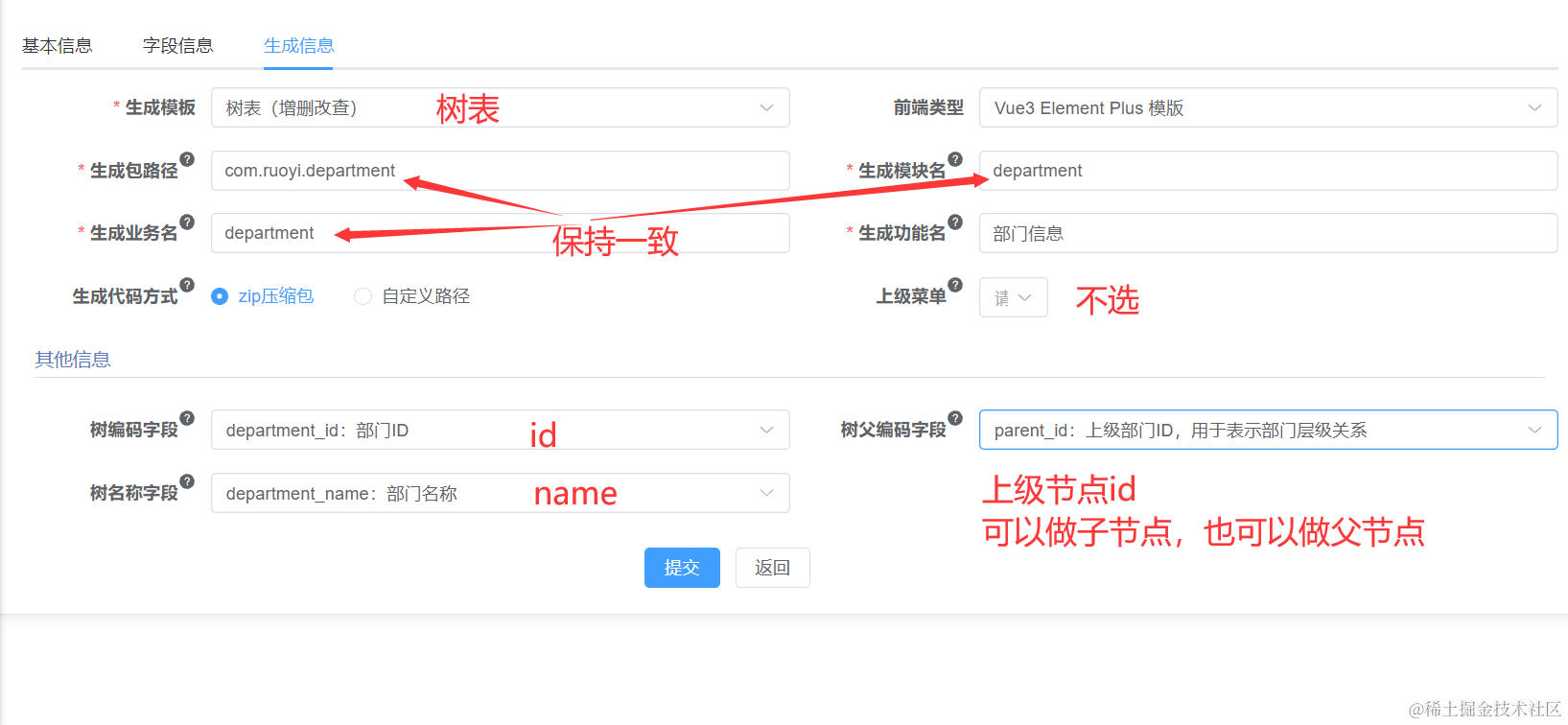
Сначала сгенерируйте древовидную таблицу с помощью кода SQL (должен иметь идентификатор, родительский_ид, имя, которые соответствуют дочерним узлам, родительским узлам и тексту метки древовидной структуры).
Инструкция sql для создания новой структуры таблицы базы данных выглядит следующим образом:
sqlCREATE TABLE department (
department_id INT AUTO_INCREMENT PRIMARY KEY COMMENT «Идентификатор отдела»,
department_name VARCHAR(100) NOT NULL COMMENT «Название отдела»,
parent_id INT COMMENT «Идентификатор вышестоящего отдела, используемый для обозначения иерархических отношений отдела»,
chairman VARCHAR(100) COMMENT «Начальник отдела»
) COMMENT='Информационная поверхность отдела';Кратко объясните этот sql
Этот оператор SQL используется для создания таблицы с именем Department для хранения информации об отделе. Таблица содержит следующие поля: Department_id: идентификатор отдела, автоматически увеличивающийся первичный ключ. Department_name: название отдела, не может быть пустым. Parent_id: идентификатор родительского отдела, используемый для представления иерархических отношений отделов. Председатель: Начальник отдела. Аннотация к таблице — «Информационная таблица отдела».
Примечание. Если поля построенной таблицы необходимо прокомментировать, комментарии будут отображаемым содержимым созданной страницы.
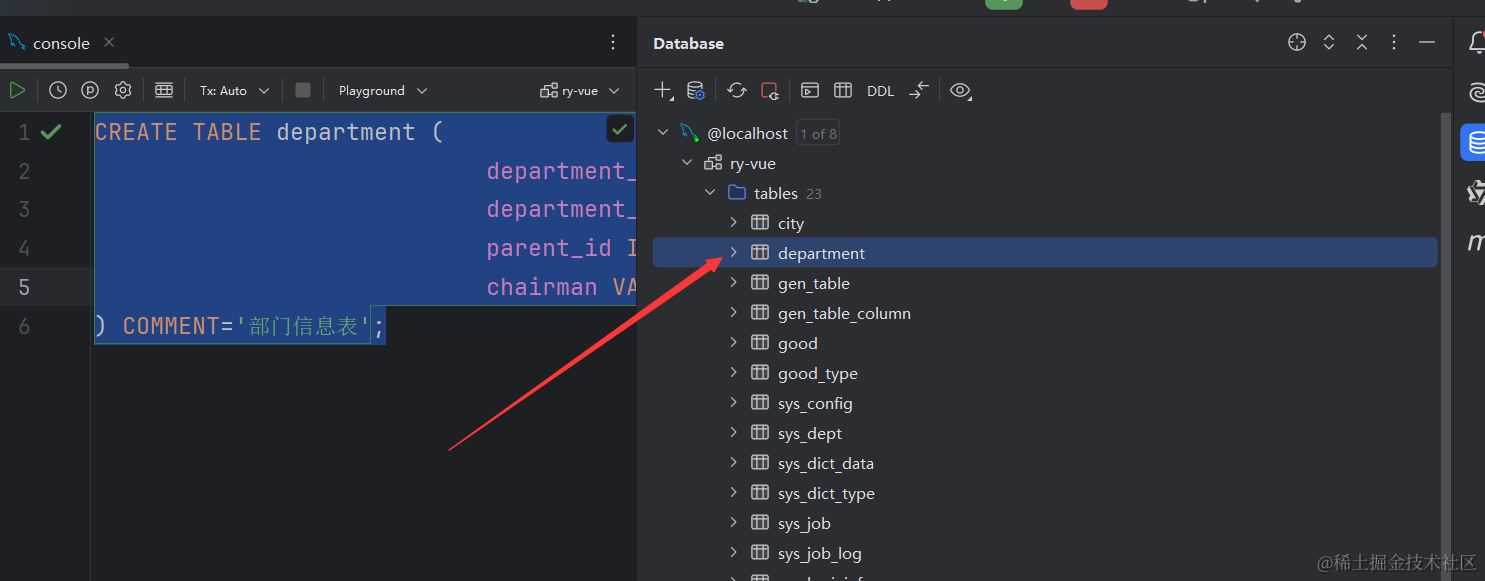
Мы выполнили приведенный выше sql в инструменте визуализации mysql, который поставляется с idea, а затем увидели, что таблица отделов была успешно добавлена.

6-2, сгенерируйте код
Сначала импортируйте таблицу отделов

Затем измените информацию внутри.
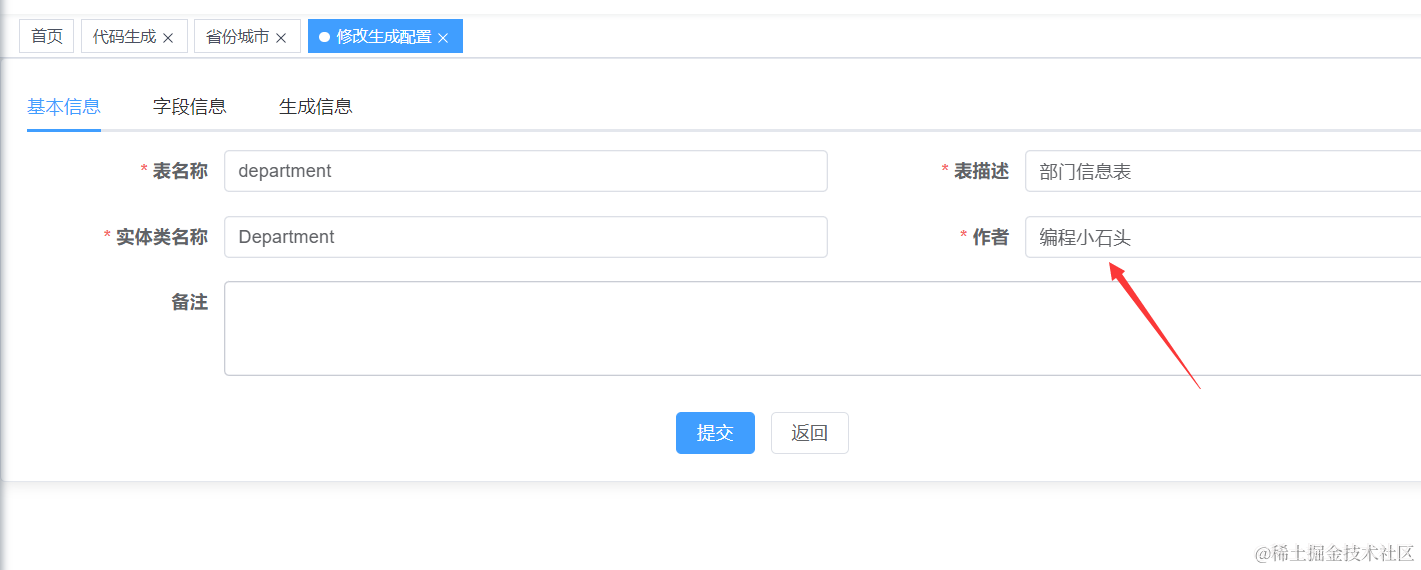
1,Основная информация Просто смените автора.

2. Информация о поле Просто оставьте значение по умолчанию

3,Генерировать информацию

Затем нажмите «Отправить», чтобы сгенерировать соответствующие коды Java и vue, затем нажмите «Загрузить».

6-3, код импорта
После распаковки он по-прежнему выглядит так:

1. Мы по-прежнему сначала выполняем инструкцию sql. Больше скриншотов здесь нет. Об этом также будет сказано в видео и уже говорилось ранее.
2. Скопируйте код Java в исходный код Java.

3. Скопируйте код vue в исходный код vue.

6-4, добавить данные
Затем перезапустите проект Java и обновите веб-страницу. Вы можете видеть, что создано меню информации об отделе.

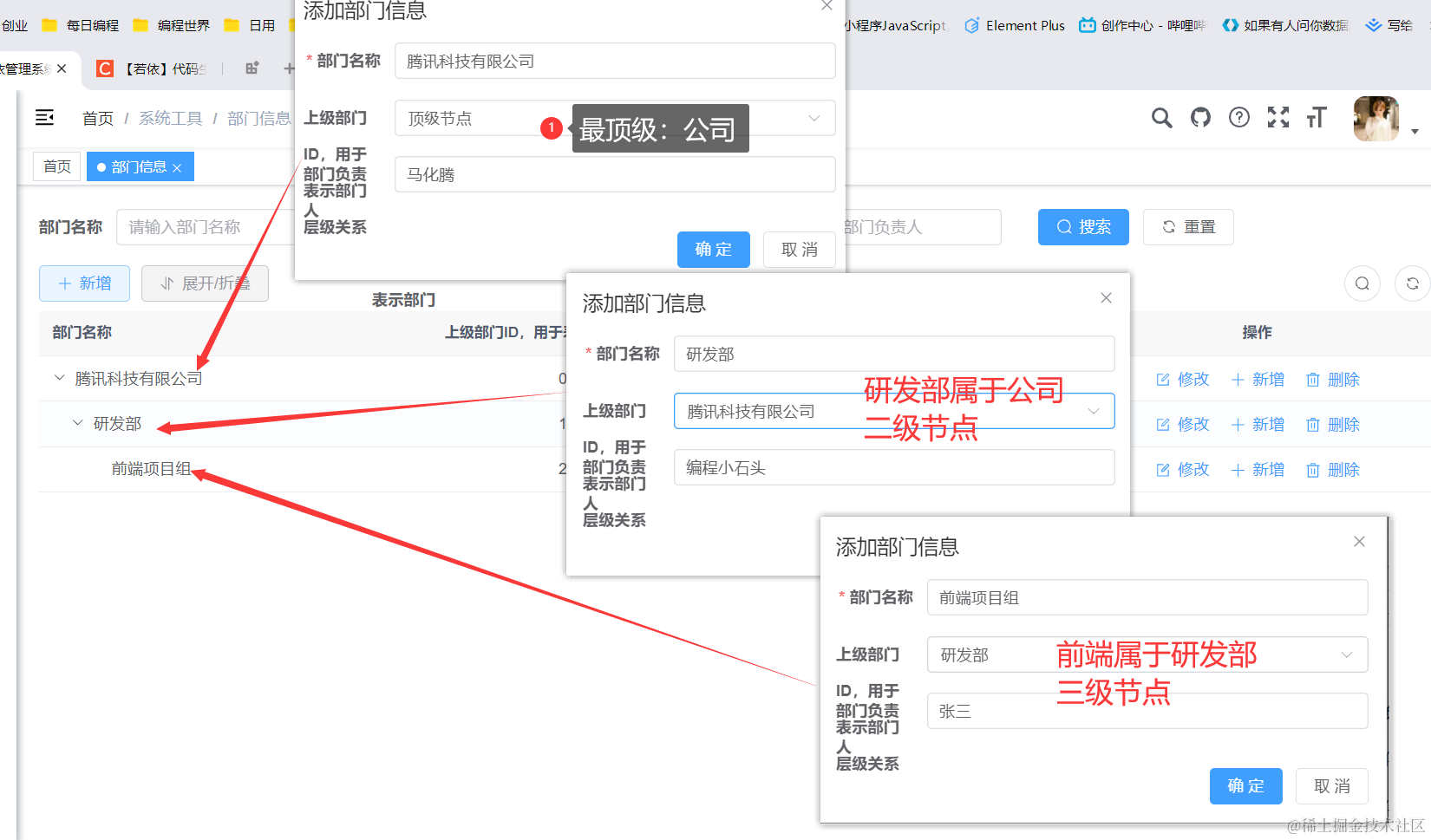
Чтобы добавить данные, я могу добавить данные из трех узлов: Уровень 1: Компания Уровень 2: Отдел Уровень 3: Команда проекта


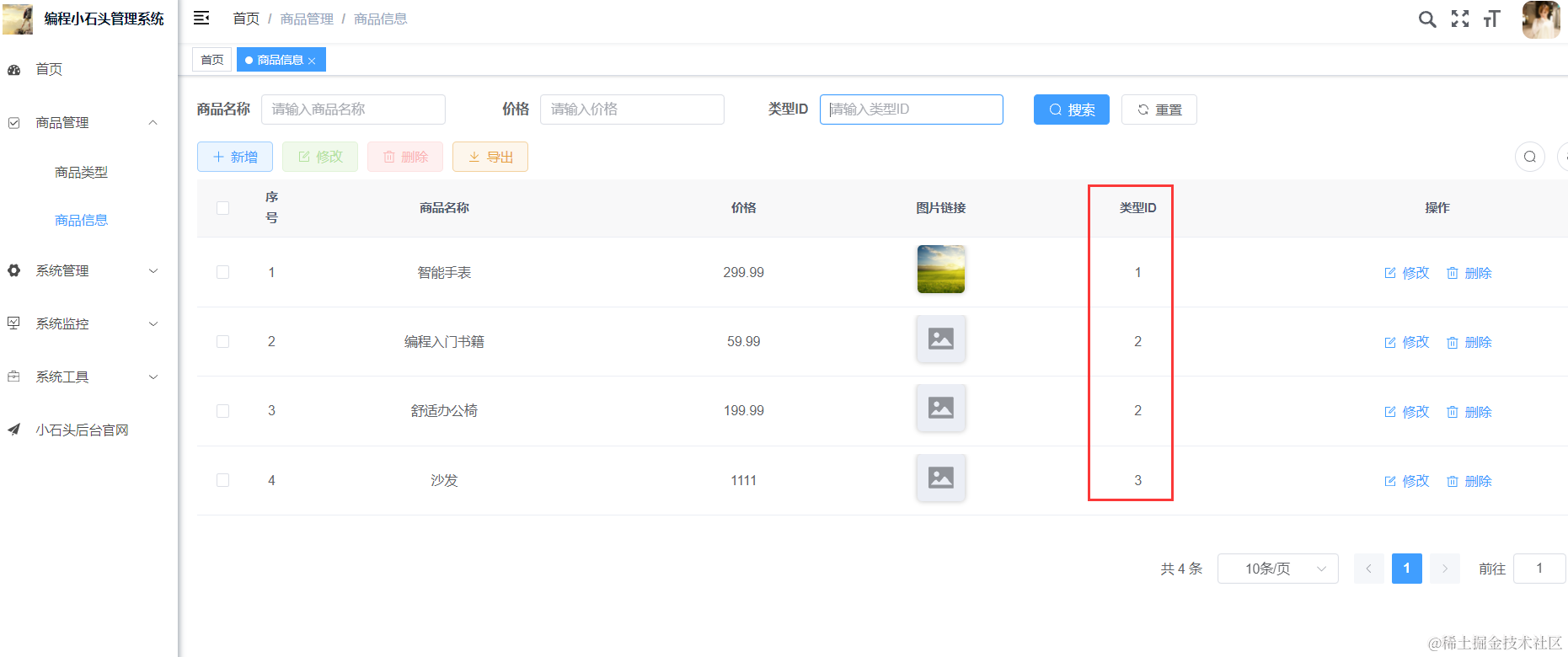
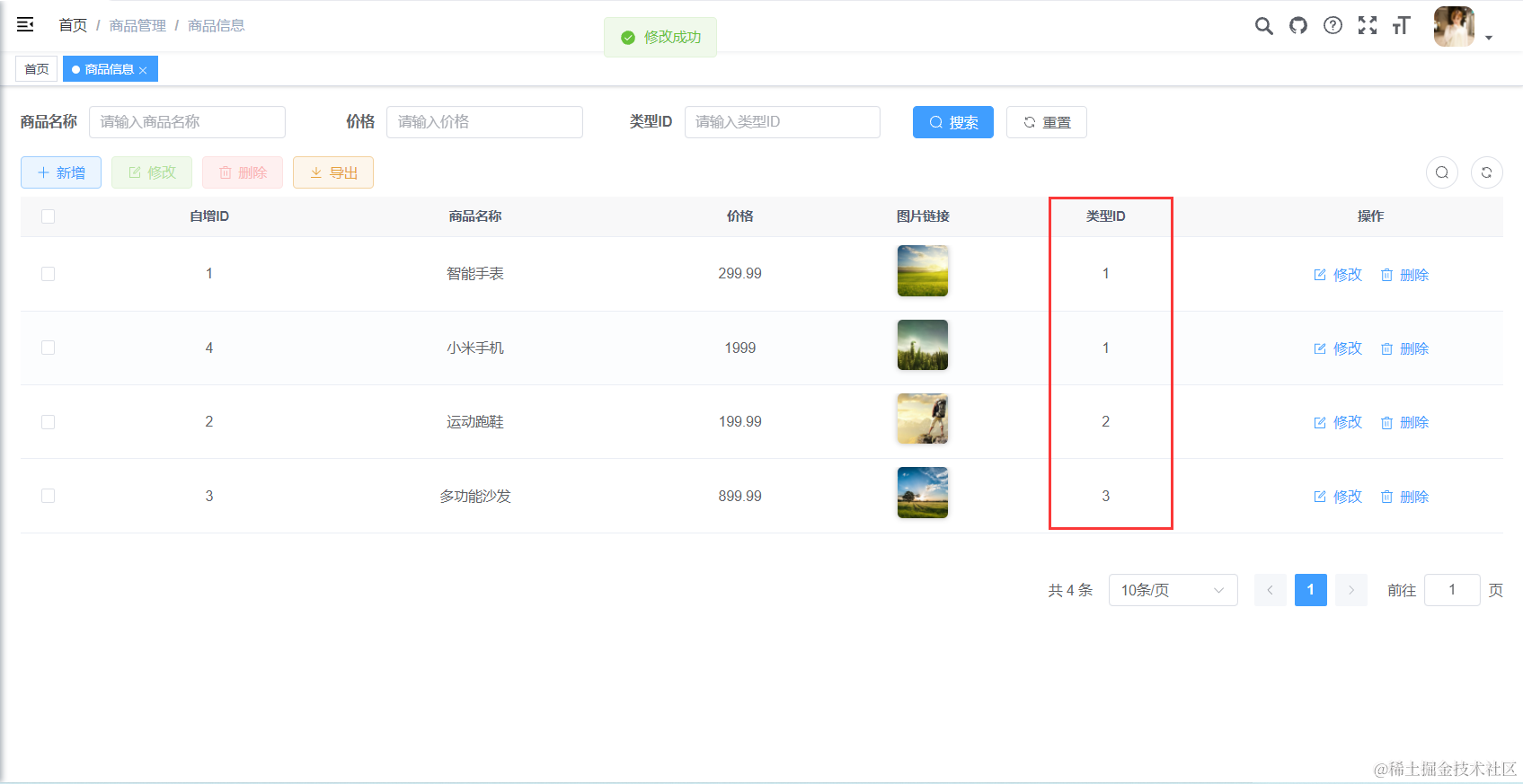
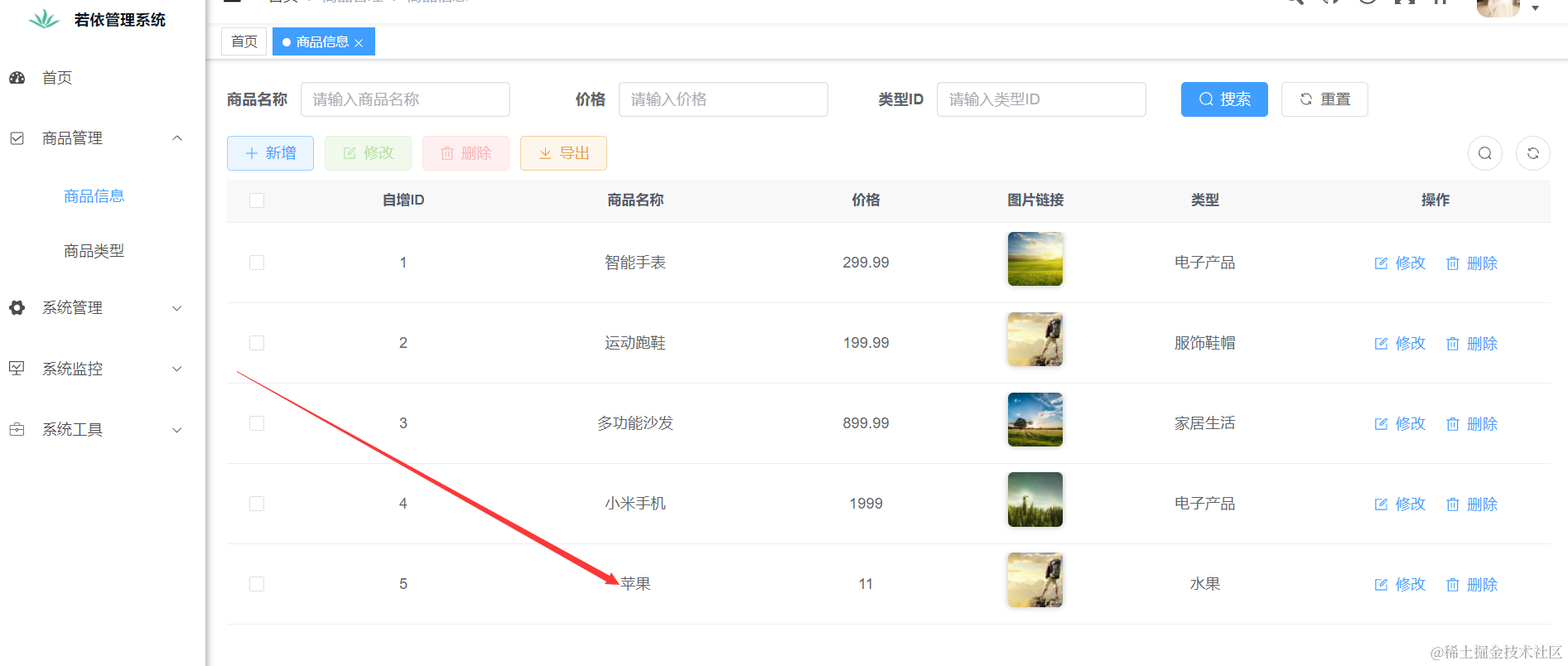
7. Измененный список продуктов
Типы в нашем списке продуктов отображают идентификатор типа, но для пользователей удобнее отображать имя типа.


