Реализация приложения торгового центра на базе Android Studio (простое и удобное в использовании)
Нажмите, чтобы отправить исходный код соответствующего шаблона :Шаблон сетевого ресурса – на основе Android Studio Реализовано приложение Fruit Mall
Автор: Блогер «Программирование для обучения»
Исходный код для получения оригинальной ссылки:Реализация приложения торгового центра на базе Android Studio (простое и удобное в использовании)
Это приложение для торгового центра, разработанное с использованием Android Studio и Java. Приложение призвано предоставить пользователям удобный и быстрый процесс совершения покупок. С помощью приложения пользователи могут просматривать товары в разных категориях и добавлять их в корзину. Пользователи могут просматривать подробную информацию о продукте, включая цены и т. д. Приложение торгового центра также предоставляет функции регистрации пользователей и входа в систему, чтобы пользователи могли сохранять личную информацию. Приложение также поддерживает функцию поиска товаров, которая помогает пользователям быстро найти нужные им товары. Интерфейс приложения торгового центра прост и интуитивно понятен, а эксплуатация проста в использовании, что обеспечивает пользователям приятные впечатления от покупок.
1. Обзор проекта
1. Рисунок эффекта








2. Состав и функциональный дизайн.
①Стартовая страница
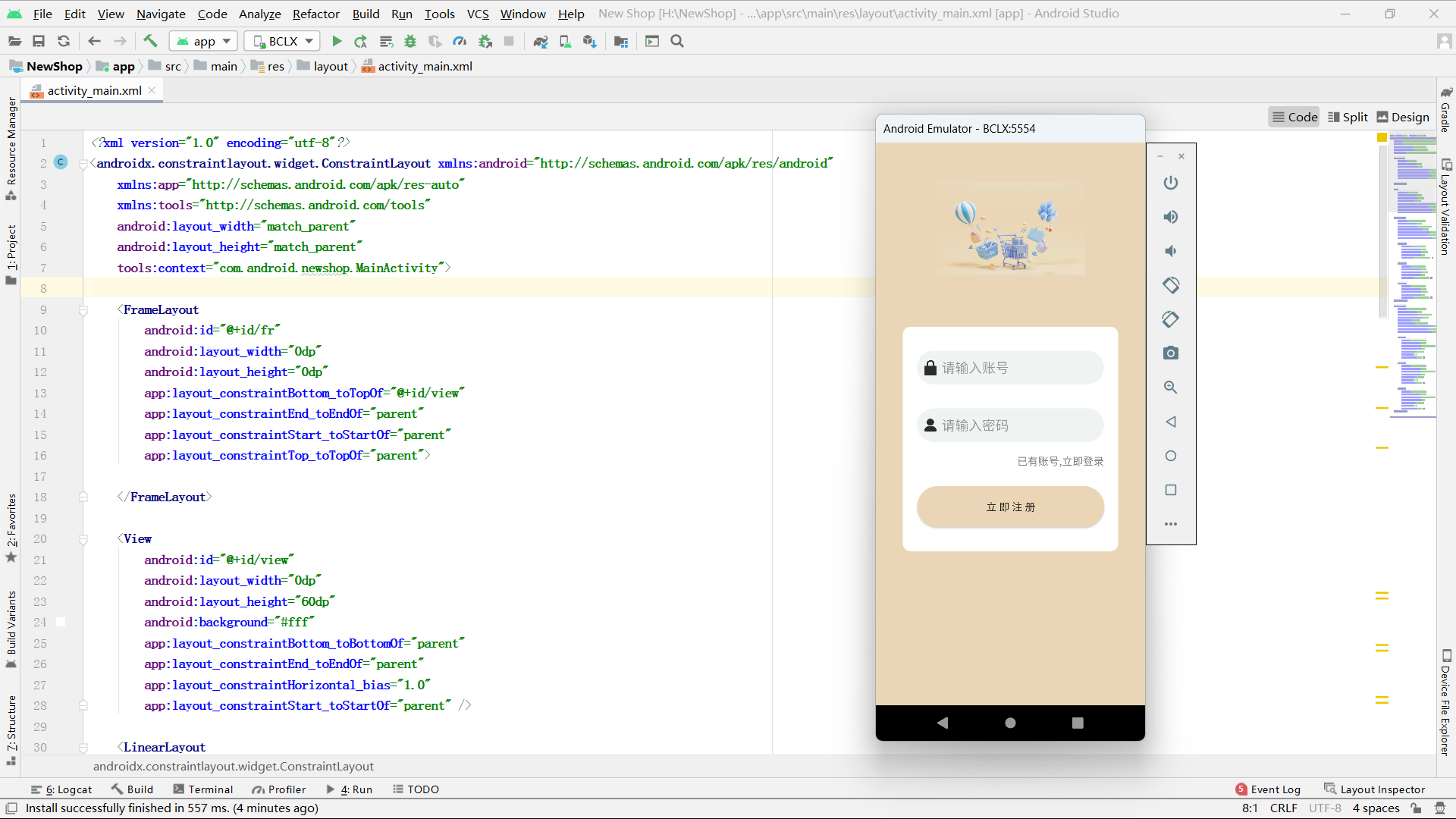
②. Функция входа/регистрации пользователя.
③Функция главной страницы
- Функция верхней карусели
- Функция поиска
- Каталог продукции
- Список продуктов
-Нажмите на список продуктов, чтобы перейти на страницу с подробной информацией.
