Руководство по часто используемым цветным фонам в редакторах Markdown (с отображением цвета и кода, доступно с CV)
1. Цвет шрифта
1) Часто используемые HTML-коды
HTML-код
<font color='red'> text </font>
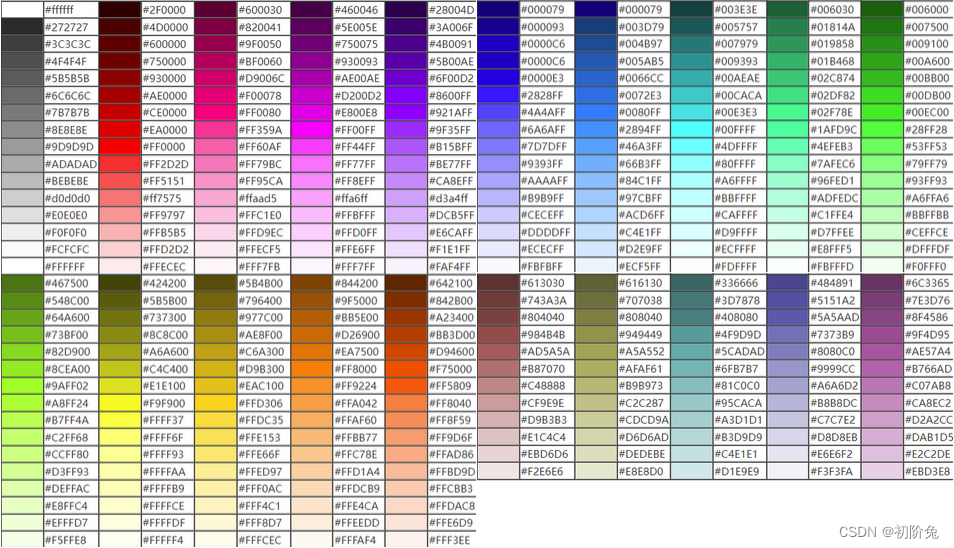
Часто используемые цвета и соответствующие им шестнадцатеричные названия и названия цветов:
красный
p красный #FF0000 red <font color='#FF0000'> text </font>оранжевый цветоранжевый цвет #FF7D00 orange <font color='#FF7D00'> text </font>желтыйжелтый #FFFF00 yellow <font color='#FFFF00'> text </font>зеленыйзеленый #008000 green <font color=' #008000 '> text </font>ЯркийзеленыйЯркийзеленый #00FF00 lime <font color=' #00FF00 '> text </font>ПепелзеленыйПепелзеленый #32CD32 LimeGreen <font color=' #32CD32 '> text </font>синийсиний #0000FF Blue <font color=' #0000FF '> text </font>Сине-зеленый (полноцветный синий и зеленый)синийзеленый #0000FF Blue <font color=' #00FFFF '> text </font>Сине-зеленый (синий и зеленый — полуцвета)Сине-зеленый (синий и зеленый — полуцвета) #008080 teal <font color=' #00FFFF '> text </font>синийзеленыйглубокийсиний #000080 navy <font color=' #000080 '> text </font>Сине-зеленый (синий и зеленый — полуцвета)мелкийсиний #A0B0E0 NavyBlue <font color=' #A0B0E0 '> text </font>Пурпурно-красный (новое имя)Пурпурно-красный (новое имя) #FF00FF Magenta/fuchsia <font color=' #FF00FF '> text </font>черныйчерный #000000 Black <font color=' #000000 '> text </font>мелкийзеленыймелкийзеленый #7FFFD4 Aquamarine <font color=' #7FFFD4 '> text </font>синий фиолетовыйсиний фиолетовый #8A2BE2 BlueViolet <font color=' #8A2BE2 '> text </font>коричневыйкоричневый #A52A2A Brown <font color=' #A52A2A '> text </font>серыйсерый #808080 gray <font color=' #808080 '> text </font>оливкизеленыйоливкизеленый #808000 olive <font color=' #808000'> text </font>ТравазеленыйТравазеленый #6B8E23 OliveDrab <font color=' #6B8E23'> text </font>ФиолетовыйФиолетовый #800080 purple <font color=' #800080'> text </font>серебросеребро #C0C0C0 silver <font color=' #C0C0C0'> text </font>БелыйБелый #FFFFFF white <font color=' #FFFFFF'> text </font>Алиса Блу (почти невидимо)Алиса Блу #F0F8FF AliceBlue <font color=' #F0F8FF '> text </font>классический Белый (почти невидимо)классический Белый #FAEBD7 AntiqueWhite <font color=' #FAEBD7 '> text </font>
2) Напрямую переписать через [Таблицу цветовых кодов]
<font color=' Номер цветового кода для изменения '> text </font>

2. Цвет фона шрифта
1) Часто используемые HTML-коды
text |
|---|
c <table><td bgcolor="#FFFF93">text</table>
ewaaaaww
wwwwwwwww |
|---|
wwwwwwwwwwwwwwwwwwwwwwwwwwww
== eeeee==
Цвет фона: «#00FFFF», по центру, не жирный. |
|---|

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