Хотя идентификатор типа и имя типа совпадают, всегда кажется странным, когда наш интерфейс отображает идентификатор типа пользователю, поэтому нам нужно отображать имя типа пользователю. Поэтому нам также нужно использовать связанные запросы здесь.
7-1, оператор sql для запроса совместной таблицы
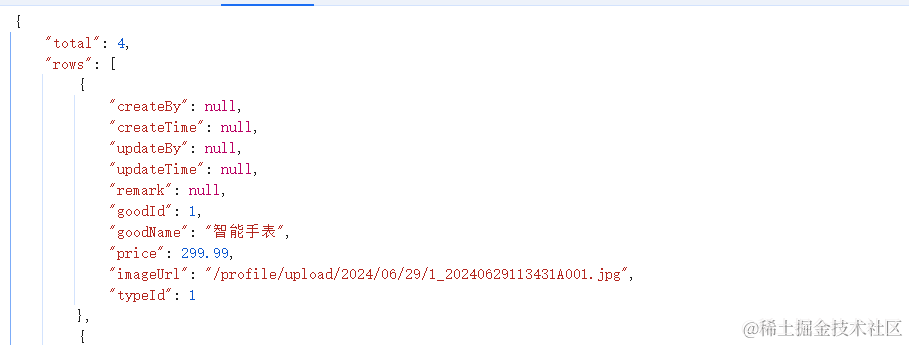
Мы можем увидеть возвращаемые данные предыдущего списка продуктов посредством захвата пакетов следующим образом:

То есть возвращаются все поля в таблице товаров товаров, но если мы хотим отобразить название типа, нам нужно вернуть еще одно поле type_name в таблице Good_type категории товаров.
Итак, давайте сначала напишем соответствующий оператор запроса совместной таблицы.
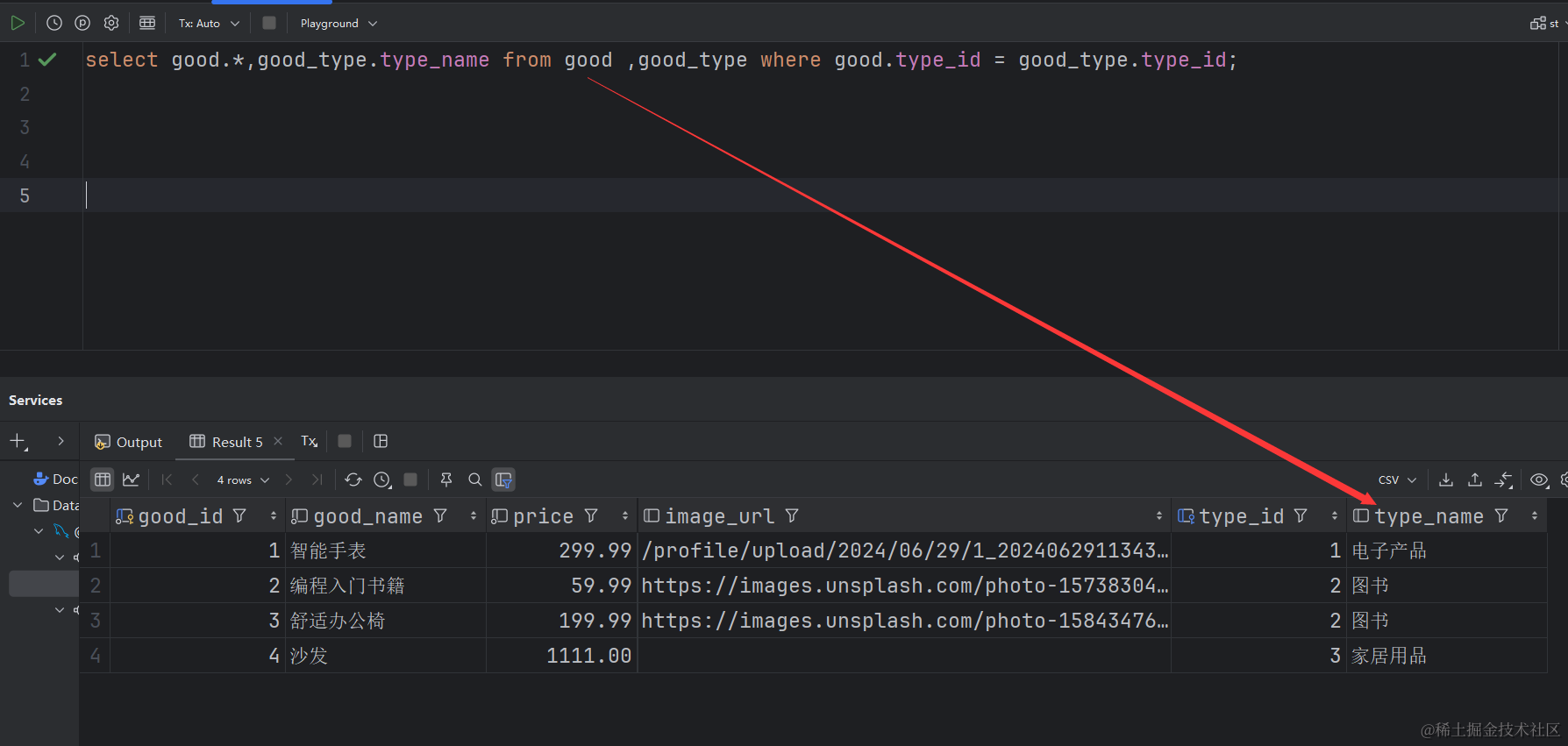
sqlselect good.*,good_type.type_name from
good ,good_type where good.type_id = good_type.type_id;Когда мы выполним приведенный выше оператор sql, мы увидим, что в результатах запроса есть больше имен типов.

Поэтому нам нужно использовать этот оператор sql для преобразования кода.
7-2, создайте новый класс vo и метод сопоставления.
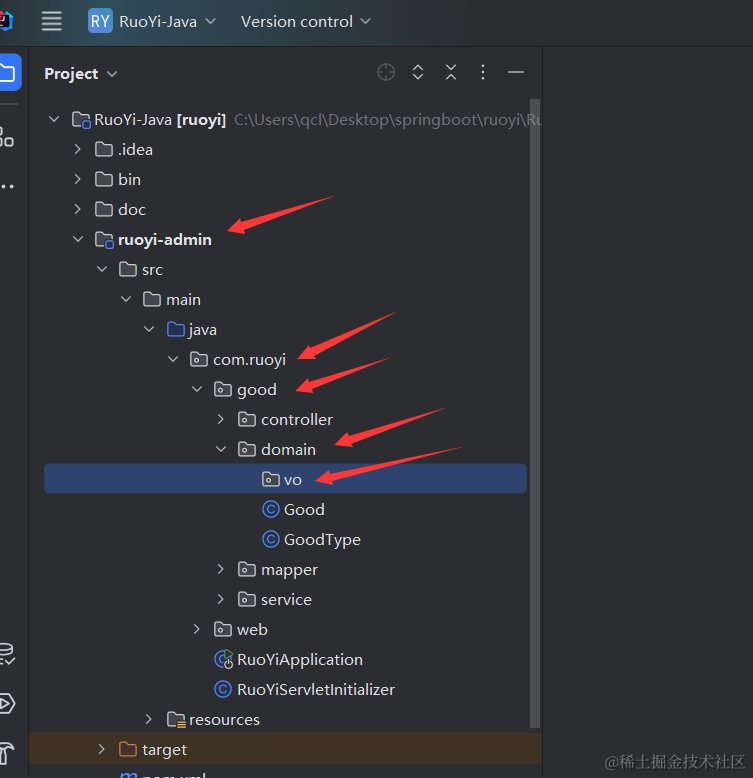
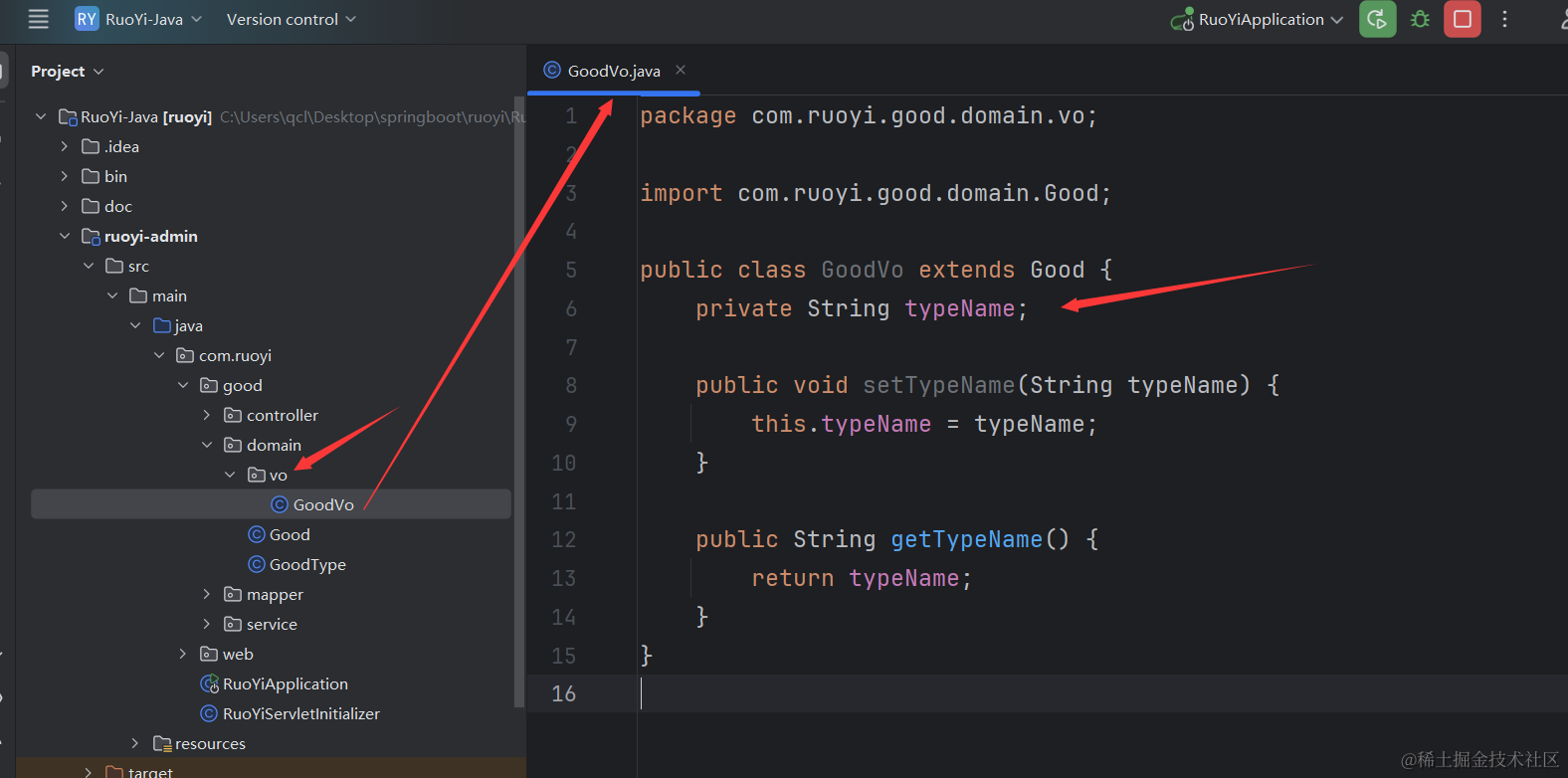
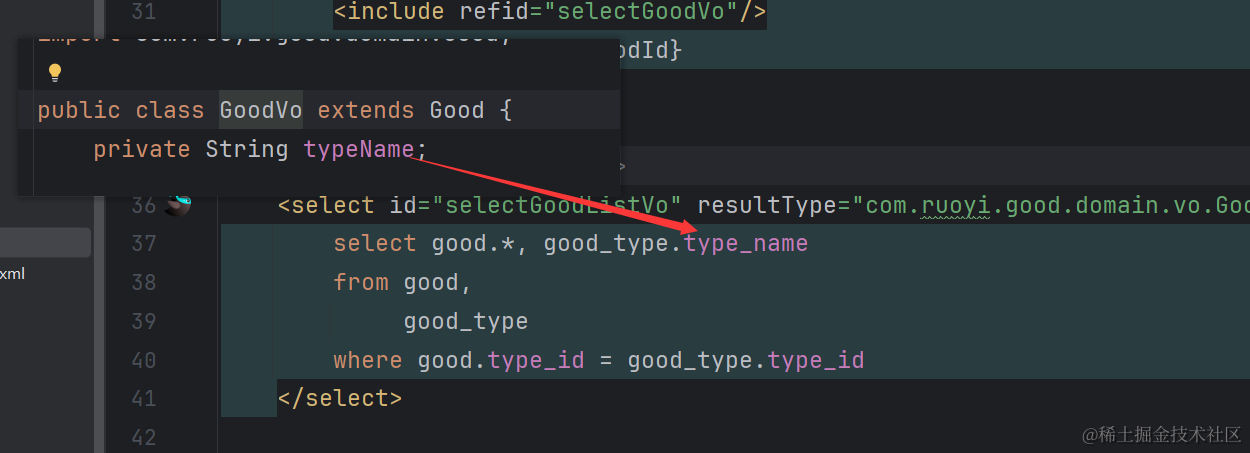
Мы создаем новую папку vo в каталоге домена в админке, а затем создаем новый класс GoodVo и наследуем таблицу Good.

Затем определите typeName в GoodVo, чтобы получить имя типа.

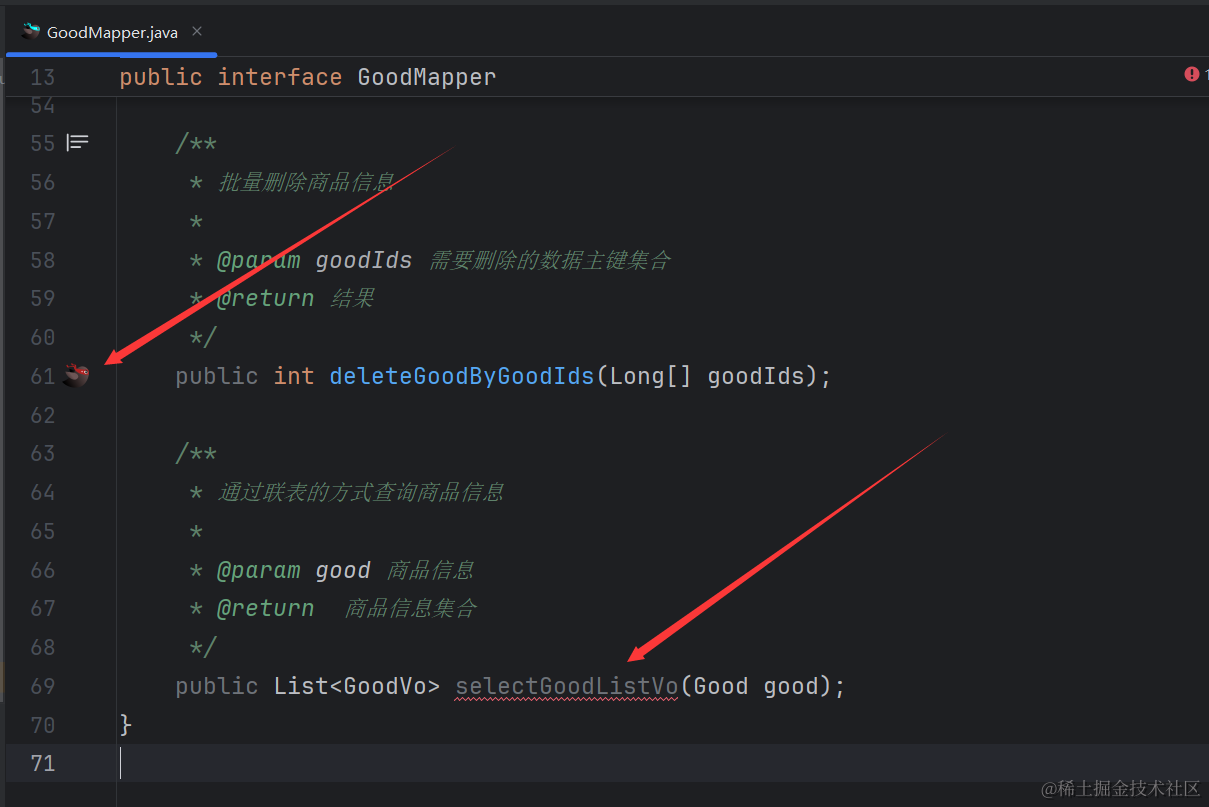
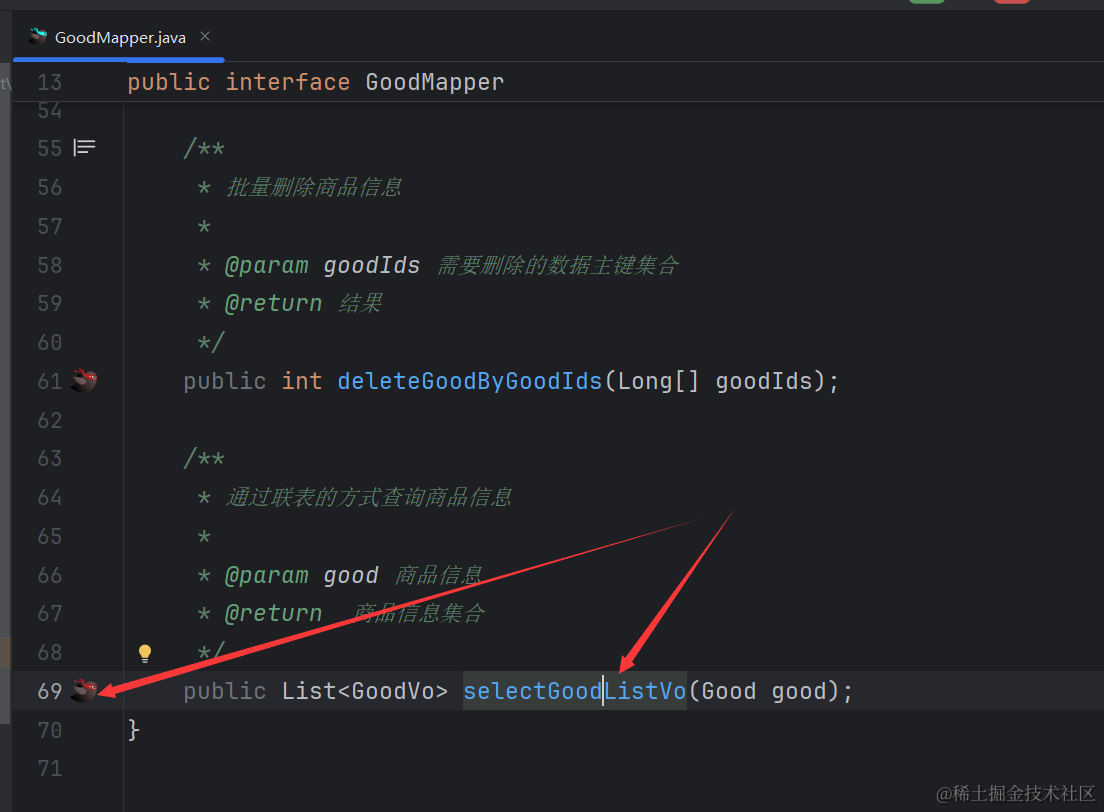
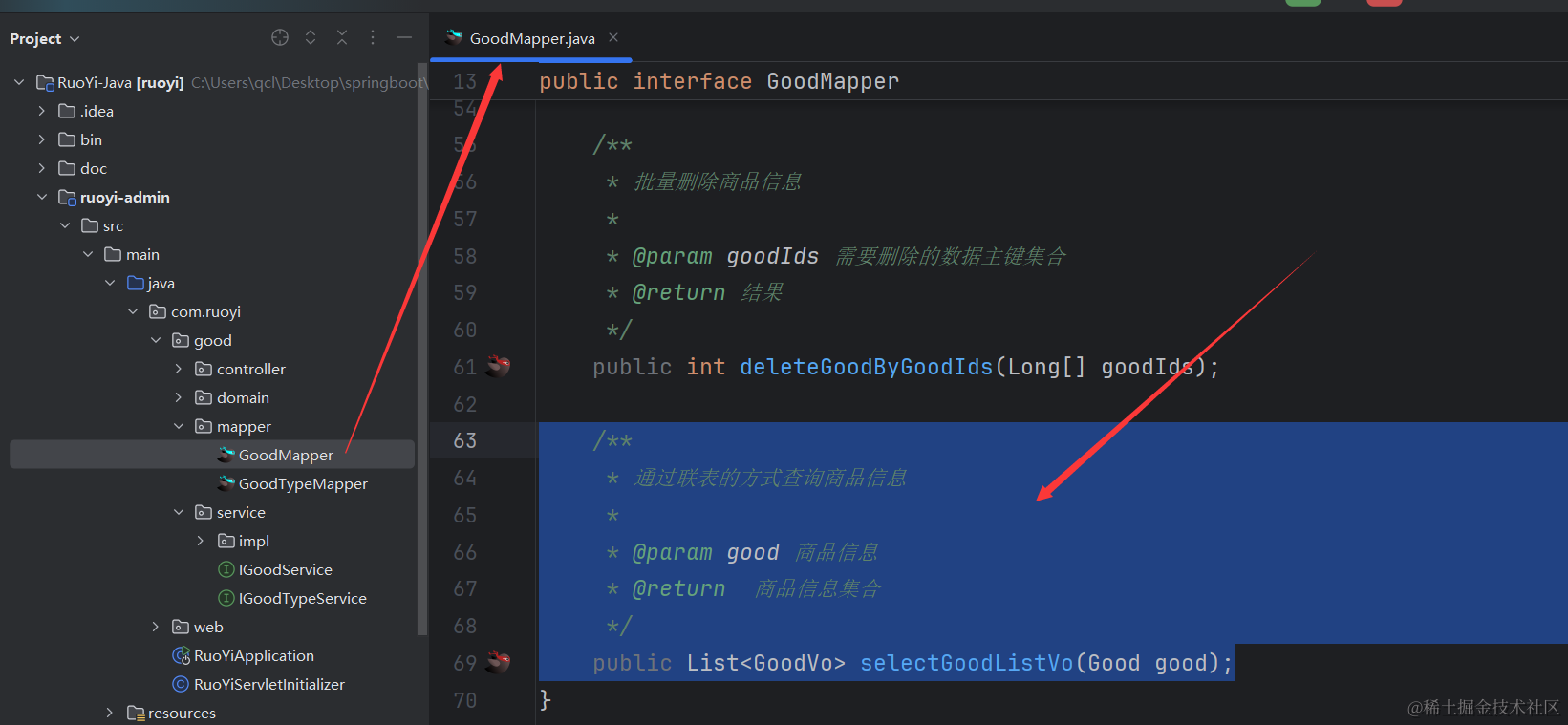
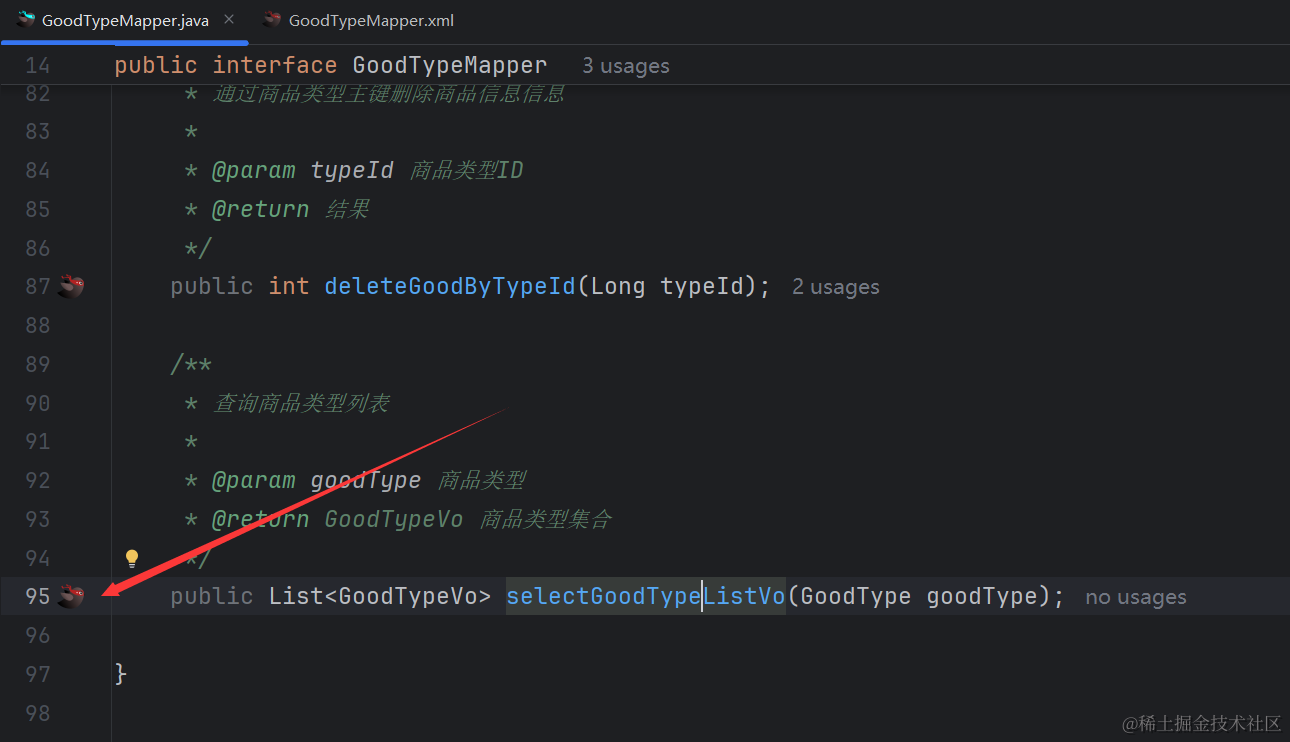
Затем создайте новый метод запроса совместной таблицы в GoodMapper.