④ Функция корзины покупок
- Увеличение и уменьшение количества товара
- Оплата покупки товара
⑤ Моя страница
- Изменить пароль пользователя
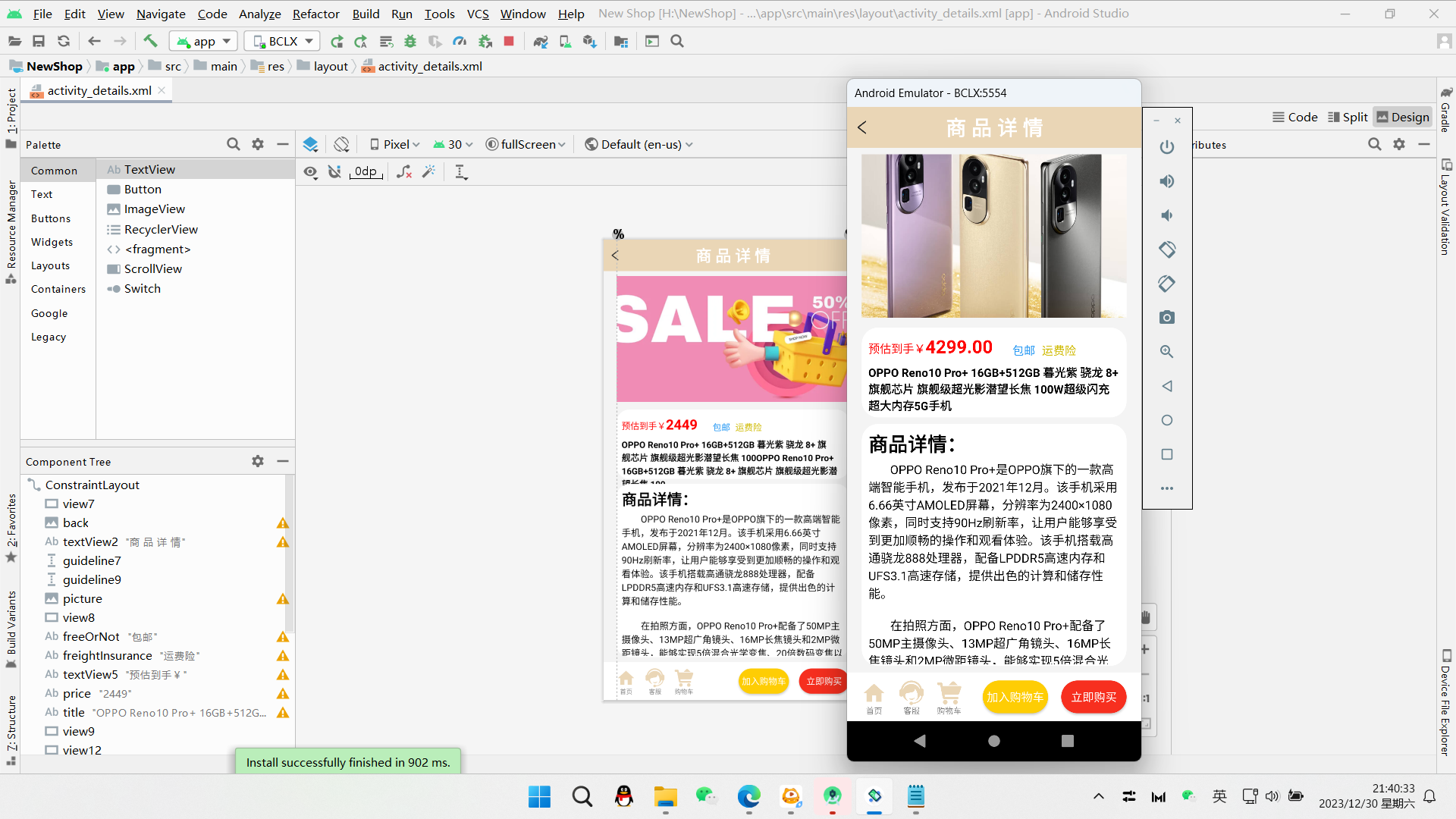
⑥Страница сведений
- Отображение подробной информации о продукте
2. Среда разработки
Моя среда разработки следующая: ваша версия AS не обязательно должна быть такой же, как у меня. Если версия, загруженная с официального сайта за последние два года, выше 4.0.0, она может соответствовать требованиям эксплуатации и разработки. .
3. Инструменты для подготовки
- Подготовьте информацию о продукте
4. Детальный проект
1. Новое строительство
- Первый открытый Android Studio,и создать новый проект,File——>New——>New Project——>Empty Project, имя проекта — NewShop, вы можете установить имя по своему усмотрению.
- Вы можете установить имя пакета по своему желанию,Блогер здесь использует com.example,Обычноcom.example;Необходимо изменить путь сохранения файла проекта.,Не ставьте на диск C,Здесь я решил поместить его на диск H.,Выработайте хорошую привычку реализовывать проекты по английскому пути.
- Наконец, я выбрал API 24: Android 7.0, потому что он имеет кросс-платформенную совместимость на 96,3% (очень хорошая совместимость), потому что его версия очень низкая, и в основном версия API эмулятора выше 20, поэтому это программное обеспечение может работать на различных другие устройства. Нажмите «Готово», чтобы завершить создание.
2. Создайте стартовую страницу
Давайте посмотрим на файл макета Activity_start.
Полный код XML-файла стартовой страницы выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ead6b6"
tools:context=".Start.StartActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="300dp"
android:layout_height="300dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/logo" />
</androidx.constraintlayout.widget.ConstraintLayout>
Затем вернитесь к нашему файлу активности. Сначала создайте элемент управления ImageView, а затем измените цвет фона страницы.
Код стартовой страницы следующий:
package com.android.newshop.Start;
import android.content.Intent;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.os.Handler;
import android.widget.Button;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
import com.android.newshop.Login.LoginActivity;
import com.android.newshop.R;
public class StartActivity extends AppCompatActivity {
private ImageView imageView2;
private Button button;
private Runnable runnable = new Runnable() {
@Override
public void run() {
tomainActive();
}
};
// Войдите на главную страницу
private void tomainActive() {
startActivity(new Intent(this, LoginActivity.class));
// Выйдите из системы после завершения прыжка
finish();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_start);
}
// таймер
class TimeCount extends CountDownTimer {
public TimeCount(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
@Override
public void onTick(long l) {
}
@Override
public void onFinish() {
}
}
}3. Создайте интерфейс регистрации и входа в систему.
В основном он реализует хранение пользовательских данных и позволяет пользователям входить в систему, используя зарегистрированные учетные записи.
