Реализация редактируемой таблицы JS
Эта статья последний раз обновлялась 128 дней назад, и информация в этой статье могла быть дополнена или изменена.
1. Ощутите эффект
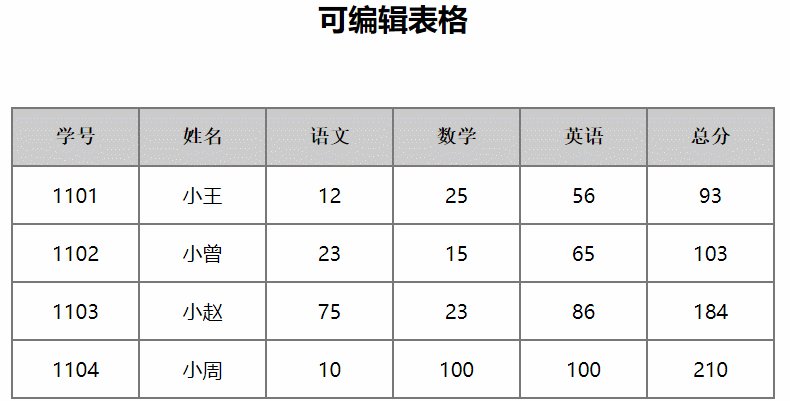
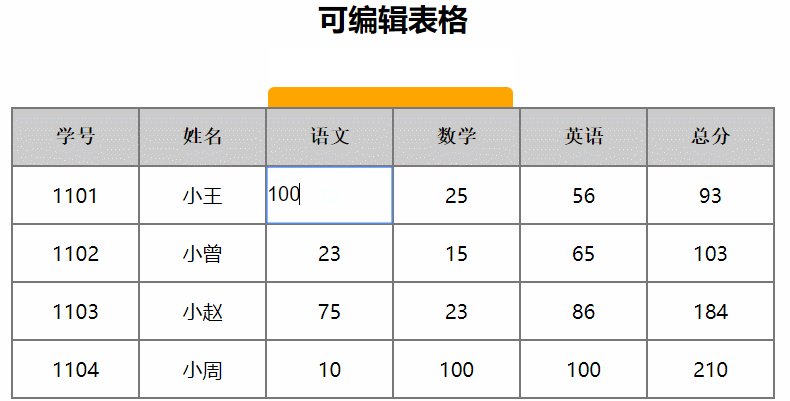
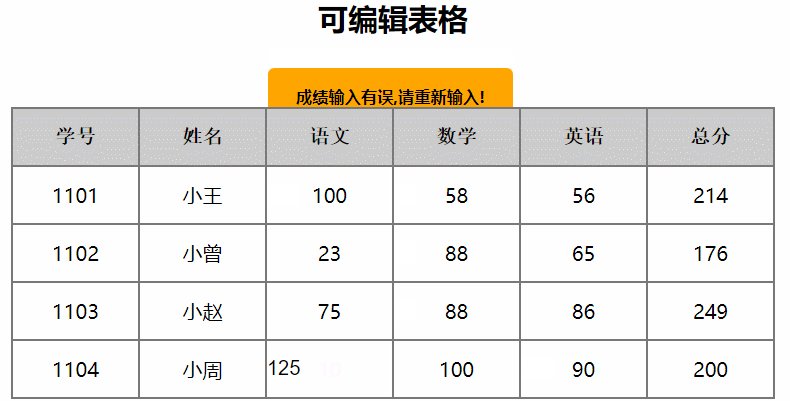
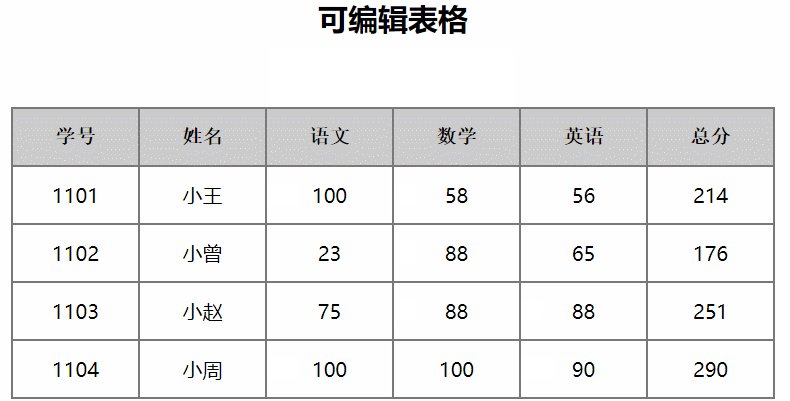
Пользователи могут нажимать на ячейки в разделах «Китайский», «Математика» и «Английский язык», чтобы редактировать баллы, при этом общий балл также изменится соответствующим образом. Давайте сначала посмотрим на эффект, как показано на рисунке:

2. Дизайнерские идеи
- Сначала нарисуйте таблицу с помощью HTML5+CSS3, добавьте стиль ввода и анимацию подсказки об ошибке.
- Добавьте атрибут name в ячейку данных, которые необходимо изменить, и добавьте атрибут rname в ячейку в столбце общего балла. Сначала получите все ячейки, данные которых вы хотите изменить, пройдите через цикл for и добавьте к ним события щелчка.
- Определите метод addAnimate, чтобы указать подсказку анимации при возникновении ошибки ввода ячейки.
- Определите метод setCellCilck, чтобы добавить событие щелчка в ячейку.