Мы можем использовать плагин MyBatisX для автоматического создания соответствующего тега запроса XML. Далее мы научим вас устанавливать плагин MyBatisX, чтобы повысить эффективность нашей разработки.
7-3, установите плагин mybatis
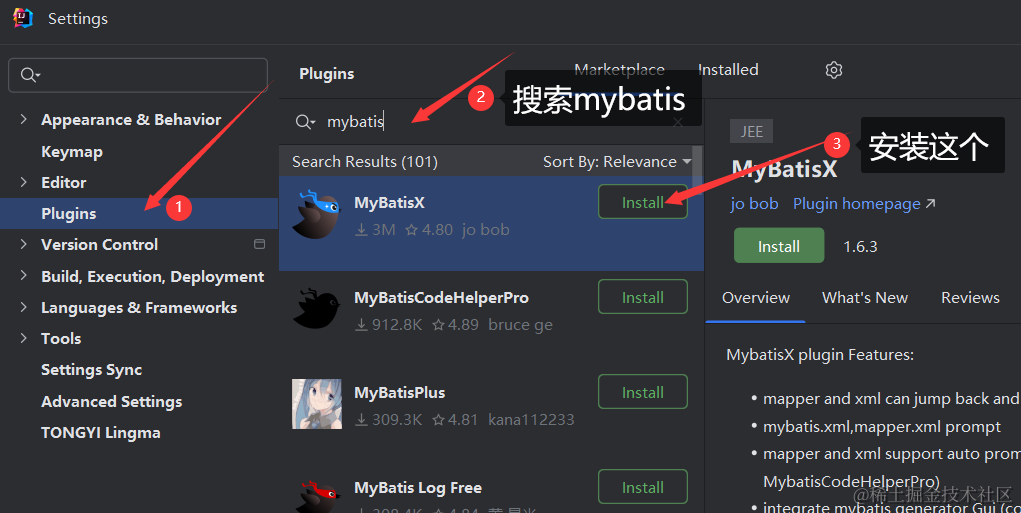
Вы можете быстро создать XML-файл для поиска в таблице mybatis в соответствии с методом, указанным в вашем собственном интерфейсе Mapper. Нажмите кнопку «Найти», затем выполните поиск mybatis в разделе «Плагины» и установите MyBatisX.

После успешной установки вернитесь в интерфейс Mapper, и вы увидите, что перед методом появится значок птицы.

Если значок есть, в XML-коде преобразователя кода имеется соответствующий оператор sql. В названии метода нет значка или даже красной волнистой линии, а в xml кода не сгенерирован соответствующий sql. На самом деле генерация также очень проста. Выберите имя популярного метода, затем нажмите сочетание клавиш Alt+Enter и выберите оператор Generate, показанный на рисунке ниже, чтобы быстро его сгенерировать.

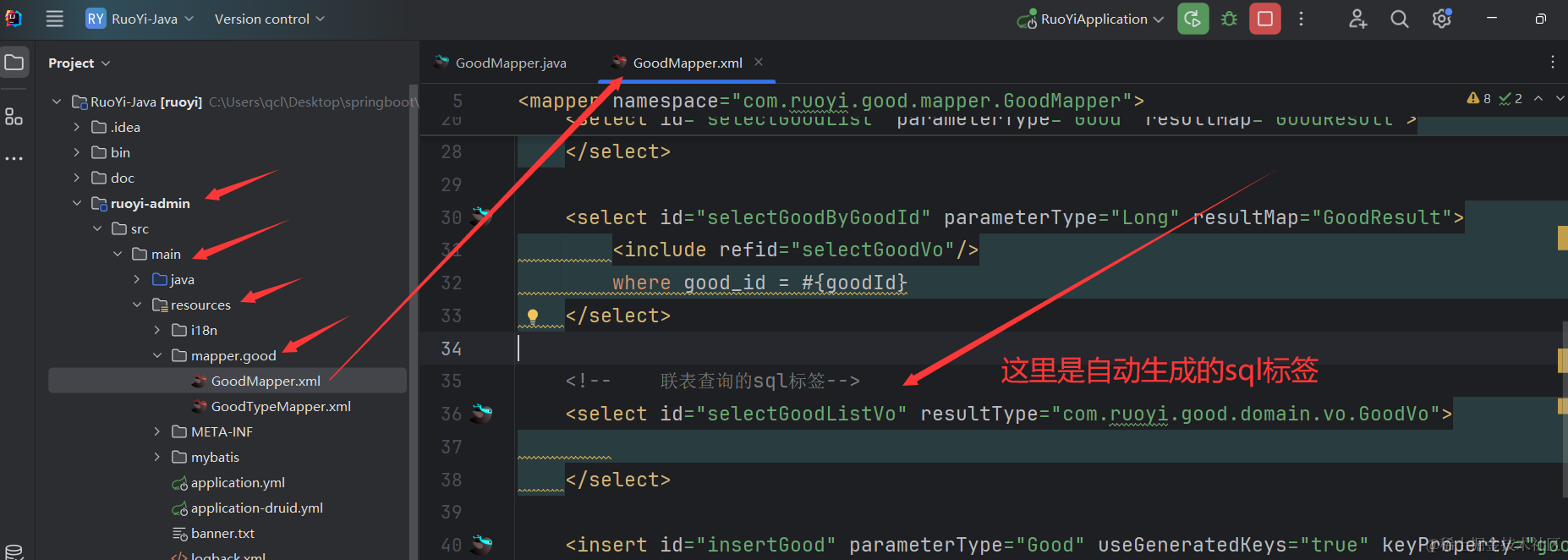
Вы можете видеть, что код XML, связанный с selectGoodListVo, генерируется в соответствующем XML-файле.

Перед предыдущим методом сообщения об ошибках также есть значок птицы.

7-4, напишите sql в xml mybatis
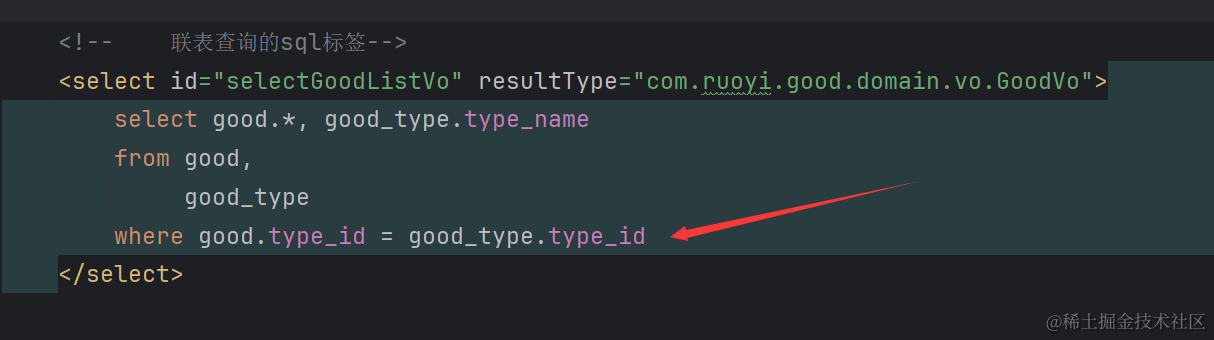
Мы автоматически сгенерировали теги XML выше, и следующим шагом будет вставка исходного SQL-запроса к объединенной таблице в XML.
sqlselect good.*,good_type.type_name from
good ,good_type where good.type_id = good_type.type_id;Вставьте приведенный выше sql в следующее место

Что следует отметить:Не забудьте добавить последнюю часть оператора sql: удалено.

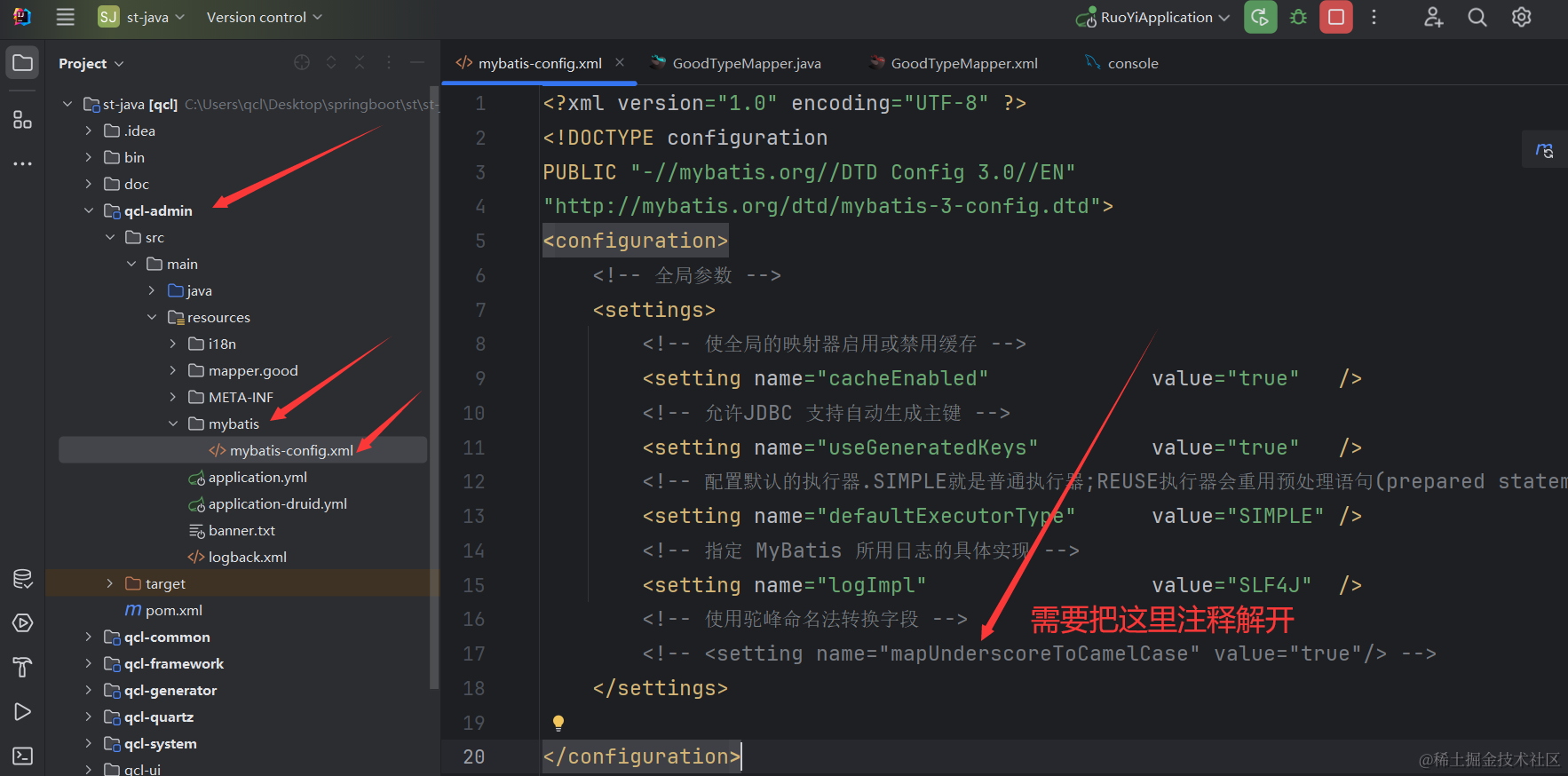
После того, как мы напишем sql для запроса к объединенной таблице, возникает еще одна проблема. Возвращаемый нами класс vo использует именование в верблюжьем стиле, но в sql используется подчеркивание. Чтобы обеспечить согласованность, нам нужно изменить файл конфигурации mybatis ниже.

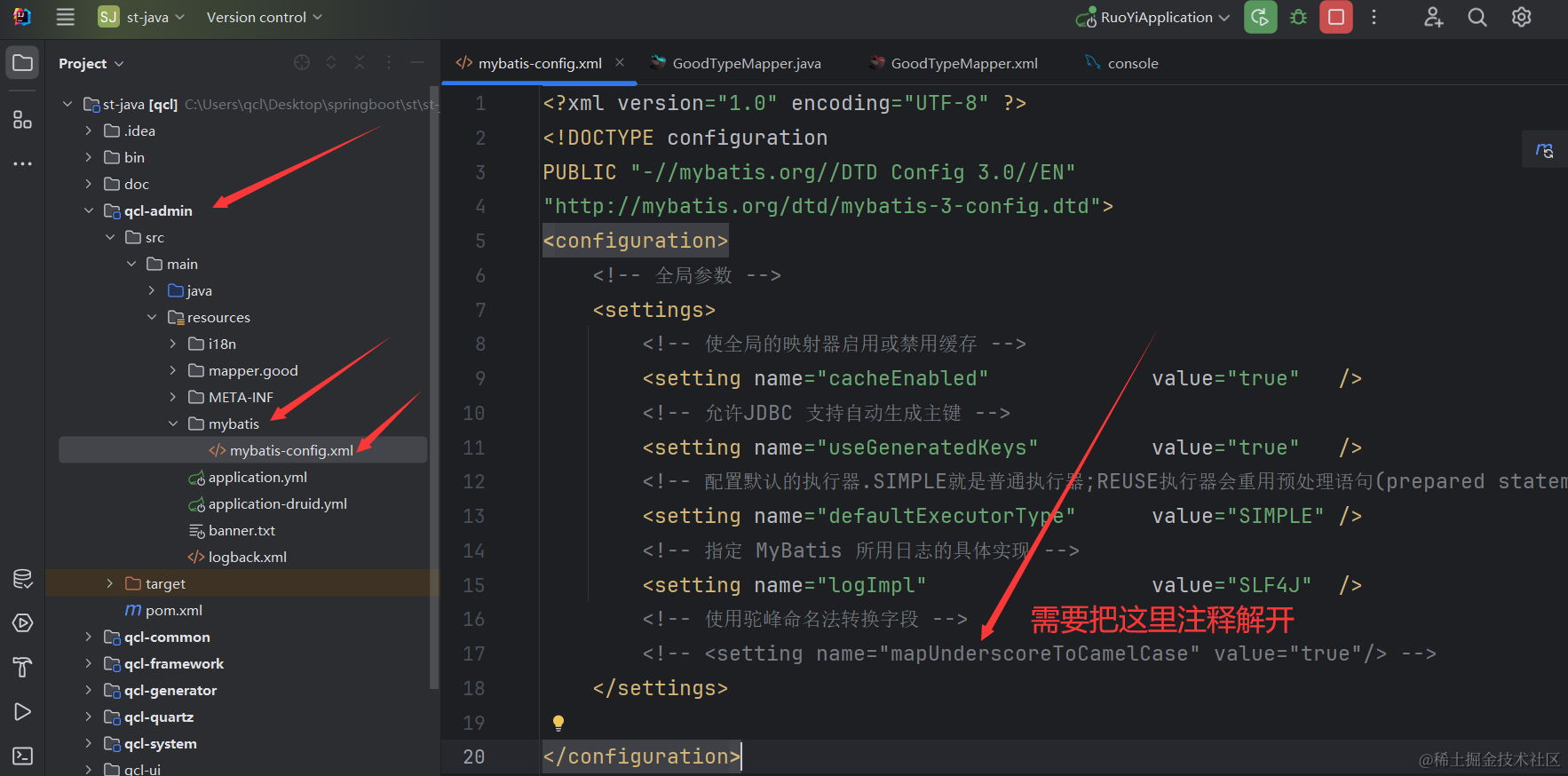
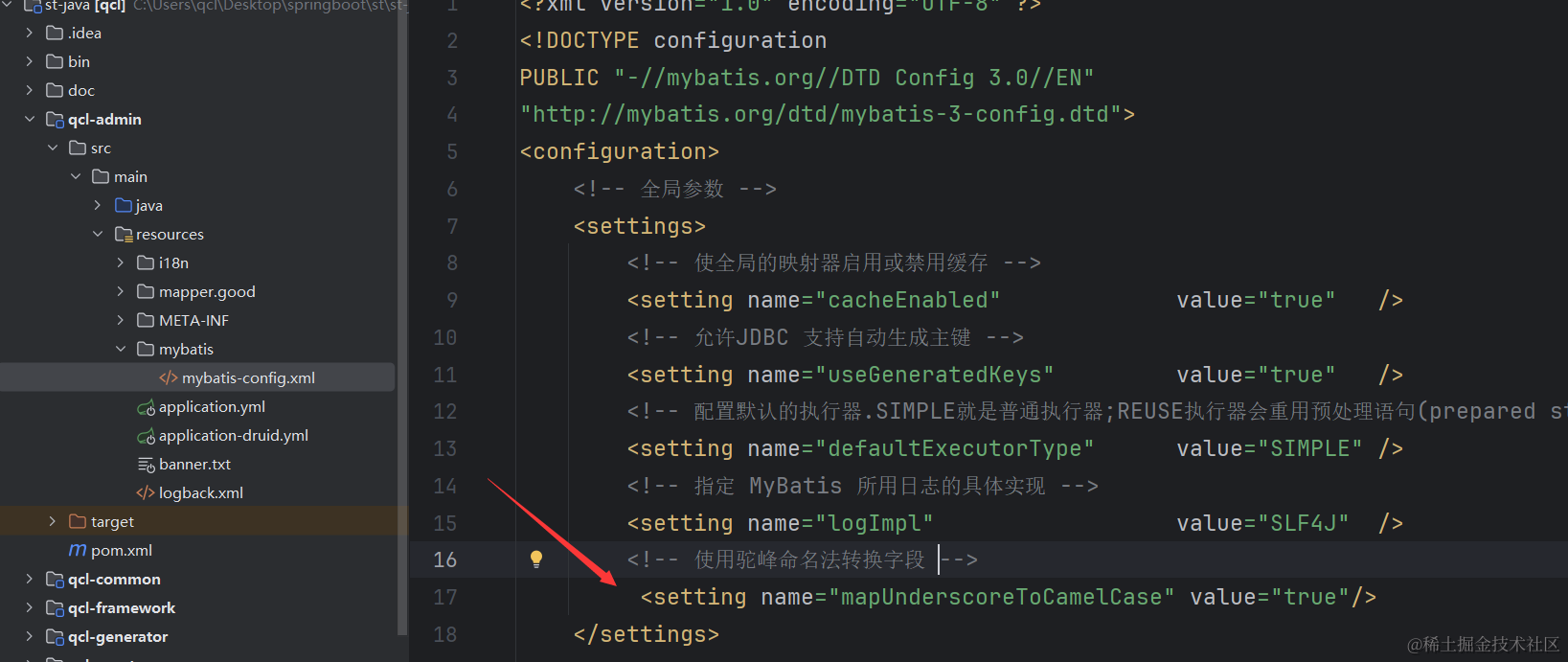
Модификация также очень проста. Просто откройте файл конфигурации mybatis в администраторе и раскомментируйте следующий код.

После развязывания происходит следующее

Пока вы отвязываете это здесь, имя подчеркивания будет автоматически изменено на имя верблюжьего регистра, сохраняя имена полей прежними.
7-5, напишите код бизнес-уровня
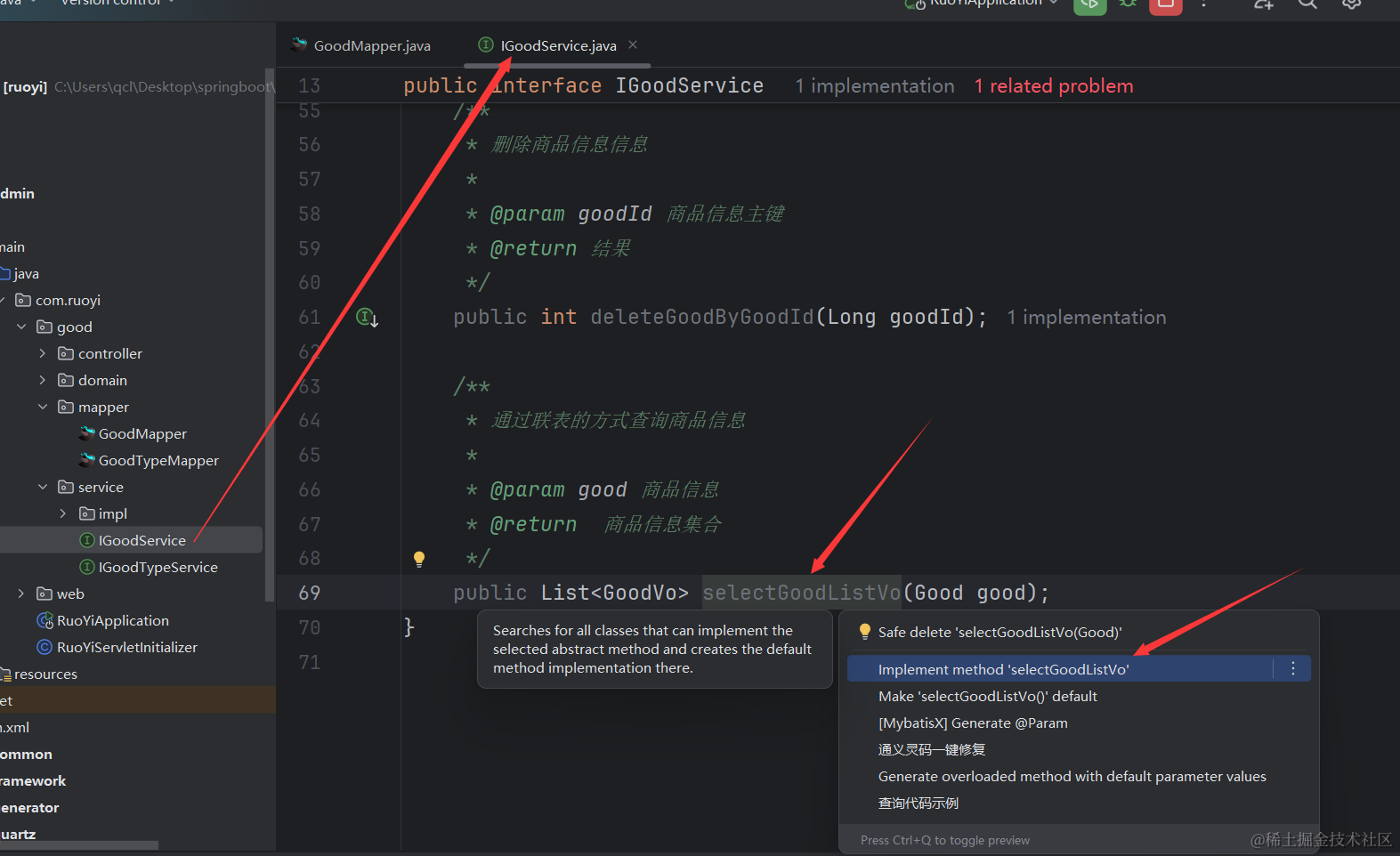
Наш бизнес-уровень — это, главным образом, интерфейс запросов, предоставляемый внешнему миру. Соответствующий код показан ниже.