XML-код страницы регистрации выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ead6b6"
tools:context=".Register.RegisterActivity">
<ImageView
android:id="@+id/imageView3"
android:layout_width="200dp"
android:layout_height="150dp"
android:layout_marginTop="40dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/logo" />
<View
android:id="@+id/view2"
android:layout_width="0dp"
android:layout_height="300dp"
android:background="@drawable/login_view"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="@+id/imageView3"
app:layout_constraintVertical_bias="0.501" />
<View
android:id="@+id/view3"
android:layout_width="250dp"
android:layout_height="45dp"
android:layout_marginTop="32dp"
android:background="@drawable/login_count"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/view2"
app:layout_constraintTop_toTopOf="@+id/view2" />
<View
android:id="@+id/view4"
android:layout_width="0dp"
android:layout_height="45dp"
android:layout_marginTop="32dp"
android:background="@drawable/login_count"
app:layout_constraintEnd_toEndOf="@+id/view3"
app:layout_constraintStart_toStartOf="@+id/view3"
app:layout_constraintTop_toBottomOf="@+id/view3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<ImageView
android:id="@+id/imageView"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginStart="8dp"
app:layout_constraintBottom_toBottomOf="@+id/view3"
app:layout_constraintStart_toStartOf="@+id/view3"
app:layout_constraintTop_toTopOf="@+id/view3"
app:srcCompat="@drawable/mima" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="20dp"
android:layout_height="20dp"
app:layout_constraintBottom_toBottomOf="@+id/view4"
app:layout_constraintStart_toStartOf="@+id/imageView"
app:layout_constraintTop_toTopOf="@+id/view4"
app:srcCompat="@drawable/zhanghao" />
<Button
android:id="@+id/register_button"
android:layout_width="250dp"
android:layout_height="55dp"
android:layout_marginBottom="32dp"
android:background="@drawable/login"
android:text="стоять Прямо сейчас Примечание книга"
app:layout_constraintBottom_toBottomOf="@+id/view2"
app:layout_constraintEnd_toEndOf="@+id/view2"
app:layout_constraintHorizontal_bias="0.506"
app:layout_constraintStart_toStartOf="@+id/view2" />
<EditText
android:id="@+id/username_edittext"
android:layout_width="190dp"
android:layout_height="0dp"
android:layout_marginStart="5dp"
android:background="#eff4f2"
android:ems="10"
android:hint="Пожалуйста, введите номер вашего счета"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="@+id/view3"
app:layout_constraintStart_toEndOf="@+id/imageView"
app:layout_constraintTop_toTopOf="@+id/view3" />
<EditText
android:id="@+id/password_edittext"
android:layout_width="190dp"
android:layout_height="0dp"
android:layout_marginStart="5dp"
android:background="#eff4f2"
android:ems="10"
android:hint="Пожалуйста, введите пароль"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="@+id/view4"
app:layout_constraintStart_toEndOf="@+id/imageView4"
app:layout_constraintTop_toTopOf="@+id/view4" />
<TextView
android:id="@+id/tv_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:text="У вас уже есть учетная запись?,стоять Прямо сейчасдосказаписывать"
app:layout_constraintBottom_toTopOf="@+id/register_button"
app:layout_constraintEnd_toEndOf="@+id/view4"
app:layout_constraintTop_toBottomOf="@+id/view4" />
</androidx.constraintlayout.widget.ConstraintLayout>
XML-код страницы входа выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ead6b6"
tools:context=".Login.LoginActivity">
<ImageView
android:id="@+id/imageView3"
android:layout_width="200dp"
android:layout_height="150dp"
android:layout_marginTop="24dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/logo" />
<View
android:id="@+id/view2"
android:layout_width="0dp"
android:layout_height="320dp"
android:layout_marginTop="24dp"
android:background="@drawable/login_view"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/imageView3" />
<Button
android:id="@+id/login_button"
android:layout_width="250dp"
android:layout_height="55dp"
android:layout_marginBottom="32dp"
android:background="@drawable/login"
android:text="стоять Прямо сейчас доска записывать "
android:textColor="#fff"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="@+id/view2"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/view2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<View
android:id="@+id/view3"
android:layout_width="0dp"
android:layout_height="45dp"
android:layout_marginTop="40dp"
android:background="@drawable/login_count"
app:layout_constraintEnd_toEndOf="@+id/login_button"
app:layout_constraintStart_toStartOf="@+id/login_button"
app:layout_constraintTop_toTopOf="@+id/view2" />
<View
android:id="@+id/view4"
android:layout_width="0dp"
android:layout_height="45dp"
android:layout_marginTop="24dp"
android:background="@drawable/login_count"
app:layout_constraintEnd_toEndOf="@+id/login_button"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/login_button"
app:layout_constraintTop_toBottomOf="@+id/view3" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="Забыл помнить плотный код"
app:layout_constraintStart_toStartOf="@+id/view4"
app:layout_constraintTop_toBottomOf="@+id/view4" />
<TextView
android:id="@+id/login_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="стоять Прямо сейчас Примечание книга"
app:layout_constraintBottom_toBottomOf="@+id/textView"
app:layout_constraintEnd_toEndOf="@+id/view4"
app:layout_constraintTop_toTopOf="@+id/textView" />
<ImageView
android:id="@+id/imageView"
android:layout_width="20dp"
android:layout_height="20dp"
app:layout_constraintBottom_toBottomOf="@+id/view4"
app:layout_constraintEnd_toEndOf="@+id/imageView4"
app:layout_constraintTop_toTopOf="@+id/view4"
app:srcCompat="@drawable/mima" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginStart="16dp"
app:layout_constraintBottom_toBottomOf="@+id/view3"
app:layout_constraintStart_toStartOf="@+id/view3"
app:layout_constraintTop_toTopOf="@+id/view3"
app:srcCompat="@drawable/zhanghao" />
<View
android:id="@+id/view5"
android:layout_width="100dp"
android:layout_height="1dp"
android:layout_marginTop="40dp"
android:background="#fff"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/view2" />
<View
android:id="@+id/view6"
android:layout_width="100dp"
android:layout_height="1dp"
android:background="#fff"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/view5" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Другие способы доставки"
android:textColor="#fff"
app:layout_constraintBottom_toBottomOf="@+id/view5"
app:layout_constraintEnd_toStartOf="@+id/view6"
app:layout_constraintStart_toEndOf="@+id/view5"
app:layout_constraintTop_toTopOf="@+id/view5" />
<ImageView
android:id="@+id/imageView6"
android:layout_width="30dp"
android:layout_height="30dp"
app:layout_constraintBottom_toBottomOf="@+id/imageView5"
app:layout_constraintEnd_toStartOf="@+id/imageView7"
app:layout_constraintStart_toEndOf="@+id/imageView5"
