Решена проблема, с которой я столкнулся, поскольку первоначальное подключение занимало слишком много времени.
Проблема возникает, когда после нажатия кнопки появляется слой. В слое есть форма. До появления формы раскрывающийся список параметров получается через фоновый интерфейс. Первое нажатие кнопки не вызывает. любые проблемы. При втором нажатии возникнет проблема: время первоначального подключения для отдельных запросов будет очень долгим. В то же время страница зависнет (высокая загрузка ЦП) и перестанет отвечать на запросы. Вам нужно дождаться выполнения запроса. время ожидания, прежде чем страница сможет возобновить работу.
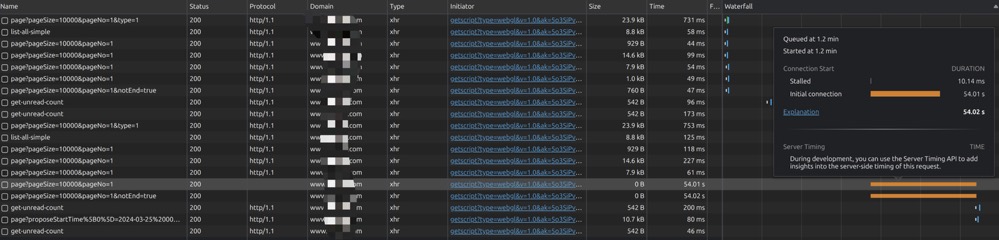
На рисунке ниже показан сетевой запрос, просмотренный с помощью инструментов разработчика Chrome:

После поиска в Интернете было сказано, что браузер ограничивает максимум 6 одновременных запросов для одного и того же доменного имени. В этом направлении тоже было решено в начале, но среда разработки была HTTP2 и позже такой проблемы не было. среда разработки была уменьшена до. При использовании HTTP1.1 проблем по-прежнему нет. Аналогично, если в среде разработки настроены имя домена и сертификат SSL, проблем не возникает. Поэтому некоторые люди начали задаваться вопросом, есть ли у поставщика облачных услуг какой-либо лимит параллелизма межсетевого экрана, но, поскольку стоимость связи была слишком высокой, они пока отложили этот вопрос.
Я попробовал использовать Firefox для повторного тестирования производственной среды и обнаружил, что интерфейс также зависает. Ниже приводится результат, полученный с помощью инструментов разработчика Firefox:

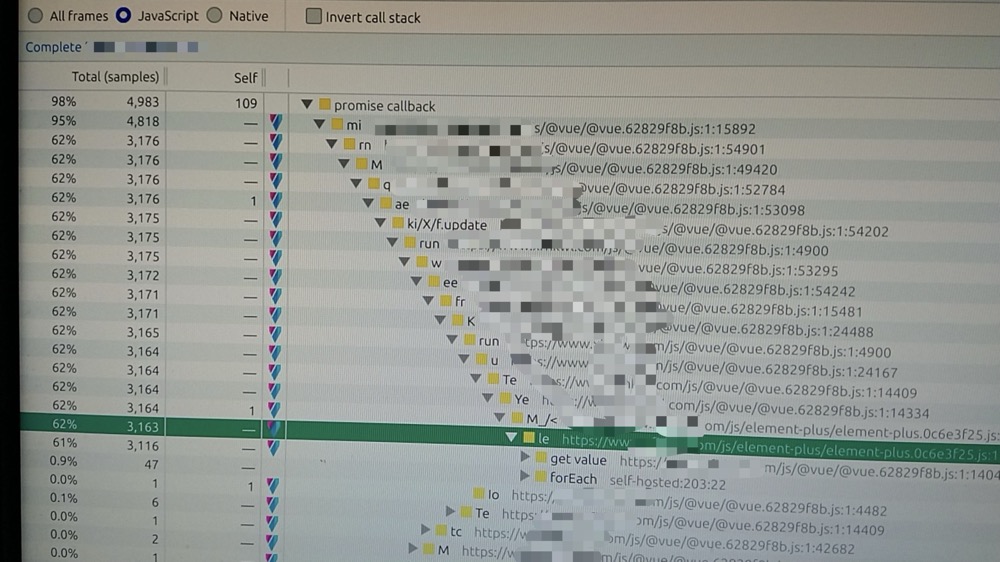
Давайте оставим в стороне проблему длительного времени первоначального подключения к сети. Прежде всего, проблема высокой загрузки ЦП должна быть проблемой JS. Здесь показано, что element-plus вызывает метод vue. Я помню, что версия element-. plus был недавно обновлен. Это может быть вызвано чем-то вроде бесконечного цикла. Наконец, версия element-plus была возвращена к старой версии, и проблема с приостановкой анимации в браузере исчезла. Проблема длительного времени соединения исчезла. Если я подумаю об этом сейчас, возможно, клиент слишком сильно загрузит процессор, поэтому нет времени для установки SSL-соединения. . (* ̄rϒ ̄) Возможно, причина не в этом (просто бред), но проблема решаема.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