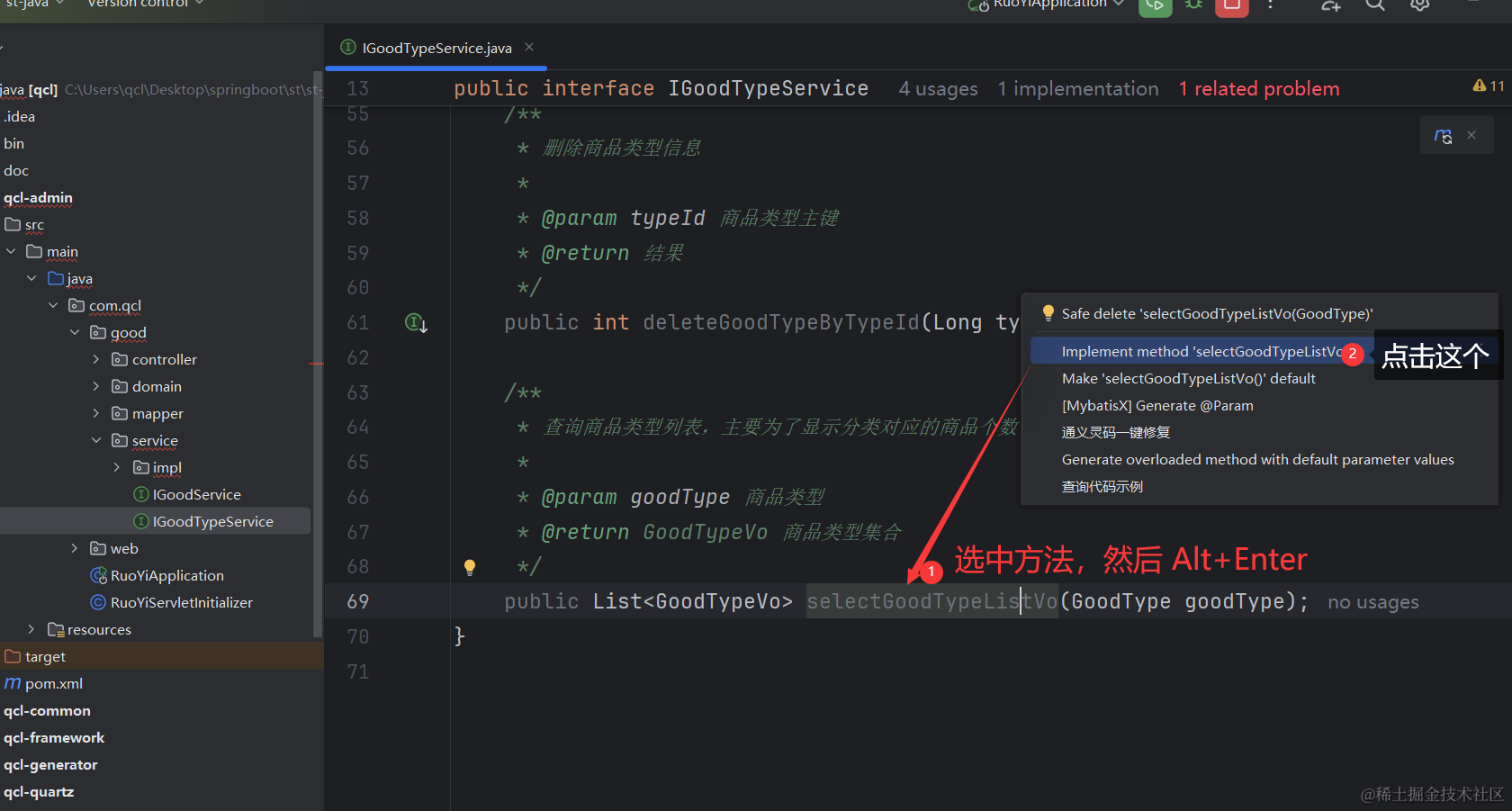
Нам также нужно написать здесь тот же метод, что и в классе картографа выше, поэтому просто вставьте этот метод в слой картографа.

Выберите имя метода, затем нажмите сочетание клавиш Alt+Enter и выберите метод Implement, показанный на рисунке ниже, чтобы быстро его сгенерировать.

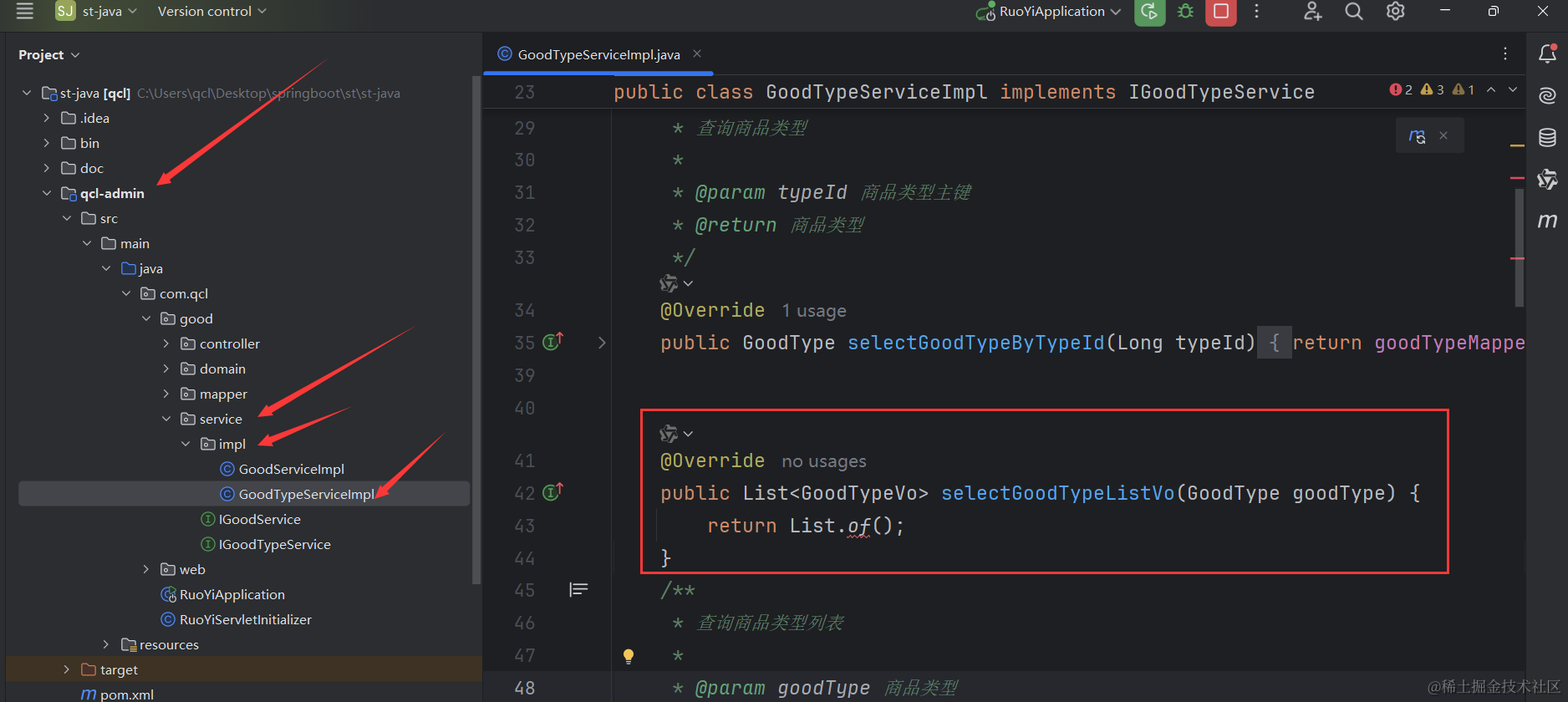
Затем в нашем классе GoodServiceImpl автоматически генерируется следующий код:

Вы можете видеть, что в приведенном выше коде есть ошибка. Это связано с тем, что мы не реализовали код запроса внутри. Далее код реализации выглядит следующим образом

На этом этапе интерфейс и класс реализации нашего бизнес-уровня определены. Наконец, нам еще нужно преобразовать GoodController.
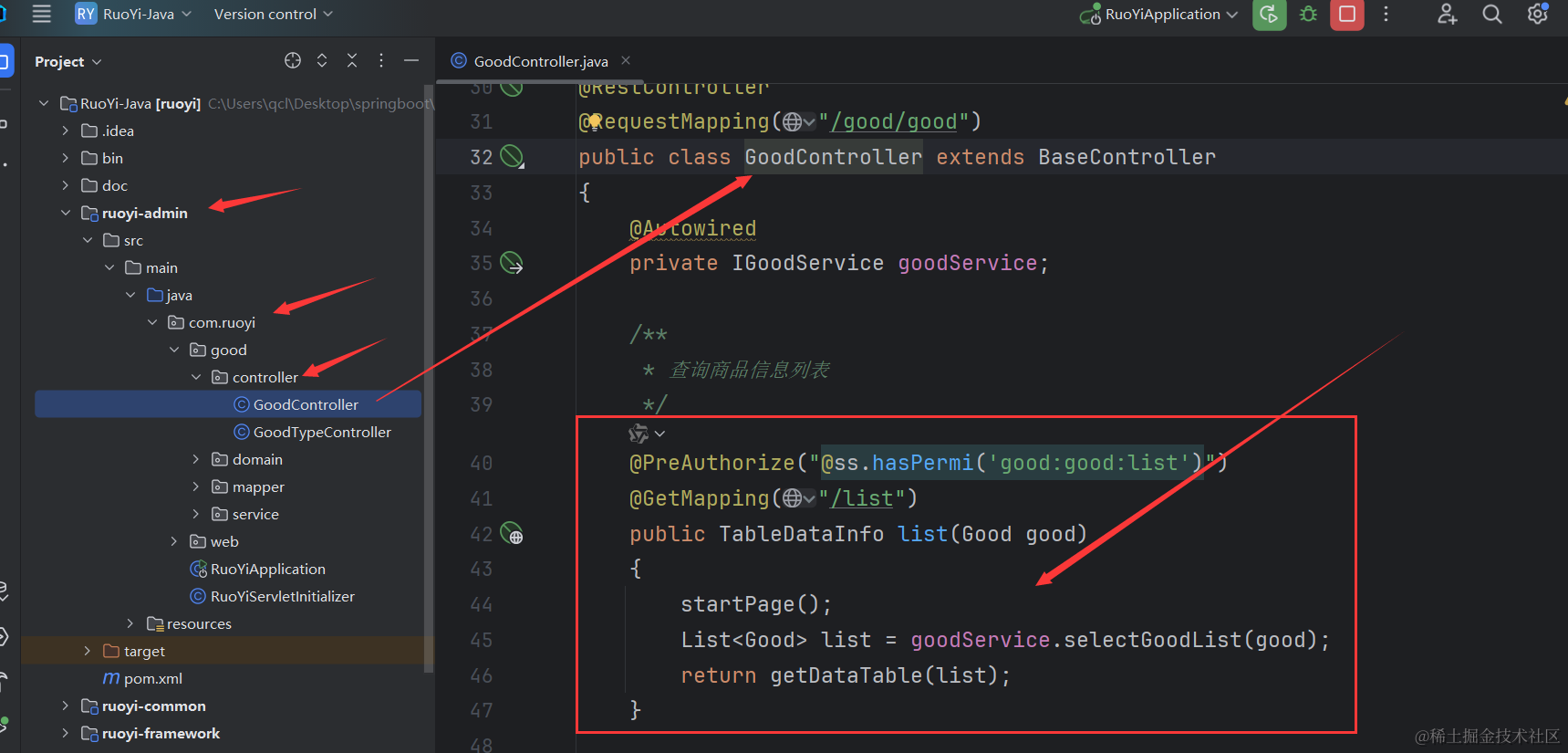
7-6, Контроллер преобразования
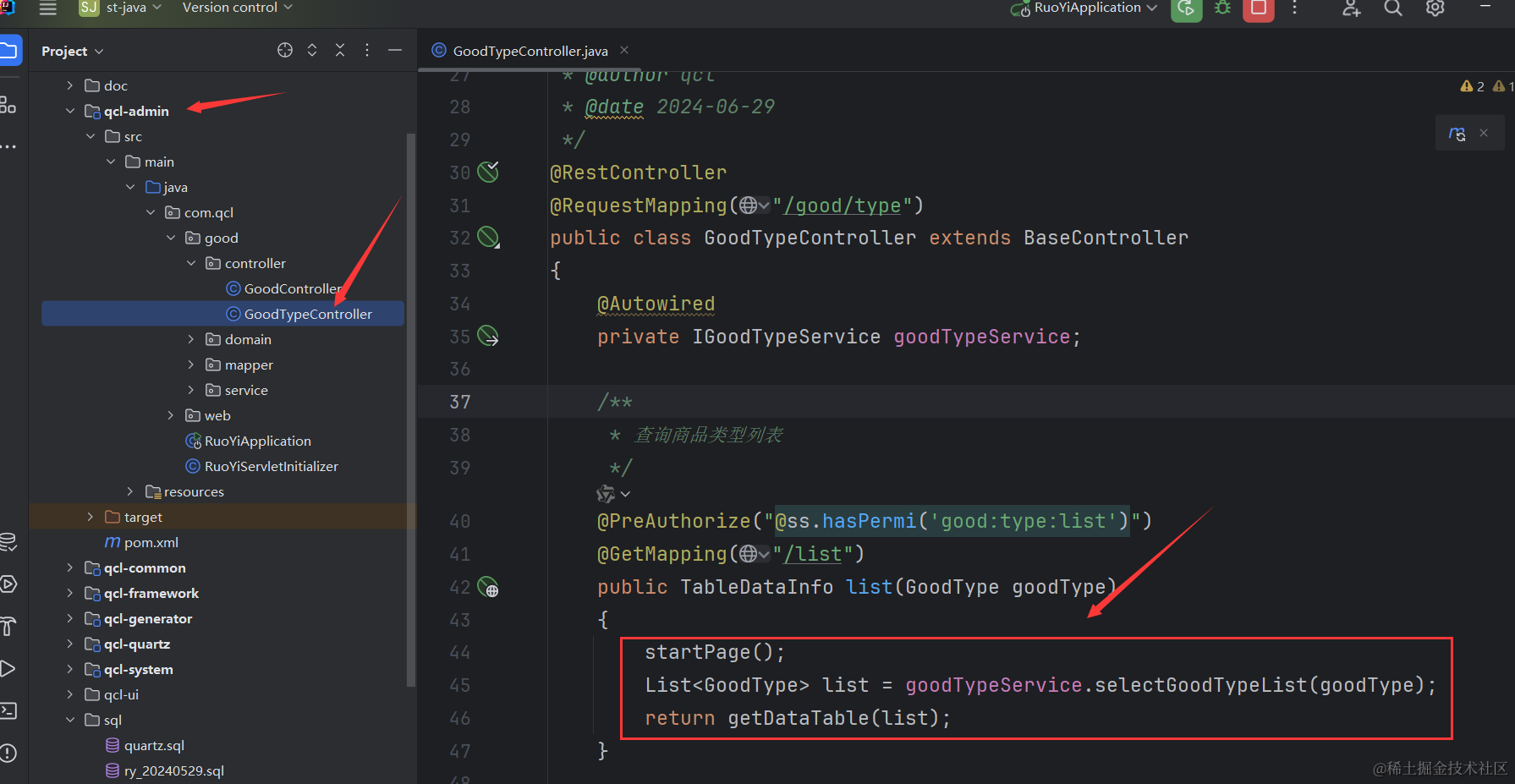
Поскольку ранее мы не выполняли запрос к объединенной таблице при запросе списка продуктов, нам необходимо изменить оператор запроса продукта, то есть изменить следующий код.

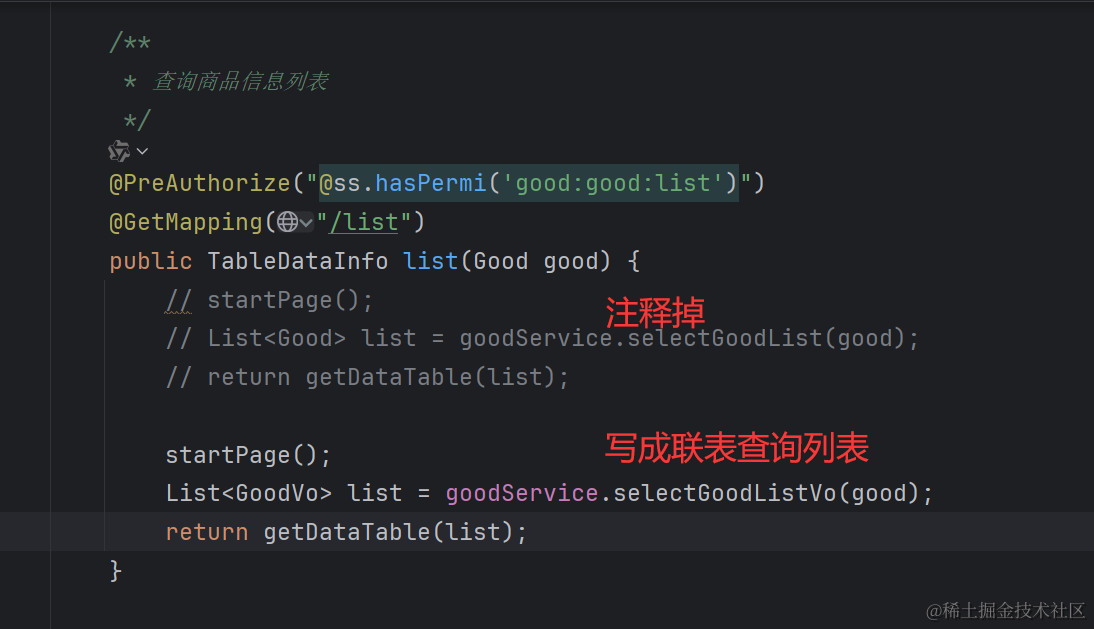
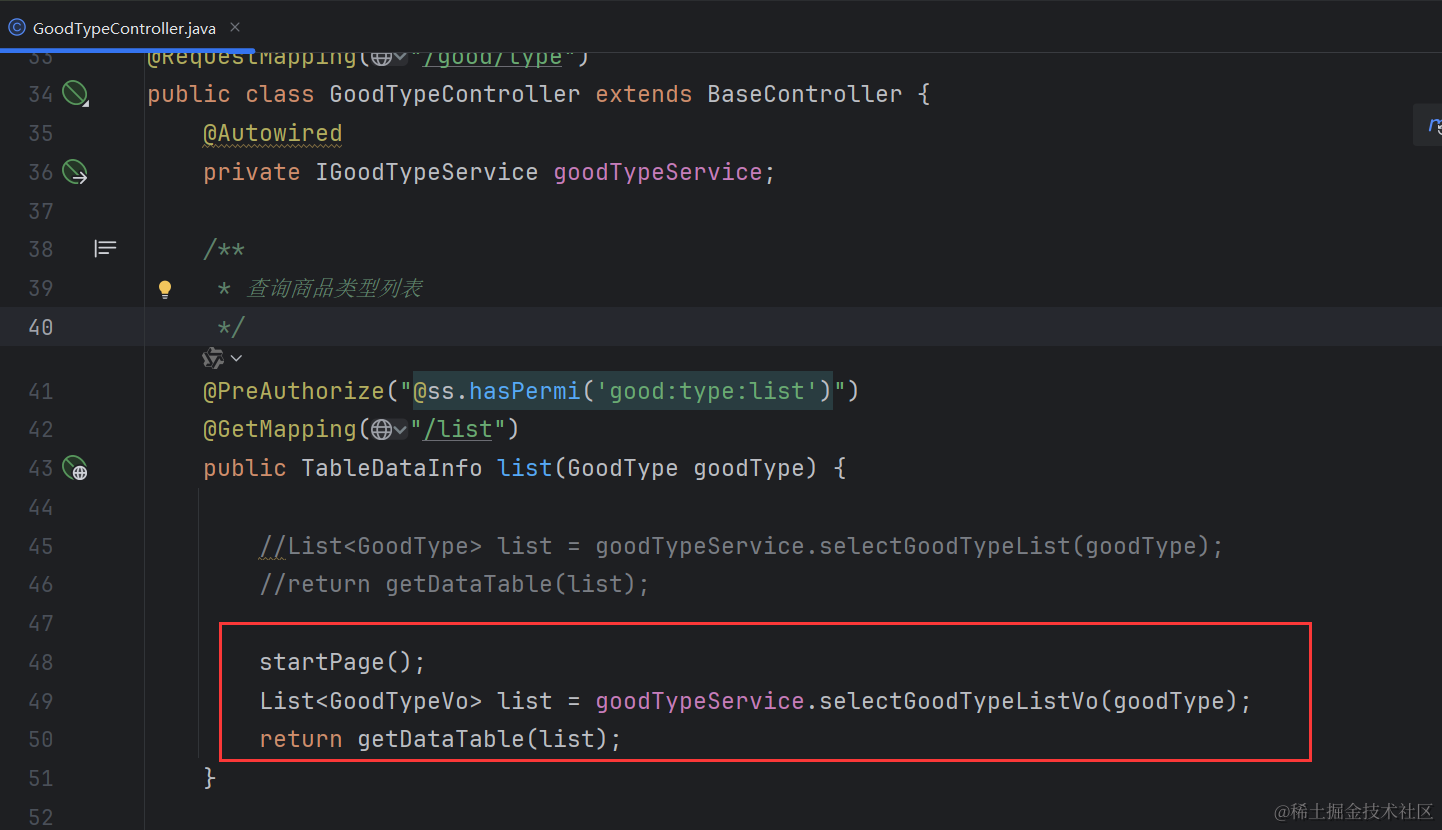
Мы больше не используем приведенный выше запрос к одной таблице, а вызываем запрос к объединенной таблице, который мы определили ранее. Закомментируем предыдущие и перепишем следующий код

На этом этапе все было преобразовано, а затем перезапустите проект Java.
7-7, тестовая проверка
После перезапуска проекта Java перейдите в браузер, чтобы обновить страницу для входа в управление продуктом, а затем нажмите «Обновить».

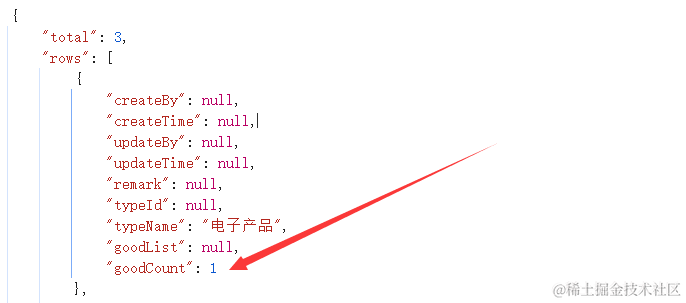
Затем перехватите пакеты, и вы увидите, что в возвращаемых данных есть дополнительное поле GoodCount.

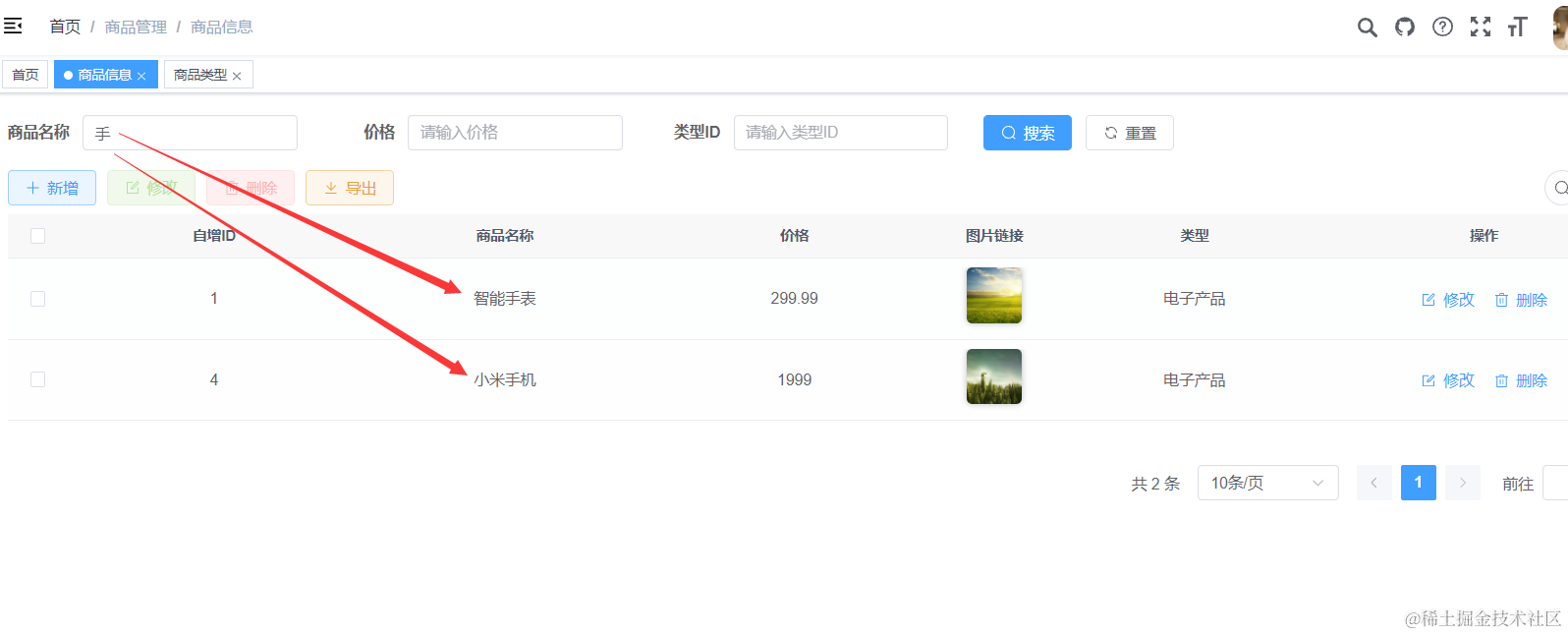
7-8, преобразуйте код внешнего интерфейса Vue
Мы запросили имя категории, соответствующее идентификатору категории продукта. После реализации предыдущего кода Java нашему внешнему коду vue нужно только изменить ранее отображаемый идентификатор категории на имя категории.

Когда мы найдем соответствующий код, нам нужно всего лишь изменить одну строку кода и сохранить ее.