app:layout_constraintTop_toTopOf="@+id/imageView5"
app:srcCompat="@drawable/qq" />
<ImageView
android:id="@+id/imageView5"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginStart="70dp"
android:layout_marginTop="24dp"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/view5"
app:srcCompat="@drawable/weixin" />
<ImageView
android:id="@+id/imageView7"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginEnd="70dp"
app:layout_constraintBottom_toBottomOf="@+id/imageView6"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/imageView6"
app:srcCompat="@drawable/weibo" />
<EditText
android:id="@+id/user"
android:layout_width="190dp"
android:layout_height="0dp"
android:layout_marginStart="5dp"
android:background="#eff4f2"
android:ems="10"
android:hint="Пожалуйста, введите номер вашего счета"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="@+id/view3"
app:layout_constraintStart_toEndOf="@+id/imageView4"
app:layout_constraintTop_toTopOf="@+id/view3" />
<EditText
android:id="@+id/pass"
android:layout_width="190dp"
android:layout_height="0dp"
android:layout_marginStart="5dp"
android:background="#eff4f2"
android:ems="10"
android:hint="Пожалуйста, введите пароль"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="@+id/view4"
app:layout_constraintStart_toEndOf="@+id/imageView"
app:layout_constraintTop_toTopOf="@+id/view4"
app:layout_constraintVertical_bias="0.0" />
</androidx.constraintlayout.widget.ConstraintLayout>
JAVA-код регистрационной страницы выглядит следующим образом:
package com.android.newshop.Register;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.android.newshop.Data.DatabaseHelper;
import com.android.newshop.Login.LoginActivity;
import com.android.newshop.R;
import org.w3c.dom.Text;
public class RegisterActivity extends AppCompatActivity {
private EditText mUserNameEditText;
private EditText mPasswordEditText;
private TextView tvLogin;
private DatabaseHelper mDatabaseHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
mDatabaseHelper = new DatabaseHelper(this);
mUserNameEditText = findViewById(R.id.username_edittext);
mPasswordEditText = findViewById(R.id.password_edittext);
tvLogin = findViewById(R.id.tv_login);
// Вернуться на главную страницу доски
tvLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
// Примечаниекнига
Button registerButton = findViewById(R.id.register_button);
registerButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String username = mUserNameEditText.getText().toString().trim();
String password = mPasswordEditText.getText().toString().trim();
if (username.isEmpty() || password.isEmpty()) {
Toast.makeText(getApplicationContext(), "Пожалуйста, введите номер вашего счета или плотныйкод", Toast.LENGTH_SHORT).show();
return;
}
boolean result = mDatabaseHelper.insertData(username, password);
if (result) {
Toast.makeText(getApplicationContext(), "Примечаниекнига成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(RegisterActivity.this, LoginActivity.class);
startActivity(intent);
finish();
} else {
Toast.makeText(getApplicationContext(), "Примечаниекнига失败", Toast.LENGTH_SHORT).show();
}
}
});
}
}
XML-код страницы входа выглядит следующим образом:
package com.android.newshop.Login;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.android.newshop.Data.DatabaseHelper;
import com.android.newshop.MainActivity;
import com.android.newshop.R;
import com.android.newshop.Register.RegisterActivity;
public class LoginActivity extends AppCompatActivity {
private TextView loginRegister;
private EditText user;
private EditText pass;
private Button mLoginButton;
private DatabaseHelper mDatabaseHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
user = findViewById(R.id.user);
pass = findViewById(R.id.pass);
mLoginButton = findViewById(R.id.login_button);
loginRegister = findViewById(R.id.login_register);
mDatabaseHelper = new DatabaseHelper(this);
loginRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);
startActivity(intent);
}
});
mLoginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String username = user.getText().toString().trim();
String password = pass.getText().toString().trim();
if (username.isEmpty() || password.isEmpty()) {
Toast.makeText(getApplicationContext(), "Пожалуйста, введите номер вашего счета или плотныйкод", Toast.LENGTH_SHORT).show();
return;
}
boolean result = mDatabaseHelper.checkUser(username, password);
if (result) {
Toast.makeText(getApplicationContext(), «доска ЛУ успех», Toast.LENGTH_SHORT).show();
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
finish();
} else {
Toast.makeText(getApplicationContext(), «Неправильный номер счета или плотный код», Toast.LENGTH_SHORT).show();
}
}
});
}
}
4. Создайте интерфейс домашней страницы.
XML-файл главной страницы выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment.HomeFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="24dp"
android:layout_marginTop="3dp"
android:layout_marginEnd="24dp"
android:layout_marginBottom="3dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="140dp" />
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<View
android:id="@+id/view"
android:layout_width="230dp"
android:layout_height="35dp"
android:background="@drawable/home_sousuo"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_search"
android:layout_width="79dp"
android:layout_height="38dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="@drawable/home_btn"
android:text="Поиск "так"
android:textColor="#fff"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/view"
app:layout_constraintTop_toTopOf="parent"
tools:textSize="15sp" />
<ImageView
android:id="@+id/imageView8"
android:layout_width="30dp"
android:layout_height="35dp"
android:layout_marginStart="8dp"
android:src="@drawable/sousuo"
app:layout_constraintBottom_toBottomOf="@+id/view"
app:layout_constraintStart_toStartOf="@+id/view"
app:layout_constraintTop_toTopOf="@+id/view" />
<EditText
android:id="@+id/et_search"
android:layout_width="170dp"
android:layout_height="26dp"
android:layout_marginStart="3dp"
android:background="#fff"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="@+id/view"
app:layout_constraintStart_toEndOf="@+id/imageView8"
app:layout_constraintTop_toTopOf="@+id/view" />
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:layout_constraintStart_toStartOf="@+id/guideline5">
<com.google.android.material.tabs.TabItem
android:id="@+id/tab_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Monday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tuesday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Wednesday" />
</com.google.android.material.tabs.TabLayout>
<ListView
android:id="@+id/lv_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:scrollbars="none" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
- В методе onCreateView инициализируйте элементы управления представлением, вызвав метод initView, включая баннер, кнопку поиска, поле поиска, TabLayout, ListView и т. д.