- Определите метод updateCell() и передайте ему параметр ele. Во-первых, нам нужно получить старые данные и сохранить их как oldhtml. Затем создайте тег ввода и передайте его в oldhtml. В событии фокуса входного тега определите, является ли входное значение допустимым. Если оно недопустимо, вызовите метод addAnimate(), чтобы отобразить всплывающее сообщение об ошибке тега ошибки. Если оно допустимо, напрямую назначьте текущий ввод. значение в ячейку.
- Определите метод updateScore для расчета оценки. Получите значение оценки каждой строки по классу, а затем получите значение общего балла. Общий балл каждого человека равен сумме баллов в каждой строке.
3. Реализация исходного кода
table.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<link rel="stylesheet" href="table.css">
<body>
<div id="tableBox">
<h2 class="title">редактируемая таблица</h2>
<div class="err">Оценка введена неверно,Пожалуйста, введите еще раз!</div>
<table class="table">
<thead>
<tr>
<th>Номер студента</th>
<th>Имя</th>
<th>китайский</th>
<th>математика</th>
<th>Английский</th>
<th>общий балл</th>
</tr>
</thead>
<tbody>
<tr>
<td>1101</td>
<td>Сяо Ван</td>
<td name="grade">98</td>
<td name="grade">80</td>
<td name="grade">91</td>
<td rname="allgrade">269</td>
</tr>
<tr>
<td>1102</td>
<td>Сяо Цзэн</td>
<td name="grade">88</td>
<td name="grade">87</td>
<td name="grade">92</td>
<td rname="allgrade">267</td>
</tr>
<tr>
<td>1103</td>
<td>Сяо Чжао</td>
<td name="grade">75</td>
<td name="grade">90</td>
<td name="grade">86</td>
<td rname="allgrade">251</td>
</tr>
<tr>
<td>1104</td>
<td>Сяо Чжоу</td>
<td name="grade">65</td>
<td name="grade">81</td>
<td name="grade">83</td>
<td rname="allgrade">229</td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="table.js"></script>
</html>table.css
* {
margin: 0;
padding: 0;
--border: 2px solid rgba(121, 121, 121, 1);
}
#tableBox {
position: relative;
user-select: none;
}
.table {
margin: 0 auto;
border-spacing: 0;
border-collapse: collapse;
text-align: center;
margin-top: 47px;
z-index: 1;
}
.err {
display: none;
top: 95px;
width: 160px;
position: absolute;
margin-left: -100px;
left: 50%;
text-align: center;
padding: 15px 18px;
background: orange;
border-radius: 5px;
font-size: 13px;
font-weight: 600;
transition: top 1s;
z-index: -1;
}
.movedown {
top: 95px;
animation: movedown 3s;
}
@keyframes movedown {
0% {
top: 95px
}
50% {
top: 48px
}
100% {
top: 95px
}
}
.title {
text-align: center;
padding: 8px 0;
}
tr,
td,
th {
border: var(--border)
}
th {
font-weight: 600;
text-align: center;
background-color: rgba(204, 204, 204, 1);
}
td>input {
width: 100px;
height: 45px;
border: none;
font-size: 16px;
}
.table>thead>tr>th,
.table>tbody>tr>td {
width: 100px;
height: 45px;
font-size: 16px;
}
.table>thead>tr {
font-family: «Стиль песни»;
}
button {
color: #fff;
background-color: #d9534f;
border-color: #d43f3a;
user-select: none;
border: 1px solid transparent;
border-radius: 4px;
cursor: pointer;
padding: 10px 12px;
font-size: 14px;
text-align: center;
}table.js:
var stutable = document.getElementsByClassName("table")[0]
var grades = document.getElementsByName("grade")
var thetips = document.getElementsByClassName("err")[0]
var trs = document.getElementsByTagName("tr")
// Добавить событие клика в ячейку
function setCellCilck() {
for (let i = 0; i < grades.length; i++) {
grades[i].onclick = function () {
updateCell(this)
}
}
}
setCellCilck()
// Обновить содержимое ячейки
function updateCell(ele) {
if (document.getElementsByClassName("active-input").length == 0) {
var oldhtml = ele.innerHTML;
ele.innerHTML = '';
var newInput = document.createElement('input');
newInput.setAttribute("class", "active-input")
newInput.value = oldhtml;
newInput.onblur = function () {
if (!(Number(this.value)) || this.value > 100 || this.value < 0) {
console.log("err")
addAnimate()
thetips.style.display = "block"
return
} else {
thetips.style.display = "none"
ele.innerHTML = this.value == oldhtml ? oldhtml : this.value;
updateScore()
}
}
newInput.select()
ele.appendChild(newInput);
newInput.focus()
} else {
return
}
}
// Обновить общий балл
function updateScore() {
for (let n = 1; n < trs.length; n++) {
var grade01 = grades[n].parentNode.parentNode.children[n - 1].querySelectorAll("td[name]")
var grade02 = grades[n].parentNode.parentNode.children[n - 1].querySelectorAll("td[rname]")
var sum = 0
for (let i = 0; i < grade01.length; i++) {
sum += parseFloat(grade01[i].innerHTML)
for (let j = 0; j < grade02.length; j++) {
grade02[j].innerHTML = sum
}
}
}
}
updateScore()
// Добавить анимацию
function addAnimate() {
thetips.className = "err movedown"
}4. Резюме
- Получите узлы с помощью Name, className, родительского узла, querySelectorAll и других методов.
- Создайте узлы через createElement.
- Установите атрибуты узла через setAttribute.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