Измените это на следующее.
<el-table-column метка="тип" align="center" prop="typeName" />
Позвольте мне объяснить вам эту строку кода:
Этот код находится в проекте Vue.js, особенно при использовании библиотеки Element. Этот код представляет собой синтаксис шаблона, который определяет столбец таблицы el-table-column. Конкретные функции следующие:
- Определение тега: el-table-column — это компонент библиотеки элементов, используемый для построения структур таблиц. Он представляет столбец в таблице.
- Атрибут метки: «Тип» — это текст заголовка столбца, который отображается в верхней части столбца, чтобы обозначить значение данных столбца.
- Атрибут align: «center» определяет горизонтальное выравнивание содержимого столбца по центру. Необязательные значения также включают «left» (выравнивание по левому краю) и «right» (выравнивание по правому краю).
- Атрибут prop: «typeName» указывает, что данные этого столбца будут получены из атрибута typeName соответствующего объекта данных. Это означает, что каждая строка данных будет отображать значение атрибута typeName. Это функция динамической привязки Vue, которая позволяет автоматически обновлять содержимое таблицы при изменении данных.
Подводя итог, этот фрагмент кода создает столбец в таблице пользовательского интерфейса элемента для отображения значения поля typeName каждого элемента в списке данных. Заголовок столбца — «Тип», а содержимое отображается в центре. При изменении связанных данных содержимое этого столбца будет соответствующим образом обновлено, предоставляя пользователям представление, отражающее состояние данных в режиме реального времени.
7-9, исправить ошибку поискового запроса
Внимательные студенты могут обнаружить, что после внесения вышеуказанных изменений наша функция поиска работает неправильно. Нет возможности поиска. Например, если мы введем маленький и затем нажмем поиск, ничего не произойдет.

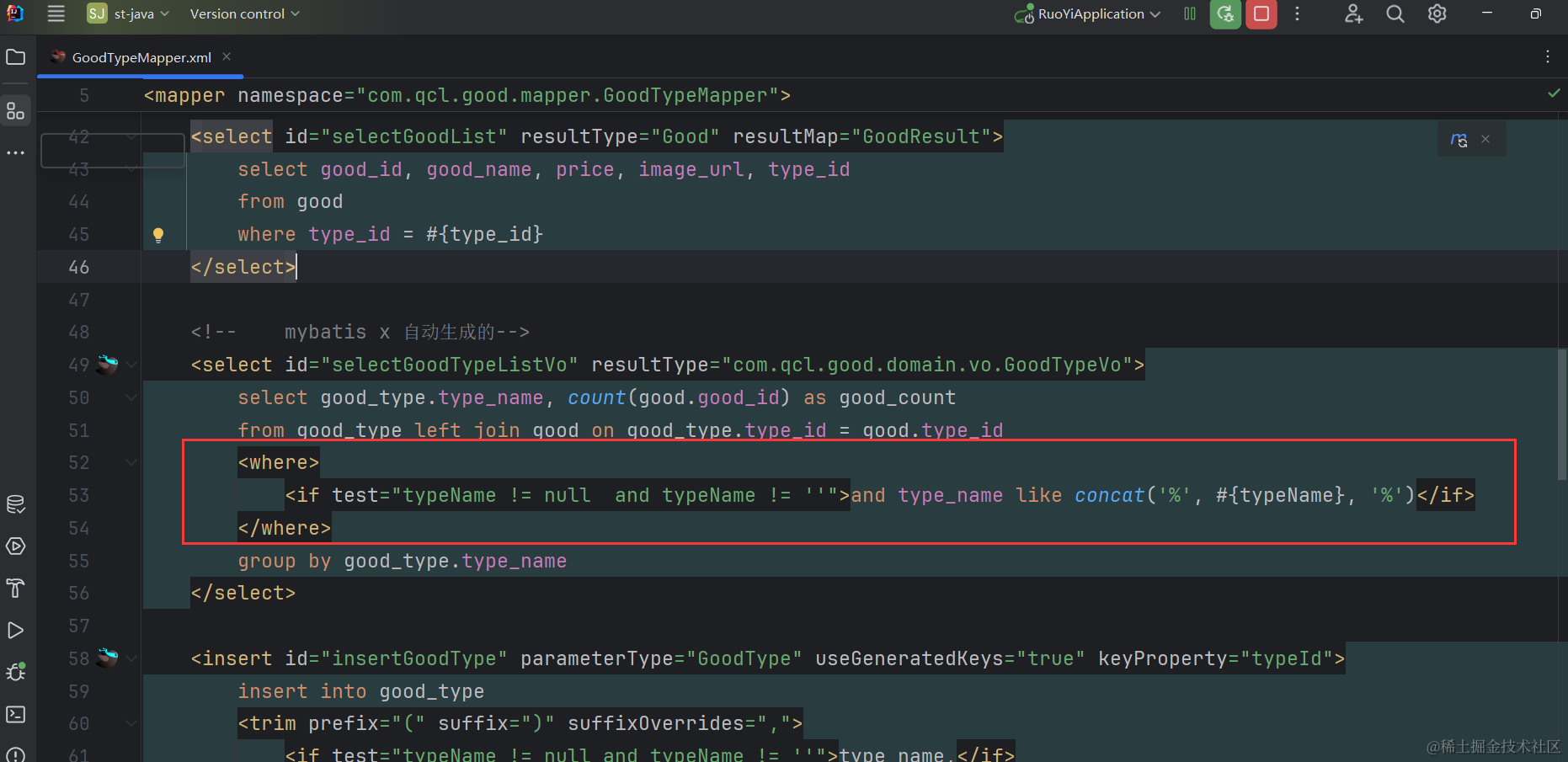
Это потому, что мы не написали оператор нечеткого запроса, соответствующий поиску в XML-файле картографа.

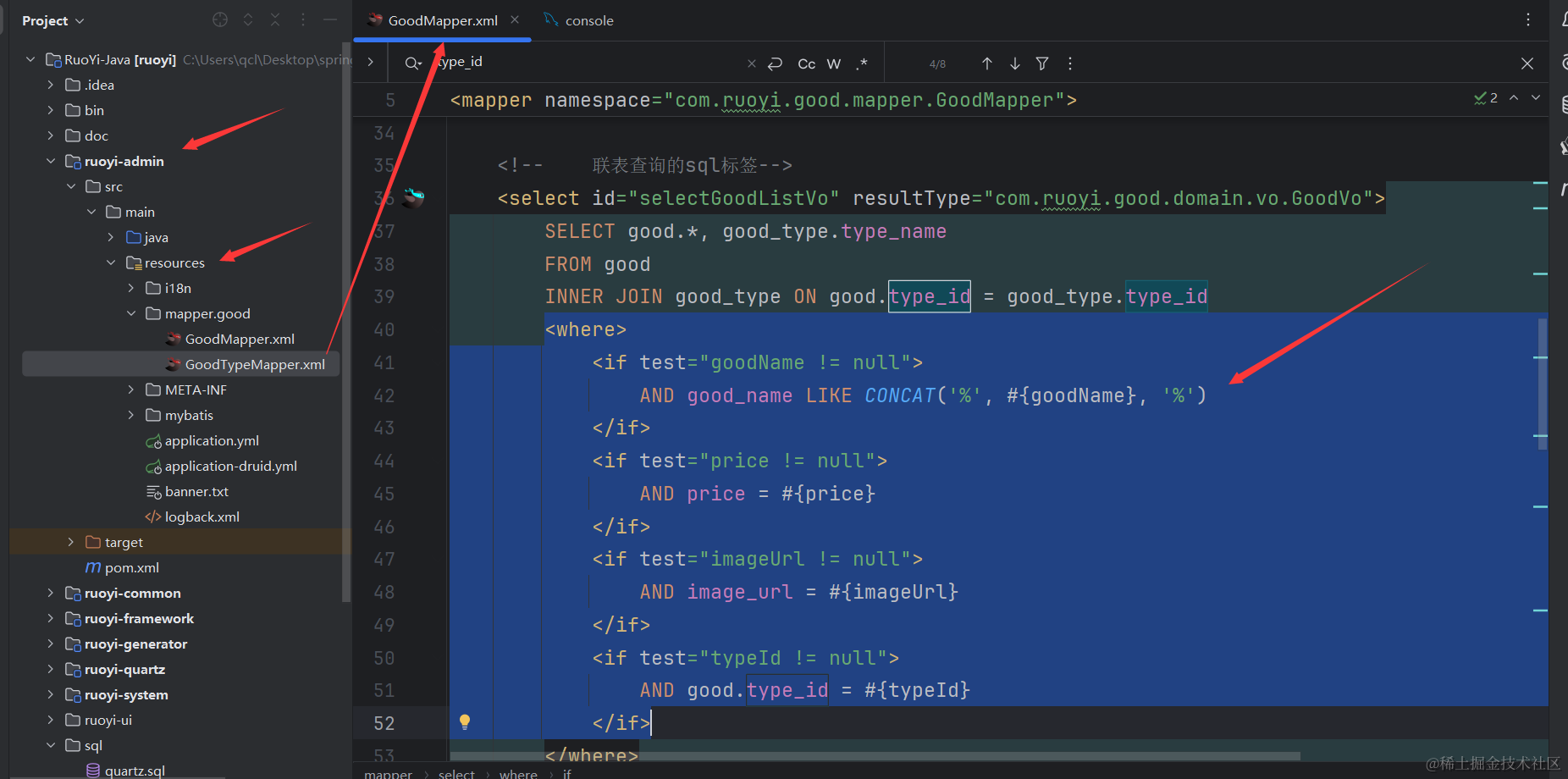
Мы изменяем соответствующий код на следующий, а затем перезапускаем проект.
<select id="selectGoodListVo" resultType="com.ruoyi.good.domain.vo.GoodVo">
SELECT good.*, good_type.type_name
FROM good
INNER JOIN good_type ON good.type_id = good_type.type_id
<where>
<if test="goodName != null">
AND good_name LIKE CONCAT('%', #{goodName}, '%')
</if>
<if test="price != null">
AND price = #{price}
</if>
<if test="imageUrl != null">
AND image_url = #{imageUrl}
</if>
<if test="typeId != null">
AND good.type_id = #{typeId}
</if>
</where>
</select>Например, если мы ищем только много, мы можем найти продукты, которые включают много.

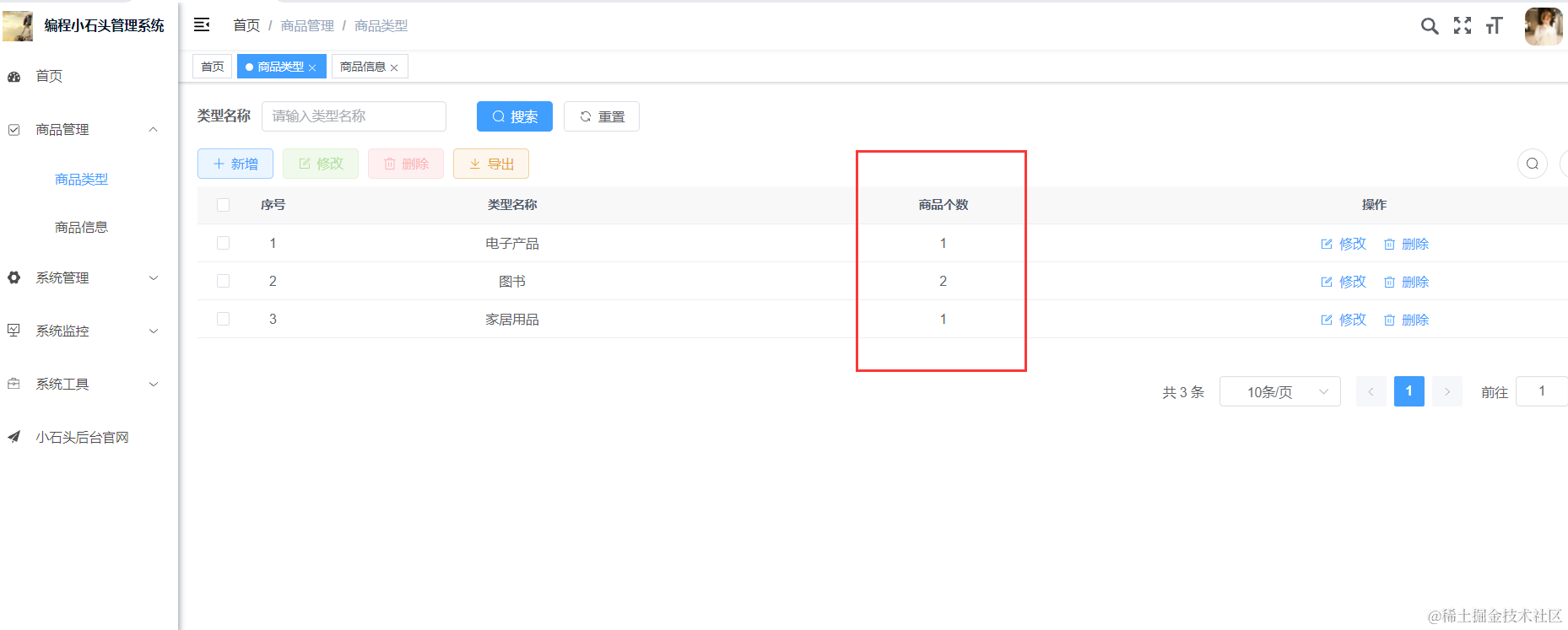
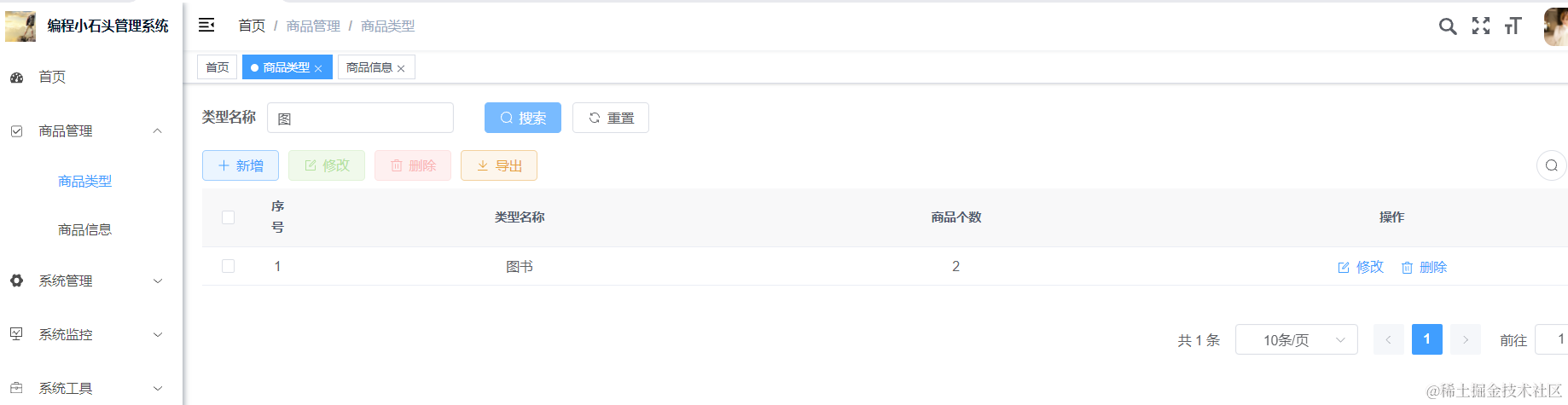
8. Измените список классификации продуктов.
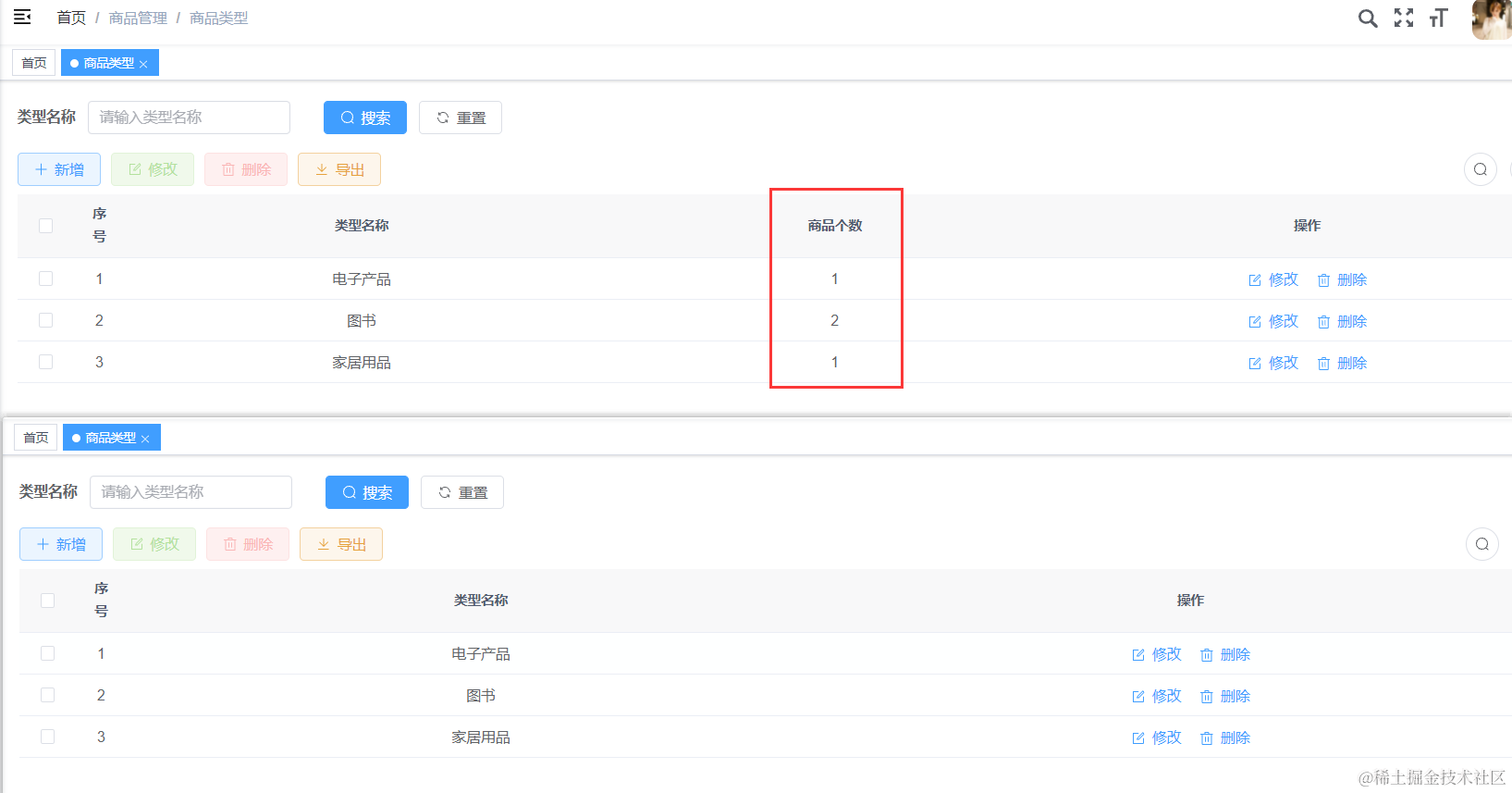
Выше мы отображаем список категорий товаров.

Допустим, у нас есть необходимость отобразить количество товаров, соответствующих каждой категории, то как нам это реализовать. Сегодня я покажу вам, как реализовать эту функцию, и научу открывать фреймворк Ruoyi и добавлять свои собственные функции.

Нам просто нужно добавить поле GoodCount к данным, возвращаемым списком классификации продуктов.

В предыдущем возврате этого поля не было. Итак, мы собираемся начать наше путешествие по преобразованию кода.
8-1, создайте новый класс vo и метод сопоставления
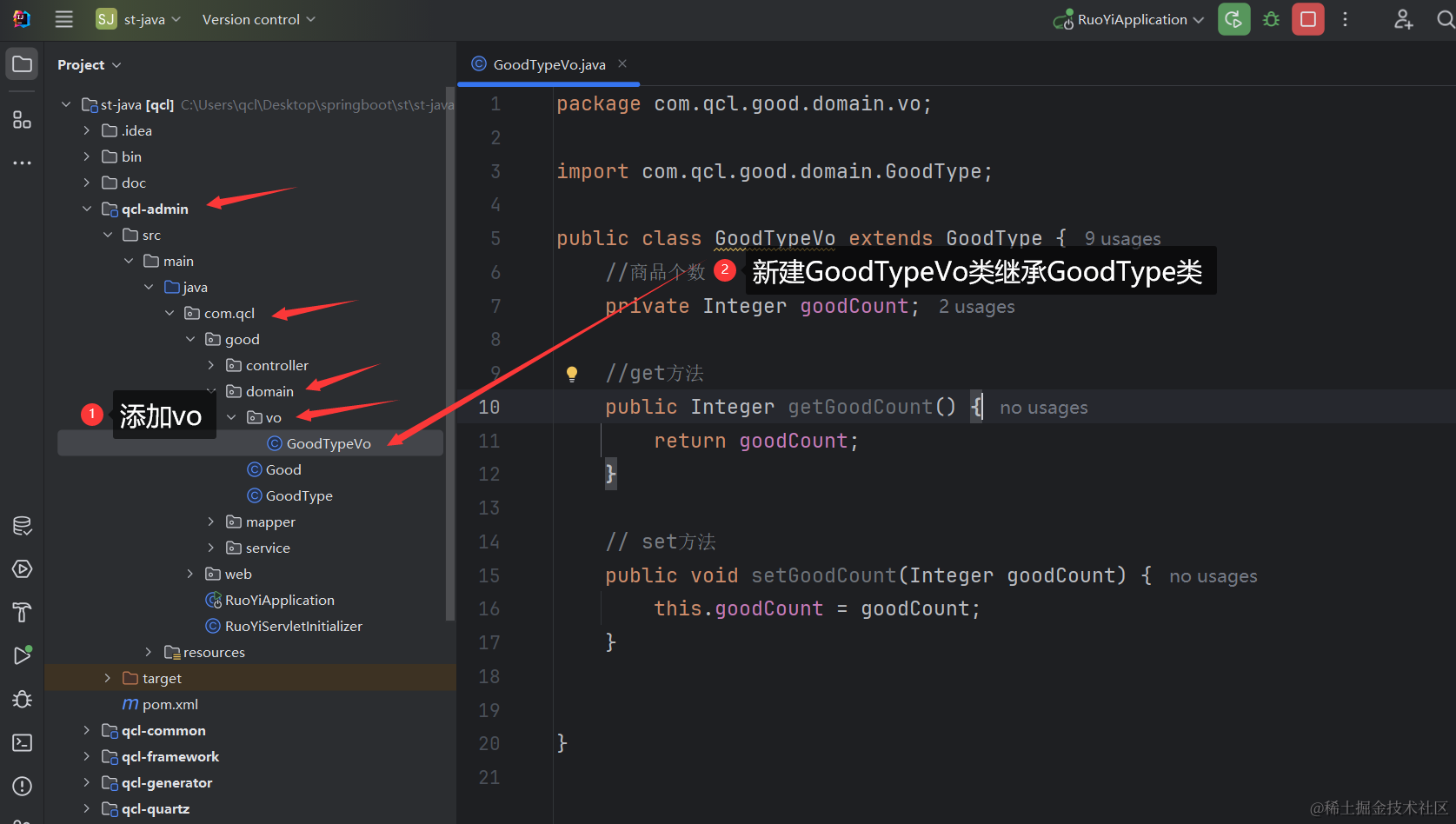
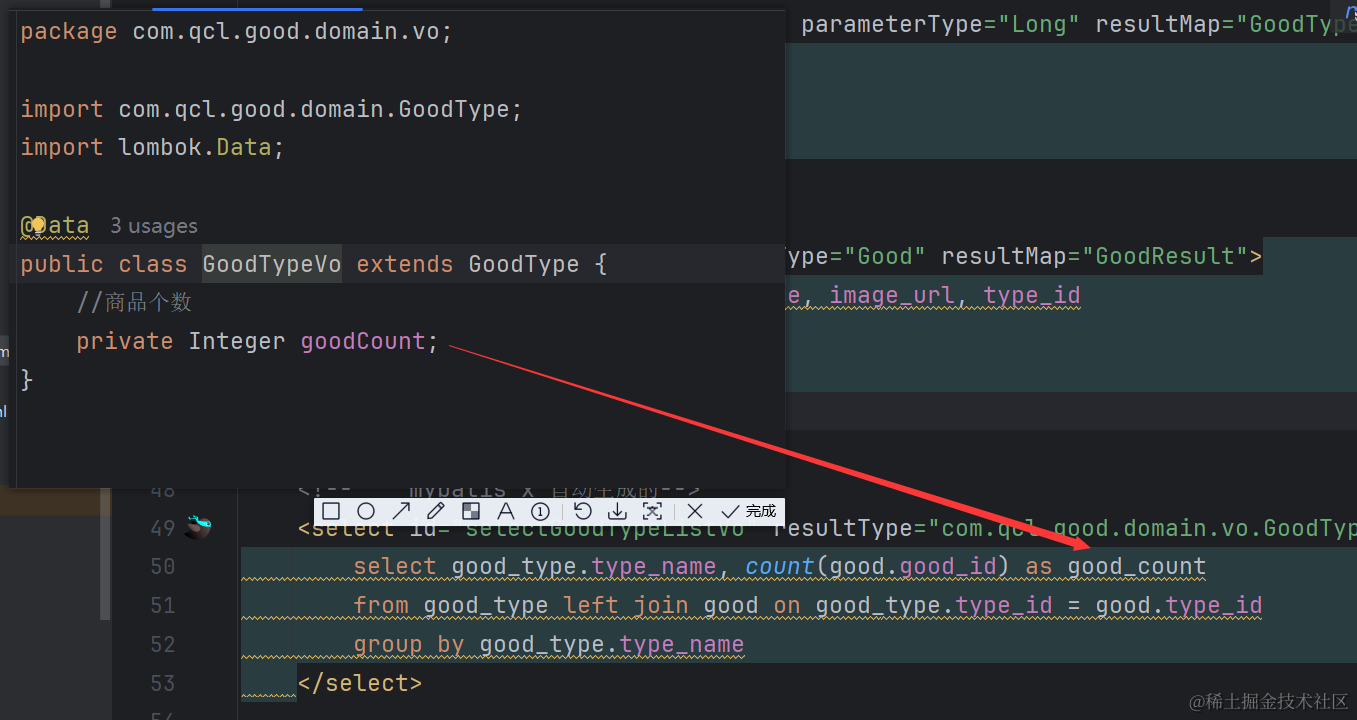
Мой qcl-админ здесь — это ruoyi-admin в вашем проекте, затем создайте папку vo в домене, а затем создайте класс GoodTypeVo