- В методе sousuo устанавливается событие нажатия кнопки поиска, и соответствующие продукты ищутся и отображаются на основе ключевых слов, введенных пользователем.
- В методе initListView инициализируйте ListView и загрузите данные о продукте. При чтении файла данных JSON данные о продукте анализируются в списке объектов Shop, а все данные о продукте сохраняются в списке dataAll. Затем добавьте элементы из списка dataAll в список shopList и используйте ShopAdapter в качестве адаптера для ListView. В то же время в соответствии с полем типа магазина в данных о продукте динамически создается вкладка TabLayout, а прослушиватель событий выбора TabLayout настроен на отображение соответствующего списка продуктов в соответствии с выбранной категорией продуктов.
- В прослушивателе событий щелчка ListView в соответствии с позицией продукта, по которому щелкнули, соответствующий объект Shop передается в DetailsActivity, и действие запускается.
- Вызывая метод initView, элемент управления представлением привязывается к соответствующему элементу управления в файле макета.
Далее идет соответствующий код Java-файла:
package com.android.newshop.Fragment;
import android.content.Context;
import android.content.Intent;
import android.graphics.Outline;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewOutlineProvider;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.constraintlayout.widget.Guideline;
import androidx.fragment.app.Fragment;
import com.android.newshop.Adapter.ShopAdapter;
import com.android.newshop.Bean.Shop;
import com.android.newshop.Details.DetailsActivity;
import com.android.newshop.MainActivity;
import com.android.newshop.R;
import com.google.android.material.tabs.TabLayout;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import com.youth.banner.Banner;
import com.youth.banner.loader.ImageLoader;
import java.io.IOException;
import java.io.InputStream;
import java.nio.charset.StandardCharsets;
import java.util.ArrayList;
import java.util.HashSet;
import java.util.List;
import java.util.Set;
public class HomeFragment extends Fragment {
// Объявите переменные-члены управления
private EditText etSearch;
private Button btnSearch;
private ListView listView;
private ShopAdapter shopAdapter;
private List<Shop> shopList = new ArrayList<>(); // Дисплей хранения продуктов
private List<Shop> dataAll = new ArrayList<>(); // Храните все данные о продукте
private String selectedType; // Выбранная категория продукта
private Banner banner;
private TabLayout tabLayout;
public HomeFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_home, container, false);
initView(view);
banner();
initListView();
sousuo();
return view;
}
private void sousuo() {
// Установить событие нажатия кнопки поиска
btnSearch.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String searchText = etSearch.getText().toString().trim(); // Получить текст окна поиска
if (TextUtils.isEmpty(searchText)) { // Отображать все продукты, когда поле поиска пусто
shopList.clear();
shopList.addAll(dataAll);
shopAdapter.notifyDataSetChanged();
Toast.makeText(getActivity(), «Пожалуйста, введите содержание поиска!», Toast.LENGTH_SHORT).show();
} else { // Найдите сопутствующие товары по ключевым словам и отобразите их.
shopList.clear();
for (Shop shop : dataAll) {
if (shop.getTitle().contains(searchText)) {
shopList.add(shop);
}
}
shopAdapter.notifyDataSetChanged();
}
}
});
}
private void initListView() {
if (!"".equals(loadJSONFromAsset())) {
dataAll = new Gson().fromJson(loadJSONFromAsset(), new TypeToken<List<Shop>>() {
}.getType());
shopList.addAll(dataAll);
}
shopAdapter = new ShopAdapter(getContext(), shopList);
listView.setAdapter(shopAdapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent intent = new Intent(getActivity(), DetailsActivity.class);
intent.putExtra("data", shopList.get(position));
startActivity(intent);
}
});
Set<String> tt = new HashSet<>();
for (Shop newsBean : dataAll) {
tt.add(newsBean.getShoptype());
}
tabLayout.removeAllTabs();
for (String s : tt) {
TabLayout.Tab tab = tabLayout.newTab();
tab.setText(s);
tabLayout.addTab(tab);
}
// заголовок
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
selectedType = tab.getText().toString();
shopList.clear();
List<Shop> filteredList = new ArrayList<>();
for (int i = 0; i < dataAll.size(); i++) {
Shop newsBean = dataAll.get(i);
if (newsBean.getShoptype().equals(selectedType)) {
shopList.add(newsBean);