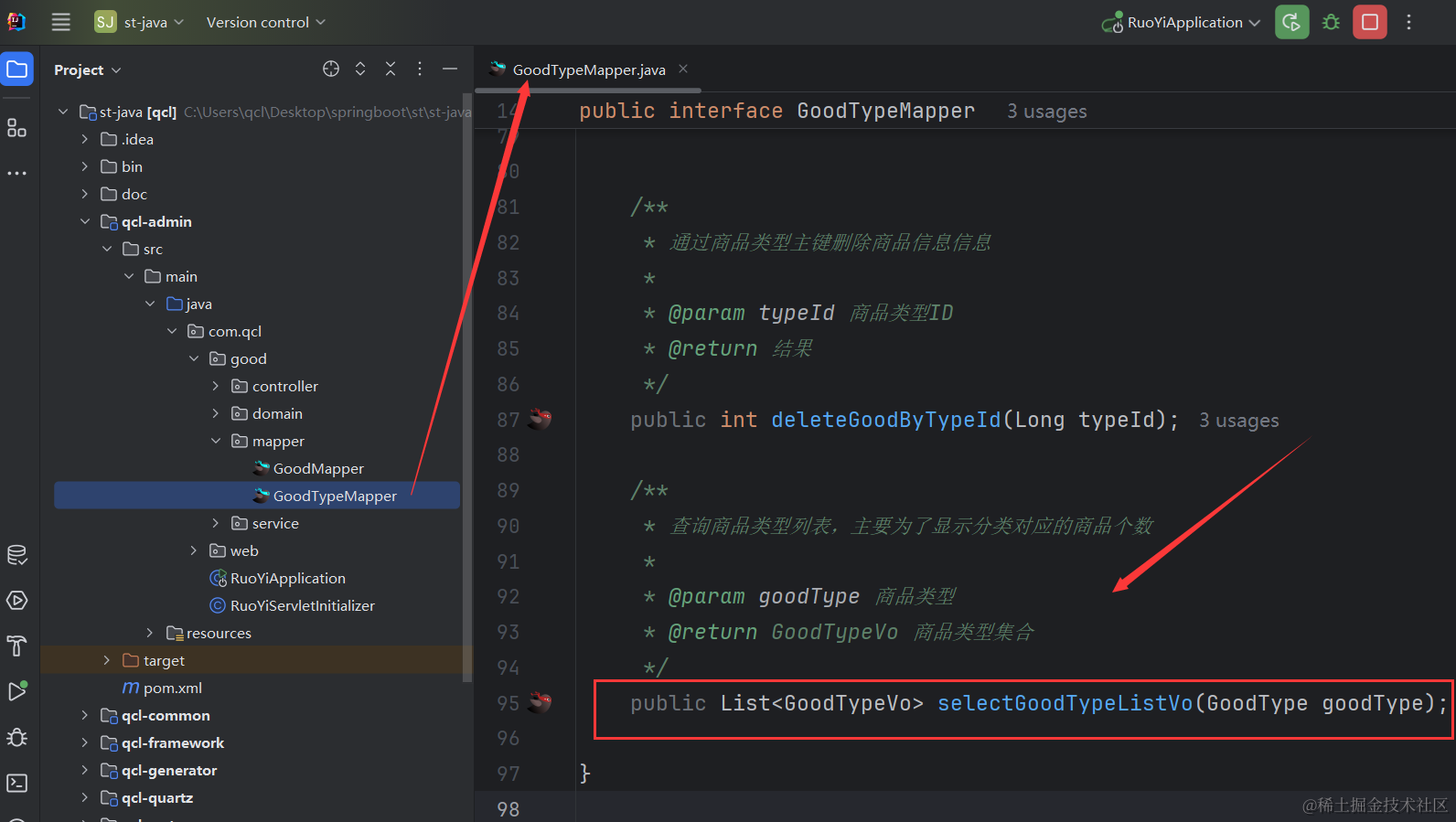
Код класса GoodTypeVo очень прост: просто определите поле GoodCount, которое мы хотим вернуть, а затем сгенерируйте методы get и set. Затем добавьте новый метод запроса совместной таблицы в интерфейс GoodTypeMapper, как показано ниже.

Мы можем использовать плагин MyBatisX для автоматического создания соответствующих тегов запроса.
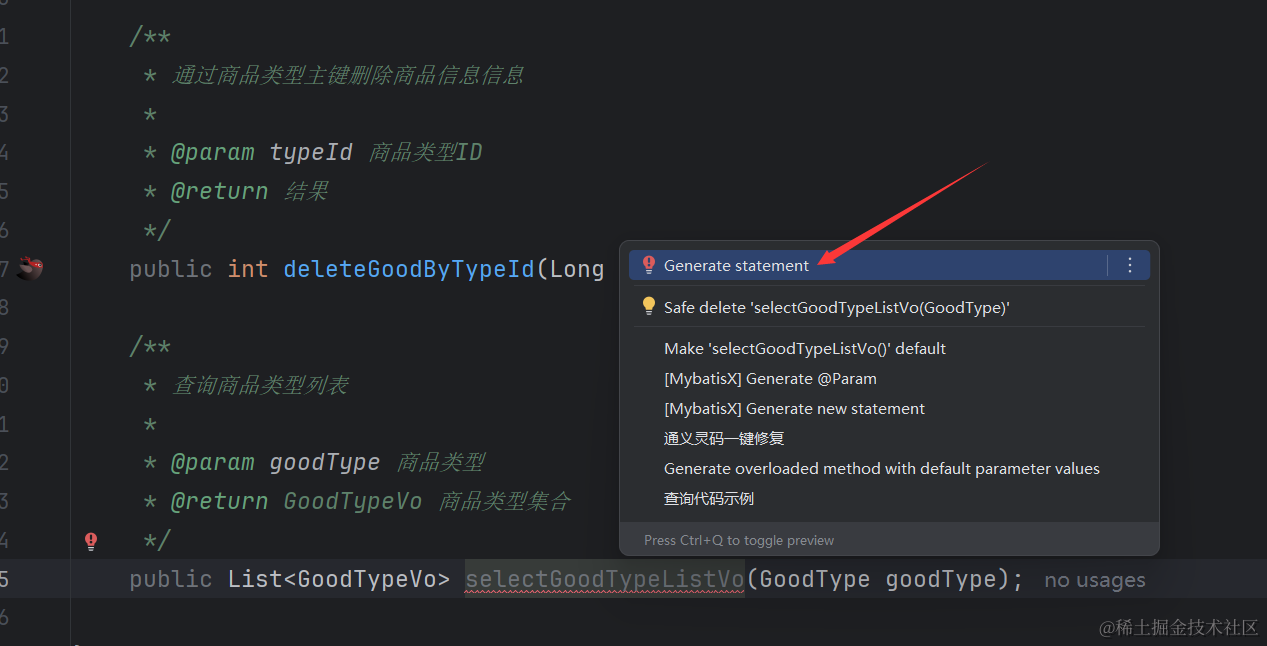
Как вы можете видеть на рисунке выше, значки обозначают соответствующие операторы sql в XML. В названии метода нет значка или даже красной волнистой линии, а в xml кода не сгенерирован соответствующий sql. На самом деле генерация также очень проста. Выберите имя популярного метода, затем нажмите сочетание клавиш Alt+Enter и выберите оператор Generate, показанный на рисунке ниже, чтобы быстро его сгенерировать.

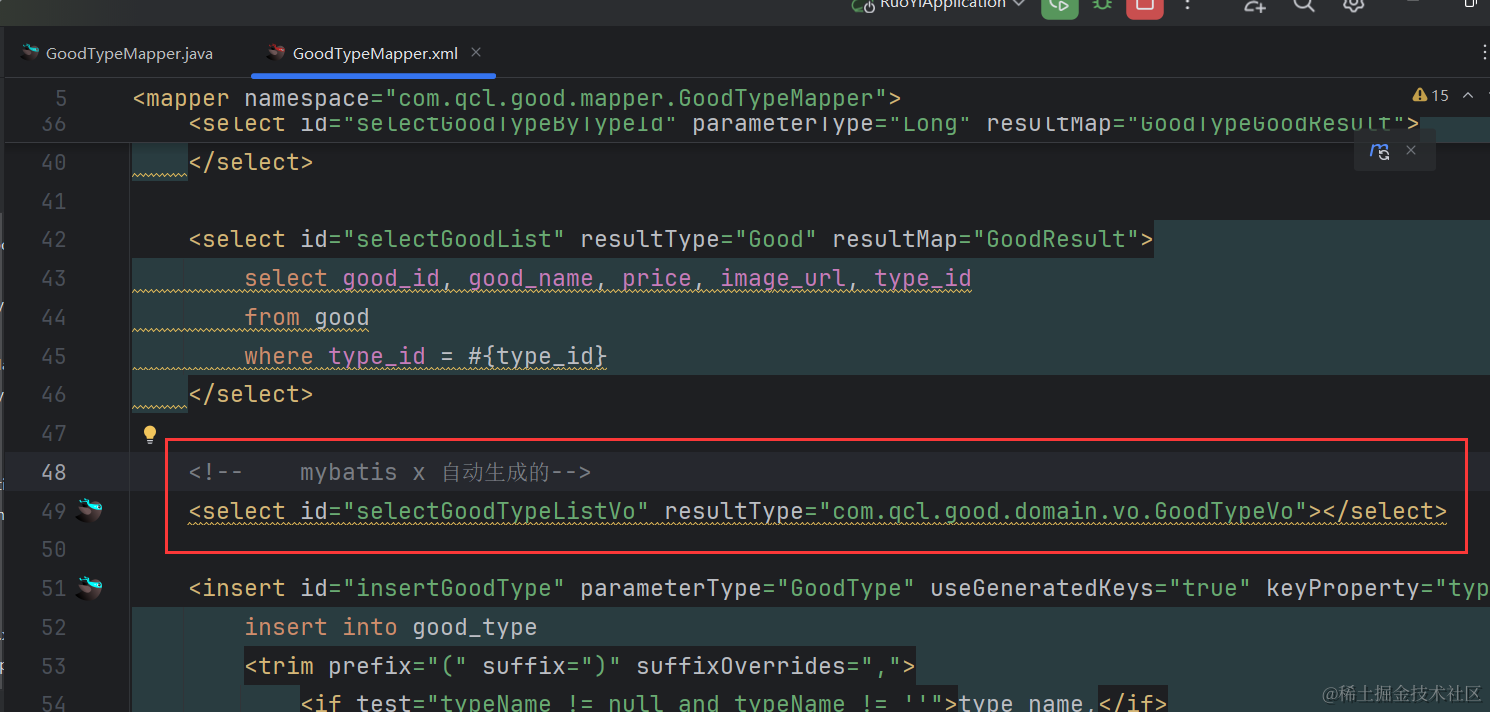
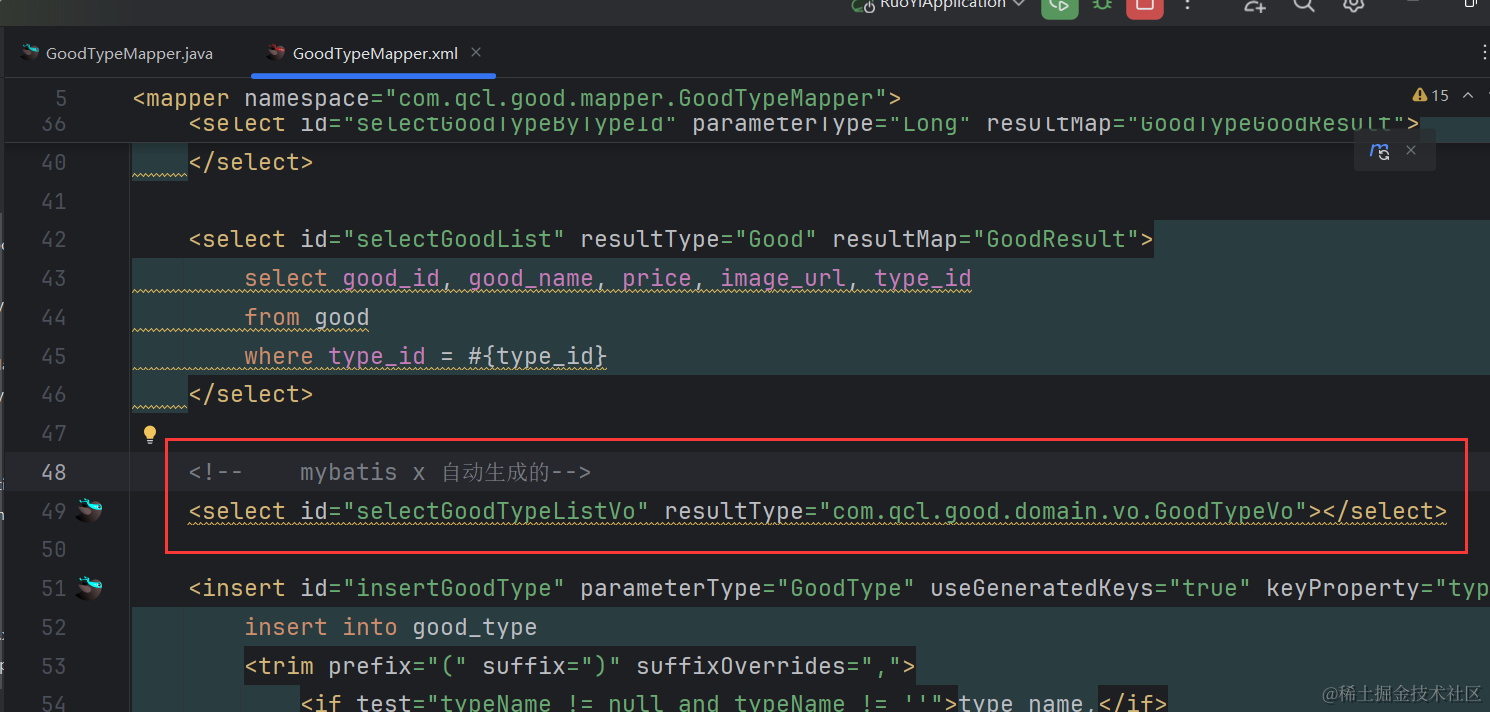
Вы можете видеть, что код XML, связанный с selectGoodTypeListVo, генерируется в соответствующем XML-файле.

Перед предыдущим методом сообщения об ошибках также есть значок птицы.

8-2, напишите XML-файл mybatis
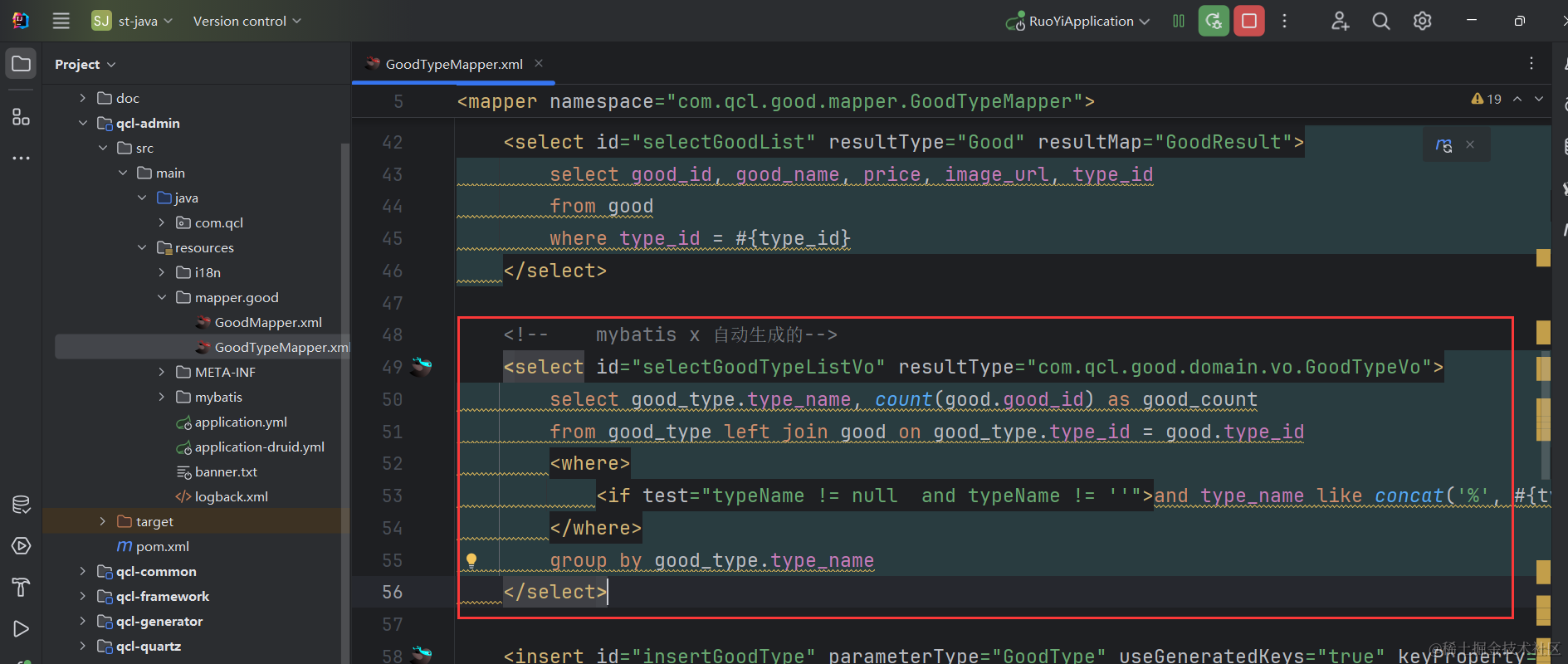
Ранее мы автоматически генерировали теги запросов XML.

Затем нам нужно вставить соответствующий оператор sql в
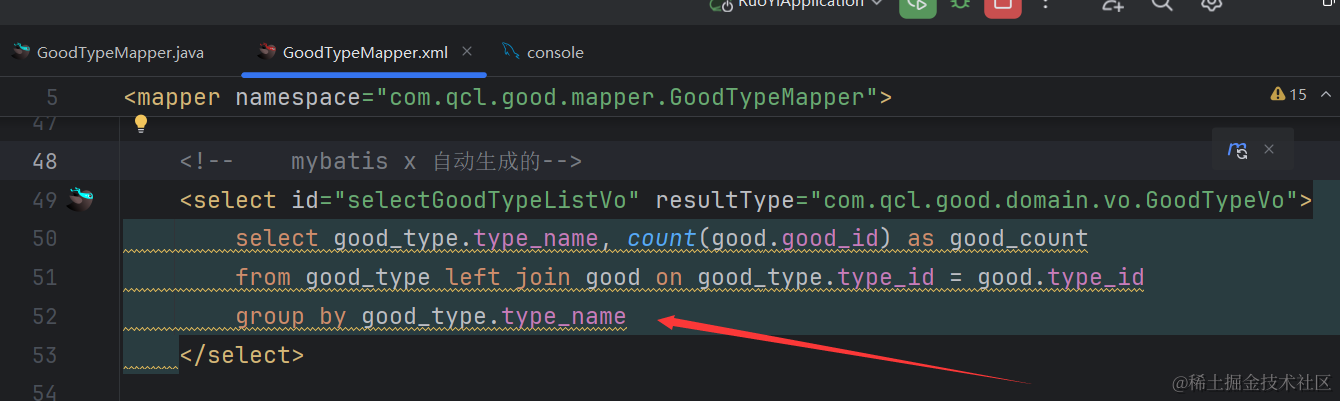
sqlselect good_type.type_name, count(good.good_id) as good_count
from good_type left join good on good_type.type_id = good.type_id
group by good_type.type_name;Вставьте приведенный выше оператор sql запроса совместной таблицы в XML.

Есть одна вещь, которую следует отметитьиз:оператор sql в xml,Чтобы сделать последнее;
После удаления ситуация следующая

После того, как мы напишем sql для запроса к объединенной таблице, возникает еще одна проблема. Возвращаемый нами класс vo использует верблюжье имя GoodCount, но Good_count в sql подчеркнут. Чтобы обеспечить согласованность, нам нужно выполнить конфигурацию mybatis. Пересмотреть.

Модификация также очень проста. Просто откройте файл конфигурации mybatis в администраторе и раскомментируйте следующий код.

После развязывания происходит следующее

Пока вы отвязываете это здесь, имя подчеркивания будет автоматически изменено на имя верблюжьего регистра, сохраняя имена полей прежними.
8-3. Напишите бизнес-уровень.
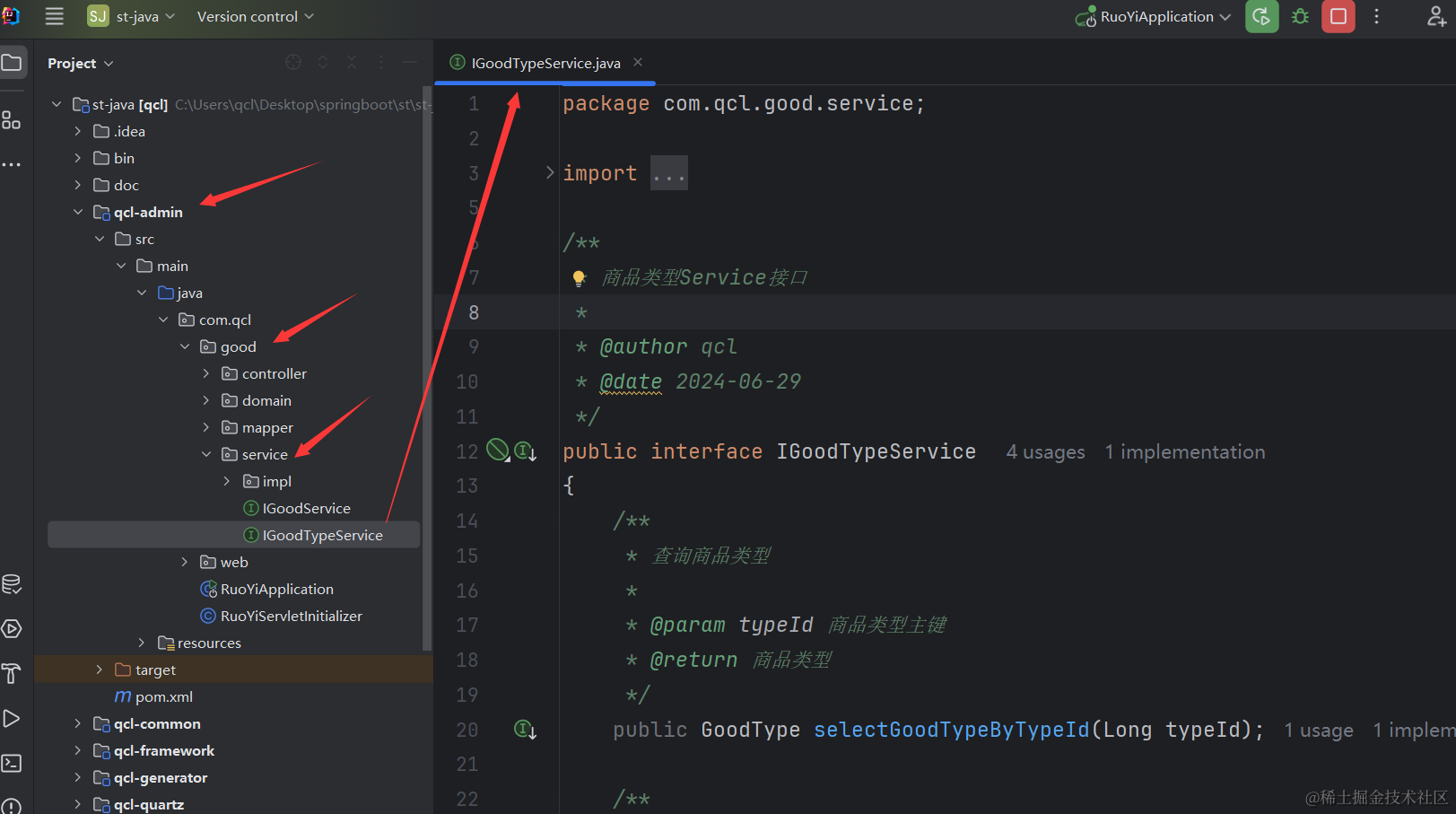
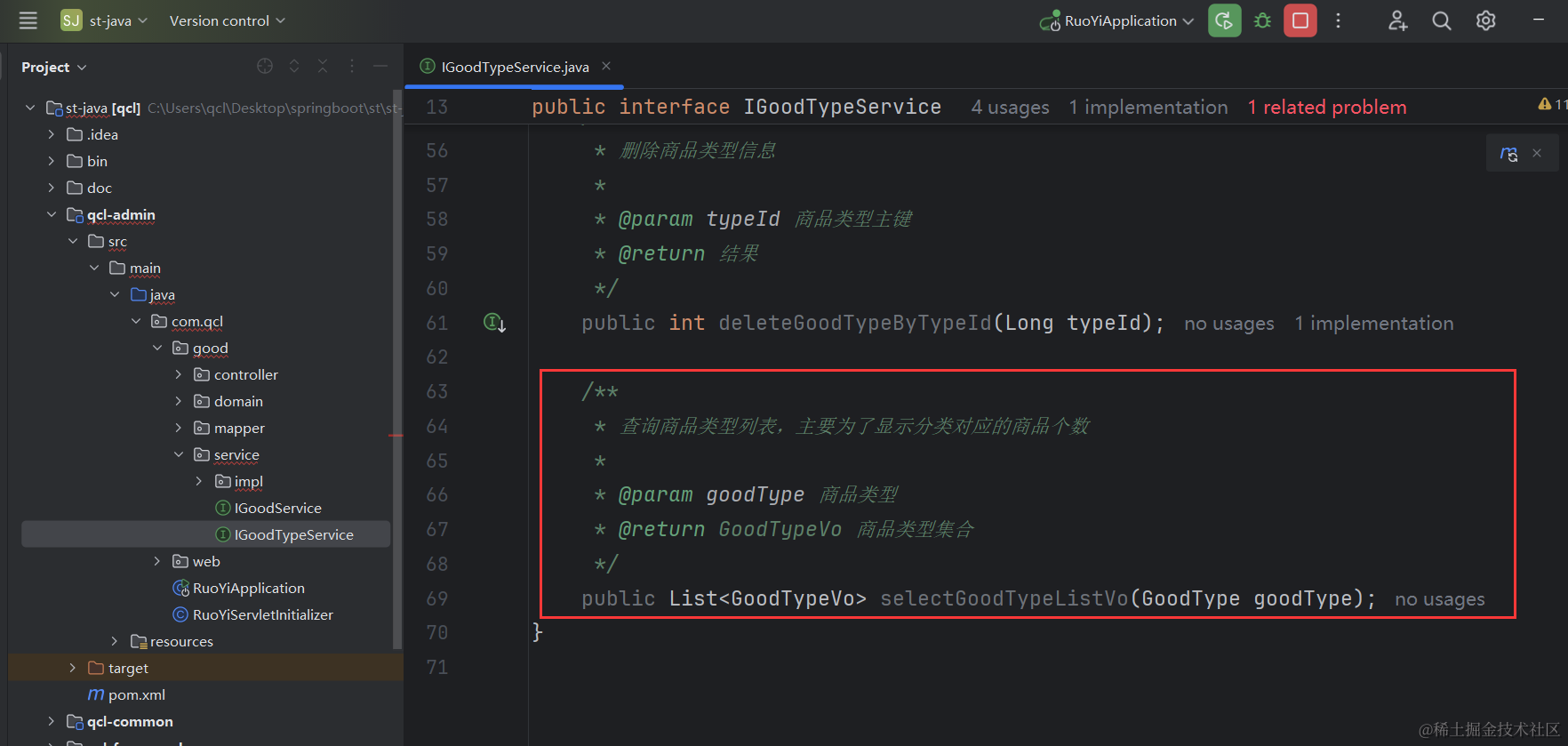
Наш бизнес-уровень — это, главным образом, интерфейс запросов, предоставляемый внешнему миру. Соответствующий код показан ниже.