}
}
shopAdapter.notifyDataSetChanged();
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
private void initView(View view) {
banner = (Banner) view.findViewById(R.id.banner);
btnSearch = (Button) view.findViewById(R.id.btn_search);
etSearch = (EditText) view.findViewById(R.id.et_search);
tabLayout = (TabLayout) view.findViewById(R.id.tabLayout);
listView = (ListView) view.findViewById(R.id.lv_list);
tabLayout = view.findViewById(R.id.tabLayout);
}
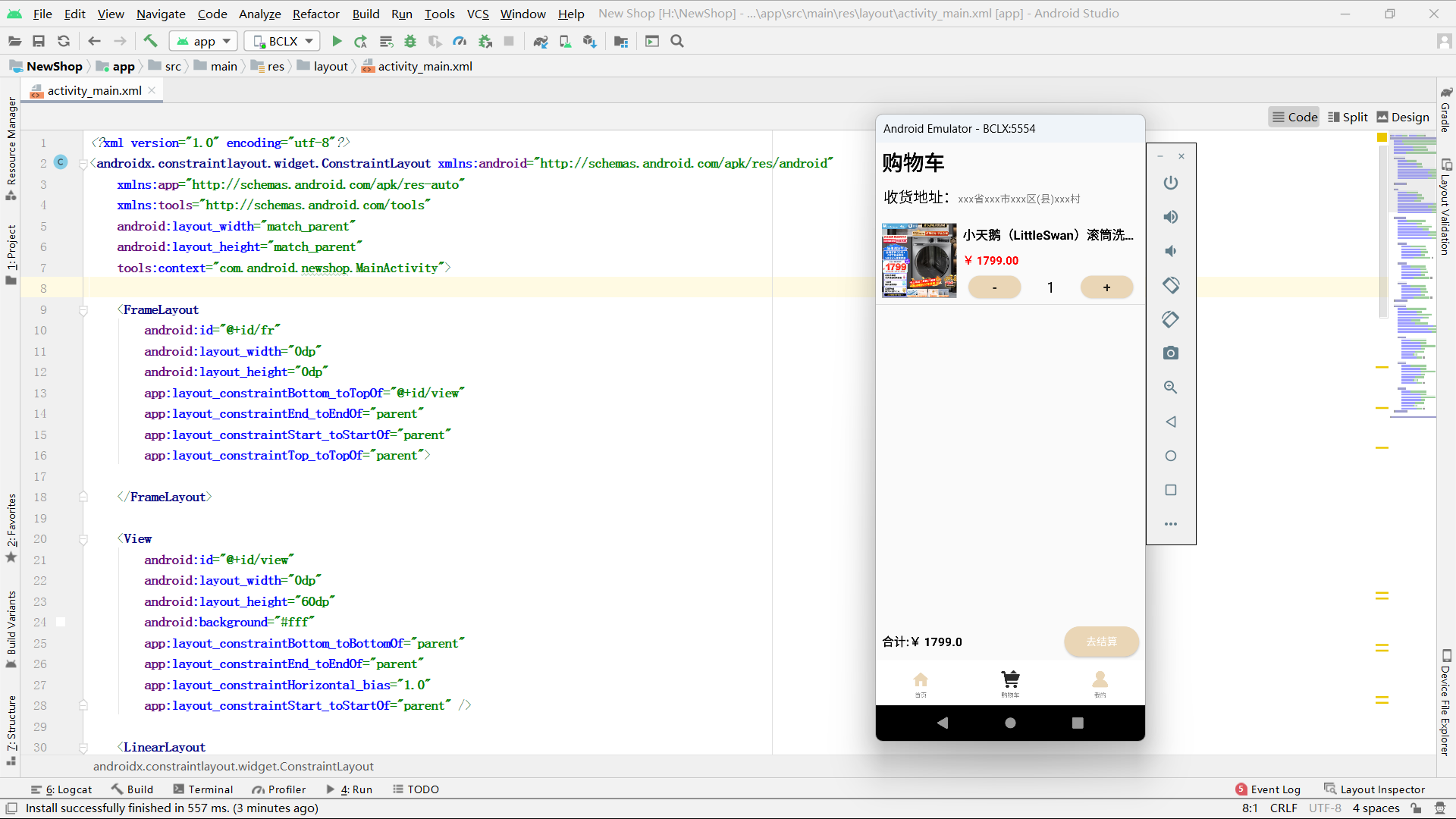
}5. Создайте интерфейс корзины покупок.
XML-код страницы корзины покупок выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment.CartFragment">
<ListView
android:id="@+id/lv_cart"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/view10"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/view13" />
<View
android:id="@+id/view10"
android:layout_width="0dp"
android:layout_height="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/tv_total"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Итого:¥00,00"
android:textColor="#000"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/btn_pay"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/lv_cart" />
<Button
android:id="@+id/btn_pay"
android:layout_width="100dp"
android:layout_height="0dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="5dp"
android:background="@drawable/cart_item"
android:text="Перейти к оформлению заказа"
android:textColor="#fff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/lv_cart" />
<View
android:id="@+id/view13"
android:layout_width="wrap_content"
android:layout_height="100dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Корзина"
android:textColor="#000"
android:textSize="28sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="10dp"
android:gravity="center"
android:orientation="vertical"
app:layout_constraintBottom_toTopOf="@+id/lv_cart"
app:layout_constraintEnd_toEndOf="@+id/view13"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView10">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Адрес доставки:"
android:textColor="#000"
android:textSize="20sp" />
<TextView
android:id="@+id/textView16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="xxx деревня в xxx районе (округа) xxx город xxx провинция" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>Реализованы функции загрузки данных корзины покупок, отображения списка корзины покупок и оплаты.
В методе onCreateView данные загружаются и устанавливаются в ListView путем вызова метода loadDataToListView. Затем он устанавливает событие нажатия кнопки оплаты. Когда пользователь нажимает кнопку оплаты, отображается всплывающее сообщение, указывающее, что платеж прошел успешно.
В методе loadDataToListView сначала данные корзины сортируются в обратном порядке, чтобы список корзины отображался в порядке, обратном добавлению времени. Затем он создает адаптер CartItemAdapter и устанавливает его в ListView.
Соответствующий программный код Java:
package com.android.newshop.Fragment;
import android.content.Context;
import android.content.SharedPreferences;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import com.android.newshop.Adapter.CartItemAdapter;
import com.android.newshop.Bean.CartItem;
import com.android.newshop.R;
import java.util.ArrayList;
import java.util.Collections;
import java.util.Comparator;
import java.util.List;
import java.util.Map;
public class CartFragment extends Fragment {
private ListView listView;
private CartItemAdapter cartAdapter;
private Button pay;
private TextView zj;
public CartFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_cart, container, false);
listView = view.findViewById(R.id.lv_cart);
pay = view.findViewById(R.id.btn_pay);
zj = view.findViewById(R.id.tv_total);
// Загрузите и установите данные в ListView
loadDataToListView(listView);
// Установите событие нажатия кнопки оплаты
pay.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(), «Платеж успешен, корзина очищена!», Toast.LENGTH_SHORT).show();
}
});
return view;
}
// Сортировка коллекции данных в обратном порядке
Collections.sort(cartList, new Comparator<CartItem>() {
@Override
public int compare(CartItem item1, CartItem item2) {
// Сравните добавление времени в обратном порядке
return Long.compare(item2.getAddTime(), item1.getAddTime());
}
});
Collections.reverse(cartList); // Сортировка ArrayList в обратном порядке
// Создайте адаптер и установите для него ListView.
CartItemAdapter adapter = new CartItemAdapter(getActivity(), cartList);
Log.d("Adapter", "Adapter set to ListView");
}
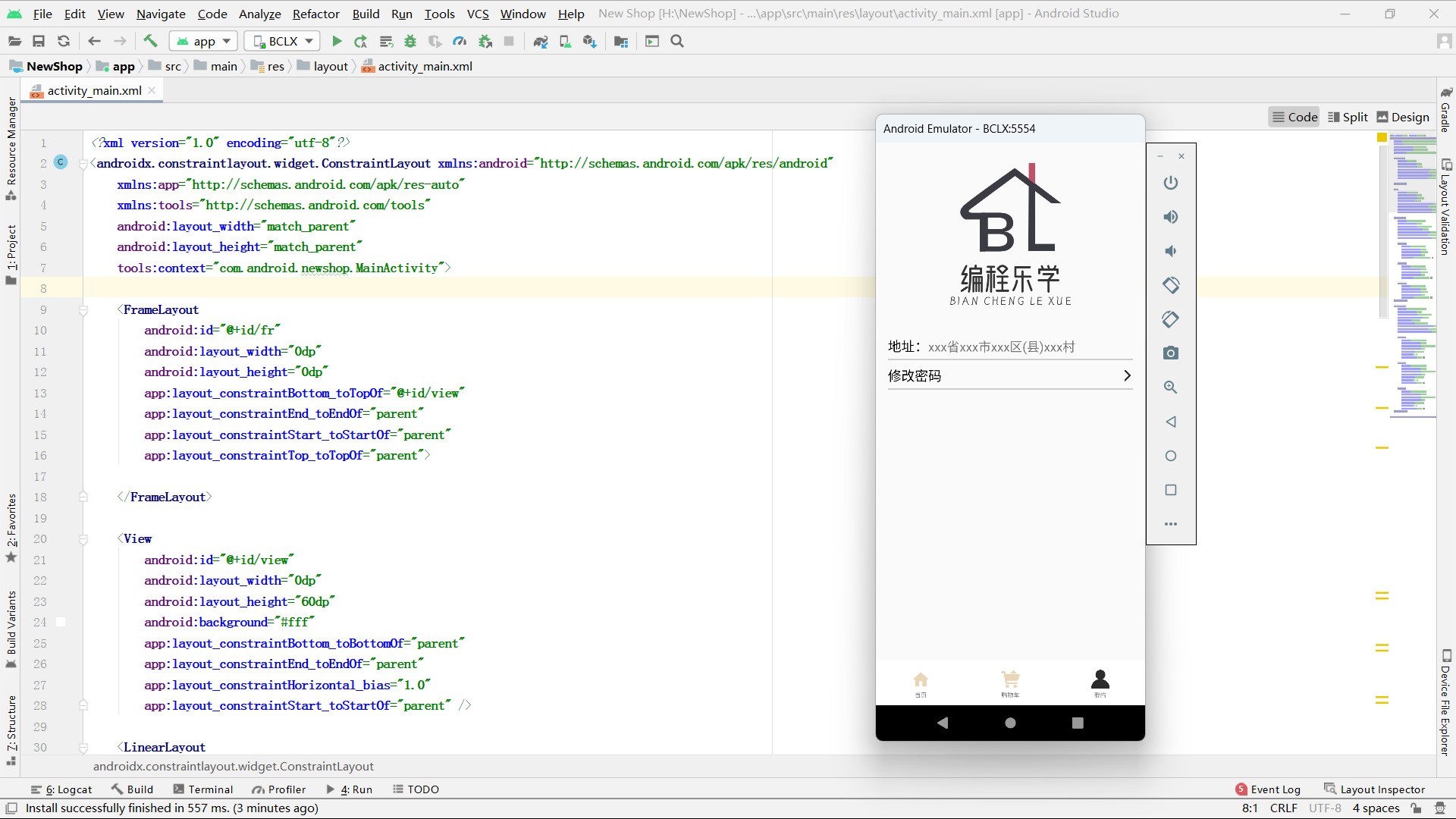
}6. Создайте свою страницу
Соответствующий XML-код выглядит следующим образом
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment.MineFragment">
<ImageView
android:id="@+id/imageView9"
android:layout_width="0dp"
android:layout_height="260dp"
android:scaleType="centerCrop"
android:src="@drawable/bclx"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView9">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Адрес:"
android:textColor="#000"
android:textSize="18sp" />
<TextView
android:id="@+id/textView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center|left"
android:text="xxx деревня в xxx районе (округа) xxx город xxx провинция"
android:textSize="17sp" />
</LinearLayout>
<View
android:id="@+id/view11"
android:layout_width="match_parent"
android:layout_height="2dp"
android:layout_marginTop="5dp"
android:background="#ccc" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_modify"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Исправлятьплотныйкод"
android:textColor="#000"
android:textSize="18sp" />
<ImageView
android:id="@+id/imageView10"
android:layout_width="15dp"
android:layout_height="match_parent"
android:src="@drawable/right" />
</LinearLayout>
<View
android:id="@+id/view15"
android:layout_width="match_parent"
android:layout_height="2dp"
android:layout_marginTop="5dp"
android:background="#ccc" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>Java-код реализации выглядит следующим образом:
package com.android.newshop.Fragment;
import android.content.DialogInterface;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AlertDialog;
import androidx.fragment.app.Fragment;
import com.android.newshop.Data.DatabaseHelper;
import com.android.newshop.Login.LoginActivity;
import com.android.newshop.R;
/**
* A simple {@link Fragment} subclass.