Нам также нужно написать здесь тот же метод, что и для слоя картографа выше, поэтому просто вставьте этот метод в слой картографа.

Выберите имя метода, затем нажмите сочетание клавиш Alt+Enter и выберите метод Implement, показанный на рисунке ниже, чтобы быстро его сгенерировать.

Затем в нашем классе GoodTypeServiceImpl автоматически генерируется следующий код.

Вы можете видеть, что в приведенном выше коде есть ошибка. Это связано с тем, что мы не реализовали код запроса внутри. Далее код реализации выглядит следующим образом

На этом этапе интерфейс и класс реализации нашего бизнес-уровня определены. Наконец, нам еще нужно преобразовать GoodTypeController.
8-4, Контроллер преобразования
Поскольку ранее мы не выполняли запрос к объединенной таблице при запросе списка типов продуктов, нам необходимо изменить оператор запроса для типа продукта, то есть изменить следующий код. Мой qcl-админ — это ruoyi-admin в вашем Ruoyi, потому что я изменил название проекта.

Мы больше не используем приведенный выше запрос к одной таблице, а вызываем запрос к объединенной таблице, который мы определили ранее. Закомментируем предыдущие и перепишем следующий код

На этом этапе все было преобразовано, а затем перезапустите проект Java.
После того, как перезапустим Java-проект, обновим страницу в браузере и войдем в управление классификацией товаров.

Затем перехватите пакеты, и вы увидите, что в возвращаемых данных есть дополнительное поле GoodCount.

8-5. Преобразование внешнего кода
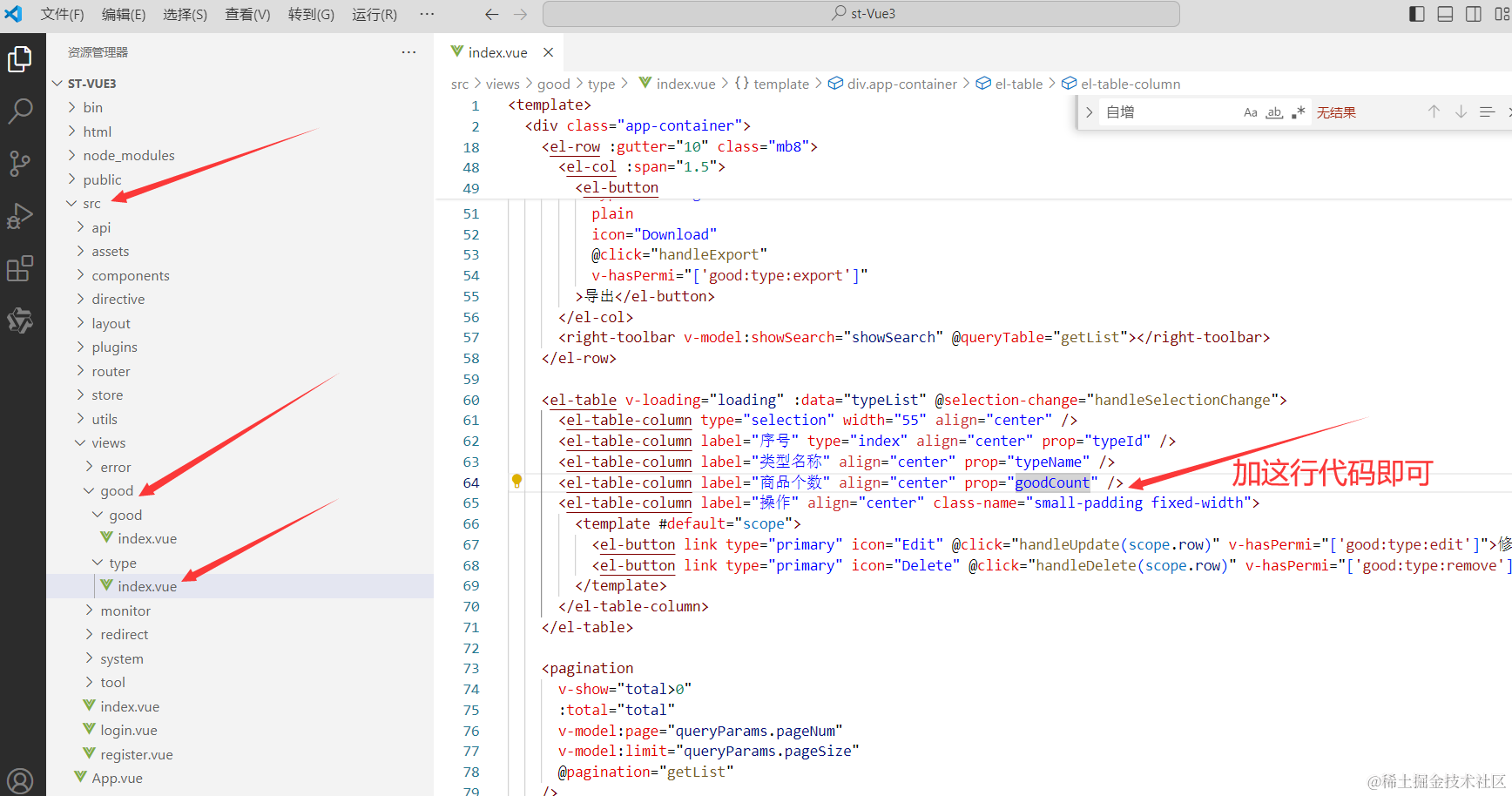
Мы запросили количество продуктов в категории. После реализации предыдущего кода Java в наш интерфейсный код vue также необходимо добавить столбец для отображения количества продуктов.

Когда мы найдем соответствующий код, нам останется только добавить строку кода и сохранить ее.

<el-table-column label="Количество предметов" align="center" prop="goodCount" />Позвольте мне объяснить вам эту строку кода:
Этот код представляет собой синтаксис шаблона инфраструктуры Element UI в Vue.js, который используется для определения конфигурации столбца таблицы (). Конкретные инструкции заключаются в следующем: label="Количество продуктов": установите заголовок этого столбца как "Количество продуктов". align="center": указывает, что горизонтальное выравнивание содержимого столбца центрируется. prop="goodCount": указывает имя свойства привязки данных этого столбца как GoodCount, что означает, что в этом столбце будет отображаться значение атрибута GoodCount каждого объекта в данных таблицы. Таким образом, этот фрагмент кода определяет столбец таблицы для отображения количества элементов в каждой строке данных с выравниванием текста по центру.
На этом этапе мы можем запросить количество соответствующих продуктов в списке категорий.
8-6, исправить ошибку поискового запроса
Внимательные студенты могут обнаружить, что после внесения вышеуказанных изменений наша функция поиска работает неправильно. Больше не могу искать Это потому, что мы не написали оператор нечеткого запроса, соответствующий поиску в XML-файле картографа.

Мы добавляем следующий код и перезапускаем проект.

Например, если мы ищем только картинку, мы можем найти книги.

9. При добавлении товаров категория меняется на раскрывающийся список.
Вы все еще помните вопрос, который я вам задавал раньше? Когда мы добавляем продукты, мы можем добавить категорию продукта. Хотя мы можем заполнить идентификатор типа, чтобы определить, к какой категории принадлежит продукт, это не очень удобно для пользователя.

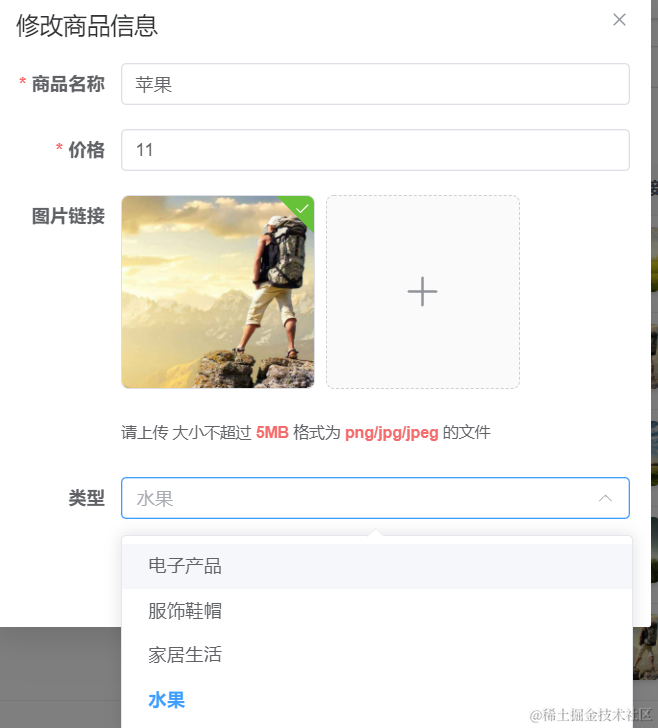
Поэтому нам необходимо изменить страницу добавления продуктов, чтобы пользователи могли выбирать категории продуктов в раскрывающемся списке при добавлении продуктов. Как показано ниже:

анализ потребностей Далее мы проанализируем потребности. При добавлении продуктов мы хотим использовать раскрывающийся список для выбора категорий. Тогда нам нужно сделать следующие шаги
1. Запросить данные классификации для заполнения в раскрывающемся списке. 2. Изменить предыдущее поле ввода на раскрывающееся окно.
Итак, дальше мы собираемся изменить код.
9-1, запросить все данные классификации
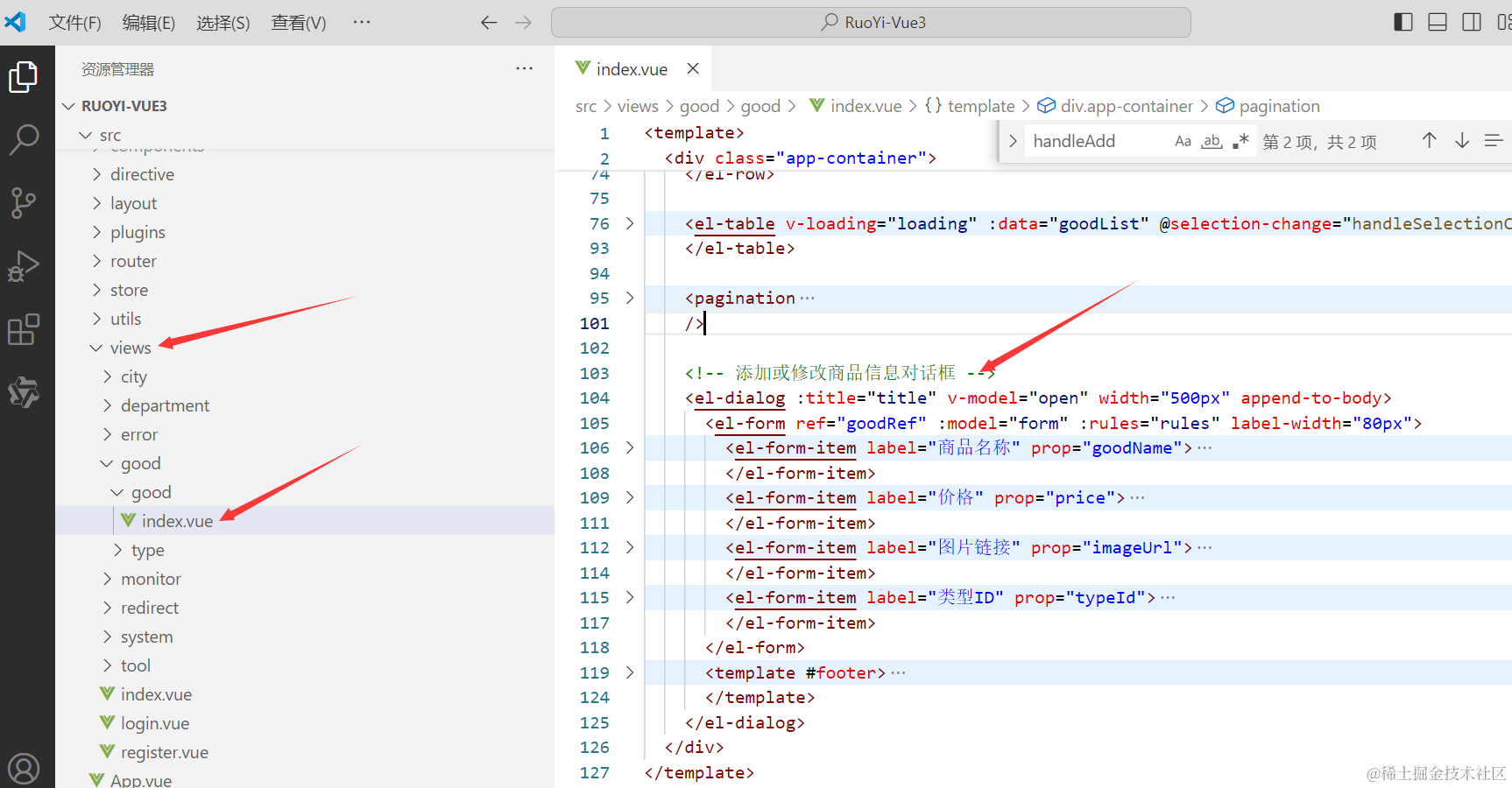
Наше всплывающее окно добавления продукта — это код, принадлежащий внешнему проекту vue, поэтому сначала мы находим код, соответствующий всплывающему окну добавления продукта. Как показано ниже

Итак, мы изменили запрос всех данных категории при входе на страницу продукта, чтобы при появлении всплывающего окна для добавления продуктов данные категории могли быть заполнены в параметрах выбора категории по выбору пользователя. Итак, что нам нужно сделать дальше, это запросить данные списка классификации в части js-кода хорошего index.vue.
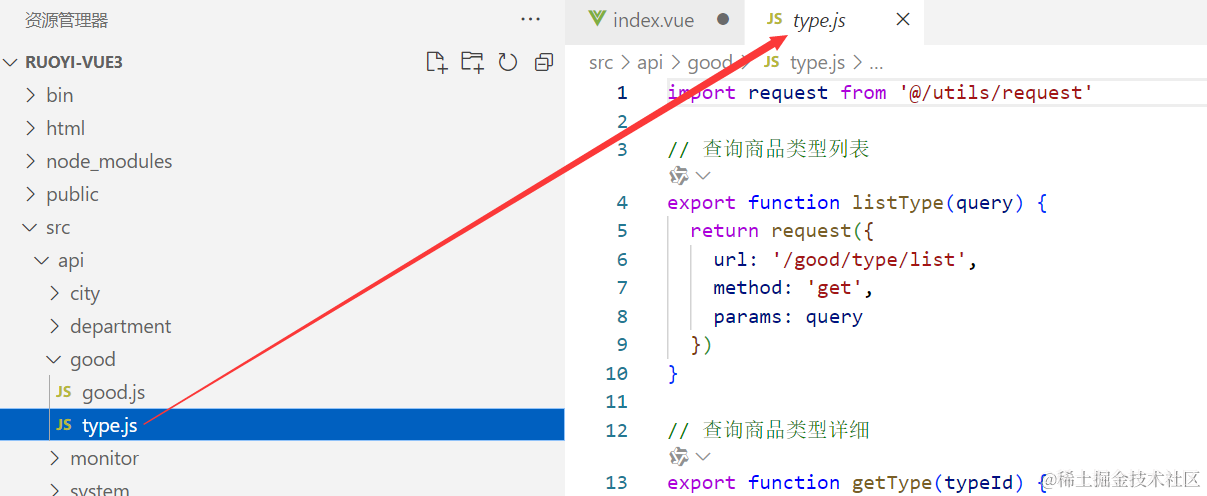
Если мы хотим запросить классифицированные данные, мы должны сначала перейти к type.js в каталоге API, чтобы найти метод запроса списка классификации. Как показано ниже.

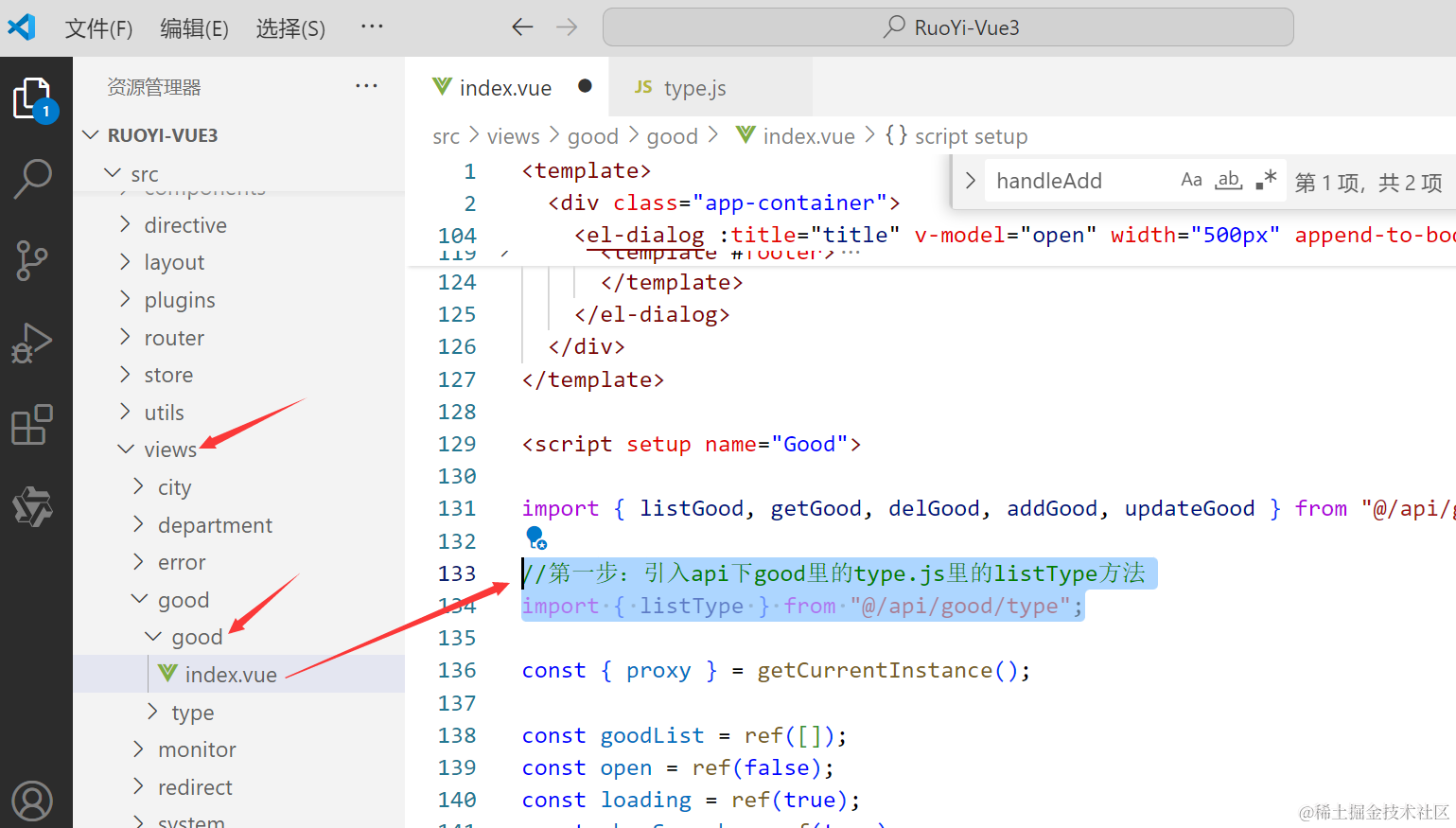
Затем добавьте его в js-часть index.vue в разделе Good in Views. Как показано ниже:

Первый шаг: внедрить метод listType в type.js под API.
import { listType } from "@/api/good/type";Шаг 2. Определите метод запроса классификационного списка продуктов.

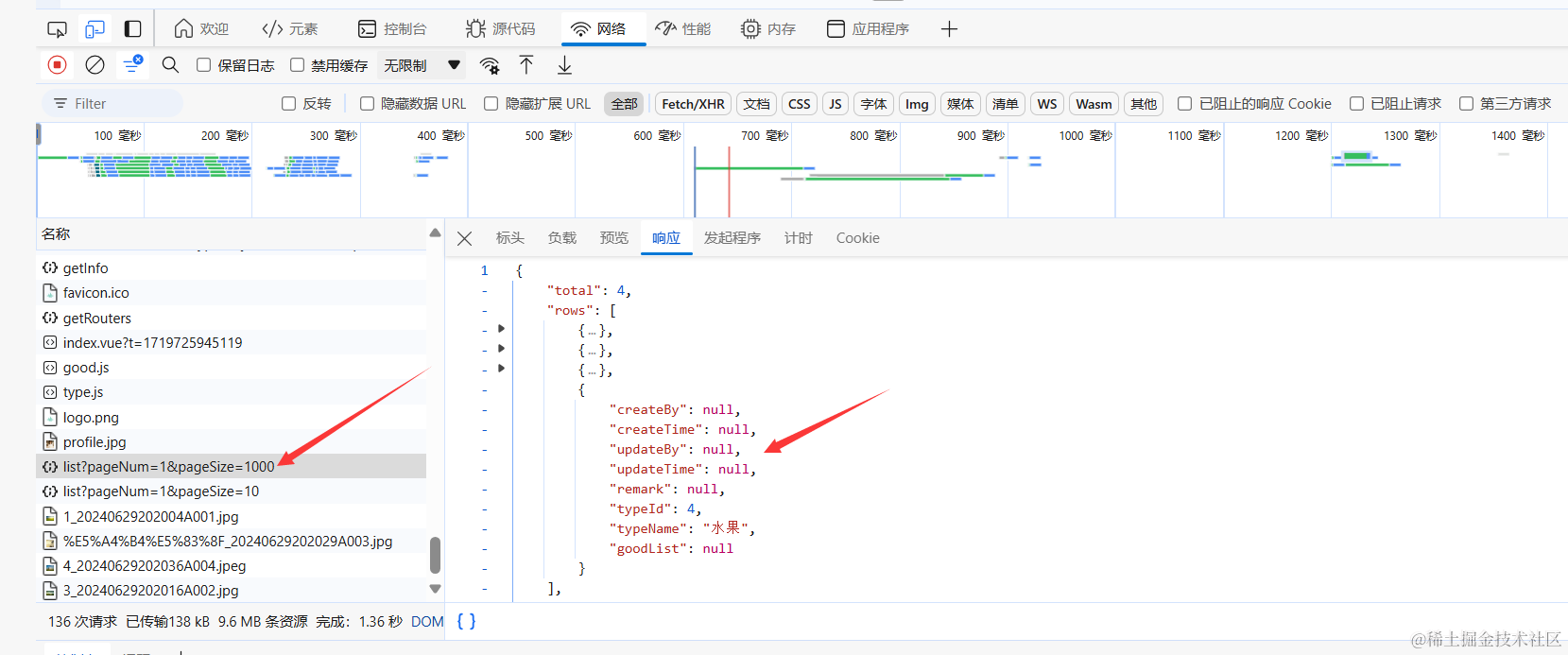
затем Обнови На текущей странице, посредством захвата пакетов, вы можете увидеть, что параметры нашего запроса вставлены в нашу ссылку на запрос.

и успешно вернул данные

Эти данные представляют собой именно тот отсортированный список, который нам нужен. Запрошенные нами данные присваиваются typeList

Затем, когда мы хотим использовать секретные данные, мы можем использовать typeList.
9-2, измените поле ввода категории на раскрывающийся список.
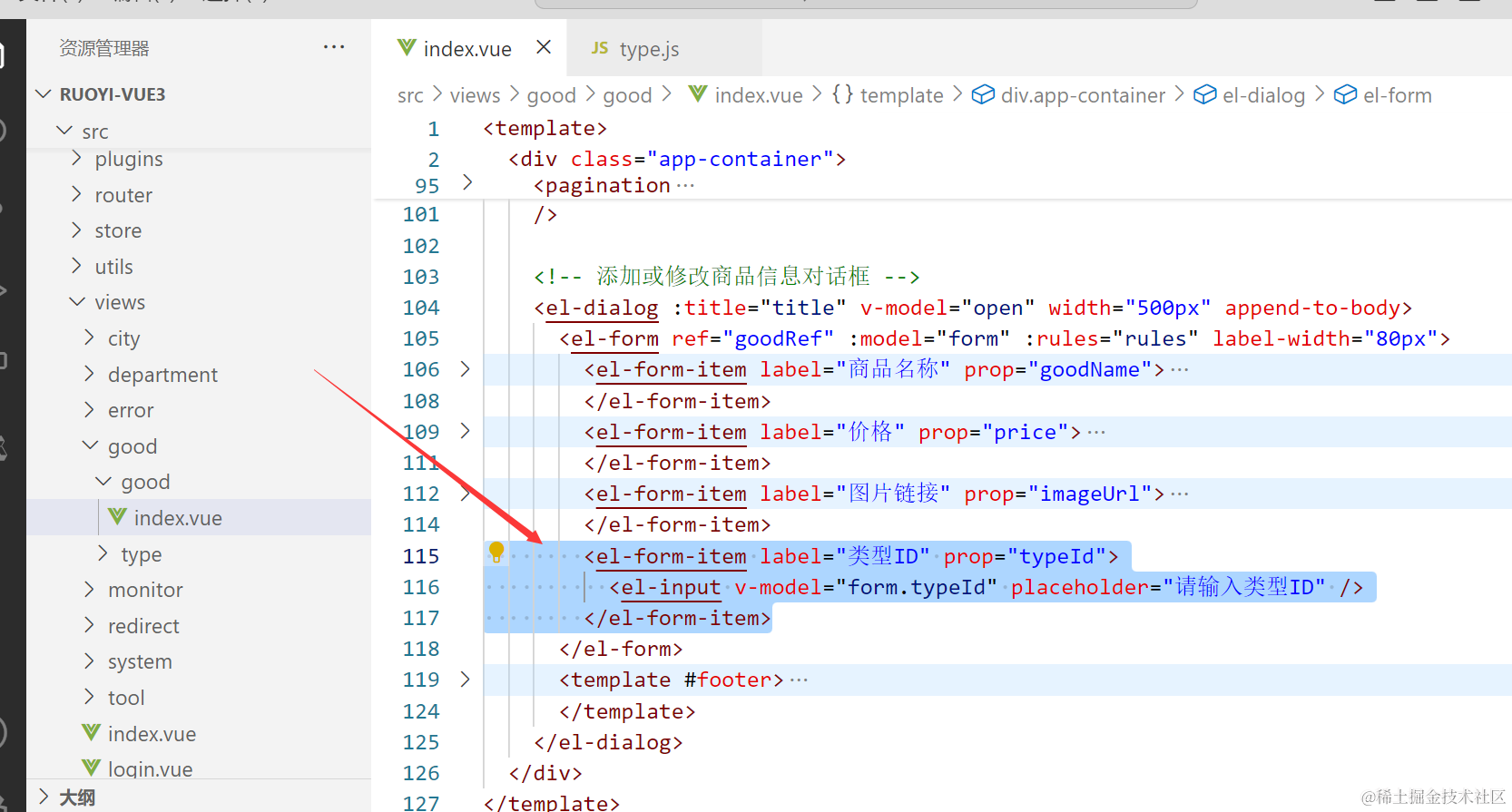
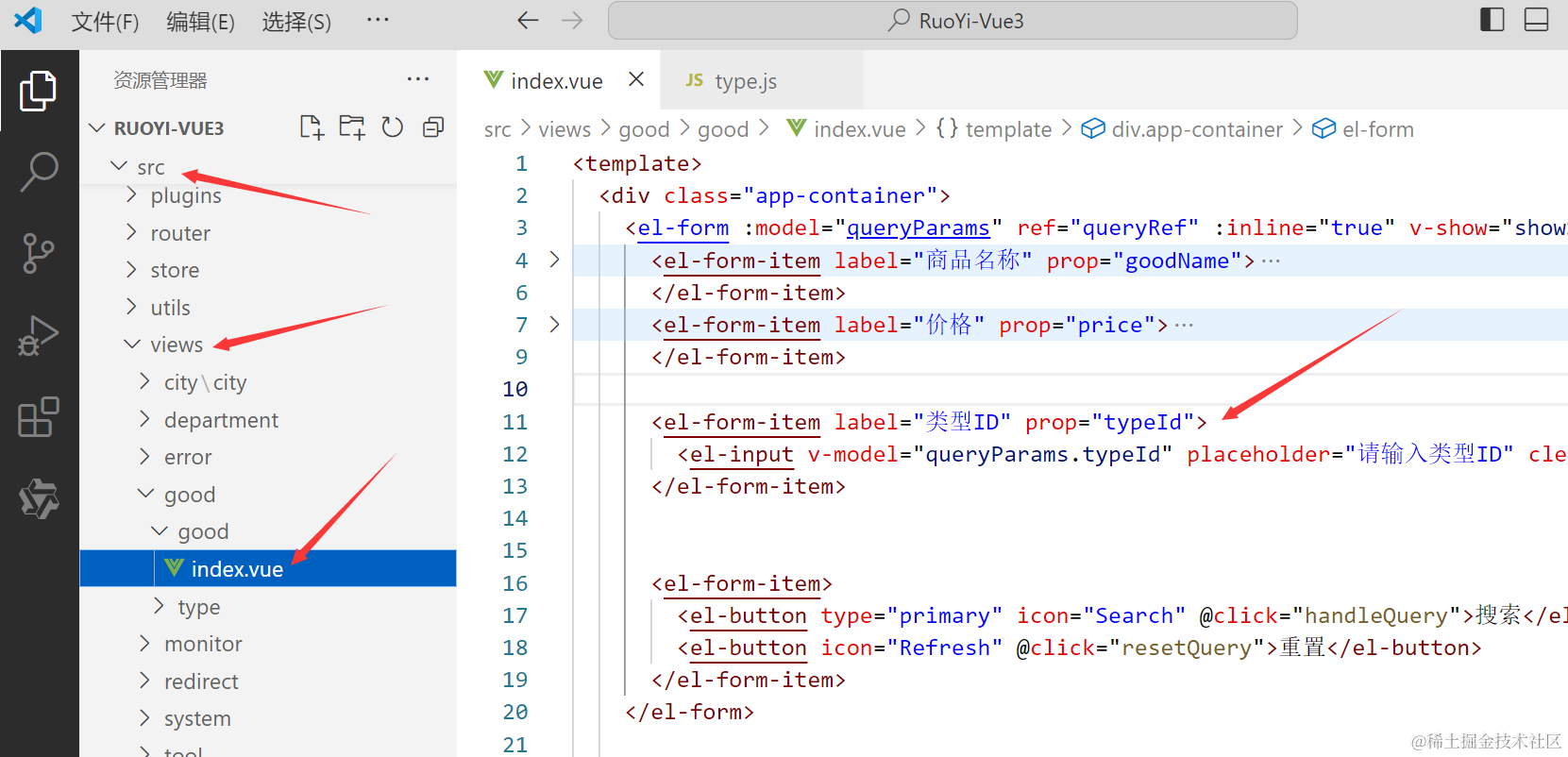
Далее мы изменим макет страницы. Найдите поле ввода категории при добавлении продуктов следующим образом:

Сначала мы комментируем эту часть кода, а затем пишем код выпадающего окна.

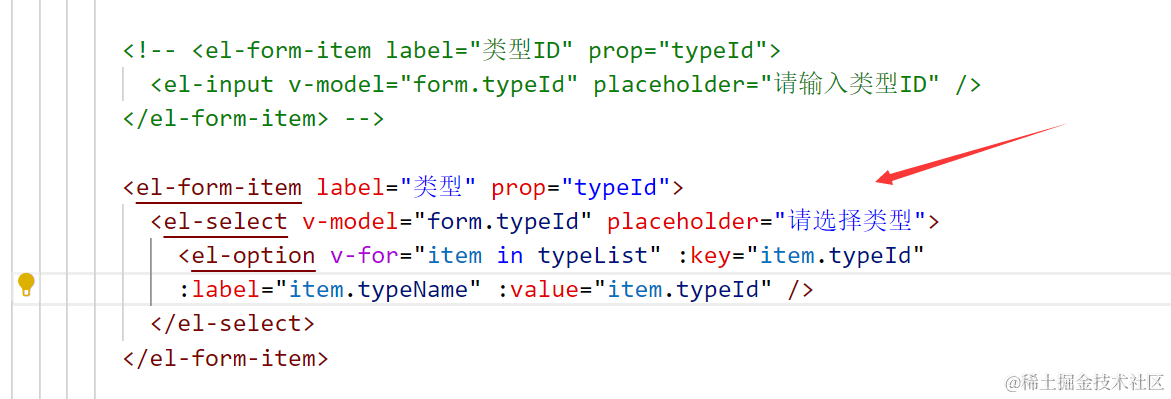
Код на самом деле очень прост и выглядит следующим образом.
<el-form-item метка="тип" prop="typeId">
<el-select v-model="form.typeId" Placeholder="Пожалуйста, выберите тип">
<el-option v-for="item in typeList" :key="item.typeId"
:label="item.typeName" :value="item.typeId" />
</el-select>
</el-form-item>Этот код Vue представляет собой компонент формы для выбора типов. Конкретные функции следующие: Элемент формы определяется с помощью el-form-item для отображения информации о типе. Используйте атрибут label, чтобы установить для метки элемента формы значение «type». Для имени свойства элемента формы устанавливается значение «typeId» с использованием атрибута prop, который используется для проверки формы и привязки данных. Используйте el-select, чтобы определить раскрывающийся список для выбора типов. Директива v-model используется для реализации двусторонней привязки данных раскрывающегося поля выбора, а значением привязки является form.typeId. Используйте атрибут Placeholder, чтобы установить заполнитель раскрывающегося списка выбора на «Пожалуйста, выберите тип». Параметры раскрывающегося списка определяются с помощью el-option, а массив typeList просматривается с помощью инструкции v-for для создания нескольких параметров. Используйте атрибут key, чтобы установить уникальное значение ключа для каждого параметра, а значение ключа — item.typeId. Используйте атрибут label, чтобы задать отображаемый текст параметра. Текст — item.typeName. Значение параметра устанавливается с помощью атрибута value, которым является item.typeId. Функция этого кода — выбрать тип через раскрывающийся список и привязать выбранное значение к form.typeId.
Под рендерами

После успешного добавления, как показано ниже

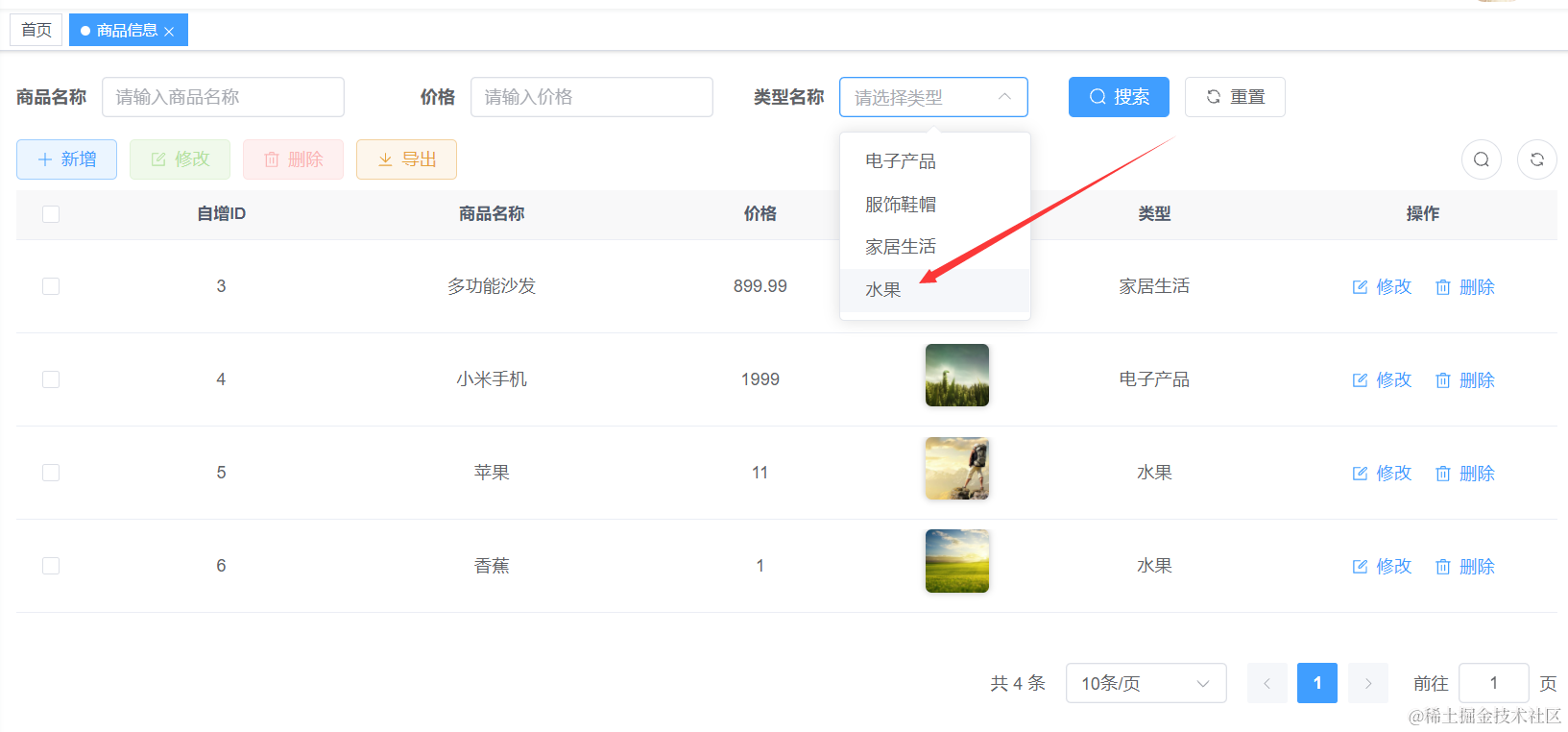
9-3. Поле ввода поиска изменится на раскрывающийся список.
Теперь, когда оно было изменено, давайте изменим его за один шаг и заменим поле ввода идентификатора типа в части поиска на раскрывающееся поле имени категории, чтобы улучшить взаимодействие с пользователем.

Сначала найдите соответствующий код

Прокомментируйте этот код и измените его на следующий

<el-form-item label="имя типа" prop="typeId" >
<el-select v-model="queryParams.typeId" Placeholder="Пожалуйста, выберите тип"
clearable @keyup.enter="handleQuery" style="width: 150px;">
<el-option v-for="item in typeList" :key="item.typeId"
:label="item.typeName" :value="item.typeId">
</el-option>
</el-select>
</el-form-item>Этот код Vue представляет собой компонент формы для выбора имени типа. Конкретные функции заключаются в следующем:
Используйте el-form-item, чтобы определить элемент формы, пометить его как «имя типа» и привязать prop="typeId" для проверки формы. Используйте el-select, чтобы определить раскрывающийся список выбора, привяжите v-model="queryParams.typeId" для достижения двусторонней привязки значения выбора и объекта данных, установите заполнитель = "Пожалуйста, выберите тип" в качестве заполнителя. , а атрибут Clearable позволяет очищать параметры. @keyup.enter="handleQuery" слушает событие ввода клавиши для запуска операции запроса, style="width: 150px;" устанавливает ширину раскрывающегося списка на 150 пикселей. Используйте el-option, чтобы определить раскрывающийся параметр, используйте v-for="item in typeList" для циклического просмотра каждого элемента в массиве typeList, используйте item.typeId в качестве уникального идентификатора параметра, item.typeName в качестве отображения. текст опции, item. typeId используется как значение привязки опции. Когда пользователь выбирает тип или нажимает клавишу Enter, метод handleQuery запускается для выполнения операции запроса.
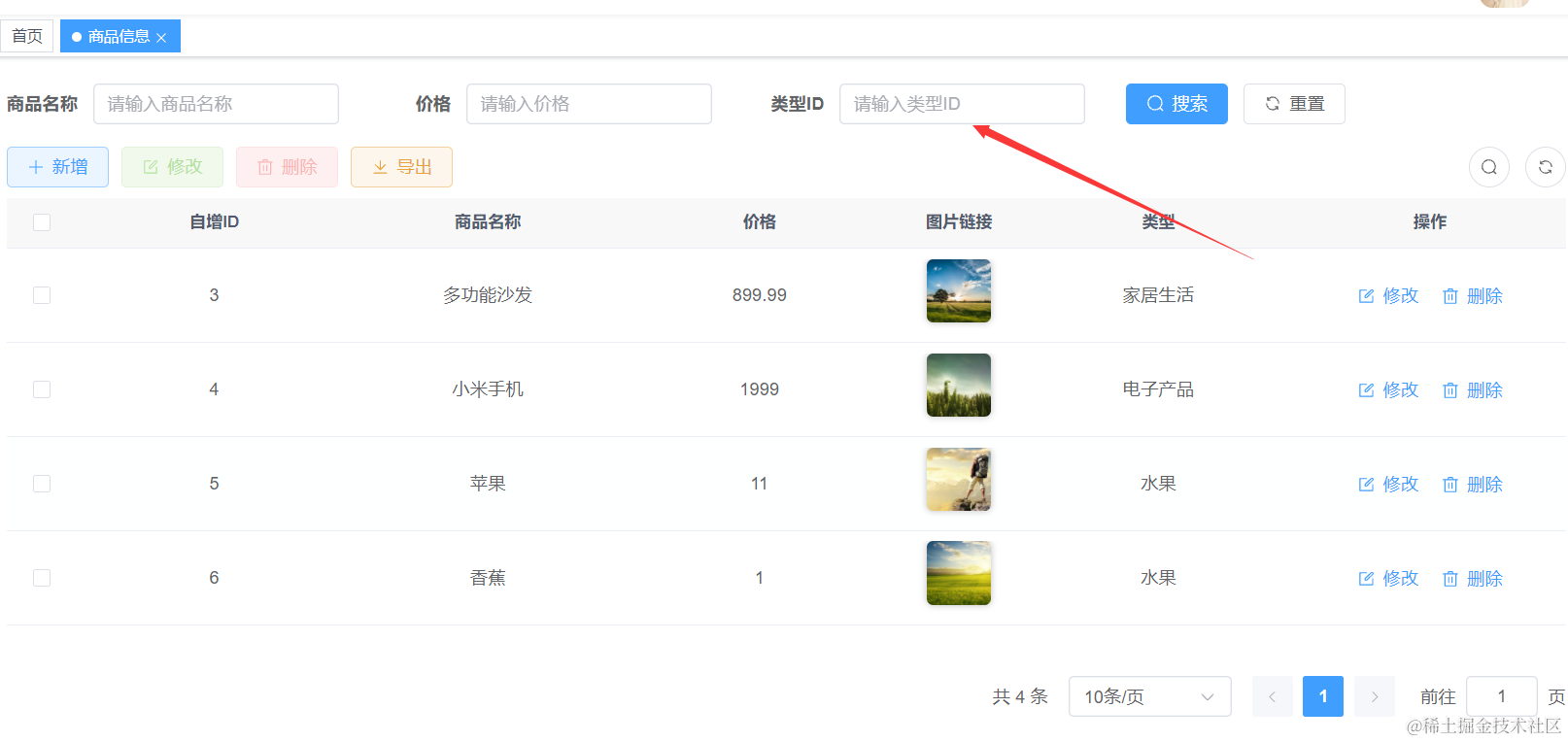
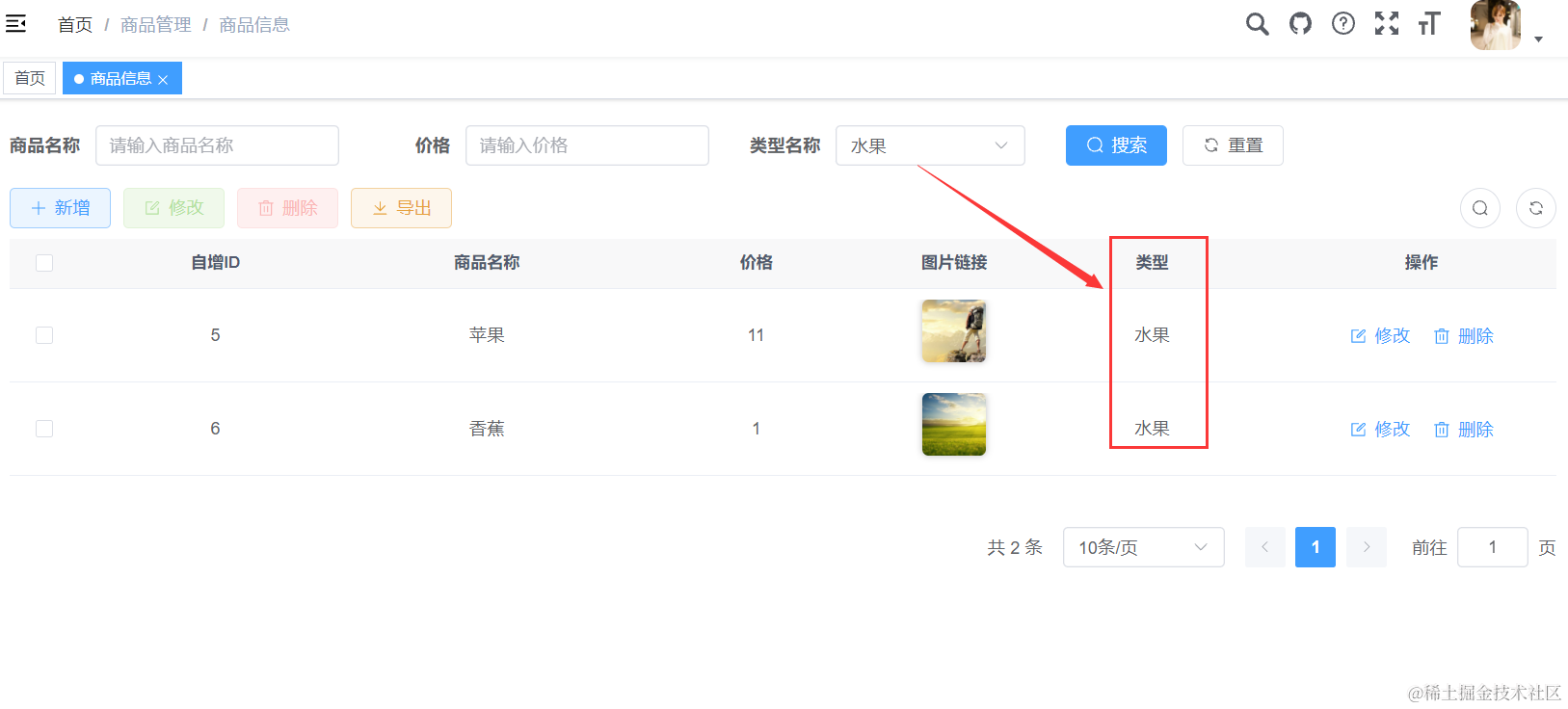
Модифицированный рендеринг выглядит следующим образом:

Вы можете видеть, что при поиске фруктов отображаются только продукты из категории фруктов.


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