* Use the {@link MineFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class MineFragment extends Fragment {
private ImageView imageView9;
private TextView textView8;
private TextView textView9;
private View view11;
private TextView tvModify;
private View view15;
public static MineFragment newInstance(String param1, String param2) {
MineFragment fragment = new MineFragment();
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_mine, container, false);
tvModify = view.findViewById(R.id.tv_modify);
modify();
return view;
}
// настраиватьtvModify的点击Исправлятьплотный码事件
private void modify() {
tvModify.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showDialog();
}
});
}
// Создать метод пользовательского диалога
private void showDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
// Получите элементы управления в макете
View dialogView = getLayoutInflater().inflate(R.layout.dialog_modify_password, null);
final EditText etUsername = dialogView.findViewById(R.id.et_username);
final EditText etNewPassword = dialogView.findViewById(R.id.et_new_password);
builder.setView(dialogView)
.setPositiveButton("Подтвердить", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String username = etUsername.getText().toString();
String newPassword = etNewPassword.getText().toString();
// 调用Исправлятьплотныйметод кодирования
boolean isPasswordUpdated = updatePassword(username, newPassword);
if (isPasswordUpdated) {
Toast.makeText(getActivity(), "плотный码Исправлять成功!", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(getActivity(), LoginActivity.class);
startActivity(intent);
getActivity().finish(); // Отметить закрепление страницы
} else {
Toast.makeText(getActivity(), "плотный码Исправлять失败!", Toast.LENGTH_SHORT).show();
}
}
})
.setNegativeButton("Отмена", null)
.create()
.show();
}
// Исправлятьплотныйметод кодирования
private boolean updatePassword(String username, String newPassword) {
// Здесь мы называем ранее упомянутое DatabaseHelper сорт updatePassword 方法来执行плотный码Исправлять操作
DatabaseHelper dbHelper = new DatabaseHelper(getActivity());
return dbHelper.updatePassword(username, newPassword);
}
}На этом этапе создается полный проект торгового центра.
5. Краткое описание проекта
- Стартовая страница: страница приветствия, отображаемая при запуске приложения.
- Функция входа/регистрации пользователя: пользователи могут войти в систему или зарегистрировать новую учетную запись, введя свое имя пользователя и пароль.
- Функции главной страницы:
- Верхняя функция карусели: карусель, показывающая популярные продукты или рекламные акции.
- Функция поиска: позволяет пользователям искать продукты по ключевым словам.
- Каталог продукции: отображение продуктов по категориям или тегам.
- Список продуктов: отображает список продуктов, соответствующих критериям поиска или выбранной категории.
- Нажмите на список продуктов, чтобы перейти на страницу сведений: Пользователи могут щелкнуть продукт в списке продуктов, чтобы просмотреть его сведения.
4. Возможности корзины:
- Увеличение или уменьшение количества товаров: позволяет пользователям увеличивать или уменьшать количество товаров в корзине.
- Покупка продукта с оплатой: пользователи могут приобрести продукты в корзине и произвести оплату.
5. Моя страница:
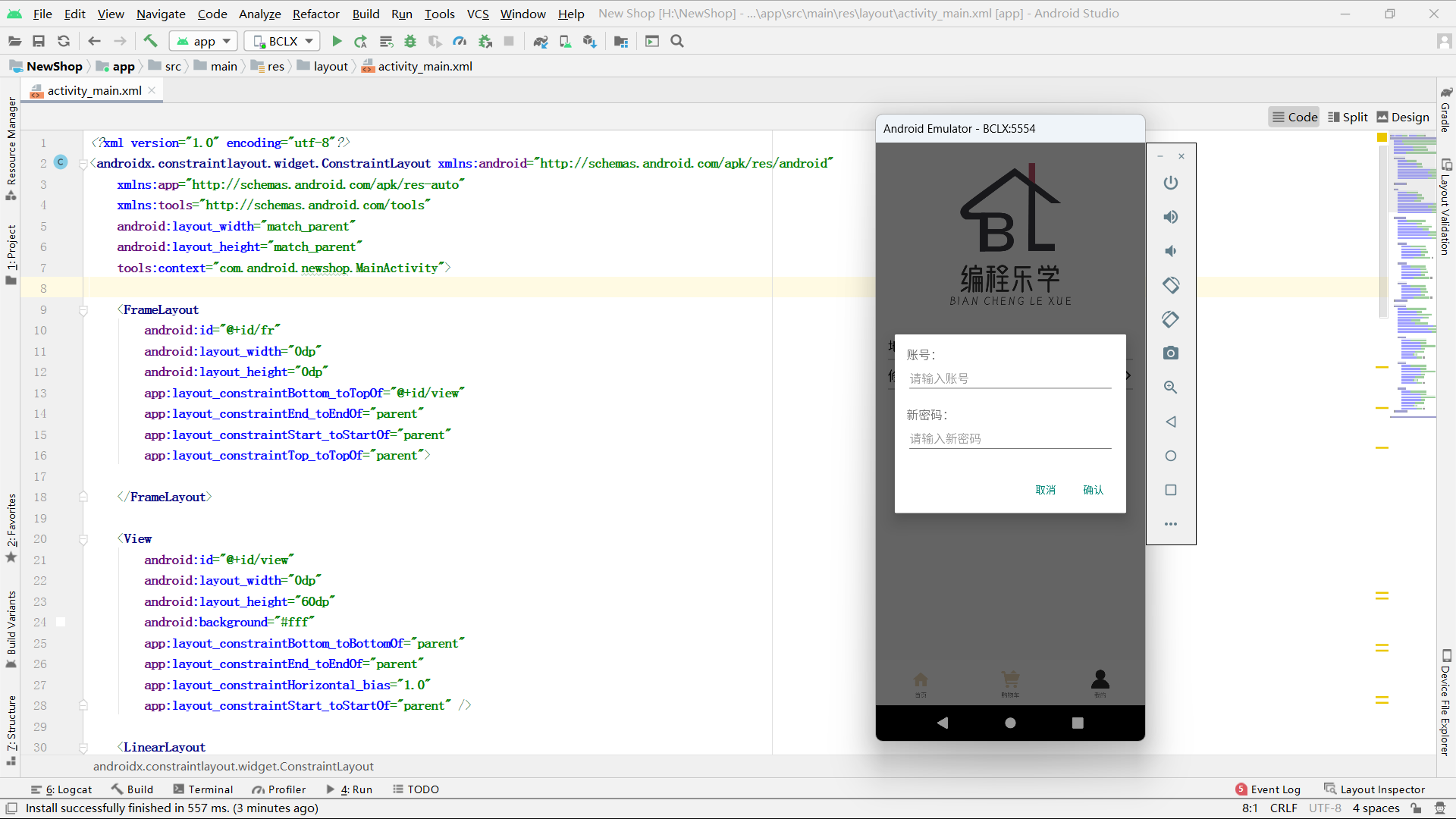
- Изменить пароль пользователя: разрешить пользователям изменять пароль учетной записи, вошедшей в систему.
6. 详情页面:
- Отображение сведений о продукте: отображение подробной информации о выбранном продукте, такой как цена, описание, отзывы и т. д.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


